Какие преимущества использования фреймворка в веб разработке?
Сегодня разработчики прибегают к использованию разных фреймворков для создания веб-приложения или же веб сайта на фреймворке. Основные преимущества framework:
● Открытый исходный код. Большинство популярных фреймворков на многих языках имеют открытый исходный код, часто доступные для бесплатного использования. Они также поставляются с неограниченной лицензией, которая позволяет создавать коммерческие продукты.
● Документация и поддержка. Это может варьироваться (если используемый язык популярен и фреймворк имеет много разработчиков, использующих его). Можно ожидать, что фреймворк будет иметь либо хорошую документацию, либо хорошую поддержку, либо и то и другое одновременно. Стоит отметить, что “хорошая поддержка” иногда является субъективным вопросом. Как правило, платная поддержка почти всегда будет более быстрой и краткой, но это также зависит от уровня активности внутри фреймворка.
● Загружает процесс развития. Инструменты и пакеты, предоставляемые фреймворками, помогают разработчикам запускать разработку пользовательских веб-приложений. С помощью фреймворков программистам не нужно писать все сценарии с нуля, поскольку фреймворк обрабатывает большинство общих процедур разработки с самого начала. Точно так же они предлагают новичкам больше возможностей для изучения конкретных функций и предоставления более разнообразного пользовательского опыта, как это сделал бы опытный разработчик. Фреймворки значительно сокращают время кодирования. Поскольку он загружает базовую структуру и обеспечивает критерий для поддержания формы веб-приложений.
● Лаконичный процесс над работой с кодом. С помощью фреймворков нет необходимости писать более длинные строки кода, добавляя обычные функции на веб-сайт. Следовательно, продвигая простоту и лаконичность, используя свою функцию генерации кода. Это сокращает дополнительное время и усилия, которые обычно были бы связаны со всем процессом разработки. Кроме того, фреймворки предоставляют функции и инструменты, позволяющие разработчикам автоматизировать общие задачи веб-разработки.
● Эффективность
Это можно считать самой важной причиной существования фреймворков. Они устраняют необходимость писать много повторяющегося кода, который можно найти используемым во многих различных приложениях
К ним относятся, например, системы аутентификации пользователей и комментирования.
● Безопасность. Как правило, фреймворк разрабатывается и тестируется многими различными разработчиками. Весьма вероятно, что многие риски безопасности устраняются и тестируются при построении фреймворка. Новые угрозы безопасности также могут быть быстро устранены.
В последние годы использование фреймворков в веб разработке многократно выросло. Спрос на них постоянно растет, поскольку каждый бизнес, по большей части, имеет или будет иметь веб-или мобильное приложение для охвата своих клиентов по всему миру
Помимо мозгового штурма на счет, как будет функционировать веб-приложение и какие ресурсы потребуются, важно выяснить, какая технология лучше всего удовлетворит потребности для пользователя. Поэтому сегодня существует множество технологий для разработки веб-приложений, которые широко используются для конкретной платформы или для разработки кросс-платформенных приложений для ведения бизнеса
Angular: Google’s Brainchild
Angular is the successor to Angular JS, written in JavaScript. Despite the similar names, they are different frameworks. AngularJS is a 1.x version. The framework has been around since 2009 and is currently in long-term support mode, just no more updates. The new version is Angular or Angular 2.x released in 2016. It has a different architecture; you can write on it with TypeScript and JavaScript.

What are the main features of Angular?
- Plenty of possibilities. Angular helps to bind application components together, transfer data, animate interfaces, etc. The functionality is indispensable for complex SPA applications.
- Universal application. With the framework, you can create not only web applications. It allows you to write code that can be adapted to a different environment. For example, the application can run on a mobile or desktop operating system. With the help of Angular, you can even create an application for augmented reality.
- Detailed style guide. A unique feature of Angular is its thorough documentation. It contains recommendations for building and developing applications and a style guide to the programming style in Angular. It is handy for developers new to the framework. The uniformity of style helps programmers better understand each other’s code.
- Google support. Angular’s developers are Google employees, and the support of a large company helps the framework grow. At the same time, thanks to the free license and open-source code, third-party developers can also develop the framework.
