Пример: как создать своё приложение в конструкторе
Допустим, у нас есть несколько новостных сайтов про IT и разработку, которые поддерживают экспорт в RSS. Почему бы не объединить их в одно новостное приложение для Android? Возьмём самый простой из всех описанных в статье конструкторов — AppsGeyser. На то, чтобы создать приложение в нём, у нас ушло буквально 10 минут.

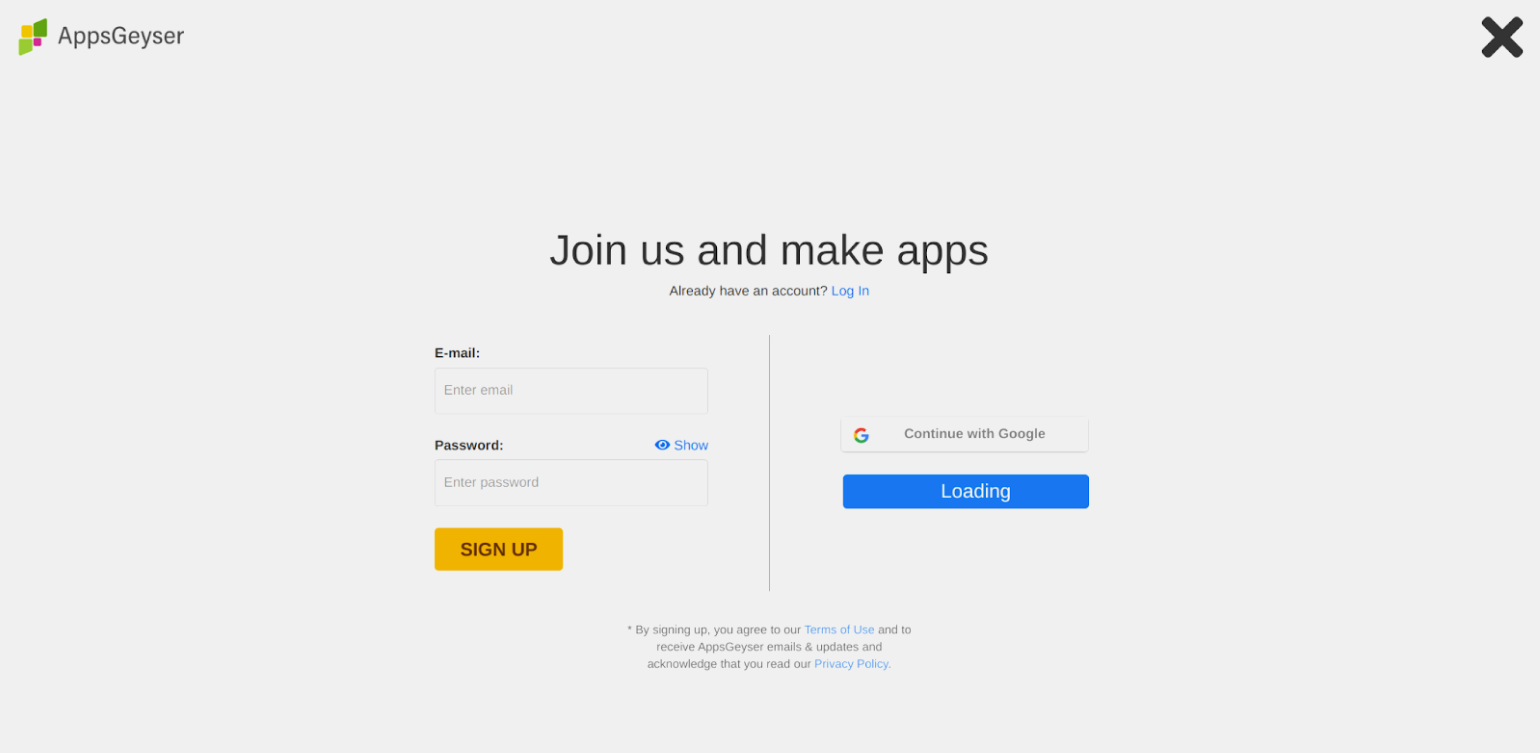
Скриншот: AppsGeyser / Skillbox Media
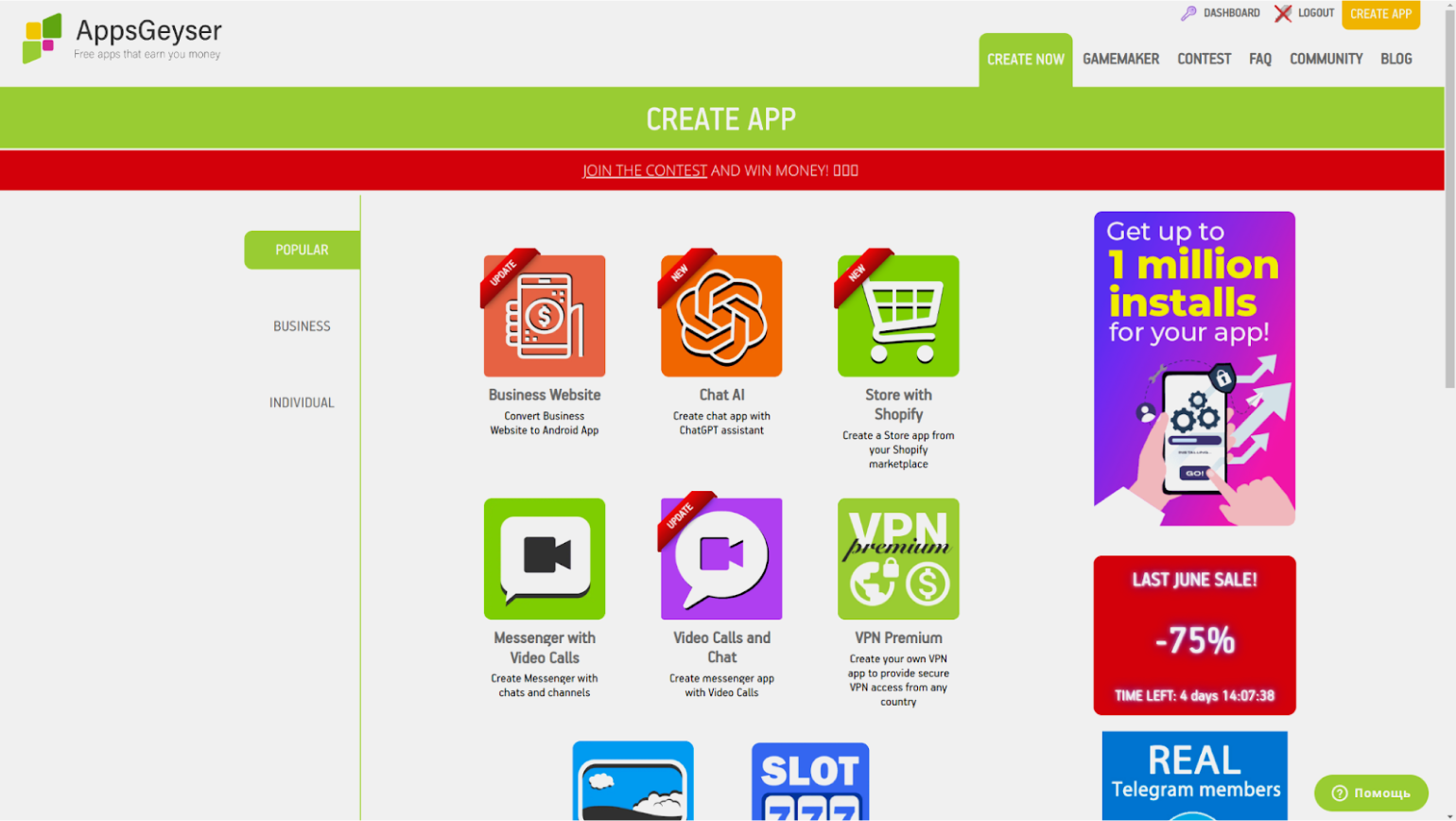
Сразу после входа система предложит создать первое приложение. Соглашаемся и попадаем на страницу выбора шаблона.

