Как поставить обложку?
Если вы уже готовы к изменениям, переходим к тому, как поставить обложку на страницу в ВК. Начнем с десктопной версии:
- Откройте свой профиль и авторизуйтесь при необходимости;
- Перейдите на вкладку «Моя страница» на панели слева;
- Найдите в верхнем правом углу значок «Изменить обложку» в виде карандаша;
- Щелкните по нему и выберите «Загрузить изображение» из выпадающего меню.
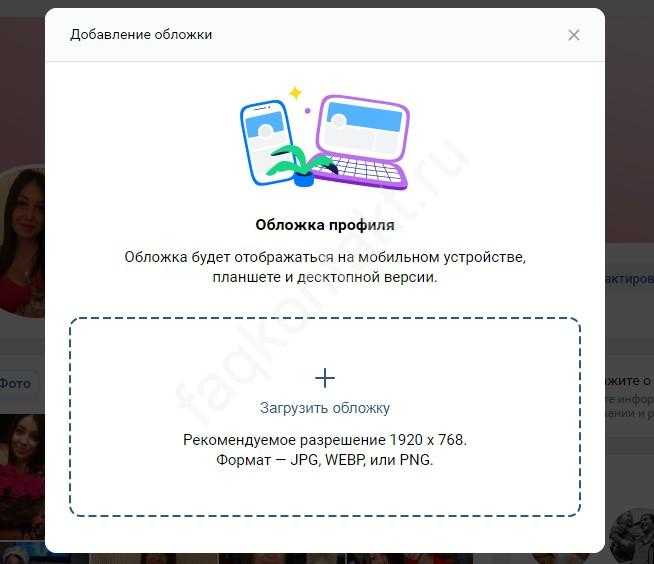
![]()
Прежде чем вы приступите к загрузке изображения, самое время поговорить о том, какой размер обложки для профиля в ВК в 2023 году стоит использовать. Требований, на самом деле, совсем немного:
- Рекомендуемое разрешение – 1920х768 (но можно использовать и привычный размер 1920х640);
- Формат – только JPG, PNG или WEBP.
Если выбранное вами изображение соответствует требованиям социальной сети, продолжаем:
- Нажмите на кнопку «Загрузить обложку в ВК» на странице с информацией о форматах;
- Выберите нужное изображение, заранее сохраненное на устройство, через открывшийся проводник.

Но и это ещё не всё! Сейчас у вас будет возможность несколько изменить обложку ВК в профиле:
- После того, как вы выберете картинку, она откроется для полноэкранного просмотра;
- Вы можете передвигать рамку (а также тянуть за маркеры, чтобы изменить ее размер). Выбранная область будет видна в вашем профиле.
![]()
Как только закончите, просто нажмите на кнопку «Установить» снизу справа. Если по каким-то причинам вы передумали использовать именно это изображение, нажмите на значок «Вернуться к редактированию» и выберите другую картинку.
![]()
А сейчас поговорим о том, как сделать обложку на странице в ВК через мобильное приложение. Сразу отметим, что десктопная и мобильная версии полностью синхронизированы – настройки отображаются в вашем профиле с любых устройств.
- Откройте мобильное приложение и нажмите на кнопку «Сервисы» на нижней панели;
- Найдите наверху слева иконку своего аватара – кликните по ней;
- В открывшемся профиле ищите значок виде трёх точек – он в верхнем правом углу;
- Через выпадающее меню перейдите к вкладке «Изменить…»;
- Выберите изображение из медиатеки или сделайте снимок в режиме онлайн.
После этого вам нужно будет сдвинуть рамку, чтобы определить область изображения, которая будет отображаться на странице. Кажется, вы справились! Все довольно просто, вы в любой момент можете выбрать подходящий снимок или картинку – и поместить их в свой профиль.
Несколько слов о размерах и форматах. Для мобильной версии действуют тоже правила, желательно выбирать изображение с разрешением 1920х768, форматы – исключительно JPG, PNG или WEBP.
Стоит помнить, что в мобильной версии картинка будет отображаться только в разрешении 960 х 479, при этом 183 пикселя из них «съедает» аватарка. Это не значит, что нужно ориентироваться на другие цифры. Это значит, что выбирать изображение нужно так, чтобы оно подходило и для десктопной, и для мобильной версии.
