Latest additions
20 most recent icon and cursor sets fulfilling quality criteria.
HEROES MIGHT AND MAGIC 3 Cursors
by THTH66Set de cursores del juego HOMM3 creados a partir de sprites
Unanimated Cursors
by Jethro42I created most of these myself
Bright Green Cursors
by muffin238A set which uses Bright green. I made this when i found all of these …
Pancake’s Theme Cursors
by Pancakequest297This is like a game
Prank Pack Cursors
by The Cursor King148These cursors were made to trigger so please use at your own risk. Us…
Red Mini Mac Love Cursors
by гѓ„вЄ NaLexnu вЎвҐ136.(в—Џ’в—Ў’в—Џ) — Download ME!!!!!!!!!! READ THE DESCRIPTION PLEASE Th…
Kawaii Pastel Heart with Glitter Cursors
by гѓ„вЄ NaLexnu вЎвҐ822.(в—Џ’в—Ў’в—Џ) — Download ME!!!!!!!!!! READ THE DESCRIPTION PLEASE Th…
Noca objects Icons
by Noca Madureira27This is Noca objects; with units in crystal and porcelain.
Kawaii Rainbow Rain Cursors
by гѓ„вЄ wubtastic вЎвҐ514*raining..* oh. it looks like its an rainbow rain! have any cursor re…
Ben ‘n Bob Cursors
by lime!!441https://bnb.straw.page/ check out the comics!!
Conejito Kawaii Cursors
by гѓ„вЄ wubtastic вЎвҐ940. — PLEASE READ THE DESCRIPTION — credit autor: konekochibii-chan.de…
Cute Kawaii Purple Molang Cursors
by гѓ„вЄ wubtastic вЎвҐ656. — PLS READ DESCRIPTION — Autor: BunnyPloff.deviantart link in desc…
Apache Pack 2 (Full Pack) Cursors
by Tav251Just finished the full set. Comment if you’d like me to make a cursor…
Elite Pack Cursors
by Tav161Just A side project that I think is pretty nice. Comment if you’d lik…
WARCRAFT 2 ORC Cursors
by THTH544set de cursores del juego warcraft 2 de la raza ORCOS
WARCRAFT 2 HUMAN Cursors
by THTH739set de cursores del juego warcraft 2 de la raza humanos
Gatito Amarillo Cursors
by гѓ„вЄ wubtastic вЎвҐ848. — PLS READ DESCRIPTION Creditos Autor: BunnyPloff.deviantart — Gat…
Simplex Green Cursors
by Anis Cursor918DOWNLOAD ME (imma frog) https://www.youtube.com/shorts/qOyI2eeOSXw —…
Apache Pack 1 Cursors
by Tav185This is the first half of the Apache set. other half will come out la…
GANT Yellow Normal Special Anniversary Edition Cursors
by ADRI_34_YY62The normal version of the colorful yellow cursors special for being 1…
More cursors…
With thousands of individual cursors and hundreds of complete cursor sets, the
open cursor library offers
free and safe downloads.
Registered users may also upload and publish their cursors.
Виды иконок в вебе
Бонусный блок для общего понимания, как работают иконки.
Если вы думаете, что изображения в вебе можно отображать только как самостоятельные картинки, то это не так. Сейчас мы рассмотрим несколько вариантов. Это не все способы, но самые популярные.
Самостоятельные изображения
Самостоятельные изображения, это когда каждая иконка хранится отдельным файлом. Ее можно добавить как в html-разметку, так добавить с помощью CSS-свойства background-image.
Так как мы говорим об svg, то такие иконки можно красить через свойство fill прямо в коде, а еще изменять размер.
Поэтому, если в вашем проекте хранятся несколько иконочных библиотек с разными размерами (например 16, 24 и 32px), то для кода будет достаточно одной. Все остальное можно настроить через CSS.
Но такой способ не очень удобен, если в библиотеке большое количество иконок.
Настройка svg-иконок через CSS
Такой фокус не прокатывает с png изображениями.
Спрайты иконок
Спрайт — одно изображение с сеткой иконок, которые отображаются на странице с помощью позиционирования и ID. Так же поддаются покраске, изменению фона и размера.
Большой отличительной чертой от самостоятельного изображения является скорость загрузки. В первом случае — каждая иконка загружается отдельно. В случае плохого интернета часть иконок может подгрузиться, а часть подвиснуть.
Спрайты работают как с svg, так и png. Отличаются только разными подходами. Сгенерировать svg-спрайт можно на сайте svgsprit.es
Забрасываем иконки и получаем спрайт:
А дальше пользуемся короткими вставками кода привязываясь к ID-иконки:
Мы так же можем менять размер svg-иконки, заливку и обводку:
SVG-спрайты в работе
Иконочный шрифт
Когда вы читаете текст — вы видите буквы, которые подгружаются из файла шрифта. Технически, буквы это такой же вектор как и иконки.
Существуют сервисы, которые генерируют шрифты на основе ваших иконок. Буква на клавиатуре или так называемый юникод, соответствует иконке в шрифте. Вы получаете файлы в формате веб-шрифтов: TTF, EOT, WOFF и SVG.
Иконки подключаются как обычный шрифт и управляются в вебе как текст, с помощью свойств color и font-size.
Минусом такого подхода является слабый интернет. В момент загрузки страницы вместо иконок вы можете наблюдать буквы «a, b, c…», пока шрифт с иконками не подгрузится и не отобразится.
В целом такой подход некоторые разработчики не приветствуют, аргументируя это дополнительной загрузкой страницы и недоступностью для скринридеров, которые не могут прочитать альтернативную подпись к изображению.
Создать иконочный шрифт можно с помощью сервиса fontastic.me. Не буду подробно останавливаться на этом моменте, сервис имеет человеко-понятный интерфейс:
- создаем шрифт;
- называем его на латинице как необходимо;
- добавляем иконки
- настраиваем;
- скачиваем и подключаем к проекту.
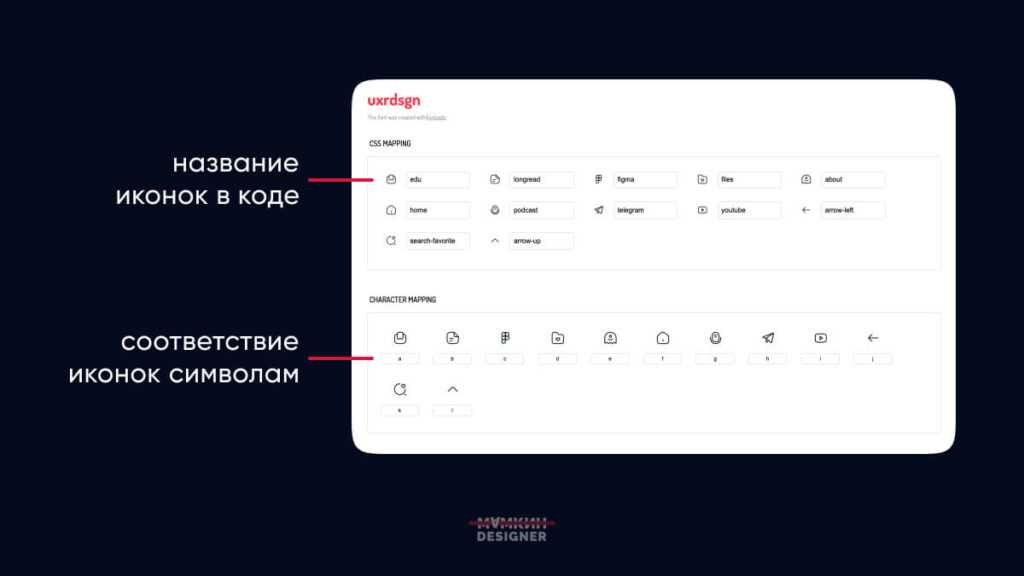
Вы получаете готовый код, который остается просто подключить к проекту и начать использовать. Сервис генерирует демо с иконками и их отношением к шрифту.
 Соответствие иконок названию в коде и символам в шрифте
Соответствие иконок названию в коде и символам в шрифте
После того как всё подключили, можно добавлять иконки на страницу через тег <i>, <span>, <div> или подключать в CSS через background-image.
Работа с иконочным шрифтом через обычные CSS-свойства
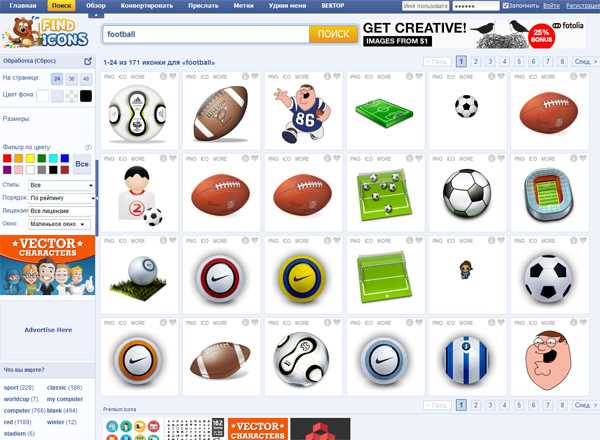
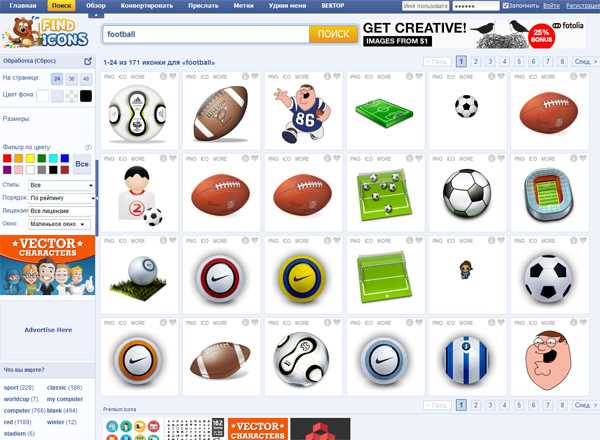
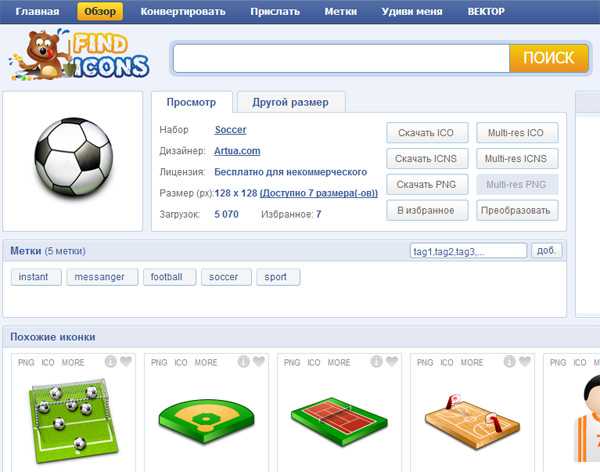
Find Icons


