Что легче учить — необходимый минимум знаний
Фронтенд
Фронтенд-разработчики делают упор на три основные технологии — язык гипертекстовой разметки HTML, таблицы CSS и язык программирования JavaScript. Первая определяет расположение страничных элементов , вторая устанавливает визуал шрифтов, тонов и отступов, а третья отвечает за динамические элементы вроде анимации и модулей взаимодействия с пользователем.
Они же пользуются фреймворками (заготовками сайтов и приложений, на основе которых можно быстро дописывать свой код) и библиотеками (сборниками вспомогательных подпрограмм и объектов) — React, Angular, Vue, jQuery, Node.js и пр. Освоить соответствующие навыки можно за год.
Важно отличать обыкновенного верстальщика от frontend-специалиста — первый готовит страницы посредством кода на HTML и стилей CSS, ранее нарисованных дизайнером, а второй параллельно оживляет их посредством JavaScript. Применяя JS-скрипты, фронтенд-разработчик настраивает функционал веб-страниц и приложений — добавляет кликабельные кнопки, всплывающие окна и вкладки с интерактивными навигационными меню.
Бэкенд
Бэкенд — внутренняя часть продукта: код, который находится «под капотом» любого сайта и приложения. Он определяет логику работы разных сервисов — когда пользователь пишет запрос в поисковике и щелкает по кнопке «Искать», информацию подбирают именно бэкенд-алгоритмы, а фронтенд выводит данные на монитор.
Бэкенд-разработчики используют множество инструментов: от языков программирования (JavaScript, Python, Ruby, Java, PHP) до систем управления базами данных (MySQL, PostgreSQL, Oracle). Срок освоения профильных навыков индивидуален и варьируется в зависимости от амбиций — в среднем, образовательный процесс растягивается на полтора года. Его можно ускорить, если отыскать компетентных преподавателей — в IT-школе TeachMeSkills язык программирования Java получится выучить за семь месяцев.
Чем фронтенд сложнее?
Давайте выделим причины, почему фронтенд-разработка может быть сложнее:
1) Необходимость идти в ногу с быстро меняющимися возможностями.
Интерфейс считается сложным, потому что он быстро меняется. Каждые несколько месяцев появляются новые инструменты и фреймворки, призванные улучшить разработку интерфейса.
Когда-нибудь ситуация стабилизируется, однако современная разработка интерфейсов все еще находится в стадии развития. Из-за этого появляется много различных подходов и техник, чтобы совершенствовать ее. Когда-то давно Angular был готовым фреймворком для внешнего интерфейса, затем это был React. Теперь мы видим, как некоторые компании возвращаются к чистому Vanilla JavaScript по соображениям производительности.
Не похоже, что эти изменения прекратятся в ближайшее время. Так что нужно иметь в виду постоянно меняющийся ландшафт фронтенд-разработки.
2) Больше принципов, которые следует иметь в виду: дизайн, пользовательский интерфейс, функционал интерфейса, программирование.
Не в обиду серверным разработчикам, но большинство серверных проектов на самом деле просто повторяют одни и те же операции CRUD. Поначалу это сложно, но как только это сделать, все станет довольно просто.
Однако когда мы начинаем работать над интерфейсом, есть много различных аспектов, которые необходимо учитывать, и в которых мы должны быть хороши. Во-первых, мы должны быть наполовину приличным дизайнером. Несмотря на то, что редко предоставляется проект без макета дизайна, дизайнер не будет разрабатывать каждый отдельный видовой экран, и придется следить за тем, чтобы интерфейс не выглядел ужасно.
В дополнение к дизайну, необходимо учитывать пользовательский опыт. Дизайнеров обычно не волнует, как пользователь взаимодействует с программным обеспечением — главное, чтобы оно выглядело хорошо
Как разработчику интерфейса, нам важно, чтобы пользователи могли легко взаимодействовать с приложением
Наконец, в 2022 году фронтенд-разработка становится такой же сложной задачей, как и бэкенд-программирование. С самоуверенными фреймворками, системами управления состоянием интерфейса и сложной логикой нет никаких оснований полагать, что у бэкенд-разработчиков более сложная работа, чем у фронтенд-разработчиков с точки зрения программирования.
3) Дополнительные инструменты для изучения.
