Вопрос-ответ:
Что такое скевоморфизм и как он использовался в прошлом?
Скевоморфизм — это дизайнерская техника, которая воссоздает виртуальные объекты с помощью элементов и принципов дизайна реальных объектов. В прошлом скевоморфизм активно использовался в дизайне пользовательских интерфейсов, особенно в операционных системах, чтобы создать ощущение знакомства и понятности у пользователей. Например, в ИТ-продуктах скевоморфизм проявлялся в имитации текстур материалов, таких как дерево, кожа, металл.
Какие преимущества скевоморфизма в дизайне пользовательских интерфейсов?
Скевоморфизм может сделать интерфейс более понятным и интуитивно понятным для пользователей. Знакомые элементы и текстуры реальных объектов могут помочь пользователям быстро понять, как взаимодействовать с интерфейсом и что ожидать от определенных действий. Кроме того, скевоморфизм может добавить визуальный интерес и привлекательность к интерфейсу, особенно если он используется со вкусом и гармонично сочетается с другими элементами дизайна.
Какие недостатки есть у скевоморфизма в дизайне пользовательских интерфейсов?
Одним из основных недостатков скевоморфизма является потенциальная потеря пространства на экране и нерациональное использование ресурсов, так как реалистичные текстуры и элементы требуют больше места и вычислительной мощности для их воспроизведения. Кроме того, скевоморфизм может быть воспринят как устаревший или несовременный дизайн, особенно с развитием плоского и минималистичного дизайна. Некоторые пользователи могут считать скевоморфизм излишне сложным и отвлекающим.
В чем разница между скевоморфизмом и плоским дизайном?
Основная разница между скевоморфизмом и плоским дизайном заключается в стиле и визуальной эстетике. Скевоморфизм использует реалистичные элементы и текстуры, чтобы создать иллюзию взаимодействия с реальными объектами. Плоский дизайн, напротив, предпочитает минимализм и отсутствие реалистичных элементов, делая интерфейс более чистым, простым и современным. В плоском дизайне часто используются яркие цвета, простые формы и минимальное количество деталей.
Что такое скевоморфизм?
Скевоморфизм – это подход в дизайне, при котором элементы интерфейса имитируют реальные предметы и материалы. Например, кнопка в виде физической кнопки, текстуры, похожие на кожу или дерево.
Какова история использования скевоморфизма в дизайне?
Скевоморфизм стал популярным в 2007 году после выхода первого iPhone. Дизайнеры Apple решили использовать такой подход, чтобы помочь пользователям освоить новое устройство, сделав интерфейс максимально понятным и знакомым.
Фидерная снасть для флэт метода
Чётких требований и параметров для снастей, используемых при фидерной флэт ловле, нет. Рыболовы выбирают их на основе собственного опыта и предпочтений.
Удилище
Рекомендуется купить два удилища, отличающиеся параметрами, и предназначенные для разных условий рыбалки. Параметры удилищ для флэт фидерной ловли:
| Параметры удилища |
Для ловли вблизи берега |
Для дальности до 60 м | Для дальности 60-120 м |
| Длина бланка, м | 3-3,6 | 3,6-3,9 | 3,9-4,2 |
| Тест, г | 60 | 90 | 120-180 |
| Класс | Медиум и пикер фидеры | Средние и тяжёлые | Экстра Heavy Feeder |
Катушка
Не существует специальных катушек для флэт метода. Карповые для этой цели тяжёлые, а фидерные и спиннинговые слабоваты. Рекомендуется брать катушки на 300-400 г, с быстрым/средним фрикционом. Желательно иметь запасную шпулю. Покупают сразу две катушки — под разные удилища.
Шнур и леска
Для флэт метода подходит как монофильная леска, так и шнур («плетёнка»). Если предполагается ловить крупную рыбу на удилище с прогрессивным и медленным строем, рекомендуется использовать тонкую плетёную леску. При такой оснастке будет проще делать дальние и точные забросы.
Насадки
Главная идея флэт метода — эффективное использование прикормки и приманки. Есть несколько вариантов насадок, которые можно использовать при данном способе ловли.
Применяемые насадки:
-
Бойлы. Для их создания формируют питательные шарики разного цвета и размера. Их делают из злаков, отварных яиц, кукурузной муки и т. д, добавляют костную муку, казеин, растительное масло. Для флэта используют плавающие и нейтральные бойлы, которые эффективны в водоёмах с илистым дном.
