Инструменты опроса для обратной связи с клиентами
NiceReply
Голос клиента имеет решающее значение для улучшения вашего бизнеса, и NiceReply знает об этом. Она утверждает, что это легкий способ улучшить качество обслуживания клиентов. Он собирает немедленную обратную связь с помощью простых форм опроса в один клик, увеличивая объем получаемой информации. Настройте его один раз и собирайте отзывы вечно.
Простота — ключевой момент для NiceReply. Хотя она предлагает множество каналов распространения опросов, а также тонны различных типов опросов, настоящая радость NiceReply заключается в том, что после настройки вам не нужно ничего делать. Все автоматизировано.
В нем также содержатся советы о том, как справиться с распространенными «подводными камнями», например, при проведении опросов:
- Недостаточная обратная связь
- Неполучение релевантной обратной связи
- Получение обратной связи слишком поздно, чтобы исправить ситуацию
Широкий выбор вариантов опросов делает NiceReply одним из лучших инструментов обратной связи с клиентами, который только можно пожелать. Стартовый тарифный план обойдется вам в 59 долларов США в месяц, для следующего тарифного плана вам придется удвоить сумму, а для последующего — снова удвоить. В зависимости от количества ответов и пользователей, NiceReply может стоить более $359 в месяц.
Идиоматика
Idiomatic — это платформа для анализа клиентов на основе искусственного интеллекта. Она выявляет проблемы клиентов, которые:
- стоят больше всего времени или денег
- можно решить с помощью автоматизации или чатбота
- будут иметь самую высокую рентабельность инвестиций в улучшение рабочих процессов / самообслуживания
После сотрудничества с Idiomatic компании сообщили об увеличении удовлетворенности продукцией на 250%, снижении количества жалоб на 49% и сокращении числа основных проблем клиентов на 40%.
Цель Idiomatic — заставить вас действовать уверенно, чтобы устранить болевые точки и создать лояльных клиентов на всю жизнь. Это достигается путем раскрытия «почему», стоящего за отзывами ваших клиентов, с помощью искусственного интеллекта мирового класса, который адаптирован для вашего бизнеса.
Похоже на то, что вас заинтересует? Самый дешевый тарифный план обойдется вам в 5 тысяч в год, а если вам нужны дополнительные функции, вам придется обращаться к ним напрямую. Это может быть дорого, но у него есть проверенные результаты.
Капиче
Kapiche позволяет вам за считанные минуты получить и проанализировать горы данных об отзывах клиентов. Вы можете быстро генерировать глубокие выводы без какой-либо настройки или кодирования. Только простые и быстрые выводы.
Kapiche лучше всего подходит для тех, кто уже накопил множество данных о клиентах, но просто не знает, как их просеять и найти в них смысл. Kapiche дарит вам центральную платформу, на которую вы можете передавать все свои данные о клиентах, чтобы она могла быстро объединять данные из различных источников и предоставлять богатую, практичную информацию.
Kapiche стремится сэкономить время и даже дает вам возможность попробовать его бесплатно, чтобы вы могли понять, что к чему. Kapiche гарантирует 99,9% времени безотказной работы продукта и нацелен на то, чтобы сделать ваш сайт в 30 раз быстрее, но при этом он обойдется вам в $2650 в месяц.
Форма обратной связи WordPress
В самой распространённый на настоящий момент CMS, вопрос формы обратной связи решается с помощью подключаемых плагинов. Наиболее популярный и функциональный из них — Contact Form 7.
Скачать его можно с официального сайта, или просто добавить и активировать через меню административной панели «Плагины/Добавить новый».
В активированном плагине «контактная форма 7» следует пройти во вкладку «Контакты» и скопировать код плагина для формы обратной связи.
Дальше нужно проследовать во вкладку «Страницы/Добавить новую», и, включив режим HTML, вставить ранее скопированный код формы обратной связи.
Если не нравится название страницы «Контакты», вы сможете переименовать ее как угодно. Также можно ввести все необходимы настройки.
Оформив страницу по своему усмотрению, нажимайте «Опубликовать». Контактная форма wordpress готова. Выглядеть она будет примерно так:
Есть и ручной вариант организации обратной связи для этой CMS. Контактная форма wordpress без плагинов создаётся на основе HTML и PHP, так же, как и в первом рассмотренном варианте.
Ninja Forms

Хороший и пользующийся спросом плагин. С ним вы сможете с
минимальными усилиями создавать красивые интерактивные контактные формы,
удобные для посетителей сайта.
Базовая версия Ninja Forms бесплатна. Ее можно установить
сразу на несколько сайтов в любом количестве. Однако, базовая версия имеет
ограниченный функционал.
Достоинства плагина:
- простота настройки, благодаря встроенному
конструктору перетаскивания; - конечный контроль созданных полей;
- мультиязычные настройки — работать с контактной
формой можно на русском, английском и других языках.
Премиум-версия стоит $499 в год. Ее достоинства:
- качественная поддержка клиентов, быстро
реагирующая на запросы; - дополнительные функции, такие как уведомления по
СМС, мониторинг и другие.
Цена стартовой версии для ВордПресс, с которой вы сможете
покупать дополнения — $29 в год. Она актуальна, если вам не нужны все функции
премиум-плана, но нужны какие-то возможности, отсутствующие в бесплатном.
Расширений на рынке много и от сторонних разработчиков, и от создателей Ninja
Forms. Однако, они довольно дорогие, в сравнении с аналогами для других
плагинов.
ЗохоФормс
ZohoForms являются частью обширного семейства приложений Zoho, в которое входят CRM (управление взаимоотношениями с клиентами), электронная почта, бухгалтерский учет, редактирование документов и другие приложения.