Постоянно меняющийся ландшафт также означает, что нужно осваивать больше инструментов, чтобы оставаться на высоте. С заменой Gulp и Grunt на Webpack, Angular на React и множеством других инструментов, внедряемых каждый день, таких как Yarn и NPM, нужно держать руку на пульсе, чтобы не остаться за бортом. Иногда, честно говоря, кажется, что ты никуда не идешь, просто чтобы не отставать.
4) Тестирование и тестовые наборы.
И последнее, но не менее важное: тестирование интерфейса веб-приложения значительно сложнее, чем тестирование серверной части. Особенно когда это связано с дизайном
Когда мы тестируем серверную часть, все сводится к тестированию нескольких крайних случаев и проверке логической обоснованности функций и объектов.
Попытка написать тесты для внешнего интерфейса — это совершенно другая история, необходимо написать тесты для элементов дизайна, чтобы убедиться, что они существуют и выглядят правильно, а также проверить все изменения состояния и логические операции. Нередко просто пропускают все наборы интерфейсных тестов в пользу утомительного ручного тестирования, учитывая его ненадежность.
Это не значит, что невозможно написать модульные тесты для внешнего интерфейса. Однако это, безусловно, отнимает гораздо больше времени и расстраивает.
Wrap-up
Now you hopefully have a good idea of the differences between the frontend and backend, and how they work together to create functional, user-friendly websites.
A good option for getting experience in both domains is to take a full-stack developer certification or course. We offer a top-rated one here at CareerFoundry.
On starting the course, you’ll be paired with two experienced web developers—your mentor and tutor—who’ll guide you from complete beginner to job-ready developer within seven months.
Not quite sure if web development is for you yet? Try these free frontend tutorials and build your very first site in just five days, even if you have zero experience of coding.
Technologies Need for the Frontend Development
Here are the important technologies used for Frontend Development:
- HTML: HTML (Hyper Text Markup Language) is the language used for the World Wide Web. It is the standard text formatting language used for creating and displaying pages on the Web. HTML files are consist of two things 1) the content and 2) the tags that format it for proper display on pages.
- CSS: CSS is Cascading Style Sheets. It is a styling language which is simple enough for HTML elements. It is popular in web designing, and its application is common in XHTML also.
- JavaScript: JavaScript is an open-source & most popular client-side scripting language supported by numerous browsers. JavaScript is used for enhancing the interaction of a website with the user.
Почему бэкенд сложнее фронтенда?
Есть конкретные причины, почему бэкенд-разработку можно считать более сложной:
1) Более крутая кривая обучения начинающих.
Интерфейс веб-сайта можно создать, используя только HTML и CSS, но для работы с бэкендом нужно изучить реальный язык программирования. Часто новички создали базовый веб-сайт и теперь думают, что понимают все о разработке интерфейсов. Но когда дело доходит до бэкенда, новичок найдет его очень запутанным без значительной практики.
2) Менее визуальный, чем интерфейс.
Бэкенд так же визуален, как и интерфейс, просто нужно знать, где искать. Однако при разработке интерфейса можно видеть вносимые изменения на экране. С помощью серверной части мы не обязательно получим такую визуализацию. Так что бэкенд, безусловно, может показаться более сложным для новичка.
3) Множество внутренних языков
Наконец, бэкенд может быть сложнее в освоении, потому что существует много бэкенд-языков: PHP, C#, Java, Python, Ruby и т.д. А во фронтенде — только HTML, CSS и JavaScript. Очевидно, есть чему поучиться, но большая часть основана на этих языках.
Если изучить все эти языки, можно увидеть, что различные способы серверной разработки являются просто разными вариантами одного и того же. Однако переключаться между языками достаточно сложно, поэтому большинство людей специализируются на определенном языке и переключаются только тогда, когда это необходимо или появляется лучшая возможность трудоустройства.
Перспективы и тенденции применения Java в фронтенде и бэкенде
Язык программирования Java имеет широкое применение как в фронтенде, так и в бэкенде. Его надежность, скорость работы, кроссплатформенность и разнообразие библиотек делают его популярным выбором для разработки как клиентской, так и серверной части.
В последнее время наблюдается тенденция использования Java в качестве бэкенда для мобильных приложений, особенно для Android. Большое количество разработчиков выбирают Java, чтобы использовать единую кодовую базу для серверной и мобильной частей приложения. Кроме того, использование Java позволяет использовать многие инструменты и библиотеки для создания мобильных приложений.
