Easelly
Спасает, когда есть разрозненные цифры, факты и даты.
Десяток отличных фактов и цифр иногда не получается вместить в диаграммы или графики. Либо нужно кратко и наглядно описать последовательность действий, историю вопроса или компании. Сервис помогает сделать это.
Пример
Что можно сделать в easel.ly
- Создать инфографику с цифрами, изображениями, краткими пояснениями.
- Скачать получившееся изображение в формате jpg или pdf.
Сложности и особенности
Сайт не русифицирован. Для начала нужно зарегистрироваться. Схема мало чем отличается от типичной регистрации на сайте: нужно ввести адрес электронной почты и придумать пароль. Либо нажать на одну из кнопок: Фейсбук или Google+. Порой во время работы сайт зависает и не сразу реагирует на команды. Чтобы работа шла быстрее, советую закрыть все лишние вкладки в браузере.
Как выглядит работа с сервисом
- Выберите шаблон для работы. Сервис предлагает на выбор более 2 миллионов идей для создания инфографики. Выбирайте любую или начните с нуля, выбрав вариант Start Fresh. Для примера мы переработаем один из шаблонов.
- Меняем текст. За основу возьмем шаблон с историей музыки. Информацию о песнях заменим на рассказ о компании. Для этого нужно переписать заголовок и тексты. Кликнем по заголовку дважды и появится поле для редактирования текста. Одно за другим, редактируем текстовые поля. При необходимости можем заменить шрифт, размер, цвет надписей — меню для редактирования расположено вверху страницы и очень похоже на обычный текстовый редактор.
- Убираем лишние блоки. Потренируемся на картинках. Кликнем по одной из них мышью и нажимаем на крайнюю слева иконку в меню сверху. Она выглядит как мусорный бак.
- Добавляем подходящие изображения. Для этого нажимаем кнопку Objects и кликаем по строке choose category. Выбираем подходящую категорию и ищем картинки, которые заменят изображения музыкальных инструментов.
- Сохраняем инфографику. Нажимаем на кнопку Download и выбираем подходящие формат и размер.
Low Quality — jpg-изображение относительно небольшого разрешения. Подойдет для публикации в соцсетях или мобильной версии сайта.
Higt Quality — jpg-изображение большего разрешения, а следовательно, лучшего качества.
А есть ли смысл в визуализации?
Знаете ли вы что-нибудь об эффекте превосходства образа? Это явление, при котором изображение и картинки запоминаются человеком лучше, чем слова или текст. Это доказано многими экспериментами. Например, исследования в области медицины показали, что человек лучше понимает инструкцию к лекарству, если она содержит картинки. В частности, простой текст с описанием медикамента усваивается на 70%, а текст с изображениями – на 95% .
Еще одно исследование показало, что 65% людей – визуалы, т.е. большинство лучше воспринимает информацию через изображения . Зрительное восприятие – это один из самых быстрых способов передачи данных. Мозг подсознательно обрабатывает информацию, если она представлена в виде иллюстраций, иконок, смайликов и т.д. При этом, чтобы понять смысл изображения, человеку необходимо всего 150 миллисекунд .
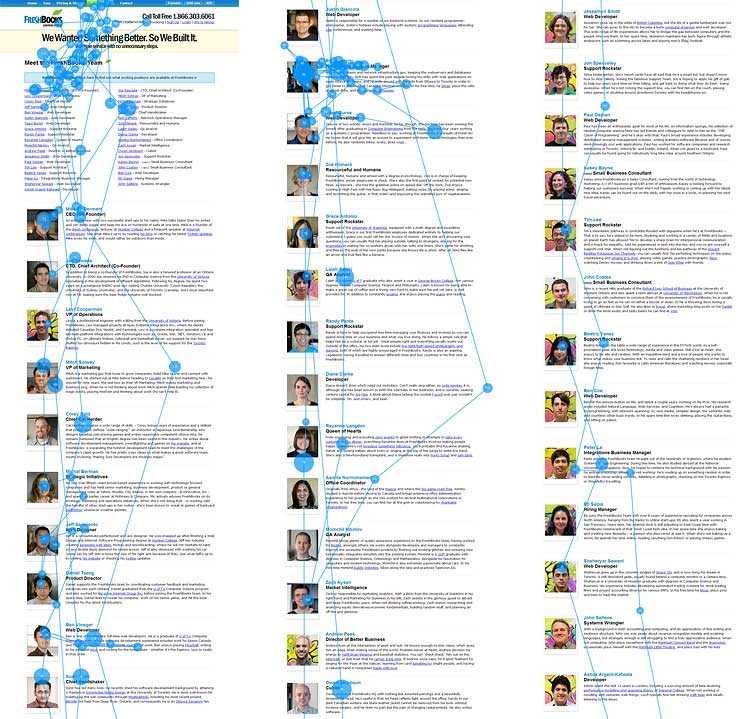
Компания FreshBooks провела интересное исследование, которое показало, что изображения куда больше привлекают внимание человека, чем текст. На своем сайте они разместили информацию о команде, добавив фото сотрудников и краткую биографию каждого из них
В итоге выяснилось, что посетители сайта тратят на 10% больше времени на просмотр фотографий, а не на прочтение текста
Пользователям было важно получить максимум информации за минимальное время и удостовериться, что в компании работают реальные люди
Вот так выглядит карта взглядов посетителей сайта:

Визуализация – это не только яркие картинки, но и графики, диаграммы, таблицы, схемы, матрицы, картограммы и т.д. С помощью них докладчик делает информацию более понятной и запоминающейся, ведь, например, статистические данные лучше воспринимаются в виде диаграммы, чем на слух или при чтении текста.
Еще один эффективный метод визуализации данных в презентации – инфографика. Его использует компания IKEA: вместо скучной стандартной инструкции покупателям предоставляется брошюра с алгоритмом сбора изделия, чтобы они могли сами справиться с этой задачей. Это помогает компании экономить деньги, т.к. иллюстрацию не нужно переводить на разные языки и нет необходимости в найме сборщиков мебели:

Визуализация – это отличный прием эмоционального воздействия на аудиторию. К примеру, можно просто сказать о том, что молодые мамы должны бросить вредные привычки, но лучше показать, например, это изображение:

