Applying Fitts’s Law to User Interface Design
The size of a target and its distance from the user’s current position within the user interface affect user experience in a number of ways. Some of the major implications for user interface design and user experience in turn are considered below:
1. Command buttons and any other interactive element in the graphical user interface must be distinguished from other non-interactive elements by size. Whilst it may seem obvious, user interface design often ignores that the larger a button is the easier it is to click with a pointing device. As interactive objects decrease in size there is a smaller surface area, requiring a level of precision that increases selection times.
2. The outer edges and corners of the graphical user interface can be acquired with greater speed than anywhere else in the display, due to the pinning action of the screen. As the user is restricted in their movements the pointing device cannot move any further when they reach the outermost points of the screen; fixing the cursor at a point on the periphery of the display.
(Pop-up Menu)
3. Pop-up menus better support immediate selection of interactive elements than dropdown menus as the user does not have to move the cursor from its current position. Therefore, graphical designs that allow the user to interact without moving help to reduce the ‘travel time’.
(pie menu)
(Dropdown menu)
4. Selecting options within linear menus, whether vertical (e.g. dropdown menus) or horizontal (e.g. top-level navigation), takes longer than clicking options in pie menus — where choices are arranged in a circle. Travelling distance is the same for all options in pie menus, unlike linear menus where distance increases the further along or down the list of options the user goes. In addition, the size of target areas is large in the pie menu, with the wedge-shaped buttons affording a larger margin for error when moving the cursor.
5. Task bars impede movement through the interface as they require a more time-consuming level of precision than when options are placed on the outer limits of the screen. Although unconnected to Fitts’s Law, multiple task bars can introduce a certain level of confusion or at the very least require the user to engage consciously with the screen arrangement to ensure appropriate selection.
Психология в юзабилити
Синдром утенка (Baby-Duck-Syndrome)
Обычно пользователи привязываются к первому, изученному ими дизайну, и судят остальные по тому, насколько они на него похожи. В результате пользователи предпочитают системы похожие на те, которые они знают и не очень любят остальные. Эта проблема часто возникает при редизайне, пользователи, привыкшие к предыдущей версии дизайна, в новой структуре сайта чувствуют себя не комфортно.
Баннерная слепота
Пользователи игнорируют все, что похоже на рекламу, и что интересно, делают это весьма эффективно. Хотя рекламу замечают5, ее все равно всегда игнорируют6
У пользователей выработаны довольно таки четкие схемы, которым они следуют, выполняя в веб различные действия, в поисках необходимой информации они фокусируют внимание на тех частях страницы, где эта информация может быть расположена, на основном тексте и гиперссылках. Большие, красочные, анимированные баннеры в этом случае полностью игнорируются
Эффект неопределенности (Эффект Зейгарник)
Человек не терпит неопределенности, мы стараемся найти ответы на возникающие вопросы, причем как можно скорее. Эффект неопределенности основан именно на этой особенности поведения людей. Видео ролики, статьи и сюжеты, использующие эффект неопределенности обычно заканчиваются внезапно, не разрешая сложную ситуацию и не отвечая на возникающие вопросы. Этот эффект часто используется в рекламе, задавая посетителям интересные и провокационные вопросы рекламщики часто принуждают к чтению материала или клику на ссылке.
Обнаруженный Блюмой Зейгарник9 в 1927 году, эффект помогает установить эмоциональную связь с читателем и невероятно эффективен в маркетинге. Читатели лучше запомнят, о чем была реклама, и даже мелкие детали будут запомнены более четко и точно. Эффект Зейгарник используется и при написании текстов для веб, чтобы привлечь и заинтересовать посетителей.
Гештальт принципы восприятия форм
Это фундаментальные правила человеческой психологии в контексте дизайна интерфейсов человек-компьютер.
Закон близости утверждает, что когда мы видим набор объектов, объекты расположенные ближе друг к другу мы распознаем как группу.
10Реальный пример действия закона близости c MTV Music Awards 2002. Источник10.
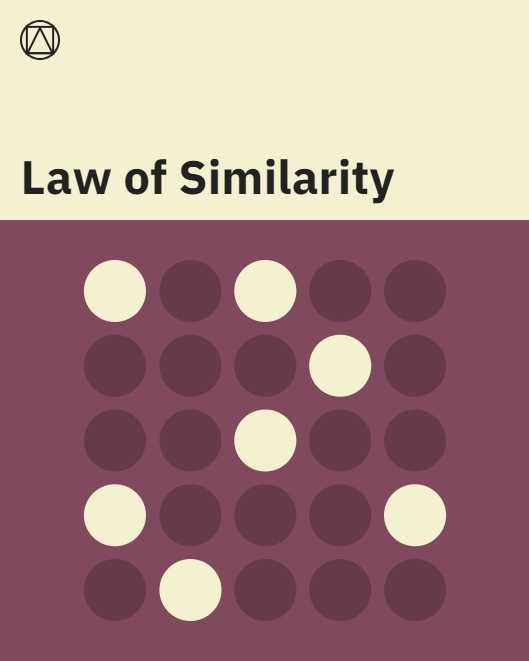
Закон сходства утверждает, что сходные объекты человек подсознательно группирует.
