Как вставить Google карту на сайт или блог?
Есть несколько способов добавить Гугл карты к себе на сайт.
Первый вариант используется для любых ресурсов, блогов (не только на Вордпресс).
Для этого открываем Google Maps (https://www.google.com/maps) – заходим в Меню.
Выбираем «Ссылка/Код».
В открывшемся окне выбираем «Код».
Выбираем размер карты, который нам нужен (Средняя, Большая, Маленькая, Другой размер) и копируем код из строки справа. Теперь этот код можно вставить в той области сайта, где вы хотите видеть карту. Для Вордпресса код нужно вставлять в режиме «Текст», а не в визуальном редакторе. Также данный код можно добавить в виджет.
Следующий способ – создать карту с помощью конструктора ().
Тут вы можете создавать карты разного вида и дизайна, добавлять маршруты и дополнительные слои.
Чтобы добавить код такой карты к себе на сайт, необходимо нажать «Поделиться» и в «Уровни доступа» выбрать «Для всех в интернете».
Жмем «Готово». Теперь напротив названия карты из раскрывающегося списка выбираем «Добавить на сайт».
Во всплывающем окне копируем код вида iframe.
Прямо в этом коде можно поменять ширину и высоту карты (width, height) и вставить карту Гугл на свой сайт или блог.
Создание контейнера для карты
Прежде чем встроить карту Google на сайт, необходимо создать контейнер, в котором она будет отображаться. Для этого нужно добавить соответствующий HTML-элемент на страницу.
В качестве контейнера можно использовать <div> элемент, устанавливая ему уникальный идентификатор через атрибут id. Например:
После того, как вы создали контейнер, можно приступать к добавлению и настройке карты Google.
Обратите внимание, что для правильного отображения карты необходимо указать размеры контейнера. Это можно сделать при помощи CSS или установки ширины и высоты для элемента в атрибутах style
Например:
После создания контейнера и указания его размеров, можно приступать к добавлению карты Google на сайт.
Добавление Яндекс карты
Разместить карту на своём сайте можно двумя способами: воспользоваться
конструктором карт или использовать
API Яндекса и написать скрипт самостоятельно. Для входа в конструктор нужен почтовый аккаунт на Яндексе.
Карты, созданные в конструкторе, хуже поддерживаются браузерами, поэтому я рекомендую использовать второй способ.
Он совсем несложный.
Создадим страницу и добавим на неё блок, в который будет загружаться
карта. Этому блоку нужно задать атрибут id и установить размеры. По
id будет определяться блок для карты.
HTML:
+
| 8 |
<div id="yandexmap" style="width: 500px; height: 500px"></div> |
Для использования карты нужно подключить API Яндекс карт. Это выполняет следующий код:
| 910 |
<script src="https://api-maps.yandex.ru/2.1/?lang=ru_RU" type="text/javascript"></script> |
Добавьте этот код на созданную страницу.
Используя API Яндекса, пишем скрипт, добавляющий карту:
JavaScript:
| 121314151617181920 |
let map;
function initMap ()
{
map = new ymaps.Map("yandexmap", {
center: ,
zoom: 16
});
}
ymaps.ready(initMap);
|
Поясню этот скрипт: карта создаётся внутри функции initMap(). В 20 строке
функцию запускает метод ymaps.ready(). Это нужно, чтобы API загрузился до
начала его использования.
Карту создаёт объект класса ymaps.Map. Нужно указать
два параметра. В первом параметре указывается id блока, в который
загружается карта. Второй параметр — это объект с настройками карты. Настройки такие:
center — координаты центра карты.
zoom — число от 0 до 19. Определяет масштаб карты. Чем меньше число, тем
больше масштаб.
Координаты центра указываются в массиве, содержащем два элемента: широта и долгота. Чтобы здание или другой
объект располагался в центре карты, нужно указать координаты этого объекта. Координаты можно узнать следующим
способом.
- Открываете карту на сайте Яндекса
- Находите нужный объект
- Нажимаете на него
- Появится окно, в котором будут координаты
Укажите в скрипте координаты нужного Вам объекта, и карта готова. Она должна отображаться на странице.