На странице с результатами есть несколько инструментов выборки:
- количество и порядок отображаемых иконок на странице;
- фон иконок: белый, серый, прозрачный, черный;
- фильтр по цвету;
- дополнительные фильтры по стилю и лицензии;
- похожие и дополнительные запросы для поиска.
На странице просмотра иконки сможете выбрать нужный вам формат и размер.

Там же найдете похожие иконки и метки. Полезно будет узнать о лицензии, по которой распространяется то или иное изображение (если планируете применять его в коммерческой деятельности). В целом пользоваться сервисом поиска иконок Find Icons достаточно просто. В верхнем меню найдете интересные инструменты для просмотра наборов иконок, показа случайных материалов, конвертации форматов файлов, поиска по меткам и отправки своих иконок на сайт.
What is Svg Icon?
Let us first understand what is Icon- Icons are basically used as symbols in Website/Application. Just think while travelling on road we see Symbols which provides us important information like — there is U turn, Left turn or Right turn. So all these symbols helps us while travelling. On the same way it is very important to get key information through symbols. The basic exam of icon is search icon on google search button which gives hint to user the purpose of button. In real life no body wants to read long text or waste timing in searching the navigation links or other important information so icons plays key role here. Few years ago people used images to show icons but now things has been changed. Lets see one more example to understand the use of images as icons suppose we have to add 20-30 icons on our website, in this case we need 30 images to show icons. So creating 20-30 images will consume the resource and time as well. To oversome this problem the concept of svgicons came into existence. Basically svgicons is library which contains all possible icons list.
To use svgicons you just need to include svgicons library then you have to use css classes. You can add any icons within seconds using this library. Instead of wasting your time you can adopt this library very easily, It is simple and easy to integrate. If you have basic idea about HTML, CSS you can use it easily. This library also provides you some basic customization such as changing icon size, icon color etc. Here on this page we have shown the icons which are common used almost in every application. You can directly copy the HTML code along with css and use the icon Make sure you have included the Svg icon library. There are some other libraries available for icons but Svg icon library is most popular and widely used by developers/designers.
For Latest Government Jobs Visit — Sarkari Exam
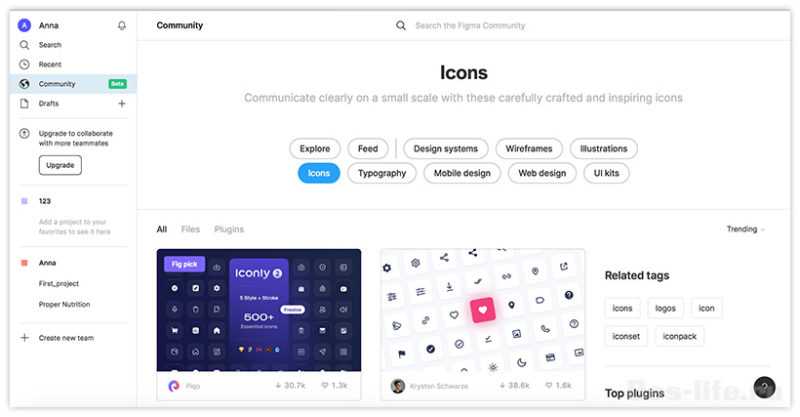
1. Использование готовых библиотек компонентов с иконками
Самый простой и быстрый способ – использовать то, что создали другие дизайнеры.
Если вы загляните в раздел Community, то найдете огромную библиотеку готовых решений от профессионального сообщества дизайнеров Figma. Вы так же можете стать его частью и внести свой вклад.

