What is a Stack?
A stack consists of a combination of similar elements placed on top of each other. In the context of technology, a stack refers to a collection of software tools, languages, and frameworks that work together to create a complete solution for a specific purpose. It includes both the front-end and back-end components necessary for building applications or systems.
A technology stack typically consists of programming languages, frameworks, libraries, and databases that complement each other and provide a cohesive environment for developers to work with.
Following are some of the stacks you must be familiar with:
- MEAN Stack
- MERN Stack
- MEVN Stack
- Serverless Stack
- Ruby on Rails
- Flutter for Web
Is MERN better than MEAN or MEVN stacks? You see this question everywhere on the development forums, but there is seldom a good answer. To understand these stacks, we need first to understand the term stack.
Similar technological stacks include many frameworks such as front-end, CSS, back-end, and databases. Over the last decade, we have seen how web pages and applications have evolved. There are two sides to the development process: one is the front, which the end-user gets to see, and the latter is the back-end, where the magic happens.
The tech/software stack is different in this crucial aspect in that it does not have two separations like frameworks. Instead, it works because of the collective effort of all the tools.
Head-to-Head Detailed Comparison Between MEAN Stack vs MERN Stack
We have compiled a few important comparison points between MEAN and MERN stacks to help you understand their major differences.
| Comparison Factors | MEAN Stack | MERN Stack |
|---|---|---|
| Learning Curve | If you are new in the app development field, it would take a long time to master the MEAN stack as this framework is pre-configured. You need to put in a lot of effort to learn MEAN development. | MERN stack compared to MEAN is easier to learn. This framework includes React js which offers structured documentation to help web developers to find the required information in no time. |
| Multiple Third Party Libraries | MEAN Stack consists of HTTP requests with backend server connection features. It allows you to use Angular component libraries and third party libraries even when you have less or no knowledge of programming languages. | MERN is still emerging and it doesn’t include many libraries to fulfil the app development needs. You need to be a skilled developer to use the libraries. |
| Performance | The MEAN stack outperforms the MERN stack. As it is pre configured framework and offers better performance than MERN stack. | MERN technology stack uses virtual DOM rather than native DOM which leads to increased rendering time. |
| Data Flow | MEAN has bi-directional data flow. The user interface in this framework can be changed based on your requirements. | If you are managing large-scale projects, unidirectional data flow is beneficial. Seeking help from a MERN stack developer helps to create flexible web or mobile apps. |
| Security | In terms of security, MEAN wins over MERN as it offers higher security against vulnerable attacks. Also the session data remains on the client side rather than on the server end. | MERN comes with several different authentication methods for security, but these methods are not effective against CSRF threats. |
Even, to improve your understanding about these stacks, you should learn the core difference between Angular vs React as well. You have learned about the detailed comparison between both these frameworks. Now, let’s understand the meaning of MEAN Stack.
MERN vs. MEAN vs. MEVN Comparison
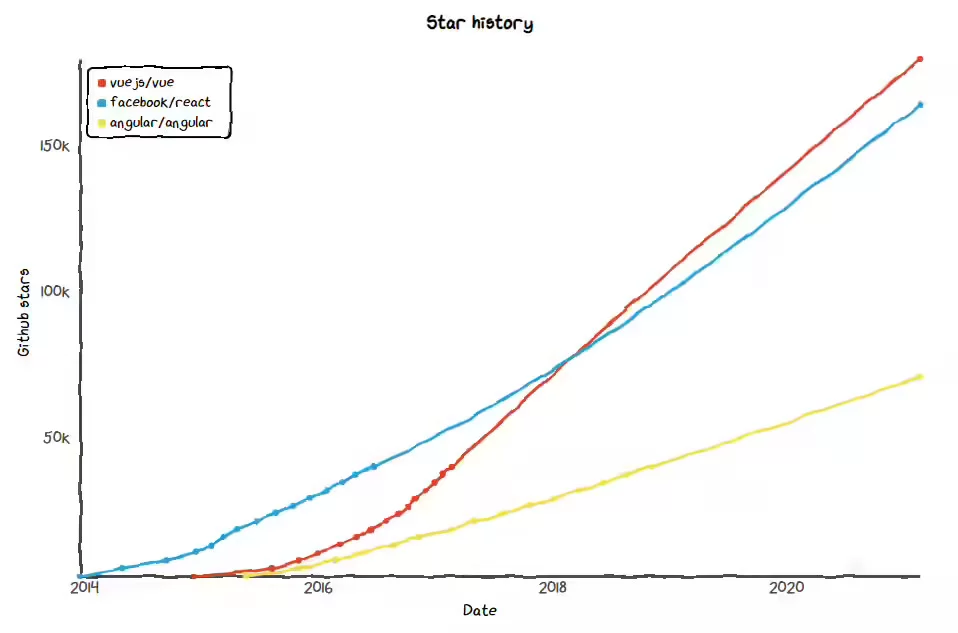
Now it’s time to dig deeper into the comparison of three full-stack technology frameworks. The difference between the three lies in the third alphabet of their acronyms. MERN relies on React, MEAN uses Angular, while Vue.js is the front-end technology used in MEVN. MERN is the preferred technology stack for the creation of smaller applications. MEAN, on the other hand, is known for its versatility and enterprise-level architecture. MEVN is more secure because of its end-to-end encryption. It is also comparatively easier to learn.