Конструктор форм хорошо подходит для сценариев, в которых вам необходимо проводить онлайн-опросы, поскольку он позволяет создавать и публиковать формы в Интернете, а также настраивать оповещения по электронной почте, чтобы получать уведомления всякий раз, когда кто-то заполняет форму.
ZohoForms масштабируется для удовлетворения потребностей бизнеса любого размера, а чистый и интуитивно понятный интерфейс упрощает весь процесс создания форм.
ZohoForms идеально интегрируется со сторонними приложениями, такими как Zapier, Google Drive, SalesForce и другими приложениями, чтобы обеспечить бесплатный поток данных для всех типов бизнеса.
Этот построитель форм значительно упрощает сбор данных, автоматически отправляя данные формы в пользовательскую базу данных.
Некоторые из примечательных особенностей:
- Более 30 настраиваемых шаблонов и тем.
- Создайте собственные страницы благодарности, задачи и электронные письма для перенаправления после отправки ответа.
- Назначайте задачи и утверждающих и устанавливайте права доступа в соответствии с вашими потребностями.
- Установите правила формы и определенные поля формы для фильтрации нежелательных данных.
Установка готовой бесплатной формы обратной связи на сайт
Итак, на одном сайтов установлена вот такая «кнопка»:
Если нажать на нее, вниз «выпадет» форма обратной связи:
На другом сайте установлена всплывающая (popup) форма обратной связи, выглядит она так:

А вот что придет вам на почту, после того как пользователь оставит свои контактные данные в форме:

Очень удобно. Вот код для работы формы как в первом случае:
<div id=»form»><p><a style=»text-decoration: none; border-bottom: 1px dotted; cursor: pointer;» id=»forma0″>Заказать звонок<a><p><div id=»forma1″ style=»display:none; background-color: #fff;»><script src=»sendmailforms/jquery.maskedinput-1.2.2.min.js» type=»text/javascript»><script><link rel=»stylesheet» type=»text/css» href=»sendmailforms/form.css» ><script src=»sendmailforms/wait_for_call.js» type=»text/javascript»><script><script src=»sendmailforms/ajaxupload.js» type=»text/javascript»><script><script src=»sendmailforms/upload_file.js» type=»text/javascript»><script><div class=»call-me-form» title=»Заказать звонок» button=»Заказать звонок» style=»width: 200px»><div><div><script>
$(«#forma0»).toggle(function() {
$(«#forma1»).slideDown(«slow»);
}, function() {
$(«#forma1»).slideUp(«slow»);
});<script><div>
Расшифровываю: в скрытом div-блоке подгружается скрипт и все что с ним связано, этот блок при помощи JavaScript открывается и все — можно оставлять свои данные. Преимущество такого подхода — пользователю не нужно ждать, пока там что-то подгрузится еще.
Примерно также работает скрипт и на другом сайте, где форма обратной связи показывается во всплывающем окне.
Приведу содержимое конфиг-файла
Все! Больше ничего нет, остальное (стили) — вручную. Но они и так везде вручную. При этом форма использует Ajax, выводит сообщения об ошибке, а еще можно задать свою собственную маску номеров. Вот скриншоты:
После отправки номера, пользователю увидит ваше сообщение, которое также можно задать.

Это проверенное решение, которым я вполне доволен. Я нашел в этом скрипте для себя несколько преимуществ:
1. Он присылает URL страницы, с которой была отправлена заявка через форму.
2. На одной странице может быть несколько таких форм обратной связи и они никак не будут конфликтовать друг с другом.
3. Форма подгружается не PHP-кодом, а div-блоком — это упрощает ее вставку в любое место сайта на порядок. Можно даже в тексте вставлять, если умеете.

И он тоже позволяет загружать файл, то есть ничем не уступает.
Ну а про онлайн конструкторы и навороченные генераторы скриптов обратной связи — как-нибудь в другой раз. Может заодно еще и формы для WordPress обсудим. Посмотрим.
А комментариях давайте делиться своими наработками и ссылками, раз я уже поделился, теперь ваша очередь. Буду очень рад если вы поделитесь своими проверенными решениями или приведете примеры как сделали форму обратной связи у себя на сайте.
Указать тип в полях ввода
Для формы регистрации может предложить автоматически сгенерированный пароль и сразу его сохранить. Для ввода номера можно указать тип «число», чтобы открывалась сразу нужная клавиатура, или же тип «телефон».
Однако, не забывайте продумать все форматы номеров, которые могут ввести пользователи, начиная с кода страны, заканчивая количеством цифр в номере. Обязательно подумайте, могут ли быть у вас клиенты, у которых номер телефона начинается не с +7 или имеет не 11 цифр. Также, когда запрашиваете паспортные данные, учитывайте, что в нашей стране живет очень много нерезидентов и их формат отличается от российского.
Помните, формат данных должен упрощать ввод, а не усложнять его.

1 Грозные формы

Название Formidable Forms говорит само за себя. Представьте себе любую форму, которую вы хотели бы добавить на свой веб-сайт, и вы ее получили. Этот плагин является абсолютным чемпионом по универсальности функций.
Этот плагин обратной связи с пользователями поставляется с конструктором форм перетаскивания, позволяющим создавать все виды контактных форм, опросов и викторин. Поля формы, которые вы можете добавить, включают однострочный текст, адрес электронной почты, URL -адрес, текст абзаца, раскрывающиеся меню, флажки и другие параметры.
Formidable Forms не только позволяет создавать потрясающие инструменты обратной связи, но и упрощает сбор данных. Ответы пользователей автоматически сохраняются в вашей базе данных WordPress таким образом, который полностью соответствует GDPR. Вы также можете показать эти результаты миру! Formidable Forms позволяет встраивать и демонстрировать графики и отчеты в интерфейсе вашего веб-сайта.
Имейте в виду, что у Formidable Forms есть как облегченная, так и премиум-версия. Если вы хотите использовать облегченную версию, вы сможете использовать только основные функции. К ним относятся неограниченные формы, автоответчики, базовые поля форм, возможность сохранять и просматривать данные в базе данных WordPress и экспортировать их.
Особенности, которые делают Formidable Forms лучшим плагином обратной связи для WordPress:
- Группы повторяющихся полей (повторители)
- Многоступенчатые формы с индикаторами выполнения
- Поля подтверждения
- Пользовательские интерфейсные посты и страницы
- Планирование формы
Создаем форму обратной связи на html
Итак, допустим у вас уже есть сайт, и вы хотите создать форму, при заполнении которой, пользователь сможет получить от вас обратную связь. Для этого, в первую очередь создается сам каркас.
Вставляем в нужное место на сайте следующий код:
Онлайн заявка
По желанию вы можете добавить дополнительные поля для ввода информации, либо убрать уже имеющиеся. Настоятельно не рекомендую вам использовать в подобных формах капчу, либо другие защиты от ботов, что затруднит пользователю заполнение формы.
Код вставлен, что мы видим?

