Как и куда развиваться фулстеку
Fullstack-разработчиков не всегда делят на джуниоров, мидлов и сеньоров.
Программист с небольшим опытом просто использует выбранный стек для решения всех задач. А эксперт разбирается во всем пуле актуальных технологий и может выбирать, что из них использовать для каждого конкретного проекта.
Рост у фулстеков бывает двух типов:
- Горизонтальный — они растут в своих компетенциях, осваивают больше технологий или полностью уходят во фронтенд или бэкенд.
- Вертикальный — уход в менеджмент и руководство командой. Тут можно развиваться как технический руководитель и вырасти в системного архитектора. Или идти по пути бизнеса и стать продакт-менеджером.
Фулстеки зачастую выбирают вертикальный рост. За счет огромного багажа знаний им проще, чем остальным, продвинуться вверх по карьерной лестнице и занять руководящую позицию. В менеджменте сотрудник, разбирающийся во всех этапах разработки, более востребован, чем узкоспециализированный разработчик.
Что нужно знать веб-разработчику?
 Профессия веб-разработчик: всё, что нужно знать для начала карьеры 14
Профессия веб-разработчик: всё, что нужно знать для начала карьеры 14
Основы программирования
Для успешной работы веб-разработчику необходимо знать основы программирования. Вот некоторые ключевые понятия и навыки, которые следует освоить:
- Алгоритмы и структуры данных: изучение базовых алгоритмов и структур данных, таких как массивы, списки, стеки, очереди, деревья и графы.
- Основы работы с базами данных: знание принципов работы реляционных и нереляционных баз данных, освоение SQL и других языков запросов.
- Принципы объектно-ориентированного программирования: понимание основных концепций, таких как инкапсуляция, наследование, полиморфизм и абстракция.
- Отладка и тестирование: способность находить и исправлять ошибки в коде, а также проводить тестирование для обеспечения корректной работы программы.
Важные языки и технологии
Веб-разработчику следует овладеть важными языками и технологиями, используемыми в веб-разработке. Ниже представлен список наиболее распространенных:
- HTML: язык разметки, используемый для создания структуры веб-страницы.
- CSS: язык стилей, позволяющий задавать внешний вид и форматирование элементов на веб-странице.
- JavaScript: язык программирования, обеспечивающий интерактивность и динамику веб-страниц.
- Фреймворки и библиотеки, такие как React, Angular, Vue.js и jQuery: инструменты, упрощающие разработку и повышающие производительность.
- Бэкенд языки программирования, такие как PHP, Python, Ruby и Node.js: языки, используемые для разработки серверной части веб-приложений.
- Системы управления базами данных, такие как MySQL, PostgreSQL, MongoDB и Redis: инструменты для работы с хранением данных в веб-приложениях.
Навыки и качества успешного веб-разработчика
Аналитическое мышление: способность разбираться в сложных проблемах, находить оптимальные решения и принимать обоснованные решения
Внимание к деталям: умение замечать мелкие ошибки и несоответствия, которые могут повлиять на качество и функционирование веб-приложения.Умение обучаться и адаптироваться: готовность постоянно изучать новые технологии, методы и инструменты, а также адаптироваться к изменяющимся требованиям и условиям работы.Коммуникативные навыки: способность эффективно взаимодействовать с коллегами, клиентами и другими специалистами, передавать свои идеи и предложения, а также понимать потребности и ожидания заказчиков.Организованность и планирование: умение управлять своим временем, задачами и проектами, определять приоритеты и достигать поставленных целей.Творческое мышление: способность придумывать инновационные решения, выходить за рамки стандартных подходов и предлагать оригинальные идеи.Работа в команде: умение эффективно сотрудничать с коллегами, разделять обязанности, помогать друг другу и стремиться к общей цели.
Типы архитекторов #
Да, архитекторы программного обеспечения могут специализироваться в различных областях и выполнять разные роли в зависимости от своего опыта, навыков, и контекста проекта или организации. Вот несколько примеров типов архитекторов ПО:
Архитектор приложений (Application Architect): Этот тип архитектора специализируется на проектировании архитектуры приложений. Они выбирают стандарты для дизайна приложения и определяют, какие подходы к кодированию следует использовать.