Что произвело на вас большее впечатление: фраза или изображение?
Универсальных технологий визуализации в презентации учебной, рекламной и другой информации нет. К оформлению каждой из них должен быть индивидуальный подход, но есть приемы, которые помогут вам сделать презентацию понятной и привлекательной для пользователя. Если вы для своей презентации подготовили огромную папку со множеством текстовой информации и стандартных графиков, сделанных по шаблонам графических редакторов, советуем отложить ее в сторону и продолжить чтение нашей статьи.
Погрузимся в теорию
Основное понятие и сущность инфографики – сжатое донесение информации через визуализацию .
То есть упрощение употребления информации. Назовём это фаст-фудом среди обучения.
Но это не значит, что всё плохо. Наоборот в наше время клипового мышления, люди не хотят лишний раз напрягаться.
Они хотят употреблять всё быстро и удобно.
Поэтому такие “комиксы“ – отличный способ достучаться до их сознания.
Причём инфографика используются почти во всех сферах человеческой деятельности, где имеет место передача информации. И да, я понимаю что звучит слишком всеобъемлюще, но это так.
Если же предметно говорить о каких-то сферах, например, о бизнесе, то на самом деле здесь всё ограничивается только человеческой фантазией.
- Квартальный отчёт в виде инфографики? Пожалуйста.
- Должностная инструкция? А почему нет!?
- Инструкция по технике безопасности? Отлично, так хоть кто-то с ней ознакомится.
Но сразу договоримся: здесь мы будем рассматривать инфографику в строго конкретной отрасли – , оставив за бортом образование, журналистику, статистику и географию.
Да, глобус и карта – тоже инфографика, так же как и плакат с алфавитом, который висел на стене у Вас в школе.
Преимущества и недостатки
Но не будем углубляться в счастливые детские воспоминания, а вернёмся в суровую взрослую реальность, в которой на удивление большое количество людей всё ещё воспринимают инфографику как рисунки с текстом. Это, конечно, излишнее упрощение.
Плюсы
Инфографика – это целая система передачи информации от автора к аудитории, визуальное представление данных, своего рода месседж, а не просто картинка.
И здесь, как и в любой другой системе, есть свои преимущества и недостатки. Для начала разберём, в чём плюсы инфографики:
Визуальная составляющая привлекает внимание;
Небольшое количество текста облегчает восприятие;
Пользователи часто делятся качественным изображением;
Поскольку этих трёх более чем достаточно, ведь они описывают три основных шага, которые должен сделать пользователь: выделить Ваш контент в общей массе, воспринять его и передать дальше.
Минусы
Если говорить о минусах инфографики, то самый главный из них касается процесса создания самого изображения.
Всегда есть опасность перемудрить с дизайном. Поэтому, если Вы (как и я) не слишком уверены в своих способностях в этой отрасли, то лучше делайте изображения проще и понятнее. Итак, самые основные минусы:
- Легко отклониться от темы;
- Возможны дополнительные затраты (дизайнер);
- Не серьёзное отношение человека к материалу;
- Неточное донесение информации.
Кстати, еще один минус инфографики заключается в попытке впихнуть невпихуемое, то есть сделать нечто всеобъемлющее и глобальное. Получается это далеко не всегда.
Важные нюансы создания инфографики
Инфографика — это способ представления сложной информации в понятном каждому формате. Кроме того, это одна из форм коммуникативного и графического дизайна. Первый выполняет не только эстетическую функцию: он устанавливает контакт с потребителем, влияет на эмоции и участвует в процессе выбора. Следовательно, он выходит за рамки простого оформления. Цель графического дизайна — сугубо эстетическая: делается упор на привлекательные визуальные элементы. Инфографика обладает высоким уровнем как эстетики, так и информативности.
Для преподнесения информации в форме инфографики используются такие средства, как таблицы, списки, графики, схемы, диаграммы — все, что может упростить восприятие больших объемов данных и многочисленных идей. Бытует мнение, что инфографика применяется преимущественно в образовании. Это не так, ее польза огромна для разных сфер деятельности: журналистика, наука, техника, маркетинг и т.д. Она имеет множество видов.
Виды инфографики
- Информационная. Лаконично освещает профильный вопрос или обозревает какую-либо тему. Элементы: разделы с нумерацией, значки, заголовки, декоративные границы, изображения.
- Статистическая. Демонстрирует сложные данные, преимущественно числовые. Элементы: таблицы, графики, диаграммы, значки.

- Сравнительная. Приводит преимущества/недостатки нескольких альтернативных вариантов в сравнении друг с другом. Элементы: таблицы, разделенные на столбцы и строки по объектам и критериям сравнения, колонки, горизонтальные сегменты.
- Хронологическая. Описывает определенный промежуток времени, в том числе этапы развития и тенденции изменения объекта. Элементы: таймлайны, значки, фото, подписи.

- Форматирование текста. Представляет текстовый контент в четко структурированном виде с помощью инструментов форматирования. Элементы: списки, абзацы, колонки.
- Географическая. Визуализирует географические данные, в том числе для сравнения демографических и региональных показателей. Элементы: карты (например, тепловые), значки, подписи.

Процессуальная. Иллюстрирует выполнение конкретного процесса в определенной последовательности. Элементы: списки, схемы, нумерация, подсказки (стрелки, линии, геометрические фигуры).
Иерархическая
Упорядочивает данные по степени важности, как в пирамиде Маслоу. Элементы: значки, расположение пунктов зигзагом, кругом.

- Структурная. Показывает взаимосвязь между разными данными, указывает причины, следствия. Элементы: стрелки, значения, линии.
- Изображение. Дополняет текст иллюстрацией, поясняющей суть темы, например, круговорота воды в природе. Элементы: рисунок, фото, подписи, стрелки.

Если вы решили самостоятельно разработать инфографику, заранее определитесь с ее видом и используйте соответствующие элементы. Хотите чего-то более современного? Попробуйте свои силы в интерактивной инфографике с применением анимаций, прокрутки, всплывающих списков и других оригинальных элементов.
Также, следите за тенденциями — возможно, что-то уже вышло из моды. О 5 антитрендах в визуале мы писали здесь.
8 шагов к созданию качественной инфографики
Изучите целевую аудиторию, например, с помощью опроса на сайте, вопросов в Stories в Instagram, узнайте, какие темы интересуют ваших клиентов/подписчиков, изучите разные взгляды на проблему.
Лаконично сформулируйте тему (на основе пожеланий ЦА), сфокусировавшись на самой важной стороне вопроса, и подготовьте примерный план.
Выберите надежные источники информации (если контент не основан на вашем опыте), используйте проверенные данные из официальных ресурсов (независимые исследования, гос
статистика)
Вдохновитесь инфографическими подборками, размещенными на таких сайтах, как Pinterest, Behance, Dribble, и сохраните подходящие дизайнерские варианты в качестве примеров.
Начните работу с подбора гармоничных цветовых сочетаний, уделите внимание выделению главных тезисов, разделов, категорий, отведя для каждого свою секцию.
Попросите обратную связь у коллег и знакомых о первоначальном варианте инфографики, поинтересовавшись, что можно отредактировать, добавить или совсем исключить.
Добавьте призыв к действию, например, предложите подписаться на рассылку или отправить контент друзьям, а также укажите ссылки на источники.
Поделитесь готовым вариантом на выбранных каналах, отслеживайте активность посетителей и анализируйте источники трафика.
Способы
Для создания иллюстраций можно применить несколько способов. Вы можете взять инфографику из зарубежного сайта и подкорректировать её. Но обязательно проверьте её наличие в Рунете, поскольку это могли уже сделать до вас. Уникальность важна для любого сайта.