Измерьте размеры экрана
Чтобы создать адаптивную обложку для группы ВКонтакте под мобильные устройства, важно знать размеры экрана, на которых будут просматривать обложку пользователи. Для измерения размеров экрана можно воспользоваться различными инструментами:
Для измерения размеров экрана можно воспользоваться различными инструментами:
- Использование разработческих инструментов браузера: В большинстве современных браузеров есть встроенные инструменты разработчика, позволяющие просматривать страницу на различных устройствах. Вы можете открыть инструменты разработчика, выбрать нужное вам устройство (например, iPhone, Android с различными разрешениями экрана) и просмотреть, как будет выглядеть ваша обложка на таком устройстве.
- Использование онлайн-сервисов: Существуют онлайн-сервисы, которые позволяют эмулировать различные устройства и размеры экрана. Вы можете воспользоваться одним из таких сервисов, загрузить вашу обложку и посмотреть, как она будет выглядеть на различных устройствах. Некоторые из таких сервисов предоставляют возможность выбрать конкретные модели устройств для эмуляции.
После того, как вы измерите размеры экрана, на которых планируете показывать обложку, вы можете адаптировать её размеры и содержимое под эти размеры. Например, уменьшить изображение, изменить расположение текста и других элементов, чтобы они лучше вписывались в размеры экрана мобильных устройств.
Не забывайте, что адаптивная обложка должна выглядеть хорошо не только на мобильных устройствах, но и на всех остальных устройствах, как на компьютере, так и на планшете.
Настройка аккаунта группы
Перед тем как приступить к созданию адаптивной обложки для вашей группы ВКонтакте, вам потребуется выполнить несколько шагов для настройки аккаунта группы. Внесенные изменения помогут вам получить полный доступ к функционалу дизайна обложки.
Вот что нужно сделать:
- Авторизуйтесь на сайте ВКонтакте под аккаунтом группы, к которой вы хотите применить адаптивную обложку.
- Перейдите на главную страницу выбранной группы, нажав на ее название в верхнем левом углу.
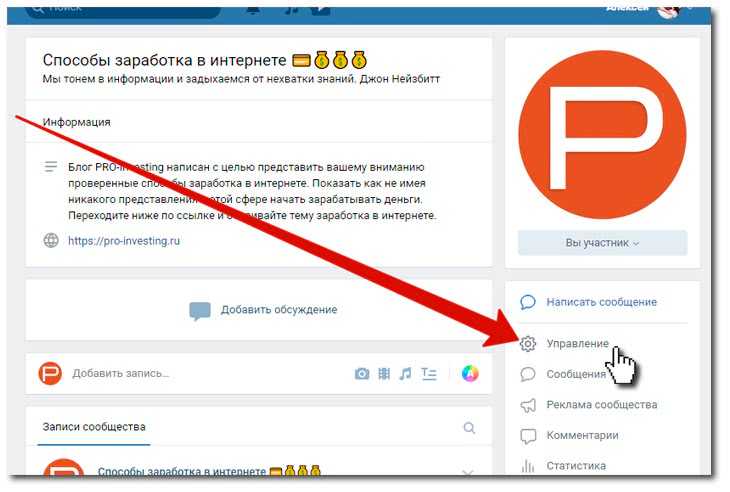
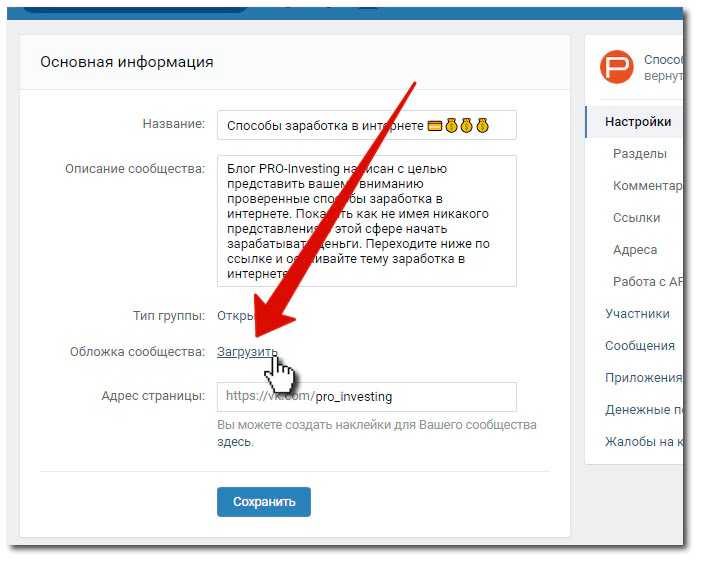
- В правом верхнем углу страницы найдите и нажмите на кнопку «Управление» (иконка шестеренки).
