Готовы к трендам веб-дизайна 2023 года?
Тренды веб-дизайна на 2023 год — это разные приёмы, которые отражают современные импульсы. Зум-скролл с параллаксом, сверхстимуляция, иммерсивные миры расширяют границы цифровых технологий и самого понятия сайта. Элементы скрапбукинга, меню из 90-х и шрифтовые композиции обращаются к нашей тактильной памяти и отправляют в ностальгическое путешествие. А интерактивные страницы 404 развлекают и дарят приятные моменты.
Как и реальный мир, интернет иногда может быть опасным местом, где информация искажается, а негатива становится слишком много. Сам по себе дизайн не решает эту проблему, но он предлагает пользователям инструмент, который немного облегчит их жизнь. И эти тренды веб-дизайна стремятся к большему, они дают посетителям художественный опыт и такие взаимодействия, которые запоминаются.
UI/UX Design Trends in 2023
To begin with, keeping the user’s needs and preferences in mind is essential. Human-centered design is an approach that focuses on creating products and services that are intuitive, accessible, and engaging for the users. It involves researching, analyzing, and testing the user’s behaviors and attitudes to create a design that meets their needs, making sure not to fall back on some kind of aesthetic that the design team likes but doesn’t address the user’s aspirations directly. In other words, imagine how frustrating it would be to use a travel site that forced you to click through a bunch of potential travel add-ons before you are allowed to book a trip. Wait, hold on, that’s all of them! See what we mean?
As designers incorporate new UI/UX design trends in 2023, they must ensure that the design elements align with the user’s expectations and just make sense for the user without having to read anything or go through some kind of training. Regardless of what UI/UX design trends are leading the market, a clean self-explanatory UX is always going to be the lynchpin of any successful digital experience.
Skype brand style guide