В фронтенде Java не так широко используется, однако это не означает, что он не применяется вообще. Интересная особенность использования Java в фронтенде состоит в том, что он может быть скомпилирован в JavaScript, что позволяет запускать его в браузере, и использовать его для разработки интерактивных веб-приложений.
Таким образом, Java имеет большое число применений и может быть использован как в фронтенде, так и в бэкенде. Его гибкость, кроссплатформенность и многофункциональность делает его популярным выбором для разработки приложений различного уровня сложности.
Прогнозы развития Java в бэкенд-разработке
Java является одним из основных языков программирования для бэкенд-разработки веб-приложений. В настоящее время Java все еще является одним из наиболее популярных языков программирования в мире.
Прогнозы на будущее предполагают, что Java будет продолжать использоваться в бэкенд-разработке на протяжении ближайших лет. Ожидается, что Java останется стандартом для больших корпоративных приложений и масштабных систем.
Однако, в настоящее время Java сталкивается с конкуренцией от других языков программирования, таких как Python и Ruby. Некоторые разработчики переходят на эти языки, так как они считают, что они более простые и более подходят для быstrого развертывания малых приложений. Однако, Java все еще остается популярным выбором для масштабных проектов с большим количеством активных пользователей и сложными бизнес-логиками.
Некоторые мнения говорят о том, что Java в ближайшем будущем может стать менее популярным выбором, чем ранее, но она все еще будет широко использоваться в корпоративных средах. Большинство программистов всё ещё предпочитают Java, потому что она имеет широкое семейство библиотек и фреймворков, которые обеспечивают эффективную разработку и сопровождение приложений.
Развитие Java-фреймворков для фронтенда
Java давно считалась языком, предназначенным для разработки бэкенда приложений, но последние годы свидетельствуют о значительном росте интереса к использованию Java для разработки фронтенда. Данный процесс обусловлен многими факторами, такими как удобство и масштабируемость Java-фреймворков.
Среди наиболее популярных Java-фреймворков для фронтенда можно отметить такие, как Vaadin, ZK Framework, GWT и JSF. Каждый из этих фреймворков предлагает свои особенности и инструменты для разработки пользовательского интерфейса.
Vaadin, например, предоставляет инструменты для создания интерфейсов, используя только Java-код, без привлечения HTML и CSS. ZK Framework позволяет разработчикам создавать динамические интерфейсы, использовать AJAX и другие передовые технологии, а GWT и JSF – предоставляют набор готовых компонентов, позволяющих ускорять процесс разработки.
Кроме того, многие Java-разработчики уже имеют опыт работы с бэкендом и Java-фреймворками для этой сферы, поэтому использование Java для фронтенда придает им дополнительные преимущества и возможности для повышения эффективности работы.
Таким образом, можно сделать вывод, что развитие Java-фреймворков для фронтенда не прекращается и даже становится все более активным. При этом, каждый из фреймворков обладает своими особенностями и подходит для определенной задачи. Однако, все они позволяют разработчикам ускорить процесс создания пользовательского интерфейса и обладают высокой масштабируемостью и надежностью, что делает их востребованными на рынке разработки приложений.
Что должен знать backend-разработчик, чтобы устроиться на работу
- Язык программирования: например, Java, Python, Ruby, PHP, C#. Необходимо знать основы языка, структуры данных, алгоритмы, объектно-ориентированное программирование и/или функциональное программирование.
- Базы данных и SQL: владение реляционными базами данных и языком SQL для создания, изменения, чтения и удаления данных, а также понимание баз данных NoSQL.
- API: создание API и работа с существующими API. Знакомство с RESTful API, SOAP, GraphQL.
- Системы контроля версий: знание Git — ветки, коммиты, пул-реквесты, сливать ветки и решать конфликты.
- Операционные системы и сервера: знать особенности Windows, macOS, Linux, Apache, Nginx, уметь устанавливать и настраивать серверное ПО, обеспечивать безопасность сервера, мониторить его работу и настраивать сетевые соединения.
- Тестирование и отладка: писать модульные, интеграционные и функциональные тесты, использовать отладчик и логировать ошибки.
- Безопасность: основы безопасности и защиты данных. Обеспечение защиты от SQL-инъекций, XSS-атак, CSRF-атак.