- В открывшемся меню выберите пункт «Редактирование».
- В разделе «Основные настройки» найдите пункт «Меню группы» и установите флажок напротив «Обложка».
- Нажмите кнопку «Сохранить» внизу страницы, чтобы применить изменения.
После выполнения этих шагов ваш аккаунт группы будет настроен для использования адаптивной обложки.
Принцип работы
Привычный классический дизайн представляет компанию в целом и рассчитан на широкую аудиторию. Новое же решение от Вконтакте персонализирует контент и показывает пользователям самую актуальную информацию. От прогноза погоды, до статистики из CRM и других баз данных. Существует два способа реализации этой задачи.
Скрипты динамической обложки ВК
Этот вариант подходит разве что для программистов. Нужно через API сделать специальный модуль. С помощью Access Token получить доступ к данным и подставить необходимые значения в макет шапки сайта. Для простых задач есть готовые универсальные решения. Но создать что-то оригинальное можно лишь самостоятельно прописывая необходимый программный код.
Готовое приложение устанавливается на сервер. Это может быть сторонний хостинг или собственный компьютер. В первом случае приходится платить абонентскую плату хостеру. В последнем – держать ПК постоянно включенным. Иначе «оживленное» изображение становится статичным.
Онлайн-сервисы
После нововведений Вконтакте начали появляться веб-ресурсы, которые автоматизируют процесс оформления. С помощью конструкторов динамической обложки в ВК можно бесплатно оформить сообщество и без привлечения дорогостоящих специалистов. Достаточно перетащить нужные модули мышкой в рабочую область и настроить их. Благодаря интуитивно понятному интерфейсу, с этой задачей справляются даже новички. А главное, что цена такой автоматизации в десятки раз ниже по сравнению с написанными на заказ скриптами программистов.
Простыми и надежными показали себя площадки LetsCover и DyCover. Для работы с одним пабликом они предоставляют базовый инструментарий безвозмездно. При этом за символическую плату можно воспользоваться полным функционалом.
Зачем это делать?
В потоке хлама, который сейчас в интернете пытаются выдать за уникальный контент, выплыть сложно. С каждым днем приходится все больше выделяться. Победить халявщиков можно, если постить что-то правда интересное. И тут тщательно отобранная музыка вам поможет. Это первое. Второе. Вы таким образом формируете аудиторию или наоборот узнаете ее. Музыкальные предпочтения многое говорят о человеке. Анализируйте в будущем конверсию постов с песнями и вы поймете, что за люди на вас подписаны. Третье. Плейлистами делятся. Тут, надеюсь, объяснять не надо, что любой шэр — это хорошо. Это бесплатное сарафанное радио.
Советы по созданию обложки для мобильных устройств
Когда вы создаете обложку для группы ВКонтакте, которая будет отображаться на мобильных устройствах, важно учесть несколько факторов. Вот несколько советов, которые помогут вам создать удивительную обложку, которая будет выглядеть привлекательно и четко на экране смартфона или планшета
Выбирайте подходящие размеры: обложка для мобильных устройств должна быть оптимизирована для маленьких экранов. Рекомендуемый размер обложки — 1080 x 608 пикселей. Такая обложка будет хорошо смотреться на большинстве мобильных устройств и не будет сильно сжиматься или растягиваться.
Учитывайте зону обрезки: при отображении на мобильных устройствах верхняя и нижняя части обложки могут быть обрезаны
Поэтому важно размещать важные элементы (логотипы, текст) в центральной части обложки, так чтобы они не пострадали от обрезки.
Создавайте простую, но запоминающуюся композицию: мобильные экраны обычно меньше, чем экраны компьютеров, поэтому лучше избегать сложных и перегруженных дизайнов
Выделите главный элемент и сделайте его фокусом обложки, чтобы она выглядела привлекательно и понятно на маленьком экране.