Example: Skype’s brand style guide calls out the correct & incorrect ways of using the logo.
Going back to the definition, here are a couple of things which immediately jump out and the why style guides are so important:
- Consistency across documents, screens and digital media in terms of brand and visual representation.
- Cohesiveness: All designers speaking the same language even if a change of guard happens, new designers can onboard quickly.
- Guidelines act as a rulebook to bring people back to original vision and make a case with multiple stakeholders.
These reasons are quite compelling as great brands tend to be around for a really long time. There could be multiple people handling how the brand is used across print advertising, video ads, day to day stationery items and so on, so every brand normally has a unique image that all their staff should follow.
A unique voice, and to a great degree an underlying tone or attitude, should resonate with the end users of the product. There has to be certain rules to make sure whenever the brand appears in front of the public, those guidelines are followed so that the brand does not loose its voice and identity.
Примеры хорошего и плохого UX-дизайна
Примеры успешных UX-дизайнов можно найти в разных областях и сферах. Например:
— это один из лидеров в области UX-дизайна, который предлагает своим пользователям простой, чистый и интуитивный интерфейс для поиска информации в интернете.

Пример успешного Ux дизайна поисковой системы Google
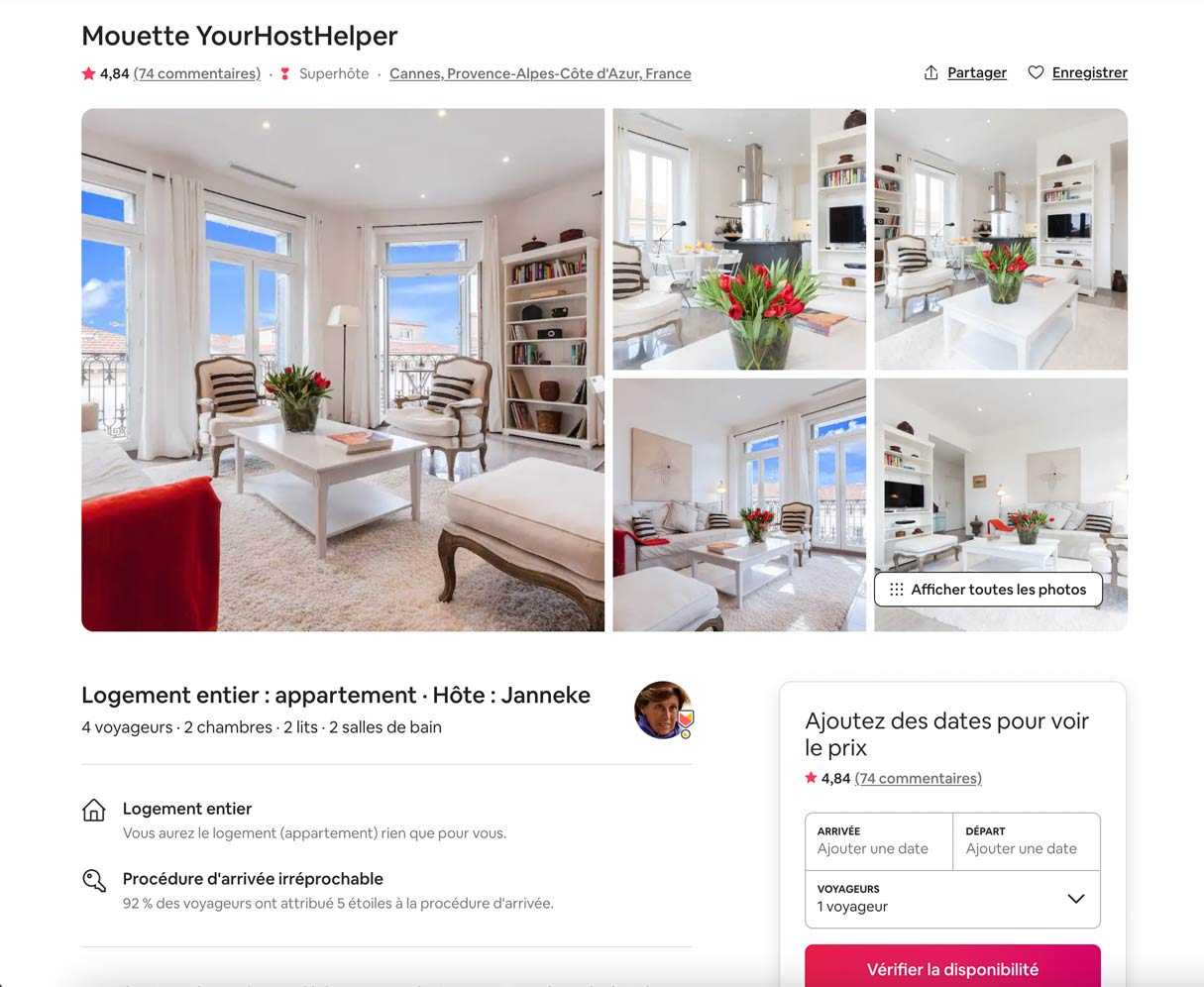
Airbnb — это популярный сервис для поиска и бронирования жилья по всему миру, который обеспечивает своим пользователям удобный и безопасный процесс бронирования, а также возможность общаться с хозяевами и другими путешественниками.

Пример успешного Ux дизайна сервиса Airbnb
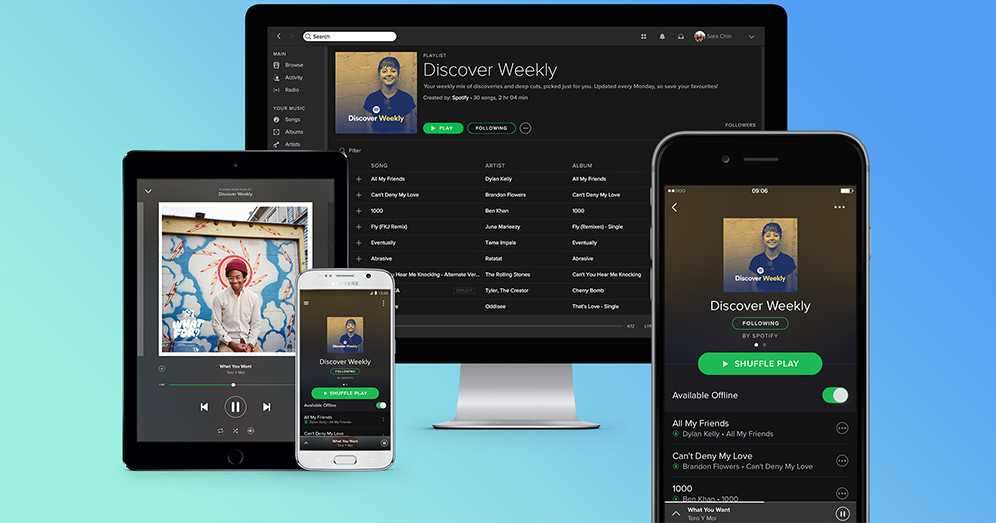
Spotify — это музыкальный стриминговый сервис, который предоставляет своим пользователям доступ к миллионам песен, подборкам, подкастам и радио, а также персонализирует их музыкальные предпочтения и рекомендации.