The following image shows the popularity graph of MERN, MEAN, and MEVN Stacks:

When everything is said and done, we know that the difference between React, Angular, and Vue makes all these stacks different.
| ReactJS | AngularJS | VueJS |
| UI library framework | Full-fledged frontend framework | Lightweight; small size |
| Virtual DOM | State management | MVC Framework |
| One way data binding | Routing | To way data binding |
| Native mobile development framework | Form validation and handling | No form validation or handling |
| Used by millions across the globe according to GitHub stars | HTTP client | No HTTP client |
Benefits of Using MEAN Stack
- MEAN applications can be utilized in several ways, with a cross-platform write-once approach.
- MEAN is well suited to real-time applications operating natively in the cloud and single-page (dynamic) web apps developed in Angular.js. Still, it may also be utilized for other use cases.
- It’s time to examine the benefits of Mean Stack now that you have a better grasp of its constituent parts (MongoDB, Express.Js, Angular.Js, and Node.Js).
Let’s see the benefits of using MEAN Stack:
Open Source:
- The MEAN stack is made up of free, open-source technology at every tier. Consequently, throughout the development process, developers can use libraries and repositories that are open to the public.
- The stack being updated often is one advantage of open-source technology. To obtain information, exchange ideas, and discover answers to problems they might encounter, developers might also reach out to create communities.
Transition Between Client and Server is Very Easy:
- JavaScript is the only programming language used to create the MEAN Stack.
- Web applications are only written in one language, making it simple for developers to transition between the client and server.
- They can quickly deploy web applications on a server without needing to utilize a stand-alone server.
Cost-Friendly:
- We’ve already emphasized how advantageous it is for companies that MEAN is free.
- One programming language is all that developers need to be proficient in to build efficiently using the tech stack.
- Companies that want to use the MEAN Stack might also concentrate heavily on hiring JavaScript specialists.
High Performance and Speed:
- When time is limited, MEAN is particularly helpful. Developers don’t have to build Modules from scratch.
- They can instead rely on the Node.js directory of module libraries. Additionally, you won’t need to look for mistakes.
- The MEAN stack’s components are open-source and free to use. As a result, license disputes won’t occur.
- It is free for use by anyone. So there are many ways for developers to create web applications.
Flexibility :
- The MEAN stack’s components are open-source and free to use.
- As a result, license disputes won’t occur. It is free for use by anyone. So there are many ways for developers to create web applications.
Components of MEAN Stack
The MEAN stack would be a developing trend in front-end and back-end JavaScript programming. This architecture is the only technology that can fulfil all of the most efficient implementation standards. MEAN would be an acronym that stands for the following words:
- MongoDB is abbreviated as M,
- Express is abbreviated as E,
- AngularJS is abbreviated as A,
- and NodeJS is abbreviated as N.
Let’s have a look at the four components of the MEAN stack:
1. MongoDB – A JavaScript time to establish that it is open-source and cross-platform.
- Uses a JSON document that is relevant to the data model.
- A schema-free, self-contained NoSQL database
- Highly scalable design designed to process massive amounts of data that is both cost-effective and beneficial in transporting data between the server and a client
- Assists with file storage, index preparation, and bandwidth allocation.
2. Express JS –The server-side JavaScript framework is a minimalist framework.
- Reduces the amount of work involved in developing secure online and mobile apps.
- Developers can add additional innovations and developments.
- Back-end development is mostly done with this framework.
- It is easier to develop server-side apps with Nodejs.
- Database connectivity, template processors, and multiple basic routing options.
3. AngularJS – a JavaScript framework for online front-end development.
- Google maintains and builds a computer MVC JavaScript data conditional UI framework that is flexible in structure, development, and testing.
- Reduce the time it takes for dynamic and SPAs to emerge.
- For a full-stack web front-end framework, it’s easy to learn and scale.