Здесь вы найдете не только документы с наборами иконок в едином стиле и для разных устройств, но и готовые проекты с дизайном сайтов и мобильных приложений, которые вы можете взять за основу собственного дизайна.
А также UI Kit – библиотеки готовых наборов компонентов для интерфейса, выполненных в едином стиле. Они могут включать уже разработанный дизайн кнопок, выпадающих списков, иконок, стилей заголовков и так далее. Это существенно экономит время дизайнеров.
Вы можете разработать свою библиотеку готовых компонентов, ну а пока ее нет, пользуйтесь результатами труда других авторов, которые, к слову сказать, есть как платные, так и бесплатные.
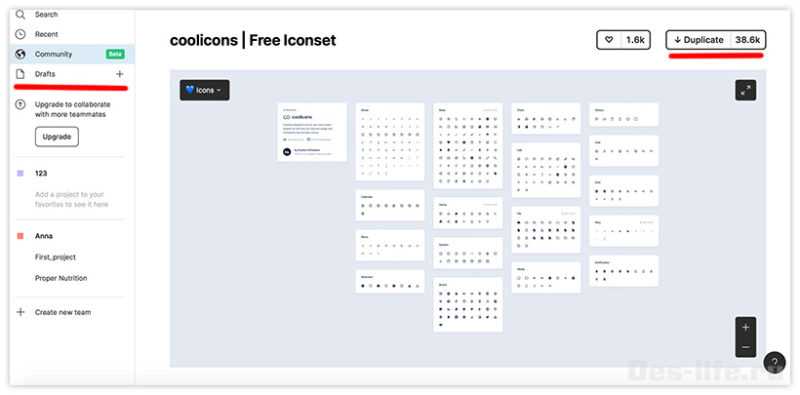
Щелкните на название понравившегося набора и напротив его названия вы найдете кнопку Duplicate. После ее нажатия, файл скопируется в ваш раздел Drafts.

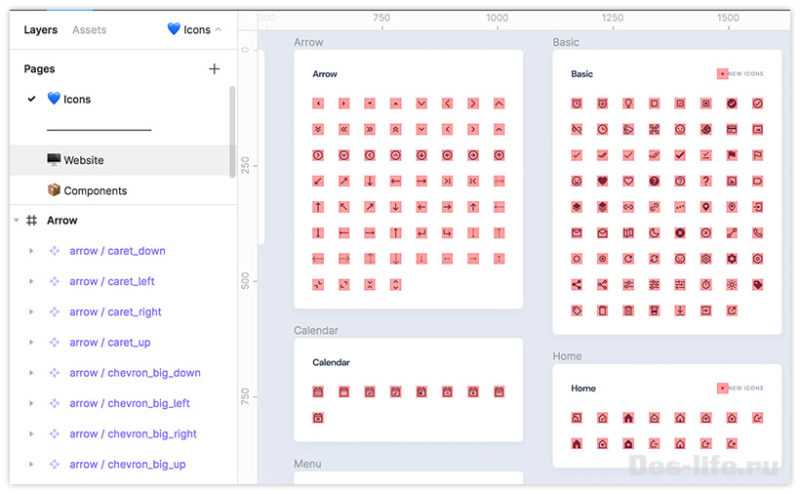
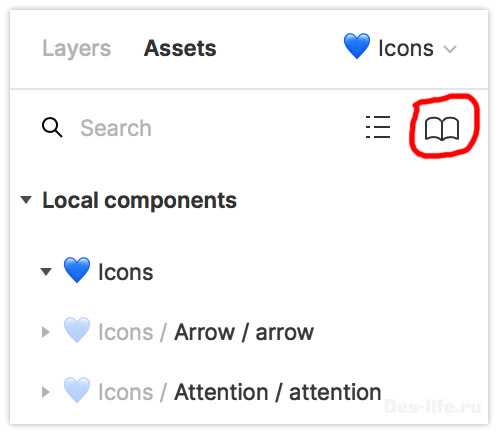
Теперь откройте скопированный документ (у меня это бесплатный coolicon), и посмотрите, как организовано его содержимое.
На вкладке Layer вы увидите список фреймов, с входящими в него иконками. Каждая иконка – это компонент.

Если вы еще не узнали, что такое компонент из видео урока, который я рекомендовала посмотреть в статье «Первое знакомство с Figma», то напомню.
Компонент в Figma – это элемент дизайна, который можно использовать многократно. Например, меню приложения. Достаточно нарисовать его один раз, объединить все слои в компонент и использовать его копии для всех экранов. В случае если нужно будет внести какие-то изменения, это нужно будет сделать только с самым первым экземпляром, который будет считаться родительским. Остальные же (дочерние) изменятся автоматически.
Для того, чтобы компоненты (в данном случае иконки) можно было использовать в разных файлах, их нужно сделать публичными или, как говорят, сквозными.
Для этого в левом меню на вкладке Assets со списком всех компонентов нажмите на кнопку TeamLibrary (библиотека команды).