Форма появилась, но надо придать ей вид. Для этого добавляем следующие стили:
/*
Форма обратной связи
*/
#inline {
margin-left:30px;
width:80%;
margin:0 auto;
background:#fff;
padding:10px 20px;
}
.txt {
display:inline-block;
color:#676767;
width:190px;
margin-bottom:10px;
border:1px solid #ccc;
padding:5px 9px;
font-size:15px!important;
line-height:1.4em;
}
.txtarea {
display:inline-block;
color:#676767;
width:617px;
margin-bottom:10px;
border:1px solid #ccc;
padding:5px 9px;
font-size:15px!important;
line-height:1.4em;
height:80px;
}
.txt:focus, .txtarea:focus {
border-style:solid;
border-color:#bababa;
color:#444;
}
input.error, textarea.error {
border-color:#973d3d;
border-style:solid;
background:#f0bebe;
color:#a35959;
}
input.error:focus, textarea.error:focus {
border-color:#973d3d;
color:#a35959;
}
#send {
color:#FFFFFF;
display:block;
cursor:pointer;
padding:5px 11px;
font-size:1.2em;
border:solid 1px #F9F9F9;
border-radius:2px;
background:#70C6B9;
width:210px;
margin-bottom:20px;
}
#send:hover {
background:#979797;
}
/*
Форма обратной связи
*/

Так уже гораздо лучше. В любом случае, форму вам надо будет подстраивать под общий дизайн сайта, поэтому у вас она в конечном итоге будет отличаться от моей.
Далее мы можем подключить маску для поля ввода номера телефона, которая визуально облегчит ввод для пользователя.
Выглядит это вот так:

Что получается? Посетитель кликает на поле, и скрипт подставляет ему уже готовую маску, с кодом страны. Довольно удобно.
Для этого, необходимо подключить скрипт маски. Скачать его вы сможете в самом конце статьи вместе с исходниками.
Подключаем скрипт перед закрывающимся тегом. Не забудьте поменять путь к файлу на свой. Хорошо, форма обратной связи создана, стили настроены, теперь нужно повестить на нее обработчик, чтобы уведомления приходили вам на почту.
Для этого перед закрывающимся тегом вставьте следующий скрипт:
Как работает этот скрипт?
- Производит проверку введенного e-mail.
- Указывает поля, с которыми будет работать.
- Проверяет эти поля на заполнения. В случае, если обязательные поля не указаны – выдает сообщение о том, что их нужно заполнить.
- Обрабатывает введенную информации и инициирует отправку уведомления на почту.
- Выдает сообщение пользователю о том, что его заявка принята с помощью Ajax.
Осталось сделать самое последнее – создать файл sendmessage.php вставить в него нижеприведенный php код и загрузить его в корень вашего сайта.
123Формбилдер
Как следует из названия, 123FormBuilder, безопасный инструмент для создания форм, позволяет создавать онлайн-формы так же легко, как повторять 1-2-3! Конструктор форм полезен в бесконечных случаях использования сбора данных — для создания регистрационных форм, форм заказов, форм заявок, опросов и многого другого.