Выбирайте контрастные цвета: чтобы обложка привлекала внимание, используйте яркие или контрастные цвета. Обложка должна быть заметной и выделяться среди других элементов интерфейса.
Используйте прочитаемый текст: убедитесь, что текст на обложке четкий и легко читаемый
Используйте понятные шрифты и достаточный размер символов, чтобы информация на обложке была понятной, даже на маленьком экране.
Проверьте, как обложка выглядит на разных устройствах: перед тем, как опубликовать обложку, проверьте, как она выглядит на разных мобильных устройствах
Увеличьте и уменьшите масштаб, чтобы убедиться, что важные элементы остаются видимыми и четкими.
Следуя этим советам, вы сможете создать обложку для группы ВКонтакте, которая будет выглядеть отлично на мобильных устройствах и будет привлекать внимание пользователей
С телефона
Выше вы уже поняли, как происходит создание и настройка альбома в группе ВК. А так же, как сделать фотографию обложкой альбома. Теперь, рассмотрим подробный способ, как сделать то же самое, но через мобильное устройство. Если вам это интересно, то читайте ниже и разбирайтесь.
Создание и настройка
Для создания альбома в группе в ВК, пользователю необходимо будет придерживаться такого порядка действий:
На своем мобильном устройстве запускаете программу ВКонтакте. После чего, переходите на страницу со своей группой. На скриншоте ниже будет отмечен пункт «Фото», именно по нему вам и нужно будет нажать.
На той странице, что откроется перед вами, необходимо будет найти иконку в виде плюса. Сделать это не сложно, так как нужный вам значок находится в верхней правой части экрана.
Почти во весь экран появится новое окошко. В данном окошке будет строка «Создать фотоальбом», жмите прямо по ней.
Таким образом, вы откроете соответствующую страницу для создания альбома в группе ВК. Читаете описание к каждой строке, и заполняете их в соответствии с предписанием. То есть, в первую строчку вводите название будущего альбома, а во вторую строку вписываете описание альбома.
Если вы это сделали, то можете переходить к настройке потенциального альбома. Будет представлено две строки. Первая строчка будет отвечать за то, чтобы фотографии мог добавлять только администратор сообщества. Если вы хотите активировать данный пункт, то жмите по точке, расположенной напротив этого пункта. А вторая строка нужна для того, чтобы отключить комментирования альбома другими пользователями. После окончания всех настроек, жмите по кнопке «Готово».
При правильном выполнении всех приведенных действий, альбом в группе ВК будет создан
Важно заметить, что если вы захотите внести какие-либо изменения в созданный альбом, то вы в любой момент сможете это сделать, при помощи функции редактирования.
Обложка
Как только вы загрузите фотографии в созданный альбом, у него появится главная фотография – обложка. Эта фотография выбирается автоматически из всех находящихся в альбоме. Если вам не нравится обложка вашего альбома, то вы сможете самостоятельно выбрать обложку таким способом:
- Для начала, вам нужно будет открыть соответствующий альбом в группе ВК. После этого, находите в альбоме ту фотографию, которую хотите установить, как обложку. Теперь, кликайте по иконке в виде трех точек, которая расположилась в верхней правой части экрана.
- Внизу экрана появится несколько пунктов. Вам понадобится кликнуть по строке «Редактировать».
- Откроется новая страница, на которой вам нужно будет щелкнуть по той самой фотографии, которую вы хотели установить на обложку альбома.
- Вновь появится несколько пунктов внизу экрана. В этот раз жмите по графе «Сделать обложкой».
- На этом все. После выполнения всех указанных выше действий, обложка на вашем альбоме в группе ВК будет изменена. Теперь, когда вы зайдете в раздел со всеми альбомами, то сможете увидеть там альбом с желаемой обложкой.
Благодаря данной статье, вы смогли узнать о том, как создать альбом в группе ВК, а так же, произвести его настройки. Если вы внимательно читали сегодняшнюю инструкцию, то уже смогли понять, что нет ничего сложного в создании альбомов в группе ВК. Нужно лишь знать правильный порядок действий и четко его выполнять.
Какой должен быть размер обложки в ВК
Рекомендованный размер обложки для группы ВКонтакте — 1590×400 пикселей.