Пример успешного Ux дизайна сервиса Spotify на разных устройствах.
Примеры неудачных UX-дизайнов тоже не редкость. Например:
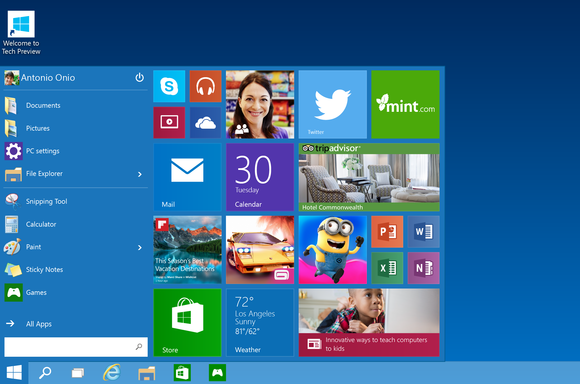
Windows 8 — это операционная система от Microsoft, которая получила много негативных отзывов от пользователей из-за своего неудобного и запутанного интерфейса, который пытался сочетать элементы сенсорного и традиционного управления.

Пример неуспешного Ux дизайна рабочего стола Windows 8
Snapchat — это приложение для обмена фото и видео сообщениями, которое в 2018 году провело редизайн своего интерфейса, который вызвал недовольство и путаницу у пользователей, которые не могли найти своих друзей, сторис и другие функции.

ример неуспешного Ux дизайна личного кабинета SnapChat
EA — это крупная компания по разработке и изданию видеоигр, которая столкнулась с критикой и бойкотом со стороны игроков из-за своих несправедливых практик монетизации игр, таких как Star Wars Battlefront II и FIFA.

Обложка игр компании EA
TL;DR
- Gamification is the process of incentivizing people to engage with your platform through game-like mechanics.
- A proper UX gamification system uses the following components: goals/objectives, rules, feedback rewards, motivation, freedom of choice, and freedom to fail
- Various game mechanics can be used to get the right gamification strategy in place: challenges and celebrations, points and in-app currency, badges, leaderboards, journeys and progress bars ( in the form of checklists in SaaS), and constraints
- Gamification in UX design has the role of encouraging users to return, drives repeated engagement, and helps to simplify and personalize onboarding
- In SaaS, you can build in-app journeys in the form of checklists or leverage celebrations modals to prompt users to take the next step towards the adoption of your product. Get a Userpilot demo and see how!
UX Tools

As the UX process pulls a lot of valuable data from users and gamers, you will want to jump right in and start compiling data. But what software or apps do you use to get this information? Here’s a cursory list to help you get started:
Bugsee
Cost: Free for 5 devices; $99/month or more afterward
This program helps with debugging and crash reporting for your mobile UX design. It also specializes in trend data, network traffic, and more.
Lookback.io
Cost: Standard: $49 a month, Pro: $99 a month
Lookback.io puts you in direct contact with your users. Along with using valuable research tools, this UX tool is all about testing your UX design process. You can test nearly everything about it and see what fits and what doesn’t.
Как стать геймдизайнером и где учиться?
В вузах такой специальности нет. Поэтому два основных варианта, где учиться на геймдизайнера: это найти опытного наставника или пройти курсы.
Программы по gamedev есть в университете онлайн-профессий Нетология и на сайте Skillbox. Обучение идет в формате вебинаров с домашними заданиями. На курсе будущие гейм дизайнеры учатся создавать игры с нуля. Рассмотрим эти программы подробнее:
|
Название курса и ссылка на него |
Описание |
|
Включает программу трудоустройства. Уровень обучения – с нуля. Проводится в формате вебинаров и лекций с практическими заданиями. Выдают удостоверение о повышении квалификации. Программа включает: основы производства игр, проектирование игр, UX/UI, нарратив, балансировку, основы работы с игровыми движками, лекции по созданию игрового мира, составление документации и многое другое. |
|
|
Курс в Skillbox. Вы научитесь разрабатывать геймплей, настраивать игровой баланс, анализировать поведение игроков, работать с командой, познакомитесь с процессом разработки игр на Unity. |
|
|
Программа состоит из 4 курсов. Это непосредственно геймдизайн, а также создание игр на Unreal Engine и Unity, дополнительный курс по маркетингу в игровой индустрии. |
Если у вас есть образование программиста, можно попробовать стать гейм дизайнером самостоятельно:
- Читайте статьи на профильных сайтах, например, Igromania.ru, блоги известных специалистов и студий. Это поможет лучше понять, что делает гейм дизайнер, как развиваться в профессии.