The Law of Prägnanz утверждает, что одни и тот же объект может играть важную роль в одном визуальном поле и быть часть фона в другом.
10В логотипе Macintosh можно разглядеть как обычно счастливое лицо, так и счастливое лицо в профиль. Источник10.
Закон симметрии утверждает, что мы склонны воспринимать симметричные объекты как один объект.
Закон смыкания утверждает, что люди склонны объединять объекты которые на самом деле едиными не являются.
10В логотипе IBM мы видим буквы I, B, M хотя на самом деле там есть только линии различной длины. Источник10.
Подробнее эта тема раскрыта в статье Gestalt principles of form perception10.
The Self-Reference Effect
Этот эффект особенно важен при создании текстов для веб, поскольку может значительно улучшить связь между автором и читателем. Вещи, связанные с нашим собственным опытом, мы запоминаем лучше, чем те которые с нами не связаны. К примеру, после прочтения статьи люди лучше запоминают персонажей, истории или факты с которыми они были как-то связанны.
Общие рекомендации, основанные на паттернах
Навигация
- Постарайтесь не скрывать разделы меню, которые важны для пользователя или бизнеса.
- Убедитесь, что пользователь всегда знает, в каком разделе сайта находится.
- Сделайте переходы к другим разделам сайта простыми и плавными.
- Тщательно планируйте маршрут пользователя, учитывая контекст.
Формы
- Придерживайтесь правила «Вырезать и отложить»: уберите все поля, которые не требуются пользователю, чтобы продолжить работу. Собирайте необязательную информацию только после того, как цель будет достигнута.
- Оптимизируйте дизайн для мобильных версий.
- Спланируйте четкий путь к цели, с прямой линией от заголовка до призыва к действию и минимальными отвлекающими факторами.
Общие рекомендации
- Поддерживайте строгую иерархию на странице.
- Помогите пользователям понять, что они должны делать на странице, и добавьте четкий призыв к действию.
- Сосредоточьтесь на главном, не забывая о «дереве решений».
- Используйте только значимые и релевантные изображения.
- Стремитесь к сбалансированному и контрастному дизайну.
Для некоторых дизайнеров паттерны UX могут выглядеть как правила, призванные ограничить их творческий потенциал. Однако эти законы — скорее подсказки, которые помогают понять, как функционирует человеческий мозг. Следуя им, дизайнер не ограничивает себя.
Напротив, они помогают понять пользователя и создать UX-дизайн, который будет ему полезен.
Фото на обложке: Unsplash
Закон Хика
Время реакции при выборе из некоторого числа альтернативных сигналов зависит от их числа.
Впервые эта закономерность была получена в 1885 г. немецким психологом И. Меркелем, а в 1952 г. получила экспериментальное подтверждение в исследованиях В.Э. Хика, в которых она приобрела вид логарифмической функции.
T = a+blog2(n + 1)
Где T — среднее значение времени реакции по всем альтернативным сигналам; n — число равновероятных альтернативных сигналов;a и b — коэффициенты пропорциональности.
Значит это то, что для принятия того или иного решения требуется время; что для принятия сложных решений требуется больше времени, чем для принятия простых решений; и что взаимосвязь является логарифмической.
Закон говорит о том, что чем меньше элементов меню, тем меньше времени занимает выбор одного из них. А также что одно меню лучше чем два.
При использовании любых положительных и ненулевых значений a и b из закона Хика следует, что предоставление пользователю сразу нескольких вариантов одновременно обычно является более эффективным, чем организация тех же вариантов в иерархические группы. Выбор из одного меню, состоящего из 8 элементов, производится быстрее, чем из двух меню, состоящих их 4 элементов каждое. Если все элементы могут быть выбраны с равной вероятностью и если не учитывать время, необходимое для открытия второго меню (которое, конечно, еще более увеличило бы время для интерфейса, состоящего из двух меню), то сравнение времени для выбора одного элемента из восьми (a + b log2 ![]() с удвоенным временем для выбора одного элемента из четырех 2 (a + b log2 4), поскольку log2 8 = 3, a log2 4 = 2, то получим:
с удвоенным временем для выбора одного элемента из четырех 2 (a + b log2 4), поскольку log2 8 = 3, a log2 4 = 2, то получим:
а + 3b < 2(а + 2b)
соответственно:
a<2a и 3b<4b.
Что и требовалось доказать.
Формула закона Хика
В 1952 году два психолога Уильям Хик и Рэй Хайман попытались понять взаимосвязь между количеством стимулов и реакцией на них индивидуума. На основании результатов исследования была выведена следующая формула:
RT = a + b log2 (n)
Это достаточно легкая для понимания формула. RT — это время реакции, «a» — это общее время, не связано с принятием решений, «b» является эмпирически полученной константой, основанной на времени когнитивного процесса для каждого варианта, который для человека равен 0,155, и (n) количество альтернативных стимулов.