Однако владельцы сообществ могут использовать графику и других размеров. Например, во время просмотра страницы паблика с компьютера обложка отображается в размере 795×200 пикселей. Для пользователей мобильных устройств «шапка» сообщества подстраивается под размер экрана.
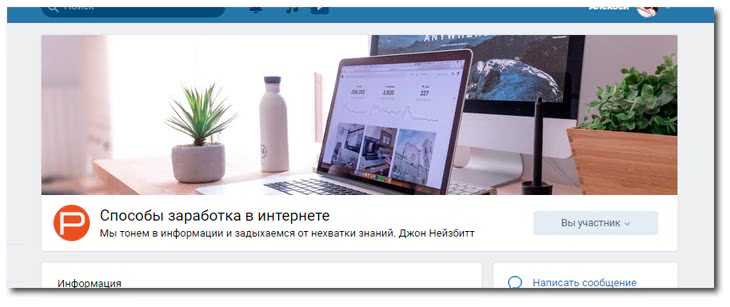
Универсальная обложка, которая будет одинаково отображаться как на компьютерах, так и на мобильных устройствах.
Пользователи смартфонов видят «обрезанную» версию обложек сообществ — по бокам срезается по 190–200 пикселей. При создании графики для паблика ВКонтакте не забывайте об этой особенности, иначе призыв к действию или логотип будет обрезаны, а это негативно скажется как на бренде, так и на конверсии.
При создании обложки для своего сообщества ВКонтакте я не учла рекомендации соцсети, поэтому на смартфонах обложка обрезается.
Поэтому, для мобайла лучше настроить живую обложку.
Если вы сделали фотографию или нашли в фотобанке картинку, которая идеально описывает ваш бизнес, но не соответствует рекомендованным размерам ВКонтакте, не расстраивайтесь. Такую графику тоже можно поставить на обложку сообщества — просто укажите видимую область и обрежьте картинку во встроенном редакторе соцсети.
Что должно быть на обложке сообщества
Создавая «шапку» для группы ВКонтакте, помните о том, что на ней должна присутствовать только основная информация и ничего лишнего. Если вы принимаете клиентов в офисах, обязательно укажите на обложке адреса, телефоны и график работы филиалов. Если вы собираетесь продавать через паблик какие-либо товары, например, оригинальные мягкие игрушки, продемонстрируйте их в «шапке».
Воспользуйтесь следующей памяткой, если не знаете, какие элементы разместить на обложке сообщества:
- Заголовок. Не переусердствуйте с креативом. Потенциальные подписчики должны сразу понять по заголовку, куда они попали и какую полезную информацию в паблике они могут почерпнуть.
- Подзаголовок. С его помощью вы можете расшифровать или дополнить заголовок. Старайтесь быть лаконичными в формулировках.
- Логотип. Если у вашей компании есть красивый и качественный логотип, разместите его в «шапке» группы. Этот элемент повысить узнаваемость вашего бренда.
- Контактные данные. Телефон или email тоже можно указать на обложке группы. Например, если вы занимаетесь доставкой еды на дом и у вашей компании есть единый телефон для приёма заказов, разместите его в «шапке».
- Фото ЦА. Ещё один способ донести до будущего подписчика, что ему будет полезна группа. Однако перед тем как разместить фотографию или картинку с ЦА, не забудьте провести анализ и составить портреты потенциальных клиентов.
- Фото продукта. Если вы собираетесь продавать через паблик товары, используйте качественные фотографии продукции в «шапке».
Чтобы вы лучше поняли, как правильно оформить обложку группы ВКонтакте, посмотрите на удачные и неудачные примеры.
Это интересно: Лучшие виджеты для сообщества ВКонтакте
Примеры хороших и плохих обложек для шапки группы ВКонтакте
Начнём с удачных примеров. Владельцы этого паблика сделали графику на славу — на обложке присутствует заголовок, подзаголовок, логотип, контактные данные, УТП и призыв к действию.
Ещё один пример удачной обложки. «Шапка» не перегружена информацией — на ней присутствует только заголовок, логотип и фотографии товара. Детальная информация о деятельности сообщества размещена в статусе.
Лаконично, просто и со вкусом. На обложке нет ничего лишнего. Все нужные данные — часы и график работы, адрес, контактные телефоны — указаны в информации сообщества.