Архитектор систем (Systems/Solution Architect): Архитекторы систем обычно работают над более крупными и сложными проектами, они проектируют всю систему и ее взаимодействие с другими системами.
Архитектор предприятия (Enterprise Architect): Эти архитекторы смотрят на более высокий уровень организации. Они строят долгосрочные стратегии для архитектуры всего предприятия, обеспечивая связность между различными проектами и системами.
Архитектор облачных решений (Cloud Architect): Они специализируются на проектировании и внедрении архитектуры облачных решений, включая выбор подходящего облачного провайдера, модели развертывания (public, private или hybrid cloud) и сервисов (IaaS, PaaS, SaaS).
Архитектор данных (Data Architect): Эти специалисты проектируют структуру, интеграцию и защиту данных. Они определяют, как данные будут храниться, потребляться, интегрироваться и управляться в организации.
Таким образом, да, роли архитектора ПО могут быть очень разными и сильно зависят от области деятельности и специфики проектов.
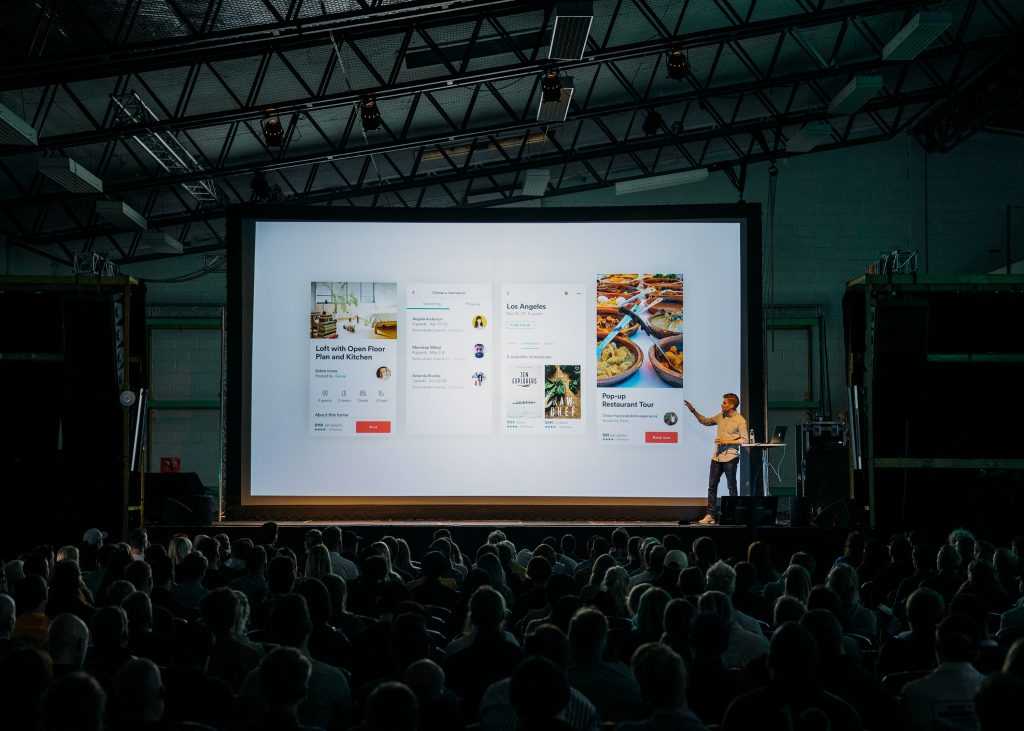
Причина 1. Веб везде, и так будет ещё долго
Вы сейчас в вебе. Все сайты — это веб. У огромной доли компаний и частных специалистов есть сайты, и кто-то должен их обслуживать и поддерживать.
Почти у всего, чем мы пользуемся в интернете, есть веб-версия: у приложений, сервисов, игр; доставок и досуга, бронирований и знакомств, правительств и подполья. В каком-то смысле веб — это основной способ что-то делать в интернете.