Чтобы проиллюстрировать пример: скажем, вы находитесь на веб-сайте, и вам нужно перейти на конкретную страницу. Есть список меню, и вам требуется 2 секунды, чтобы прочитать, понять и решить, какой вариант навигации выбрать, из 5 возможных. Время ответа, согласно Закону Хика, выглядит следующим образом:
RT = (2 секунды) + (0,155 секунды) (log2 (5)) = 2,36 секунды.
Все это сводится к тому, что время, необходимое для принятия решения, возрастает по мере увеличения количества альтернатив
.
Если в нашем примере было бы больше вариантов в меню навигации, время принятия решения было бы выше. Так создавая интерфейсы с большим количеством пунктов и опций, вы создаете ситуацию в которой пользователь может просто отказаться от взаимодействия с продуктом.
Как анализировать юзабилити сайта
Удобство использования — субъективный параметр, который меняется от пользователя к пользователю. За счет большего опыта активному пользователю ПК будет проще разобраться в устройстве сайта, чем ребенку или пожилому человеку. Поэтому однозначно измерить юзабилити нельзя, но можно оценить его по косвенным параметрам.
Рассказываем, какие сервисы помогут оценить удобство сайта для пользователей.
Яндекс Вебвизор
Вебвизор — это инструмент Яндекс Метрики для просмотра поведения пользователей. Он показывает, сколько времени человек провел на сайте, сколько страниц просмотрел, насколько был активен и какие целевые действия совершил. Чтобы использовать инструменты, сайт должен быть подключен к Метрике.
Зайдите в Яндекс Метрику и выберите вкладку «Вебвизор» на панели слева. Вы увидите статистику по посетителям и скринкаст его действий на сайте.
По каждому пользователю Вебвизор показывает обезличенную схему просмотра в формате видео. На ней можно увидеть, как посетитель скроллит сайт, перемещает курсор или переходит по ссылкам.
Панель сервиса «Вебвизор» в Яндекс Метрике
Карта кликов
Еще один инструмент Яндекс Метрики для оценки юзабилити — карта кликов. По ней можно понять, на какие страницы элементы сайта пользователи нажимают чаще всего.
Чтобы посмотреть карту кликов, зайдите в Яндекс Метрику и выберите раздел «Карты» в меню справа, а затем выберите «Карта кликов». После этого можно пролистать сайт и посмотреть, на какие элементы кликают чаще всего.
Зная, какие элементы больше всего привлекают пользователей, вы сможете проверить их по правилам юзабилити Нильсена и сделать более удобными в использовании.
Красным на карте показаны элементы сайта с самой высокой кликабельностью
Инструменты SEO‑аудита
Юзабилити сайта влияет на поисковое ранжирование и индексацию сайта. Это значит, что при проведении SEO‑аудита можно не просто найти технические ошибки на сайте, но и сделать выводы о его удобстве для пользователей.
Автоматизировать аудит сайта можно в Топвизоре.
Чтобы исследовать сайт, нужно перейти в инструмент «Анализ сайта» и ввести URL для проверки:
Подробнее о том, как использовать инструмент, читайте .
Для оценки юзабилити важно рассмотреть параметры:
1. Наличие битых картинок и ссылок.
Зайдите в «Анализе сайта» в раздел «Ссылки». Наличие битых ссылок можно определить по колонке «Код ответа» — там вы увидите все страницы с ошибками. А на кнопке «Все проверки» можно отфильтровать только ссылки с ошибками:
2. Core Web Vitals — это набор метрик, которые используются для измерения пользовательского опыта на сайтах. Эти метрики измеряют три аспекта пользовательского опыта: скорость загрузки страницы, интерактивность страницы и стабильность отображения страницы при загрузке.
-
Largest Contentful Paint (LCP) — время, необходимое для загрузки наиболее значимого контента на странице. Оптимально — до 2,5 секунды;
-
First Input Delay (FID) — время, необходимое для реакции страницы на первое пользовательское взаимодействие. Оптимально — до 100 миллисекунд.
-
Cumulative Layout Shift (CLS) — стабильность отображения страницы при загрузке. Оптимально — менее 0,1.
Чтобы увидеть актуальные метрики CWV, зайдите в раздел «Страницы» → «Core Web Vitals»:
Если у сайта нет проблем с отображением, стабильностью и скоростью загрузки, его юзабилити с большей вероятностью отвечает задачам пользователей.
Другие инструменты
Юзабилити характеризует субъективный опыт от взаимодействия с сайтом. Поэтому данные из автоматизированных сервисов не дают однозначной картины, хотя и помогают лучше представить впечатления пользователей.
Получить более целостное представление о юзабилити сайта помогают фокус‑группы, личные опросы целевой аудитории и заказные исследования. Помимо сухих данных, они передают эмоциональную оценку интерфейса от пользователей. Только из таких исследований можно узнать неочевидные факты о юзабилити — например, если посетителей сайта раздражают цвета баннеров, или анимация слишком агрессивная.