Не совсем удачный пример обложки группы ВКонтакте. Да, в «шапке» есть контактные телефоны, заголовок и подзаголовок, логотип и УТП. Вот только не совсем понятно, в каких городах работает компания и какие услуги оказывает. Нет расшифровки и в статусе сообщества. Будущим подписчикам придётся читать текст в информации паблика, чтобы понять нужны ли им услуги компании или нет.
Ещё один пример неудачной обложки. Администратор сообщества решил уместить всю информацию в «шапку» и получил в итоге убийственную смесь. Более того, на смартфоне обложка обрезается по бокам — пользователь не увидит список с ассортиментом, контактные данные и часть логотипа.
Теперь, когда вы примерно поняли, как сделать обложку группы ВК и что на ней разместить, пора переходить к практике. А поможет вам в этом простой и бесплатный онлайн-редактор Canva.
Статья в тему: Полное руководство по редактору статей ВКонтакте
Загрузка видео или фото без функции «показывать фотографии в движении».
Давайте определим 2 состояния видимости обложки:
- Сокращенный вид живой обложки для удобства назовем его привью — часть нашей обложки, которую видят пользователи когда попадают на страницу сообщества.
- Полный / развернутый вид живой обложки — после нажатия на привью пользователям открывается полная обложка.
Абсолютно логичный вопрос в как разместить основную информацию чтобы она была видна на привью и в полной версии. Давайте разберемся как наша обложка вписывается в привью. Сразу закрепим с Вами шируну обложки в данном варианте она неизменна и составляет 1080 pixel.
Но вот с высотой дела обстоят куда сложнее. Привью обрезает часть изображения сверху и снизу но обрезает не одинаково поэтому просто от центровать полезную информацию будет не правильно. Плюс нам мешают меню интерфейса и название группы с аватаркой, которые есть и в привью и в полной версии. Чтобы окончательно не запутаться воспользуйтесь нашим шаблоном обложки ВКонтакте. Мы немного округлили все размеры для удобства и сделали запас на отображение на разных экранах. (Сразу оговорюсь, совсем маленькие экраны мы не тестировали проверяли с Iphone 5 и дальше до 10 (она кстати дает больше вариантов для творчества с обложками)
Шаблон размещенный ниже поделен на зоны от 1 до 7 обратите на них внимание далее мы будем разбирать эти зоны
Живые обложки вк видео шаблон мокап (mockup)
Что мы получили в итоге. Если Вы планируете как у мы все любим ![]() написать скидка 90% и максимально задействовать этой надписью все имеющееся пространство, не обольщайтесь сильно Ваш размер всего (ш х в) 1080 х 832 pixel. На рисунке это область 4, она видна всем пользователям и в привью и в полной версии.
написать скидка 90% и максимально задействовать этой надписью все имеющееся пространство, не обольщайтесь сильно Ваш размер всего (ш х в) 1080 х 832 pixel. На рисунке это область 4, она видна всем пользователям и в привью и в полной версии.
Для тех кто получил всю необходимую информацию и планирует покинуть статью ![]() не забудьте вступить в нашу группу ВК @targboxsmm
не забудьте вступить в нашу группу ВК @targboxsmm
С теми кто остался и планирует использовать немного более эффективный маркетинг продолжаем разбираться.
- Зона 3 на рисунке размером (ш х в) 1080 х 132 pixel — это интерфейс смарфона и меню ВК, на самом деле можно эффективно использовать данную область, главное не писать в этой зоне текст т.к. он окажется не читаемым для пользователей. Элемент графического оформления вполне нормально будет смотреться в данной зоне.
- Зона 2 размером (ш х в) 1080 х 150 pixel — не видна на привью вообще, но в полной версии обложки она свободна для использования.
- Зона 1 размером (ш х в) 1080 х 140 pixel — это интерфейс и меню ВК, с этим вопросом мы уже разобрались. Можно использовать для графических элементов.
Итак, что получается с верхней частью обложки. Зону 1,2,3 (ш х в) 1080 х 423 pixel можно использовать для размещения графических элементов или просто залить красивым фоном. Зона 4 размером (ш х в) 1080 х 832 pixel — это наша с Вами основная рабочая поверхность, куда мы кидаем заманушки, акции, логотипы и т.п.