Гибкие навыки:
- Знание Agile-методологии
- Базовый английский
- Обучаемость и адаптация
- Коммуникабельность
- Креативность
- Стрессоустойчивость и адаптивность
- Организованность и ответственность
- Аналитические способности
Требования к знаниям и навыкам зависят от конкретной вакансии и проекта.
Карьерный путь backend-разработчика
- Стажировка. Будет полезна тем, кто хочет попасть в крупные компании. Например, вот ссылка на стажировку в Yandex.
- Junior позиция. Это начальный уровень для новичков в программировании. Junior Backend Developer обычно работает под руководством более опытных разработчиков и выполняет простые задачи, такие как создание баз данных, написание простых запросов и тестирование кода. Средняя зарплата в России — 120 тыс. рублей.
- Middle позиция. После того как Junior Backend Developer получит достаточный опыт и знания, он может перейти на следующий уровень — Middle Backend Developer. Middle Backend Developer отвечает за более сложные задачи, такие как разработка сложных алгоритмов, создание веб-сервисов и оптимизация баз данных. Средняя зарплата 200 тыс. рублей.
- Senior позиция. Senior Backend Developer — это высшая ступень карьеры backend разработчика. Он отвечает за разработку сложных систем и архитектур, а также за управление проектами. Senior Backend Developer также может заниматься менторством более молодых разработчиков и помогать им в их профессиональном развитии. Средняя зарплата около 350 тыс. рублей.
- Дальнейший путь. Вариантов много, можно стать тимлидом, техлидом, проджект менеджером, СТО или уйти в преподавание.
Fullstack-разработчик
(сленг. фулстакер)
Fullstack разработчик — это универсальный специалист, который способен работать как с клиентской, так и с серверной частью приложения. То есть создавать продукт с получения макета от дизайнера и до выпуска в продакшн. Fullstack разработка ценится малым бизнесом и пригодится на фрилансе. В крупных компаниях по факту, начиная с уровня middle, фронтенд специалисты должны владеть Node.js и знать принципы бэкенда, поэтому руководства также с удовольствием берут фулстакеров.
Что fullstack разработчик должен уметь делать:
- Обладать навыками программирования на языках, используемых в веб-разработке
- Работать с базами данных
- Знать основы системного администрирования
- Иметь опыт работы с фреймворками и библиотеками
- Создавать пользовательские интерфейсы
- Работать с API
- Создавать и настраивать серверную инфраструктуру
- Обеспечивать безопасность
- Работать с Git
- Иметь понимание о тестировании и отладке приложений
- Создавать продукт от и до
Карьерный путь fullstack-разработчиков похож на путь бэкенд разработчиков. Средние зарплаты несколько выше, например для junior позиции это будет 140 тыс. рублей.
Что выбрать: frontend- или backend-разработку?
Выбор зависит от ваших интересов и навыков. Вы можете начать с изучения основ одной из областей и, если она вам понравится, углубляться в нее дальше.
Рекомендуем пройти бесплатный тест от Профгид.
Если вам трудно сделать выбор, начните с изучения fullstack-разработки, где вы сможете работать с обеими областям. Помните, что любому frontend-разработчику для развития карьеры понадобятся скиллы бэкенда.
Что такое Backend?
Backend, также называемый «сервером», является частью веб-сайта, с которым вы не можете видеть и взаимодействовать. В принципе, все, что происходит за кулисами, можно отнести к веб-разработке бэкэнда. Это все о том, как работает сайт; это скорее косвенный поставщик услуг для разработки интерфейса. Это часть системы, которая не вступает в непосредственный контакт с пользователями. В отличие от frontend, он работает на стороне сервера, но взаимодействует с интерфейсом, чтобы все работало нормально. В каждом приложении есть также значительная часть кода без пользовательского интерфейса, который имеет дело со всеми сложными системами, которые происходят в фоновом режиме. Люди, которые занимаются бэкэнд, обычно являются программистами и разработчиками.