Попадая в воду, шар разрушается, плавающая насадка на крючке, освободившись, всплывает над шаром — на расстояние, равное длине поводка. Бойлы с нейтральной плавучестью слегка поднимают приманку над прикормом, совершая еле заметные колебания. -
Пеллетсы. Это небольшие гранулы цилиндрической формы, растворяющиеся в воде. Они продаются в магазинах в широком ассортименте, отличаются формой, цветом, запахом, размерами. Различают два типа пеллетса:
- быстрорастворимый, спрессованный при высоких температурах;
- долгоиграющий, производимый методом влажного прессования.
- Натуральные. Рыболовы, не желающие тратиться на покупные бойлы и пеллетсы, могут воспользоваться альтернативным вариантом — черви, опарыши, перловка, кукуруза, приподнятые шариком из пенопласта. В тёплую погоду, такие насадки быстро поедаются мелкой рыбой — уклейкой и плотвой.
Влияние скевоморфизма на брендирование
Одним из примеров влияния скевоморфизма на брендирование является Apple. Компания Apple использовала скевоморфизм для создания своего уникального стиля дизайна. Иконки приложений на iOS были сделаны таким образом, чтобы они выглядели как реальные объекты — книги, радио, заметки и т.д. Это помогло создать узнаваемый и характерный визуальный образ для бренда Apple.
Скевоморфизм также может быть использован для передачи определенных ассоциаций и эмоций через дизайн. Например, использование текстуры кожи на интерфейсе мобильных приложений может ассоциироваться с престижностью и роскошью. Это может быть особенно полезно для брендов, которые стремятся создать престижный образ.
Однако, с развитием времени и изменением вкусов пользователей, скевоморфизм постепенно сходит на второй план. Вместо этого, дизайнеры все больше используют плоский дизайн, который более современный и минималистичный. Несмотря на это, скевоморфизм все равно оказывает влияние на брендирование, особенно в отношении создания уникального и запоминающегося визуального стиля.
- Скевоморфизм используется для создания узнаваемого визуального образа
- Использование скевоморфизма может передавать определенные ассоциации и эмоции
- Со временем скевоморфизм уступает место плоскому дизайну, но все равно оказывает влияние на брендирование
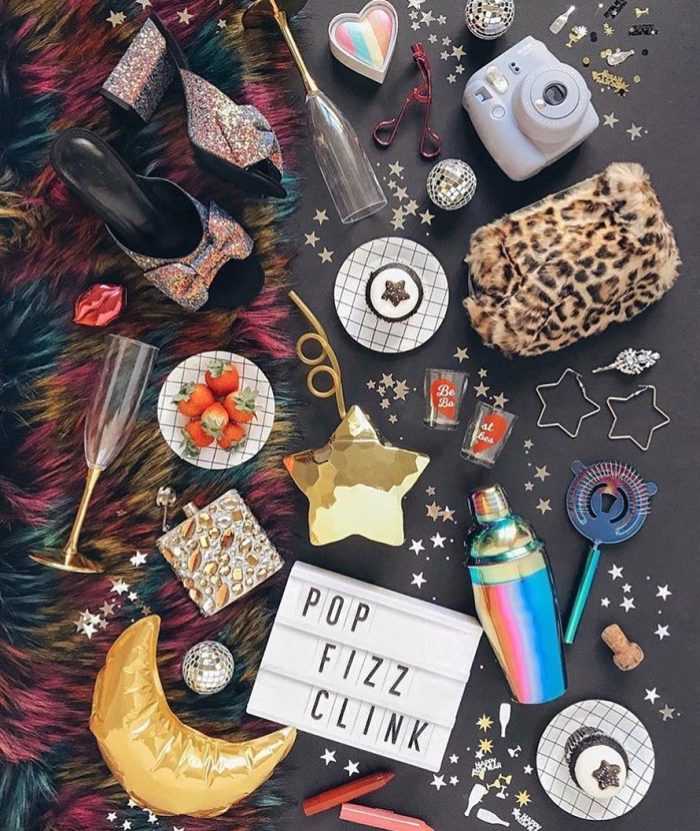
Лучшие варианты
Как делать красивые раскладки для Flat Lay фото и какой фон выбрать? Фактура заднего бэкграунда может различаться и иметь сотни вариаций. Вот некоторые из них:
- хорошо выглаженная простыня;
- чистый подоконник;
- шерстяной плед с длинным ворсом;
- драповое пальто;
- кружевное платье или одежда с модным принтом;
- хорошо выглаженная простыня или воздушное одеяло
- шерстяная одежда крупной вязки;
- плиссированная юбка;
- джинсы (темные или потертые);
- бумага для скрапбукинга;
- красивая картинка из интернета распечатанная на бумаге или картоне;
- плотный цветной картон (можно найти в канцтоварах или в магазине Leonardo);
- неиспользованные обои с красивым принтом;
- деревянные столы;
- мраморные столешницы;
- ротанговая мебель;
- поддоны;
- лесная полянка с осенними листьями или мхом
- кошка.