Типографика и вёрстка
С помощью типографики и вёрстки дизайнер управляет вниманием пользователя. Если он не умеет этого делать, заголовки сливаются с врезками, расположение фотографий нагоняет тоску, а весь макет выглядит тяжёлым. Из-за этого читатель теряет интерес к странице
Чтобы делать выразительные макеты, дизайнеру нужно изучить основы типографики и вёрстки.
Основы
- ★ Теория близости
- ★ Правило внутреннего и внешнего
- Модульная вёрстка
- ★ Якорные объекты
- Формат и выбор полей
- Длина строки и интерлиньяж
- Точка, линия и прямоугольник
- Базовые элементы: заголовок, текст, иллюстрация, подпись, гиперссылка, элемент управления
- О шрифтах
Сверстать блок
- ★ Без иллюстраций и с иллюстрациями
- Модули с лентой
- Список и ширина колонки
- Привязка к левому верхнему углу
- Основные ошибки при выключке текста по левому краю, по центру и формату
- Внутренние семинары Артура Адэки
- Как правильно: выключка по формату, по левому краю и по центру
- Вёрстка по форме
Сверстать страницу
- ★ Без иллюстраций и с иллюстрациями
- Вёрстка главной и текстовой страницы
- ★ Сначала конструкция, потом сетка
- Выход из прямоугольника
- Порядок чтения
- Доминирующая и вспомогательная иллюстрации
Закон Миллера
Среднестатистический человек может держать в рабочей памяти только 7±2вещи.
Происхождение
В 1956 году Джордж Миллер утверждал, что объем оперативной памяти ограничен примерно 7 кусочками информации. Основной единицей информации является бит — объем данных, необходимый для выбора между двумя альтернативами. Аналогично, 4 бита информации — это выбор между 16 двоичными альтернативами (2 в 4 степени). Точка, в которой путаница может привести к ошибке, является пропускной способностью канала. Другими словами, количество битов, которое может быть надежно передано через канал в течение определенного промежутка времени.
Закон близости
Если объекты расположены рядом, они воспринимаются как группа.
Что запомнить
Закон близости полезен тем, что позволяет пользователям группировать различные кластеры контента с первого взгляда.
Происхождение
Принципы группировки (или Гештальт законы группировки) — это набор принципов в психологии, впервые предложенных гештальт-психологами для объяснения наблюдения, что люди естественным образом воспринимают объекты как организованные паттерны и объекты; этот принцип также известен, как прегнантность. Гештальт-психологи утверждали, что эти принципы существуют, потому что ум обладает врожденной склонностью воспринимать паттерны в раздражителях, основанных на определенных правилах. Эти принципы объединены в пять категорий: Близость, Сходство, Непрерывность, Замкнутость и Связность.
Что почитать
Principles_of_Grouping (Wiki)
Теория близости (Артемий Лебедев)
Как теория близости работает в интерфейсе? (Бюро)
Восприятие (Евгений Арутюнов)

Поведенческая модель Фогга
Би Джей Фогг — ученый и писатель, основатель лаборатории поведенческого дизайна в Стэнфорде.
Исходя из его модели:
Поступок — это следствие трех факторов: мотивации, возможности и стимула, которые пересекаются в одно и то же время.
На картинке две оси: вертикальная — это ось мотивации, чем она выше, тем больше мотивация к действию. Горизонтальная — это ось возможности. А диагональная дуга — это линия воздействия, своего рода черта, за которой по триггеру будет совершено действие. Если какая-то из переменных формулы отсутствует или недостаточно выражена, то потребитель не пересечет эту линию, и действие совершено не будет.
Мотивация
Фогг считает, что мотивация строится на трех ключевых моментах:
- люди хотят получить удовольствие и избежать боли;
- люди хотят иметь надежду и избежать страха;
- люди хотят получить социальное признание и избежать социальной неприязни.
Возможность
Возможность – это способность человека совершить действие.
Здесь нужно понимать, что возможность – это не свойство продукта, а свойство человека и контекста, в котором он находится.
К примеру, пожилому человеку будет гораздо сложнее внести показания счетчиков в мобильное приложение, чем нам с вами.
Фогг описывает несколько факторов, составляющих понятие возможности:
- Время, временные затраты на совершение действия;
- Деньги, финансовые затраты на выполнение действия;
- Физические усилия, количество труда, которое потребует действие;
- Ментальные усилия, умственное напряжение, концентрация, память и сосредоточенность, необходимые для выполнения действия;
- Социальная приемлемость, т.е. насколько это действие будет одобрено обществом.
Каким образом мы можем увеличить возможность?
- Мы можем обучить человека, чтобы он смог выполнить целевое действие.
- Мы можем дать ему инструмент или ресурс, чтобы выполнить действие было проще.
- Или мы можем простить само целевое действие.
Стимул или триггер
Триггер – это своего рода событие, способное изменить наше поведение.
Стимулом для совершения действия может быть все что угодно: будильник, нотификация, телефонный звонок, увиденная картинка/образ, услышанная фраза и многое другое.