Скриншот: AppsGeyser / Skillbox Media
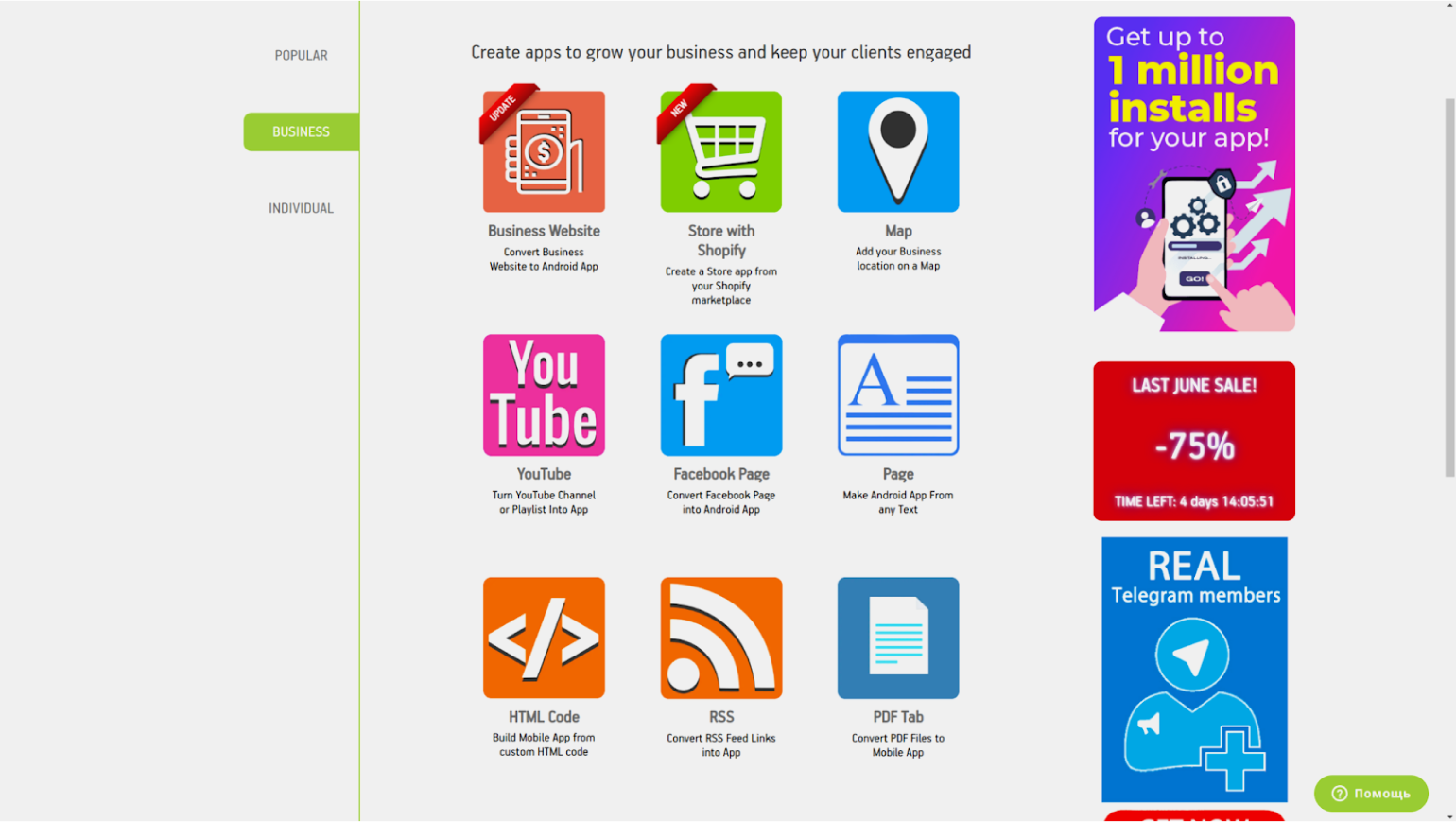
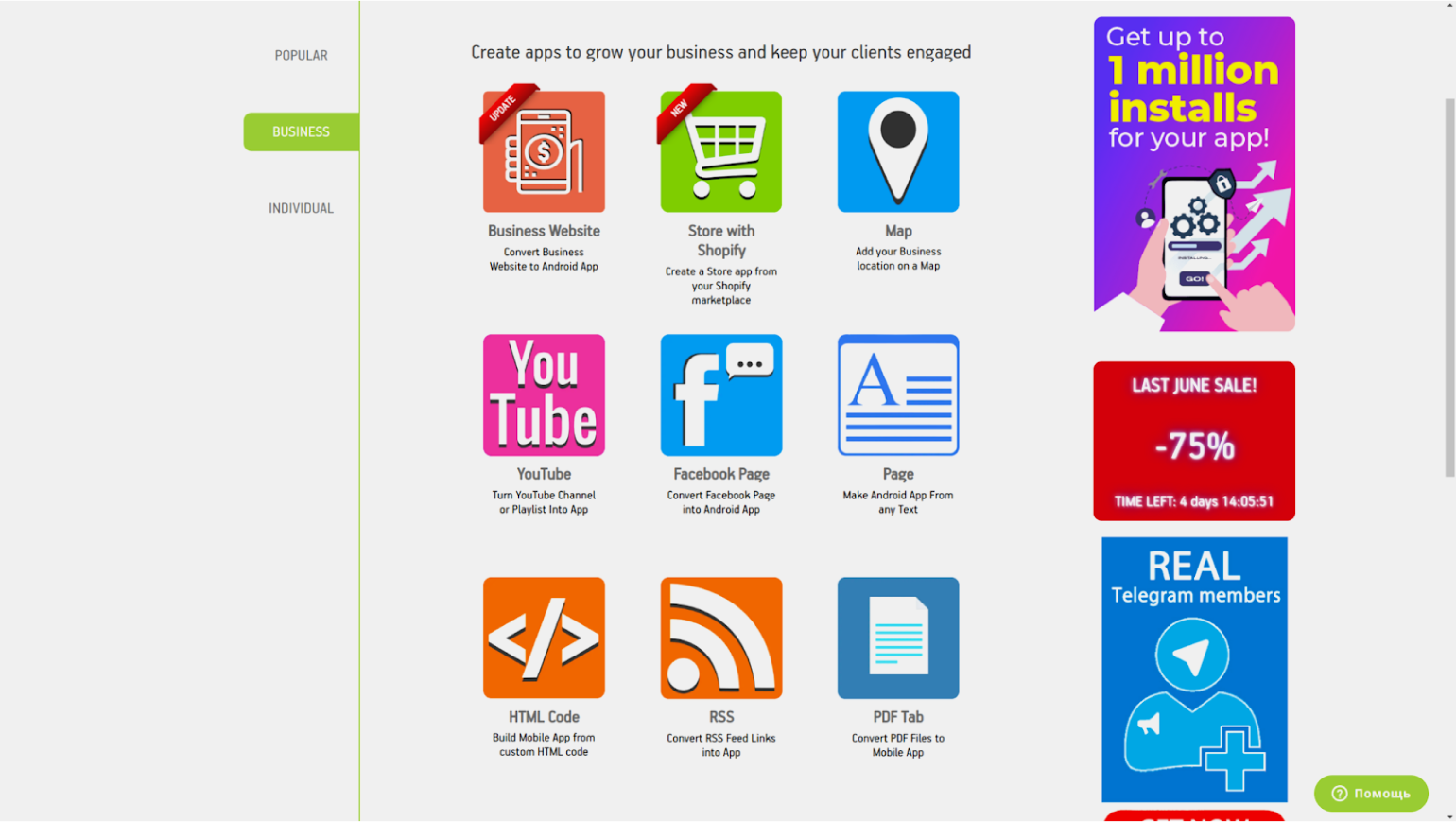
Выбираем шаблон RSS из раздела Business.

