С чего нужно начинать работу над созданием сайтов
Безусловно, создание своего первого сайта это очень важный процесс, но с другой стороны – это только один из этапов на пути к заработку
Чтобы потом не столкнуться с разочарованием, то прежде, чем перейти непосредственно к разработке веб-ресурса, важно понять, зачем вам сайт вообще
Вот вам 3 конкретные шага, обязательных к исполнению ещё до начала создания сайта.
Шаг 1. Продумать идею
Не важно, какой направленности будет сайт, хоть это новостной сервис или лендинг, если идея окажется провальной, то и сайт будет таким же. Любой бизнес начинается с постановки идеи, если она интересна вам и пользователям, а так же является полезной, то успех гарантирован. Иначе вы просто очень быстро потеряете интерес, мотивацию и денежные средства
Иначе вы просто очень быстро потеряете интерес, мотивацию и денежные средства.
Вам нужно следующее.
- Грамотное позиционироваться. Продумайте КТО вы (как себя представить), ЧТО вы хотите донести (тематика, ценность) и КОМУ (определить свою целевую аудиторию).
- Отстоится от конкурентов. Проанализируйте своих конкурентов и подумайте, как сделать лучше.
Определите нишу вашего сайта, другими словами выберите тему, под которую и будет заточен весь сайт, как и визуально, так и в плане контента. Так же стоит подумать и над бюджетом, сколько вы готовы потратить на старт, дальнейшую поддержку и продвижение проекта. Но об этом мы в подробностях поговорим ниже.
Если бизнес уже существует, а сайт создаётся как дополнение к нему – то общая идея у вас уже есть, нужно только правильно донести её через сайт пользователям.
Шаг 2. Прописать цели
Любой сайт нужен для чего-то. Ваш сайт, даже еще в состоянии проектирования, не является исключением. Существует общий концепт:
Ну и самое важное, это подумать над этим список и дополнить его, опираясь на вашу первоначальную задумку, чтобы составить основополагающий план для создания ваших первых страниц. Шаг 3. Выбрать правильное название сайта
Выбрать правильное название сайта
Шаг 3. Выбрать правильное название сайта
Когда идея продуманна вдоль и поперек, то наступает не менее важный шаг – придумать название. Желательно чтобы его было легко запомнить, и оно было уникальным. Напомню, что тематика сайта должна быть близкой, а еще лучше, если вы в ней как рыба в воде, и готовы еще долгое время работать в этом направлении.
Лучшие конструкторы сайтов
Существуют десятки конструкторов сайтов, но мы решили выбрать два основных: Tilda и Squarespace.
Tilda
Базовое решение для тех, кто решил использовать конструкторы. У Tilda русифицированный интерфейс и удобный редактор с большим количеством разнообразных блоков.
Плюсы:
- Много готовых шаблонов для любого бизнеса — от портфолио фотографа до сайта медицинской клиники.
- Подходит для коммерческих проектов. В Tilda можно подключить корзину товаров, онлайн-оплату и форму обратной связи от покупателей.
- Коллекция бесплатных шрифтов, иконок и изображений, которые можно добавить на сайт по одному клику.
Минусы:
- Ограничение по количеству веб-страниц — не более 500 для одного сайта. Если требуется больше, то придётся создавать поддомены.
- Сайт, собранный на Tilda, обычно легко узнать, так как количество блоков ограничено. Чтобы создать уникальный дизайн, придётся научиться верстать или даже писать код — или нанять разработчика.
- Стоимость Tilda для одного сайта без ограничений по блокам и модулям — 15 долларов или 1500 рублей в месяц.
Craftum
Craftum — российский конструктор сайтов с простым интерфейсом и большим числом блоков. Позволяет за пару кликов перенести проекты с Wix, Flexbe, Squarespace и других платформ.
Плюсы:
- Встроенные инструменты для продвижения в поисковых системах. Можно настроить title и description, заголовки H1–H3, человекопонятные адреса страниц, автоматическую генерацию файлов robots.txt и sitemap.xml.
- Количество страниц на одном сайте не ограничено. Это отличает Craftum от Tilda, где не получится создать более 500 веб-страниц.
Минусы:
- Минимальная стоимость начинается от 159 рублей в месяц.
- Экспортировать код сайта для переноса на другую платформу или хостинг не получится. Это неудобно, если вы решите перейти на сервис-конкурент.
Flexbe
Flexbe — один из самых простых, но и дорогих конструкторов сайтов, ориентированный на онлайн-магазины. Позволяет создавать веб-страницы с минималистичным дизайном и базовыми блоками: текст, изображения, видео и различные варианты форм.
Плюсы:
- В конструкторе можно собрать удобный каталог с товарами, оформить для них красивые карточки и подключить онлайн-оплату. Всё это работает «из коробки», без плагинов.
- Набор инструментов для маркетологов: А/В-тестирование, аналитика, CRM и так далее.
Минусы:
- Шаблонов и блоков мало. Сделать что-то уникальное не получится.
- Высокая цена — от 750 рублей в месяц при помесячной оплате. Это в несколько раз выше, чем премиум-тарифы конкурентов.
Squarespace
Популярный конструктор, который отличается красивыми, но малочисленными шаблонами.
Плюсы:
- Удобный интерфейс — все элементы расположены именно там, где ты их ожидаешь увидеть.
- В конструкторе много плагинов для интеграции с соцсетями и приёма платежей. Это делает его подходящим для коммерческих проектов.
Минусы:
Шаг 2: Найти домен
Это не единственный способ начать блог, вы можете использовать блог-сайт, такой как Instagram, YouTube, VK или Facebook. Если вы хотите зарабатывать деньги, вам нужно создать свой собственный сайт, о котором я расскажу в этом посте. Если вы думаете о запускесвоего блога в соц.сетях, то здесь мы не будем рассматривать этот вариант.
По словам Гари Вайнерчука, этот шаг — выбор места для старта блога — это «одна вещь, в которой гуру всегда ошибаются при старте и ведении блога». Я не называю себя гуру, но я с гордостью могу сказать, что я все понимаю правильно.
Итак, каждый, кто все еще читает, собирается создать свой собственный блог-сайт — давайте начнем с краткого обсуждения того, как работает веб-технология. Есть несколько вещей, на которые вы должны понять при настройке своего блога, поэтому приятно посмотреть, как они все подключаются.
- Во-первых, есть домен. Это URL сайта. Думайте об этом как адрес для вашего бизнеса. Вам нужно будет купить свой домен.
- Во-вторых, регистратор доменов. Это компания, которую вы будете использовать для покупки вашего домена. Они не размещают ваш сайт или что-либо еще — они просто хранят ваш домен и направляют веб-трафик на ваш сайт, который будет на вашем хостинге.
- В-третьих, хостинг. Это компания, которая размещает ваш сайт. Ваш сайт будет на их серверах.
- В-четвертых, инструмент для создания вашего сайта. Сегодня немногие сайты создаются вручную с использованием HTML и CSS. Этот инструмент позволяет существенно облегчает создание сайта, особенно если вы не знаете, как писать код. Так вы сможете настроить свой сайт и публиковать записи в блоге. Для ведения блога эти инструменты называются системами управления контентом (CMS), и единственным реальным вариантом является WordPress. Установив WordPress на свой хост, вы сможете приступить к созданию своего сайта.
Напомним, что вы покупаете домен с помощью регистратора доменов, например reg.ru, устанавливаете WordPress на свой хост и начинаете создавать свой сайт. Я расскажу вам, как сделать каждую из этих вещей шаг за шагом.
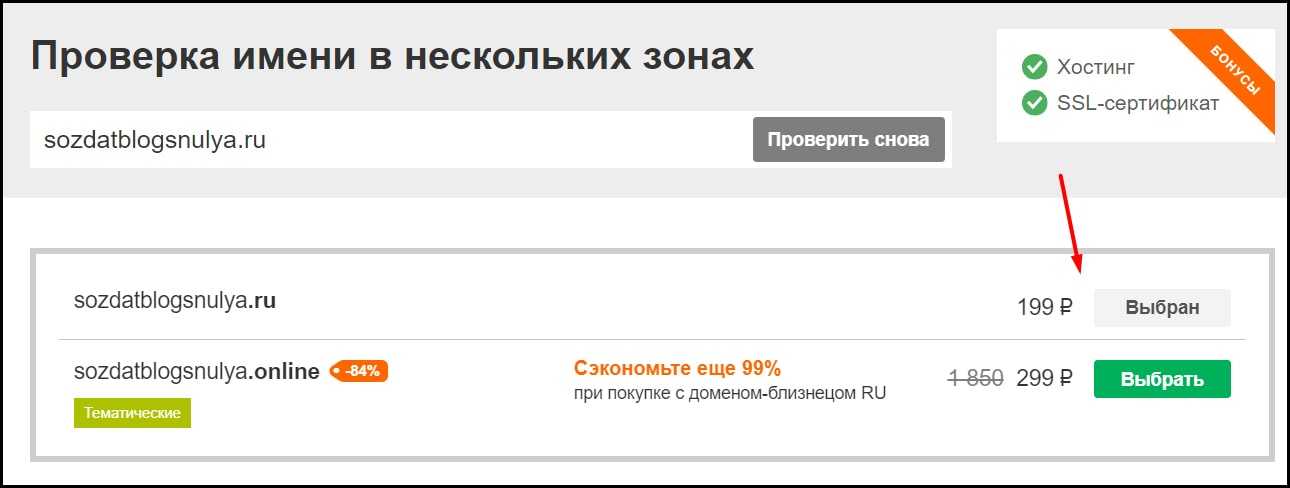
Теперь, как купить домен для вашего блога.
Чтобы купить домен, сначала нужно его найти. Этот домен должен быть в некоторой степени связан с выбранной вами категорией, а также должен быть доступен для покупки. Я настоятельно рекомендую вам продолжить поиск, пока не найдете домен, который доступен, так как изначально вами желаемый адрес может быть занят.
Лучше всего продолжать работать до тех пор, пока вы не найдете домен, который вам нравится, и сможете приобрести его непосредственно у регистратора доменов примерно за 10 $ или меньше.