Рекомендации
- Элемент дизайна или структуры, который мало или не служит никакой цели в артефакте, созданном из нового материала, но был существенным для объекта, сделанного из исходного материала — Басалла, Джордж (1988). Эволюция технологий . Кембридж, Великобритания: Издательство Кембриджского университета. п. 107. ( ISBN 0-521-29681-1 ) .
- Джеймс Э. Медкалф , « Сделки Ланкаширского и Чеширского антикварного общества, 1957 (Vol. LXVN) ,» Notes and Queries , vol. 6, п о 8,1 — го сентября 1959, стр. 304–304
- ↑ и Николас Гесслер , «Скевоморфы и культурные алгоритмы» , в Lecture Notes in Computer Science , Springer Berlin Heidelberg,1998 г. , стр. 229–238
- ↑ и Майк Амундсен , « От API к аффордансам », Труды Третьего международного семинара по RESTful-дизайну — WS-REST ’12 , ACM Press,2012 г.
- Петра Штайнмайр-Пёзель , « Первородный грех, благодать и позитивный мимесис », Инфекция: журнал насилия, мимесиса и культуры , т. 14, п о 1,2008 г., стр. 1–12
- Хюн-Джин Ли , « Новая роль UX-дизайна и ее« фреймворк для дизайна мобильных приложений — фокус на Agile UX-фреймворке »- », Journal of Digital Design , vol. 12, п о 4,октябрь 2012, стр. 109–118
- Саммерсон, Джон, 1904–1992. , Классический язык архитектуры , Темза и Гудзон ,1980 г.
- ↑ и Лонгворт, И. Х. (Ян Х.) , Киннес, Ян. и Варнделл, Джиллиан. , Необожженные урны грубой формы: очерки британской и ирландской керамики для Яна Лонгворта , Oxbow Books,1995 г.
- (in) Викерс, Майкл Дж. , Искусные ремесла: древнегреческая керамика и столовое серебро , Оксфорд, Clarendon Press ,1996 г., 254 с.
- Карл Кнаппетт , « Фотографии, скевоморфы и марионетки », Журнал материальной культуры , т. 7, п о 1,Март 2002 г., стр. 97–117
- Буллок, Алан, 1914-2004 ,, Тромбли, Стивен и Лори, Альф , Словарь современной мысли Нортона ,1999 г., 933 с.
- Маккин, Эрин. , Чест, Роз , Шанахан, Дэнни и Ледерер, Ричард, 1938- , Совершенно странные и чудесные слова , Oxford University Press ,2006 г.
- Джейсон С. Пейдж , Boildown Study супернатантной жидкости, полученной из AW-106 в декабре 2012 г. , Управление научной и технической информации (OSTI),4 июня 2013 г.
- Джон Маллали , « IBM RealThings », Резюме конференции CHI 98 по человеческому фактору в вычислительных системах — CHI ’98 , ACM Press,1998 г.
- ↑ и
- Ник Марафон , « Отчет о транспортировке баржами 10-04-2012 », Отчет о транспортировке зерна , Министерство сельского хозяйства США, Служба сельскохозяйственного маркетинга,4 октября 2012 г.
- « Sieben Fragen an die Parteien », Physiopraxis , vol. 11, п о 06,20 июня 2013 г., стр. 12–13
- Анджело Верга , « Real Deal Motown », American Book Review , Vol. 38, п о 1,2016 г., стр. 22–23
- RJ McNeil и PWB Friske , Новые геохимические данные повторного анализа архивных образцов озерных отложений, включая исходные данные о воде из Бэнкрофта, область Онтарио (части NTS 031-C, -D, -E и -F) , Natural Resources Канада / ESS / Научно-технические издательские услуги,2016 г.
- Шри Хастути Курниаван , « Обзор дизайна взаимодействия », Бюллетень ACM SIGCHI , т. 2003 г.,1 — го марта 2003, стр. 15
Основные принципы flat design
Плоская графика имеет ряд специфических особенностей, заключающихся в следующем:
Отсутствие лишних эффектов. Это значит, что все элементы и изображения находятся на одной плоскости, также не используются демонстрация объема, текстур, теней и бликов.
Наличие у предметов простых и узнаваемых черт
Причем здесь важно не передать реалистичность объекта, а понятным образом изобразить его схематически. Например, если мы говорим про время, то это могут быть часы, а если про чтение – книжка
Никаких лишних деталей, только характерная, узнаваемая форма, по которой пользователи с легкостью могут распознать объект.
Присутствие цветовых контрастов. Из-за отсутствия визуальных эффектов полагаться приходится только на контрастность. Соответственно, два элемента не должны сливаться друг с другом.