Благодаря бесплатному редактору форм без кода, перетаскиванию и ваучерам, которые помогают безопасно собирать данные и повышать производительность, сводя к минимуму ваши усилия.
Библиотека шаблонов содержит более 2000 заранее разработанных шаблонов форм, которые помогут вам начать работу, и вы можете настроить эти формы в соответствии со своими личными требованиями.
123FormBuilder может работать с различными вариантами использования: регистрация событий, сбор платежей, регистрация новых пользователей, проведение опросов или сбор отзывов от клиентов.
Конструктор форм поддерживает интеграцию с более чем 4000 цифровых инструментов, таких как Wix, Shopify, Dropbox, Marketo или HubSpot, что позволяет автоматизировать рабочий процесс в вашей организации и устраняет необходимость импортировать и экспортировать данные вручную.
Вывод
Конструкторы форм, о которых мы упоминали выше, пока являются лучшим выбором. Лучшим для вашего организационного или личного использования будет тот, который отвечает вашим потребностям или целям. Вы можете сравнить функции разных конструкторов форм, чтобы выбрать подходящий инструмент, и мы уверены, что вы найдете идеальный вариант.
Вы также можете изучить некоторые конструкторы форм WordPress.
Создание формы онлайн
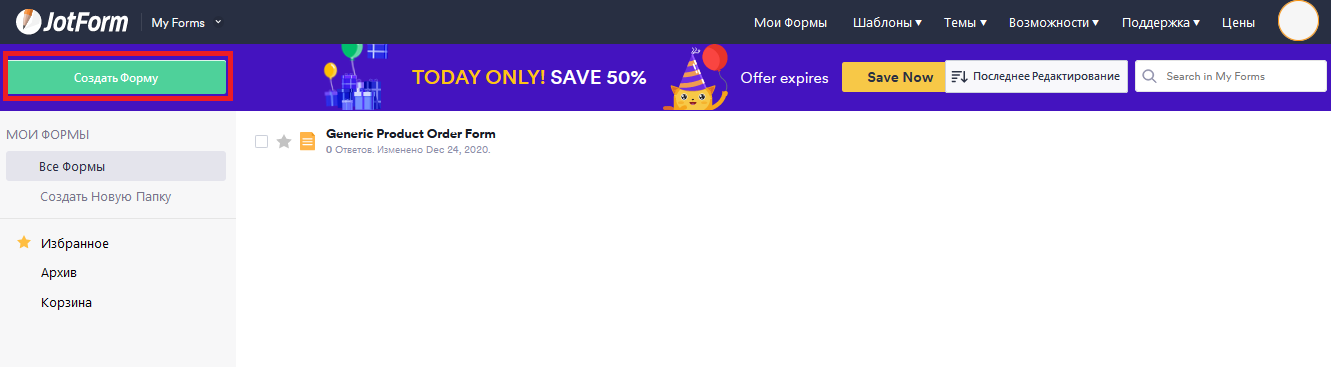
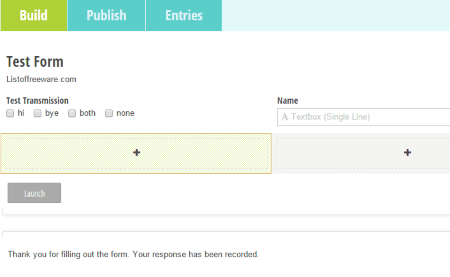
Для примера рассмотрим сервис JotForm. Чтобы создать в нем форму, необходимо пройти регистрацию. Для этого вам необходимо указать адрес электронной почты. Можно зарегистрироваться через аккаунт Google. Чтобы создать новую форму, нажмите на вкладку «Создать форму» в правом верхнем углу.
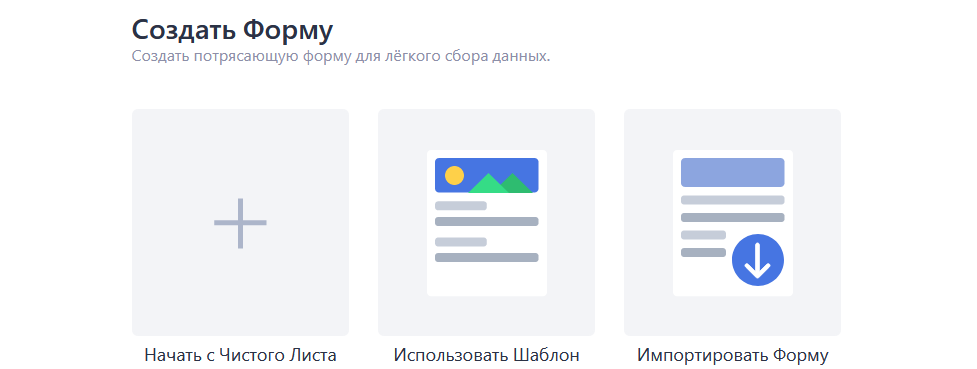
 Далее вам представится три варианта конструирования. Можно начать с чистого листа, использовать шаблоны, или импортировать форму. Если выбрать вкладку «Использовать шаблоны», то вам представится огромный выбор готовых форм, которые применимы практически во всех сферах.
Далее вам представится три варианта конструирования. Можно начать с чистого листа, использовать шаблоны, или импортировать форму. Если выбрать вкладку «Использовать шаблоны», то вам представится огромный выбор готовых форм, которые применимы практически во всех сферах.
 В левой части интерфейса вы сможете просмотреть список вариантов форм для заявлений, заказов, платежей, сбора контактных данных, регистрации и т.д. В каждом разделе будет представлены сотни вариантов. Кликните на нужный раздел, который соответствует вашей цели, после чего выберите подходящий шаблон.
В левой части интерфейса вы сможете просмотреть список вариантов форм для заявлений, заказов, платежей, сбора контактных данных, регистрации и т.д. В каждом разделе будет представлены сотни вариантов. Кликните на нужный раздел, который соответствует вашей цели, после чего выберите подходящий шаблон.
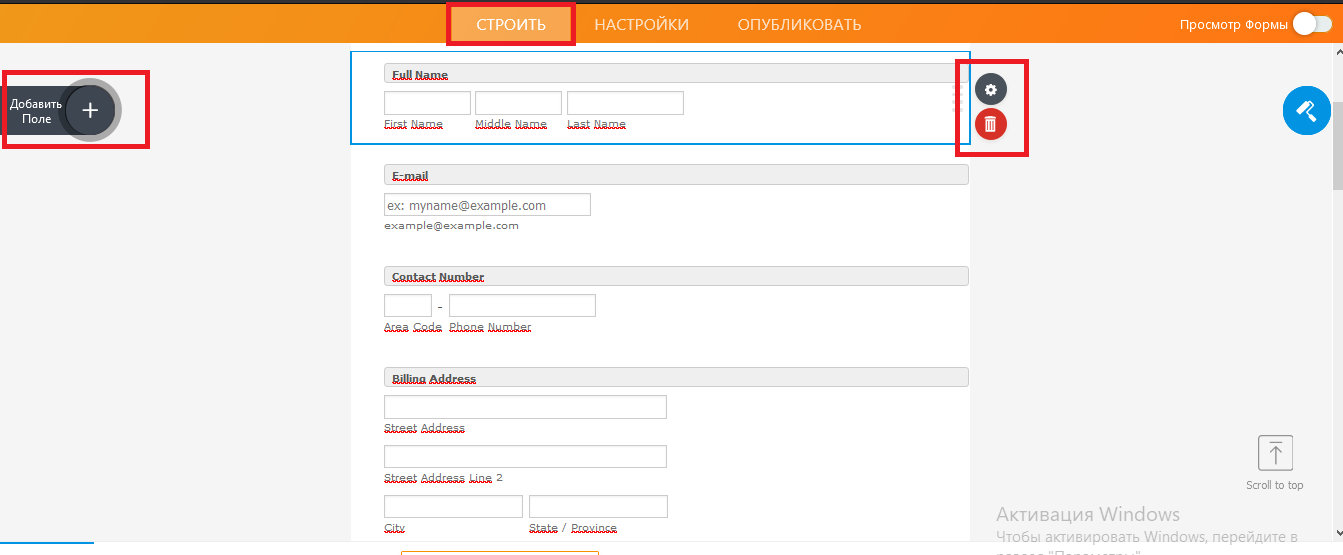
 Далее вы перейдете к редактированию шаблона. Здесь вы можете добавлять новые поля в разделе «Строить». Если кликнуть на одну из строк формы, то слева появится функция «свойства» в виде шестеренки, а также опция «удалить» в форме корзины.
Далее вы перейдете к редактированию шаблона. Здесь вы можете добавлять новые поля в разделе «Строить». Если кликнуть на одну из строк формы, то слева появится функция «свойства» в виде шестеренки, а также опция «удалить» в форме корзины.
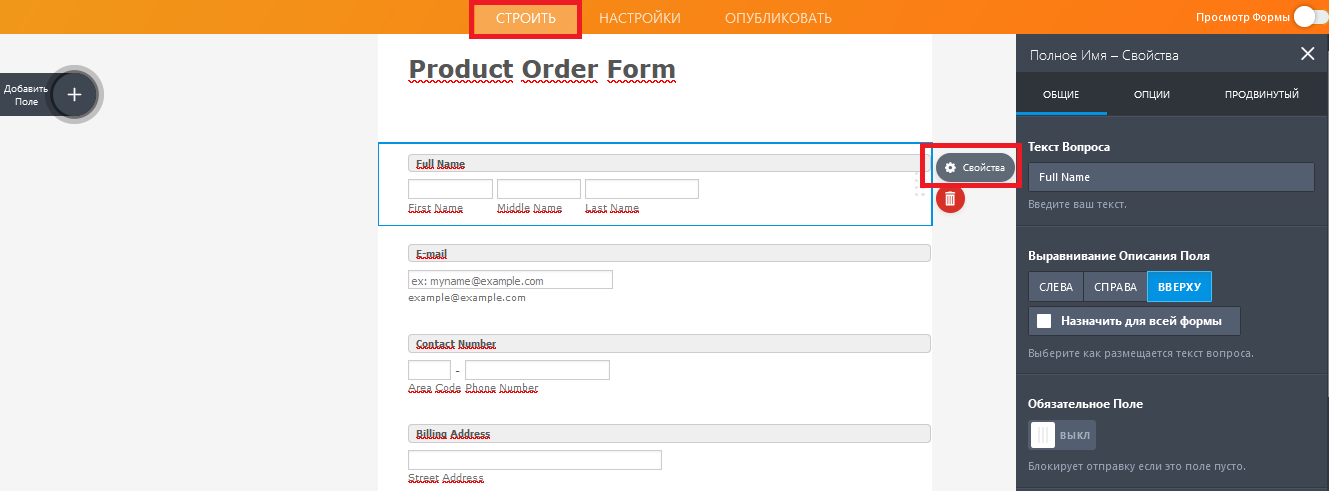