- Зона 5 размером (ш х в) 1080 х 250 pixel — проблемная область т.к. на ней размещается название сообщества, аватар и кнопки действия. Название сообщества еще не сильно заслоняет нашу обложку, а вот аватар и кнопки практически полностью перекрывают обложку. И вариант с использованием призыва к действию не очень заходит в данной области. Вернемся к ней позже.
- Зона 6 размером (ш х в) 1080 х 275 pixel — не видна в привью, а в полной версии обложки на ней размещается название группы и аватар.
- Зона 7 размером (ш х в) 1080 х 140 pixel — мы специально ее выделили т.к. в этой зоне размещена кнопка действия.
Итоги: Если с верхней частью все понятно, то нижняя часть заставляет задуматься, как ее правильно использовать. Вероятно логика ВКонтакте простая, делайте живые обложки такими чтобы привью побудило открыть полную версию, и возникает три варианта развития живых обложек.
- Первый вариант: Всем будет наплевать, они просто будут делать обложки на весь экран, а если не хочеш открывать твои проблемы.
- Второй вариант: Все будут использовать только область привью, а остальной пространство заливать нейтральным фоном не несущем смысловую нагрузку (это самый вероятный вариант) и именно так сам ВКонтакте оформил свое сообщество.
- Третий вариант: Это лучшее развитие данного инвентаря. Подойдет только закаленным мастерам СММщикам и креативщикам. То есть нам с Вами, кто дочитал статью до этого места. Мы должны постараться завлечь пользователей открыть полную версию обложки и побудить совершить действие. Это может быть, что угодно например найди кота или спаси кота
 Использовать живые обложки можно и нужно максимально креативно, это позволит выгодно выделить сообщество в океане однотипного контента.
Использовать живые обложки можно и нужно максимально креативно, это позволит выгодно выделить сообщество в океане однотипного контента.
Товары
Размеры: не меньше 600 px.
Товары обязательны к иллюстрированию, без картинки они не опубликуются. Загружать картинки можно в любой ориентации, но в качестве миниатюры для товарного ряда обязательно выбрать квадрат:
 Редактор не позволяет растягивать область выбора миниатюры
Редактор не позволяет растягивать область выбора миниатюры
Установленный квадрат будет показан в товарном ряду, при клике карточка товара откроется с исходной картинкой.
Миниатюра товара из товарного ряда Открытая карточка товара
Открытая карточка товара
Чтобы качество не портилось, рекомендуем брать размер не менее 600 px. Как видно, с горизонтальной иллюстрацией образуются пустые поля, так что выгодным решением мы считаем квадратные иконки. Для своего товарного ряда мы их и выбрали:
 Ряд с товарами в группе PR-CY
Ряд с товарами в группе PR-CY
 Открытая карточка товара
Открытая карточка товара
Размер самого изображения должен быть не меньше 400 и не больше 6000 px по каждой из сторон. И мы рекомендуем оформлять изображения карточек товара в одном стиле, чтобы они выгодно смотрелись в списке плиткой.
Это не вся функциональность социальной сети ВКонтакте по оформлению группы, есть еще множество вариантов виджетов, каруселей и приложений, что-то особенно разработчики могут написать отдельно специально под группу компании или бренда.
Для оформления своей группы в социальной сети ВКонтакте есть много возможностей. Лучше использовать то, что подойдет по специфике бренда, оформлять группу качественным и красивым дизайном, попутно решая задачи повышения активности и лояльности.
Основы SMM. Часть 2: Составляем контент-план на примерах и шаблонах
Основы SMM. Часть 3: Обратная связь в группе
Основы SMM. Часть 4: Сервисы для общения с подписчиками в соцсетях
Как бесплатно создать обложку для группы вк онлайн
Бывает, что у автора нету времени на сервисы и программы и нужно просто обрезать готовое изображение, чтобы сразу опубликовать. В этом случае есть быстрое решение — создать обложку для сообщества вк можно в самой группе.
Это делается всего за 5 элементарных шагов.
Шаг 1. Перейдите в раздел «Управление».

Шаг 2. Нажмите «Загрузить».

Шаг 3. Нажмите «Выбрать файл».
Шаг 4. Определите необходимую картинку, чтобы сумма её ширины и высоты составляла не больше 14 тис. px.
Шаг 5. Настройте предпочтительный ракурс и кликните «Сохранить и продолжить».

Такой вид обложки вполне достоин кисти художника.