Упор на типографику. В этой концепции за счет упрощения изображений больше внимания уделяется именно тексту
Поэтому внимание здесь отдается шрифтам, кеглю, интервалам и так далее.
Ориентация на опытных пользователей. Здесь больше затрагивается пользовательский опыт
Например, продвинутый зритель знает, как выглядят кнопки под разные команды, а вот начинающий может не сразу распознать суть какого-то визуального объекта.
Удобство при отображении на гаджетах. Будь то часы, смартфон или планшет – эти девайсы пользователи в руках (а некоторые на руках) используют намного чаще. Именно дизайн должен быть оптимизирован под разные мобильные экраны. И важно, чтобы элементы хорошо распознавались и в крупном, и в мелком масштабе.
Быстрая загрузка страниц. Если сравнивать с объемной графикой, файлы с плоскими объектами весят значительно меньше. Соответственно, вкладка или страница загружается значительно быстрее.
Скевоморфный дизайн
Аргументы в пользу
Аргументом в пользу скевоморфного дизайна является то, что он облегчает тем, кто знаком с оригинальным устройством, использование цифровой имитации, делая определенные возможности более сильными. Взаимодействие с вычислительными устройствами в основном носит культурный и научный характер. После того, как процесс изучен и принят в компании, он развивает настойчивость. Предложения о переменах, особенно о радикальных изменениях, часто приводят к спорам между сторонниками и противниками. Норман описывает этот процесс как форму культурного наследия .
Аргументы против
Аргументы против скевоморфного дизайна:
- что скевоморфные элементы пользовательского интерфейса используют более сложные метафоры и занимают больше места на экране, чем стандартные элементы пользовательского интерфейса,
- что это нарушает стандарты дизайна интерфейса операционной системы,
- что скевоморфные элементы интерфейса редко интегрируют цифровой вход или обратную связь для точного определения значения,
- что многие пользователи не имеют опыта работы с имитируемым оригинальным устройством,
- что скевоморфный дизайн может увеличивать когнитивную нагрузку с помощью визуального шума, который после нескольких применений дает пользователю небольшую ценность или вообще не имеет ее
- что скевоморфный дизайн ограничивает творческие возможности, основываясь на опыте физических аналогов,
- что скевоморфный дизайн часто неточно отражает состояние базовой системы или типов данных из-за несоответствующей имитации, например аналоговых датчиков в цифровом интерфейсе.
Преимущества скевоморфизма
Ностальгический эффект
Скевоморфизм очень сильно ассоциируется с аналоговыми объектами и материалами, которые мы использовали в прошлом. Использование скевоморфизма в дизайне интерфейса позволяет вызвать у пользователей ностальгическое чувство и создать положительное эмоциональное впечатление.
Удобство и легкость в использовании
Скевоморфизм часто использует представления, с которыми пользователи уже знакомы, что делает его интуитивно понятным и легким в использовании. Пользователям не нужно изучать новые схемы или приспосабливаться к новому типу взаимодействия с интерфейсом.
Повышение доверия и узнаваемость
Скевоморфизм позволяет создавать интерфейсы, которые могут имитировать реальные предметы, такие как книги, кнопки, переключатели, блокноты и другие. Это может повышать ощущение доверия у пользователя, так как они могут увидеть знакомые объекты и сразу понять, как с ними взаимодействовать.
Эстетическая привлекательность
Скевоморфизм позволяет создавать интерфейсы, которые выглядят приятно и элегантно
Использование таких элементов, как текстура, тени, свечение, дает интерфейсу привлекательный и стильный вид, что может быть важно для пользователей, которые ценят хороший дизайн.
Все эти преимущества делают скевоморфизм популярным и широко используемым подходом в дизайне пользовательского интерфейса.