 Нажав на свойства формы, вам продолжатся дополнительные настройки, в которых можно менять цвет формы, подзаголовки, определять обязательные для заполнения поля, активировать префикс и суффикс, и т.д.
Нажав на свойства формы, вам продолжатся дополнительные настройки, в которых можно менять цвет формы, подзаголовки, определять обязательные для заполнения поля, активировать префикс и суффикс, и т.д.
 В этом же разделе доступна функция загрузки логотипа.
В этом же разделе доступна функция загрузки логотипа.
 В разделе «Настройки» можно размещать название, которое кратко опишет форму, а также функция активации и деактивации формы. Также здесь доступна возможность выбора действия после отправки формы. Это может быть показ страницы подтверждения, или перенаправление по внешней ссылке. Кроме того, в этом разделе настраиваются мобильные уведомления, для отправки их пользователям.
В разделе «Настройки» можно размещать название, которое кратко опишет форму, а также функция активации и деактивации формы. Также здесь доступна возможность выбора действия после отправки формы. Это может быть показ страницы подтверждения, или перенаправление по внешней ссылке. Кроме того, в этом разделе настраиваются мобильные уведомления, для отправки их пользователям.
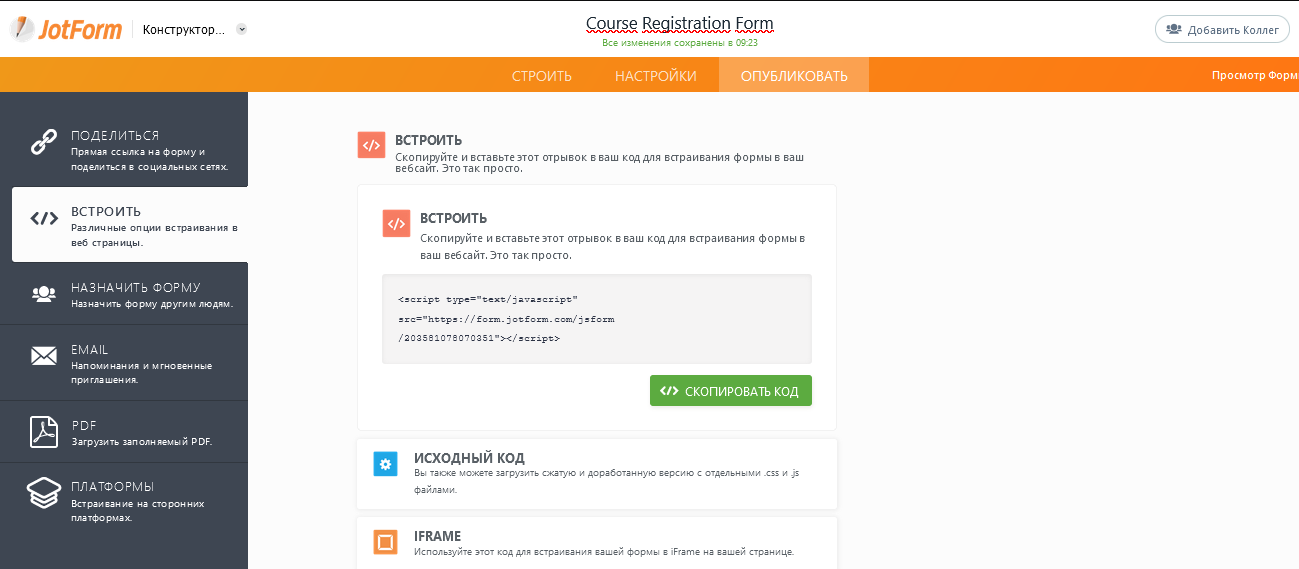
 Помимо этого, в данном разделе доступен код, который можно скопировать и вставить в свой веб-сайт.
Помимо этого, в данном разделе доступен код, который можно скопировать и вставить в свой веб-сайт.
 В разделе «Опубликовать» есть функция выгрузки формы в PDF формате, например, для распечатки. Как видно создать необходимую форму можно всего за несколько минут. Большинство сервисов имеют такой же принцип работы. Небольшие отличия могут быть в интерфейсе.
В разделе «Опубликовать» есть функция выгрузки формы в PDF формате, например, для распечатки. Как видно создать необходимую форму можно всего за несколько минут. Большинство сервисов имеют такой же принцип работы. Небольшие отличия могут быть в интерфейсе.
Какой выбрать конструктор форм? Все зависит от ваших задач и целей. Каждый сервис обладает своим набором опций, и разными тарифами. Все представленные сервисы имеют бесплатный функционал, которого может быть вполне достаточно для некоторых сфер бизнеса. Кроме того, наличие бесплатного тарифа позволит оценить сервис прежде чем перейти на платный пакет.
А если вас интересует создание опросов, то обратите внимание на проект surveys.ru. Где подобраны решения для онлайн тестов и опросов
Пишем обработчик формы на PHP
Когда мы заполним и отправим форму на нашей странице, произойдёт следующее:
- Браузер соберёт введённые нами данные и скомпонует таким образом, чтобы их можно было передать в программу на PHP. Как бы упакует в посылку.
- В нашей PHP-программе мы сможем получить доступ к этим данным, как бы засосать их в память и хранить в переменных. Можно представить, что мы распакуем посылку и сможем пользоваться её содержимым.
- Скрипт PHP что-то сделает с полученными данными, а потом выплюнет пользователю какой-то ответ. Этот ответ будет отображён в виде веб-страницы в браузере.
Логика работы PHP-программы будет такая:
- получаем значения переменных из тех данных, которые получил обработчик;
- готовим сообщение, где укажем все поля в форме;
- отправляем это сообщение и смотрим на результат выполнения функции отправки;
- если письмо ушло по нужному адресу — пишем, что всё хорошо, если нет — говорим, что что-то не так;
- через 10 секунд после вывода сообщения автоматически переходим на сайт «Кода»