Advantages
- Component-based architecture;
- Two-way data binding;
- Directives and dependency injection functions;
- Highly testable / reusable / manageable applications;
- Improved server performance;
- Strong community, good training materials, etc.;
- Supported by Google.
Which projects are better suited for Angular?
Angular is the optimal framework for building large enterprise applications. Angular is considered one of the most complex front-end frameworks. It can be challenging to learn on your own from scratch. Moreover, to get started, you need to master not only «pure» JavaScript but also TypeScript.
When building a simple application with a small team, Angular can seem a bit overwhelming and complex, so it probably makes sense to opt for a simpler framework. If SEO is your top priority, you should look for a more SEO-friendly alternative to Angular.
Real projects developed with Angular
Google develops many services using Angular. Other well-known brands that use Angular or AngularJS for their web projects include Forbes, LEGO, Autodesk, UPS, BMW, and many others.
Что фреймворки делают
В самих фреймворках упоминаются слова декларативный, реактивный и виртуальный DOM. Давайте разберёмся, что они означают.
Декларативное программирование
Декларативное программирование — парадигма, в которой логика определяется без указания потока управления. Мы описываем, каким должен быть результат, а не какие шаги приведут нас к нему.
На заре декларативных фреймворков, примерно в 2010 году, API-интерфейсы DOM были намного более простыми и многословными, а для написания веб-приложений с императивным JavaScript требовалось много шаблонного кода. Именно тогда концепция «Model-View-ViewModel» (MVVM) стала распространённой с новаторскими фреймворками Knockout и AngularJS, представляющими декларативный уровень JavaScript, который справлялся с этой сложностью внутри библиотек.
MVVM сегодня не является широко используемым термином, и это своего рода вариация более старого термина привязка данных
.
Привязка данных
Привязка данных — декларативный способ выражения того, как данные синхронизируются между моделью и пользовательским интерфейсом.
Все популярные UI-фреймворки представляют ту или иную форму привязки данных, и их руководства начинаются с примера привязки данных.
Вот привязка данных в JSX (SolidJS и React):
Привязка данных в Lit:
Привязка данных в Svelte:
Реактивность
Реактивность — декларативный способ выражения распространения изменений.
Когда у нас есть способ декларативно выразить привязку данных, нам нужен эффективный способ распространения изменений в структуре.
Движок React сравнивает результаты рендеринга с предыдущим результатом и при меняет разницу к DOM. Этот способ распространения изменений называется .
В SolidJS это делается более явно, с его хранилищем и встроенными элементами. Например, элемент будет отслеживать внутренние изменения, а не виртуальны DOM.
В Svelte генерируется реактивный
код. Svelte знает, какие события могут вызвать изменение, и генерирует простой код, который проводит линию между событием и изменением DOM.
В Lit реактивность достигается с помощью свойств элемента, в основном полагаясь на встроенную реактивность пользовательских элементов HTML.
Логика
Когда фреймворк предоставляет декларативный интерфейс для привязки данных с реализацией реактивности, он также должен предоставить какой-то способ выражения некоторой логики, которая традиционно пишется в императивно. Базовыми строительными блоками логики являются if
и for
«, и все основные фреймворки в той или иной степени предоставляют эти строительные блоки.
Условные выражения
Помимо привязки основных данных, таких как числа и строки, каждый фреймворк предоставляет условный
примитив. В React это выглядит так:
SolidJS предоставляет встроенный условный компонент :
Svelte предоставляет директиву :
В Lit вы можете использовать тернарную операцию в функции :
Списки
Другим распространённым примитивом фреймворка является обработка списка. Списки являются ключевой часть пользовательского интерфейса — список контактов, уведомлений и т.д. И для эффективной работы они должны быть реактивными, а не обновлять весь список при изменении одного элемента.
В React обработка списка выглядит так:
React использует специальный атрибут , что бы различать элементы списка, и гарантирует, что весь список не заменяется при каждом рендеринге.
В SolidJS используются встроенные элементы и :
Внутри SolidJS используется собственной хранилище в сочетании с и , чтобы решить, какие элементы обновлять при изменении элементов списка. Он более понятен, чем React, что позволяет избежать сложности виртуального DOM.