Вы можете использовать свое личное имя в качестве домена, если это ваш первый блог, и вы не совсем уверены, о чем хотите писать в блоге, я рекомендую вам использовать свое личное имя. Обычно так делают эксперты, позиционируя свой сайт от своей личности. Так можно раскрутить свой личный бренд.
Помните, что допустим, вы выбрали домен, подобный fitnessfordoctors.ru. Затем, через 6 месяцев, вы понимаете, что предпочитаете вести личный финансовый блог для врачей. Вам нужно будет получить новый домен и начать все заново. Так как fitness — не совсем подходит под тему финансов.
Персональные домены гораздо более гибкие — это всего лишь имя. Так что если вы перепрыгиваете на другую нишу через несколько месяцев, это не имеет большого значения. Удалите любой старый контент, который не соответствует вашему новому направлению, начните публиковать новый контент, и все готово.
Тем не менее, личные домены имеют два основных недостатка:
- Масштабируемость — гораздо труднее нанять других авторов или расширить свой блог за пределы вашей личной личности в дальнейшем.
- Продаваемость. Личные блоги, даже если они приносят серьезные деньги, гораздо сложнее продать. Потенциальные покупатели хотят сайт, который не зависит от одного человека.
Хотя это довольно сложные проблемы. Так что, если это ваш первый блог, преимущества использования вашего имени в качестве домена значительно перевешивают расходы, которые появляются только в будущем.
Как продвинуть свой сайт в поисковиках самостоятельно и бесплатно
Раскрутка новой площадки важна, если целью является получение прибыли, и требует немалых усилий. Не всегда есть возможность выделить бюджет и прибегнуть к услугам специалистов. Рассмотрим способы для бесплатного или малозатратного продвижения.
1. Первостепенный шаг — создать набор слов и словосочетаний, которые будут отражать сущность сайта (семантическое ядро);
2. Внутренняя оптимизация. Основными условиями являются:
- уникальный контент, не менее 95%;
- заголовок (title) должен содержать ключевую фразу в прямом вхождении, обязательны уровни H1-H6;
- наличие дополнительных элементов информативности: таблицы, фото и др.;
- обеспечить удобство для посетителей (структура — каталоги, категории, разделы);
- ссылки на другие страницы этого же ресурса — помогает распределить большой объем информации;
- привлекательный внешний вид и высокая скорость работы.
3. Оптимизированные статьи. Главные требования: уникальные, интересные тексты с содержанием ключевых слов 3% от объема. Чтобы контент было легко воспринимать, использовать не только прямые вхождения;
4. Контекстная реклама — заранее оплаченные объявления, которые появляются при выдаче запросов;
5. Статьи на других порталах. Для этого можно заказать их у специалиста с определенными требованиями: объем текста, уникальность, допустимые границы уровня спама и воды, наличие определенных ключевых фраз и т. д. После того, как работа будет сделана, размещаем контент на других сайтах, блогах;
6. Социальные сети. Есть 2 способа:
- «поделиться» (share) — если посетителю понравился контент, он может поделиться записью на своей странице в соцсети. Таким образом, все подписчики получат информацию о вашем ресурсе;
- «последователи» (following). Для этого нужно зарегистрироваться в социальной сети и на своем сайте предложить стать подписчиком, пройдя по специальной ссылке.
- Чтобы посетители ресурса могли получать новую информацию, нужно настроить подписки RSS. Подписавшаяся публика сможет получать рассылки, например, по электронной почте или через мессенджеры.
7. Чтобы посетители ресурса могли получать новую информацию, нужно настроить подписки RSS. Подписавшаяся публика сможет получать рассылки, например, по электронной почте или через мессенджеры.
Техническое задание
После разработки полного прототипа сайта и всех его страниц, мы можем приступать к созданию технического задания. В нем нужно описать все неочевидные макеты интерфейсов. У нас динамический прототип, все кнопочки и ссылочки нажимаются, однако даже этого будет недостаточно для последующей разработки, поэтому к интерфейсу нужно обязательно описание. Кроме описания интерфейса в ТЗ должно быть много других требований, которые прорабатываются целой командой.
Особые требования в ТЗ:
- Архитектура сайта — прорабатывает архитектор
- Требования по нагрузкам — прорабатывает архитектор и тимлид
- Сервера и инфраструктура — прорабатывает системный администратор, архитектор и тимлид
- Требования по безопасности — прорабатывает специалист по безопасности и тимлид
- Требования по SEO — прорабатывает интернет-маркетолог
- Требования к дизайну — прорабатывает дизайнер
- Требования к верстке — прорабатывает верстальщик
- Микроразметка — прорабатывает верстальщик
- UML, диаграммы робастности — прорабатывает проектировщик и программист
- Разграничение прав доступа — прорабатывает проектировщик
Проще говоря, правильное техническое задание — это залог успеха проекта, его фундамент. Для иллюстрации объема работ хочу показать описание интерфейса нашего проекта: описание интерфейса Marketplace.com
Обращаю внимание, что это неполное техническое задание. Многие блоки, перечисленные выше, там отсутствуют
Впрочем, разные команды делают по-разному, мы часть требований, описанных выше, прорабатываем на более поздних этапах.
Что нужно для создания сайта
Часто спрашивают, легко ли создать собственный сайт на русском языке и можно ли его сделать самому? Как его написать, где лучше разместить? Как самостоятельно опубликовать в интернете?
Раньше это было действительно сложно: нужно было изучить один или несколько языков программирования (html + php + javascrpit). Но сейчас всё изменилось: чтобы запустить свой веб ресурс нужно просто зарегистрироваться на хостинге и сделать кое-какие настройки. С этим справиться даже новичок. Всё делается онлайн и без конструктора.
Начать сайтостроение нужно с регистрации домена и хостинга. Это обязательное условие, без которого мы не сможем выложить свой ресурс в интернете.
- Хостинг – это ячейка в Интернете, где будет лежать сайт. Туда загружают все файлы от него: страницы, фотографии, документы.
- Домен – это адрес в Интернете. То название, по которому веб ресурс будет открываться. Этот адрес написан в верхней строке браузера.

Но есть проблема и то и другое стоит денег. Доменное имя в зоне ru стоит 190 рублей в год — эту сумму нужно внести сразу. Хостинг стоит дороже, но за него можно платить помесячно. В среднем получается 120 рублей в месяц.
Но глупо тратиться на всё это, чтобы только научиться. Поэтому мы зарегистрируем бесплатное доменное имя и бесплатный хостинг. Их можно получить сроком на месяц. Этого времени вполне достаточно, чтобы создать свой сайт и наполнить его информацией, ведь сама разработка занимает около 5 минут.
Давайте начнем
Когда я запустил NomadList, наконец-то был создан продукт который удовлетворял интересы моей аудитории. На сайте люди могут видеть лучшие города для жизни, основываясь на таких показатели, как стоимость проживания, скорость интернета, погода и выбрать город для удаленной работы. Идея заключается в том, чтобы показать людям возможность перемещаться по миру, работая удаленно, для того чтобы повысить уровень их жизни.
Я хотел построить сообщество людей для данного продукта. Я знал, что эти люди есть, они писали мне каждый день в твиттере и по электронной почте. Но они никак не взаимодействовали друг с другом.
Поэтому я создал простой чат на Slack (сервис создания чатов). Я старался очень тонко подчеркивать бренд «NomadList», используя только логотип, но всё же назвал чат «#nomad». Сообщество состояло не только из тех, кто уже пользовался возможностями сайта, а также из людей, желающих стать путешественниками.
Чтобы убедиться в ценности сообщества, я использовал подход «сверху вниз» и первый пригласил в чат других пользователей. Это были мои друзья работавшие удаленно и знающие о NomadList. Мы протестировали чат в течение нескольких недель, и я начал понемногу приоткрывать его для других людей, приглашая их каждую неделю.
Как создать сайт в конструкторе Tilda: пошаговый гайд
Зарегистрируемся в Tilda, сверстаем веб-страницу и опубликуем её.
Шаг 1. Регистрация и выбор шаблона
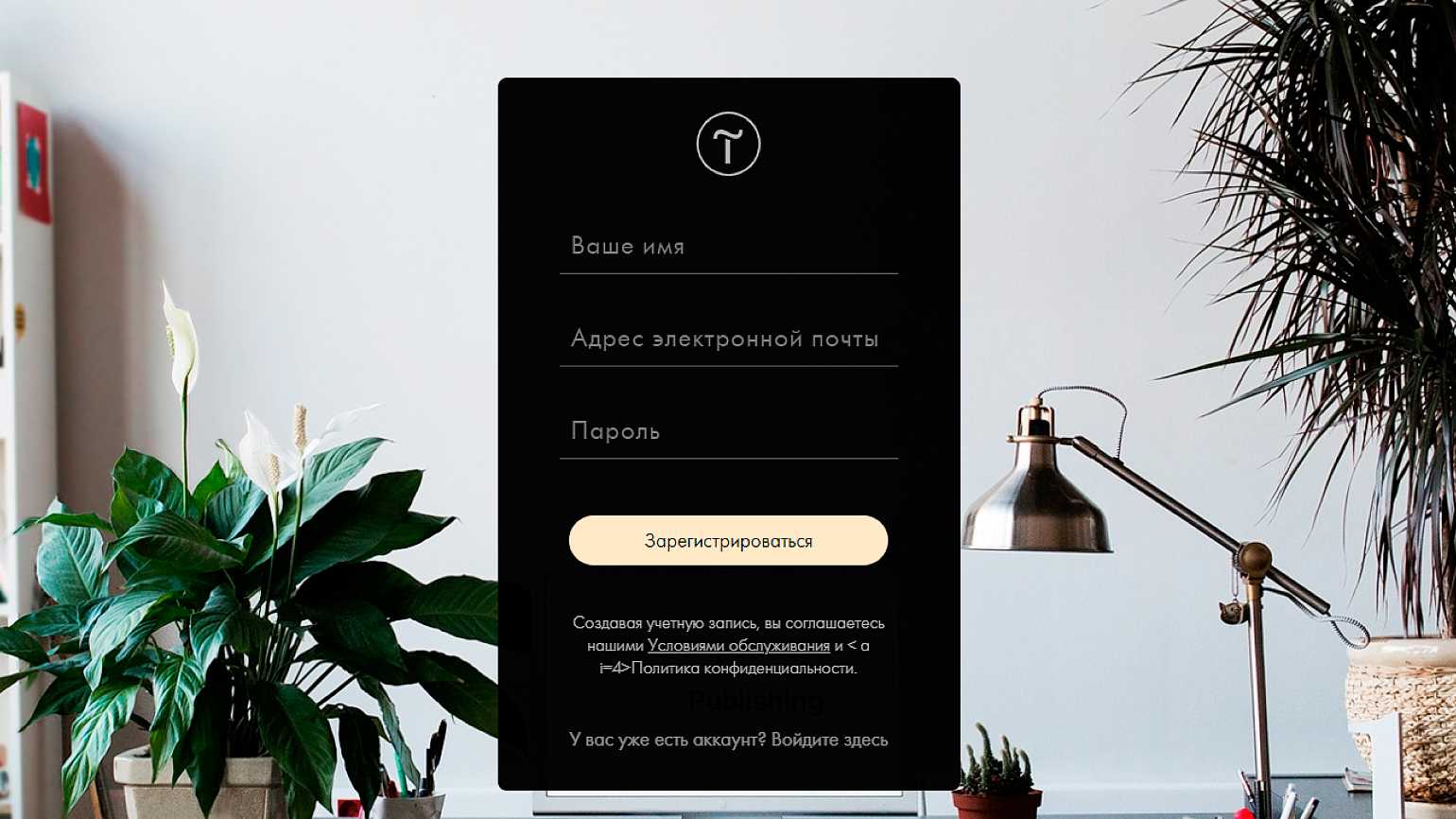
Для регистрации на сайте укажите имя, почту и пароль:

Скриншот: Tilda / Skillbox Media
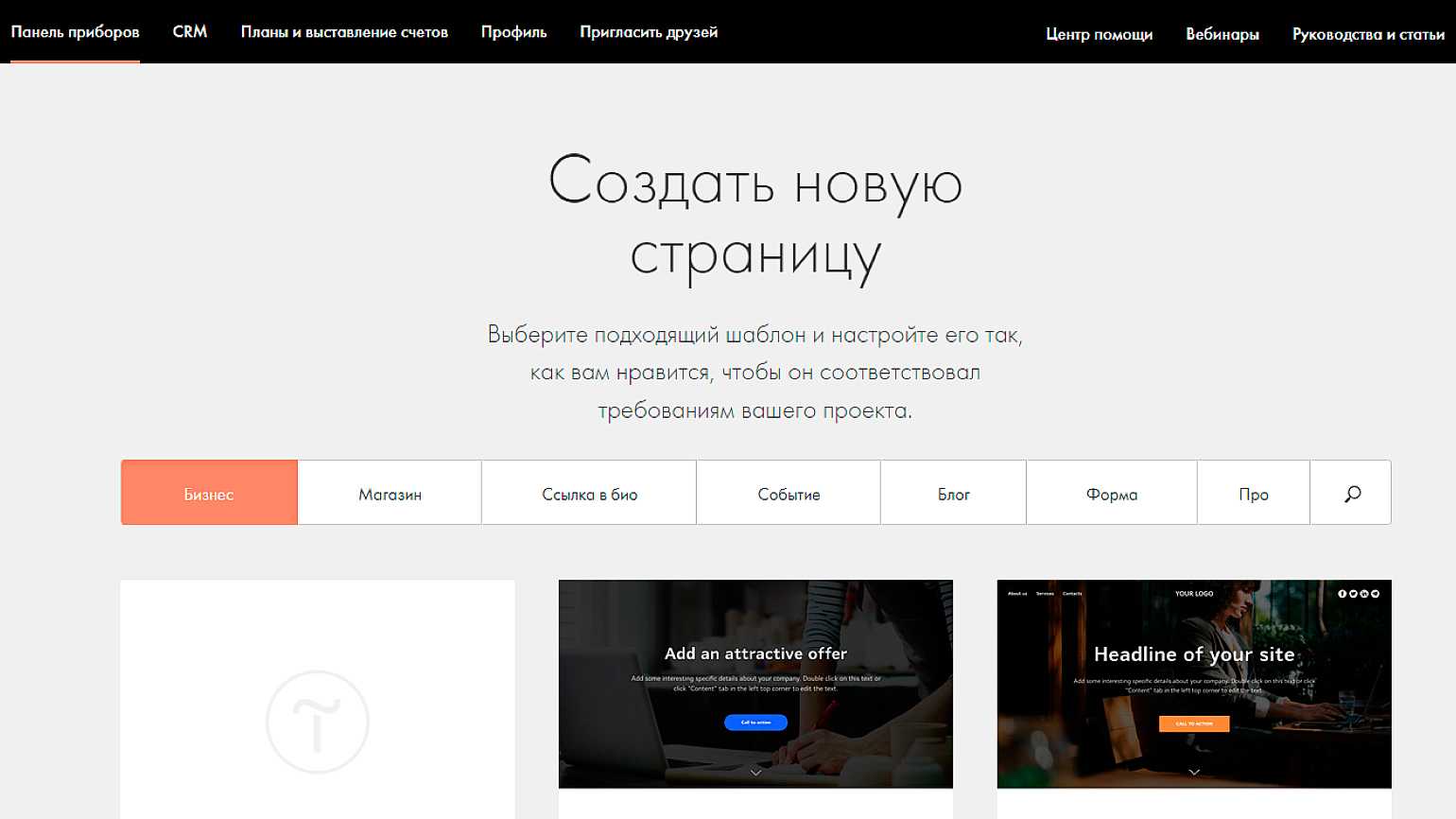
После регистрации в конструкторе откроется меню создания сайта:

Скриншот: Tilda / Skillbox Media
В нём можно выбрать готовый шаблон или создать чистую страницу с необходимыми блоками.
Шаг 2. Настройка дизайна и блоков
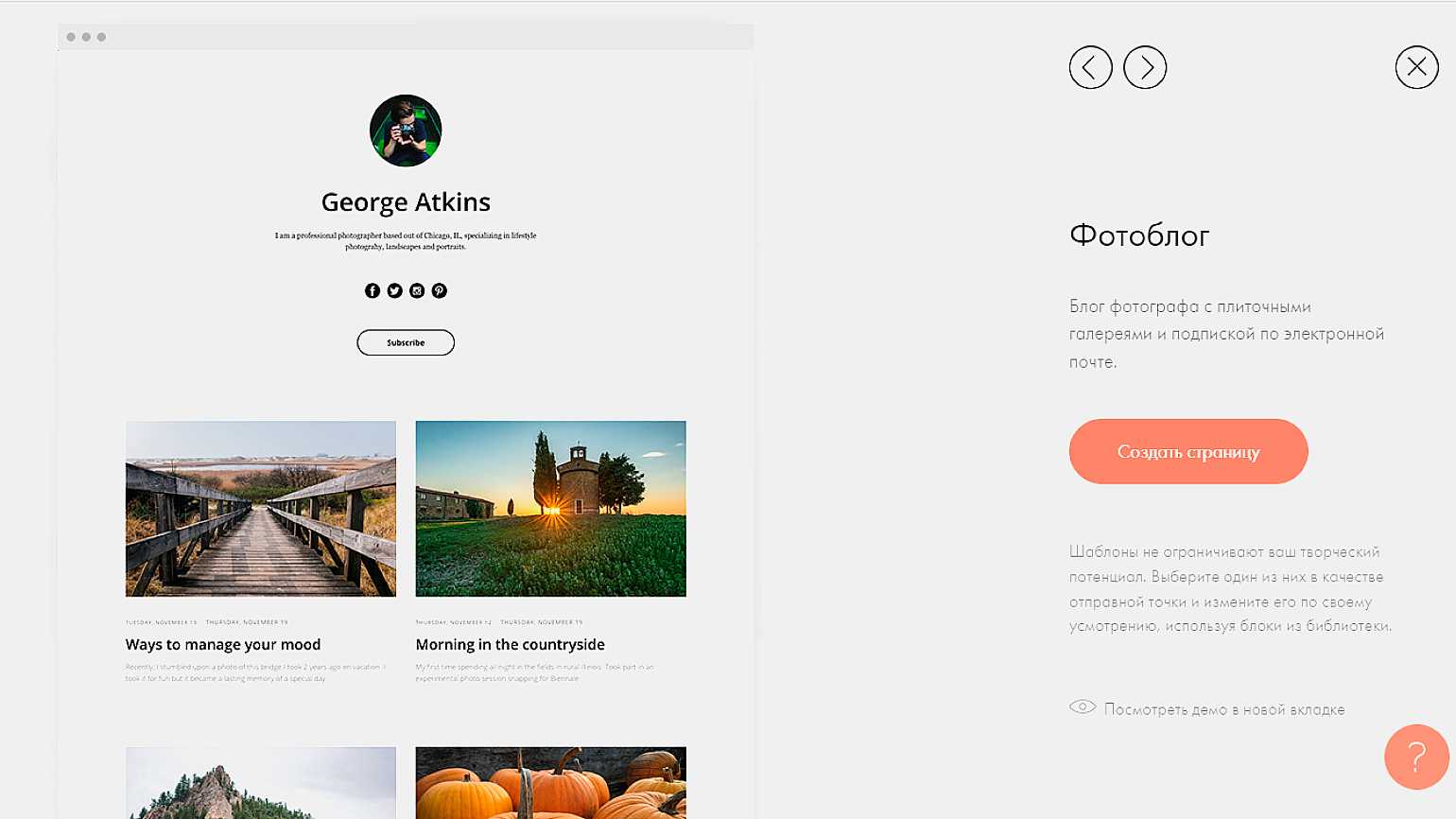
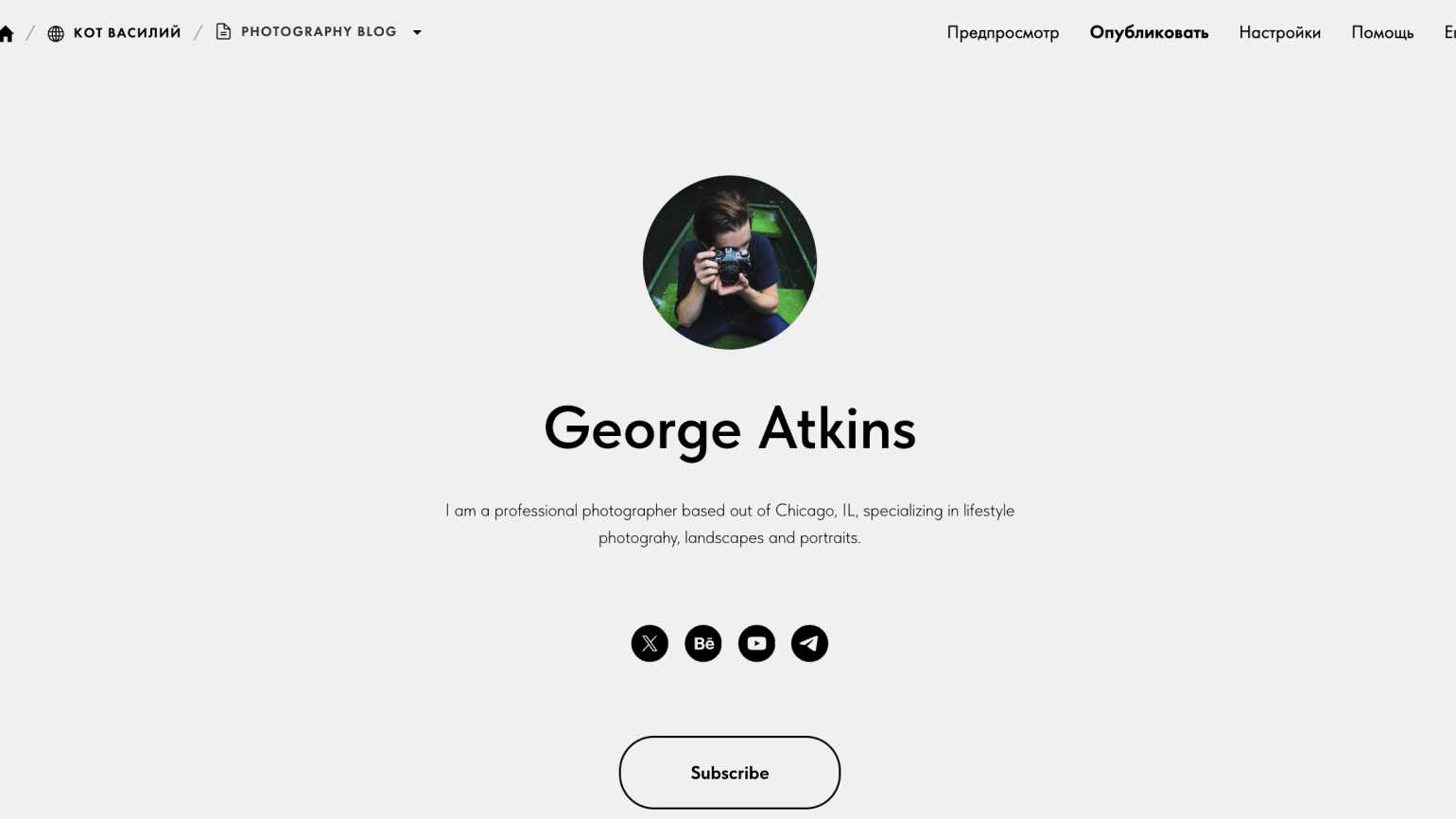
Создадим фотоблог. Для этого выберите одноимённый шаблон:

Скриншот: Tilda / Skillbox Media
Он содержит поля с текстом, фото и интерактивные элементы, например кнопки. На странице предпросмотра можно увидеть, как сайт будет выглядеть в итоге.
Откроем шаблон в редакторе. Для этого нажмите Создать страницу.

Скриншот: Tilda / Skillbox Media
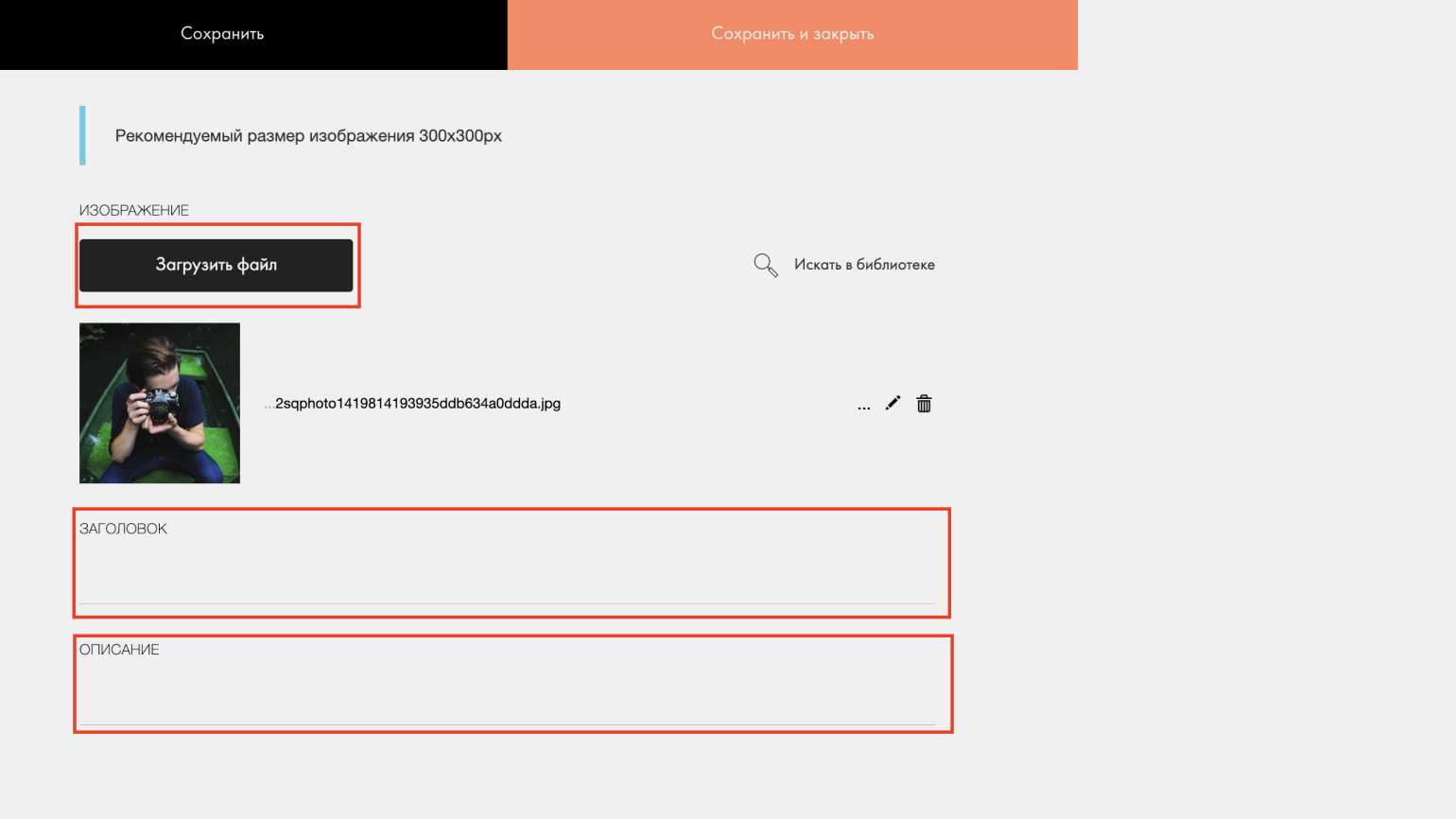
Сейчас все элементы сайта стандартные. Заменим их на уникальные. Чтобы это сделать, нажмите на . Загрузите фотографию профиля, впишите необходимый заголовок и описание:

Скриншот: Tilda / Skillbox Media
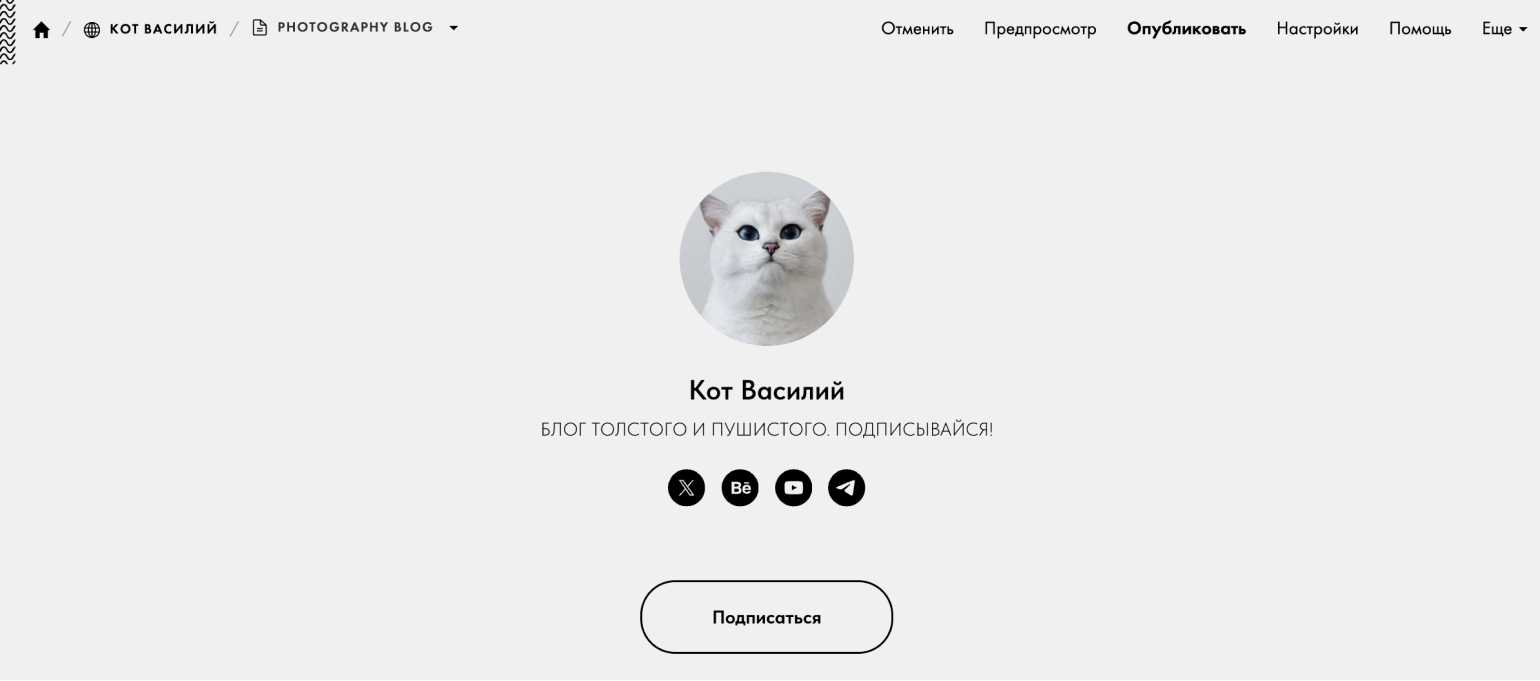
У нас получилась вот такая страница:

Скриншот: Tilda / Skillbox Media
Мы решили сделать блог для кота Василия. Для этого заменили шрифты, цвет фона и размер кнопки, добавили изображение и текст с описанием.
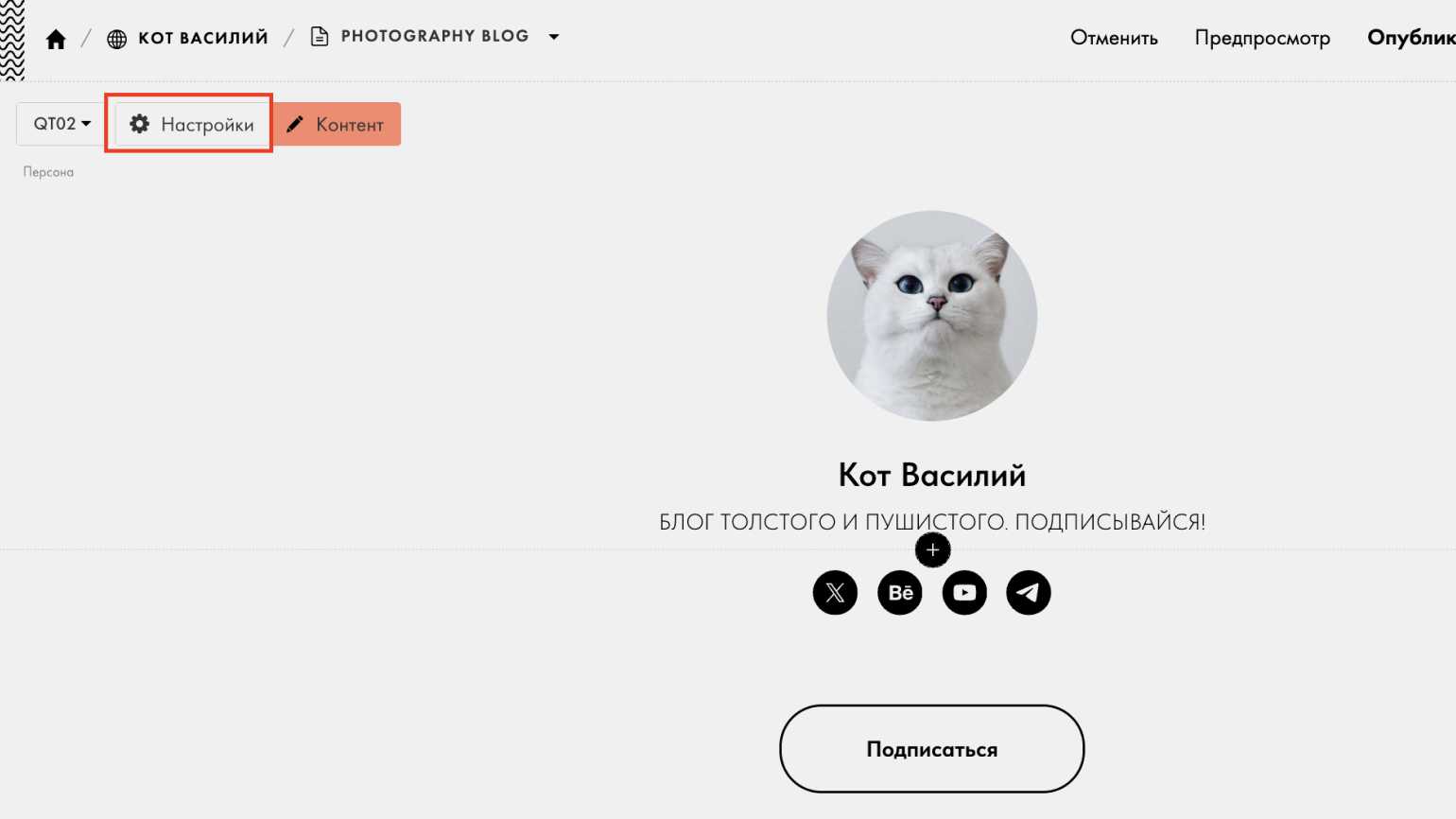
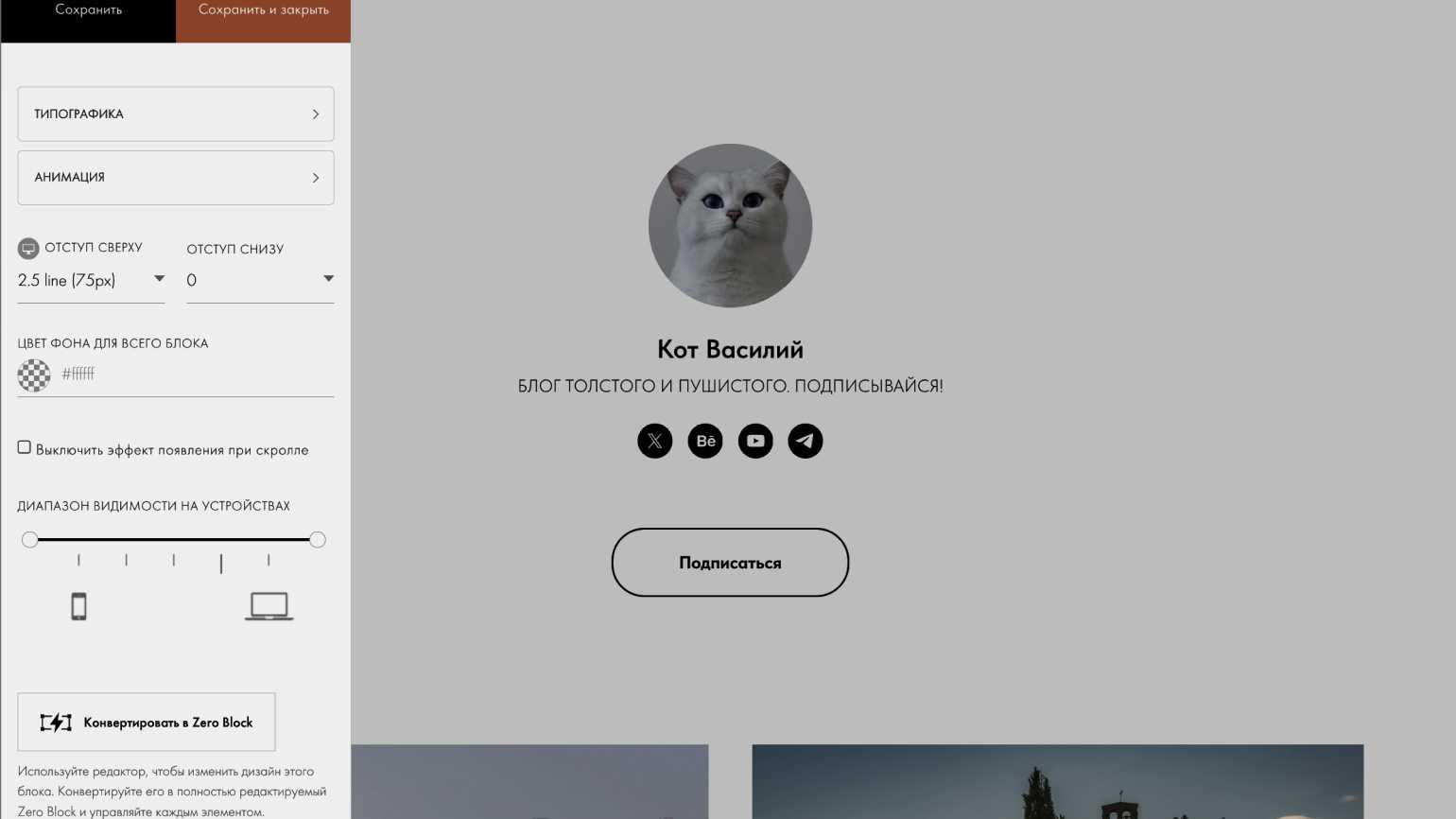
Если необходимо изменить дизайн самого шаблона страницы, то нажмите Настройки:

Скриншот: Tilda / Skillbox Media
В открывшейся панели можно поменять типографику или фон страницы, добавить к ней анимации или конвертировать всё в Zero Block (нулевой блок) ― профессиональный редактор, позволяющий создавать блоки с собственным дизайном.