Learn more
- Angular vs. AngularJs for App Development
- Angular vs. React: Differences
- Vue vs. Angular
4. Node JS – a JavaScript-based execution framework that is open-source and cross-platform.
- Built using the JS V8engine from Google Chrome
- Aids in the development of feature-rich real-time web-based applications.
- Before the operation, convert JavaScript software to native machine code.
- It enables the creation of server-based applications that are both accessible and safe.
- It has a diverse ecosystem of open-source modules and features.
Conclusion
We hope you were able to make up your mind about MERN Vs MEAN stack which is better. MEAN and MERN remains state-of-the-art full-stack technology that enables outstanding applications to be developed. Both the stacks have increased popularity and are driven by frontier framework structures – Angular and React.
Currently, these two stacks are in demand in the market. Here, we mentioned how MEAN and MERN play an essential part in web development. Since both are excellent frameworks, choosing one is a tricky issue.
And anyway, both MEAN stack and MERN stack have the best functionality and features. So, which one to go for MEAN Vs MERN in case of constructing a dynamic app entirely depends on your company requirements.
How WeblineIndia Can Help Maximize Benefits with MEAN Stack Development?
Of course you will be choosy in deciding the expert team for your web development service. For every single work there’s huge mix of languages, frameworks, data, programming codes and lots more. We at WeblineIndia understand the pain in selecting or hiring professionals for many such tasks. Now, you can easily outsource your service by hiring our expert MEAN Stack developer for all your web development needs. No more explosion of funds or hiring expenses are needed now. We have sorted it all.
As stated above, the single technology has moved ahead prominently without having coercion of different layers. Our offshore workstation offers perfect solutions based on this modern web development facility.
Analyzing aspects of MEAN stack development
1. MongoDB
It is a highly used and conventional database management system that provides the NoSQL type database. MongoDB is a pioneer in bringing the assortment and documentation of the data. It is applied in technology projects for data storage and retrieval.
MongoDB makes it more straightforward to pass data between server and client. It stores the essential data sets in binary JSON format. Furthermore, it offers better accessibility, higher performance, and scalability as it is a cross-platform database.
To accept JSON-like documents, MongoDB turns away from the relational database’s table-based structure. It also makes data integration quicker and simpler for MEAN stack development company.
2. Express.js
It is applied synchronously with Node.js for the MEAN stack to manage the server-side JS response. ExpressJS assists web developers in safeguarding and executing applications swifter. If you are aspiring for quickly loading applications, Express is the ideal preference for your project.
Express offers functionalities for both single-page and multi-page web applications. It is stirred by the highly accepted Ruby framework, Sinatra. Express caters to both web and mobile applications.
It enables developers to create software using JavaScript directly on the server-side. And also facilitate JavaScript’s newfound back-end functions across projects.
3. Angular.js
Angular.js is a popular JS technology and precise front-end framework for application development projects. It is utilized by developers to craft brisk apps with modest maintenance.
It is a preferred client-side framework and also enables user request processing. You can easily apply MEAN stack Angular 4 for an engaging and seamless UI.
Angular.js also assists in getting rid of surplus code and easing complex technology stuff. It offers advanced functionalities such as two-way data binding. And it even works as a structural framework when applied for dynamic web applications.
4. Node.js
It works effectively with Express to deliver enhanced system responses to cater the diverse user requests. Node.js is applied and works as the spine of the framework in the MEAN stack project structure. The well-accepted server-side JavaScript runtime environment supports the MEAN stack project effectively.
The Node.js framework is entirely based on Google Chrome’s V8 engine. It is resourceful and lightweight as it utilizes a precise event-driven and on-blocking I/O model.
It is open source and has the most extensive ecosystem of open source libraries called npm. It can efficiently run JavaScript applications outside of the browser and offers a cross-platform runtime environment.
What Is MEAN Stack?
The MEAN stack would be a web application development system based on JavaScript. MongoDB, Express, Angular, and Node are the four major components that build up the structure of the stack, and MEAN is called after them.
- MongoDB is a content database system.
- Express.js Node.js web framework
- Angular.js is a JavaScript framework for the client.
- The most popular JavaScript web host is Node(.js).
MEAN stack variants include MERN (changing Angular.js by React.js) and MEVN (trying to replace Angular.js with React.js) (using Vue.js). Among the most prominent technical paradigms for developing web apps is the MEAN stack.
What kind of MEAN stack project topics can be developed?
Now that we have familiarised ourselves with fundamentals of MEAN stack development, including the process of developing a MEAN stack project using GIT, now let us explore some of the MEAN stack project ideas that developers can work on. MEAN stack project topics cover a wide array of thematic areas and boasts of even a wider scale of applications.