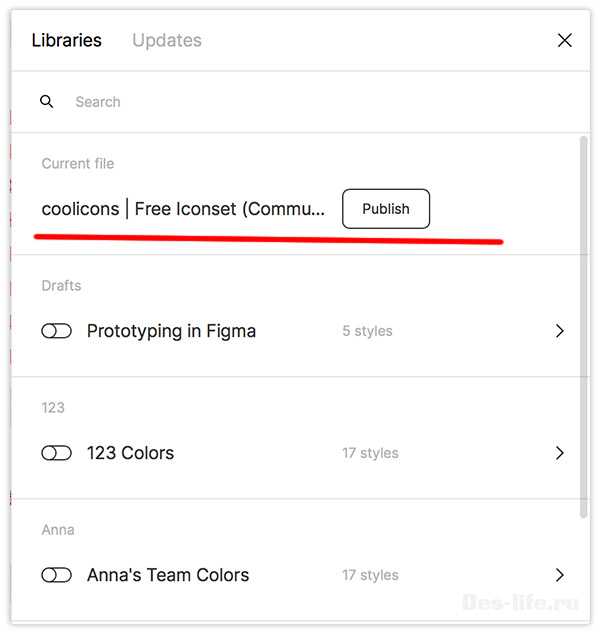
После этого откроется окно с названием нашего файла с иконками-компонентами, которые мы можем опубликовать, нажав на кнопку Publish и списком всех уже опубликованных (сквозных) элементов.

Но, радоваться рано. Если вы нажмете на кнопку Publish, появится сообщение о том, что нужно создать команду, чтобы опубликовать компоненты. Когда вы создадите команду и снова вернетесь к библиотеке документа, то увидите, что ничего не изменилось. А все, потому что функция публикации компонентов доступна только в платных тарифах Figma.
Совет! Есть только один способ использовать иконки и другие компоненты сторонних дизайнеров в бесплатной версии Figma. Найдите проект, который максимально подходит по набору компонентов для вас. Дублируйте его в свои черновики и работайте прямо в нем. Создайте страницу (Page) со своим проектом, тогда все объекты из других страниц будут так же доступны для вас.
Search Svg Icons
«;
});
jQuery(«#search-result»).html(resultHTML);
jQuery(«#sr-text»).show();
jQuery(«#clear-search»).show();
} else {
jQuery(«#search-result»).html(noResultHTML);
jQuery(«#sr-text»).hide();
}
jQuery(«.ldiv»).hide();
});
}
window.onload = function() {
if (searchKeyword) {
jQuery(«#seachInput2»).val(searchKeyword);
searchIcons(searchKeyword);
const sbox = document.getElementById(«main-container»);
sbox.scrollIntoView();
}
var input = document.getElementById(«seachInput2»);
// Execute a function when the user releases a key on the keyboard
input.addEventListener(«keyup», function(event) {
// Number 13 is the «Enter» key on the keyboard
if (event.keyCode === 13) {
// Cancel the default action, if needed
event.preventDefault();
searchIcons();
}
});
}
Работа в Figma
Иконки в вариантах
Об этом совсем недавно рассказывал Саша Окунев. Я тоже об этом немного расскажу, так как это часть процесса.
Некоторые дизайнеры избыточно используют фишку Figma — Variants, закидывая в них иконки. Это не удобно по ряду причин:
- если иконок много, то в списке вариантов вы можете запутаться;
- на превью компонента всегда будет одна и та же иконка, найти нужную будет сложно;
- не будет поиска по названию, компонент всегда будет один;
- при экспорте иконки, имена файлов будут соответствовать названию слоя, то есть содержать длинное свойство компонента, например так:
Иконки через Figma Variants
Иконки отдельным компонентом
Лучше всего организовывать свою библиотеку с иконками отдельным компонентом, для более гибкого управления:
- выгружать такие иконки легче и название файла будет понятно для всех;
- легко можно найти в панели Assets, как по имени, так и по превью;
- можно писать в начало названия компонента 16px, 24px и тд, тогда размерность иконок будет разложена по виртуальным папкам.
Иконки в Figma отдельным компонентом
Иконки в папках
Несколько советов по хранению иконок в проектах.
Здесь важно обратится к иерархии хранения компонентов. Figma раскладывает компоненты по папкам через Страница — Фрейм — Название компонента
Некоторые свойства иерархии можно миновать.
Если компоненты иконок лежат на странице icons, а название иконки heart, то в панели assets компонент будет лежать в папке icons/heart;
Компоненты иконок на странице icons
Если компоненты иконок лежат на странице icons, во фрейме с названием 24px, а название иконки heart, то в панели assets компонент будет лежать в папке icons/24px/heart;
Компоненты иконок в отдельном фрейме
Если компоненты иконок лежат на странице icons, а вы не хотите хранить иконки в отдельных фреймах, а просто на канвасе, при этом сохранить размерную иерархию, то добавьте к названию иконки 24px/heart. Тогда в панели assets компонент будет лежать в папке icons/24px/heart.
Компоненты иконок в размерной сетке
Если у вас в проекте несколько размерных сеток для иконок, то лучше всего раскладывать их по виртуальным папкам, так вам легче будет ориентироваться в компонентах и находить нужные.
Если у вас не так много компонентов и вы хотите держать их на одной странице, но хотите сохранить иерархию компонентов, то заведите страницу components (или как вам удобно), положите в нее все компоненты и назовите иконки полным адресом иерархии icons/24px/icon-name.
Компоненты на одной странице разделённые на группы
Возможно, вашим разработчикам понадобится всего лишь один размерный ряд, но об этом мы поговорим ниже, в видах использования иконок.
Стиль для иконок
К сожалению, на протяжении долгого времени Figma не может поправить прыжок цвета, после того, как мы подменяем инстанс иконки. Поэтому заведите отдельный цветовой стиль.
Это связано с тем, что порядок и количество слоёв у иконки меняется, когда мы подменяем одну другой. Figma не может смэтчить эти слои и красит в родительский цвет, которым покрашен главный компонент.
Чуть дальше мы рассмотрим почему так происходит и научимся объединять слои.
Изменение размера
Предположим, что имеем иконку в размере 16px, которую мы хотим увеличить до 24px. Заливки у иконок нет, а есть линии — Stroke.
Если попробовать изменить размер инструментом move, то размер иконки увеличится, а размер обводки (stroke) — нет. Иконка стала тоньше.
В Figma есть отличный инструмент Scale, с помощью которого мы можем поменять все свойства объекта пропорционально.
В панели инструментов зажимаем Move и выбираем Scale, либо нажимаем на горячую клавишу K и тянем иконку за угол с зажатым Shift, чтобы пропорционально изменить её размеры.
Изменение иконки через инструмент Scale
Размер иконки поменялся, а вместе с ним сохранила свои пропорции и толщина обводки.
Почему иконки делают через Stroke мы узнаем дальше.
IconsFlow