Добавление маркеров на карту
Чтобы добавить маркеры на карту Google, нужно использовать специальный JavaScript API. Для этого необходимо включить библиотеку Google Maps и создать экземпляр объекта карты.
Самый простой способ добавить маркер на карту — это указать его координаты с помощью объекта LatLng и добавить его на карту с помощью метода Marker.setMap(). Координаты можно указывать в формате широты («lat») и долготы («lng»).
Кроме того, можно настроить внешний вид маркера, указав его иконку, цвет и т.д. При создании объекта маркера можно передать в качестве параметров настройки иконки и другие свойства.
Также возможно добавить информационные окна к маркерам, позволяющие отображать дополнительную информацию при клике на маркер или при наведении на него курсора мыши.
Чтобы добавить информационное окно к маркеру, нужно создать объект InfoWindow, указав содержимое окна в виде HTML-кода или текста, и связать его с маркером с помощью метода Marker.addListener(). Также можно настроить внешний вид информационного окна и определить его положение относительно маркера.
Советы и устранение неполадок
- Чтобы настроить отображение карты, меняйте стиль, свойства и другие переменные. Подробную информацию можно найти в руководствах по стилю и рисованию на карте.
- Используйте Инструменты разработчика в своем веб-браузере, чтобы тестировать и запускать свой код, просматривать отчеты об ошибках и устранять проблемы.
- Открыть консоль в Chrome можно сочетанием клавиш:
Command+Option+J (Mac) или Control+Shift+J (Windows). -
Чтобы получить географические координаты (широту и долготу) точки на Google Картах:
- Откройте Google Карты в браузере.
- Нажмите правой кнопкой мыши на точку, координаты которой хотите получить.
- В появившемся контекстном меню выберите Что здесь.
Появится карточка в нижней части экрана, в последней строке которой записаны значения широты и долготы.
-
Преобразовать адрес в географические координаты можно с помощью службы геокодирования. Узнайте, .
Как вставить на сайт Google-карту #50902
Затем нажать на кнопку «Поделиться».
В открывшеся окне перейдите к вкладке «Встраивание карт».
Далее необходимо выбрать подходящий размер карты.
Затем из нажать на кнопку «Копировать HTML».
Зайдите в редактор страницы и нажмите на кнопку «Редактировать HTML-код».
Например, если Вы хотите разместить карту на отдельной странице, просто перейдите к редактированию нужной текстовой страницы и в текстовом редакторе данной страницы нажмите на кнопку «HTML» (см. скриншот ниже). Также Вы можете разместить карту в общих блоках.
Разместите код карты ниже всего кода страницы и нажмите «Обновить» и «Сохранить изменения».
help.megagroup.ru
Как добавить карту на сайт или на страницу контакты
Как я уже писала выше, после создания карты нужно скопировать код и встроить его на сайт.
После того, как создали карту, нажимаем «Получить код карты». Вы увидите кусочек кода, который нужно встроить в сайт.
Обычно карту на сайте размещают:
- На странице «Контакты»;
- В подвале (футере) сайта;
- Реже – на главной странице или странице «Доставка и оплата» (в основном, если речь идет о самовывозе).
Имея готовый код карты, вставить ее на сайт просто. Я подскажу вам несколько способов, в первую очередь для владельцев сайта на WordPress. Настройки вы сможете произвести даже самостоятельно.
Как вставить карту на сайт на WordPress
Рассмотрим, как вставить карту на сайте WordPress на страницу «Контакты». У нас на этой странице уже написан наш адрес, телефон, а внизу под всем контентом будет размещаться карта.
Заходим в административную панель сайта. Переходим в раздел «Страницы»:
Затем находим там нашу страницу «Контакты» и выбираем «Изменить». Переключаем редактор из режима «Визуальный» в «Текст». В конструкторе карт выбираем код iframe и копируем его:
В самом низу, после текста, вставляем этот код и обновляем страницу.
Вот теперь наша карта на сайте:
Отредактировать ширину и высоту можно прямо в коде, который дал Яндекс (теги width, height – задаем нужное числовое значение в кавычках).
Еще один вариант размещения карты, который часто используется на лендингах — вставить карту в футер (подвал) сайта. Для этого нужно будет отредактировать HTML-код страницы, вставив туда предложенный конструктором код.