Скриншот: AppsGeyser / Skillbox Media
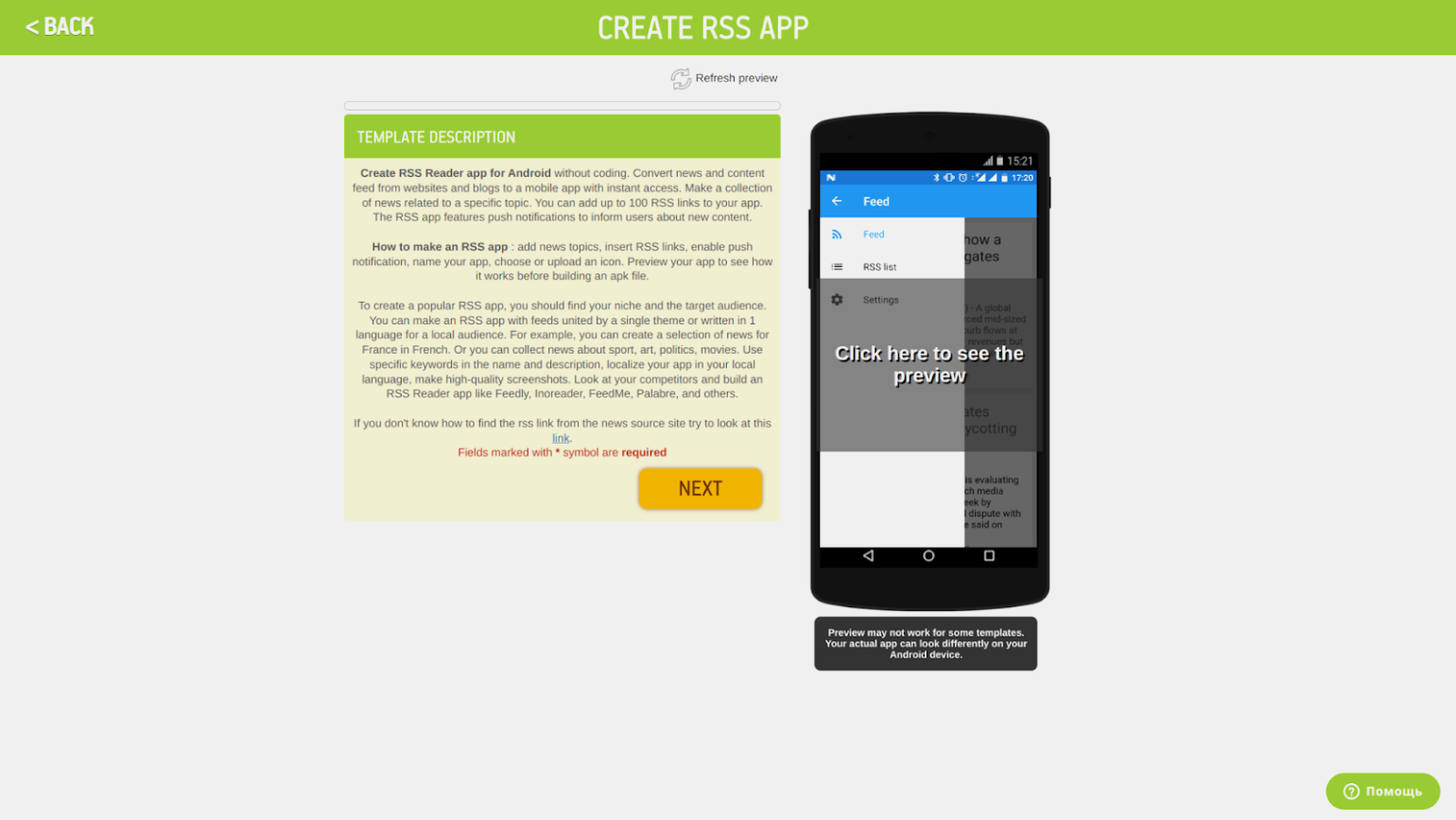
На следующей странице нажимаем Click here to see the preview (работает не для всех шаблонов), чтобы видеть изменения в приложении сразу. Щёлкаем на кнопку Next.

Скриншот: AppsGeyser / Skillbox Media
Теперь вводим названия RSS-лент и ссылки на них, а также отмечаем галочкой пункт Enable push notifications, если хотим получать уведомления о новых статьях. Жмём Next.

Скриншот: AppsGeyser / Skillbox Media
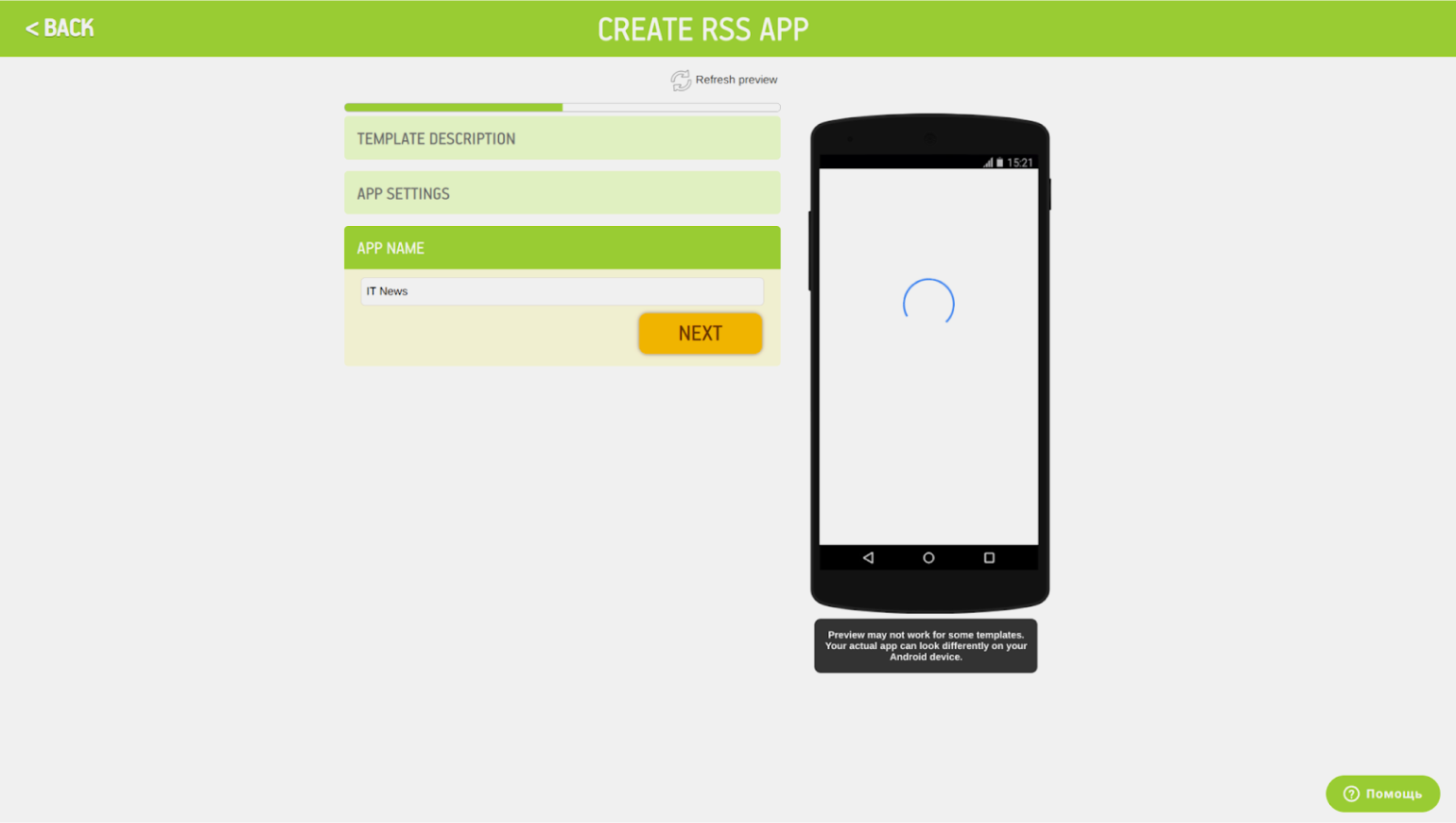
Придумываем название для приложения и двигаемся дальше.

Скриншот: AppsGeyser / Skillbox Media
Пришло время выбрать иконку. Чтобы добавить свою, выбираем пункт Custom icon и нажимаем кнопку Upload, указав путь до изображения (размер 512 × 512 пикселей).

Скриншот: AppsGeyser / Skillbox Media
- Ползунком приближаем или отдаляем изображение так, чтобы иконка полностью поместилась в светлой области, жмём Crop, а затем Next и Create.