Svelte используете директиву , которая переносится на основе своих обновлений:
Lit предоставляет функцию , которая работает аналогично отображению списка на основе в React:
Компонентная модель
Одна вещь, которая выходит за рамки этой статьи — компонентная модель в различных фреймворках и то, как она может быть решена с помощью пользовательских элементов HTML.
Примечание: Это большая тема, и я надеюсь охватить её в будущей статье, потому что эта статья станет слишком длинной. ![]()
Лучшие серверные фреймворки
От RESTful API до законченных фреймворков MVC — вот некоторые из самых надежных серверных фреймворков в 2021 году, которые вам, возможно, будет интересно изучить.
1. Express
Благодаря стремительно растущей популярности Node.js Express быстро становится одним из самых популярных фреймворков для веб-разработки в настоящее время. Он популярен среди Accenture, IBM и Uber и многих других компаний, а также совместим с другими фреймворками, такими как Kraken, Sails и Loopback.
Express гордится тем, что он минималистичный, быстрый и неповторимый фреймворк. Он обеспечивает некоторые основные функции фреймворка, не заслоняя возможности Node, и использует высокую производительность асинхронного Node.js. Он также довольно гибкий и поддерживает полные приложения, а также REST API. Возможно, самый большой недостаток Express заключается в том, что нет определенного способа делать что-то, по крайней мере, для новичков.
Экспресс-ссылка на GitHub: https://github.com/expressjs/express
2. Django
Django — это фреймворк модель-представление-шаблон, использующий Python для веб-разработки. Такие громкие имена, как Google, Youtube и Instagram, используют этот фреймворк. Django может похвастаться своей функцией включения батарей, которая представляет собой набор функций, таких как аутентификация и обмен сообщениями, которые есть в Django. Он следует шаблону «Соглашение над конфигурацией» и шаблону «СУХОЙ». Безопасность в Django очень важна. Django предоставляет разработчикам методы и инструменты для создания безопасного веб-сайта или реализует функции безопасности в самой структуре, такие как предотвращение выполнения кода на уровне шаблона. Вот наш подробный пост о Django: Что такое Django? Преимущества и недостатки использования Django
Ссылка на Django на Github: https://github.com/django/django
3. Rails
Rails — это фреймворк модель-представление-контроллер, использующий Ruby, и это популярный фреймворк, любимый многими разработчиками. Airbnb, GitHub, Hulu и Shopify являются основными пользователями Rails. Rails считается фреймворком, удобным для новичков, и обсуждаемые плюсы и минусы помогают новичкам довольно быстро приступить к веб-разработке. Есть много полезных драгоценных камней для рельсов, которые представляют собой зависимости, подобные библиотеке, которые расширяют функциональные возможности вашего приложения и помогают вам разрабатывать еще быстрее и эффективнее. Сообщество Rails довольно надежное и дружелюбное, и есть множество руководств, скринкастов и ресурсов, которые помогут вам в кратчайшие сроки стать экспертом по рельсам.
Главный недостаток рельсов заключается в том, что они требуют определенных усилий для развертывания и запуска в производственной среде, и кривая обучения рельсов становится крутой, когда вы глубже погружаетесь в структуру, чтобы раскрыть магию, стоящую за ней.
Ссылка на Rails на Github: https://github.com/rails/rails
4. Laravel
Laravel — это фреймворк модель-представление-контроллер, использующий PHP, который является одним из самых популярных языков в Интернете. Он относительно молод по сравнению с другими фреймворками в этом списке.
Laravel поставляется с поддержкой API из коробки, а также имеет приличное количество пакетов, которые могут расширить его охват. Laracasts — это веб-сайт с обучающими роликами с более чем тысячей видеороликов о PHP, Laravel и интерфейсных технологиях в экосистеме Laravel, который можно считать раем для новичков. Однако с точки зрения производительности Laravel не сравнивается с Django или Express, что может быть недостатком для масштабных проектов.