В зависимости от того, какой уровень мотивации и возможности, применяются разные типы триггеров.
Таким образом, когда уровень мотивации и возможности выше линии воздействия, именно тригер заставит человека совершить действие, но если нужный уровень не достигнут, то стимул ни к чему не приведет.
Закон Якоба Нильсена
Ваши пользователи хотят, чтобы ваш сайт/приложение выглядело и работало таким же образом, как и другие. Навигация по сайту должна оставлять чувство легкости и полного контроля.
Действительно, большую часть времени ваши пользователи проводят на других сайтах, используют другие приложения.
Поэтому когда используются привычные паттерны, а различные элементы управления находятся в тех местах, где пользователь ожидает их увидеть, он не беспокоится о том, что что-то вдруг пойдет не так. Наоборот, он может использовать накопленный опыт интернет-серфинга, без труда взаимодействуя с вашим продуктом.
Например, рядовой пользователь привык, что меню навигации сайта или приложения находится сверху, реже — слева, что информация об аккаунте находится в правом верхнем углу, и что по нажатию на клавишу «ESC» он сможет закрыть модальное окно или схлопнуть выпадающий список.
Чем больше ваш продукт соответствует ожиданием пользователя, тем больше он ощущает контроль над ним. Спокойное взаимодействие с системой вызывает доверие, продукт начинает нравиться пользователю, и он больше времени проводит за работой с ним.
Таким образом люди еще до перехода на ваш сайт формируют некоторые ожидания относительно его поведения исходя из накопленного опыта использования других сайтов. Если вы нарушаете эти принципы, сайтом трудно пользоваться, пользователи покидают его.
Продолжение следует…
Закон Хикса
Другими словами, если перегрузить пользователей слишком большим количеством вариантов, то они будут больше времени тратить на размышления и меньше на действия. Это все равно что стоять в очереди в переполненном кафе-мороженом с 50 различными вкусами на выбор – на принятие решения уходит целая вечность, и это не очень приятно.
Если выразить это в более юмористической форме, то можно представить себе, что вы идете в ресторан, где в меню представлено 100 различных вариантов блюд. К тому времени, когда вы прочитали все меню, вы уже проголодались и все еще не знаете, что заказать. Это перегружает, расстраивает и отвлекает от общего впечатления от ресторана.
Как UX-дизайнер, вы не должны перегружать своих пользователей слишком большим количеством вариантов. Вместо этого следует сосредоточиться на предоставлении им четкого и ясного набора вариантов, который поможет им быстро и осознанно принять решение. Так вы сделаете их опыт более приятным, и они с большей вероятностью вернутся за вторым блюдом!
 Применение закона Хикса в приложении Shazam — на экране появляется всего лишь одна кнопка для быстрого использования в нужный момент
Применение закона Хикса в приложении Shazam — на экране появляется всего лишь одна кнопка для быстрого использования в нужный момент
Порог Доэрти
Продуктивность возрастает, когда компьютер и его пользователи взаимодействуют в темпе, который гарантирует, что ни один из них не должен ждать другого.
Что запомнить
Система должна давать обратную связь в течение 400 миллисекунд, чтобы удерживать внимание пользователей и повышать продуктивность
Происхождение
в 1982 году Уолтер Дж. Доэрти и Арвинд Дж. Тадани опубликовали в IBM Systems Journal исследовательскую работу, которая устанавливала новые требования к оптимальной скорости ответа компьютера — 400 миллисекунд, а не 2 000 (2 секунды), как было принято раньше. Когда компьютер исполнял команду пользователя и давал обратную связь быстрее, чем за 400 миллисекунд, считалось, что он превышает порог Доэрти, и такое взаимодействие является «завлекающим» пользователя.
Закон Фиттса для мобильных устройств
Применяя закон Фиттса к дизайну мобильной версии онлайн-магазина, нужно учитывать некоторые ограничения.
На мобильных устройствах нет курсора. Взаимодействуя со смартфоном и планшетом, мы полагаемся на свои пальцы. Однако пальцы крупнее указателя мышки и поэтому менее точны, чем курсоры. Сенсорные цели на экране смартфона должны быть больше, чем на странице сайта. Попробуйте растянуть кнопку с призывом к действию на всю ширину экрана, и увеличьте расстояние до других элементов интерфейса, чтобы сделать ее более интерактивной.
Большую часть времени пользователи держат смартфоны в одной руке и взаимодействуют с ними при помощи больших пальцев. В результате взаимодействие пользователей с нижней частью экрана ограничено, если они не используют две руки для касания верхней части. В дизайне мобильного интерфейса имеет смысл размещать целевые элементы в пределах естественного диапазона действия большого пальца.
Закон Фиттса для мобильных устройств
При использовании закона Фиттса команда разработки мобильного приложения должна постоянно учитывать, как далеко может дотянуться большой палец человека.