From building a portfolio website to designing a mood board for a platform like Pinterest or creating a user-efficient form to creating an application which locates the nearby WiFi networks in your vicinity, the ranges of MEAN stack project ideas are astoundingly divergent and ever evolving.
Irrespective of the area in which the MEAN stack project ideas are riveted, most MEAN stack developers follow a set flow of tasks for their development. It entails first designing the architecture and a modular app of the final application, followed by security authorization and controlling the logging in interface. With these basics in mind, anyone can think of any MEAN stack project topic and develop as well as deploy the same using one framework.
From the mainstream and established names like Netflix, PayPal and Uber to lot more niched applications like FollowFly, a social media aggregator which aggregates different social media platforms and customises content for a particular user, Ziploop, a popular e-wallet that offers attractive VIP privileges and services at different transaction points, MEAN stack project ideas cut across themes and regions.
MEAN stack development surely brings out the optimum functionalities of different layers and yet developers may choose to use one or the other language. Post the architecture stage, developers might choose to use either Express JS or Angular JS for the coding.
Learn more: MEAN Stack Developer Salary in India 2024

Learn Software Engineering Courses online from the World’s top Universities. Earn Executive PG Programs, Advanced Certificate Programs, or Masters Programs to fast-track your career.
Next Steps
This article has touched on what MEAN Stack is, the Components of MEAN Stack, and the benefits of MEAN Stack. To learn more about Node JS and Express, you can Get into Simplilearn’s Node JS certification training. You will learn the fundamentals of Express.js, Node Packet Manager (NPM), NPM Vet, REST, shrink-wrap, Express.js with MongoDB, and SQLite CRUD operations in this certification training course. This Node JS and Express Js workshop focuses on the key ideas and gives participants hands-on practice creating an HTTP server.
Should you have questions about this «A Perfect Guide for All You Need to Know About MEAN Stack» tutorial, please feel free to write to us in the comments below. Our expert team will resolve them and will be happy to answer them earliest.
What is the MEAN stack?
MEAN stack is the compilation and synergy of technologies applied to build web applications. MEAN stack programming is used by several Web App Development Companies, and it precisely stands for “MongoDB Express.js AngularJS Node.js.”
MEAN is an application entirely written on JavaScript technologies. You can effortlessly write inclusive test suites for your MEAN application with the latest MEAN stack testing frameworks, including MochaJS KarmaJS and JasmineJS.
With MEAN Stack programming, you can deal with your products using explicit attributes. Furthermore, without distressing about migrations, you can revolutionize and adjust the data layers.
So, the MEAN Stack structure has offered the development community an advanced way of web development that can efficiently operate on each tier of your application.
Why are MEAN stack project topics so popular of late?
In today’s highly competitive business spaces, time is money. Technology has time and again elucidated how best to leverage the available resources and time in order to maximise your profits. So a software which enables you to run applications swiftly without much input and keeps you on top of your game at all points is highly desirable. MEAN stack was designed just to cater to that need.
Check out upGrad’s Java Bootcamp
As a uniform JavaScript framework which is compatible with every level of the application development, MEAN facilitates prompt, up to date approach to web application development. MEAN stack project topics can provide a straightforward pathway to any cloud native applications. This enhances the reach of the enterprises and enables them to deliver innovative solutions to their customers way faster.
MEAN employs a top down approach to the enterprises within which the developers can create a dynamic running environment using a single language framework. This covers codes both for the browser as well as the database. A comprehensive set up, which is easy to use and is known to be long lasting, MEAN stack project ideas are steadily emerging as the next big thing in the domain of software development.
upGrad’s Exclusive Software and Tech Webinar for you –
SAAS Business – What is So Different?
Full Stack Developer VS Mean Stack Developer
A MEAN stack programmer is an IT expert who develops web apps using various JavaScript technologies. A full-stack programmer is an IT expert who focuses on both server-side and client-side application development and must be knowledgeable in a wide range of technologies.
MEAN Stack
- It can be used to make web pages. MongoDB, ExpressJS, AngularJS, and Node.JS make up the abbreviation.
- Uses a method known as breadth-first search (BFS)
- When you look at employment sites like Naukri, LinkedIn, and Indeed, you’ll notice that MEAN Stack Programmers have a lot of options.
Full Stack
- Web development that includes both the front-end and back-end
- It’s necessary to learn about Breadth-First Search (BFS)
- As you browse employment sites like Monster India, TimesJob, and others, you’ll notice that Full Stack Programmers have the same work prospects.
Components Of MEAN Stack
The MEAN stack consists of four components. Let’s go through each of them individually.
