Как сделать меню в группе вконтакте
Возможно будет немного неправильным, описывать создание меню на основе паблика. Но я исключительно работаю с публичными страницами. В группе проще начать создавать рубрики меню, вам не придется даже делать новую страницу, если не решите перемещать посетителя внутри страничек.
Просто для паблик стр. нужно будет сначала открыть страницу и только потом будет меню… а сразу на главной никак нельзя! По крайне мере, я не нашел решения проблемы.
Для группы все проще. Сразу под основным описанием, есть пункт меню и ссылка “редактировать” (Как показано на картинке). Если у вас нет такой надписи, то скорее всего вы просто не подключили материалы в своей группе, зайдите в настройки группы и нажмите галочку рядом со словом материалы.

На группе, подробно останавливаться не будем. Формируется оно примерно также как и для паблика с теме же Вики-кодами. Но Вы не пугайтесь. Не обязательно лезть в дебри символов. Я например, сделал не заходя во вкладку редактирования кода.
Более подробно, объясню как сделал меню на своей странице:
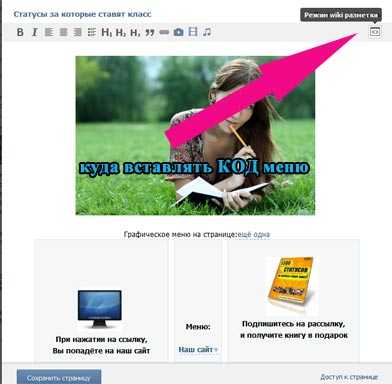
Далее контакт перекинет нас на вновь созданную страницу, которую и нужно будет отредактировать под будущее меню. Там нет ничего сложного, можно даже не редактировать код, а просто вставлять необходимые иконки или текст.
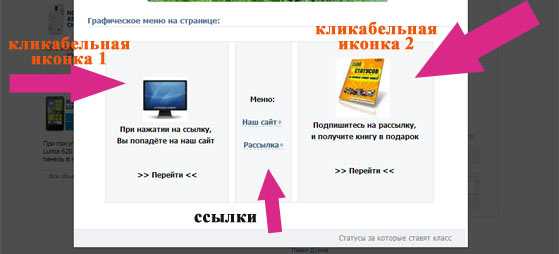
В моем примере все ссылки были на внешние ресурсы. При клике на первую иконку — открывался сайт статусов, при клике на вторую иконку (книжечку) — открывалась подписная страница. Также можно не отправлять пользователя на внешние ресурсы, а кружить его внутри контакта. Либо на новые (другие) группы, либо на страницы описания, созданные по такому же принципу.
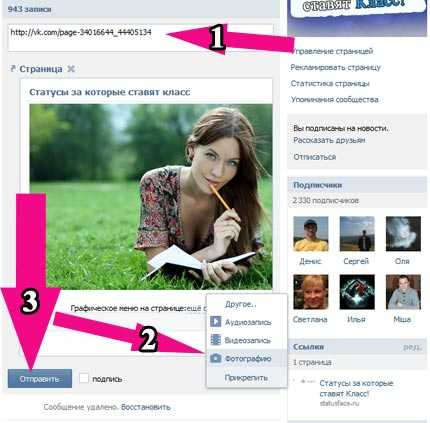
Получается, что можно сделать внутренний сайт внутри Вашей страницы. В данном случае мы создали вторую страницу относительно главной:
она приняла такой адрес: //vk.com/sf_kontakt?w=page-34016644_44405134
А в итоге: Основная группа или паблик/Название созданной страницы
Надеюсь с этим сложностей не возникнет.
Создаем основное меню в контакте:
Самое простое, как можно сделать меню на странице — это сделать обычные текстовые ссылки (каждая на новой строчке). Но если не редактировать wiki разметку все ссылки или вставленные изображения будут в один столбик. В принципе этого достаточно для простенького меню.
Но если же вы хотите распределить на странице элементы по разным местам, придется немного подредактировать код. Я же нашел несколько готовых таблиц, и вставил в нужную ячейку своё изображение для меню. Тем самым, слева получилась иконка с описанием, посередине обычные текстовые ссылки, и справа другая иконка учебника.

- Жмем «Меню» -> «Коллекции меню»
- Выберите понравившееся меню
- Скопируйте код выбранного вами меню
- Зайдите в свою группу и в редактирование страницы Свежие новости, в разделе исходный код вставляем код нашего меню для контакта.

Меню для группы вконтакте
Теперь у нас есть страница с пунктами навигации, которая имеет адрес: //vk.com/page-34016644_44405134 , чтобы вывести ещё в верхней части Вашего паблика делаем следующее:
- Добавляем новую новость
- Прикрепляем основную картинку, нажимая по которой, пользователю откроется наше меню.
- Вставляем в новость ссылку созданной страницы
- И последний шаг «закрепление постов». Пишите пост с фото/видео/музыкой, потом публикуете, затем нажимаете на дату публикации — и жмете «Закрепить».

После того, как Вы закрепите новость, пост автоматически уйдет в верхнюю часть. При нажатии на который, открывается меню.
Как создать графическое меню
Чтобы создать графическое меню, Вам необходимо иметь хотя бы базовые навыки работы с графическими редакторами (такие как, фотошоп, GIMP, различные приложения и т.д.). Если же Вы ими не обладаете, тогда мы можем посоветовать воспользоваться помощью профессионалов или ресурсами с готовыми шаблонами (подробнее читайте ниже).
Здесь же мы поговорим о том, как создать меню вики страницы самостоятельно. Ниже приведена пошаговая инструкция:
- Проделать шаги 1-3 из предыдущей инструкции.
- Необходимо создать заготовки изображений с кнопками. Подробно говорить оработе в графических редакторах мы не будем, так как в сети есть много уроков работы с фотошопом и другими программами.
Мы возьмем следующие изображения.