- Ищите ролики от экспертов индустрии на YouTube. Например, лекции «Геймдизайн: по ту сторону игры» от создателей World of Tanks.
- Читайте хорошие книги, например, Геймдизайн. Как создать игру, в которую будут играть все.
- Общайтесь с коллегами на портале Gamedev, а также с пользователями игр. Обратная связь от игроков – отличный способ учиться для гейм дизайнера.
- Отслеживайте новые игры, анализируйте их.
- Ищите возможности стажировки, пусть для начала и бесплатной – это реальный способ, как стать гейм дизайнером относительно быстро.
-
Как вариант, для старта можно устроиться тестировщиком игр. Получив опыт и зарекомендовав себя, претендовать на позицию гейм дизайнера.
От навыков и опыта напрямую зависит, сколько получают геймдизайнеры. Поэтому не жалейте времени и сил на повышение своего уровня. Вообще учиться гейм дизайнеру нужно постоянно, а также постоянно отслеживать тренды, новинки отрасли.
Что такое Уизард?
Uizard — это инструмент, призванный помочь нетехническим специалистам и профессионалам преобразовывать простые нарисованные от руки каркасы в функциональные цифровые прототипы и темы дизайна. Используя машинное обучение (ML) и искусственный интеллект, Uizard позволяет пользователям сканировать или загружать свои эскизы и автоматически преобразовывать их в интерактивные прототипы.
Это может быть особенно полезно для дизайнеров, менеджеров по продуктам и предпринимателей, которые хотят быстро визуализировать и повторять свои идеи, не обладая обширными знаниями в области программного обеспечения для проектирования.
Поднимите свою производительность на новый уровень с помощью облачного ИИ. Начните сегодня!
Знакомство с Уизардом
P. S. Еще книги по теме
01
Игра мечты»
Cборник материалов по итогам работы площадки ролевых игр «Игра мечты», проводившейся на фестивале любителей фантастики «Зиланткон» в 2016 году. В нем всё от подготовки мероприятия до практических результатов.
Электронная версия — бесплатно.
02
Руководство для модератора групповой работы»
Очень толковая методичка про то, как модерировать мероприятия. Не про игры, но от игропрактика.
Электронная версия — бесплатно.
03
Живые игры»
Сборник статей, написанных мной и моими коллегами по коллективу «Живые игры». В них мы описываем наш опыт прикладных игр.
Электронная версия — бесплатно.
04
Справочник игропрактика»
Наверное наиболее полная книжка на русском языке от русских игропрактиков, которые ставили перед собой задачу написать учебник.
Электронная версия — 200 рублей.
2. Иммерсивные 3D-миры
В прошлом году дизайнеры делали выбор в пользу иммерсивного скролла, который затягивает посетителя вглубь страницы. Отчасти благодаря тому, что интерес к VR-технологиям растёт, этот тренд эволюционировал в целые иммерсивные сайты — это скрупулёзно визуализированные 3D-миры.
Тег video не поддерживается вашим браузером. Скачайте видео. via Panasonic Connect
Тег video не поддерживается вашим браузером. Скачайте видео. via Joshua’s World
В фишках с иммерсивностью нет ничего нового, при этом нечасто они заходят так далеко и прямо-таки отправляют пользователя в путешествие по цифровому пространству, имитируя плавное скольжение камеры. И хотя аудиоэффекты считались безвкусным пережитком раннего интернета, здесь ненавязчивая музыка бывает уместна, она придаёт кинематографичности. Использование аудио в вебе по-прежнему связано с вопросами доступа, поэтому большинство сайтов запрашивают разрешение на воспроизведение музыки перед загрузкой страницы.