Мы специально делаем так, чтобы форма отсылала письма на тот же адрес, который одновременно и адрес отправителя. Это сделано для того, чтобы вы получали эти письма, когда будете тестировать сервис. В рабочем проекте замените переменную в функции на свой настоящий адрес, чтобы самим получать письма из формы.
JotForm

Это многофункциональный конструктор обратных форм HTML . Для настройки форм предоставляется целый ряд инструментов и параметров. Можно создавать онлайн-формы без регистрации. JotForm позволяет добавлять различные поля:
Простые инструменты: эти инструменты позволяют задать следующие поля:
o Заголовок; o Полное имя; o Адрес электронной почты; o Адрес; o Телефон; o Дата; o Капча.
Инструменты формы: эти инструменты включают в себя следующие поля:
o Текстовое окно; o Текстовая область; o Выпадающий список; o Радио-кнопка; o Чекбокс; o Текст; o Изображение.
Инструменты опросов: их можно добавлять для определения рейтинга или популярности приведенных данных:
o Рейтинг; o Матрица; o Спиннер;
- Платежные инструменты: использование различных сервисов для получения платежей или пожертвований;
- Виджеты:
o Контрольный список; o Слайдер изображений; o YouTube.
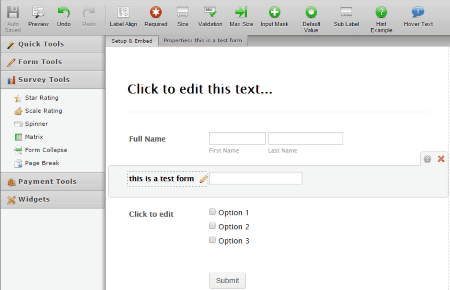
Поля добавляются путем перетаскивания инструментов в рабочее пространство формы. Если нужно удалить какой-либо инструмент, выберите его и нажмите иконку «Закрыть ». Этот конструктор онлайн-форм также позволяет добавлять темы и разрабатывать собственные формы.
Дополнительные функции включают в себя:
- Отправку по электронной почте подтверждений и уведомлений о заполнении формы;
- Перенаправление пользователей на другой сайт после заполнения формы;
- Добавление формы на сайт;
- Определение условий, необходимых, чтобы пользователь мог заполнить форму.
Через этот конструктор можно бесплатно публиковать неограниченное количество форм, но пользователями могут быть совершены только 100 записей. Чтобы расширить этот лимит, необходимо зарегистрироваться и обновить инструмент. После создания формы нажмите «Опубликовать » и введите адрес электронной почты, на который нужно отсылать ответы. Скопируйте URL-адрес формы, чтобы вставить ее на сайт или поделиться.
Сервер для PHP
Для того, чтобы PHP-код исполнялся, нужен какой-то компьютер-исполнитель. Мы называем его сервером — то есть «раздающим». На сервере должна работать программа для PHP, которое отвечает за правильную обработку таких файлов.
Сервер для PHP можно запустить на вашем компьютере, но без дополнительной настройки он будет виден только лично вам. Это нормальная ситуация при разработке продукта, но для реальной боевой задачи нужно будет поднять сервер где-то в интернете.
Когда мы делали проект «Публикуем свою страницу в интернете», то уже использовали сервер (эту услугу нам предоставила хостинговая компания SpaceWeb). Этот же сервер мы можем использовать для нашей сегодняшней задачи, потому что он тоже умеет работать с PHP-файлами:
 Если такое есть у вашего хостинга, то вы тоже сможете использовать все возможности PHP.
Если такое есть у вашего хостинга, то вы тоже сможете использовать все возможности PHP.
123Формбилдер