На WordPress отредактировать футер можно через админпанель. Зайдите Внешний вид – Редактор – Подвал:
Чтобы отредактировать файл, нужно иметь хотя бы базовые знания HTML. Если с этим у вас все не так хорошо, лучше доверьте работу веб-разработчику (найти умельца можно даже на фрилансе).
Это интересно: Виджеты обратного звонка для сайта
Плагины Яндекс.Карт
Для разных CMS можно использовать официальные плагины карт, или модули, которые позволяют провести быструю интеграцию.
Например:
- Для 1С Битрикс: «Ваша сеть офисов на карте» и «Яндекс.Карта объектов инфоблока»;
- Для Drupal: «Geofield Yandex Maps»;
- Для WordPress: «Yandex Maps API»;
- Для Joomla!: «Яндекс.Карты для Joomla» и другие.
Полный список плагинов вы можете посмотреть в Справке Яндекса.
Как видите, сделать и встроить карту Яндекс на сайт не так и сложно, и с базовым знанием HTML это вполне можно сделать самостоятельно.
Позаботьтесь о своих клиентах и помогите им быстрее найти ваш магазин, ресторан, салон красоты или офис. Создайте карту и разместите ее у себя на сайте.
Вставка карты Google Maps
Для начала давайте создадим html страницу и вставим на нее карту Google Maps. Делать это мы будем с помощью Google Maps API. То есть пойдем продвинутым путем. Надо заметить что у Google есть хорошая документация и инструкция на русском и английском по использованию Google Maps. Так что программисты могут сразу отправиться туда. Если же вы хотите получить понятный пошаговый урок — то оставайтесь.
Теперь я опишу по очереди действия которые необходимо сделать и после приведу код страницы с комментариями. Сперва создаем HTML страницу. Затем:
- На странице создаем элемент
Вот код страницы который у нас получился
Обратите внимание на комментарии внутри, я описал что и где происходит
Теперь у нас есть вот такая карта, но не хватает маркера для указания места. Также вы спросите, а как указать на карте тот адрес который нам нужен.
Отвалились Google Maps? Без паники
В июне 2016 года гугл объявил о том, что прекратит поддержку использования карт без API ключа, но это вступило в силу только 11 июня 2018 года — доступ без ключа больше не поддерживается. Карты без такого ключа теперь «отваливаются», выдавая ошибку.
Для бизнеса это серьёзное испытание, особенно для корпораций: теперь нужно обязательно привязывать кредитную карту к аккаунту для оплаты, что может вызывать вопросы у бухгалтерии и трудности с организацией процесса оплаты. Даже если карта будет корпоративной, на каждый платёж нужен комплект закрывающих документов, а как их получить у Гугла — вопрос
Мы разобрались, зачем вообще были нужны такие нововведения, и что теперь делать владельцам проектов, где есть Гугл Карты.
Как настроить отложенную загрузку карты на сайте
Карты громоздкие, они влияют на загрузку сайта и могут тормозить отображение страницы.