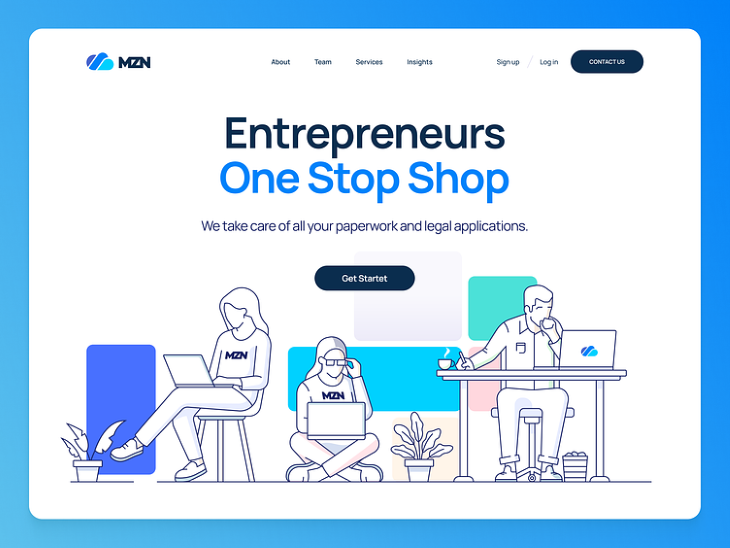
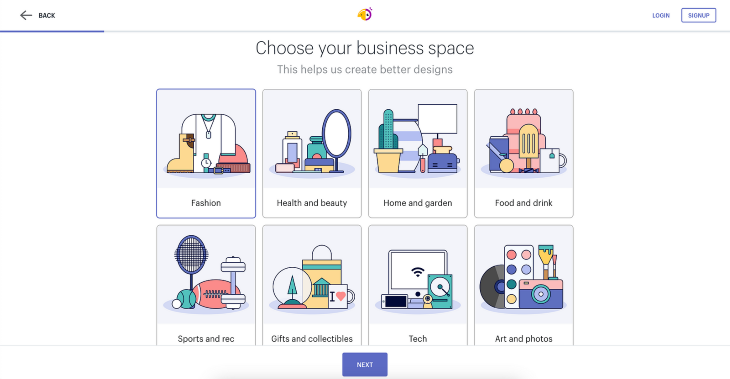
What is a flat design style?
Flat design is characterized by its minimalistic approach, removing the 3D elements from skeuomorphism, such as textures, shadows, and gradients.
It leverages solid, bright colors and strokes to capture users’ attention, as seen in iOS 7. Instead of the dull colors that skeuomorphism might have used, flat design is much more vibrant. A good flat design lends itself to having a clear visual hierarchy by applying more dominant colors to important elements.
 Source: Dribbble
Source: Dribbble
In addition, flat design leans toward using bold sans-serif typography, emphasizing readability and scalability on smaller screens. This also makes flat design highly responsive, as it’s optimized for use on all types of screens:
 Source: Brandsonify
Source: Brandsonify
Flat design also uses geometric shapes and elements in iconography, which introduces balance and simplicity in a cluttered digital interface. As mobile apps became more popular, the need for app icons to scale at different sizes while being recognizable made flat design an effective solution:
 Source: 9to5Google
Source: 9to5Google
Simple illustrations are popular in flat design interfaces to add visual interest and help communicate ideas. An outline style or geometric style allows the user to focus on the content, rather than be distracted by the illustrations.
 Source: Shopify
Source: Shopify
Фон
Фон – это важный элемент во всей композиции Flay Lay фото. Правильно выбранный и не очень маркий бэкграунд – залог успешного снимка. Он может быть, как светлым, так и темным.
Фактура
В 2017 году очень ценился эко стиль. Чаще всего для своих снимков блоггеры выбирали дерево, мрамор, металл, камень, шерсть. Задний план всегда должен быть нейтральным. Стоит отказаться от каких-то узорчатых принтов с большим количеством разноцветных элементов.
Сочетание цветов
Важно, чтобы фон FlatLay фото находился в контрасте со всеми предметами, которые будут размещены в композиции. Нужно только 1-2 цветовых акцента для разбавления. Вариации примерно такие:
Вариации примерно такие:
Монохром: Светлый фон – светлые предметы – один выделяющийся элемент (оранжевый лимонад, желтая коробка, красная свеча, розовый флакон духов, золотая статуэтка и тд). Все оттенки – это производные одного главного оттенка. Подобный эффект придает единство фотографии.
Разноцветность: Светлый или комбинированный фон – контрастные предметы. В этом случае предметы разных оттенков усиливают друг друга. Но не стоит забывать про сочетания по цветовому кругу.
Черная классика: Темный или серый бэкграунд – темные предметы – один выделяющийся светлый элемент (бежевые тени, статуя розового фламинго, золотая косметичка, серебряный флакон духов).
Основные понятия стиля Flat
Flat design – одно из ключевых направлений веб-дизайна, особенно популярное с момента презентации Apple ОС iOS. Главной особенностью стиля стал минималистичный подход к оформлению страниц, который оправданно повышает комфорт пользователей и улучшает поведенческий фактор.
Благодаря плоскому дизайну ресурс выглядит лаконично, просто и эффективно (при условии, что сайт разработан профессионалом). Несмотря на кажущуюся простоту, Flat легко «испортить» и перегрузить лишними деталями.