В вебе работает огромное количество приложений, которыми вы пользуетесь каждый день: почта, соцсети, чаты и мессенджеры, дизайнерские и редакторские программы, бухгалтерия и онлайн-банки. Есть веб-версия WhatsApp, Telegram и Viber. И Яндекс-почта, и Гугл-почта имеют веб-интерфейс. В вебе работают сервисы «Документы» Яндекса, OnlyOffice, Google Drive.
Куча приложений, которые мы считаем мобильными или десктопными, на самом деле — веб-приложения, запечатанные в какую-то обёртку.
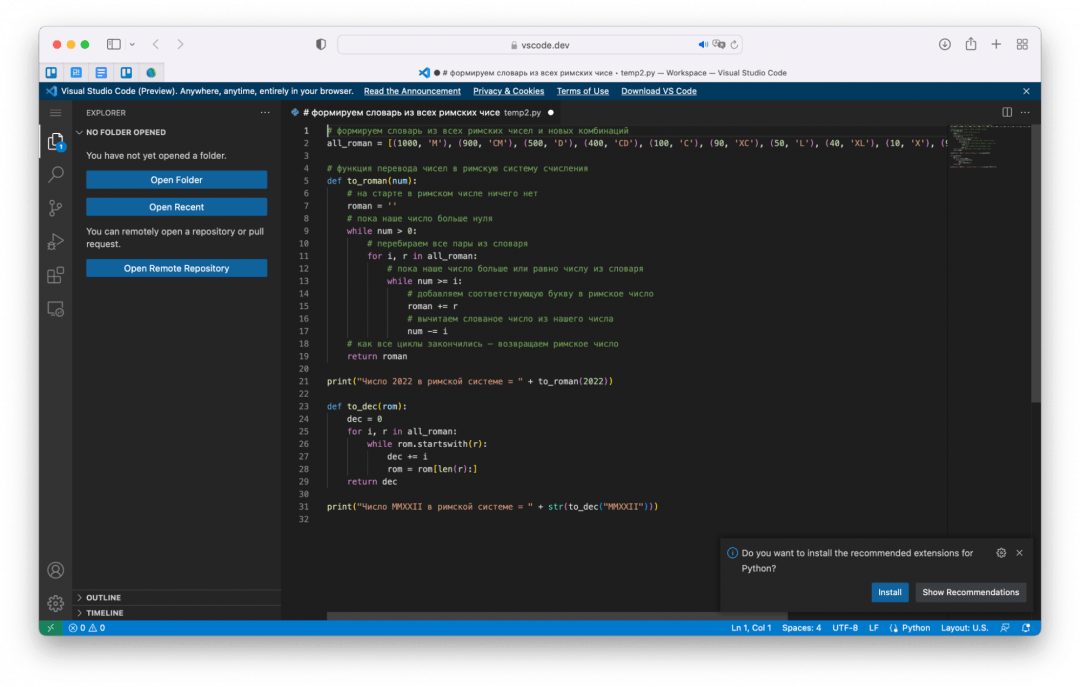
 Даже у редактора кода VS Code есть веб-версия, которая умеет делать почти всё то же самое, что и десктопное приложение
Даже у редактора кода VS Code есть веб-версия, которая умеет делать почти всё то же самое, что и десктопное приложение
Это значит, что вам всегда будет над чем работать. Можно быть разработчиком и пилить сайт конкретной компании; можно пилить сайты на заказ в агентстве; можно делать сложные сайты, которые ведут себя как приложения. У вас никогда не будет недостатка работы.
Риск в том, что у части компаний и людей отпадает необходимость в сайтах благодаря соцсетям. Сейчас можно вести бизнес без сайта, пользуясь только маркетплейсами и соцсетями.