Второй способ — это онлайн-сервисы. Тут можно установить шаблоны и на их основе проработать себе иллюстрацию. И последний вариант — это работа с нуля. Для этого придется поискать программу для создания инфографики.
Кстати, онлайн-сервисов довольно много. Достаточно просто ввести запрос в поиск, и вы легко сможете найти удачный и удобный для себя. К примеру, есть неплохие сервисы Easel.ly или Infogr.am.
Если же вы немного разбираетесь в веб-дизайне и решили самостоятельно создать инфографику, то для вас не будет секретом то, что лучшая программа для этого Photoshop. В ней больше всего возможностей для этого дела, можно работать со слоями, подбирать цвета, элементы и пр. Вам достаточно упрощенной инфографики? Тогда обращайтесь к программам-аналогам типа Paint.net.
Если вы понимаете, что такое инфографика, для каких целей она нужна вам, то работа с ней будет одним сплошным удовольствием. Ваш сайт, благодаря такому способу отображения информации, может стать самым привлекательным в Рунете.
Информационная графика … Словарь сокращений и аббревиатур
Связать? Географическая инфографика (от греч. γη «земля»; от лат. informatio осведомление, разъяснение, изложение; от греч … Википедия
У этого термина существуют и другие значения, см. Террористический акт во Владикавказе. Террористический акт во Владикавказе террористический акт совершённый боевиком смертником 6 ноября 2008 года около 14 часов по московскому времени в… … Википедия
Памятник усыпальница Мавзолей Ленина Мавзолей Ленин … Википедия
Структура федеральных органов исполнительной власти (термин конституционного права) представляет собой перечень всех федеральных органов исполнительной власти. Утверждается Президентом Российской Федерации по предложению Председателя… … Википедия
Инфомания … Википедия
Уничтоженный грузинский Т 72 в Цхинвале Основная статья: Война … Википедия
— («Пост Ит Эвордс») международный студенческий конкурс и премия в области дизайна. Проводится ежегодно, начиная с 2005 года. Это единственный на территории России и СНГ дизайнерский конкурс, предназначенный только для студентов, участие в котором… … Википедия
Книги
- , Дэвид Маккэндлесс. О чем эта книга Забудьте о сухих фактах, теориях и статистике и приготовьтесь увидеть информацию с той стороны, с которой вы до сих пор никогда ее не видели. Приглашаем вас совершить…
- Инфографика. Мир, каким вы его никогда не видели , Martin Toseland, Simon Toseland. http://www. mann-ivanov-ferber. ru/books/paperbook/infographica/…
Создание инфографики. Как сделать хорошую инфографику
Сделать инфографику несложно. Гораздо сложнее сделать хорошую инфографику.
Вот несколько советов:
Не перегружайте инфографику текстом. Помните, что основную информацию несёт изображение. Лайфхак: чтобы проверить, выполняет ли инфографика свою роль, можно убрать из неё весь текст. Даже без текста должно быть примерно понятно, о чём речь. Не давайте много текста сплошной «простынёй» — это сильно затрудняет восприятие материала.

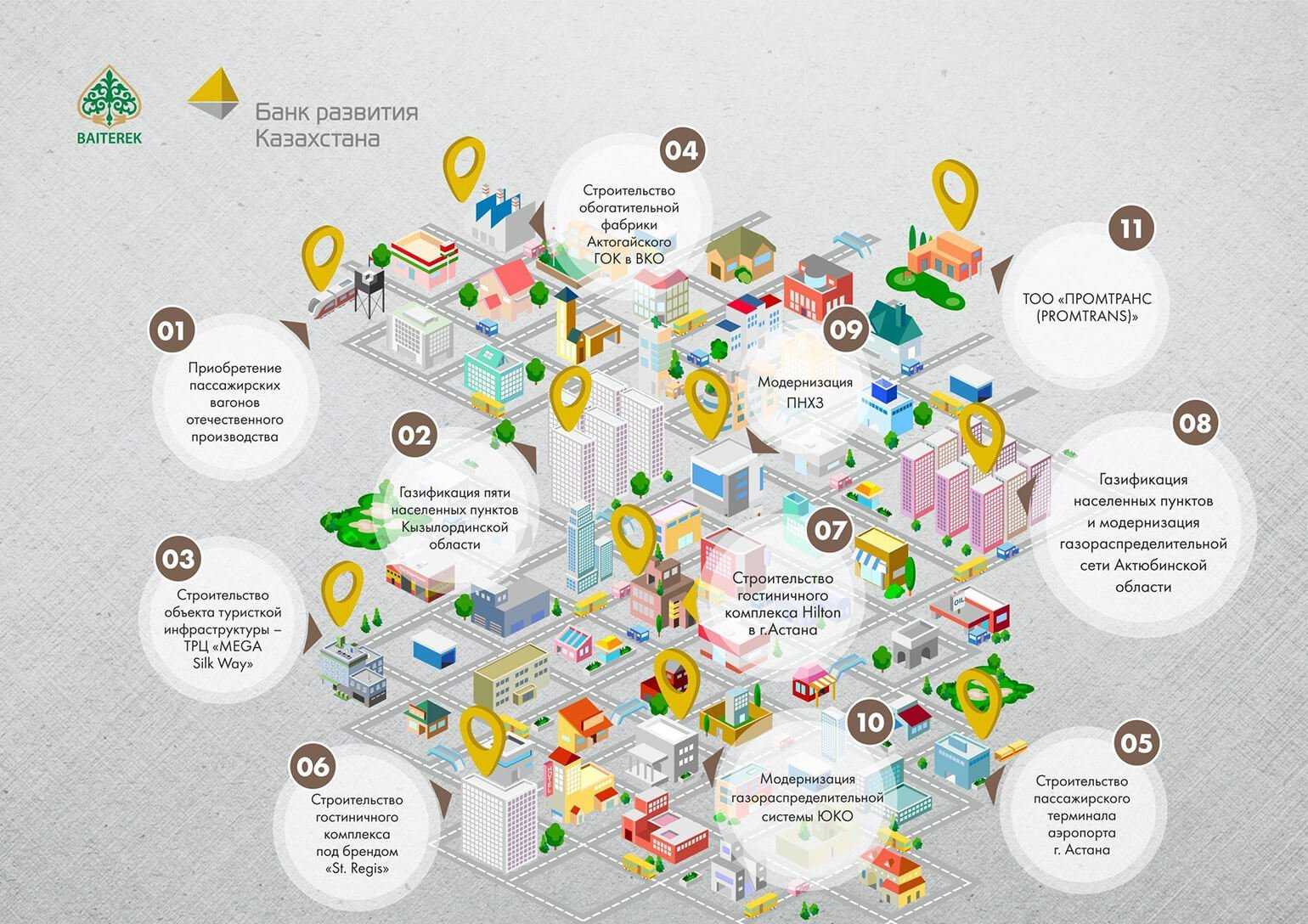
На этой инфографике изображение не несёт смысловой нагрузки. С тем же успехом можно было сделать простой списокИнфографика: «Банк развития Казахстана»
- При этом не стесняйтесь добавлять фразы, чтобы объяснить детали.
- Уберите элементы, не несущие смысловой нагрузки, — они затрудняют восприятие. Инфографика сильна именно концентрированностью подаваемой информации. Каждая линия, стрелка или значок должны нести смысл.