Все три картинки являются частью одной большой. Поэтому, когда мы будем создавать навигацию,данные изображения будут выглядеть как одна целая картинка с расположенными на ней кнопками.
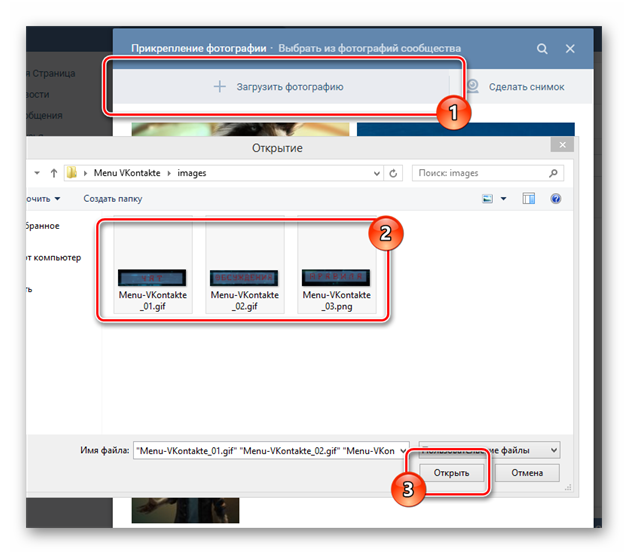
- Загружаем изображения в текстовый редактор ВКонтакте.

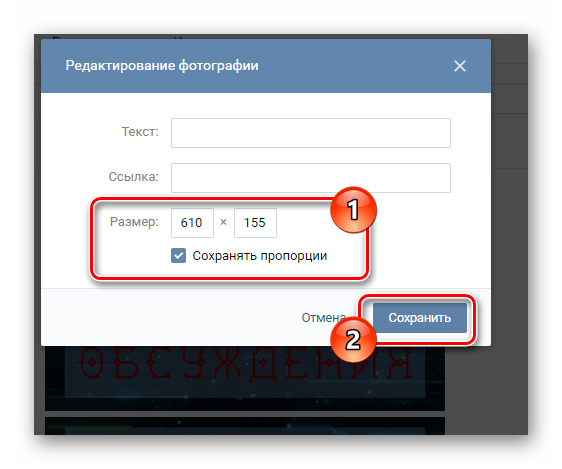
- Нажав на каждую картинку, можно выбрать параметры и указать ссылку.

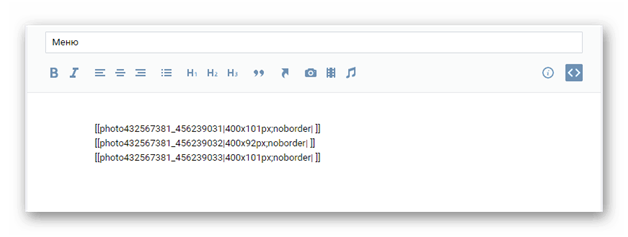
- Справа есть переключатель между визуальным и текстовым режимами редактирования.
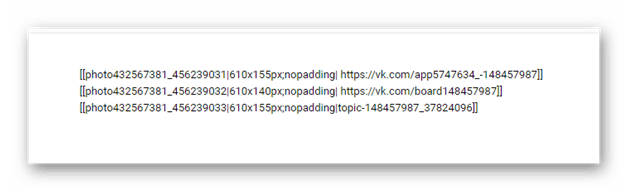
- В текстовом варианте, наши изображения выглядят так:

- Меняем надпись «noborder» на «nopadding», чтобы убрать расстояние между картинками и сомкнуть их. А после знака «|» добавляем ссылку.

- Нажимаем «Сохранить страницу».
В итоге мы получили вот такое меню:

Приложив немного усилий и смекалки, Вы сможете создать оригинальное оформление, которое будет вписываться в общий дизайн группы.
Что еще добавить для красивого оформления группы в ВК
С тех пор, как соцсеть стала полноценной площадкой для продвижения бизнеса, в интерфейсе появилась масса опций для лучшего оформления групп в ВК. Но меню, виджеты, карточки товаров – это всего лишь инструменты, которые помогут донести информацию о вас до подписчиков
Поэтому крайне важно определиться, что именно вы хотите рассказать и показать потенциальным клиентам. Исходя из этого можно добавить нужные разделы и элементы дизайна сообщества в ВК. Добавить оригинальные виджеты в свою группу можно с помощью многофункционального стороннего сервиса – рекомендуем использовать удобный умный чат-бот Senler
В нем можно создавать уникальные виджеты под свою аудиторию, настраивать персонализированные автоматические ответы в сообщениях, делать целевые рассылки, отслеживать статистику роста участников подписок
Добавить оригинальные виджеты в свою группу можно с помощью многофункционального стороннего сервиса – рекомендуем использовать удобный умный чат-бот Senler. В нем можно создавать уникальные виджеты под свою аудиторию, настраивать персонализированные автоматические ответы в сообщениях, делать целевые рассылки, отслеживать статистику роста участников подписок.
Нелишним будет добавить такие виджеты:
Виджет приветствия — он помогает создать персонализированное обращение к каждому подписчику группы. Он расположен над новостной лентой, и отлично виден как в десктопной, так и в мобильной версии ВК
Обращение по имени — отличный повод привлечь внимание человека и сделать его более лояльным. В виджете-приветствии можно предложить пользователю сразу совершить какое-то действие, от подписки на рассылку (частый вариант) до участия в конкурсе или обсуждении. Или можно предложить почитать отзывы, и отправить его в соответствующий раздел
Можно предложить писать в директ — тоже хороший работающий вариант
Или можно предложить почитать отзывы, и отправить его в соответствующий раздел. Можно предложить писать в директ — тоже хороший работающий вариант.
Виджет приветствия с предложением подписаться на рассылкуА вот как использует виджет приветствия ИКЕА
Виджет «Заявка» — поработает на повышение уровня продаж. Это встроенная лид-форма от самого ВК, где можно настроить поля так, как вам нужно, и получить заявки и информацию о клиентах, не заставляя их, например, переходить на сайт или ломиться в директ.
Оформляется виджет через специальное приложение
Виджет сбора отзывов — поможет собрать социальные доказательства ваших крутизны и экспертности. Отзывов много не бывает, особенно если они позитивные; отзывы конкретных пользователей формируют доверие и к бренду, когда речь о компании, и к конкретному специалисту.
Разместить виджет сбора отзывов можно прямо в менюВот что увидит пользователь, кликнув по кнопочке
Видео. Видео можно размещать и в сайдбарах, и в центральной части экрана, как один из центральных блоков. Хорошо, если обложки видео будут выдержаны в едином стиле, потому что именно их видят пользователи, даже не переходя к конкретному видео.
Пример оформления группы в ВК с размещением видео в правом меню
Статьи. Аналогичная история — статьи, оформленные с помощью вики-разметки, можно разместить и в правом меню, и как блок в центральной части страницы над лентой новостей; центральное размещение заметнее и даст больше кликов. Точно так же пользователь видит сначала обложки статей — если они единообразны, это улучшает визуальное восприятие вашего сообщества.
Центральное размещение статей привлечет внимание и даст больше переходов
Ссылки. Раздел со ссылками расположен в правом боковом меню
Он помогает улучшить коммуникацию с пользователями, показав им массу вариантов для связи и общения с вами — это могут быть ссылки на другие соцсети, ссылка на ваш сайт, на внешний блог, ссылки на ВК-сообщества партнеров или ссылки на отзывы, потому что это важно. Если речь о сообществе личного бренда, то можно разместить в разделе ссылки на личные страницы владельца, администратор, модераторов. Ссылок может быть много — но отображаются без дополнительных кликов по блоку только 5 первых, учтите это при оформлении сообщества в ВК
Ссылок может быть много — но отображаются без дополнительных кликов по блоку только 5 первых, учтите это при оформлении сообщества в ВК
Карта. Карта поможет визуализировать ваше местоположение, если речь о локальном бизнесе с геопривязкой, или о бизнесе, у которого есть точки продаж или офис в офлайне.
Нередко карты размещают в описании группы
Как сделать меню сообщества ВКонтакте: пошаговая инструкция
Чтобы создать меню группы в ВК выполните следующие действия по шагам.
Важно: меню группы можно настроить только в десктопной версии ВК, то есть зайдя на сайт соцсети с компьютера. В мобильном приложении такой функции нет
Шаг 1. Зайдите в управление сообществом и в настройках кликните «Меню».
Шаг 2. Нажмите «Новая ссылка».
Шаг 3. Настройте ссылку по пунктам:
- Загрузите обложку. Минимальные размеры 376х256 пикселей, если загрузить больше, то лишнее можно будет обрезать прямо в интерфейсе ВК. Формат изображения PNG, JPG и GIF (но только без анимации). Про создании красивых обложек для меню мы ещё поговорим ниже.
- Введите название (до 20 символов).
- Укажите адрес ссылки — можно добавлять только на страницы внутри самого ВК: посты, статьи, приложения, другие сообщества и прочее.
Готово! Таким образом можно добавить до 7 пунктов в меню группы.
Обложки для меню
Красивые и лаконичные обложки можно создать с помощью сервиса: .
- В основном окне показывается итоговый вариант обложки.
- Готовые цвета — выбираем фон обложки.
- Иконка — можно отключить или выбрать любую из стандартных иконок ВК, или эмодзи.
- Угол — угол градиента на фоне.
- Цвета под обложкой — ручная настройка градиента.
- Шрифт — можно надпись на обложке или сделать шрифт меньше/больше.
- Цвет текста — меняем цвет надписи.
- Поменять сам текст — нажимаем на текст на обложке.
После того, как обложка создана, кликаем «Скачать обложку».
Что можно добавить в меню
Меню группы будет находится в самом верху, под основной информацией и выше ленты, соответственно оно должно выполнять функции навигации по сообществу.
В меню можно добавить ссылки на статьи, альбомы, товары, записи и многое другое.
Также, в меню можно добавлять ссылки на ресурсы внутри ВКонтакте, за исключением ссылок на вики-страницы. Запрещается публикация ссылок на внешние сайты.
Кроме ссылок в меню отображаются приложения сообществ и магазин, если он подключен в сообществе.
Примеры использования
Используйте меню, чтобы упросить навигацию по основным разделам и материалам.
Пример #1: Магазин. В меню размещены ссылки на акции, на товары в наличии, на корзину и памятку по оформлению заказа.
Пример #2: Паблик. В меню размещены уроки, книга, плагины и ресурсы.
Также можно, добавить ссылки на прайс и условия оплаты, лучшие статьи группы, портфолио или приложение для онлайн записи. Элементы меню показываются в виде карусели и визуально напоминают большие кнопки: их интуитивно хочется нажимать.
Как удалить или изменить ссылку в меню
При необходимости, вы можете изменять и удалять добавленные ссылки. Для этого зайдите в этот же пункт настроек. Напротив пункта, который требуется отредактировать, нажмите «Изменить».
Откроется панель редактирования элемента. Далее выберите и нажмите на нужный элемент, чтобы изменить или удалить его.
Как отключить или убрать меню в группе ВК
Чтобы убрать или отключить меню в группе, зайдите в настройки и удалите все пункты меню. Тогда меню не будет отображаться.
Также, если все приложения подключенные к сообществу доступны только для админов — меню не показывается.
Заключение
Меню сообщества — отличный инструмент для создания навигации. Можно разместить ссылку на портфолио или рассылку, на другой ваш проект в ВК и так далее. При этом, меню не обязательный элемент оформления, от которого можно отказаться.
Открытие раздела «Меню» в настройках группы
Если вы хотите добавить меню в группу ВКонтакте, вам необходимо открыть соответствующий раздел в настройках группы. Данный раздел предоставляет возможность создать и настроить меню, которое будет отображаться на странице группы. Чтобы открыть раздел «Меню», следуйте инструкции ниже:
- Перейдите на страницу вашей группы в ВКонтакте.
- В верхнем меню найдите и нажмите на кнопку «Управление».
- В выпадающем меню выберите пункт «Настройки сообщества».
- На странице настроек найдите раздел «Работа с сообществом» и перейдите в него.
- В этом разделе найдите подраздел «Меню» и нажмите на ссылку «Настроить».
После того, как вы перейдете в раздел «Меню», вы сможете создать и настроить пункты меню. Возможности настройки меню включают изменение порядка пунктов меню, добавление подпунктов, настройку ссылок на внешние ресурсы и многое другое.
Убедитесь, что вы сохраняете изменения после настройки меню, чтобы они вступили в силу. После сохранения меню будет отображаться на странице группы и посетители смогут легко найти нужную им информацию.
Как оформлять посты?
Дизайн записей на стене должен быть в едином стиле. Это нужно для повышения узнаваемости вашего бренда и формирования доверия к нему. Но необязательно использовать один шаблон. Допустимо применять различные подложки для разных видов рубрик. Например, для информационных постов – одна подложка, для развлекательных – другая.
Самый распространенный вариант постов – это картинка или видео с текстом. Этот формат подойдет для любого контента. Для развлечения или информирования пользователей используйте аудио или плейлисты. Например, в группе по фитнесу можно выложить музыку для тренировок, а в паблике по организации мероприятий − подборку песен для какого-либо праздника. Периодически можно проводить анонимные и общедоступные опросы, они повышают активность.
Что такое меню группы в VK и зачем оно нужно
Меню сообщества — это навигационная панель, которая структурирует содержание сайта для пользователя. Оно отображается над новостной лентой и видно всем посетителям, которые используют веб-версию или мобильное приложение VK.
Меню выполняет ряд функций:
- Навигация. Посетителям страницы проще находить информацию, кликнув на соответствующий раздел в меню. Это избавляет от необходимости пролистывать все сообщество.
- Акцентирование внимания на главном. В верхней части меню размещают наиболее важные разделы, в нижней — менее значимые.
- Визуальная привлекательность. Для того чтобы добиться внимания пользователей, используют яркие иконки.
Структуризация снижает нагрузку на администратора: посетители задают меньше вопросов, так как могут легко найти нужные данные самостоятельно.
Товары
Размеры: не меньше 600 px.
Товары обязательны к иллюстрированию, без картинки они не опубликуются. Загружать картинки можно в любой ориентации, но в качестве миниатюры для товарного ряда обязательно выбрать квадрат:
Редактор не позволяет растягивать область выбора миниатюры
Установленный квадрат будет показан в товарном ряду, при клике карточка товара откроется с исходной картинкой.
Миниатюра товара из товарного рядаОткрытая карточка товара
Чтобы качество не портилось, рекомендуем брать размер не менее 600 px. Как видно, с горизонтальной иллюстрацией образуются пустые поля, так что выгодным решением мы считаем квадратные иконки. Для своего товарного ряда мы их и выбрали:
Ряд с товарами в группе PR-CY
Открытая карточка товара
Размер самого изображения должен быть не меньше 400 и не больше 6000 px по каждой из сторон. И мы рекомендуем оформлять изображения карточек товара в одном стиле, чтобы они выгодно смотрелись в списке плиткой.
Это не вся функциональность социальной сети ВКонтакте по оформлению группы, есть еще множество вариантов виджетов, каруселей и приложений, что-то особенно разработчики могут написать отдельно специально под группу компании или бренда.
Для оформления своей группы в социальной сети ВКонтакте есть много возможностей. Лучше использовать то, что подойдет по специфике бренда, оформлять группу качественным и красивым дизайном, попутно решая задачи повышения активности и лояльности.
Основы SMM. Часть 2: Составляем контент-план на примерах и шаблонах
Основы SMM. Часть 3: Обратная связь в группе
Основы SMM. Часть 4: Сервисы для общения с подписчиками в соцсетях
С чего начать?
Первое, что вам нужно сделать, это зайти в настройки вашей группы и выбрать раздел «Материалы». В нем вам необходимо выбрать пункт «Ограниченные» и нажать на кнопку «Сохранить». Готово! Теперь мы можем работать с группой и размещать различные материалы не боясь, что кто-то займется исправлениями без нашего согласия.
Теперь стоит определиться с тем, какое меню «ВКонтакте» мы хотим сделать. Если вы ограничены во времени и не желаете тратить лишние силы, то можете выбрать простой вариант с картинкой и несколькими текстовыми ссылками. Это можно добавить за несколько минут без использования редактора кода в ВК.
Вы можете пойти дальше и создать типичное для многих групп меню с кнопками. Если же вы верите в свои силы, а ваше стремление к красоте не угасает, то экспериментируйте, находите различные творческие подходы.
Посты
Размеры: не менее 700 px в ширину для обычных постов, не меньее 510х288 px для статьи в редакторе.
Посты в ленте поддерживают любое изображение, но у разных постов есть свои ограничения.
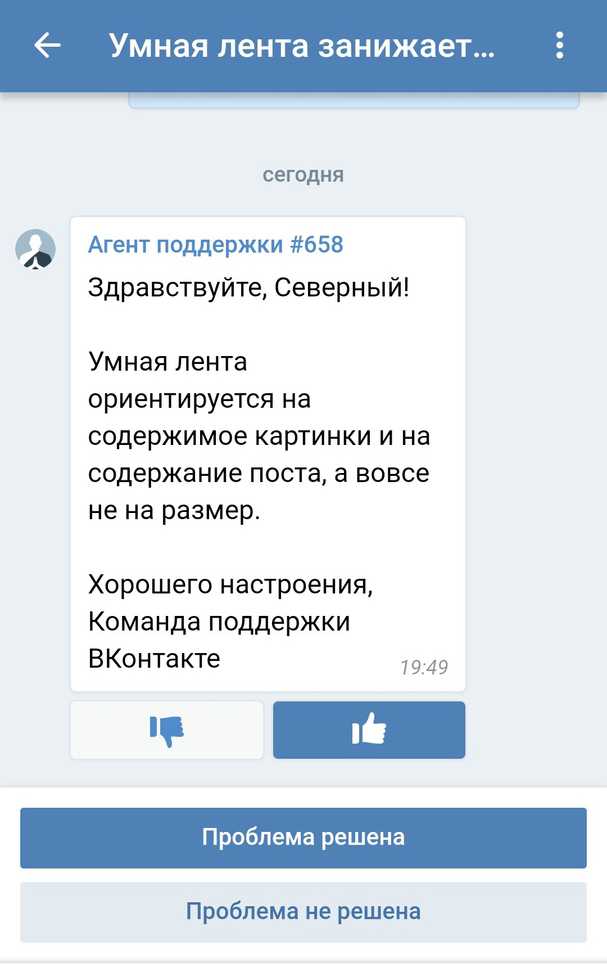
В интернете встречается мнение о том, что размер картинки влияет на ранжирование в умной ленте, поэтому она должна быть не меньше 1024 px. Мы спросили у поддержки и выяснили, что размер не влияет, главное содержимое.
Ответ поддержки о влиянии размера картинки на позицию в выдаче
Основатель Церебро Таргет Феликс Зинатуллин утерждает, что картинка должна быть не менее 700 пикселей в ширину. Как показывает его опыт, у постов с картинками шириной в 700 пикселей и с шириной в 699 может быть разница охватов в два раза.
Параметры картинки могут быть любыми, но лучше остановиться на квадратных и горизонтальных прямоугольных изображениях. Для примера мы взяли три варианта: квадратную картинку, изображения в вертикальной и в горизонтальной ориентации в 1000 px по ширине.
Десктопный просмотр
Изображения выравниваются по ширине экрана, больше всего места занимает квадратная картинка, хорошо смотрится изображение в горизонтальной ориентации. В вертикальной ориентации в десктопном варианте смещается вбок и не выравнивается по центру, а в мобильном стоит по центру, но по бокам образуются белые поля.
Мобильный просмотр
Есть другой формат поста — статья в редакторе. Обложка для нее должна быть горизонтальной, картинка сожмется до размера 510х288 px. Какие-либо изображения лучше помещать дальше от центра, заголовок тоже писать не нужно, он автоматически встанет посередине. Заголовок пишется белым шрифтом, но подсвечивается тенью, так что темные иллюстрации смотрятся лучше, но и на светлом текст не теряется.
Иллюстрация для статьи со светлым фономИллюстрация для статьи с темным фоном
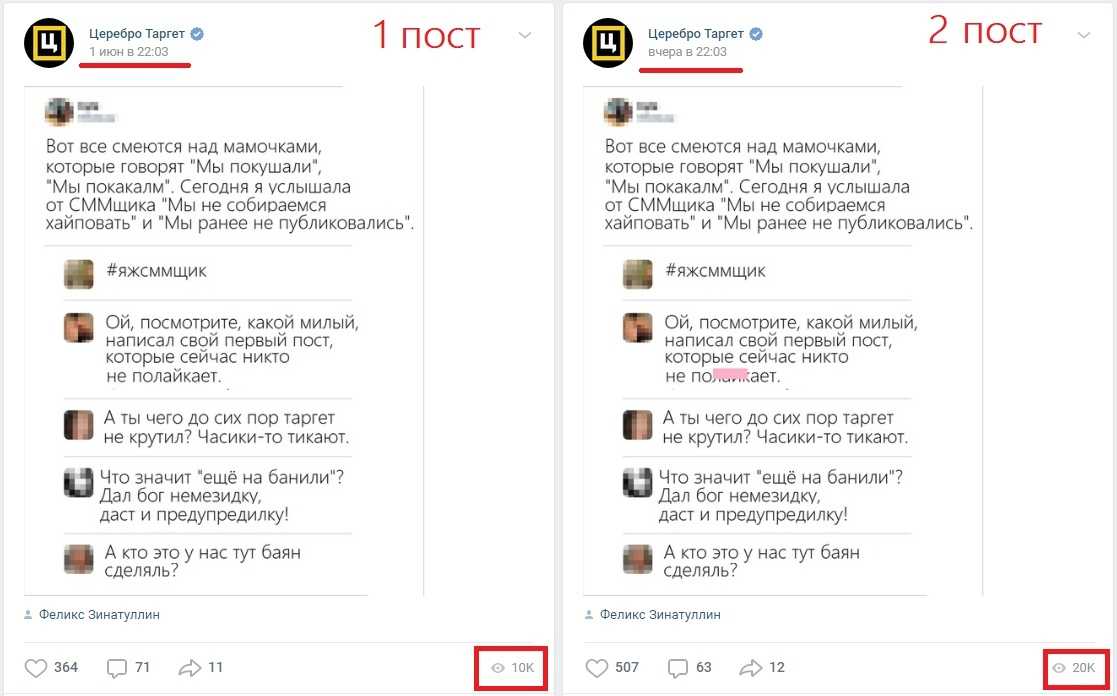
Еще одна рекомендация для картинок — не пишите на них слова «лайк», «репосты» и прочее, что теоретически можно отнести к накруткам. Алгоритмы ВКонтакте борются с лайко-попрошайками и занижают охват таких постов. Об этом говорит эксперимент Церебро Таргет: два одинаковых поста получили разный охват подписчиков, на одном из них был замазан «лайк»:
Охваты у одинаковых постов
1 этап – подготовка меню фотошопе
Для наглядного примера, как сделать Меню, мы нашли подходящую картинку в Интернете
Важно только, чтобы ширина изображения составляла не более 600 пикселей (из-за особенностей ВК). Мы выберем ширину 400px
Это органично спишется в наш дизайн. Задать размеры можно через сочетание клавиш Alt+Ctrl+I
Обратите внимание, что высоту указывать не надо, она подстроится пропорционально.
Вот так будет выглядеть меню нашей группы вконтакте
Изменяем ширину заготовки под меню группы
- Далее необходимо разрезать изображение на части, на которые потом мы будем назначать функции кнопок меню. Сделаем это при помощи специального инструмента «Раскройка».
Раскройка изображения для создания кнопок меню
- Теперь сохраните изображение для меню группы ВКонтакте в формате WEB через сочетание клавиш «SHIFT+CTRL+ALT+S».
Сохранение кнопок меню
- На выходе мы получим папку, в которой будут находиться все части исходного изображения.
Сохраненные «Кнопки» меню
Настройка меню