Тег video не поддерживается вашим браузером. Скачайте видео. via Coach x Tom Wesselman
Чтобы реализовать такой тренд, требуется много усилий: от 3D-моделинга до сведения звука. Поэтому больше всего он подходит для разовых кампаний, как, например, в случае с продуктовой линейкой Coach x Tom Wesselman. И хотя эти сайты-миры скорее стилизованы, нежели реалистичны, именно это и делает их привлекательными. Они рисуют арт-пространства, в которых пользователь захочет потеряться. В конце концов, они бросают вызов устаревшей структуре, в которой сайт построен вокруг кнопки с призывом к действию. Здесь ставка на визуальное впечатление, которое точно запомнит посетитель.
Тег video не поддерживается вашим браузером. Скачайте видео. via Masar Destination
Тег video не поддерживается вашим браузером. Скачайте видео. via Gucci Burst
Этапы создания UX-дизайна
UX-дизайн — это не одноразовый проект, а постоянный процесс улучшения продукта или сервиса на основе понимания пользователей и их поведения.
Этапы UX-дизайна включают следующие шаги.

Этапы создания UX — дизайна
UX-дизайн можно разделить на пять основных этапов:
- Исследование пользователей. На этом этапе UX-дизайнер собирает информацию о целевой аудитории продукта или сервиса: кто они, что они хотят, что они делают, что они чувствуют и т.д. Для этого UX-дизайнер может использовать разные методы, такие как опросы, интервью, наблюдения, аналитика и т.д.
- Построение персон. На этом этапе UX-дизайнер создает представления о типичных пользователях продукта или сервиса, основываясь на данных, полученных на предыдущем этапе. Персоны — это вымышленные персонажи, которые имеют имя, возраст, профессию, интересы, цели, проблемы и другие характеристики, связанные с использованием продукта или сервиса. Персоны помогают UX-дизайнеру сопереживать пользователям и понимать их мотивацию и ожидания.
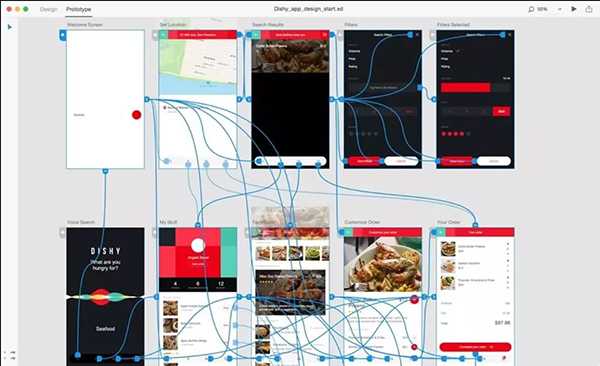
- Создание прототипов и дизайна. На этом этапе UX-дизайнер создает наброски, макеты или интерактивные модели продукта или сервиса, которые демонстрируют его функциональность, навигацию, контент и внешний вид. Прототипы могут быть разной степени детализации и реализма, в зависимости от цели и ресурсов. Прототипы позволяют UX-дизайнеру визуализировать свои идеи и получить обратную связь от пользователей или заказчиков. Одной из бесплатных программ для создания прототипов является Figma.
- Тестирование и оценка. На этом этапе UX-дизайнер проверяет работоспособность, удобство и эффективность продукта или сервиса с помощью прототипов. Для этого UX-дизайнер может проводить разные виды тестов, такие как юзабилити-тестирование, A/B-тестирование, глазомерное тестирование и т.д. Тестирование и оценка помогают UX-дизайнеру выявить сильные и слабые стороны продукта или сервиса, а также определить направления для улучшения.
- Реализация и поддержка. На этом этапе UX-дизайнер передает свои решения разработчикам, которые воплощают их в жизнь. Реализация — это не конечный этап UX-дизайна, а начало нового цикла улучшения. UX-дизайнер должен следить за тем, как люди пользуются продуктом или сервисом после его запуска, собирать данные и отзывы, анализировать результаты и вносить изменения при необходимости.

Пример простого прототипа Ux — дизайна приложения.

Пример UX — прототипа в специальном ПО.
Why does UX matter
A proper UX design helps the players to prepare for upcoming troubles and challenges. Here’s the prototype of Ori and the Blind Forest: notice how the orange layer of lava pops up and the screen is shaking before it bursts. A person who plays this game for the first time will notice it too and use it to plan moves and pass the level.
A UX also can help with onboarding or the First-Time Player Experience. Psychologists agree that people learn and remember better when the process of learning gives them emotions. Games in general provide two types of emotions: happiness and anger.