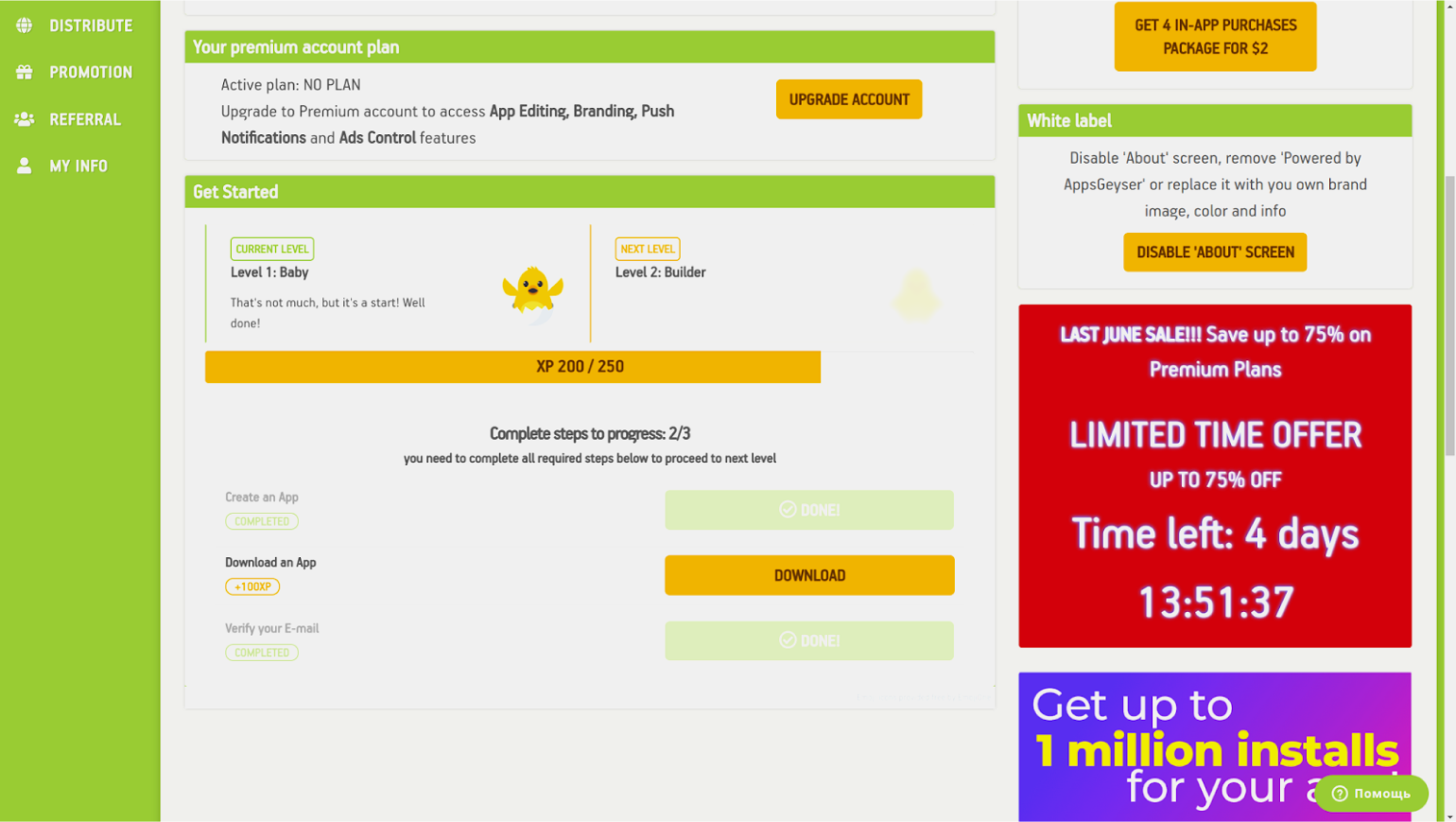
- Мы оказались на странице с выбором подписки. Если не нужна — игнорируем и переходим в раздел Dashboard в меню слева. Там, чуть ниже на странице, есть раздел Download an App и кнопка Download, щёлкнув по которой, мы попадём на страницу загрузки приложения.

Скриншот: AppsGeyser / Skillbox Media
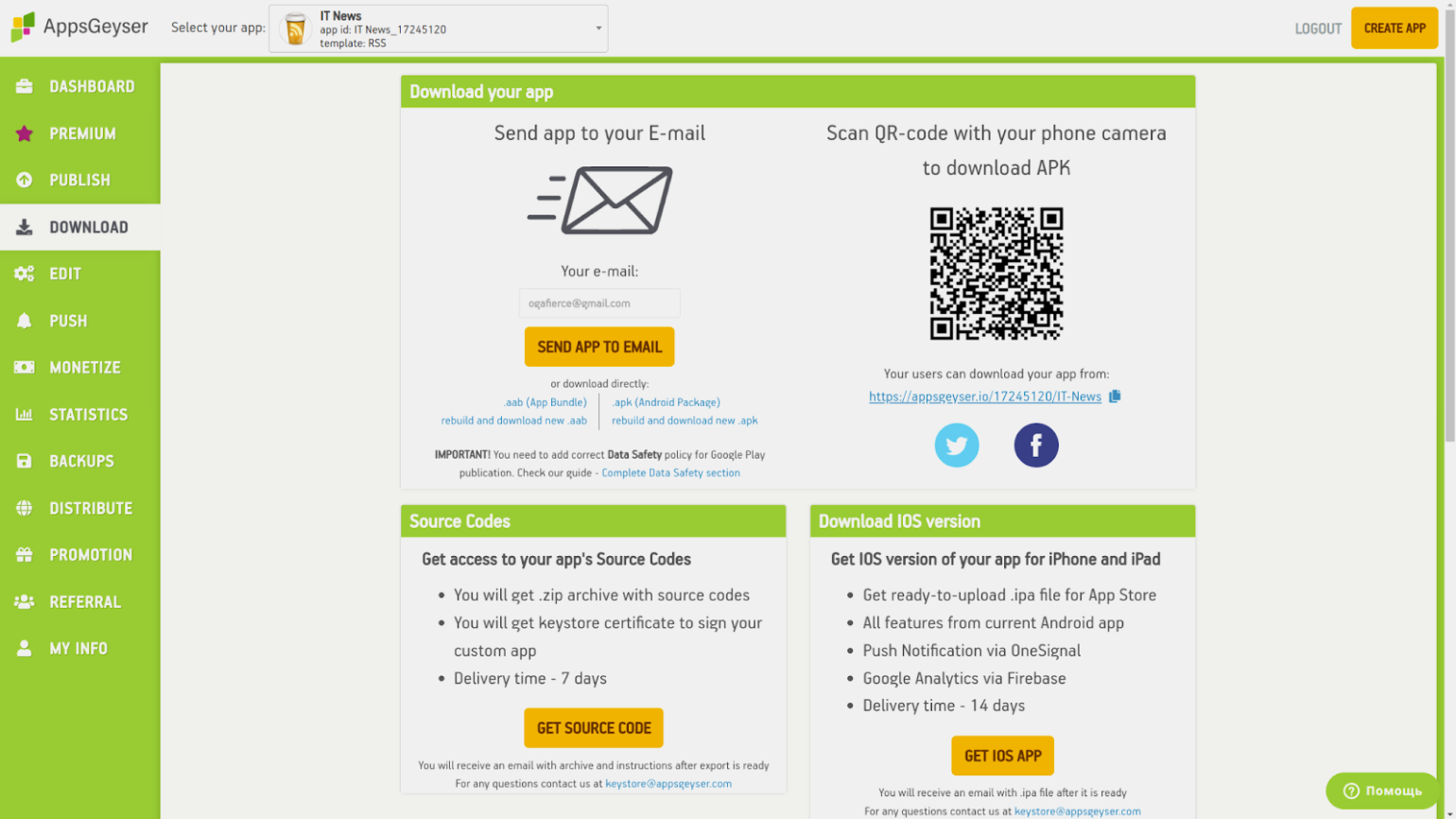
На странице загрузки можно скачать приложение для Android, iOS или запросить исходный код.

Скриншот: AppsGeyser / Skillbox Media
Вот и всё! Наше приложение собрано и готово к установке. Можно пользоваться.
Создайте приложение без кодирования
Конструктор приложений No Coding от Appy Pie является уникальным и наиболее предпочтительным для разработчиков по следующим причинам:
- Ни одно приложение для кодинга не может быть создано бесплатно.
- Создайте приложение без кодирования за считанные минуты.
- Навыки кодирования не требуются.
- Приложения для кодирования не публикуются и не распространяются в Apple App Store и iTunes Store.
- Приложения можно легко монетизировать с помощью рекламы, зарабатывайте на своих приложениях, пока спите.
- Издатели приложений получают аналитику приложений в режиме реального времени, вносят изменения для увеличения пользовательской базы вашего приложения.