Бэкэнд-разработчики обрабатывают все, что не включает в себя создание пользовательского интерфейса, такого как написание API-интерфейсов, создание библиотек или добавление утилит ко всему, что создает веб-дизайнер. Они облегчают обмен информацией между уровнем представления и бизнес-уровнем. Они играют решающую роль в веб-разработке, и их роль в значительной степени зависит от сторонних веб-дизайнеров. Короче говоря, бэкэнд-веб-разработка представляет собой комбинацию разработки и поддержки основной функциональной логики программного приложения. Говоря простыми словами, серверные разработчики пишут код, чтобы убедиться, что все отлично работает в интерфейсе. Они, как правило, тратят больше времени на изучение логики и внедрение алгоритмов, чем веб-дизайнеры, чтобы обеспечить правильную работу сайта. Это мозг веб-сайта.

Roles and Responsibilities of Back-end Developers
Here are the roles and responsibilities of Back-end developers:
- Backend developers need to create the page components and content dynamically on any web server.
- Generate web pages by programming in PHP, Java, JavaScript, Perl, Python, and Ruby languages.
- Helps web development team to achieve fast response times to end-users.
- Works on version control of software with technologies like CVS, Git, or SVN.
- Back End developers should understand the goals of the website and come up with effective solutions.
- Manage API resources that work across devices.
- Backend developer might be involved in the architecture of a system and Data science analysis.
- Backend developers are responsible for organizing the logic of the system, which runs across various devices.
- Back end developer also needs to build frameworks or the architecture.
Какое направление разработки выбрать
Если вам важно сразу видеть результат, вы готовы постоянно учиться, быть в тренде и следить за появлением новых технологий, общаться не только с другими программистами, то frontend-разработка – это для вас. Преимущества направления:
Преимущества направления:
- Интересная работа. Фронтенд постоянно развивается: появляются новые инструменты, методы, задачи – скучно точно не будет.
- Широкая сфера. Фронтенд-разработчики занимаются и мобильными приложениями, и веб-сайтами.
- Высокая зарплата. Джун зарабатывает в среднем от 50 000 рублей, а опытный разработчик получает несколько сотен.

Зарплата зависит от опыта и квалификации специалиста
Если вас привлекает более продвинутый уровень программирования, вы готовы к тому, что ваш труд не будет на виду, смело выбирайте бэкенд-разработку. Она также подходит, если вы не хотите быть в постоянном контакте с дизайнерами и другими «не программистами». Кроме того, backend developer – это разработчик, который взаимодействует со стабильными технологиями, которые не меняются слишком часто.
У бэкенд-разработки такие преимущества:
- Востребованность. У разработчиков нет проблем с трудоустройством, потому что специалисты с навыками работы в этом направлении нужны в разных компаниях, в том числе в международных.
- Серьезные задачи. Backend-программист не просто пишет код – без этого специалиста не будет нормально работать ни один сайт или приложение.
- Не нужно постоянно узнавать новое. Можно освоить несколько языков, баз данных и других инструментов и работать только с ними долгое время.
Также есть fullstack-программисты: эти разработчики одновременно создают интерфейс для пользователя и отвечают за корректную внутреннюю работу веб-сайта.
В онлайн-школе SkillFactory вы можете пройти курсы и стать фронтенд- и бэкенд-программистом на PHP и Go или фулстек-разработчиком. Также мы проводим обучение по другим направлениям программирования, причем основа наших курсов – реальные задачи от бизнеса, практический опыт.
Full Stack-разработка: что это значит?
На самом деле, разработчики, способные сделать и frontend-разработку, и backend-разработку в природе существуют. Называется такой специалист full stack-разработчик. Отдельно обсуждать его функции не будем, потому что мы уже обо всем рассказали ранее. Проще говоря, full stack-разработчик должен знать все, что знает backend-разработчик и frontend-разработчик.
Это можно представить в виде следующей формулы:
Backend + Frontend = Full Stack
Выглядит, как видим, привлекательно. Почему же тогда существует разделение на backend и frontend? Во-первых, для овладения каждой из специализаций на высоком уровне нужно переработать достаточно много информации. И узкий специалист в этом плане выиграет у специалиста универсального профиля, который знает обо всем понемногу.
Во-вторых, далеко не везде чисто физически можно объединить эти функции в полном объеме. Это примерно как задаться вопросом, зачем нужен контролер в общественном транспорте и почему бы эти функции не возложить на водителя.
В принципе, водитель маршрутки вполне справляется с работой по контролю оплаты за проезд. А вот если этим озадачить машиниста пригородной электрички, тут вряд ли что-то получится. Ему будет нужна либо помощь контролера, либо автоматика по типу турникетов в метро, когда пассажиров без билета просто не пускают на станцию метро.