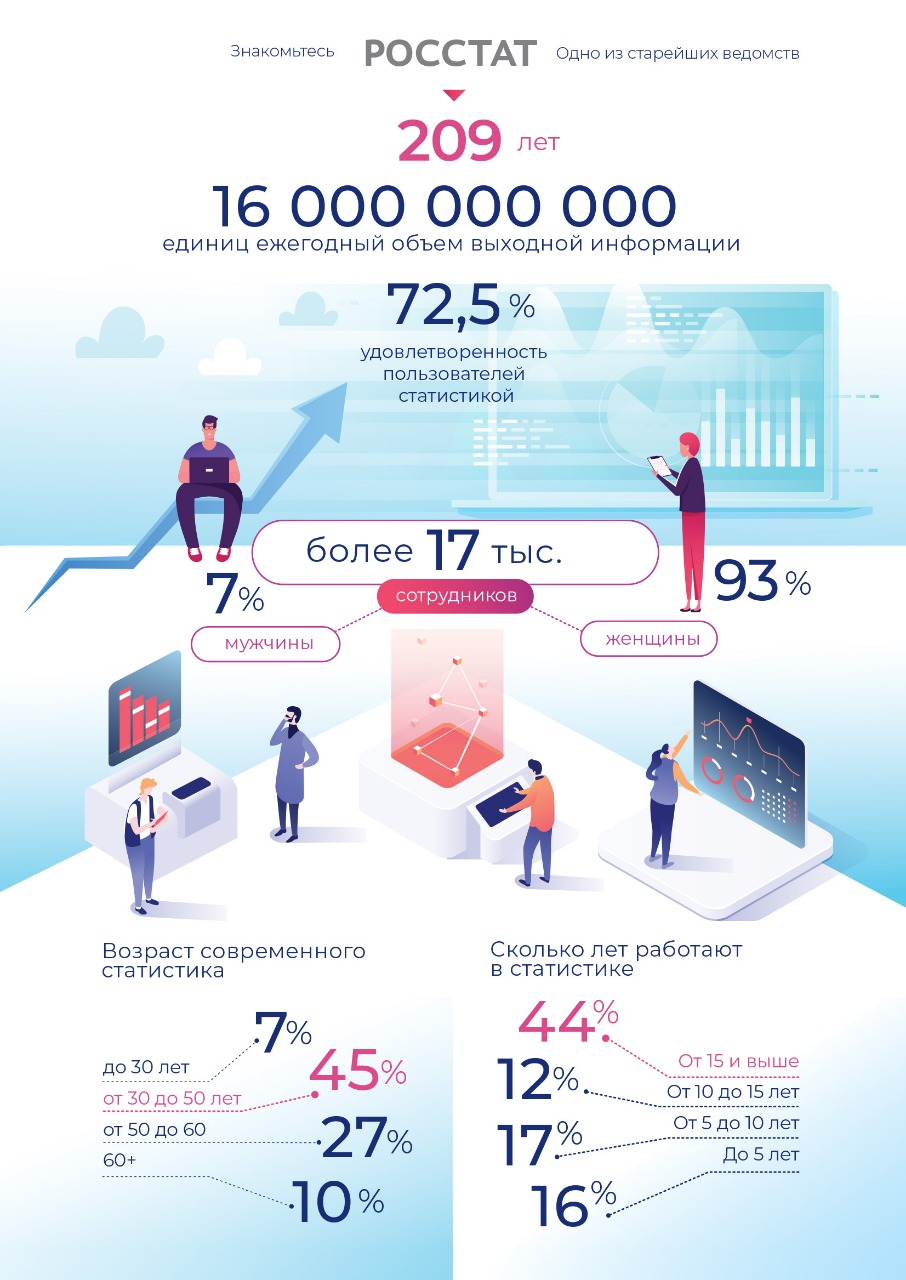
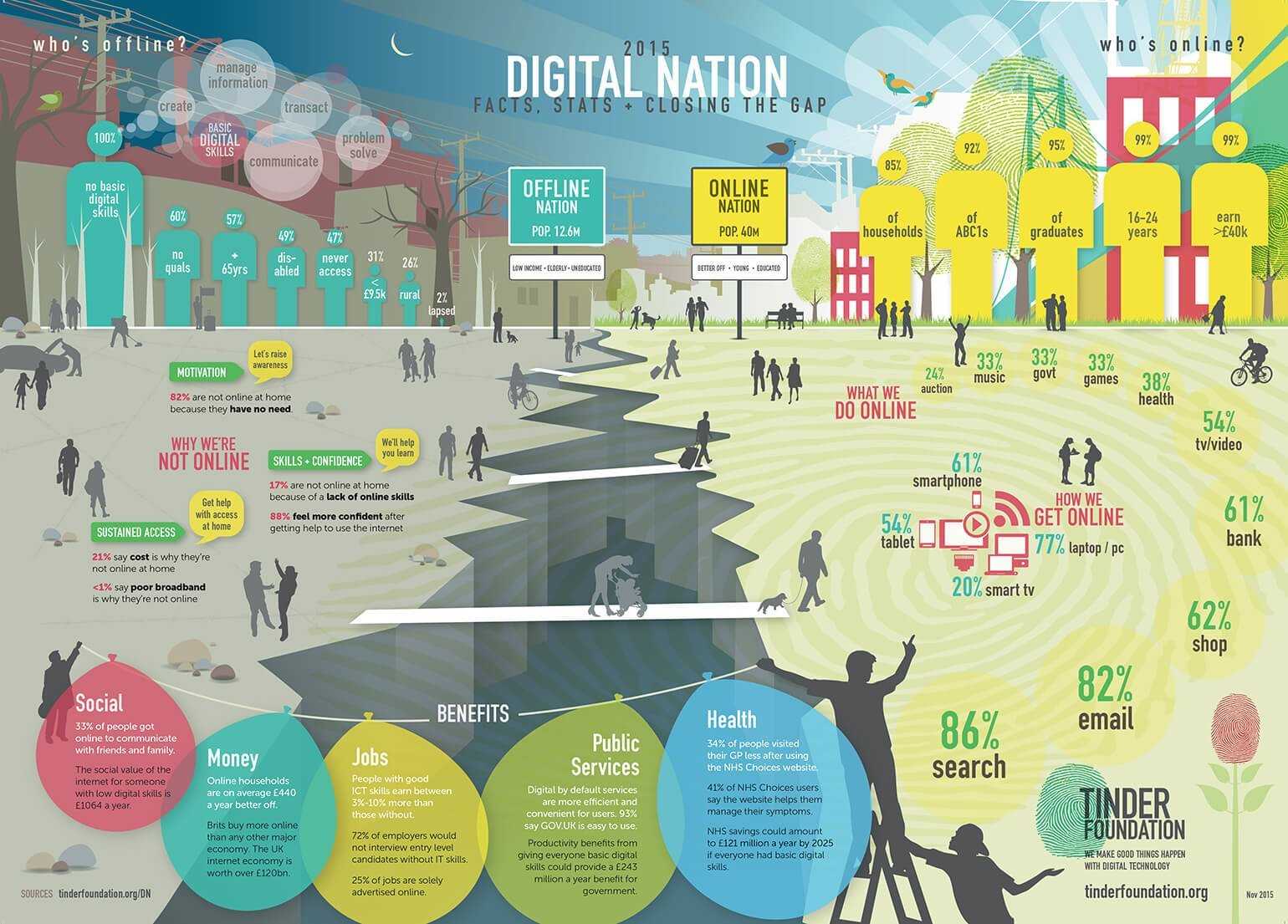
Из-за большого количества элементов, не несущих смысловой нагрузки, эту инфографику сложно восприниматьИнфографика: Tinder Foundation
Не перегружайте
Важно, чтобы человек легко воспринимал приведённую информацию и не запутался в чрезмерном количестве блоков, картинок и стрелочек
- Выстраивайте чёткую и логичную структуру там, где это возможно. Наиболее важные компоненты или крупные группы поместите по центру.
- Используйте яркие, выделяющиеся цвета. Следите, чтобы текст не терялся на фоне картинок. Если вы делаете корпоративный проект — используйте цвета компании.