В основе плоского оформления лежат следующие принципы:
Долой лишнее! Двухмерная визуализация, в противоположность реалистичному скевоморфизму, точно передает контуры без присутствия теней, объемов и контраста;
Простые очертания
Использование односложных фигур «цепляет» внимание юзера, без сложных элементов. Завидная легкость обращения с плоским интерфейсом вызывает желание взаимодействовать с объектом (кликнуть, выбрать);
Внимание на типографику
Здесь шрифты играют одну из главных ролей. Их применение дополняет схему и является ключевым навигационным элементом;
Чистый цвет. В Flat design используют яркие, сочные и чистые оттенки без градиентов. Как правило, берут 2–3 цвета палитры, расположенных рядом или, напротив, в цветовом круге.
Таким образом, плоский дизайн является ярким примером минимализма. Тренд на отсутствие лишних деталей, визуальную чистоту и ненавязчивость – лучшее, что могли предложить IT-гиганты и дизайнеры, к примеру студия по созданию сайта в Нур-Султане (Астане) – Cosmoweb помогла нам выделить основные преимущества и недостатки этих видов дизайна, за что им отдельное спасибо.
История использования скевоморфизма
Скевоморфизм, как стиль в дизайне, начал активно развиваться в начале XXI века. Однако его истоки уходят намного глубже, в эпоху аналоговых технологий.
Первые примеры скевоморфизма можно найти еще в архитектуре XIX века. Здания, созданные в этот период, часто включали элементы, имитирующие конструкцию или декорацию из другой материи или стиля. Например, древние колонны или пилястры были воссозданы из кирпича или дерева, чтобы создать иллюзию дорогих материалов.
В современной эпохе скевоморфизм активно использовался в дизайне пользовательских интерфейсов компьютерных программ и мобильных приложений. В 2007 году Apple представила свой первый iPhone, который стал одним из первых устройств, где скевоморфизм был широко применен.
Изначально Apple вдохновлялась физическими объектами, такими как календари, компасы и записная книжка, в создании своего пользовательского интерфейса. Иконки приложений имитировали аналоговые предметы с реалистичными текстурами, тенями и отражениями.
Однако со временем мнение о скевоморфизме начало меняться. Некоторые критики считают, что данный стиль устарел и не соответствует современным тенденциям. Например, компания Apple в своих последних версиях операционной системы стала отходить от скевоморфизма в пользу более плоского и минималистичного дизайна.
Тем не менее, скевоморфизм продолжает использоваться в некоторых областях дизайна и находит своих поклонников. Некоторые разработчики считают, что он помогает пользователю лучше понять функционал программы или приложения, создавая знакомые и узнаваемые элементы интерфейса.
Скевоморфизм в дизайне программного обеспечения
Одним из основных преимуществ скевоморфизма в дизайне программного обеспечения является его способность создавать ощущение реальности и понятности для пользователя. Использование таких элементов, как текстурированные фоны, трёхмерные кнопки и пространственные эффекты, позволяет сделать интерфейс более узнаваемым и интуитивно понятным.
Кроме того, скевоморфизм в дизайне программного обеспечения может помочь в улучшении юзабилити и удовлетворенности пользователя. Благодаря использованию знакомых элементов дизайна, пользователь может легче ориентироваться в интерфейсе и выполнять необходимые действия без лишних усилий.
Однако, несмотря на свои преимущества, скевоморфизм также имеет некоторые недостатки. Во-первых, он требует больше ресурсов для разработки и реализации, так как требуется создание сложных текстур, эффектов и анимаций. Это может привести к увеличению времени разработки и сложности поддержки интерфейса.
Во-вторых, скевоморфизм не всегда соответствует современным требованиям пользователей и технологическим возможностям. Сегодня пользователи всё больше привлекаются простыми и чистыми интерфейсами, которые минимализируют визуальный шум и перегруженность информацией. Также, развитие технологий визуализации позволяет создавать более реалистичные и детализированные интерфейсы без применения скевоморфизма.
В итоге, скевоморфизм в дизайне программного обеспечения представляет собой одну из техник, которую нужно использовать с умом и в соответствии с целевой аудиторией и целями проекта. Он может помочь в создании более понятных и дружественных интерфейсов, но при этом требует дополнительных затрат на разработку и не всегда соответствует современным требованиям пользователей.
Скевоморфизм в дизайне веб-сайтов
Скевоморфные элементы часто включают в себя такие детали, как текстуры дерева, кожи, бумаги или металла, а также объемные и тенистые эффекты. Они создают иллюзию реальности и делают интерфейс более понятным и удобным для пользователей.
Преимуществом скевоморфизма в дизайне веб-сайтов является его способность создавать знакомую и понятную среду для пользователей. Это особенно полезно при создании интерфейсов для новых приложений или сложных функций, так как они позволяют пользователям легко найти и использовать необходимые элементы.