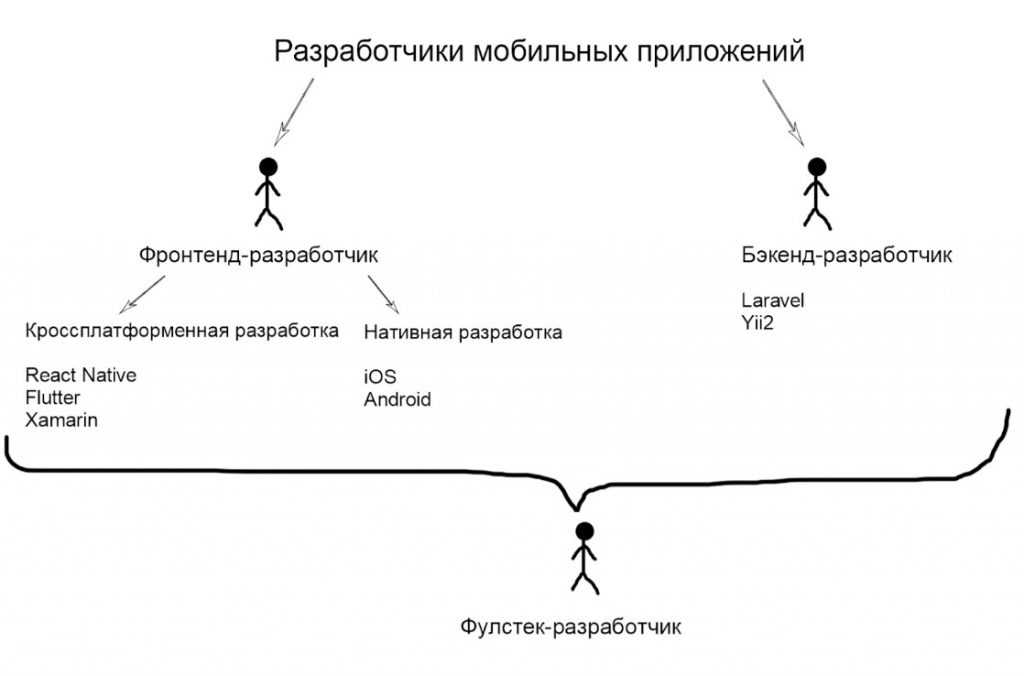
Именно поэтому full stack-разработка чаще применяется для мобильных приложений и одностраничных сайтов, чем для каких-то масштабных проектов. К слову, в разработке мобильных приложений есть свои нюансы. Начнем с того, что тут различают нативную и кроссплатформенную разработку.
Виды мобильной разработки:
- Нативная разработка – когда приложение разрабатывают отдельно для Android и отдельно для iOS/ iPhone.
- Кроссплатформенная разработка – когда разрабатывают одно приложение, которое затем адаптируется под Android и iOS с помощью компилятора.
Теперь посмотрим, с помощью каких инструментов реализуются эти направления.
Языки нативной разработки:
- Приложения для Android – языки Java и Kotlin.
- Приложения для iOS/ iPhone – языки Objective-C и Swift.
Для кроссплатформенной разработки используются фреймворки React Native, Flutter либо Xamarin.
Языки кроссплатформенной разработки:
- Для React Native – язык JavaScript
- Для Flutter – язык Dart.
- Для Xamarin – язык С#.
Это самая общая схема мобильной разработки в самом упрощенном виде:

Разумеется, в зависимости от конкретного проекта могут потребоваться другие инструменты разработки. Для желающих разобраться в этой теме более глубоко можем рекомендовать статью «Full Stack Development: что нужно знать, как освоить» .
Кроме того, с учетом достаточно массового тренда перехода в IT-сферу из других профессий может оказаться полезным личный опыт студента консерватории, который освоил профессию full stack-разработчика и поделился своим видением, как стать фулстек-разработчиком мобильных приложений в написанной им статье .
Мы ни в коем случае не советуем бросать вуз, как это сделал в конечном итоге автор статьи, а вот его тайм-менеджмент на старте интереса к программированию, когда он часто был занят в консерватории с 7 утра до 7 вечера и еще подрабатывал преподавателем в музыкальной школе, может быть полезен многим.