Независимо от того, обладаете ли вы знаниями в области разработки приложений или нет, с конструктором приложений Appy Pie, не требующим кодирования, создание потрясающих приложений для iOS и Android – дело двух минут. Да! Это правда. Благодаря интерфейсу drag and drop, Appy Pie’s no coding app builder обладает широким спектром функций, которые обязательно помогут вам эффективно воплотить ваши уникальные идеи приложений в реальность. Создайте свое приложение с помощью программы Appy Pie’s No Coding Android или iPhone App Maker онлайн уже сегодня!
Полезные сервисы для веб-разработки
Часто бывает так, что та или иная программа нужна срочно и желательно бесплатно. Если у вас нет времени на поиск решений – вот несколько лучших бесплатных инструментов для разработчиков, которые мы выбрали на сайте free-for.dev:
- Bitbucket – это больше, чем просто управление кодом Git. Предоставляет командам единое место для планирования проектов, совместной работы над кодом, тестирования и развертывания. Неограниченные публичные и частные Git-репозитории для 5 пользователей с Pipelines для CI/CD.
- Abstract API – набор API для различных вариантов использования, включая геолокацию IP-адресов, определение пола или даже проверку электронной почты.
- Getscreen.me – удаленный доступ через браузер. Без этого в наше время никак. Есть интеграции с популярными сервисами и расширение для браузера Chrome. Работает на Windows, Linux, Mac, Android. Бесплатно для двух устройств.
- HeySpace – инструмент управления задачами с чатом, календарем, временной шкалой и видеозвонками. Бесплатно для 5 пользователей.
- Directus – платформа открытых данных для мгновенного превращения любой базы данных SQL в API и красивое приложение без кода. Полностью бесплатная, никаких ограничений. Миграция не требуется.
- codacy.com – автоматизированные обзоры кода для PHP, Python, Ruby, Java, JavaScript, Scala, CSS и CoffeeScript, бесплатно для неограниченного количества публичных и частных хранилищ данных.
- Namae – не знаете, как назвать свой проект? Воспользуйтесь поиском на различных сайтах, таких как Github, Gitlab, Heroku, Twitter, Netlify, на предмет доступности названия проекта. Также позволяет анализировать доступность доменов.
- Bird Eats Bug – незаменимый сервис для любого разработчика (ведь баги бывают у всех). Благодаря Bird вы будете получать больше информации о проблемах и подробные шаги по их устранению (включая скриншоты и записи экрана), что позволит сэкономить время и ресурсы при составлении отчетов об ошибках.
- Authress – аутентификация входа в систему и контроль доступа, неограниченное количество поставщиков идентификационных данных для любого проекта: Facebook, Google, Twitter и другие. Первые 1000 вызовов API бесплатны.
- pubnub.com – платформа API для разработчиков, которая обеспечивает инфраструктуру реального времени в приложениях. Служит основой для онлайн-чата, живых событий, геолокации, удаленного управления IoT и обновлений в реальном времени в тысячах организаций (среди которых Adobe, Atlassian, Peloton и другие).
- Localeum – платформа локализации для продуктовых команд, интеграция в CI/CD. Позволяет одновременно делать переводы и заниматься разработкой.
- CurrencyApi – API курсов обмена валют и конвертации для 152 наименований валют (в том числе криптовалюты). Позволяет интегрировать конвертацию валют в ваше мобильное приложение, веб-сайт, платформу электронной коммерции и многое другое.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Buildfire
Одна из самых простых платформ для разработки мобильного софта под iOS и Android. Конструктор совмещает удобный интерфейс и универсальный набор шаблонов, которые легко освоит даже новичок. При этом Buildfire содержит low code-элементы и предлагает пользователям загрузить свой SDK — это поможет оптимизировать настройки и выбрать более сбалансированное решение для будущего ПО.
Возможности:
-
Панель мониторинга активности.
-
Тестирование совместимости.
-
Контроль доступа и аутентификация.
-
Инструменты для управления контентом и совместной работы.
-
Встроенное тестирование.
-
Возможность разработки веб-приложений.
Плюсы:
-
Автоматизация бизнес-процессов.
-
Подходит как для корпоративных, так и для потребительских приложений.
-
Повышенный уровень безопасности.
Минусы:
-
Каждый тариф ограничен объёмом памяти.
-
Нет готовых интеграций.
-
Высокие цены.
Стоимость тарифов варьируется от 100 до 499 $ в месяц. При этом каждый пакет можно попробовать бесплатно в течение двух недель.
|
Название |
Краткая характеристика |
Цены (за месяц) |
Бесплатный тариф |
|
Kodika |
Более 1000 готовых шаблонов и лучшие возможности для интеграции |
14,9 € (при оплате за год два месяца в подарок) |
+ |
|
FlutterFlow |
Собственный API и множество виджетов |
От 30 до 70 $ |
+ |
|
Bubble |
Для проектирования, запуска и хостинга сложных ПО |
От 29 до 349 $ |
+ |
|
Glideapps |
Приложения на основе электронных таблиц |
От 49 до 249 $ |
+ |
|
Adalo |
Универсальный конструктор для множества ниш |
От 36 до 200 $ |
+ |
|
Shoutem |
Ориентирован на e-commerce приложения |
От 49 до 149 $ |
14-дневная пробная версия |
|
App Maker |
Для простых и быстрых проектов |
От 49 до 199 $ |
— |
|
Appsfera |
Для малого и среднего бизнеса |
От 790 до 4790 ₽ |
+ |
|
AppsGeyser |
Для софта на основе контента с веб-страниц, YouTube, RSS-каналов и прочих источников |
От 1,5 до 10 $ |
+ |
|
Draftfire |
Широкий набор функций и глубокая кастомизация оригинальных макетов |
От 29 до 249 $ |
14-дневная пробная версия |
|
Mobincube |
Один из самых многофункциональных сервисов |
От 2,99 до 99,99 $ |
+ |
|
Buildfire |
Шаблонный, но гибкий конструктор |
От 100 до 499 $ |
14-дневная пробная версия |
|
AppMaster |
Мощный сервис на базе ИИ |
От 165 до 855 $ |
+ |
Перечень приведённых сервисов далеко не исчерпывающий. Создать мобильное приложение также можно на App inventor, Mo-apps, Goodbarber, Softr и множестве других no-code-платформах.
Расширение возможностей инноваций с помощью разработчиков приложений без кода
Когда мы завершаем наш обзор лучших разработчиков приложений без кода, становится ясно, что сфера разработки приложений претерпевает трансформационные изменения. Эти платформы, каждая из которых обладает своими уникальными преимуществами и функциями, демократизируют процесс создания приложений, делая его доступным для более широкой аудитории.
Появление разработчиков приложений без кода означает новую эру, в которой возможности для инноваций больше не ограничиваются теми, кто обладает обширными знаниями в области кодирования. Независимо от того, являетесь ли вы предпринимателем, владельцем бизнеса или человеком с творческой идеей, эти инструменты предоставляют средства для воплощения вашего видения в реальность.


Хакс
Haxe — это кроссплатформенная среда разработки настольных приложений, поэтому она может работать как на настольных, так и на портативных устройствах. Если вы знаете Java, C#, Python, PHP и другие продвинутые языки веб-программирования, работа с этим фреймворком не доставит вам хлопот.

Фреймворк обычно используется для разработки бизнес-приложений, игр и развлечений. Его ключевые особенности:
- Открытый исходный код: Haxe — это надежная платформа с открытым исходным кодом с процветающим сообществом со многими участниками, которые работают над расширением его функций. Вы также найдете помощь от ваших коллег-разработчиков.
- Несколько библиотек: разработчики могут найти множество библиотек, что упрощает процесс разработки. Это улучшит скорость разработки и точность.
- Экономичность: Haxe — это экономичная платформа, разработанная для работы с профессиональными проектами разработки приложений. Вы можете использовать фреймворк для создания приложений с продвинутой графикой и сложной архитектурой.
В целом, фреймворк подходит для разработки бизнес-приложений и развлекательных приложений для различных платформ.
Инфографика
Еasel.ly
Простой веб-сервис для создания и публикации инфографики. Удобнее всего его использовать тогда, когда уже имеется идея, которую надо в быстрые сроки визуализировать.