Меню является навигатором, облегчая поиск информации для подписчиков. Наличие меню необязательно, но оно поможет вам сделать группу более легкой для восприятия. Это особенно актуально, если она создана для продаж или демонстрации товаров и услуг.
Задача меню − перенаправлять пользователей в основные разделы группы. У каждой компании разделы будут разными, мы остановимся именно на расположении меню и на том, как оно может выглядеть.
«ВКонтакте» можно создать меню четырех видов.
Виджет-меню. Представляет собой миниатюрные иконки под названием или описанием сообщества. Настройка осуществляется в разделе «Управление сообществом»
Важно понимать, что при использовании этого варианта переход на внешние ссылки будет невозможен.
Закрытое. В этом случае меню будет видно только при нажатии на вкладку, которая размещается в блоке «Свежие новости» на главной странице
В дальнейшем блок можно переименовать.
Открытое. Это отдельная вики-страница с возможностью настройки переходов между разделами. Чтобы гости или фолловеры могли зайти в меню, необходимо будет создать закрепленную запись с кнопкой «Открыть меню».
Скрытое. Разворачивается только при нажатии на активную ссылку в описании группы. Оформить ссылку вы можете в виде текста или эмоджи.
Виджет-меню − это наиболее популярный вариант. Немало групп используют открытый тип, считая, что чем меньше кликов до полезной информации, тем лучше. Некоторые сообщества и вовсе предпочитают обходиться без меню, но они, как правило, некоммерческие.
Создание группы на платформе ВКонтакте
- Откройте страницу ВКонтакте в своем интернет-браузере.
- В правом верхнем углу экрана нажмите на кнопку «Зарегистрироваться» или «Войти», если у вас уже есть аккаунт.
- После входа на страницу нажмите на главное меню, расположенное в левом верхнем углу экрана.
- В меню выберите пункт «Создать сообщество».
- На открывшейся странице выберите тип группы, который соответствует вашим целям и интересам.
- Заполните все необходимые поля, включая название группы, описание, логотип и обложку.
- Настройте приватность группы, выбрав одну из доступных опций.
- Подтвердите создание группы, нажав на кнопку «Создать».
Поздравляю! Теперь у вас есть собственная группа на платформе ВКонтакте. Вы можете приглашать друзей и знакомых в группу, публиковать посты, создавать мероприятия и общаться с участниками.
Работа над обложкой