Это пример обдуманного подхода, когда человек сначала попробовал что-то новое, не бросая основного занятия, удостоверился, что новое дело у него идет хорошо и приносит деньги, и только потом принял окончательное решение о смене профессии.
Итак, мы с вами рассмотрели full stack, backend- и frontend-разработку применительно к наиболее понятным массовому пользователю направлениям: Web-программирование и мобильная разработка. Однако есть и другие сферы приложения усилий программистов.
Производительность и оптимизация
Важной частью разработки приложений является оптимизация и улучшение их производительности. В Java для достижения этой цели существует несколько путей
Оптимизация алгоритмов:
Первым шагом к повышению производительности является оптимизация алгоритмов. Это означает, что разработчик должен сделать все возможное, чтобы алгоритм работал наиболее эффективным способом.
Использование коллекций:
В Java существует множество коллекций, каждая из которых может быть использована для решения определенных задач. Использование подходящей коллекции может повысить производительность приложения и сделать код более понятным и читаемым.
Кэширование:
Кэширование — это способ сохранения часто используемых данных в оперативной памяти или на диске. В Java это может быть реализовано с помощью стандартных классов, таких как HashMap или ConcurrentHashMap.
Многопоточность:
Java поддерживает многопоточность, что позволяет использовать несколько потоков для выполнения задач. Это может повысить производительность приложения и распределить нагрузку на несколько ядер процессора. Однако, необходимо быть осторожным с использованием многопоточности, чтобы избежать проблем с синхронизацией и deadlocks.
Оптимизация производительности приложения в Java является важным аспектом при разработке. Знание и применение этих методов может помочь разработчикам улучшить качество и производительность своего кода.
Разбор особенностей фронтенда
Фронтенд — это та часть веб-разработки, которая отвечает за интерфейс взаимодействия пользователя с сайтом. Она состоит из HTML, CSS и JavaScript. HTML используется для определения структуры веб-страницы, CSS — для оформления элементов, а JavaScript — для создания интерактивности.
Одной из особенностей фронтенда является его визуальный характер, это значит, что его задача — сделать сайт красивым и удобным для использования. Однако, эта характеристика неразрывно связана с юзабилити, то есть удобством использования.
Основными задачами фронтенд-разработчика являются:
- Создание удобного и понятного интерфейса для пользователей;
- Оптимизация работы сайта для различных устройств и браузеров;
- Создание анимаций и эффектов, чтобы сайт выглядел привлекательно и необычно;
- Работа с библиотеками и фреймворками, чтобы ускорить процесс разработки.
Кроме того, фронтенд-разработчики должны обращать внимание на доступность сайта для всех пользователей, даже для тех, кто имеет ограниченные возможности, такие как низкое зрение или слабое слуховое восприятие. Для этого используются соответствующие технологии и теги
Итак, фронтенд-разработка — это гибкое и творческое направление, где важно не только уметь программировать, но и понимать, как сделать интерфейс максимально удобным и привлекательным для пользователя
Анализ производительности бэкенда
Бэкенд – это основной компонент веб-приложения, который обрабатывает запросы от фронтенда и возвращает результаты
Проверка производительности бэкенда является важной задачей, которая позволяет выявить проблемы и улучшить эффективность работы
Для анализа производительности бэкенда можно использовать различные инструменты и технологии. Одним из таких инструментов является Apache JMeter – программа для тестирования производительности веб-приложений. Её можно использовать для создания различных тестовых сценариев, чтобы проверить, как быстро и эффективно бэкенд обрабатывает запросы при различных нагрузках.
Важно также учитывать архитектурные решения, принятые при разработке бэкенда. Например, одним из наиболее эффективных решений является использование кэширования данных
Кэш позволяет сократить время доступа к данным и уменьшить нагрузку на сервер, что может значительно повысить производительность всей системы.
Еще одним аспектом, влияющим на производительность бэкенда, является скорость выполнения запросов к базе данных. Необходимо оптимизировать запросы и структуру базы данных, чтобы минимизировать время ответа. Для этого можно использовать индексы, оптимизировать SQL-запросы или применять другие техники.
В целом, анализ производительности бэкенда является неотъемлемой частью разработки веб-приложений. Это позволяет выявлять и устранять проблемы, оптимизировать работу системы и повышать удобство использования для пользователя.