Другой риск — веб-конструкторы типа Readymag и Tilda. Чтобы делать на них сайты, не нужен веб-разработчик. Но самим компаниям Readymag и Tilda нужны веб-разработчики ![]()
Ещё про веб и приложения:
Что такое HTML (и почему это важно)
Single Page Application: как работает сайт-приложение
Что нужно поставить на компьютер, чтобы делать сайты
Как сделать свой сайт за 10 минут без программирования
Зарплата веб-разработчика в 2022 году
Зарплата веб-разработчика очень зависит от города, должности, компании и требуемых навыков. Ориентировочный разброс — от 50 до 100 тысяч на стартовых позициях и от 150 до 300 — на старших. Но это не гарантия, а только ориентир.
Главный риск в карьере веб-разработчика — конкуренция. Веб-разработчиков много, работы для них много, но когда рынок заполнен, цены склонны снижаться. Это не как программисты Java или Ruby, которых трудно найти и легко потерять. В веб-разработке много работы, много исполнителей и не самые высокие зарплаты в ИТ.
Ещё про зарплаты:
- Если вы программист, возьмите денег
- Зарплата 180 000. Что нужно уметь разработчику
- 116 тысяч рублей в месяц — средняя зарплата для фронтенда. Как им стать
- 130 тысяч рублей за работу бэкенд-разработчика. Что это значит?
Что в Практикуме
У «Яндекс Практикума» есть курс «Веб-разработчик», в котором готовят к работе в индустрии. В чём основные фишки:
- Обучение в интерактивном тренажёре.
- Работа над проектами — сайтами и веб-приложениями.
- Дополнительные проекты для заказчиков (если захотите).
- Обучение группой и поддержка наставников.
- Персональный код-ревью.
- После обучения — помощь карьерного центра.
- Программа курса соответствует запросам рынка.
Есть два варианта обучения: длинные курсы и буткемп. Длинные идут от 10 до 18 месяцев в зависимости от специализации. Буткемпы — вдвое быстрее, но интенсивно.
Есть бесплатный период, чтобы попробовать и проверить, нравится ли вам. В бесплатный период не нужно привязывать карточку, просто начинаешь заниматься.
Посмотрите всё сами: Курс веб-разработки в Практикуме
What is a Full Stack Web Developer?
Full stack technology covers the entire depth of a computer system application, and full stack developers bridge two distinct realms in web development: the front end and the back end.
The front end comprises everything visible and interactive to the client or site visitor. In contrast, the back end encompasses all the servers, databases, and internal architecture driving the application, typically hidden from direct user interaction.
An analogy to understand the entire stack is to picture a restaurant. The front end embodies the well-decorated, comfortable seating areas where patrons savor their meals. The kitchen and pantry constitute the “back end,” usually concealed from the customer’s sight. In this analogy, chefs (developers) retrieve ingredients stored in the pantry (the database), prepare them in the kitchen (the server), and serve fully prepared dishes (information) to the customer.
Front end developers focus on optimizing the visible parts of an application for web browsers and mobile devices. Front-end platforms are commonly constructed using HTML, CSS, and JavaScript. However, pre-packaged code libraries or content management systems like WordPress can also be employed.
In contrast, back-end developers refine the software code that interacts with servers, databases, or other proprietary software, enabling the conveyance of information to front-end interfaces. Full stack developers, versed in front and back end, navigate both disciplines seamlessly.
The term “full stack developer” came about in the early days of the internet, when websites were small and basic enough for a single person to handle all parts of site development. The web has become increasingly complex over the decades. It is now difficult, but not impossible, for a single developer to handle every facet of site or application design thanks to the development of machine learning, predictive computing, and responsive design.
Modern businesses often rely on teams of developers responsible for network equipment, virtual machines, and vast databases. A comprehensive understanding of these emerging technologies takes time to develop. Developers who master these intricacies are versatile enough to transition smoothly between front-end and back-end development, capable of tackling any task their team requires.
What is a full stack developer?
A full stack developer is a web developer who works on both front end and back end web development. To become a full stack developer, you’ll need to be well-versed in front end development, back end development, and all the pieces in between that make each side work together. Here’s what a full stack developer is and how to become one.
Front end development gives you the chance to be creative and inventive. Back end lets you be analytical and problem-solve. A full stack developer bridges these two worlds together, making it an all-encompassing position.