В этом примере текст явно теряется на общем фоне. Вероятно, стоит сделать его темнееИнфографика: BrainInfo / Диана Хисматуллина / Оля Стожарова
Плюсы и минусы инфографики
Расскажу о том, почему стоит использовать этот формат и какие у него недостатки.
Плюсы:
-
Информацию из инфографики гораздо проще запомнить, чем из обычного текста.
-
Это прекрасный способ отличиться от конкурентов.
-
На инфографике остаются важные факты и выдержки из текста, лишнее отбрасывают. Поэтому воспринимать информацию таким образом гораздо проще.
-
В отличие от текстовой статьи инфографика сразу цепляет взгляд читателя.
-
Инфографику чаще сохраняют в «закладки», «сохраненки», отправляют друзьям или делятся на страницах в соцсетях.
-
Даже скучная инфа в инфографике становится более интересной.
-
Инфографика помогает развивать бренд. Главное — не забывать указывать логотип компании.
-
Инфографика стала популярным форматом, поэтому многие люди ищут информацию в интернете именно в таком виде.
Минусы:
-
Создание инфографики — удовольствие не из дешевых. Нужно будет написать текст, выбрать подходящие изображения, отрисовать иллюстрации, подобрать стиль для оформления, выбрать подходящий шрифт, проработать детали и грамотно всё это совместить.
-
Инфографика сильно упрощает информацию. Это одновременно и преимущество и недостаток. Некоторые описания и уточнения невозможно передать через инфографику, потому что в таком случае она получится перегруженной. Поэтому текст придется сильно сократить.
-
Некоторые несерьезно относятся к информации, которая представлена на инфографике, из-за того, что та слишком красочная.
-
Создание инфографики занимает больше времени, чем написание текстовой статьи.
-
Если человек читает инфографику со смартфона, у которого маленькое разрешение, ему может быть плохо видно мелкий текст.
-
Поисковики не индексируют текст инфографики, это плохо сказывается на Seo.

Плюсы и минусы инфографики
Где научиться созданию интересной инфографики
Несмотря на то что инфографика — молодая сфера, ее истории всего 25 лет, есть несколько вариантов получить образование:
- МГУ (на факультете журналистики со специализацией «Инфографика»);
- Школа анализа данных «Яндекса»;
- Британская высшая школа дизайна;
- Высшая академическая школа графического дизайна.
Информативный дизайн можно изучить на курсах. Существуют программы для новичков и повышение квалификации для специалистов. Наша редакция проанализировала программы и выяснила, чему научат:
- применять на деле практические навыки визуального мышления;
- работать с онлайн-инструментами;
- готовить к визуализации сложные материалы;
- находить в данных истории и доносить их до читателя;
- работать с интерактивной и видеоинфографикой.
Стоимость курсов в диапазоне от 25000 до 45000 рублей. По окончании обучения выдают сертификат или удостоверение.
Отличия «инфографики» от смежных понятий
-
Визуализация информации
— визуальное представление абстрактных данных (числовых и нечисловых), активизирующее познавательные способности человека (Tamara Munzner) -
Визуализация данных
— это представление данных в виде, который обеспечивает наиболее эффективную работу человека по их изучению. Виды визуализации данных: презентационная — показать, исследовательская — найти закономерности) (Николай Паклин, Вячеслав Орешков)
Сравнение
-
Статистическая графика
— визуализация количественных данных (En.wikipedia.org) -
Информационный дизайн
— отрасль дизайна, практика художественно-технического оформления и представления различной информации с учётом эргономики, функциональных возможностей, психологических критериев восприятия информации человеком, эстетики визуальных форм представления информации и некоторых других факторов (Роберт Якобсон) -
Информационный дизайн
— искусство и наука подготовки информации таким образом, чтобы она могла быть эффективно использована людьми (Роберт Хорн) -
Информационная архитектура
— сочетание схем организации, предметизации и навигации, реализованных в информационной системе (Луи Розенфельд) -
Информационная архитектура
занимается принципами систематизации информации и навигации по ней с целью помочь людям более успешно находить и обрабатывать нужные им данные (Луи Розенфельд)
Что такое инфографика, где и для чего она используется
Инфографика — визуализация данных или способ передачи информации с помощью графиков, схем, диаграмм, таблиц, карт, иконок и цифр. Их сопровождает лаконичный текст, который кратко поясняет отдельный фрагменты изображения.
По статистике, 60% населения планеты — визуалы: им легче считывать данные, когда они могут их увидеть. Для них инфографика — настоящая палочка-выручалочка, которая делает информацию наглядной и упрощает ее восприятие. Рассмотрим ее преимущества:
Лаконичная подача. Инфографика кратко преподносит большие объемы данных. Когда они представлены в виде графика или схемы, аудитория быстрее их считывает. Это экономит время: на чтение длинного текста уходят минуты, а чтобы просканировать изображение взглядом хватит пары секунд.
Хорошая запоминаемость. Ученые доказали, что люди запоминают 80% увиденного и 20% услышанного. Хотите, чтобы информация отложилась в памяти аудитории? Представьте ее в виде инфографики.
Привлечение внимания. За стильно оформленную картинку цепляется взгляд: она смотрится выигрышнее, чем полотно текста. Поэтому инфографику используют в рекламе, в учебниках и во время публичных выступлений, чтобы подчеркнуть важную информацию.
- Универсальность. В виде инфографики можно представить практически что угодно: статистику, схему метро, историю создания и развития бренда, преимущества продукции, инструкцию по использованию товара и другие обучающие материалы.
- Удобство распространения. Если вы хотите поделиться чем-то важным с широкой аудиторией, визуализируйте информацию. Тогда ее увидит больше людей: исследования показали, что инфографику репостят чаще, чем текстовые посты.