Ссылка на Laravel на Github: https://github.com/laravel/laravel
5. Spring
Spring — это фреймворк модель-представление-контроллер, в которой используется Java, неизменно популярный язык. Веб-сайты, такие как Wix, TicketMaster и BillGuard, являются пользователями этого фреймворка. Spring обладает множеством дочерних проектов, которые повышают его производительность и позволяют быстро масштабировать ваш бизнес. Тот факт, что он использует Java, строго типизированный язык, является серьезным плюсом для многих веб-разработчиков. Кривая обучения может быть довольно сложной, особенно если вы не знаете Java.
Ссылка на Spring Github: https://github.com/spring-projects/spring-framework
Количество вакансий на разных фреймворках в СНГ и на Западе
Любой фреймворк призван упростить жизнь программистам на стадиях создания архитектуры, разработки и поддержки проекта. Кроме того, во фреймворках на архитектурном уровне заложено множество принципов оптимизации.
Три самых важных и популярных в последние несколько лет фреймворка: React, Vue.js и Angular. Каждый из них имеет свои особенности, но в целом все они справляются со своей главной задачей на отлично. Безусловно, существуют и другие фронтенд-фреймворки, но я предположу, что более 95% проектов и вакансий содержат требования именно по этим мастодонтам.
Важные критерии для выбора фреймворка — наличие разработчиков и порог входа.
Количество вакансий. Если мы заглянем на один из самых популярных сайтов по поиску работы в РФ, hh.ru, и выберем Россию, то на 29 марта 2022 года увидим 4463 упоминания React в вакансиях, 2157 упоминаний Vue.js, 1883 упоминания Angular. Этот топ-3 прекрасно отражает популярность фреймворков в России на текущий момент.
Времена величия и популярности Angular в странах СНГ постепенно уходят, хотя он и занял свою нишу — большие и серьёзные финтех-проекты. Поэтому зачастую немалая часть Angular-проектов — это поддержка легаси-кода, хотя, конечно же, и новые проекты иногда решают делать на Angular. Этот фреймворк также горячо любим многими разработчиками, имеет свой особый путь и философию и очень контрастирует с React и Vue.js.
Порог входа. Angular достаточно «тяжеловесный» во всех смыслах этого слова — плюс у него довольно высокий порог входа. Для контраста: Vue.js можно освоить за один день на уровне, достаточном для написания простенького проекта, — и даже начать выполнять простые задачи на более крупном проекте. React по сложности занимает промежуточное положение между Angular и Vue.js.
Производительность. С точки зрения производительности React и Vue.js одинаково хороши, а Angular немного отстаёт.
Мобильная разработка. В экосистеме React есть технология React Native, которая позволяет создавать мобильные приложения, используя ту же самую React-модель — это даёт React дополнительный балл. У Vue.js подобная технология тоже есть, но такого широкого применения она не получила — хотя и используется в некоторых проектах.
Популярность на Западе. Уместно будет сравнение российского рынка с западным, в частности с США. Я, как Vue-разработчик, столкнулся с тем, что на Vue.js работу в США найти крайне сложно и большинство вакансий с требованием Vue.js в США — это работа в очень маленьких стартапах (менее пяти человек) с отсутствием адекватного финансирования.
Я пользовался множеством ресурсов для поиска работы в США, но, как правило, самым действенным всегда был LinkedIn. Если мы заглянем в LinkedIn и выберем United States, то на 29 марта 2022 года увидим 142 565 упоминаний React, 77 556 упоминаний Angular и всего лишь 17 294 упоминания Vue.js. React лидирует с большим отрывом, а Vue.js с таким же большим отрывом отстаёт.
Примечание: числа с LinkedIn и hh.ru — не количество вакансий, а количество упоминаний технологии в вакансиях. Например, можно встретить Angular, React и Vue.js в одной вакансии — порой работодателю достаточно, чтобы вы знали хотя бы один из фреймворков, если вы готовы освоить нужный уже в процессе работы. Тем не менее на больших цифрах статистика упоминаний показывает вполне достоверный результат.
В итоге я прошёл несколько десятков собеседований и убедился на практике: всем нужен React — от крупных корпораций до небольших стартапов. При этом популярность React в США только растёт. Такая же тенденция прослеживается и в странах СНГ, хотя тут серьёзно растёт и популярность Vue.js.