The player can experience happiness in Half-Life 2 by grabbing a saw blade with a gravity gun and launching it into a zombie. In other conditions it would take 6-8 pistol rounds to take off that zombie, but a single sawblade just cuts it in half. The player is happy: he learned that he can easily kill zombies with throwing objects on them.
And the anger may be experienced in any strategy game. If you build some infantry men to fight tanks you’ll have a hard time and a lot of anger. After getting in such a situation you will remember about tanks vs infantry for a whole lifetime. And now imagine, that you’ve read a hint “A bunch of soldiers won’t defeat a tank!” on a loading screen. We doubt you’ll remember it after a few minutes of dealing with other hints.
#1 Уровень стратегии
Наиболее абстрактный и концептуальный уровень. Описываем причины и цели создания продукта, изучаем аудиторию, делаем предположения. Выясняем насколько полезным будет продукт и какие задачи пользователи смогут решать, благодаря ему.
Отвечаем на вопросы:
- Для чего мы создаем продукт?
- Какие цели мы перед собой ставим?
- Кто наши пользователи? Для кого мы делаем продукт?
- Какие задачи мы поможем решить пользователям?
- Почему они будут пользоваться именно нашим решением?
Поиск ответов на эти вопросы входит в комплексный процесс стратегического исследования и планирования. Нужно опросить пользователей, владельцев и команду разработчиков продукта.
Уже на этом уровне мы можем проверить идею и провести ряд исследований, чтобы сразу понять, насколько идея продукта близка пользователям, правильно ли вы понимаете мотивы и нужды целевой аудитории, соответствуют ли ожидания разработчиков реалиям рынка.
Какие тесты проводить:
- исследование этнографии,
- интервью, онлайн-опросы и фокус-группы,
- концепт-тесты.
Результат проработки уровня стратегии — четко сформулированная миссия, цели и задачи проекта, понимание, что и для кого делается, выделение основных конкурентных преимуществ.
Виртуальная и дополненная реальности
За последнее время виртуальная реальность привлекла к себе много внимания. Причины — стремление Meta* построить собственную метавселенную и пандемия, во время которой мы размышляли над тем, как задействовать VR в повседневной жизни.
В этом году в метавселенной Decentraland впервые прошла Неделя моды. Эти технологии помогают и другим бизнесам, упрощая построение онлайн-сообществ и объединяя лучшее из цифрового и физического миров. Например, AR позволяет декорировать комнату перед покупкой мебели и ускорять сбор заказов на складе, а VR — тренироваться врачам перед реальной операцией.

Фото в тексте: GSFXMentor
С каждым новым витком технологического прогресса дизайнерам следует подумать над тем, как будут реализованы эти взаимодействия и как обеспечивать безопасность пользователей. Для этого нужно рассмотреть следующие вопросы.
- Насколько реалистичными должны быть эти ситуации?
- Может ли продолжительное ношение гарнитуры вызывать головные боли и ухудшение зрения?
- Как создавать решения смешанной реальности, которые можно использовать в течение всего дня без последствий для здоровья?
В будущем эти технологии продолжат развиваться и будут активнее регулироваться.
Что такое UX дизайн?
UX практически всегда сопровождается словом “дизайн”. Люди, работающие в этой области – UX дизайнеры.
Простыми словами, User Experience Design (UXD или UED) – это процесс создания физического или электронного продукта, который полезен, легок в использовании и приятен для взаимодействия. Но на самом деле все значительно сложнее:
01. UX дизайн больше чем юзабилити
Существует заблуждение, что UX дизайн – это то же самое, что и юзабилити. И это заблуждение понятно: юзабилити предполагает, что продукт полезен и легок в использовании.
Юзабилити – это качественный атрибут пользовательского интерфейса, который устанавливает, легок ли продукт в изучении, насколько он эффективен, и так далее.
Да, юзабилити – это один из наиболее важных факторов в эффективном UX, но если UX ограничится только этим элементом, то ваш продукт будет на шаг позади.
02. UX дизайн не является визуальным или UI дизайном
UX дизайн часто ошибочно относят к Визуальному/UI дизайну, потому что для многих людей слово “дизайн” сразу же ассоциируется с цветами и графикой. Но UX дизайн другой.