Пример инфографики — история победителей американской национальной футбольной лиги
Впервые инфографику начали использовать в СМИ, а со временем ее стали применять на сайтах и маркетплейсах, в отчетах, презентациях, инструкциях и других областях. В зависимости от задачи, которую решает изображение, выделяют несколько видов инфографики:
Аналитическая. Представляет данные статистики, результаты опросов и исследований. Их оформляют в виде таблиц, диаграмм и графиков, выделяя важные цифры и выводы с помощью дизайна.
Сравнительная. Сопоставляет характеристики двух и более объектов, идей или явлений. Выглядит как таблица или картинка, разделенная вертикальной полосой по середине. Подходит для сравнения цен, данных статистики разных лет и свойств похожих товаров.
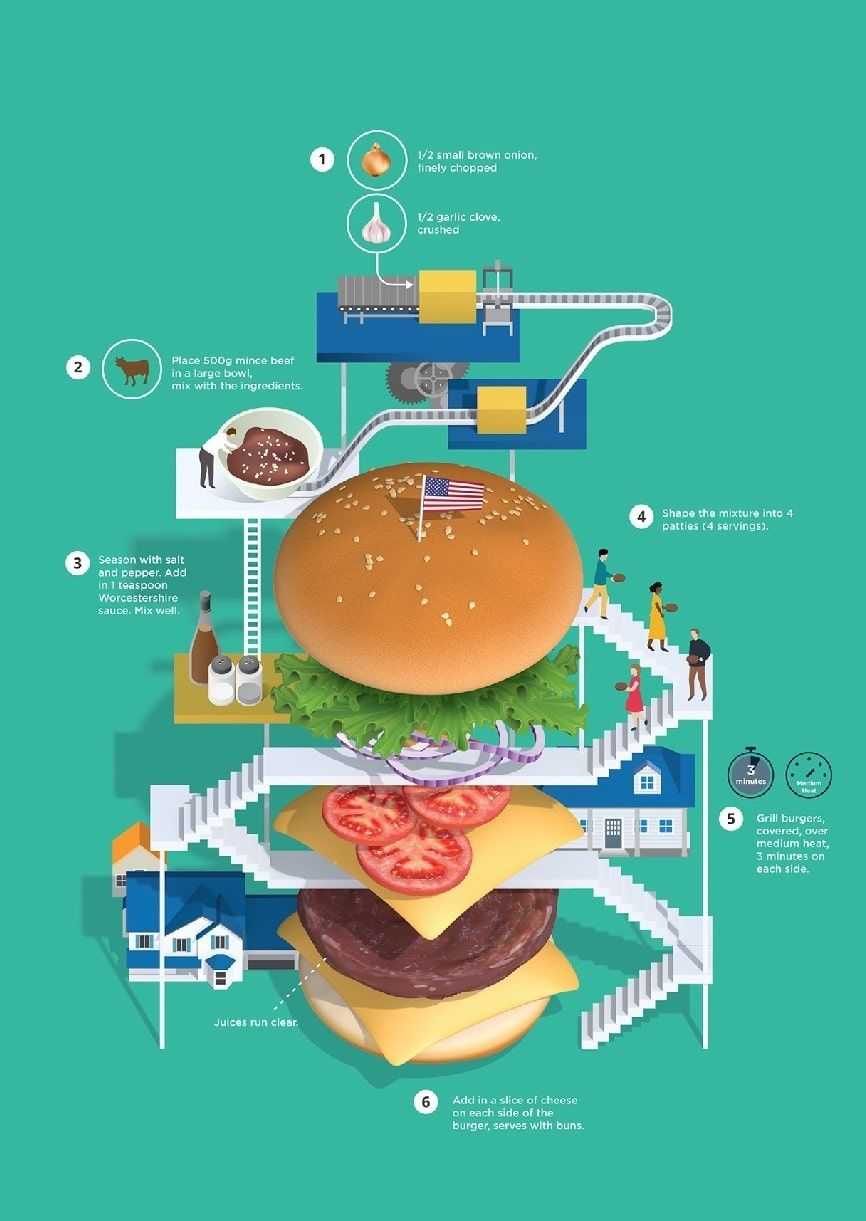
Конструкционная. Демонстрирует, как устроен объект: из каких частей он состоит. Самые простые примеры — схема расположения органов человека, структура земного шара или состав блюда.

Состав бургера в виде инфографики
Рекламная. Создается брендами для продвижения товаров и услуг. Как правило, это привлекательная картинка с кратким описанием продукта и его преимуществ. Такую инфографику вы встретите, зайдя на маркетплейс.

Карточка товара — пример рекламной инфографики
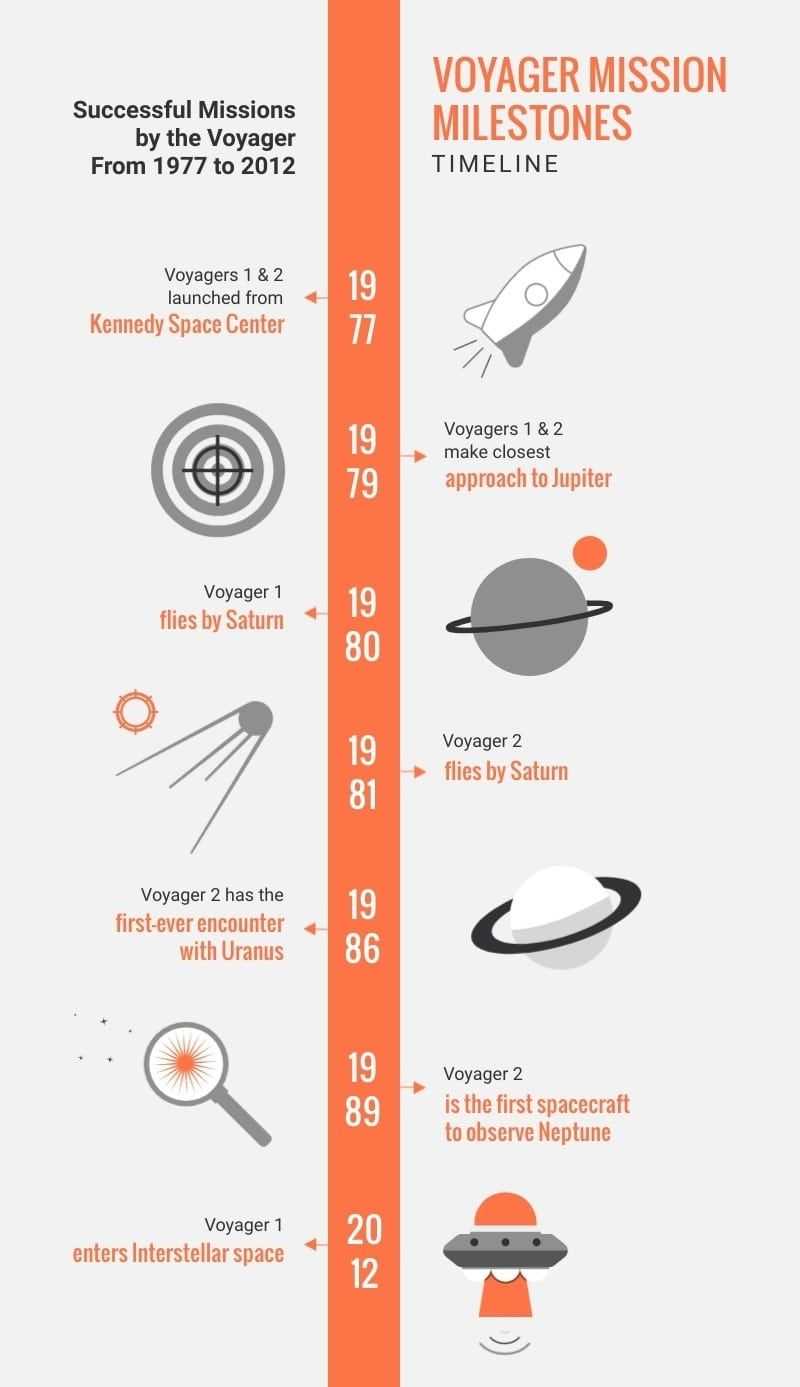
Хронологическая. Отражает последовательность событий и встречается в учебниках истории, на новостных порталах и на сайтах компаний. Картинка выглядит как таймлайн — линия, на которой точками отмечены основные даты или этапы. Самые важные выделяют контрастным цветом или пишут шрифтом побольше. Направление графика указывают стрелкой. Используйте хронологическую инфографику, если хотите показать как что-то менялось со временем.