Свои личные проекты я стараюсь делать на Vue.js — он прост, комфортен для разработки, субъективно привычен, имеет эталонную документацию и замечательное комьюнити. Однако на работе я использую React. В результате получается своего рода круговорот: чем больше компаний предлагают работу на React, тем больше разработчиков станут его учить. И чем больше разработчиков будут знать React, тем больше компаний будут начинать или даже переписывать проекты на React.
Нативные фреймворки
Нативные фреймворки — это фреймворки, которые предназначены для разработки мобильных приложений с использованием официальных SDK (Software Development Kit) и языков программирования для каждой конкретной платформы. Такие фреймворки позволяют разработчикам создавать приложения, используя полный набор инструментов и функциональности, предоставляемых операционной системой мобильного устройства. Это обеспечивает максимальное качество, производительность и доступ к особенностям каждой платформы.
Вот некоторые из наиболее популярных нативных фреймворков для разработки мобильных приложений:
-
iOS (Apple):
- Xcode + Swift: Официальная среда разработки для iOS приложений, использующая язык программирования Swift.
- Objective-C: Классический язык программирования для разработки iOS приложений.
-
Android (Google):
- Android Studio + Kotlin: Официальная среда разработки для Android приложений, использующая язык программирования Kotlin.
- Java: Классический язык программирования для разработки Android приложений.
-
Windows (Microsoft)
Visual Studio + C#: Официальная среда разработки для Windows-приложений, использующая язык программирования C# и платформу .NET.
:
-
macOS (Apple)
Xcode + Swift/Objective-C: Официальные среды разработки для macOS приложений, аналогично iOS, с использованием Swift или Objective-C.
:
Использование нативных фреймворков позволяет разработчикам максимально задействовать возможности и функциональность каждой платформы. Однако, разрабатывая нативные приложения для разных операционных систем, требуется создавать и поддерживать отдельные кодовые базы для каждой платформы, что может быть более трудоемким по сравнению с кросс-платформенными альтернативами. Кроме того, кросс-платформенные фреймворки становятся все более популярными, так как они позволяют разрабатывать приложения для нескольких платформ с помощью одной и той же кодовой базы.
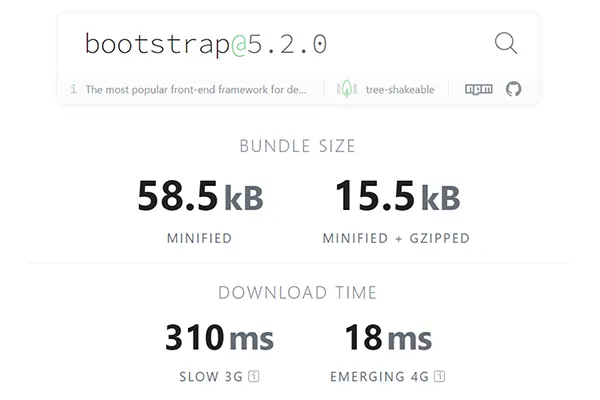
Bootstrap: самый популярный в мире фреймворк

Bootstrap — это лучший в мире CSS-фреймворк с большой поддержкой сообщества, разработанный командой Twitter. Этот фреймворк построен на HTML, SASS и JavaScript. В настоящее время Bootstrap 5 обладает большей отзывчивостью благодаря полезным классам и новым компонентам. Он направлена мобильную разработку фронт-энда, что делает его пригодным для использования на любом устройстве и удобным для разработчиков. Bootstrap поддерживает все современные браузеры. Лучшим преимуществом Bootstrap является то, что этот фреймворк имеет отличные компоненты JavaScript с пользовательскими файлами или CDN.
Существует множество тем для Bootstrap, как платных, так и бесплатных, которые легко подключить и поменять внешний вид сайта. В том числе темы для админ панелей и различных компонентов.
Особенности:
- Темы по умолчанию
- Поддержка светлого и темного режимов
- Интернационализация/i18n и RTL Ready
- Работает на SASS
- Полностью адаптивный макет
- Чистый код
- Хорошо документирован
- Наслаждайтесь беспроблемной поддержкой
- Скачать демо-версию
Причины использовать Bootstrap:
- Bootstrap предлагает множество примеров и готовых макетов для начала работы.