Скриншот: Tilda / Skillbox Media
Важно!
Если вы добавили контент на страницу, а затем решили преобразовать её в нулевой блок, то она вернётся к изначальному варианту дизайна. Поэтому сначала преобразуем, а затем работаем с внешним видом.
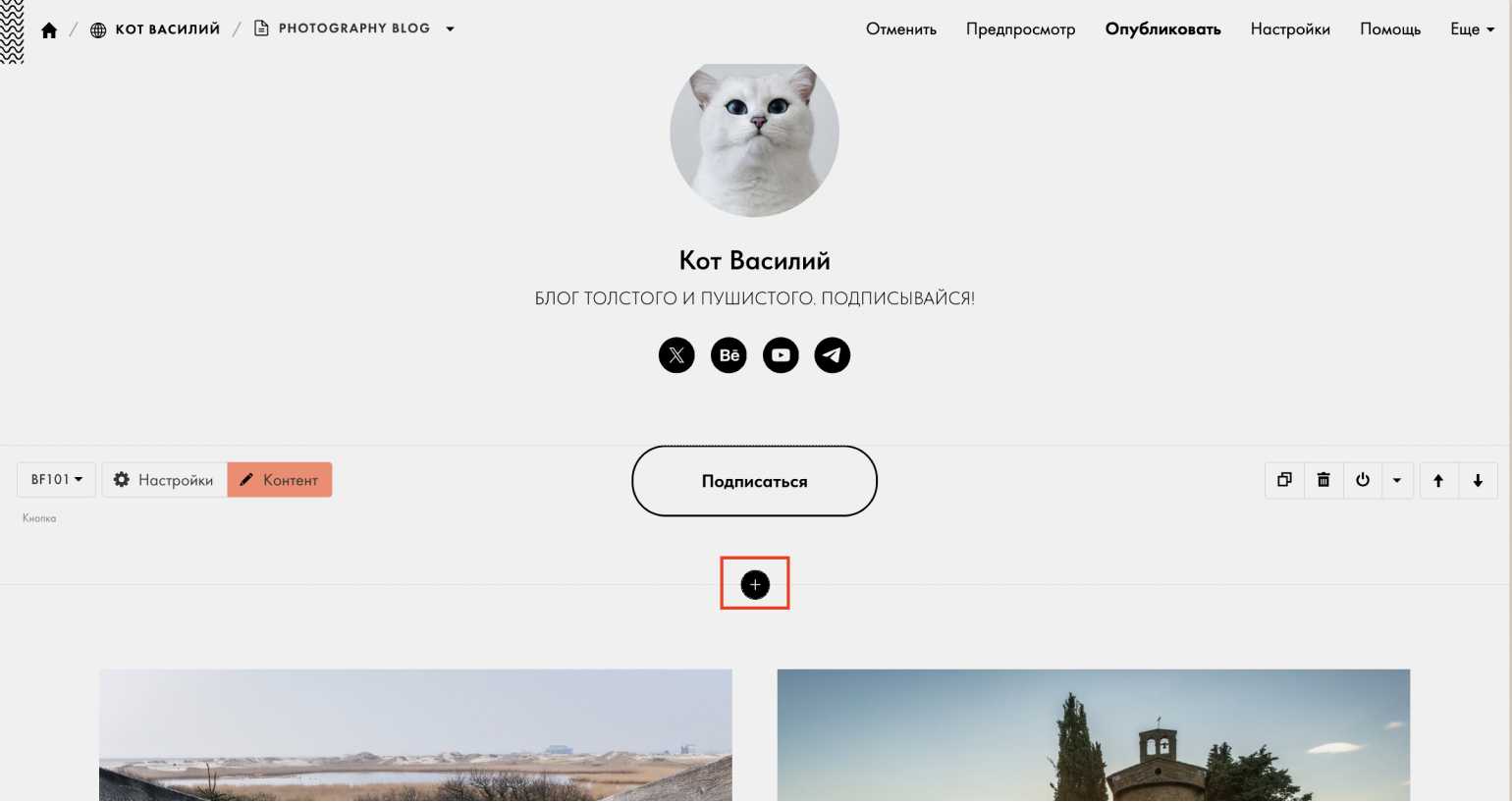
Шаг 3. Добавление блоков с новой функциональностью
Шаблон нас устраивает, но мы можем захотеть добавить к нему дополнительные блоки: форму обратной связи, слайдеры или галерею изображений. В Tilda это можно сделать без написания кода.
Нажмите + между блоками:

Скриншот: Tilda / Skillbox Media
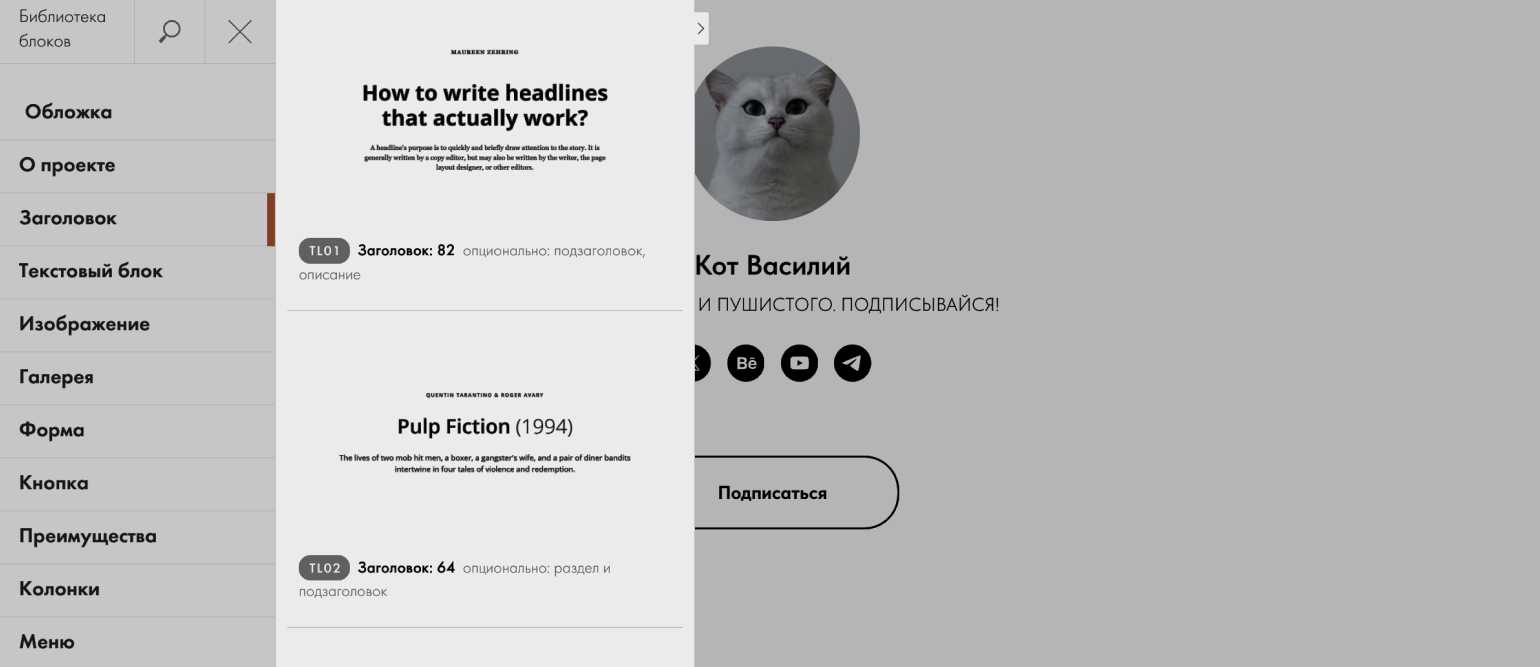
Откроется библиотека элементов: можно выбрать заголовок нужного размера, вставить фотогалерею, кнопку или другие блоки:

Скриншот: Tilda / Skillbox Media
Кликните на нужный блок для его выбора. Он добавится на странице.
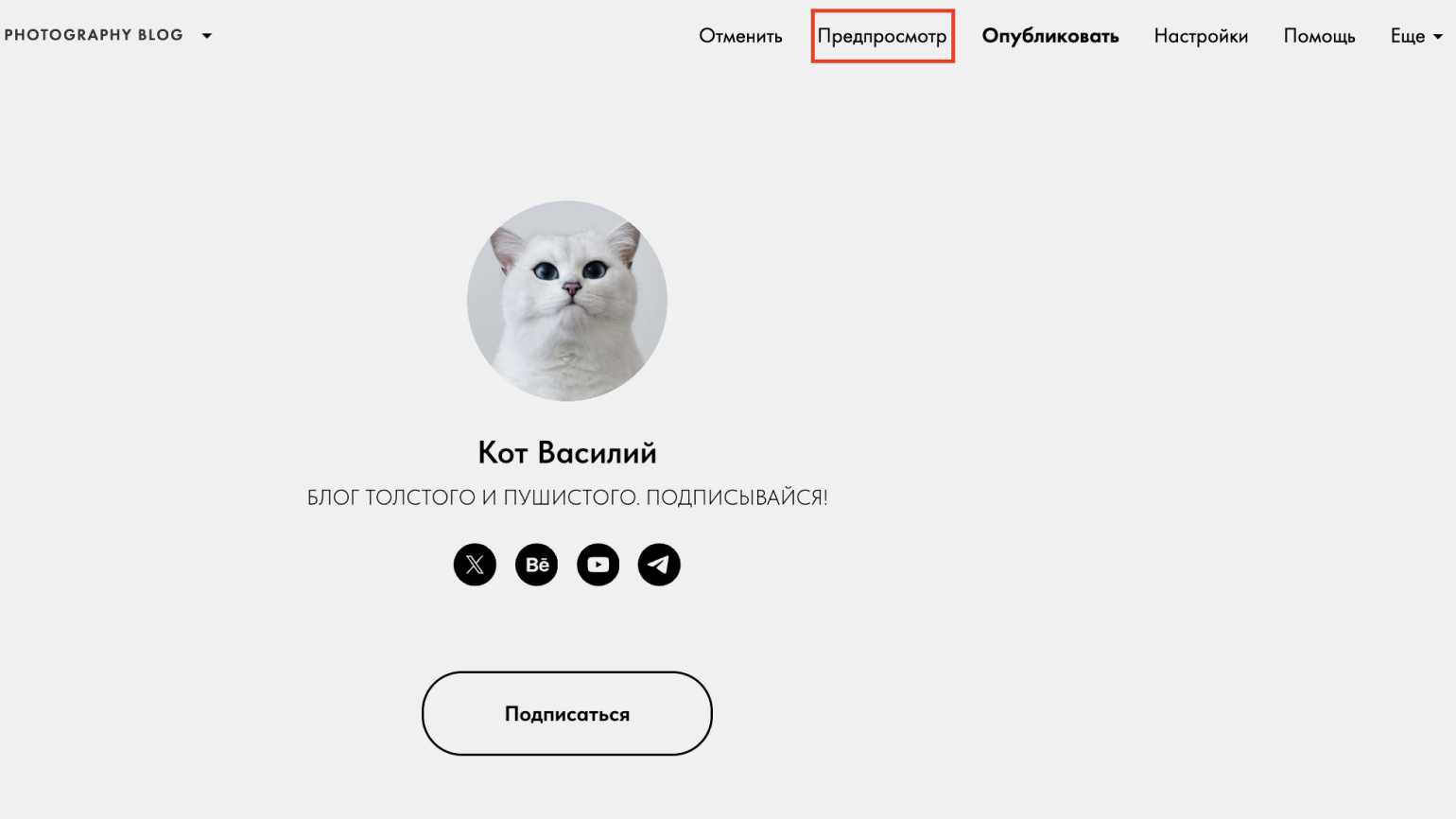
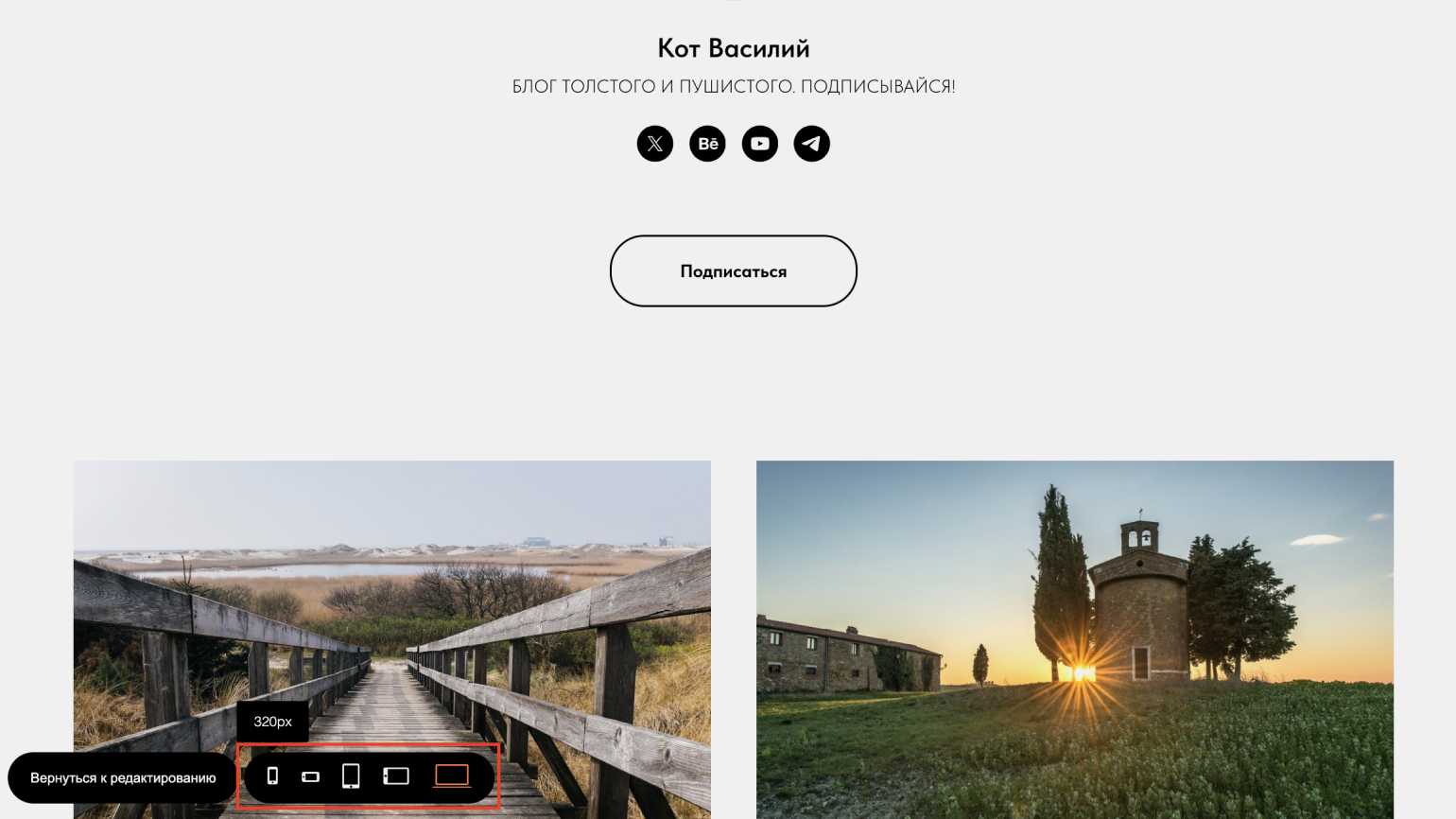
Шаг 4. Оптимизация для мобильных устройств
Tilda делает это автоматически. Для того чтобы посмотреть, как сайт выглядит на разных устройствах, нажмите Предпросмотр:

Скриншот: Tilda / Skillbox Media
Выберите тип устройства в левом нижнем углу:

Скриншот: Tilda / Skillbox Media
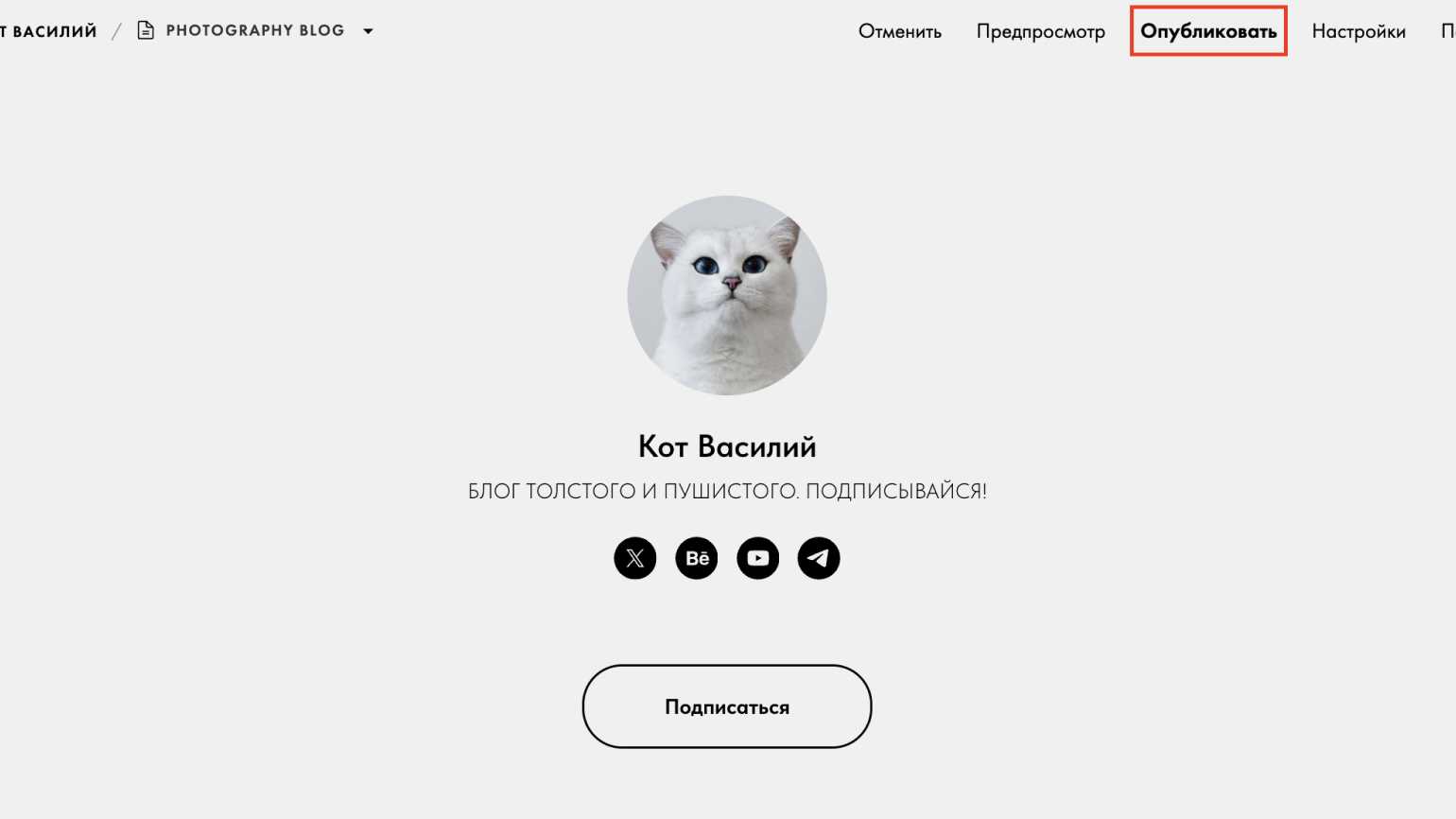
Шаг 5. Публикация сайта
После того как вы завершили работу над сайтом, нажмите Опубликовать.

Скриншот: Tilda / Skillbox Media
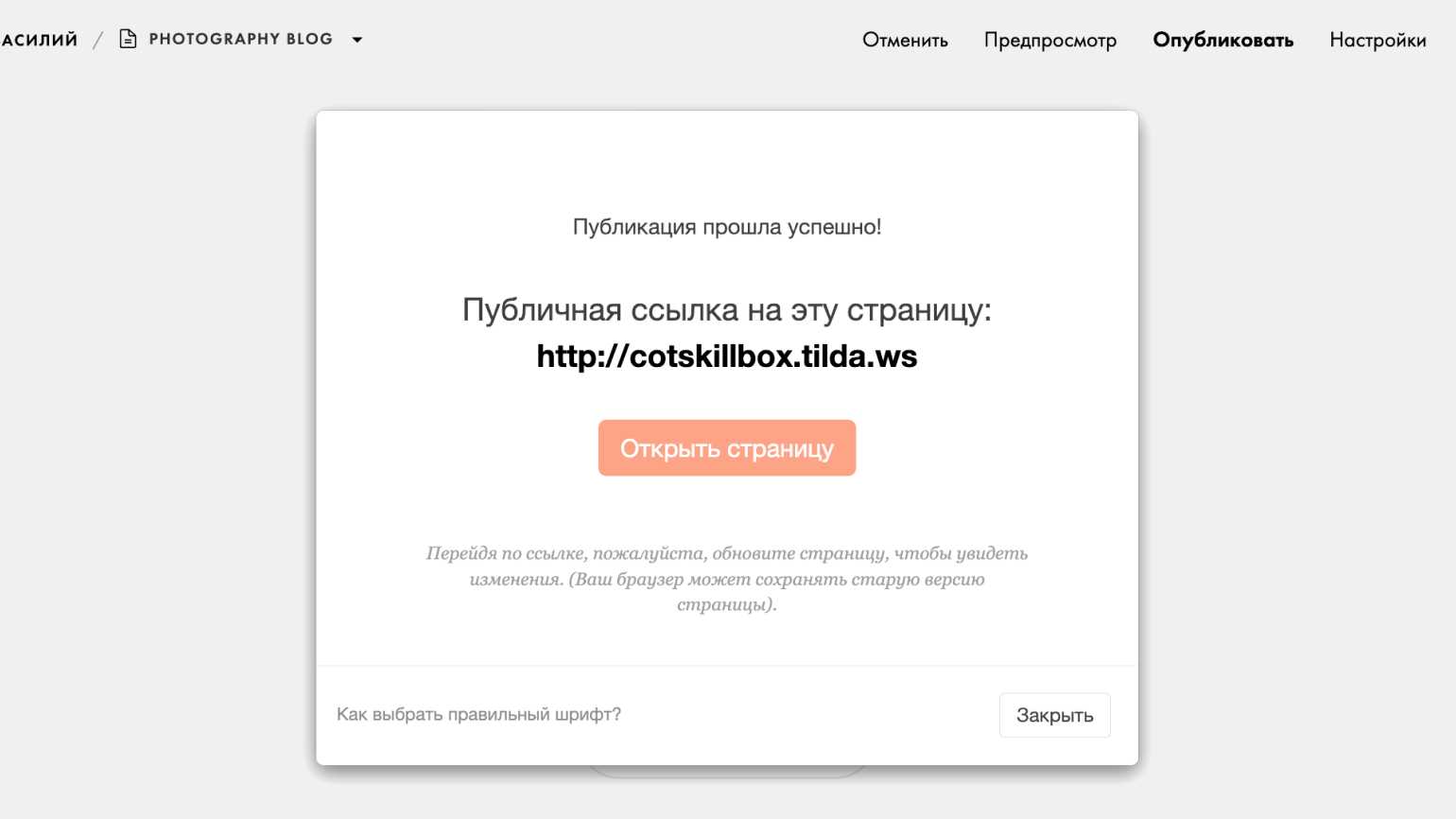
Конструктор предложит разместить сайт на хостинге Tilda или экспортировать код и загрузить его на другой хостинг. Остановимся на первом варианте.
Всё готово:

Скриншот: Tilda / Skillbox Media
Создаем последователей
В прессе вышло несколько статей о моей удаленной работе. Я понимал, что мне была необходима известность, и поэтому легко и естественно соглашался на публикации. В последствии люди занимающиеся удаленной работой становились моими фоловерами (подписчиками).
Вы должны знать, что основным преимуществом сообщества является то, что оно будет долго держать ваш проект на высоком уровне посещаемости, в отличие от прессы. Особенно если вы занимаетесь с аудиторией, и она по-прежнему заинтересована вашим продуктом. В подходящий момент вы сможете превратить это сообщество в пользователей любого своего продукта. В этом заключается магия сообщества.
Как влиться в проект
Не стоит бояться участия даже в крупных open-source-проектах
Важно понимать, что мейнтейнеры — очень загруженные люди, особенно если их проект пользуется популярностью. На них валятся десятки, а то и сотни разных issue — и всё это приходится разгребать
При этом они пытаются выпускать новые фичи, оформлять документацию. И если мейнтейнер пилит новую фичу, то у него может не остаться времени на исправление мелких багов, обновление или перевод документации на другой язык. А значит, полезным окажется даже новичок: например, можно среди issue, которые есть в проекте, отобрать те, с которыми вам под силу справиться. Или просто найти в репозитории issue с отметкой good-first-issue и попытаться закрыть их.
Если же вы решите что-то улучшить, рекомендую сперва сделать небольшое issue, спросить в нём, стоит ли этим заниматься. Если мейнтейнер одобрит, то вперёд. Иначе есть риск сделать что-то ненужное, что потом не включат в релиз продукта. В итоге можно две недели писать код, а потом выбросить его, потому что, по мнению мейнтейнера, он не соответствует философии проекта.
При входе в существующий проект придётся потратить немало времени, чтобы разобраться в его устройстве, поковыряться в коде, почитать документацию. Но, как я упоминал раньше, это отличный опыт, потому что вы исследуете и перенимаете лучшие практики и инструменты, которыми пользуются сильные разработчики.
Итеративность
Change-driven подход сам по себе предполагает итеративный, то есть пошаговый, процесс создания проекта. В результате каждой итерации разработчик внедряет значимый кусок функционала, например, фильтрацию товаров.
Но даже при plan-driven подходе важно двигаться небольшими шагами. Только здесь итерацией является не кусок функционала, а шаг процесса
На какие шаги следует разбить процесс:
Только здесь итерацией является не кусок функционала, а шаг процесса. На какие шаги следует разбить процесс:
-
прототипирование, то есть схематическое представление страниц. Прототипы могут иметь разную степень проработки. При низкой степени проработки они лишь определяют наличие и расположение элементов на страницах. Прототипы высокой степени проработки содержат актуальные шрифты, размер блоков, наброски будущей цветовой гаммы.
Прототипы могут быть статическими или динамическими. В динамических дизайнер покажет элементы анимации и работу динамических элементов интерфейса, например, выпадающего меню, фильтров. Выбор степени проработки определяется сложностью проекта. Прототипы следует делать последовательно, как правило, начиная с главной страницы;
-
дизайн. На этом этапе страницы приобретают конечный вид. Дизайн страниц также следует делать последовательно, начиная с главной.
При работе над несложными проектами можно ограничиться дизайном только для «десктопного» разрешения и дополнительной страницей с набором элементов мобильного интерфейса: меню, галереей, хедером и футером.
В этом случае адаптацию дизайна под мобильные разрешения выполнит фронт-енд разработчик.
В проектах со сложным интерфейсом, в которых изменение дизайна не сводится к масштабированию и изменению положения элементов, следует сделать дизайн и для «десктопного», и для «мобильного» разрешений. В отдельных случаях и для «планшетного».
Если веб-сайт ориентирован на «мобильную» аудиторию, то сначала следует построить дизайн для «мобильных» разрешений, а уже потом адаптировать его под бОльшие экраны;
-
при работе компетентной команды вовлечение заказчика на этапах фронт-енд (HTML вёрстка) и бэк-енд программирование не требуется. Команда разработчика тестируют свою работу поэтапно.
Помимо функционального тестирования, следует проводить юзабилити тестирование. Оно подскажет, насколько создаваемый продукт удобен в использовании. Юзабилити тестирование можно проводить после каждого этапа, используя метод наблюдения или специальное оборудование — eye-tracker.
Почему важно двигаться итеративно? Очень просто: так разработчик или заказчик сможет максимально рано обнаружить ошибку. Исправление ошибки на этапе дизайна стоит 1 условный рубль, на этапе фронт-енд программирования (вёрстки) — 3 рубля, на этапе бэк-енд программирования — 7
С чего начать создание
Перед тем, как открыть свой сайт в интернете нужно четко для себя понять, а зачем он вам? С какой целью вы его создаете. От этого будет зависеть дальнейшие ваши действия по реализации проекта в жизнь.
Давайте разберем, для каких потребностей обычно создаются сайты:
Чуть далее мы поговорим о типах интернет-проектов. Но перед тем, как сделать собственный сайт, нужно определить его тип. А тип выбирается исходя из задач, которые будет выполнять будущий проект.
К примеру, вы хотите заработать на предоставлении своих услуг. В этом случае вам понадобится сайт-визитка. Место, где вы сможете выложить свое портфолио с примерами работ, описание предоставляемых услуг, расценки на них, контактную информацию, отзывы заказчиков.
Следующая задача напрямую связана с коммерцией – торговля товарами через интернет. Здесь уже не подойдет простой сайт на конструкторе. А понадобится многофункциональный портал, где можно будет не только удобно для пользователя размещать описание продаваемых товаров, но и принимать заказы, консультировать и отвечать на вопросы клиентов. Называются такие сайты – интернет магазинами.
Если цель создания собственного сайта – делиться своими мыслями с читателями. В самый раз подойдет блог на движке WordPress. О нем я расскажу подробнее далее в статье.
Если же вы хотите создать площадку для общения людей, в самый раз подойдет такой тип веб-сайтов, как форум.
Сначала определитесь, зачем вам сайт и какие задачи он должен выполнять, потом выберите один из видов проектов для реализации вашей задумки. Далее будут рассмотрены основные виды сайтов и приведена их характеристика.
Создание сайта
Прежде чем перейти к элементам креативного контента вашего сайта, вам необходимо настроить его функциональность с технической точки зрения. Это включает в себя подключение вашего доменного имени и хостинга к вашей учетной записи WordPress.
Платформа CMS, должна пройти через все этапы подключения вашего сайта к вашему хостингу.
После того, как все настроено, вы можете начать поиск по выбору тем в вашем распоряжении через панель управления WordPress. Многие базовые темы можно использовать бесплатно.
Когда вы остановились на одном из вариантов, вы можете установить тему WordPress и начать настраивать ее на сайте. Это можно сделать непосредственно через административную панель сайта WordPress на вкладках «Внешний вид» и «Страницы» в меню.
Тема, которую вы выбрали, будет определять, как будет выглядеть ваш сайт. Вы можете тщательно настроить внешний вид сайта, настроив домашнюю страницу, навигацию, дополнительные страницы и виджеты.
После этого вы можете начать заполнять блог контентом.
Оптимизируйте свой сайт
После того, как вы создали контент и запустили свой сайт в живую, вам нужно будет поддерживать его актуальность и бесперебойную работу. Это включает в себя запуск необходимых обновлений и оптимизацию для поисковых систем.
SEO или поисковая оптимизация является важным компонентом для увеличения видимости вашего онлайн-ресурса и общего трафика. Какой смысл создавать сайт, если его никто не видит?
Одним из способов оптимизации и увеличения ежемесячного трафика является использование контент-маркетинга. Это требует от вас регулярно создавать высококачественные посты, которые посетители сочтут полезными.
Например, если вы блоггер и пишете о туризме, вам следует загружать от двух до трех статей в неделю по этой теме, например, «лучшее снаряжение для походов осенью».
Вы также можете скачать плагины для WordPress, которые улучшают поисковый рейтинг в Google, Yandex и SEO.
Наконец, вы всегда должны отслеживать успех своего сайта, измеряя посещаемость, вовлеченность и другие ключевые показатели эффективности.
Ключевые показатели эффективности включают количество посещений, показатели отказов, просмотры страниц и конверсии событий, которые помогут вам держать руку на пульсе вашего ресурса. Они покажут вам, насколько успешны ваши маркетинговые усилия, и помогут вам последовательно повысить эффективность вашего сайта.
Вы можете отслеживать все, что происходит на вашем сайте, с помощью Яндекс Метрики и Google Analytics.
Вывод
В наше время создание привлекательного сообщества для Вашего продукта очень важно с первых дней. Вы можете создать его на своем сайте или в вашем приложении, а также на других платформах таких как Twitter
И даже в реальной жизни, помогая людям встречаться. Это позволит Вам не только реализовывать продукты, а также исследовать поведение пользователей в режиме реального времени при запуске новых продуктов или увидеть новые возможности для своей аудитории.
Сообщество не должно быть полностью привязано к Вашему бренду. В моем случае неформальное сообщество путешественников довольно слабо связано с «NomadList».
Даже если удается построить благоразумный бизнес, это только при условии, что я энергично вкладываюсь в развитие и верю в движущую силу.
Итак… Помните тот хвост из пользователей «NomadList»? Да, он снова идет вверх! Ура! Ура!



