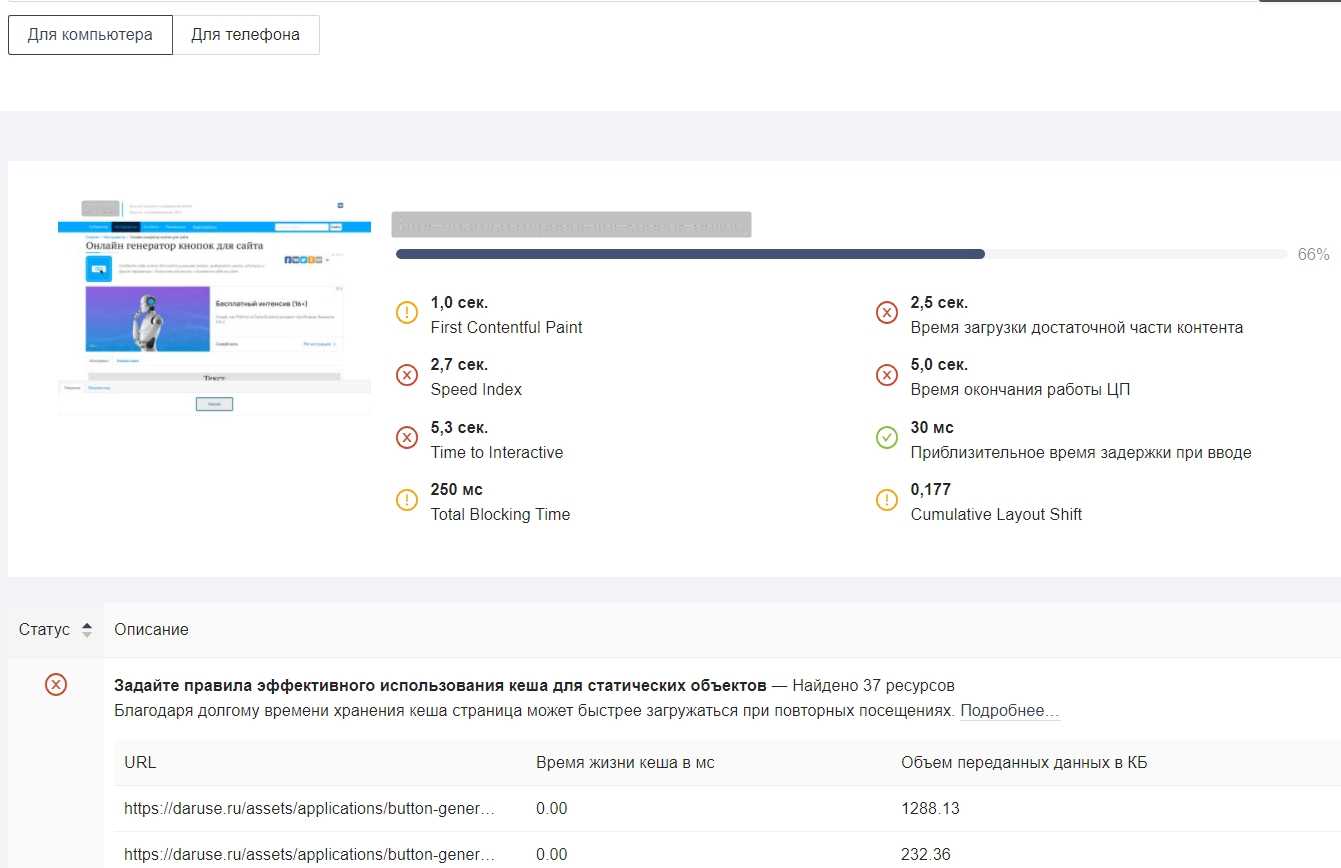
Проверить скорость загрузки конкретной страницы можно в этом инструменте. Он бесплатно измеряет скорость загрузки в соответствии с показателем Google Core Web Vitals, оценивает разные этапы загрузки и дает рекомендации:
 Фрагмент проверки
Фрагмент проверки
Минимизировать влияние карты на скорость загрузки страницы поможет отложенная или Lazy-load загрузка.
Загрузка карты по доскроллу до нее
Если карта находится внизу страницы далеко в футере или в поп-апе, можно настроить, чтобы она загружалась не сразу при переходе на страницу, а только когда пользователь до нее доскроллит.
Пользователь Хабра iefedorov для этого советует изменить код карты, который Google предлагает вставить на сайт.
Пример исходного кода:
Его нужно изменить вот так:
Браузер будет получать src = «», когда читателю понадобится карта.
Пошаговая настройка lazy-loading карты от Максима Васяновича (MaxGraph):
Загрузка карты после наведения курсора
Другой пользователь Хабра Dionisvl предлагает такой способ оптимизировать карту Яндекса, чтобы она подгружалась только при наведении на нее курсора мыши.
При создании карты в конструкторе Яндекса с использованием API-ключа получился примерно такой код:
На сайте нужно написать контейнер для блока с картой:
Также нужны стили для статичной картинки, подойдет скриншот.
Нужен JavaScript-код, который будет отслеживать события — наведение курсора мыши на карту или тап по карте на экране смартфона — и подменять статичное изображение на интерактивную карту:
Готово, теперь карта должна загружаться по наведении курсора или тапа на экран, если пользователь смотрит сайт с мобильного.