IconsFlow.com — векторные иконки + редактор позволяющий создавать персонализированные наборы и экспортировать их в хорошем качестве (SVG, ICO & PNG). Главным преимуществом сервиса является наличие двух редакторов:
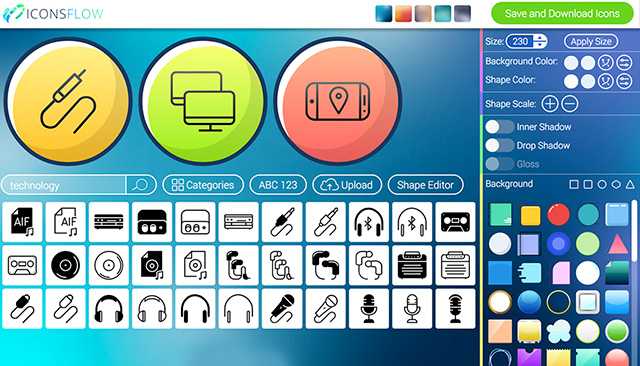
- главного, в котором выбирается палитра, стиль, эффекты;
- редактора формы, где можно изменить текущую форму или нарисовать новую.
Если вы уже создали иконки в Illustrator, просто загрузите файлы SVG и поэкспериментируйте с разными фонами. В IconsFlow существуют определенные ограничения при бесплатном использовании, поэтому убедитесь, что вы с ними ознакомились перед стартом. Для начинающих пользователей имеются уроки и раздел помощи, к тому же есть возможность работать в редакторе иконок на русском.

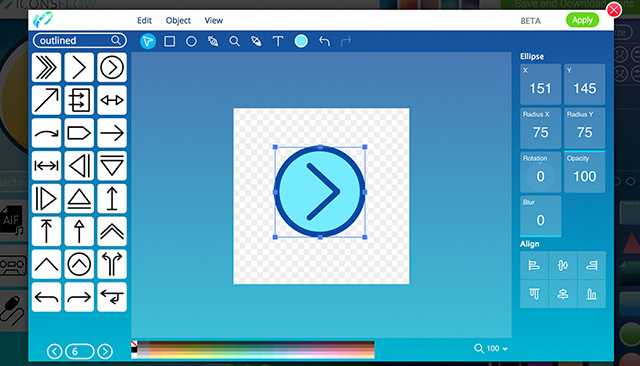
Вид векторного редактора IconsFlow:

Примеры работ:

Логотипы и favicon
Небольшая справка: favicon — значок, который отображается рядом с названием сайта на вкладке в браузере. Также может отображаться в поисковой выдаче.
Logomakr
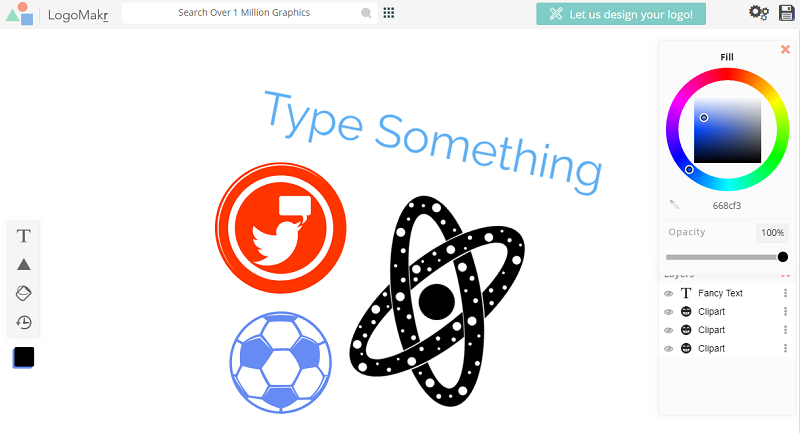
Это конструктор, в котором вы можете создать собственный логотип. Работать в нем легко, инструментов немного, в целом он похож на сильно упрощенный Photoshop. Отлично подойдет для создания какого-нибудь простого логотипа или фавикона. Помимо основных фигур и текста, еще есть большой каталог с различными рисунками-иконками, которые можно использовать в своем логотипе.
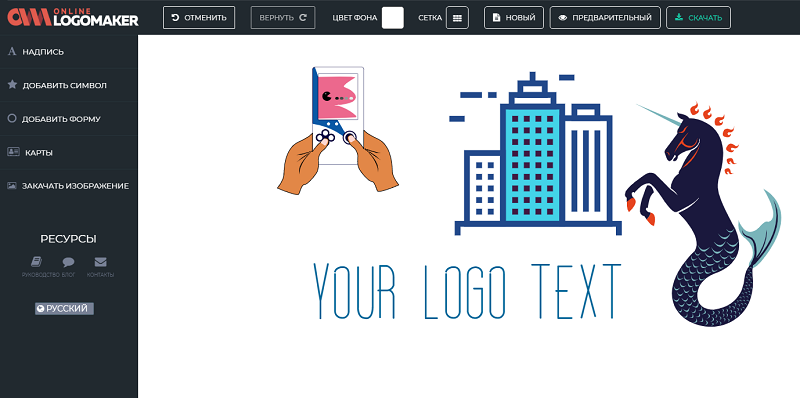
Online Logomaker
Это более продвинутый по функциям конструктор. Здесь можно добавлять разноцветные символы; большой выбор латинских шрифтов, но и для кириллицы есть несколько вариантов. Помимо логотипа, можно создать визитку.
Есть перевод на русский язык, который очень похож на машинный, но в целом понятен.
Canva
Известный в кругах дизайнеров и SMM-щиков проект, который часто используют для создания красивых изображений. Не все элементы бесплатны — часть из них можно купить отдельно либо приобрести подписку за 12,95 долларов в месяц. Но перед этим есть бесплатный 30-дневный тестовый период.
Designimo
Здесь нужно просто ввести название своей компании (и слоган, если есть) — и онлайн-сервис автоматически сгенерирует несколько сотен возможных логотипов. Выбор разнообразен: есть абстрактные варианты, есть тематические — медицина, сфера красоты и ухода за собой, спорт, любовь, праздники… После выбора подходящего логотипа его можно доработать: изменить цвет и положение элементов, развернуть, сделать больше или меньше.
Иконки
Captain Icon
Здесь можно найти более 350 векторных иконок. Их можно легко масштабировать без потери качества. Форматы разные: eps, psd, png, svg, а также веб-шрифты и Sketch.
Иконки распространяются под лицензией CC BY-SA, то есть материалы можно использовать в личных и коммерческих проектах.
Ego
Иконки представлены в синих и серых оттенках.
Endless Icons
Здесь есть множество бесплатных черно-белых иконок. Помимо общего каталога, иконки можно выбрать по тематическим группам: fashion, food, shopping, social media и так далее. Есть еще разбивка по тегам.
Все иконки можно использовать как в личных, так и в коммерческих проектах.
Flaticon
Один из самых крупных сайтов с бесплатными иконками: здесь представлено больше миллиона векторных иконок. Бесплатно использовать их можно при условии, если вы укажете авторство. Если желания указывать нет, то вам нужно купить платную подписку. Она стоит 9,99 евро в месяц либо 89,99 евро за год (т.е. 7,50 евро в месяц).
Flaticon дает возможность редактировать свои иконки — перед загрузкой вы можете поменять их цвет. Это очень удобно, можно сделать иконки в цветовой палитре своего сайта.
Icofinder
Еще один сайт с большим количеством самых разных иконок. Здесь их почти три миллиона. Часть из них платные, часть можно скачать и использовать бесплатно. Иконки различаются по цвету и гамме, поэтому здесь можно найти подходящие элементы практически для любого сайта.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
2. Использование плагинов с иконками в Figma
Второй способ — плагины, так же экономит время дизайнеров.
Плагины в Figma — это специальные расширения программы, разрабатываемые участниками профессионального сообщества дизайнеров и программистов. Они призваны увеличить возможности Figma, чтобы сделать ее еще более удобной и популярной. Их функционал разнообразен – от визуализации графиков и создания анимации до библиотеки готовых иконок.
Для того, чтобы установить плагин выполните следующие действия:
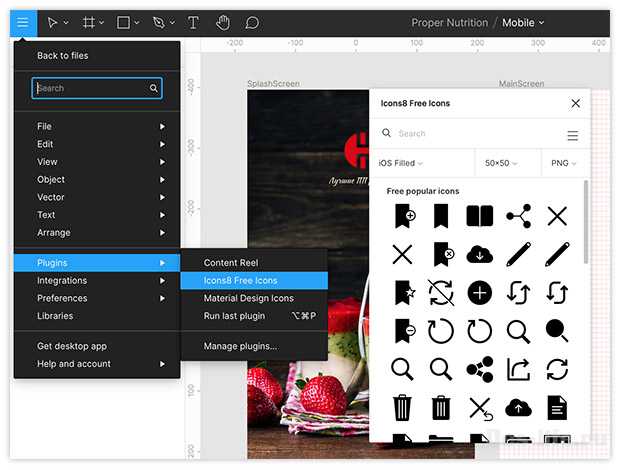
- Вернитесь на главный экран Figma (Menu – Back to files)
- Перейдите в раздел Community, где хранится список всех плагинов и UI Kits от пользователей.
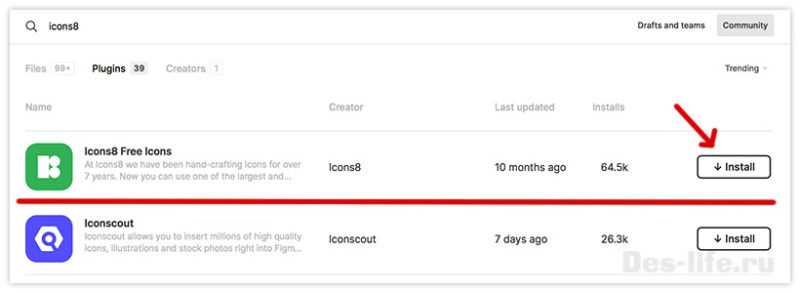
- Перейдите в раздел Plugin и найдите подходящий вариант, например, Icons8 Free Icons. Напротив его названия в найденном списке или на странице плагина нажмите клавишу Install.

Сразу произойдет установка плагина. Напротив названия появится кнопка Uninstall с помощью которой можно будет его удалить.
Теперь вернитесь к вашему документу и в пункте меню Menu — Plugins вы найдете только что установленный Icon8. Щелкните по названию и откроется диалоговое окно плагина с библиотекой иконок.