MongoDB
- MongoDB, a NoSQL database management system, is the first component of MEAN Stack, where data is stored as documents with key-value pairs resembling JSON objects.
- Users can create databases, schemas, and tables using MongoDB.
- It provides the Mongo shell with a JS interface for changing, querying, and removing records.
Express JS
- ExpressJS is the second Stack component of MEAN.
- A NodeJS framework called ExpressJS makes it easier to write backend code.
- You can avoid making additional Node modules because ExpressJS provides various middleware for maintaining the code’s accuracy.
- Express is used to develop web and mobile applications, providing a wide range of functionalities.
- A layer added to Node js which helps manage servers and routes.
- A single page, multipage, or hybrid web application can be created with Express JS.
Angular JS
- Angular is the third component of the MEAN stack which is a front-end framework.
- For building dynamic user interfaces, Angular is a well-liked front-end framework.
- Its key differentiating characteristic is the capability to interact with the online application without refreshing the page, which reduces site traffic and enhances performance.
- To develop dynamic, interactive online experiences more effectively than constructing them yourself with static HTML and JavaScript, Angular.js enables you to expand your HTML tags with metadata (or jQuery).
- Angular has all of the features you’d anticipate from a front-end JavaScript framework, such as form validation, localization, and back-end service connectivity.
Node JS
- NodeJS is the last element of the MEAN stack. It is a JS runtime environment, allowing JavaScript code to be executed outside a browser.
- Node.js is a cross-platform runtime environment. It is a server environment that is open source and a Javascript runtime environment, not a programming language or framework, for server-side code execution.
- Several other backend services, including web applications and mobile apps, are frequently created and developed using it.
- It is an open-source platform for ASCII text files that anybody can use. It supports several different operating systems, including Windows, Mac, Linux, Unix, and others.
- Users can access incredibly quick and ascendable services thanks to Node.js.
- It is simple to use once you get going, and you can even use it for agile development and prototyping.
What is a MEAN Stack Developer?
A MEAN stack programmer would be someone who specializes in one or more areas. The term “MEAN stack development” provides a step-by-step system that includes these components. NodeJS, MongoDB, ExpressJs, AngularJs MEAN stack programmers are similar to JS-based software developers.
MEAN Stack is a collection of technologies that may be used to create a full-stack app.
- MongoDB is abbreviated as M. (No SQL database)
- The letter E stands for “Express.”
- The letter A denotes Angular, a front-end framework.
- The letter N stands for Node, which is a back-end framework.
The MEAN stack’s great benefits are its flexibility and the feature that it just employs JavaScript. Because they’re all written in JavaScript, a decent MEANstack developer should be well-versed in the language.
Benefits of MERN
- Since it uses React JS, it enables the development of user interface components of single-page web applications.
- From front-end to back-end, the complete web development cycle is covered with JS.
- Since it is a JavaScript stack, developers need to be pro in JSON and JavaScript.
- Access to high-end tools for building apps with React library. Developers are free to use the library for web designing.
- It supports MVC architecture for a smoother development process.
- Combination of the best technologies – React, MongoDB, Node.js, and Express.js.
- For testing tools, it has an extensive built-in suite.
- It is an open-source framework set up with amazing community support.
- Developers can use codes written on React on both servers and browsers. This stack offers the flexibility of creating pages on the server when required.
Now let us look at a comparison between MEAN Stack Vs MERN Stack
In terms of the differences they have.
Benefits of MEAN Stack
- As complete coding is in JavaScript, it requires less learning time.
- Since every piece of code is on a Chrome-based JavaScript engine, it requires less memory, thereby improving the web response time.
- Covers the entire web development cycle from front-end to back-end development, i.e., client-side and server-side with JavaScript.
- Model View Controller (MVC) architecture support for a smooth process of development
- Resists redundant grunt work to keep web app development organized
- A built-in extensive tool testing suite
- An open-source framework backed by excellent community support
- Shorter development cycles lead to lower development costs.
- Extensive code sharing and reuse within the stack are possible, leading to overall lower expenses.
- A huge number of additional frameworks, reusable modules, and libraries are available within the stack. This helps businesses achieve greater benefits due to development speed.




![Exciting mean stack project ideas for beginners [2024] | upgrad blog](http://triathlon21.ru/wp-content/uploads/1/4/b/14bd06ce148253abc68d4d1c5cae7373.jpeg)






















![Exciting mean stack project ideas for beginners [2024]](http://triathlon21.ru/wp-content/uploads/a/7/8/a7883e105d07d89335d8cb380e8c604d.webp)