You might work on the full spectrum; everything from talking to the client about their needs to delivering the final product. You work could include:
Databases: Creating the original storage for all information in the website (from basic outlines to customer data once the site is live).
Infrastructure: Basic connections between the database and rudimentary feature set.
Website construction: Building the base of a website in command line code.
Servers: Setting up online hosting so your website will be live online.
Problem-solving: Everything from identifying how best to build the site (to solve a customer problem) to troubleshooting when a line of code doesn’t produce the intended result.
Design: Everything from placement of certain objects on the web page all the way down to details like button color or font.
Mobile app development: Building a website optimized for tablets and smartphones.
Full stack developers cover a range of work and responsibilities, so you won’t be limited to just this list. It’s an all-encompassing position within the tech world, giving it more fluid and motion than strictly front end or back end developers.
JavaScript для веб-разработчика: Почему важно знать?
JavaScript является одним из основных языков программирования для веб-разработки, и его знание имеет ряд преимуществ:Универсальность: JavaScript широко используется для создания интерактивных веб-страниц, веб-приложений и даже серверных приложений.Разнообразие возможностей: с JavaScript можно создавать сложные анимации, обрабатывать пользовательские события и работать с данными на стороне клиента.Востребованность на рынке труда: знание JavaScript считается важным навыком для веб-разработчиков, и специалисты, знакомые с этим языком, востребованы на рынке.
Основы JavaScript и его применение
Основы JavaScript включают:
- Синтаксис и структура: переменные, типы данных, операторы, циклы и условные операторы.
- Функции: создание, вызов и аргументы функций.
- Объекты и массивы: создание, доступ к свойствам и методам, манипуляции с данными.
- DOM (Document Object Model): доступ и изменение элементов HTML на странице.
- События: обработка пользовательских действий и взаимодействие с элементами страницы.
Библиотеки и фреймворки на базе JavaScript
Библиотеки и фреймворки на базе JavaScript значительно упрощают и ускоряют разработку веб-приложений. Вот некоторые популярные из них:
- jQuery: легковесная библиотека, упрощающая работу с DOM, обработку событий и анимацию.
- React: фреймворк, разработанный Facebook, предназначенный для создания интерфейсов пользовательских веб-приложений с помощью компонентов.
- Angular: платформа, разработанная Google, для создания динамических веб-приложений с использованием двусторонней привязки данных и модульной архитектуры.
- Vue.js: прогрессивный фреймворк для построения пользовательских интерфейсов, который облегчает интеграцию с другими проектами и библиотеками.
Преимущества и недостатки
Каждая профессия – это плюсы и минусы. О них требуется узнать еще задолго до того, как начать продвижение по карьерной лестнице. Development – не является исключением. Особенно рассматривая Full-Stack направление.
Плюсы – чем хорошо направление
В сети всегда можно найти немало информации о том, чем хороша и плоха та или иная деятельность. У фулл-стек разработки выделяют следующие плюсы:
- Высокий уровень востребованности. Пример – в Москве вакансий на соответствующую должность очень много. Компании набирают как новичков, так и опытных специалистов.
- Достаточно простое и легкое погружение. Особенно если в деятельность вникать постепенно, не пытаясь охватить сразу весь фулл-стек.
- Достойный уровень заработка. Комментарии программистов подчеркивают, что можно начать зарабатывать до 500 000-700 000 рублей в месяц.
- Возможность трудоустройства в иностранные фирмы. Этого удается добиться не всем, но постараться стоит.
- Комфортный график работы. После того, как специалист покажет себя с лучшей стороны, он сможет подстраивать деятельность «под себя». Многие говорят о «свободном графике».
Стоит обратить внимание и на то, что соответствующая область идеально подходит для удаленного труда. Собственные дела, работу и даже обучение можно совмещать, если устроиться программистом (не обязательно full-stack)
Минусы – на что обратить внимание
Фулл-стек – это не самое простое направление в сфере разработки программного обеспечения. К его недостаткам можно отнести следующие моменты:
- Огромное количество обязанностей. Особенно это касается ситуаций, когда человек не определился со специализацией.