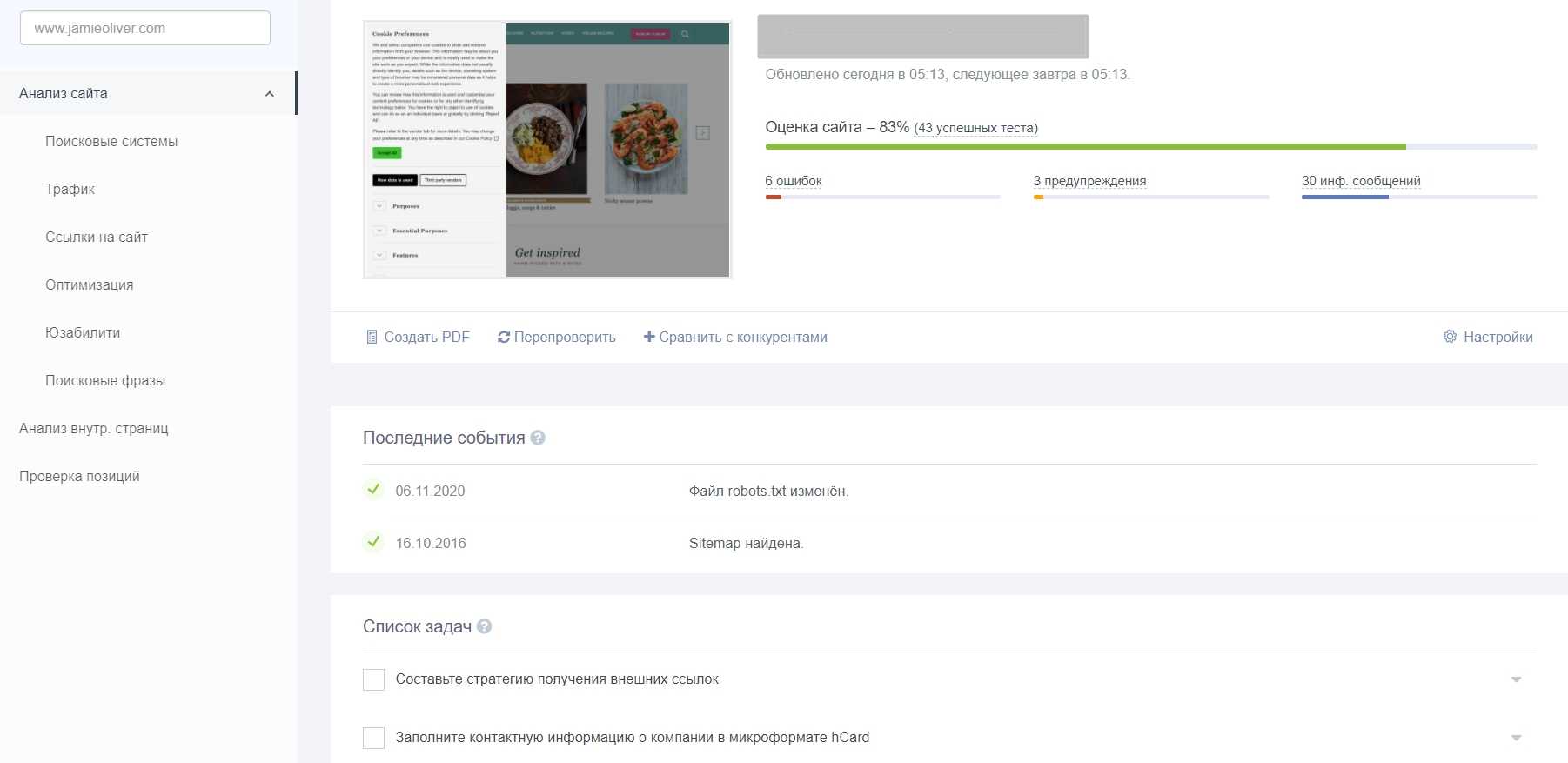
Проверить весь сайт на ошибки поможет сервис Анализ сайта: у него есть 70 тестов для анализа ваших и конкурентных проектов. Можно проверить не только главную, но и внутренние страницы. Оценит оптимизацию контента, ссылочную массу, технические параметры и другое.