Если вы ищете онлайн-конструктор форм, который имеет функцию экспорта данных формы в файл CSV или Excel, 123FormBuilder — отличный выбор, потому что этот инструмент позволяет вам делать именно это. 123FormBuilder Он поставляется с интуитивно понятным конструктором форм, который вы можете использовать для создания своей собственной формы. Вы можете добавить более 40 полей формы, включая поля оплаты. Да, 123FormBuilder можно использовать для создания формы квитанции об оплате. Вы можете принимать платежи через PayPal, Stripe, Authorize.Net или PayU. 123FormBuilder выпущен как бесплатный инструмент, поэтому вы можете использовать его бесплатно. Вы можете создать платежную форму только с помощью платной версии 123FormBuilder.
Cognito Forms

Этот конструктор позволяет настраивать формы с помощью различных инструментов и макетов страниц. Также можно использовать неограниченное количество полей. В том числе: текстовое поле, множественный выбор, заголовок, адрес, телефон, шкала рейтинга, число и даже подпись.
Перетащите соответствующий элемент и поместите его в любом пустом поле, установите параметры для каждого поля: название, описание и тип ответа. Также есть возможность установить различные условия для ответов. Например, если вы используете инструмент «Выбор », можно задать «Выпадающий список », «Радио-кнопку » или «Чекбокс ». Можно добавлять различное количество вариантов ответа на каждый вопрос. А также устанавливать условия: «Показать поле, если », «Обязательно поле, если » и «Вывести пользовательскую ошибку, когда ».
После создания формы нажмите кнопку «Опубликовать », чтобы получить код для публикации. Скопируйте код, если нужно встроить форму на сайт, или скопируйте URL-адрес , чтобы поделиться им напрямую. Также доступны опции для социальных сетей: Facebook , Twitter и Google+ .
Чтобы просмотреть все предоставленные данные, перейдите в раздел «Записи ». Существует ограничение на количество просматриваемых записей. Бесплатно можно просматривать только последние 500 записей.
Зарегистрируйтесь и установите обновления, чтобы пользоваться инструментом без ограничений. Платная версия также поддерживает онлайн-виджеты оплаты. Условия использования просты — вы платите лишь 1% от каждого поступления средств.
Что представляет собой функция обратного звонка?
Под обратным звонком или «колбэком» (от англ. callback) подразумевается форма на сайте фирмы, магазина или приложения, в которой можно оставить свой номер телефона для связи с менеджерами ресурса (консультантами, технической поддержкой и т.п.).

Виджеты бывают разными с точки зрения функциональности: в некоторых есть только поле для номера и кнопка «Перезвонить», а в некоторых можно даже время звонка указать и оформить сбор заявок в нерабочее время.
При этом все callback-виджеты выполняют одну и ту же задачу – помогают выйти на связь с потенциальным клиентом и конвертировать его в продажу.
Бесплатный обратный звонок – это эффективный инструмент лидогенерации, позволяющий с большей вероятностью получить положительный отклик от пользователя и что-то ему продать.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Сделать поля горизонтально в строчку
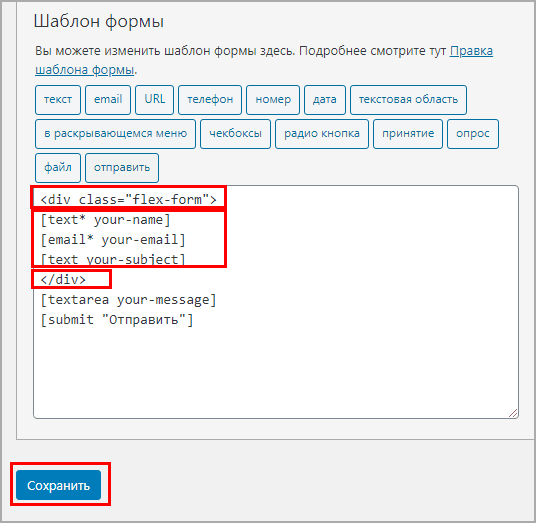
Посмотрел в интернет и ужаснулся, сколько манипуляций делают. Настроить полностью оформление не покажу, это тема ни одного большого мануала. Заходим в редактирование формы и оборачиваем поля, которые хотим выстроить горизонтально в div с классом, смотрим код.
Поле Имя, Почта и Телефон хочу выстроить в строчку. Не забываем сохранять изменения.
 Оборачиваем в div
Оборачиваем в div
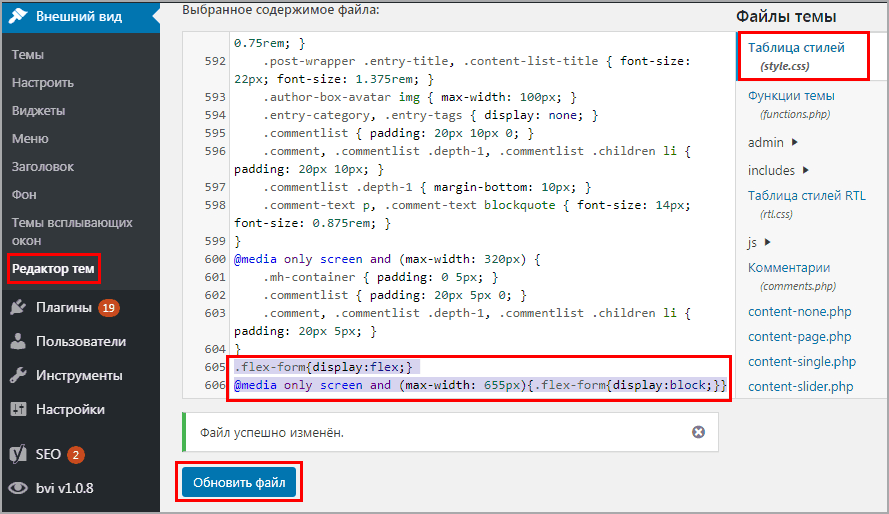
Заходим в админке WordPress Внешний вид > Редактор тем > style.css прописываем стили для обратной связи WordPress в конец файла.
 Прописываем стили
Прописываем стили
Из стилей видно, что с классом присвоили свойство оно задает расположение элементов в строку, без дополнительных параметров пространство делится поровну.
Вторая запись показывает когда разрешение экрана достигло 655 пикселей, форма меняет свойство с flex на block и форма начнет отображаться как раньше с полями друг под другом. Этот предел в 655 меняется индивидуально, стиль сделан чтобы на мобильных устройствах обратная связь выглядела нормально.
Google Forms