Заключение
Существует не одна, и даже не пять программ и онлайн-сервисов способствующих лёгкому созданию красивой шапки для группы вк. И нужно ли скачивать тяжёлые программы как Photoshop? Зависит от ваших предпочтений. Выберите, какой из вышеперечисленных способов сможет упростить вашу задачу, а не усложнить и запутать. Если же вам сложно определится со стилем тогда вам поможет статья о создании красивой группы ВК.
Если вы сомневаетесь, что сами справитесь с созданием обложки, то это решаемо. Можно заняться самообучением на бесплатных веб-курсах или просто спросить совета у веб-дизайнера. В целом же у вас получится сделать шапку для группы вк.
И помните: ваш выбор шапки должен зависеть от контента и аудитории, а не своих личных вкусовых предпочтений.
19 091
Проверка на различных устройствах
Перед тем, как опубликовать обложку группы ВКонтакте, рекомендуется проверить, как она выглядит на различных мобильных устройствах. Это поможет убедиться, что она отображается корректно и пользователи смогут полностью оценить её дизайн.
Для проверки обложки на различных устройствах, можно воспользоваться тестированием на следующих видов:
- Смартфоны. Проверьте обложку на смартфонах с разными разрешениями экрана, например, на iPhone и Android-устройствах. Убедитесь, что изображение не искажается и не сжимается слишком сильно.
- Планшеты. Проверьте обложку на различных планшетных устройствах, таких как iPad. Учтите, что размеры экранов на планшетах могут отличаться от смартфонов и создать уникальные условия для отображения обложки.
- Ноутбуки и компьютеры. Проверьте, как обложка выглядит на больших экранах, чтобы убедиться, что она сохраняет четкость и не выглядит размытой или сжатой.
Для упрощения проверки опубликуйте обложку как временную, чтобы видеть изменения нажимайте «Редактировать» и загружайте новые версии. Это позволит применить изменения, необходимые для корректного отображения на различных устройствах.
Имейте в виду, что при последующих изменениях обложки возможно придется проверить её снова на различных устройствах, чтобы убедиться, что она продолжает выглядеть правильно на всех этих платформах.
Пример проверки обложки на различных устройствах
Устройство
Особенности для учета
iPhone 12
Разрешение экрана: 1170×2532 пикселей
Samsung Galaxy S21
Разрешение экрана: 1080×2400 пикселей
iPad Pro
Разрешение экрана: 2048×2732 пикселей
MacBook Pro 15″
Разрешение экрана: 2880×1800 пикселей
В целом, проверка обложки на различных устройствах поможет вам увидеть, как она выглядит для разных пользователей и сделать необходимые корректировки, чтобы обложка смотрелась хорошо вне зависимости от устройства, на котором её просматривают.
Создание красивой обложки группы Вконтакте
1. Выбор подходящей тематики и стиля
Важно выбрать обложку, которая соответствует тематике вашей группы и позволяет визуально передать ее суть. Также стоит учесть стиль, который вы хотите отразить: стильный, яркий, минималистический или креативный
2. Подготовка изображений. Для создания обложки необходимо подготовить нужные изображения. Можно использовать фотографии, иллюстрации или графические элементы
Обратите внимание на качество изображений, они должны быть четкими и выразительными
3. Размещение информации и логотипа группы
Важно поместить на обложку информацию о своей группе, например, ее название или девиз. Также можно добавить логотип группы, чтобы сделать обложку более узнаваемой
4. Точное соответствие размерам. Для обложки группы Вконтакте существуют определенные размеры, которым необходимо следовать, чтобы изображение корректно отображалось на всех устройствах. Обычно на мобильных устройствах минимальный размер обложки составляет 640px по ширине и 360px по высоте.
5. Загрузка и установка обложки. После создания обложки необходимо загрузить ее на страницу вашей группы Вконтакте. Для этого зайдите в настройки группы, выберите раздел «Оформление» и нажмите «Загрузить обложку». Затем выберите вашу обложку с компьютера и установите ее на страницу группы.
Теперь у вас есть все необходимые знания и инструменты для создания красивой обложки для вашей группы Вконтакте
Сделайте обложку уникальной и запоминающейся, чтобы привлечь внимание и привлечь новых посетителей!




