Тем не менее, скевоморфизм также имеет некоторые недостатки. Во-первых, использование сложных текстур и объемных элементов может замедлить загрузку веб-сайта и ухудшить его производительность. Кроме того, скевоморфные интерфейсы могут выглядеть устаревшими и несовременными, особенно в контексте современного плоского дизайна.
В современном веб-дизайне скевоморфизм перестал быть основной техникой и предпочтение отдается более простым и плоским дизайнам. Однако, скевоморфизм все еще может быть эффективным средством для создания уникального и запоминающегося веб-сайта, особенно если он сочетается с другими дизайнерскими техниками.
Стилистика и освещение
Снимки в стиле Flat Lay могут быть тематические или базироваться только на ваших ощущениях. Делать раскладку для фото в инстаграм можно из косметики, парфюмерии, еды, техники, одежды, украшений, артов или рисунков.
Предметы
Общий стиль Flat Lay задают мелкие детали.Небольшие акценты помогают заполнить пустое пространство и гаромнизировать общую композицию. Набор предметов для Flat Lay:
- живые, засушенные и искусственные цветы (сирень, флоксы, розы, тюльпаны, лаванда);
- бижутерия (серьги, цепочки, кольца);
- еда (торты, пирожные, кексы, макаруны, вафли, меренги);
- кристаллы, карты ТАРО или игральные карты;
- коробки со стружкой (H&M, IKEA, Fix Price, Leonardo);
- подсвечники из IKEA;
- свечи разной длины и ширины;
- открытки DIY (есть в цветочных и книжных);
- статуэтки и фигурки;
- развороты журналов;
- растения суккуленты или кактусы;
- состаренная бумага с ретро-шрифтом;
- декоративные обертки;
- карточки и открытки с надписями или мотивирующими фразами;
- флаконы духов;
- очки;
- тюбики или палитры красок;
- крафтовые конверты.
Дополнительные мелкие предметы:
- лепестки цветов;
- кофейные зерна;
- крупная морская соль;
- ягоды;
- конфетти;
- маленькие конфетки-сосучки;
- мак, кунжут.
Если вы используете в своих снимках живые или засушенные цветы, лучше всего связать их в пучок с помощью веревки-бечёвки. Найти ее можно в канцтоварах, в цветочном или строительном магазине.
Шрифты
Открытки с надписями для Flat Lay фото содержат красивые калиграфические шрифты. Найти подобные произведения искусства можно в канцелярских и книжных и магазинах для рукоделия (по типу Leonardo), а также заказать по интернету.
Если вам не удалось найти стильные открытки в вашем городе, не стоит расстраиваться. Всё легко можно исправить с помощью специальных приложений на телефоне. Вам нужно приготовить только обычную белую бумагу, картон или обложку, а затем на готовое изображение нанести шрифт.
- клипарты и стикеры можно найти в приложении Pics Art;
- красивые шрифты есть в программах AppForType, Типографика, Snapseed.
- забавные наклейки и стикеры можно найти в редакторе Avatan Plus.



Недостатки скевоморфизма
Несмотря на популярность и широкое использование в прошлом, скевоморфизм имеет свои недостатки, которые стали более заметны с развитием современного дизайна и технологий:
1. Устаревший и несовременный вид. Скевоморфический дизайн часто ассоциируется с прошлым и может оказаться неэффективным в современной цифровой среде. Такой дизайн может выглядеть устаревшим и не привлекательным для пользователей, особенно для молодого поколения.
2. Ограниченные возможности адаптации. Скевоморфический дизайн часто требует больших затрат на разработку, так как каждый элемент должен быть тщательно проработан и воссоздан с учетом реалистичных шейдеров и текстур. Такой подход усложняет адаптацию интерфейса под разные устройства и размеры экранов.
3. Сложность восприятия. Скевоморфический дизайн может быть неэффективным с точки зрения функциональности и удобства использования. Некоторые визуальные эффекты и подробные детали могут затруднять восприятие информации и ухудшать работу с интерфейсом.
4. Потеря контекстуального значения. В некоторых случаях скевоморфический дизайн может оказаться неподходящим для определенного контекста или типа контента. Например, при разработке интерфейса для приложения с научной тематикой, скевоморфные элементы могут создать неверное впечатление и нарушить общую целостность и стиль.
В целом, скевоморфизм имеет свои ограничения и недостатки, особенно в современном цифровом мире, где пользователи ожидают более современных и удобных интерфейсов. Вместо скевоморфического дизайна дизайнеры все чаще используют плоский дизайн или материальный дизайн, которые обеспечивают более простой, адаптивный и современный интерфейс.
Флэт метод: что это?