Когда пользователь переходит в группу, первое, что бросается ему в глаза, – это обложка. Она представляет собой горизонтальный баннер в верхней части страницы. Главная ее задача − отражать тематику и род деятельности компании
Логичнее всего использовать обложку таким образом, чтобы привлечь внимание юзеров и дать им самую важную и цепляющую информацию
ВАЖНО! В десктопной и мобильной версиях «ВКонтакте» размеры обложек отличаются. Со смартфонов люди увидят только центральную часть картинки
Выбирая дизайн, учитывайте этот момент.
Обложка может быть трех видов.
Статичная. Представляет собой изображение без анимации. Создавая креатив, вы можете добавить в него все что угодно: начиная с названия и девиза вашей компании, заканчивая всевозможными акциями, предложениями и даже конкурсами
Немаловажно упомянуть контакты, УТП, адрес и призыв к действию.
Динамичная
Это тоже картинка, но с интерактивными элементами, которые привлекают внимание, а иногда даже подкупают подписчиков. Такими элементами могут быть: топ активных пользователей, курсы валют, ники недавно вступивших пользователей, прогноз погоды или счетчики чего угодно
Динамический баннер на обложке повысит вовлеченность и стимулирует общение аудитории.
Живая
Относительно недавно оформить группу в ВК стало возможно и с помощью живой обложки с видео или анимацией. В такой баннер-обложку можно загрузить максимум 5 картинок или небольших видео, которые будут сменяться автоматически. Но просматривать такую обложку получится только с мобильного телефона. В десктопном варианте баннер будет статичным, отображая одну заданную картинку. Такие обложки крупнее обычных в несколько раз и раскрываются почти на весь экран. Видео можно показывать со звуком.
Рекомендуем протестировать разные форматы обложек и посмотреть, какие из них получат больший отклик у подписчиков и новых пользователей.
Как настроить кнопку действия в группе ВКонтакте
Кнопка действия — это кнопка для быстрой коммуникации. Звонка, сообщения, покупки или перехода на сайт.
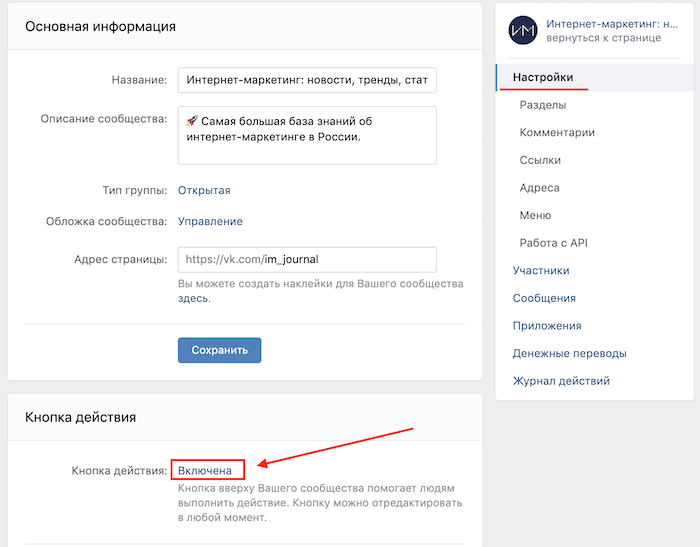
Чтобы настроить кнопку действия в ВК, заходим в настройки своего сообщества и скролим вниз. Напротив строчки «Кнопка действия» — кликаем включить.