- С помощью Bootstrap разработчики могут легко соединить различные компоненты и макеты, чтобы создать новый впечатляющий дизайн страницы.
- Чтобы пользователи могли легко разобраться в этих макетах, к ним прилагается подробная документация.
Bootstrap основан на лицензии MIT License, поэтому его можно свободно использовать, распространять, а также вносить свой вклад в сообщество.
Страница Bootstrap на Github насчитывает более 19 000 коммитов и 2000 участников.

Дополнительная информация:
- Дата выпуска: 19 августа 2011 г.
- Git star, Forks, Contributors: 144k, 70.2k, 2261
- Hacker News, Reddit, Stack overflow: 3.3k, 9k, 98k
- Лицензия: MIT
- Количество сайтов: 20,737,671
- Документация: Отличная
- Персонализация: Базовый GUI Customizer (необходимо вручную вводить значения цветов)
- Основная концепция: RWD и mobile-first
- Кривая обучения: Умеренная
- Сетка: На основе Flexbox до 12 колонок
- Поддержка браузеров: Последние версии Chrome, Safari, Firefox, Opera, Safari, Edge & IE 10+, Android v5.0+
- Компании, использующие: Spotify, Coursera, Vine, Twitter, Walmart и многие другие.
Идеально подходит для:
- Новичка, который только начинает работать с CSS, поскольку он или она может начать работу с Bootstrap без каких-либо препятствий.
- Разработчик с небольшими знаниями JavaScript, который может использовать компоненты Bootstrap, не написав ни строчки на JS.
- Разработчик внутреннего интерфейса, который хочет внести некоторые изменения в пользовательский интерфейс, даже если он или она новичок в HTML и CSS.
Semantic UI: Ambitious player
Semantic UI has been a player in the front-end framework market since 2014. Powered by LESS and jQuery, it is a framework for CSS developed by Jack Lukicthis, a full-stack developer. The idea was to build it on organic language syntax. In a short time, in 2015 and later, it became one of the top JavaScript projects on GitHub.

What are the main features of Semantic UI?
- Enthusiastic community. The community of Semantic UI is relatively small but very loyal and enthusiastic. Shortly after its release, they had already created thousands of themes for the framework, dozens of components for the user interface, and submitted thousands of commits on GitHub.
- Semantic method. The framework aims to use human-friendly HTML (semantic approach). It treats words and classes as interchangeable concepts: classes adopt the syntax of human-like languages with organic noun/modifier relationships, word order, and plurals that allow developers to link concepts intuitively.
- Streamlined user experience. It has a smooth, subtle, and flat design that provides a streamlined user experience. Semantic UI offers a toolset for configuring themes and CSS, JavaScript, font files, and an intuitive inheritance system so you can share a code once created with other applications.
Advantages
- Self-explanatory organic code;
- Rich and responsive components UI;
- Integrations with React, Angular, Meteor, Ember;
- A wide range of themes
Disadvantages
- Relatively small community;
- Not suitable for beginners with limited knowledge of JavaScript;
- Few recent updates;
- Requires knowledge of custom configuration development.
Think about another framework
For developers/designers who have no experience with JS, it may not work well. To work with Semantic, you should be skilled enough to develop customizations in the application without depending on the pre-built features.
Популярные фронтенд фреймворки это
React.js — это framework на JavaScript. Его создал Facebook 7 лет назад, в 2013 году. Framework React.js обычно применяют чтобы проектировать интерфейсы, которыми будет пользоваться конечный клиент.
Angular — framework для веб-разработчиков, который разработали в компании Google. Этот фреймворк обычно используют для создания динамических приложений. Он удобный благодаря открытому исходному коду и большому количеству внутренних возможностей.
Vue.js — framework, который разработал и выпустил в 2014 году сотрудник Google Эван Ю. У него также исходный открытый код и 89% разработчиков, который использует его, довольны.
JQuery — один из самых ранних framework. Он появился в далеком 2006 году. Этот framework неплохо подходит для создания небольших проектов, в которых не используется большое количество дополнительных элементов JavaScipt.