Флэт — это методная плоскодонная кормушка. Она представляет собой рамку с тяжёлым, плоским основанием и рёбрами, между которыми рыболов укладывает прикормку. К конструкции крепят крючок и поводок длиной 7-10 см. Наживку, как и прикормочную смесь, закладывают в кормушку.
Особенности и преимущества флэта:
- снасть не проваливается в мягкое илистое дно;
- обеспечивает правильное положение кормушки в воде;
- позволяет точно доставлять прикормочную смесь в перспективное место;
- крючок и насадка располагаются на чистом основании даже после вымывания прикорма, это снижает риски, связанные с зацепами;
- отсутствует риск запутывания поводка.
На сильных течениях прикорм очень быстро вымывается из кормушки, и эта особенность считается единственным недостаток флэт метода.
Оснастка флэт фидера и монтаж
Различают несколько видов оснастки для флэта — скользящую, глухую, на резинке или лидкоре (прочном плетёном шнуре). Вид монтажа выбирается исходя из условий рыбалки размера предполагаемого улова.
Глухая
Глухой монтаж обычно применяют при рыбалке на несколько удилищ. Он удобен так как, рыба сама подсекается — за счёт действия массы кормушки при поклёвках. Применяется такой монтаж на расстояниях более 30 м. Может использоваться на участках, заросших водорослями и травой.
Для монтажа нужен подходящий вертлюг, застревающий в трубке кормушки. Ради прочности может применяться коннектор.
Скользящая
Она применяется при лове инфантильной рыбы, когда ухудшается клёв. При такой оснастке рыба не чувствует массу кормушки и прочих элементов оснастки. На одном конце лески делают петлю, которую крепят к головной оснастке. Далее насаживают кормушку, добавляют бусину или стопор.
Завершают оснастку привязыванием вертлюга и поводка длиной 8-10 см, а протяжённость всей оснастки — 30-40 см.
Монтаж флэт кормушки лидкор
Лидкором рыболовы называют плетёнку большой прочности, внутри помещён свинцовый стержень. Монтирование оснастки с таким приспособлением снижает риски повреждения рыбы во время вываживания. Шнур большого диаметра не пролазит под крышку жабры, предотвращая травмирование.
Свинец, упрятанный в лидкор, немного топит леску. Подобный монтаж обычно применяют при лове крупной (трофейной) рыбы. Оснастка размещается на прочном шнуре с металлическим сердечником, используемом вместо лески или шок-лидера. Чтобы собрать глухой монтаж, нужен лидкор длиной 60-70 см.
Длину лидкора отмеряют с учётом припусков на петли и узлы. С одной стороны лидкора делают петлю, а второй конец пропускают сквозь кормушку. Продев лидкор через коннектор, на конце завязывают петлю с вертлюгом. Надев коннектор на вертлюг, тянут лидкор так, чтобы они зашли в кормушечную трубку.
О том, как связать оснастку, смотрите в следующем видео:
Скевоморфизм
Когда мы видим значок корзины, у нас появляется ассоциация «удалить», а при взгляде на значок дискеты (учитывая, что мы ими уже не пользуемся) мы автоматически думаем «сохранить». Все это влияние скевоморфизма — стиля, при котором интерфейс имитирует реальные объекты, несмотря на все мельчайшие детали.
Однако так было не всегда. Корни скевоморфизма уходят в 1980 год, когда Стив Джобс планировал запустить Apple.
Ранние версии продуктов Apple ввели эту концепцию, чтобы создать более понятный пользовательский интерфейс для тех, кто не обладает навыками работы с техникой и смартфонами.
Элементы интерфейса легче распознать, так как эти понятия/объекты им знакомы. В каком-то смысле это сделало цифровые продукты более простыми и понятными в использовании.
Особенности скевоморфизма
· Создает иллюзию трех измерений.
· Использует текстуры, цветовые градиенты и тени для создания ощущения глубины.
· Включает слегка глянцевые кнопки, имитирующие реальные. Благодаря этому пользователи понимают, что на них можно нажать.
Недостатки скевоморфизма
Скевоморфизм появился, чтобы познакомить людей с цифровым миром. Но в какой-то момент этот мир стал неотъемлемой частью нашей жизни. Люди стали лучше разбираться в технике и смартфонах, поэтому им не нужна была ссылка на физический мир в элементах интерфейса.
Считалось, что эта концепция добавляет хаос в пользовательский интерфейс. Ненужное моделирование только сокращало время отклика страницы.

















![Skeuomorphic vs. flat design [2023] - storyly](http://triathlon21.ru/wp-content/uploads/1/d/5/1d5d15eef8a2ba26be26e2feabbed241.png)