Правила и принципы юзабилити
Правило 7±2
Возможности мозга по обработке информации не безграничны, в соответствии с результатами исследования Джорджа Миллера кратковременная память может одновременно содержать от 5 до 9 сущностей. Этот факт часто используется, при обосновании необходимости сократить количество элементов в навигационных меню до 7, что вызывает горячие дебаты1, поскольку не совсем ясно как это правило должно применяться в веб.
Правило 2-х секунд
Заключается в том, что пользователь не должен ждать любой реакции системы, к примеру, запуска или переключения приложения, более 2-х секунд. Значение 2 секунды выбрано произвольно, но кажется достаточно подходящим. В общем случае, чем меньше ждет пользователь, тем лучше.
Правило 3-х кликов
Пользователь не будет в восторге от использования сайта, если он не может найти необходимую ему информацию за три клика мышкой
Другими словами это правило подчеркивает важность понятной и простой навигации. Во многих случаях важно не столько количество необходимых кликов, сколько общая понятность системы, даже 10 кликов не проблема, если на каждом этапе пользователь четко представляет, где он и куда должен двигаться дальше
Правило 80/20 (Принцип Парето)
Заключается в том, что 80% эффекта получается в результате 20% действий. В бизнесе это правило часто применяется в виде: «80% продаж приходится на 20% клиентов». В веб-дизайне и юзабилити это правило работает не менее эффективно
К примеру, значительно улучшить отдачу сайта можно определив 20% пользователей, заказчиков, действий, продуктов или процессов которые дают 80% прибыли и обратив на них особое внимание при разработке
Восемь золотых правил для разработчиков интерфейсов
В результате исследований взаимодействия человека и компьютера Бен Шнейдерман составил набор правил, которые могут быть использованы при разработке многих типов интерфейсов. Эти принципы актуальны как для разработчиков интерфейсов, так и для веб-дизайнеров.
- Стремитесь к логичности
- Для опытных пользователей должен быть быстрый способ (сокращения, горячие клавиши, макросы)
- Должна быть информативная обратная связь
- Диалог должен быть законченным
- Обработка ошибок должна быть простой
- Должен быть простой способ отмены действий
- Пользователь должен чувствовать, что все под его контролем
- Как можно меньше загружайте кратковременную память
Подробнее о правилах Шнейдермана можно узнать из Wikipedia: Shneiderman’s rules for design3.
Правило Фиттса
Опубликованная в Паулем Фиттсом в 1954 году модель движений человека, определяет время необходимое для быстрого перемещения в целевую зону, как функцию от расстояния до цели и размера цели. Обычно это правило используется при рассмотрении движения мышью от точки A к точке B
Это может быть важно при размещении элементов, количество кликов на которые желательно увеличить
Перевернутая пирамида
Перевернутая пирамида это стиль написания, при котором основная мысль представлена в начале статьи
Статья начинается с вывода, за которым следуют ключевые моменты, а завершается наименее важной информацией. Пользователи хотят получать информацию как можно быстрее, поэтому перевернутая пирамида как нельзя лучше подходит для веб, такого же мнения придерживается и гуру юзабилити Якоб Нильсен4
Удовлетворенность
Пользователи не выбирают оптимальный путь в поисках необходимой информации. Им не нужно самое лучшее и надежное решение, напротив, часто они готовы удовлетвориться быстрым и не самым лучшим решением, которое будет «вполне приемлемым». Применительно к веб, удовлетворенность описывается именно этим случаем: пользовать получил «вполне приемлемое» решение проблемы — даже если альтернативные решения полнее покрывают его требования на длительный срок.
Закон близости
Этот эффект группировки сильнее, чем любые другие отличительные факторы, такие как цвет или форма.
Например, представьте себе сайт со списком товаров. Если товары расположены на странице в произвольном порядке, пользователям будет трудно их различать. Однако если сгруппировать родственные товары, расположив их в непосредственной близости друг от друга, пользователи смогут быстро и легко понять, как товары относятся друг к другу.
Используя закон близости, UX-дизайнеры могут создавать визуальные связи между элементами на странице, облегчая пользователям сканирование и понимание содержимого. Этот принцип может быть применен к любому типу дизайна интерфейса — от веб-сайтов и мобильных приложений до программных приложений и даже физических продуктов.