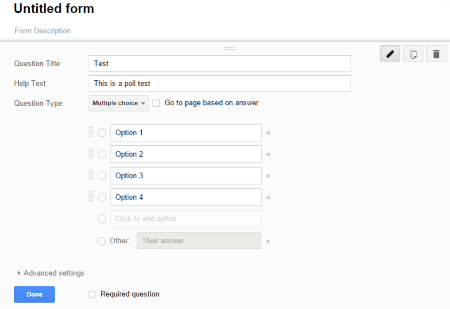
Бесплатный инструмент от для создания форм. Этот конструктор построен на базе Google Таблицы. Данные, собранные с помощью онлайн-форм автоматически группируются в специальных таблицах. Для создания формы откройте главную страницу Google Forms и нажмите на иконку + . На экране появится новая форма, в которой можно задать различные атрибуты.
Для создания формы выполните следующие шаги:
- Добавить в форму «Заголовок »;
- Добавить «Описание формы »;
- Задать вопрос в поле «Название вопроса »;
- Задать «Вспомогательный текст », чтобы подробнее описать суть вопроса;
- Выбрать тип вопроса. Существует 9 типов ответов, которые можно выбрать. Варианты предоставления ответа отличаются в зависимости от типа ответа:
o Текст; o Абзац текста; o Множественный выбор; o Чекбокс; o Выбор из списка; o Диапазон; o Сетка; o Дата; o Время;
- Нажать «Готово », чтобы создать вопрос;
- Нажать «Добавить элемент », чтобы задать еще один вопрос.
Конструктор форм позволяет бесплатно добавлять неограниченное количество вопросов. Также можно вставлять изображения или видео в вопросы формы.
После того, как вы закончите создание онлайн-формы, можно настроить ее параметры. Например, разрешить респондентам редактировать свой ответ после того, как они отправили данные формы. Нажмите «Отправить форму », чтобы отправить ссылку выбранной аудитории по электронной почте.
Также можно поделиться ссылкой на форму с помощью различных социальных платформ: Facebook , Twitter и Google+ . А также копировать ссылку, чтобы поделиться нею напрямую; добавить соавторов, которые смогут изменять параметры формы или просматривать ответы в электронной таблице. К таблице с ответами можно получить доступ через Таблицы Google .
Caldera Forms

Простой многофункциональный плагин WordPress. Отличается качественным и удобным
визуальным редактором, поэтому в процессе настройки контактной формы вы сразу
будете видеть, как на ней отражаются внесенные изменения.
Установка Caldera Forms бесплатна. Однако, как и в случае со
многими аналогами, купив платную версию за $14.99/месяц, вы получите дополнительные
функции. Среди них отсутствие ограничений на количество использований, анти-спам
фильтр и другие.
Годовой план за $74.99 ($549.99 для агентств) расширяет
функционал еще больше, добавляя возможности:
- получать заявки клиентов в PDF-формате;
- применять надстройки: шаблоны писем, простые
запросы, ограничитель входа; - пользоваться автоматически собираемой аналитикой
полученных данных.
Достоинством контактной формы является возможность
попробовать ее бесплатную версию, и только если плагин ВП вам понравится и
потребуются дополнительные функции, купить платную.
Готовим страницу с формой
Возьмём стандартный шаблон страницы и наполним его стилями и кодом для формы.
Пропишем CSS-стили, чтобы наша страница выглядела опрятно. Забежим немного вперёд и используем в стилях разделы и :
Чтобы сделать форму на странице, мы будем использовать такие теги:
— для ввода имени, почты для связи и темы письма. Они занимают одну строку, нам этого достаточно.
— здесь будут писать само сообщение, поэтому нужно будет сделать это поле побольше и пошире.
Ещё мы воспользуемся тегом — он мысленно собирает наши поля в одну форму и помогает управлять ими из одного места. У каждой формы есть свой метод, по которому она работает с данными. Форма может или отправлять данные (post), или получать их (get). Так как нам надо отправить сообщение в PHP-скрипт, будем использовать метод post. Сразу пропишем путь к скрипту на сервере — по этому адресу мы зальём нужный файл на следующем этапе. Этот скрипт, который мы позже напишем, и есть обработчик формы.
Оформим всё в виде кода:
 У нас уже есть форма, но она пока не работает. Сейчас это исправим.
У нас уже есть форма, но она пока не работает. Сейчас это исправим.
#1. Testograf
Перейти на www.testograf.ru
Профессиональный инструмент для создания онлайн опросов и тестов. Конструктор сервиса порадовал хорошей организацией и понятностью в процессе создания опроса. Большой функционал сервиса и удобный интерфейс выделяют его в данном обзоре.
У сервиса есть бесплатная демо-лицензия для создания одного опроса и сохранения до 10 ответов. Средний тариф составляет 40 990 рублей в год, и он никак не ограничен количеством ответов и форм в течение года.
Преимущества Testograf
-
Интуитивно понятный интерфейс сервиса.
-
Соответствие законодательству РФ по обработке перс. данных. Сервис зарегистрирован как оператор обработки персональных данных.
-
Предоставляет право собственности на данные клиента по договору.
-
Для использования доступно более 30 типов вопросов. В том числе тестовые, матричные, рейтинговые, индекс NPS и индекс CSI.
-
Возможна настройка логических ветвлений в зависимости от выбранного ответа. Продвинутая логика пропуска вопросов и страниц.
-
Доступ к API и готовые интеграции.
-
Создание тестов с правильным вариантом ответа и количеством баллов за него.
-
Различные настройки конструктора: авторизация через ВК, индивидуальные пароли, ограничения по IP адресу и устройству, промокоды, передача UTM меток и т.д.
-
Настройка дизайна опроса под брендбук компании, включая CSS стили.
-
Результаты в личном кабинете автоматически собираются в таблицы и диаграммы. С ними можно работать на сайте при помощи фильтров и скачивать в различные форматы.


