Пример хронологической инфографики
Географическая. Она знакома каждому со школы по учебнику географии, однако встречается и за его пределами. Выглядит как карта, на которой цветами, иконками, линиями или цифрами показана необходимая информация: плотность населения регионов, места обитания животных, традиционные блюда разных стран.

Пример географической инфографики
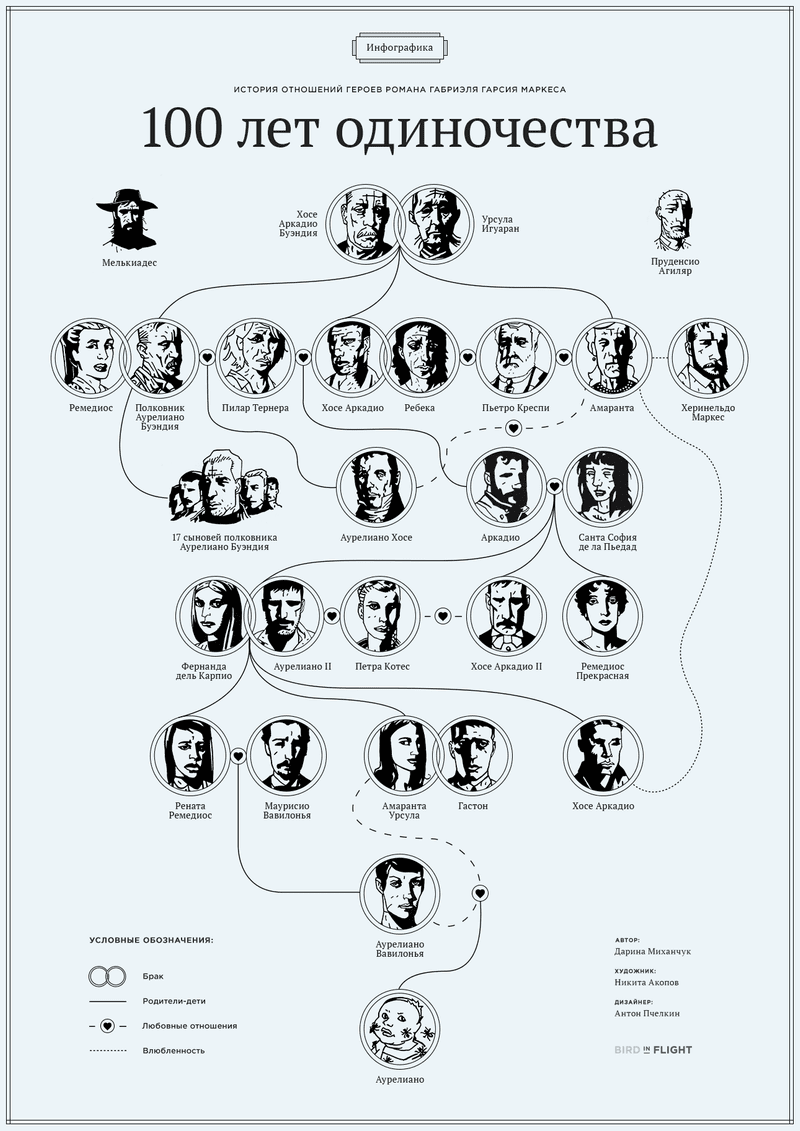
Иерархическая. Помните, как выглядит генеалогическое дерево? А пирамида Маслоу? И то, и другое — классический пример иерархической инфографики
Она упорядочивает элементы по степени важности и указывает, как они связаны между собой

Структура компании в виде иерархической инфографики
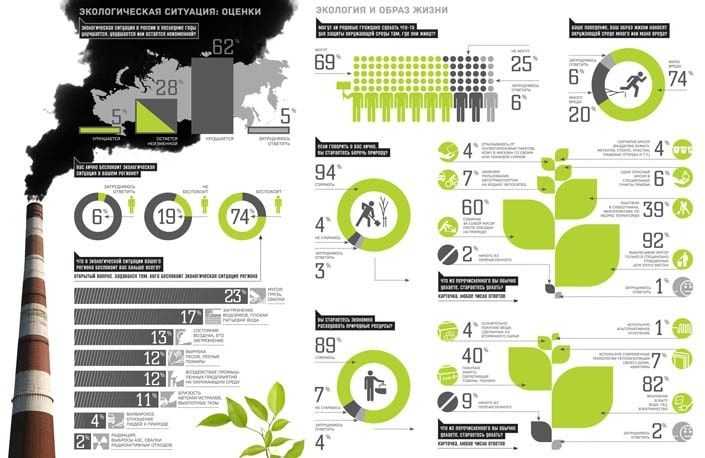
Социальная. Рассказывает об общественно-значимых проблемах и способах их решения
Ее основу составляют факты и данные статистики, которые усиливают наглядными образами, чтобы привлечь внимание аудитории и вызвать у нее эмоции.

Пример социальной инфографики
Процессная. Простыми словами, это цепочка шагов. Инструкция по сборке мебели, рецепт приготовления борща или описание этапов работы завода демонстрируют, в какой последовательности выполняется определенный набор действий, и являются примером процессной инфографики.

Инструкция по мытью кота — пример процессной инфографики

Инфографика «Топ-5 стран для самостоятельного туризма»
Инфографика — что это и зачем
Это простой способ объяснить сложные вещи.
Инфографика — это визуальный инструмент для подачи информации. Он помогает интересно и просто объяснить читателю сложную тему, проиллюстрировать смыслы и вложить их в голову человеку. Важные данные пакуют в упрощенную графическую оболочку, которую интересно рассматривать и легко запоминать. То что нужно для времен клипового мышления.
Инфографика — не просто изображение или декорация, которая разбавляет текст. Это самодостаточный канал для подачи информации. В хорошей инфографике есть все мысли и идеи, которые должен понять пользователь. Он посмотрит инфографику, и разберется в теме, не читая текст и не изучая дополнительных материалов. Очень круто и полезно.
Чтобы было понятнее, вот примитивный пример про строение американской термоядерной бомбы (обычно инфографики выглядят красивее): слева — инфографика, справа — декорация. Чувствуете разницу?