Infogr
Это красивый и, к тому же, достаточно простой сервис для создания динамичной инфографики. Посредством Infogr.am можно создать инфографику, построить диаграмму или карту. Особенно меня привлекают элементы, позволяющие сделать инфографику динамичной. Это очень удобно, если надо продемонстрировать какие-либо изменения (например, увеличение количества электронных девайсов в школе за определенный период времени).
Canva
Прежде всего, это удобный графический редактор, с помощью которого можно создавать красивый и очень красивый дизайн чего угодно. Например, визитки, презентации, аватарки, заставки для видео, иллюстрации в блог, плаката, книги и так далее. Кроме того, сервис содержит много различных шаблонов для создания красочной содержательной инфографики.
Если трудно создать инфографику с чистого листа, можно воспользоваться готовыми шаблонами. В Canva их очень много.
Plunker
Plunker похож на стандартный редактор кода, в который добавили окно предпросмотра. Чтобы приступить к работе, сначала нужно выбрать библиотеку/фреймворк Angular, React, Angular или Preact либо остаться на VanillaJS. После этого откроется редактор кода, в котором можно подключать библиотеки и устанавливать пакеты npm. Препроцессоры стилей тоже настраиваются, хотя для новичков это может оказаться непростой задачей.
Как и в CodePen, здесь есть галерея работ с открытым доступом к коду. И главное — в Plunker простая загрузка файлов. Не нужно загружать изображения на сторонние ресурсы: достаточно перетащить их с компьютера в файловое дерево онлайн-редактора.
 Пример из галереи работ Plunker
Пример из галереи работ Plunker
Сравнение платформ и выбор наиболее подходящей для определенных задач разработки мобильных приложений.
При разработке мобильных приложений разработчики сталкиваются с выбором платформы, на которой будет разрабатываться и запускаться приложение. В настоящее время существует несколько популярных платформ, таких как Android и iOS, а также фреймворки и инструменты, которые облегчают процесс разработки.
Платформы разработки мобильных приложений
Самыми популярными платформами для разработки мобильных приложений являются Android и iOS. Они имеют свои особенности и различия, поэтому разработчики должны принять решение о выборе платформы, исходя из конкретных задач и целей приложения.
Android
— Является самой распространенной платформой для мобильных приложений. Она работает на большом количестве устройств с разными характеристиками и разрешениями экрана.- Разработка приложений для Android происходит с использованием языка программирования Java или Kotlin. Использование этих языков делает разработку относительно простой и доступной.- Android предоставляет разработчикам больше свободы и гибкости в кастомизации пользовательского интерфейса и дизайна приложения.- Приложения для Android могут быть развернуты в Google Play Store, который является крупнейшим магазином приложений.
iOS
— Является платформой, разработанной компанией Apple для своих устройств, таких как iPhone и iPad.- Разработка приложений для iOS происходит с использованием языка программирования Swift или Objective-C. Оба языка имеют свои особенности и синтаксис, но разработка на Swift становится все более популярной.- iOS предоставляет оптимизированную среду выполнения и хороший пользовательский интерфейс, что делает приложения для этой платформы быстрой и эффективной.- iOS-приложения могут быть развернуты в App Store, который также является одним из ведущих магазинов приложений.
Выбор платформы для разработки
Выбор платформы зависит от ряда факторов, таких как целевая аудитория, бизнес-модель, требования к функциональности и бюджет. Вот некоторые факторы, которые могут помочь определить наиболее подходящую платформу:
- Целевая аудитория: Если целевая аудитория состоит преимущественно из пользователей Android, то разработка приложения для этой платформы может быть лучшим выбором.
- Бизнес-модель: Различные платформы предлагают разные возможности для монетизации приложений. Например, Android предлагает больше свободы в использовании рекламы, в то время как iOS имеет более высокую стоимость покупки приложений.
- Требования к функциональности: Некоторые функции могут быть доступны только на определенной платформе. Например, если вы хотите использовать встроенные функции Apple Pay, то выбор платформы будет iOS.
- Бюджет: Разработка для разных платформ может иметь разные затраты. Например, разработка для iOS может быть более дорогостоящей из-за ограниченности устройств и инструментов разработки.
В конечном итоге, выбор платформы для разработки мобильного приложения должен быть основан на анализе целей проекта и потребностях пользователей. Разработчики должны учитывать различия между платформами и выбрать наиболее подходящую, чтобы достичь успеха в своих задачах.
IDE и редактор кода для Python: в чем разница
Итак, существует два вида ПО для кодинга: IDE и редактор кода. Они похожи с первого взгляда, но сильно различаются возможностями.
- Редактор кода — это простая легковесная программа, которая похожа на текстовый редактор, только больше адаптированная под написание кода. Она сохраняет проекты в нужном расширении, подсвечивает синтаксис и автоматически проверяет отступы в коде.
- IDE — более масштабный инструмент, программный комплекс. Помимо редактора в нем есть собственная консоль, инструменты для запуска, тестирования и отладки кода. Через IDE можно создавать крупные проекты, подключать систему контроля версий (Git). Некоторые IDE позволяют устанавливать внутри себя новые фреймворки и библиотеки, не заходя в терминал системы.
Пройдите тест и узнайте, какой вы аналитик данных и какие перспективы вас ждут. Ссылка в конце статьи.
8-й Дев
Если вы ищете передовую и надежную среду разработки настольных приложений, которая также удобна для начинающих, попробуйте 8th Dev. Вы можете разработать легкое и продвинутое настольное приложение, используя эту платформу с минимальными знаниями в области кодирования.
Лучше всего то, что 8th Dev предлагает совместимость с Windows, Mac OS, Android, Linux и многими другими операционными системами.
- Удивительные встроенные функции: Наличие полезных встроенных функций делает платформу разработки приложений подходящей для начинающих. Пользователи получат кроссплатформенную поддержку графического интерфейса, надежное защитное шифрование, доступ к REST, поддержку базы данных, доступ к оборудованию и т. д.
- Непревзойденная безопасность. В то время как все ищут мощные, многозадачные и удобные для пользователя приложения, безопасностью стали пренебрегать. И 8th Dev считает безопасность одним из самых важных аспектов; и, следовательно, предлагает мощные функции контроля безопасности.
- Экономичность: 8th Dev поставляется в нескольких версиях с разной стоимостью пакетов. Базовая версия БЕСПЛАТНА, и новички могут использовать эту версию для разработки простых настольных приложений.
Глядя на его предложения, можно сделать вывод, что 8th Dev — это надежная и простая среда для разработки продвинутых настольных приложений. Фреймворк отлично подходит для начинающих, а БЕСПЛАТНАЯ версия помогает новичкам запускать свои тестовые проекты.
Топ лучших сервисов по созданию мобильных приложений
Рассмотрим самые популярные и проверенные сервисы для создания мобильных приложений.
Apps-Tech
«Apps-Tech» – привлекательный сервис с гибкими настройками.
Создать мобильное приложение с помощью этого инструмента можно без навыков программирования. Доступны полезные модули, вроде бронирования или всплывающих уведомлений. А ещё есть интеграция с платёжными системами, что позволит вам принимать оплату от клиента напрямую.
AppSfera
«AppSfera» – одна из ведущих платформ для создания приложений.
Сервис завоевал популярность пользователей уже давно, а значит, ему можно доверять. Функционал в нём примерно такой же, как и в предыдущих сервисах. Имеется лента новостей, онлайн-чат для общения с клиентом и даже геолокация для быстрого нахождения адреса вашего магазина.
TheAppBuilder
«TheAppBuilder» – проверенный сервис для превращения сайта в мобильное приложение.
Данный сервис отличается большим выбором шаблонов, которые облегчат процесс разработки мобильных приложений. После создания доступна подробная статистика посещаемости. С её помощью вы сможете отследить популярность приложения у ваших клиентов.
AppsGeyser
«AppsGeyser» – аналогичный сервис на иностранном языке.
С помощью него можно создавать удобные мобильные приложения, которые будут отличаться не только простым функционалом, но и привлекательным дизайном. Яркие краски, сжатое меню, удобная навигация – вот основные его достоинства. Присмотритесь к этому сервису.
AppyBuilder
«AppyBuilder» – достойный конкурент среди прочих сервисов.
Тоже на английском языке, но не стоит этого пугаться, так как настройки интуитивно понятны. Можно заранее настроить модули и посмотреть наглядно, как ваш клиент будет видеть приложение с разных устройств.