Пользовательский интерфейс (UI) определяется как средство связи между человеком и системой. С увеличением популярности персональных компьютеров и мобильных девайсов этот термин обычно приравнивают к “графическому пользовательскому интерфейсу (graphical user interface (GUI))” – внешний вид и ощущение, презентация и интерактивность продукта.
Несмотря на то, что пользовательский интерфейс является очевидно-важной частью опыта взаимодействия, UX дизайнеры не создают вещи, сравнимые по ощущениям с визуальным интерфейсом дизайнера. UX дизайнеры создают функции, которые стоят за визуальной составляющей: процесс, который делает так, чтобы продукт работал хорошо для людей, которые им пользуются
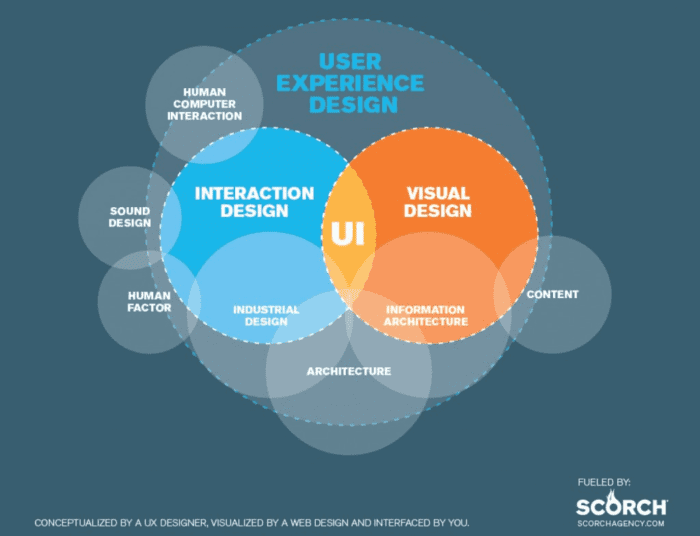
UX соединяет разрыв между тем как что-то выглядит и как оно работает и чувствуется.
На графике ниже показано, что UX собирает воедино все аспекты дизайна продукта и его использования, а UI в основном ограничивается визуальной частью дизайна.

03. UX дизайн – это люди
UX – это подход к дизайну, который учитывает все аспекты взаимодействия человека с продуктом или услугой. Он крепко связан с пониманием поведения пользователя, его нуждами, целями, мотивацией и контекстом, в котором будет использовать продукт. Конечной целью является такое решение, которое удовлетворит эти области опыта взаимодействия. UX дизайн – это искусство служить и создавать ценность для людей.
Опыт взаимодействия не учитывает каждую ситуацию для каждого пользователя, потому что все люди разные. То, что работает для одного пользователя, может иметь противоположный эффект на другого. UX дизайн – это достижение лучшего и надежного решения для вашей целевой аудитории.
Таким образом, чтобы создать отличный опыт взаимодействия, дизайнеру нужно сопереживать людям, которые будут использовать продукт.
04. UX дизайн имеет разные размеры
От умных часов до широчайших TV-экранов, контент должен хорошо просматриваться на всех устройствах. Но разработка под разные экраны – это не просто изменение размера контента, а куда более сложный процесс: дизайнеру нужно максимизировать опыт взаимодействия для каждого устройства так, чтобы пользователь понял, что приложение действительно разработано под их девайс, вместо того, чтобы просто растягиваться по ширине экрана.
05. UX дизайн – это постоянно продолжающийся процесс
UX дизайн продукта постоянно развивается со временем с появлением новых технологий и получаемых отзывов. Продукт эволюционирует и меняется, и UX должен двигаться попутно с ним.
Пользовательский опыт UX и UI — в чем разница и какие обязанности у специалистов?
UX и UI это родственные понятия, но относятся они немного к разным ролям.
Что такое UI
UI (пользовательский интерфейс) — это механизм с помощью которого пользователи могут взаимодействовать с продуктом или функцией, интерфейс является основным компонентом пользовательского опыта.
UI-дизайн — это процесс графической части проекта. Это анимации, фото, различные иллюстрации, активные кнопки и меню сайта. Основная цель UI-дизайнера — дать возможность пользователю быстро сориентироваться в продукте.
Основные навыки дизайнера в UI – знания в программировании, психологии, графике и хорошее чувство стиля. В список обязанностей входит:
- Создание проектов страниц;
- определение элементов графики в соответствии с брендом;
- создание элементов управления рекламным продуктом и описание правил пользования;
- верстка.