Обычно инфографики рисуют дизайнеры. Но есть сервисы, чтобы делать это самостоятельно и не переплачивать. Тема нашей беседы — инфографика: что это, зачем она нужна, и как ее правильно создавать.
Thinglink
Идеально подходит, когда нужно обратить внимание на детали. Фотографии не всегда говорят сами за себя
Иногда снимок нужно объяснить, обратить внимание читателя на детали. Например, описать наряд, в котором знаменитость появилась в свете. Можно разместить десяток фото одно за другим и написать комментарии. Но не факт, что читатель дойдет до конца подборки — слишком долго нужно крутить колесо мыши
Фотографии не всегда говорят сами за себя
Иногда снимок нужно объяснить, обратить внимание читателя на детали. Например, описать наряд, в котором знаменитость появилась в свете
Можно разместить десяток фото одно за другим и написать комментарии. Но не факт, что читатель дойдет до конца подборки — слишком долго нужно крутить колесо мыши.
Сервис создает интерактивное изображение. Читатель видит точки на фото, наводит курсор и всплывает комментарий автора. Такой способ часто использует сайт mail.ru, когда публикует статьи о новых тенденциях из мира моды.
Пример
Что можно сделать в thinglink
- Добавить к фото текстовые заметки.
- Поделиться результатом в Твиттере, Фейсбуке, ВКонтакте, встроить изображение на сайт или блог, отправить его по почте.
Сложности и особенности
Русской версии сайта нет. Но система работы проста. Начинается все с регистрации и проходит она почти как в infogram — через почту или соцсети. Часть сервисов доступна только в платной версии программы. Бесплатно на фото можно разместить только текстовый комментарий. За дополнительные картинки, видео или ссылки придется заплатить.
Как выглядит работа с сервисом
-
Начинаем работу. Нажимаем на иконку CREATE в правом верхнем углу страницы.
-
Загружаем изображение. Сервис предлагает 4 способа:
Upload images — загрузить изображение с компьютера. Сервис предложит вам выбрать картинку, которая хранится в одной из ваших папок. Система похожа на публикацию новых фото в соцсетях.
Web — добавить ссылку на изображение уже опубликованное в интернете. Потребуется скопировать URL картинки. Для этого кликните по ней правой клавишей мыши и выберите в меню пункт «Копировать URL».
Import Facebook photos — скопировать фото со своего аккаунта в Фейсбук. Для этого нужно нажать на кнопку авторизации через соцсеть.
Import — скопировать 20 последних изображений другого пользователя программы. Необходимо дать ссылку на его страницу.
-
Придумываем название. В качестве примера мы опишем фасон платья. Для начала назовем наше интерактивное фото. Сверху над изображением вы видите графу TITLE. Сюда нужно вписать название.
-
Добавляем дополнительные элементы. Кликнем по месту, где хотим разместить первый комментарий. Слева от изображения появляется шаблон для ввода данных.
Опишу функции, которые доступны бесплатно. Идем сверху вниз.
Выбираем цвет точки на изображении (сейчас она черно-белая, вы видите ее в левом верхнем углу фото).
Добавляем текстовый комментарий в поле Text.
Нажимаем синюю кнопку Save — она расположена в правом нижнем углу шаблона.
Таких точек может быть сколько угодно. Главное, расположить их так, чтобы пользователю было удобно читать ваши комментарии и рассматривать дополнительные элементы.
-
Сохраняем изображение. Для этого нажимаем на зеленую кнопку Save Image в правом нижнем углу экрана.
-
Публикуем интерактивное фото. Выбираем пункт «Поделиться» меню справа. Есть 3 варианта публикации.
- Нажать на иконку нужной вам соцсети.
- Скопировать ссылку на изображение.
- Скопировать код для встраивания на сайт.
Шаги по созданию шаблонов инфографики
Создание шаблона рабочего листа с инфографикой, охватывающего различные темы и идеи, может оказаться полезным занятием; вам не обязательно быть графическим дизайнером, чтобы создать отличную инфографику! Выполните следующие действия, чтобы создать универсальный шаблон, который соответствует различным темам и при этом эффективно объединяет принципы практических и пошаговых инфографик:
- Определите цели обучения: уточните основные цели вашего шаблона рабочего листа. Какие концепции или навыки вы хотите, чтобы учащиеся усвоили? Эта основа будет определять структуру вашего шаблона.
- Включите визуальные элементы. Инфографика по своей сути визуальна. Создайте свой шаблон, чтобы разместить инфографику процесса, оставив место для изображений, диаграмм или визуализации данных.
- Структурируйте шаги: имитируйте структуру пошагового шаблона инфографики. Разделите на разделы, соответствующие последовательному раскрытию темы.
- Предоставьте четкие инструкции для класса. Как и в случае с инфографикой инструкций, включите точные и краткие инструкции для каждого раздела. Эти инструкции помогут учащимся разобраться в содержании рабочего листа.
- Учитывайте возможность адаптации к различным темам. Убедитесь, что ваш шаблон можно адаптировать к различным темам и идеям. Избегайте слишком конкретного контента и вместо этого сосредоточьтесь на структуре, которую можно адаптировать.
- Баланс детализации и гибкости: найдите баланс между предоставлением достаточной детализации для руководства и возможностью настройки в зависимости от предмета.
- Облегчите разбивку контента: используйте концепцию разбивки направлений. Разработайте шаблон так, чтобы можно было легко разбить сложные темы на выполнимые шаги.
- Элементы дизайна и последовательность. Применяйте согласованные элементы дизайна, напоминающие инфографику процесса проектирования. Визуальная последовательность помогает учащимся плавно ориентироваться в шаблоне.
Помните, что цель состоит в том, чтобы создать хороший шаблон инфографики, который учитывает принципы этой инфографики, обеспечивая при этом гибкость для размещения различных тем и идей. Благодаря правильному балансу структуры и адаптируемости ваш шаблон рабочего листа с инфографикой станет ценным активом для различных уроков и дисциплин.
Вывод
Инфографика все еще жива! Если кто-то заявляет что инфографика сейчас уже не работает, он либо введен в заблуждение, либо не видел действительно настоящую инфографику.
Проверяйте свою инфографику перед публикацией. Убедитесь что источник фактов является достоверным. Не говорите, а покажите свою информацию — не заставляйте своих читателей прилагать усилия для изучения информации.
Не забудьте определить свою целевую аудиторию. Многие совершают ошибку, создавая инфографику под всех людей, но не для релевантной аудитории.
По сути, инфографика это некий сценарий, или история. Поэтому, прежде чем приступить к созданию очередной инфографики, вам не помешает изучить то, что делает истории вирусными — это сторителлинг.

