Каждый из этих сервисов по-своему привлекателен и может быть использован вами для создания мобильного приложения. Присмотритесь, ознакомьтесь с функционалом и выберите то, что понятно и удобно именно вам. Уверен, что среди этого списка вы обязательно найдёте подходящий для себя вариант.
Сделать это можно с помощью QR-сканера, который предварительно следует установить на свой телефон.
В итоге у вас появится возможность отсканировать код и зайти на сайт уже через мобильное приложение. Оцените, как это удобно!
После сканирования кода нажмите на кнопку «Войти на блог», и вы сразу попадёте на главную страницу сайта. Это мобильная версия. Здесь всё так же, как и в обычной версии, убедитесь в этом сами.
А на этом всё, дорогие друзья. Теперь вы знаете о том, как можно создать мобильное приложение самостоятельно с помощью специальных сервисов. Попробуйте воспользоваться предложенными инструментами и убедитесь, что для этого не нужно знать программирование. Ну а я, как и прежде, не прощаюсь с вами. До скорых встреч!
Что такое IDE
IDE (Integrated Development Environment) — это набор программных инструментов, которые используются для создания ПО. Второе название — интегрированная среда разработки.
Среда разработки состоит из четырех компонентов:
- текстовый редактор, который позволяет писать код внутри среды;
- отладчик, который ищет ошибки в программе и ядрах операционной системы;
- транслятор, который может включать в себя компилятор и интерпретатор. Компилятор переводит написанный код в набор машинных команд, а интерпретатор исполняет код;
- средства автоматизации для высокой скорости разработки и сборки проекта.
Инструментарий WPF
Как следует из названия, WPF Toolkit от Xceed Software поставляется с компонентами WPF, элементами управления и утилитами для разработки приложений Windows нового поколения. Профессиональные разработчики используют набор инструментов для создания высокопроизводительных приложений WPF для рабочих столов Windows.

Инструментарий популярен среди разработчиков, так как его скачали более миллиона раз на NuGet и Codeplex. Его ключевые особенности:
- Обширные ресурсы: инструментарий предлагает разработчикам обширную библиотеку ресурсов. Вы найдете несколько элементов управления для ускорения процесса разработки.
- Plus Edition: Инструмент WPF от Xceed Software предлагает выпуски Basic и Plus. Вы получите доступ к дополнительным элементам управления, если вы являетесь участником Plus.
- Лицензия: инструментарий поставляется с лицензией; таким образом, разработчики не столкнутся с юридическими проблемами, если будут использовать платформу.
Усовершенствованная разработка настольных приложений WPF Toolkit подходит для разработчиков, которые хотят создавать надежные приложения для настольных компьютеров Windows.
Полезные инструменты под рукой
Vocaroo
Vocaroo – онлайн-сервис, позволяющий бесплатно и без регистрации записывать и делиться голосовыми сообщениями. И, что самое интересное, голосовое сообщение кодируется автоматически в QR код.
Seesaw
А при помощи этого сервиса голосовое сообщение можно превратить в QR код прямо со своего смартфона.
Seesaw – это бесплатная платформа, при помощи которой учителя могу находить или создавать интересные активности и предоставлять к ним доступ для своих учащихся. Учащиеся могут делать фотографии, рисовать и записывать видео. К приложению можно подключиться и семья, чтобы следить за работой своего ребенка.Я не использую весь функционал этой платформы в полной мере. Меня зацепило то, что здесь можно создать голосовую заметку, которую тут же можно превратить в QR код.
ThingLink
Используйте это сервис со своими учениками для создания интерактивных картинок. Этот веб-сервис позволяет добавлять аннотации, аудио, видео на любую картинку.
Jigsaw Planet
А это сервис, который создаст пазлы из любых ваших картинок или фотографий за три клика.
Classroomscreen
Рекомендую иметь под рукой каждому учителю. Classroomscreen выглядит как рабочий стол компьютера. Внизу экрана располагаются иконки с инструментами, которые в любой момент можно использовать в классе. Например, QR-код, рисование, текст, светофор, таймер, маркерная доска и т.д.
Коллеги, какой инструмент вы точно возьмете для себя, а какой добавили бы?
Draftbit: для серьёзно настроенных новичков
Платформы: iOS, Android.
Блочный no-code-конструктор с большими возможностями и гибкой кастомизацией встроенных шаблонов. Размещая и настраивая модули внутри окна, пользователь создаёт макет будущего приложения. Это очень похоже на работу в графических редакторах вроде Canva или Figma.
Помимо онлайн-версии, можно скачать и установить на компьютер отдельный клиент для разработки.
Одна из приятных фишек Draftbit — возможность выгрузить код готового приложения для ручного редактирования. Можно быстро собрать рабочий прототип приложения в конструкторе, а потом вручную доработать его в среде разработки. Получается максимально индивидуальное приложение при небольших затратах времени.

Скриншот: Draftbit / Skillbox Media
Монетизация: можно подключить через рекламу внутри приложения или реализовать систему подписки.
Готовые шаблоны:
- Игры (аналоги 2048 или Candy Crush).
- Калькулятор.
- To-do list.
- Новости.
- Образовательное приложение.
- Шаблон голосового помощника.
- Аудиоплеер.
- Фитнес-трекер.
- Шаблон для социальной сети.
- Фотогалерея.
Условия и цены: есть 14-дневный пробный период, потом оплата возможна по одному из следующих тарифов.
| Индивидуальный | Команда | Предприятие |
|---|---|---|
| 79 долларов в месяц | 249 долларов в месяц | Договорная, минимум 995 долларов в месяц |
| 59 долларов в месяц при оплате на год | 199 долларов в месяц при оплате на год | |
Есть услуга «Помощь эксперта». С тарифами на неё можно ознакомиться на официальном сайте в разделе Expert Assistance.
AppGyver
Это платформа, позволяющая создавать приложения для мобильных устройств, компьютеров, браузеров и устройств умного дома. Она предлагает более 500 компонентов дизайна приложений с возможностью создавать собственные. В AppGyver можно создавать высокооптимизированные приложения с доступом ко всем встроенным возможностям конкретного типа устройств. Инструмент REST Composer Pro позволяет интегрировать любой современный API и данные компании. Алгоритм AppGyver анализирует информацию об устройстве и системе, данные GPS, значения датчиков и так далее, чтобы пользователь мог вычислить расстояние между двумя координатами в приложении или рассчитать процентную ставку по ипотеке. Готовые приложения можно размещать в App Store и Google Play.
Обзор AppGyver
(Видео: AppGyver / Vimeo)
Организации с доходом менее $10 млн могут использовать AppGyver бесплатно в рамках подписки Fremium.
Programming Hub
Programming Hub в Google Play — 4.7.
Это не отдельный редактор кода, а платформа для обучения со встроенным редактором. Приложение было разработано совместно с экспертами из Google. С ним процесс обучения превращается в игру, поэтому и подходит оно больше всего для начинающих.
- Иллюстрации концепций для простого изложения сложных вещей
- Поддержка Python 2.7 и 3.7
- Поддержка таких языков программирования, как C, C++, HTML, JavaScript и R
- Оболочка Linux
- Есть курсы программирования
- Можно изучать SQL
- Есть даже материалы по анализу данных
Особенности редактора
- Интерактивность
- Автоматические отступы
- Подсказки по мере набора кода
- Один из лучших редакторов с поддержкой искусственного интеллекта
- Нет рекламы
Стоимость
Бесплатно (без рекламы)
CodePen
CodePen — онлайн-редактор и сообщество разработчиков. Он представляет собой страницу, разделённую на четыре окна. Первые три — рабочие области, редакторы для HTML, CSS и Javascript. Последнее — окно предпросмотра. В нём отображается результат выполнения кода.