- Необходимость поиска креативных и нестандартных решений. Иногда это сложнее, чем кажется. Полученные знания на практике применить бывает весьма проблематично.
- Повышенный уровень стресса и ответственности. Рассматриваемый специалист будет отвечать за весь проект. Готовые приложения и их работоспособность зависят от соответствующего кадра в компании.
- Ненормированный рабочий график. Для некоторых данный момент становится минусом. Такой вариант не подойдет тем, кто не умеет планировать свой день.
А еще универсалу бывает трудно разобраться во всех технологиях и нюансах поставленных перед ним узкоспециализированных задач. Приходится дополнительно привлекать специалистов, которые занимаются только фронтендом, версткой или бэкендом.
Обучение – это еще один момент, достойный внимания. Работнику придется все время учить «что-то новое», чтобы его программа работала согласно последнему слову программирования. Это намного сложнее, чем может показаться изначально.
What is Full Stack Development?
Full Stack Development (FSD) is a term used to describe the process of developing a complete web or mobile application. A full-stack developer is responsible for all aspects of the development process, from front-end design to back-end programming. FSD can be contrasted with what is known as front-end development or back-end development. The front-end development focuses on designing and building the user interface and experience. In back-end development, the focus is on developing the functionality and logic that powers the application. Full stack developers have a more holistic view of the development process.
Как найти своего первого клиента на веб-разработку (или стать фрилансером)
Теперь, у вас как у веб-разработчика, есть два варианта. Вы можете: 1) попытаться получить постоянную работу в компании или 2) пойти путем фриланса и искать заказы онлайн.
Я рекомендую фриланс. Хотя он не дает такую же гарантированную оплату, что и полная занятость, у этого вида работы есть три преимущества:
- Свобода : больше нет начала рабочего дня и конца рабочего дня. Вы все еще можете работать в те же часы (или больше ), но ваш график, местонахождение и условия жизни полностью зависят от вас;
- Деньги : как только вы станете хорошим фрилансером, у вас будет больше шансов заработать больше денег (и не ждать ежемесячного трехпроцентного повышения );
- Престиж : со временем у вас будет возможность развить личный бизнес и бренд настолько, что в конечном итоге это гарантирует постоянный приток новых клиентов.
В этом разделе мы сосредоточимся на том, как web программисту стажеру получить свой первый фриланс-заказ…
Используйте биржи вакансий
Большинство фрилансеров нашли свои первые проекты по веб-разработке на биржах. Это может быть полезно для накопления опыта, но не нужно использовать их в качестве долгосрочной стратегии.
Качество клиентов там может варьироваться. Некоторые могут быть замечательными. Другие — нет.
Часто на таких биржах попадаются заказчики, не имеющие опыта в вопросах найма. Это может создать множество проблем, когда вы попытаетесь работать с ними.
Сильная зависимость от бирж не оставит вам возможности начать создавать свой собственный бренд. Привлечение «входящего» внимания к вашей работе в конечном итоге даст лучших (и самых платежеспособных ) клиентов.
Но это неплохой вариант для начала.
Помните, что каждый заказ, который вы получаете таким образом поможет получить необходимый практический опыт для работы в будущем.
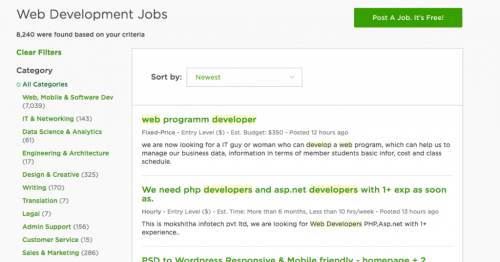
Также довольно легко начать работу на досках объявлений… Ниже приведен скриншот поиска по UpWork :

Создайте сайт-портфолио
Чтобы быстрее находить клиентов, создайте резюме web программиста и сайт портфолио. На нем вы сможете продемонстрировать свои последние проекты, отзывы клиентов, предоставить потенциальным клиентам удобный канал для связи.