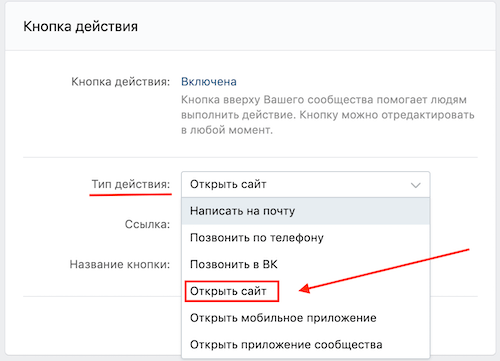
Ниже, в пункте «Тип действия», выбираем один из вариантов:
- написать на почту;
- позвонить по телефону;
- позвонить в ВК;
- открыть сайт;
- открыть приложение сообщества;
- открыть мобильной приложение.
Выберите нужный пункт. К примеру, выбираем «Открыть сайт».

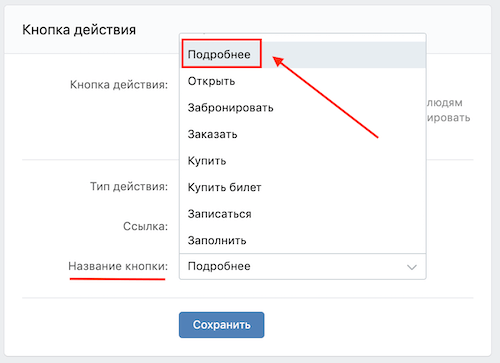
После этого нужно указать адрес сайта и выбрать название кнопки. У нас на кнопке надпись «Подробнее».

В зависимости от выбора, может потребоваться указать номер телефона, администратора, электронную почту, адрес сайта или мобильного приложения.
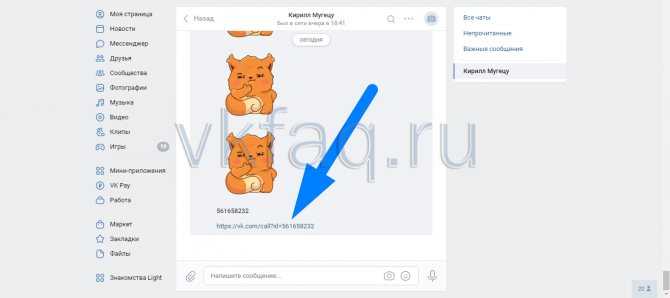
Как позвонить по ссылке
Если вы уже создали специальную комбинацию букв и цифр, то вам остаётся лишь разобраться с тем, как по ней позвонить. Немного ниже вы найдёте разъяснение касательно данного момента.
На компьютере
Все достаточно просто. Чтобы начать интернет-звонок на онлайн-площадке ВКонтакте через ноутбук или ПК, придётся нажать один разок левой клавишей мышки по ранее сформированной ссылке. Как только вы это сделаете, должен начаться звонок конкретному пользователю портала.