Ищите необходимые варианты и вставляйте их в свой дизайн. Лучше использовать SVG формат, но в данном плагине он доступен в платной версии. Подробнее о преимуществах SVG читайте в статье «Экспорт из Photoshop в SVG».
В других вариантах плагинов иконки в SVG формате могут быть бесплатны, так что ищите подходящий вариант.
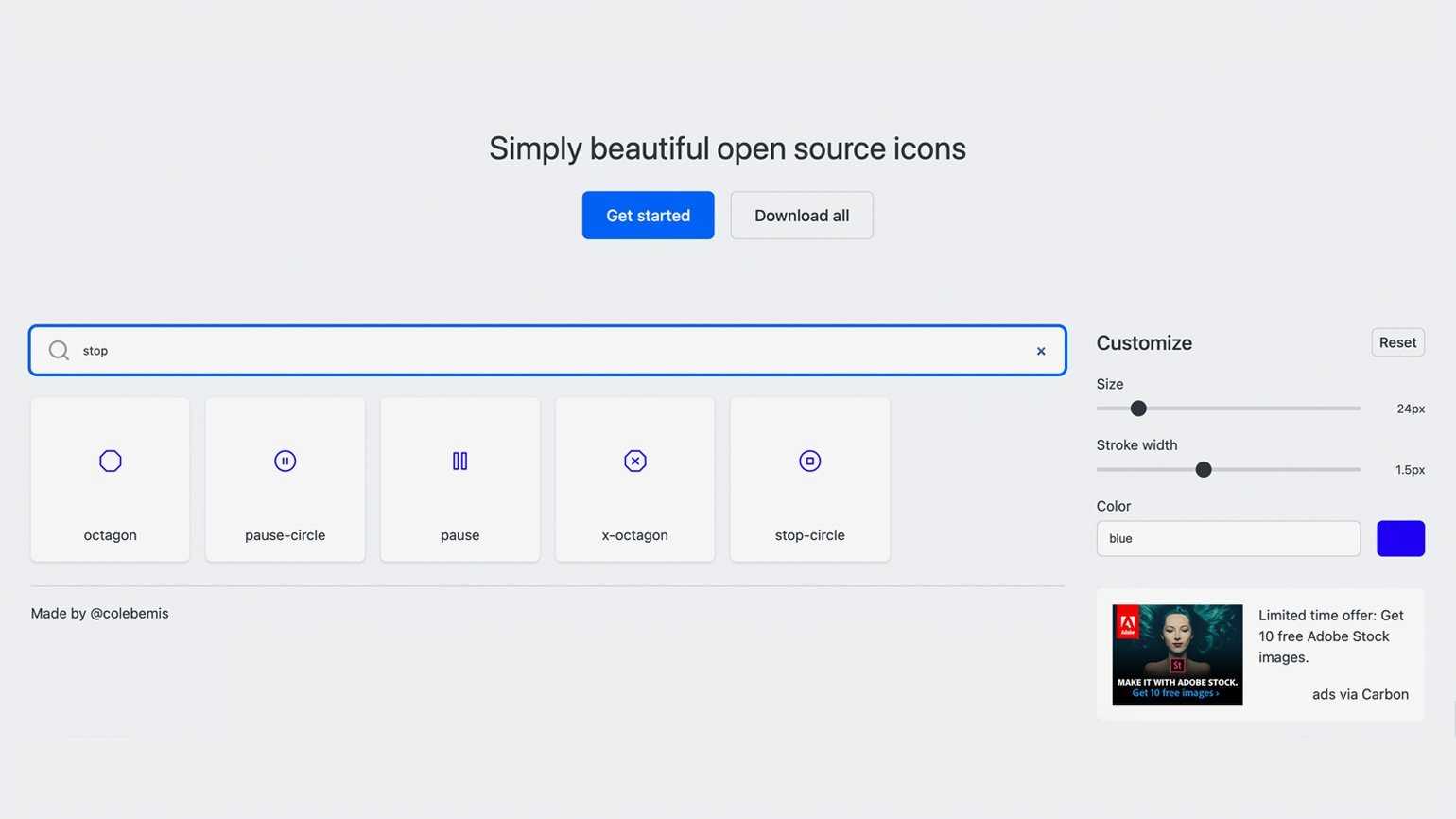
Feather Icons
На сайте Feather находится небольшая коллекция контурных иконок. Автор проекта позаботился о веб-дизайнерах и для встраивания этих иконок в сайты, а ещё сделал библиотеку компонентов для Figma.
Количество: 286.
Формат: файлы SVG.
: вся коллекция иконок имеет лицензию MIT. Это значит, что любую иконку можно бесплатно скачивать и использовать как для личных, так и для коммерческих целей.
Что даёт оплата сервиса: Feather Icons — это опенсорсный проект, и платных функций и ограничений у него нет.
Редактирование иконок: на сайте есть небольшой встроенный редактор иконок для изменения толщины линий, цвета и размера значков.

Feather Icons позволяет скачать всю коллекцию целиком или выбрать только некоторые иконки. Чтобы изменить цвет, вписывайте его название в поле Color, а для большей точности используйте HTML-кодСкриншот: сайт Feather
4. Рисуем собственные иконки в Figma, пример – иконка wifi из фигур
Самый трудоемкий способ – это рисовать иконки самостоятельно с помощью фигур, шейпов. На нескольких примерах разберем, как создаются простые иконки в Figma.
Если вы хотите создавать оригинальный дизайн иконок, советую вам ознакомиться со статьей, описывающей 7 принципов дизайна иконок.
Давайте нарисуем иконку сети wifi в Figma и заодно познакомимся с особенностями работы с фигурой Ellipse
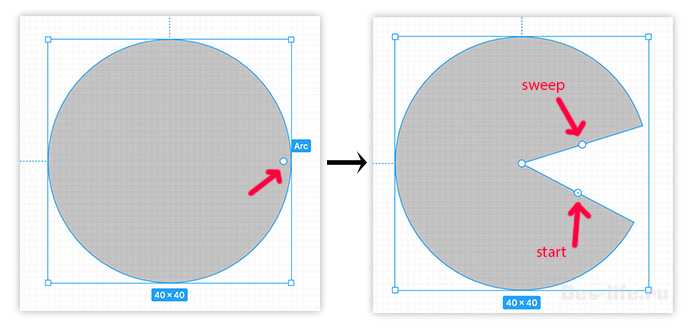
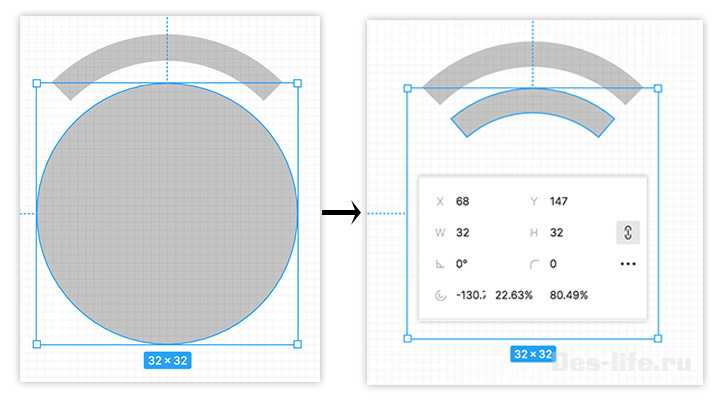
Нарисуйте эллипс размером 40х40 px, зажав клавишу shift, чтобы сохранить пропорции. Наведите на него указатель мыши, и вы увидите круглую точку arc, потянув за которую вы измените свойство sweep (развертка) и получится пайчарт.

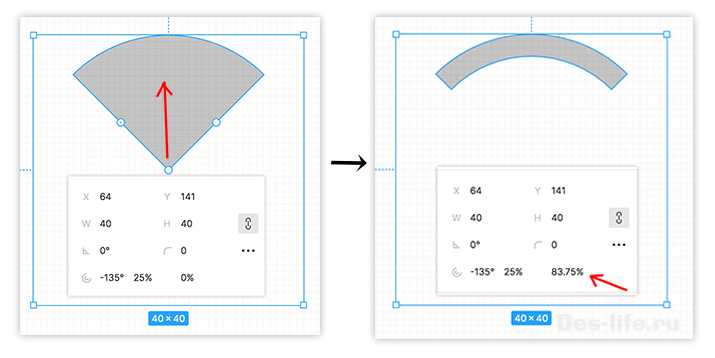
На нем вы увидите уже две точки sweep (развертка) и start (начало угла разворота). Подберите их значения так, чтобы получился вот такой значок. Причем это сделать можно как вручную, так и на панели свойств. Потяните центральную точку вверх и получится дуга. При этом на панели свойств изменится свойство Ratio.