Вот несколько советов по созданию сайта-портфолио:
- Используйте отзывы от своих предыдущих и текущих клиентов . Это даст посетителям уверенность в том, что вы отлично работали в прошлом и что другие были рады работать с вами.
- Подчеркните свои преимущества . В чем вы хороши, что отличает вас от других?
- Опубликуйте важные данные о себе — имя, короткую версию истории о том, как и почему вы стали веб-разработчиком.
- Ответьте на вопрос «Что веб-разработка значит для меня?» . Опишите преимущества работы с вами.
Нетворкинг
Старайтесь каждый месяц посещать, по крайней мере, 2-3 мероприятия. Если вы живете недалеко от большого города, это не должно составить труда.
Ориентируйтесь на мероприятия, которые привлекают предпринимателей, поскольку эти люди, скорее всего, захотят создать новый сайт.
Полное руководство инженера по стеку
Когда вы новичок и только начинаете свой путь обучения, вы можете потратить больше времени на поиски того, что нужно изучить, вместо того, чтобы учиться на самом деле. И есть чему поучиться, когда дело доходит до полнофункциональной веб-разработки, которая может быть ошеломляющей и пугающей. В следующих разделах мы обсудим множество различных технологий, которые вам необходимо изучить, и многие другие, которые не перечислены.
Невозможно научиться всему сразу, как и невозможно стать во всем знатоком. Это руководство является предложением и отправной точкой. Он предоставляет основы, которые вы можете позже расширить. Помните, что потребуется время, чтобы стать полноценным разработчиком. Может потребоваться некоторое количество проб и ошибок, чтобы найти график обучения и распорядок, которые вам подходят и работают для вас, поскольку у вас могут быть обязательства, такие как забота о семье, работа на полную ставку или любые другие жизненные обязательства. Успех не является линейным.
Ключ к успеху — оставаться последовательным и побеждать прокрастинацию. Составьте план и отведите какое-то время каждый день — будь то только полчаса или один час. Час в день лучше, чем вообще ничего не программировать. Не забывайте отдыхать и отрываться от экрана, чтобы не перегореть в процессе. Теперь давайте рассмотрим некоторые технологии, которым вам следует научиться, чтобы стать полноценным веб-разработчиком в 2022 году.
Что нужно знать и уметь fullstack-разработчику
Fullstack-разработчик должен обладать знаниями в двух основных областях: бэкенд- и фронтенд-разработке. В каждой из них свои языки программирования, фреймворки и библиотеки. Поговорим о них подробнее.
Языки разметки и программирования
Для разработки клиентской части веб-приложения пригодятся HTML, CSS, JavaScript.
HTML — это язык гипертекстовой разметки. Он позволяет создать структурированную веб-страницу с заголовками, подзаголовками, основным текстом, ссылками и другими элементами.
CSS — это язык каскадных таблиц стиля, позволяющий задать для разных элементов разное оформление. Например, можно указать конкретный шрифт и его размер для заголовков.
JavaScript — это язык программирования, который используется для управления интерактивными элементами: меню, кнопками, анимациями и так далее. С его помощью можно создать веб-интерфейс разной сложности.
Для разработки серверной части используют разные языки программирования: PHP, Python, Ruby, Java и другие. Их выбор зависит от конкретной компании и проекта. Начинающие специалисты обычно знают один из них на хорошем уровне и постепенно осваивают другие, когда в этом появляется необходимость в проектах.
Библиотеки, фреймворки и платформы
Для ускорения разработки веб-приложений используют библиотеки, фреймворки и платформы. Это шаблоны типовых решений и правил работы с ними, позволяющие облегчить написание кода. Разберём те из них, которые чаще всего встречаются в вакансиях.
Для клиентской части используются:
- React — JavaScript-библиотека для создания графического интерфейса веб-сайтов.
- JavaFX — платформа на Java, для создания графических интерфейсов как для настольных, так и для веб-приложений.
- Vue.js — JavaScript-фреймворк для создания пользовательских интерфейсов в проектах, использующих JS-библиотеки.