Антон Волков, CTO в Solvery:
Новичкам логичнее начинать с Angular, чтобы допускать меньше глупых ошибок. Но в целом ничего не мешает идти наоборот. Главное не гнаться за популярными молодми технологиями. Часто в новых фреймворках обещают кучу плюшек. Но часто они менее гибкие, чем их классические «товарищи». Чем больше всего загружено во фреймворк из коробки, тем больше шанс, что продукт в каком-то смысле станет заложником технологии.
https://youtube.com/watch?v=_P2fGeg9I5o
10 критериев выбора фреймворка от создателей Symfony2
На сайте фреймворка Symfony2 перечислены следующие десять критериев выбора подходящего веб-фреймворка.
Популярность и размер комьюнити Чем более известен и популярен фреймворк, тем дольше он будет оставаться «на плаву», развиваясь и обрастая новыми идеями, плагинами и т.д.
Философия Это самая суть фреймворка – фундаментальный критерий, помогающий удостовериться, этот ли фреймворк нужен вам. Инструмент, разработанный профессионалами для собственных нужд, скорее всего, угодит пожеланиям других профессионалов.Этот пункт следует пояснить. В своих маркетинговых материалах разработчики большинства фреймворков описывают философию продукта довольно шаблонно. Как правило, это «удобный инструмент», «ускоряющий время разработки», использующий «лучшие практики программирования», расширяемый и тому подобное
Но по-настоящему важно вот что. Некоторые фреймворки предлагают новичкам комфортную среду для быстрого старта, тогда как другие «долго запрягают» и требуют хорошего знания языка/ООП/шаблонов проектирования, но зато обладают широчайшим набором возможностей.
Устойчивость При выборе фреймворка удостоверьтесь, что создатели будут поддерживать его разработку в течение продолжительного времени
Это упростит сопровождение и модернизацию ваших проектов.
Поддержка Ещё один критерий, который не должен быть упущен из виду – насколько легко будет найти ответы на свои вопросы и получить помощь. Узнайте, какого рода поддержка доступна. Издатель? Комьюнити (списки рассылки, IRC и т.п.)? Сервисные компании (разработка, поддержка, обучение)?
Технические приёмы Чтобы не оказаться в ловушке, всегда предпочтительнее выбрать интероперабельное решение – такое, которое использует лучшие практики в терминах разработки (шаблоны проектирования).Что понимать здесь под интероперабельным решением? Во-первых, это такое внутреннее устройство системы, которое основано на слабом связывании (компоненты фреймворка не зависят друг от друга) и грамотно использует шаблоны проектирования. Во-вторых, это способность системы к взаимодействию с другими системами. Фреймворки реализуют эту способность при помощи стандартных форматов данных, внешних интерфейсов (API) и вызова удалённых процедур (RPC).
Безопасность Любое приложение потенциально уязвимо. Чтобы снизить риск, всегда лучше выбрать фреймворк, обеспечивающий функции безопасности (например, управление межсайтовым скриптингом).
Документация Необходимо оценить объём и качество существующей литературы по фреймворку. Инструмент, у которого хорошая документация, проще использовать и улучшать.
Лицензия Лицензии важны просто потому, что они могут существенно влиять на ваши приложения. Например, приложение, основанное на фреймворке с лицензией GPL, обязательно подлежит распространению по этой лицензии. С другой стороны, это не относится к фреймворку с лицензией MIT.
Наличие ресурсов на рынке труда Возможно, вы захотите, чтобы на время разработки (либо дольше) вас окружала команда специалистов, знающих данный фреймворк – для сопровождения и модернизации. Другими словами, удостоверьтесь, что на рынке труда есть специалисты с навыками, которых требует используемый вами инструмент.
Попробуйте его! Вот именно! Не удовлетворяйтесь одними только интернет-обзорами, комментариями и слухами, как хорошими, так и плохими. Потестировав фреймворк самостоятельно, вы сможете составить о нём собственное мнение. Также вы удостоверитесь, комфортно ли вам работать с этим инструментом.




