 Пример игры, сделанной прямо на CodePen
Пример игры, сделанной прямо на CodePen
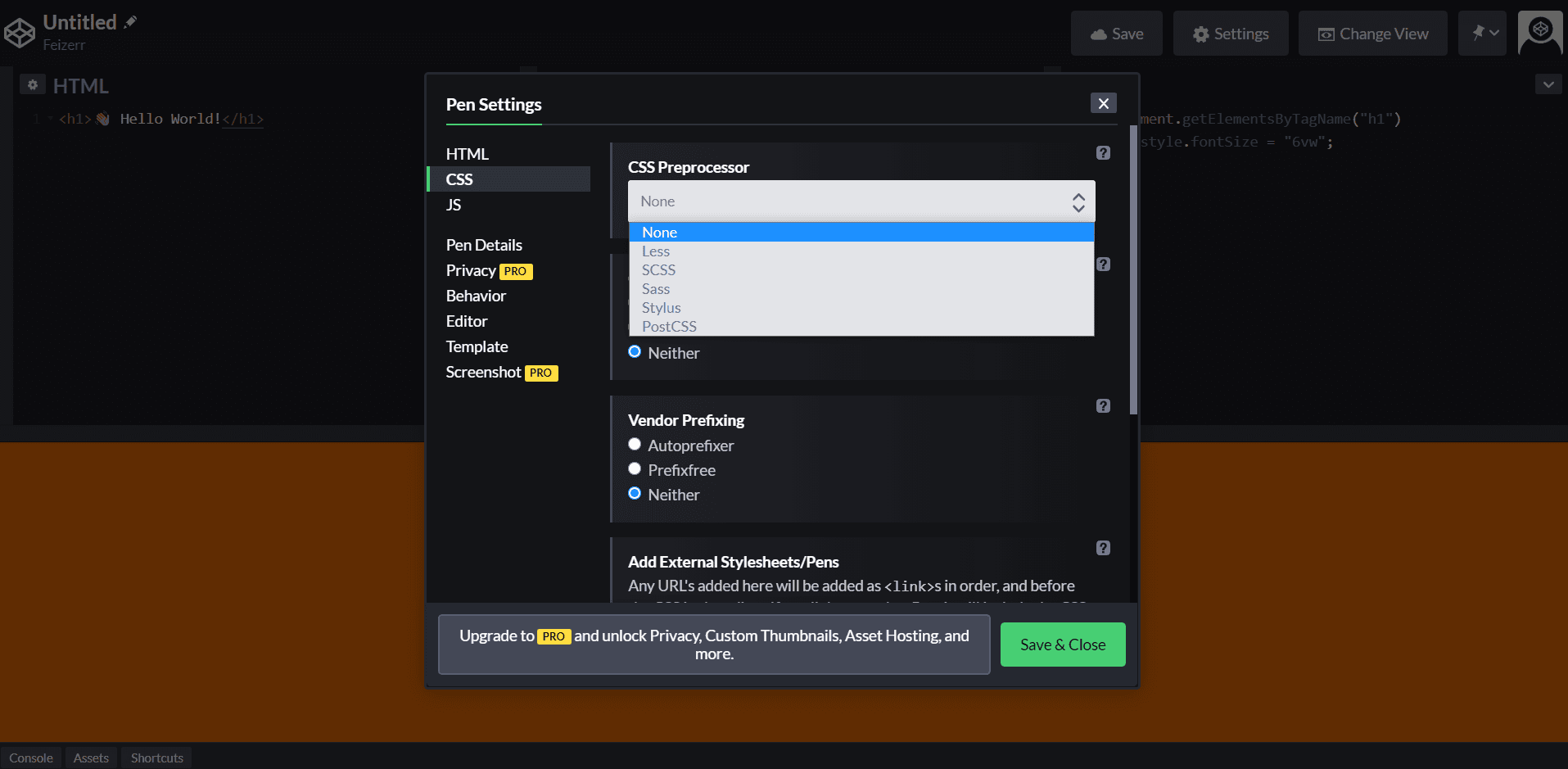
У CodePen гибкие настройки. Для CSS здесь можно выбрать препроцессор Less, Sass или PostCss. Для JavaScript — подключать библиотеки jQuery, Lodash и React.js, использовать фреймворки Angular, Vue и другие. CodePen также разрешает использовать пакеты JavaScript из npm, подключать Normalize.css, Autoprefixer или PrefixFree. Вы можете создавать новые шаблоны или экспортировать код.
 Настройка проекта в CodePen
Настройка проекта в CodePen
Одна из особенностей CodePen — раздел «Тренды». Это лента с работами других разработчиков: вёрсткой, анимацией и программами. Здесь можно изучать чужой код, добавлять понравившиеся работы к себе в шаблоны и подписываться на других пользователей.
Почему бы не использовать сайты для программирования на телефоне
Еще одна особенность изучения программирования на смартфоне — необходимость писать код прямо на сайтах. Для этого можно использовать такие ресурсы, как W3Schools, Learnpython, Codeacademy и другие.
Редакторы этих сайтов достаточно продвинуты, но им все равно не хватает таких функций, как форматирование кода, отступы, подсветка синтаксиса и сохранение файлов.
В отдельных же приложениях все это есть. Они опираются на встроенные в них или онлайн-компиляторы. Такие вещи, как разные темы или подсветка синтаксиса, также доступны. Есть в них и такие функции, как расширенная клавиатура и автодополнение.
Обзор платформы PhoneGap и ее роль в создании гибридных приложений.
PhoneGap — это свободная и открытая платформа разработки мобильных приложений, которая позволяет создавать гибридные приложения с использованием веб-технологий, таких как HTML, CSS и JavaScript. Гибридные приложения являются комбинацией веб-приложений и нативных приложений, что позволяет им запускаться на различных операционных системах, таких как iOS, Android и Windows Phone.
PhoneGap был создан компанией Nitobi Software в 2009 году и впоследствии был приобретен компанией Adobe Systems. Он основан на Apache Cordova, открытом пакете разработки для мобильных приложений, который также официально поддерживается Apache Software Foundation.
Роль PhoneGap в создании гибридных приложений состоит в том, что он предоставляет набор инструментов и API, которые позволяют разработчикам создавать приложения, которые могут работать на различных платформах. Некоторые из основных функций и возможностей PhoneGap включают:
- Унифицированная разработка: PhoneGap позволяет разработчикам использовать одну кодовую базу для создания приложений для разных операционных систем. Он обеспечивает доступ к нативным API и возможности управления устройством, так что приложение имеет возможность взаимодействовать с различными функциями устройств, такими как камера, геолокация и акселерометр.
- Мультиплатформенность: PhoneGap поддерживает различные операционные системы, включая iOS, Android и Windows Phone. Разработчики могут создавать приложения, которые работают на различных устройствах и операционных системах без необходимости переписывать код с нуля.
- Простота использования: PhoneGap имеет простой и понятный интерфейс, что делает его доступным для новичков в разработке мобильных приложений. Разработчики могут использовать знакомые веб-технологии, такие как HTML, CSS и JavaScript, для создания приложений, а затем использовать PhoneGap для компиляции и упаковки их в готовые для установки файлы приложений.
- Расширяемость: PhoneGap поддерживает плагины, которые позволяют разработчикам расширять функциональность своих приложений. Разработчики могут использовать плагины для доступа к дополнительным функциям устройства или интеграции с другими сторонними сервисами и API.
В итоге, PhoneGap предоставляет разработчикам простой и эффективный способ создания гибридных приложений, которые могут работать на разных операционных системах. Он позволяет использовать веб-технологии, унифицировать разработку и расширить функциональность приложений, что делает его популярным инструментом среди мобильных разработчиков.
Математика
Math Fight
MathFight – приложения для проведения математической дуэли. Это увлекательная и в то же время образовательная игра для пары учащихся. Рутинная работа по арифмитическим действиям превращается в интересное времяпрепровождение для детей и взрослых.
Скачать его можно в Google Play или Play Маркет.
Desmos калькулятор
Несомненно, этот инструмент должен быть в копилке каждого учителя математики. Калькулятор позволяет легко строить различные типы графиков, создавать таблицы, графически решать системы уравнений, неравенства, преобразовывать функции и др.
Desmos Classroom Activities
Classroom Activities- это среда, в который учитель разрабатывает интерактивные задания по математике для своих учеников, затем предоставляет доступ для работы ученикам и следит за их деятельностью в режиме реального времени.Но волшебство не в этом, а в том функционале и возможностях, которые предоставляет Desmos для урока математики. С его помощью можно создавать ряд последовательных учебных заданий, которые вовлекают ученика как будто в игру. Игру, где есть вызов, правила и математика. Математика, занимаясь которой хочется приложить усилие.Говорить можно сколько угодно, попробуйте сами. Проходите по этой ссылке и вдохновляйтесь идеями от наших сетевых коллег, которые поделились своими активностями и поделились работами, которые перевели с английского языка на русский. На этой странице столько активностей, что закружиться голова у каждого учителя математики :).
Также предлагаю ознакомиться с интереснейшими вебинарами, который провел Юри Курвитс для учителей математики “Чему учить на уроках математики” и “Как с помощью Desmos заниматься математикой, а не решательством“.