Что такое UX?
UX (пользовательский опыт) — это очень широкий термин который включает в себя множество элементов составляющие непосредственно опыт взаимодействия человека с продуктом или услугой. Пользовательский опыт выходит за рамки понятия интерфейса и визуального дизайна, может включать в себя различные исследования, контент, стратегии, информационную архитектуру, дизайн, анимацию и многое другое.
Обязанности Дизайнера в UX:
- Отвечает за опросы пользователей;
- анализирует ЦА, создает ее портрет;
- формирует цепочку применения продукта, тестирует, правит и изменяет при необходимости;
UX — это скорее про создание целенаправленного пользовательского опыта, который обеспечивает определенную ценность для пользователя, в случае если пользовательский опыт разрабатывается для компании — он может передавать определенный смысл, репутацию и обещания бренда. На самом деле не существует такого определение термина “что такое UX?” с которым будут согласны все представители данной сферы, особенно когда речь заходит о специальностях в данной области и обязанностей специалистов.
Высокий контраст / монохром

Начиная с верхнего левого изображения: Uber, Endel, Revolut Business, Homey, Klarna, Dropbox
Обратите внимание на сильно контрастирующие элементы, а иногда даже целые разделы на многих сайтах и в приложениях, которые используют крупнейшие игроки отрасли. Я думаю, что причина этой тенденции схожа с той, о которой я говорила выше — постоянное мелькание сильно контрастирующих элементов/поверхностей во время прокрутки интерфейса может улучшить концентрацию внимания на контенте
Я думаю, что причина этой тенденции схожа с той, о которой я говорила выше — постоянное мелькание сильно контрастирующих элементов/поверхностей во время прокрутки интерфейса может улучшить концентрацию внимания на контенте.
Такой приём делает интерфейс доступным благодаря хорошей видимости элементов и текста. Только не делайте контраст слишком сильным. Это может вызвать перенапряжение глаз.
Why UX is needed in the Gaming Industry?
UX is needed in the gaming industry as the experience of the game for our real players and the design of our game may differ to some extent. The actual fun of the game gets spoiled totally if the game design does not match the real player expectations. The process of developing a game is always a challenging one and if the players are not experiencing the game as meant may result in needless confusion.
The UX design practices are much needed in the video game industry as it contributes a lot to the user interface and design experience. It creates a satisfying and pleasurable user experience for the real players with UX design techniques. As the games are played for entertainment, the gamer cannot get adjusted to the poor game design. The design of the game should not be too easy or too difficult to play. The game should be designed in such a way that the player should easily understand the levels of the game and also the game should be challenging for the player. All these constraints are taken into consideration by the UX designer while improving a game design.
Персонализация
74% пользователей утверждают, что они не хотят взаимодействовать со страницей, которая не персонализирована
Конечно важно оставаться в курсе инновационных приемов цифрового дизайна и последних трендов, но залог успеха любого сайта или приложения — пользователи, которые чувствуют себя ценными. Статистика , что бренды с персонализированной стратегией сайта могут увеличить продажи на 19%
С развитием технологий требования пользователей растут. Чтобы сохранить конкурентное преимущество, маркетологи должны усердно работать над персонализацией контента.
Airbnb — это хороший пример персонализации сайта. Сайт использует собственные и сторонние данные для умного алгоритма, ориентированного на пользователя. Результат — гипер-персонализированная целевая страница, которая адаптированная к предыдущим поискам.
85% потребителей заявили, что персонализированная страница стала ключевым фактором, который побудил их взаимодействовать с сайтом.
Вывод
В 2023 году будут популярны как новейшие тенденции, такие как дополненная и виртуальная реальность
Так и давно забытые тренды 80-90-х — градиенты и брутализм.
Актуальными будут: визуализация данных и проработка макровзаимодействий.
Бренды стремятся быстро подхватывать все UX/UI-тренды, поэтому маркетологам и дизайнерам важно “держать руку на пульсе” и отслеживать популярность новых технологий.
Также важно не забывать об уже укоренившихся тенденциях, таких как мобильная оптимизация. Это точно будет актуально.
Тренды — это конечно важный фактор UX-стратегии сайта, однако в погоне за инновациями не стоит жертвовать персонализацией ресурса, ведь это необходимый пазл успеха.





