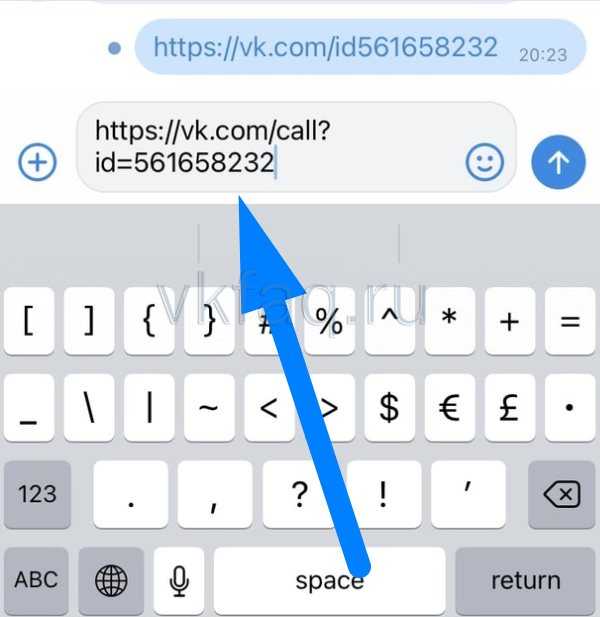
На телефоне
На мобильном устройстве все происходит точно так же, как и на стационарном компьютере. Для связи с определённым человеком с помощью специализированного адреса достаточно просто нажать прямо по нему один раз. Если вы ранее все выполняли правильно, то никак проблем не возникнет.

Посты
Размеры: не менее 700 px в ширину для обычных постов, не меньее 510х288 px для статьи в редакторе.
Посты в ленте поддерживают любое изображение, но у разных постов есть свои ограничения.
В интернете встречается мнение о том, что размер картинки влияет на ранжирование в умной ленте, поэтому она должна быть не меньше 1024 px. Мы спросили у поддержки и выяснили, что размер не влияет, главное содержимое.
 Ответ поддержки о влиянии размера картинки на позицию в выдаче
Ответ поддержки о влиянии размера картинки на позицию в выдаче
Основатель Церебро Таргет Феликс Зинатуллин утерждает, что картинка должна быть не менее 700 пикселей в ширину. Как показывает его опыт, у постов с картинками шириной в 700 пикселей и с шириной в 699 может быть разница охватов в два раза.
Параметры картинки могут быть любыми, но лучше остановиться на квадратных и горизонтальных прямоугольных изображениях. Для примера мы взяли три варианта: квадратную картинку, изображения в вертикальной и в горизонтальной ориентации в 1000 px по ширине.


 Десктопный просмотр
Десктопный просмотр
Изображения выравниваются по ширине экрана, больше всего места занимает квадратная картинка, хорошо смотрится изображение в горизонтальной ориентации. В вертикальной ориентации в десктопном варианте смещается вбок и не выравнивается по центру, а в мобильном стоит по центру, но по бокам образуются белые поля.

 Мобильный просмотр
Мобильный просмотр
Есть другой формат поста — статья в редакторе. Обложка для нее должна быть горизонтальной, картинка сожмется до размера 510х288 px. Какие-либо изображения лучше помещать дальше от центра, заголовок тоже писать не нужно, он автоматически встанет посередине. Заголовок пишется белым шрифтом, но подсвечивается тенью, так что темные иллюстрации смотрятся лучше, но и на светлом текст не теряется.
 Иллюстрация для статьи со светлым фоном
Иллюстрация для статьи со светлым фоном Иллюстрация для статьи с темным фоном
Иллюстрация для статьи с темным фоном
Еще одна рекомендация для картинок — не пишите на них слова «лайк», «репосты» и прочее, что теоретически можно отнести к накруткам. Алгоритмы ВКонтакте борются с лайко-попрошайками и занижают охват таких постов. Об этом говорит эксперимент Церебро Таргет: два одинаковых поста получили разный охват подписчиков, на одном из них был замазан «лайк»:
 Охваты у одинаковых постов
Охваты у одинаковых постов
Заключение
- Сделать меню «ВКонтакте» полезно как для развлекательных пабликов, так и для магазинов.
- Простая и удобная навигация упрощает поиск информации на странице паблика, помогает увеличить конверсию.
- В меню чаще всего добавляют такие разделы, как «Каталог», «Портфолио», «Опросы», «Условия сотрудничества», «Заказать». Всего можно добавить до 7 разделов.
- Внешние ссылки добавлять нельзя.
- Предпочтительнее использовать короткие названия пунктов — 1–2 слова. Например, «Отзывы», «Задать вопрос». Не пишите длинные конструкции. Так, «Задать вопрос техническому специалисту» — громоздко выглядит и сложно для восприятия.
- Графические элементы создают с помощью бесплатных конструкторов VK. Инструменты предоставляют широкие возможности для дизайна и позволяют оформить иконку и обложки в соответствии с фирменным стилем.
- Используйте разборчивый шрифт.






