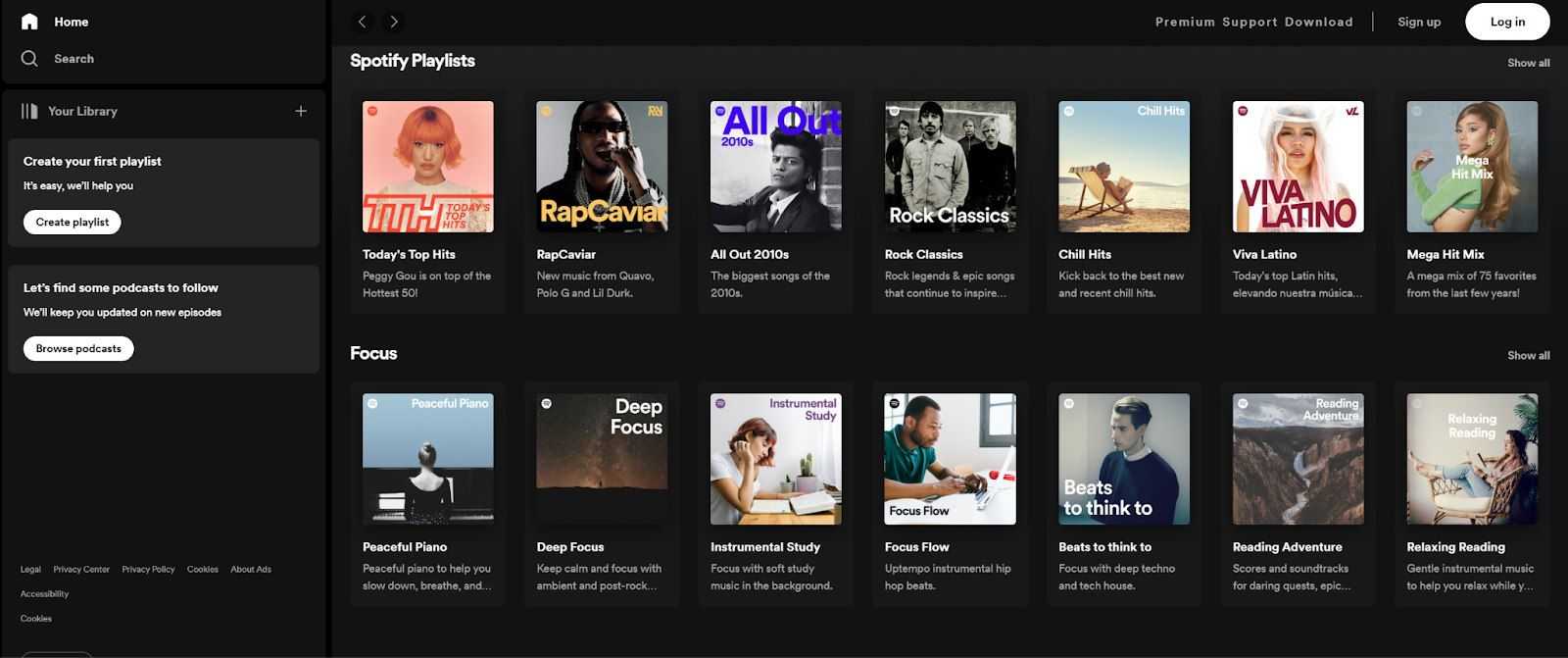
Этот принцип хорошо иллюстрирует дизайн страницы с плейлистами в Spotify.

На этой странице различные типы плейлистов четко сгруппированы и отделены друг от друга. Например, популярные плейлисты отделены от плейлистов, соответствующих вашему настроению. Несмотря на большой объем информации на странице, каждую группу легко выделить – поэтому пользователи легко ориентируются и быстро находят нужное.
Минутка истории
В V веке нашей эры философ Марциан Капелла написал трактат «О бракосочетании Филологии и Меркурия». Этот текст в аллегорической форме закрепил представление о круге научных знаний, формирующего образованного человека и необходимого для занятия философией. В списке Капеллы было семь дисциплин, разбитых на тривий (три базовых, в современном понимании — гуманитарных) и квадривий (четыре второстепенных, технических): грамматика, диалектика или логика, риторика, арифметика, геометрия, музыка и астрономия.
«Чему учили детей в Древней Греции», Артем Асташенков
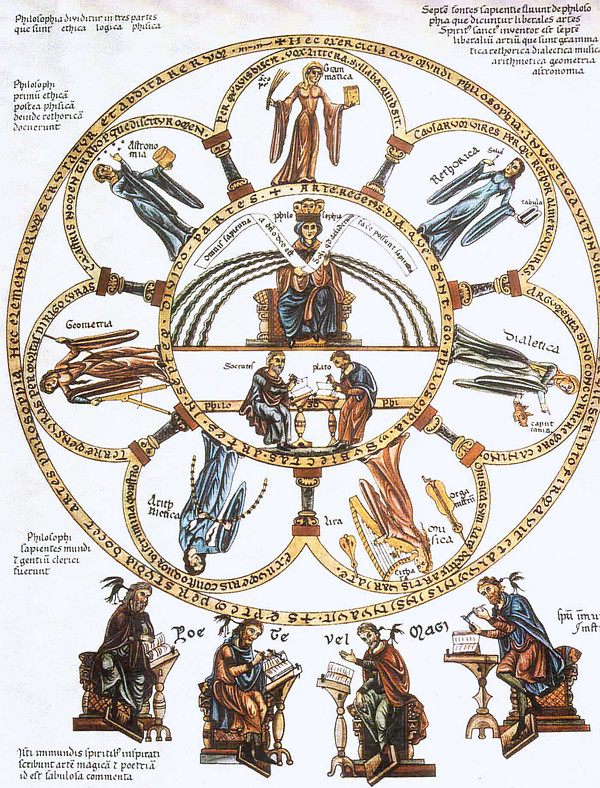
 Философия и семь свободных искусств. Миниатюра из книги Геррады Ландсбергской «Hortus Deliciarum» (1167—1185)
Философия и семь свободных искусств. Миниатюра из книги Геррады Ландсбергской «Hortus Deliciarum» (1167—1185)
Закон непрерывности
Закон непрерывности в UX-дизайне предполагает, что при взаимодействии с цифровыми интерфейсами люди стремятся следовать по непрерывному пути или направлению. Дизайнеры могут использовать этот закон для создания плавного и естественного пользовательского опыта, например, с помощью плавных линий, изогнутых форм и последовательной компоновки.