Для написания серверной части будут полезны:
- NestJS — фреймворк для создания серверных приложений с поддержкой TypeScript.
- Node.js — платформа, основанная на движке, преобразующем JavaScript-код в универсальный код. Благодаря этому разработчик может взаимодействовать с устройствами ввода-вывода и использовать библиотеки других языков программирования.
- Express.js — фреймворк для создания веб-приложений и API. Используется в связке с Node.js.
- Angular — фреймворк для работы с TypeScript. Служит для создания и тестирования одностраничных веб-приложений.
- Laravel — PHP-фреймворк для быстрой разработки сайтов.
СУБД (системы управления базами данных)
Для работы с серверной частью потребуется изучить язык запросов SQL и систему управления базами данных: MySQL, PostgreSQL или другую. Иногда в вакансиях указывают MongoDB.
Начиная с уровня мидл-разработчика необходимы знания ORM. Аббревиатура расшифровывается как object relational mapping, или «объектно-реляционное отображение». ORM позволяет работать с базами данных с помощью методов объектно-ориентированного программирования без использования SQL-запросов. Это удобно для разработчика, так как он может писать привычный для себя код.
К ORM-решениям относят:
- Hibernate — библиотека для Java. Она абстрагирует написание SQL-запросов и обработку результатов, предлагая API для работы с данными и работу через привычные объекты Java.
- SQLAlchemy — библиотека на языке Python для взаимодействия с реляционными базами данных.
Git
Система контроля версий Git используется для управления версиями исходного кода программ. Она синхронизирует работу разработчиков над одним проектом и хранит промежуточные версии кода для отката к ним при необходимости. Например, при выявлении критических ошибок в работе веб-приложения.
Принципы работы веб-серверов, HTTP-протоколов и конкретных платформ
Для разработки сайтов важно знать, как работает современный интернет и как компьютеры обмениваются друг с другом информацией
Перспективы карьерного роста веб-дизайнера
Веб-дизайнер — это перспективная профессия с возможностью карьерного роста и развития в различных направлениях. Начальным уровнем работы веб-дизайнера может быть позиция стажера или джуниора. Далее веб-дизайнер может продвигаться в должности сениора, тимлида, руководителя отдела или работать в качестве фрилансера.
Для продвижения в карьере веб-дизайнеру необходимо постоянно совершенствовать свои профессиональные навыки. Также необходимо следить за изменениями в индустрии. Это может включать изучение новых программ и технологий, участие в конференциях и семинарах, а также работу над сложными проектами.
Повышение квалификации и развитие профессиональных навыков могут привести к повышению заработной платы веб-дизайнера. Заработная плата веб-дизайнера может варьироваться в зависимости от места работы, опыта, квалификации и сложности проектов. Как правило, заработная плата junior веб-дизайнера начинается от 50 000 рублей в месяц. Заработная плата опытных специалистов.
Подводя итоги, можно сказать, что веб-дизайнер — это творческая профессия, которая требует от человека не только знаний и умений, но и способности проявлять креативность и инновационный подход к работе. Однако, веб-дизайнер также должен уметь работать в команде, общаться с заказчиками и учитывать их потребности при разработке дизайна веб-ресурсов.
Для того чтобы стать веб-дизайнером, не обязательно иметь профильное образование. Существует множество онлайн-курсов и программ, которые позволяют получить необходимые знания и навыки в области веб-дизайна.
Для успешной карьеры веб-дизайнера необходимо иметь опыт работы в данной области и портфолио успешных проектов
Также важно постоянно совершенствовать свои профессиональные навыки и следить за последними тенденциями в дизайне
Веб-дизайнеру предоставляются широкие возможности для карьерного роста и профессионального развития. Это может включать продвижение в должности, развитие новых навыков и повышение заработной платы. Кроме того, веб-дизайнер может стать фрилансером и работать над проектами самостоятельно. Также веб-дизайнер может стать предпринимателем, что может привести к успеху и процветанию в профессиональном плане.



