Теперь ниже нарисуйте еще один эллипс, так, чтобы его окружность точно входила в пространство под нашей первой дугой. У меня получился размер 32х32 px. Используя те же самые свойства получите вторую дугу.

Повторите все тоже самое с 3-м эллипсом (у меня получился 20х20 px), но не создавайте дугу, а оставьте треугольный сегмент (Piechart).
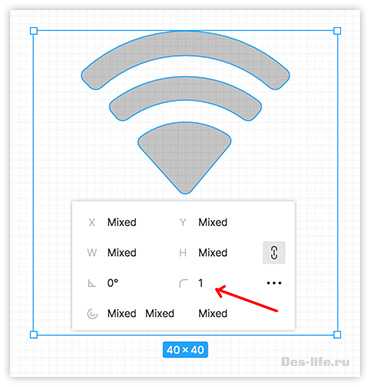
Затем выделите все эллипсы и установите закругление краев на 1 в панели свойств.

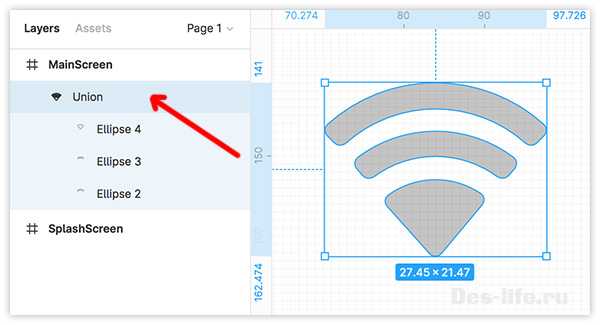
Для того, чтобы размер иконки ограничивался его видимой частью, а не размером первоначального эллипса (40х40 px), примените к трем выделенным элементам булеву операцию Union (объединение). Более подробно о ней я писала в статье «Рисуем дизайн первой страницы приложения в Figma». В результате данной операции на панели Layer появится новый слой Union. Переименуйте его в wifi.

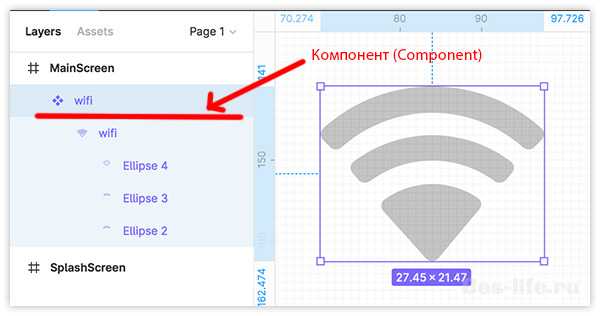
Для того, чтобы можно было использовать нарисованную иконку wifi во всех фреймах нашего проекта в Figma, преобразуйте его в компонент. Кратко о том, что такое компонент я писала выше и еще более подробно мы будем рассматривать это в следующих статьях.
Для этого нажмите на кнопку с ромбом на верхней панели инструментов или в контекстном меню нашей иконки выберите пункт Create Component.
Панель слоев будет выглядеть следующим образом.

Иконка готова и это будет родительский компонент, изменение которого приведет к таким же изменениям его копий.
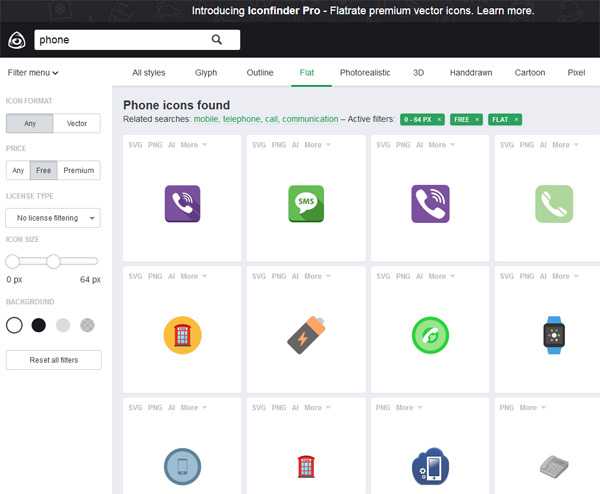
Iconfinder

Что здесь интересного. В первую очередь вы можете отобразить иконки по стилю: схематические, плоские, фотореалистичные, стильные, 3D, нарисованные вручную, мультяшные, пиксельные и т.п. Второй момент — вывод бесплатных и платных иконок. Сервис Iconfinder совмещает эти два понятия. Вы можете купить себе Pro аккаунт, получив 25 скачиваний в месяц за 9 долларов или неограниченное число загрузок за 29 баксов ежемесячно.
Конечно же на странице результатов поиска иконок есть целый ряд фильтров для получения изображений нужных вам размеров, только векторных или с определенной лицензией. Фильтры есть практически в каждом рассматриваемом сервисе.
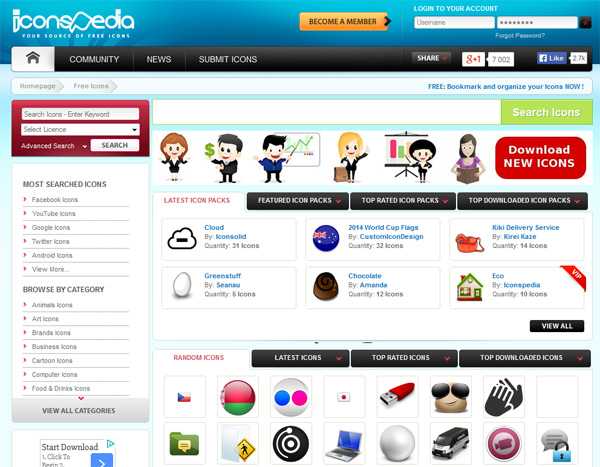
Iconspedia

Сразу под заголовком есть строка поиска — при вводе ключевого слова будут отображаться поисковые подсказки. Рядом с этим полем имеется блок поиска, с выбором лицензии иконок. В левом сайдбаре находятся самые популярные тематики и категории иконок. При клике на ссылки View more и View All Categories сможете просмотреть все разделы. В основном содержимом отображаются последние, избранные, самые популярные и загружаемые наборы иконок. Чуть ниже — такая же выборка но уже не для наборов, а для конкретных иконок.
В целом, неплохой сервис, есть много иконок, разделение на категории весьма полезное. Единственное что напрягает — тонны рекламы, которая местами расположена ну очень навязчиво.