Например, веб-сайт, имеющий последовательную навигационную панель на всех страницах, следует закону непрерывности, поскольку обеспечивает пользователям непрерывный и плавный просмотр страниц.

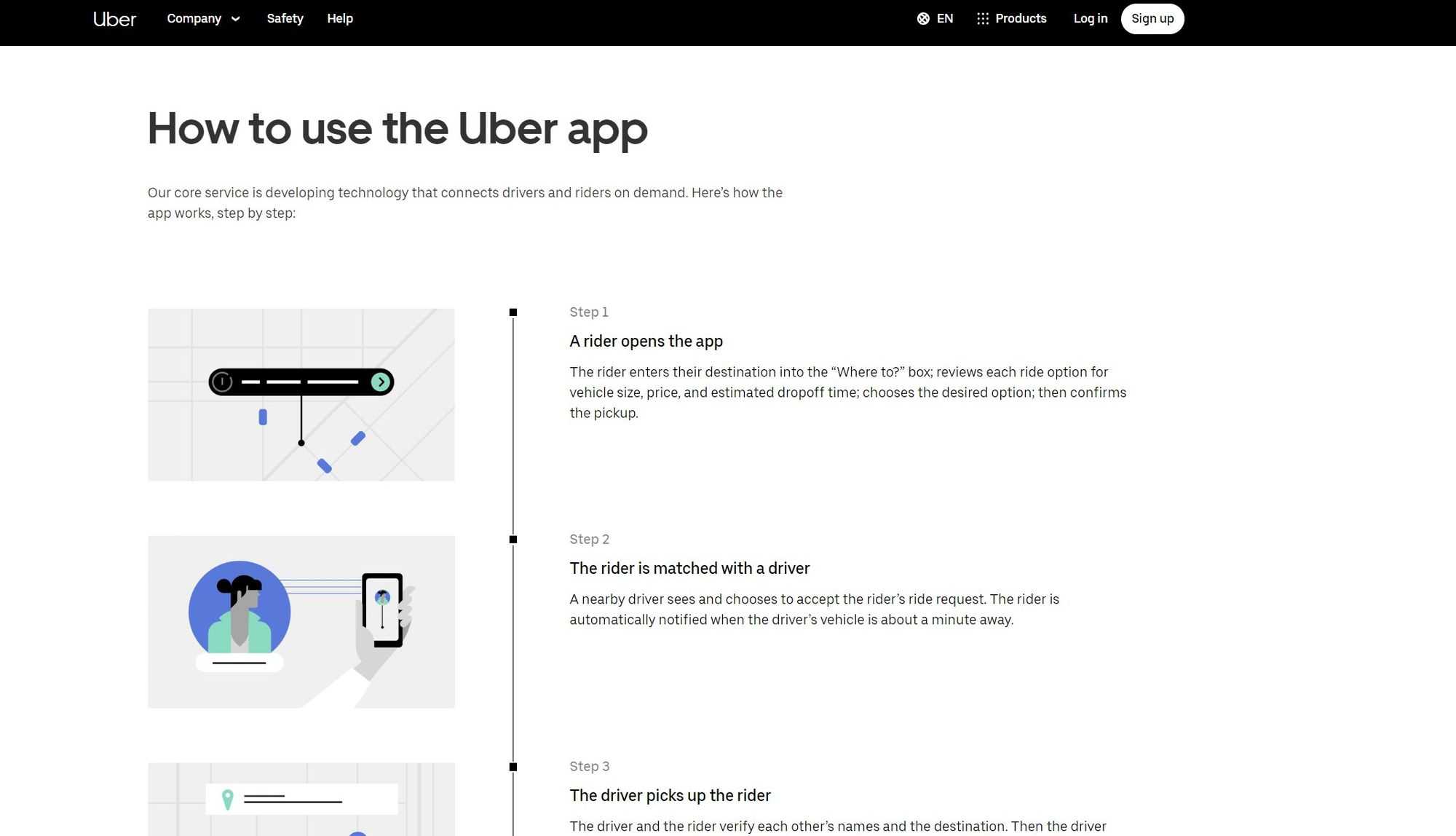
В интерфейсе Uber’а используется закон непрерывности, чтобы донести до пользователя определенную информацию на каждом шаге и показать, как эти шаги друг с другом связаны.
 Непрерывная линия показывает связь шагов
Непрерывная линия показывает связь шагов




