 Фрагмент проверки сайта
Фрагмент проверки сайта
Создание карты – инструкция
Перед началом создания карты нужно зарегистрироваться в Яндексе или войти в уже существующий профайл.

Конструктор можно использовать в любых ситуациях. К примеру, вам нужно быстро проложить маршрут до дома или показать другому человеку, как добраться до места встречи.
Яндекс выстраивает самые оптимальные и быстрые схемы проезда.
Если вы выбрали интерактивную карту, в процессе езды она подскажет водителю, где находятся важные дорожные знаки, ремонтные работы, пробки и другие объекты.
Созданную карту вы можете не только разместить на своем сайте или блоге, но и добавить в мобильное приложение, отправить себе на смартфон, поделиться с контактами или сохранить в галерею как широкоформатное изображение.
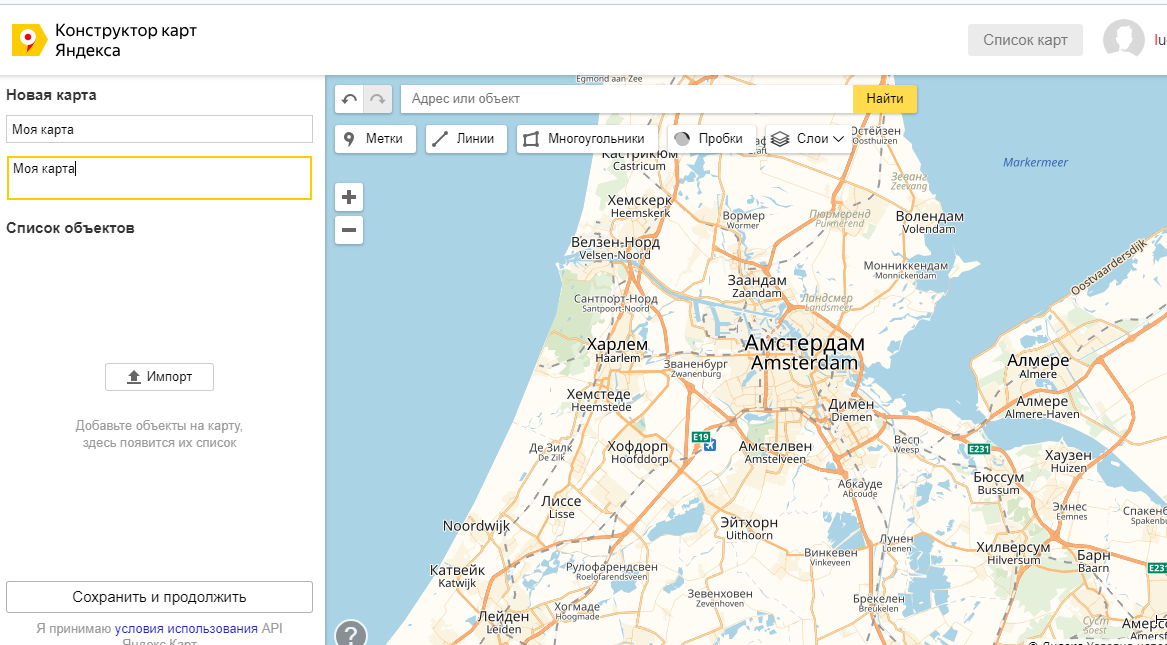
Следуйте инструкции, чтобы с помощью конструктора разработать свою персонализированную карту:

- В левой части сервиса введите название нового проекта и его описание;
- Далее вы можете импортировать объекты на свою карту с памяти компьютера. Сайт поддерживает загрузку файлов в формате XLSX, CSV, KML, GPX или GeoJSON;
- Если у вас нет объектов для импорта, разместить их на карте можно самостоятельно. Достаточно в правой части окна выбрать масштаб изображения и начать работу с конструктором. С помощью панели элементов вы можете добавить на карту метки, линии, многоугольники, места скопления машин или работать со слоями;
- Чтобы быстро перейти в карте нужно местности, в текстовом поле поиска введите нужный адрес, название города или организации.

Обратите внимание! На сайте есть несколько ограничений. Для одной карты может быть использовано не более 10 0000 объектов
Также, нельзя размещать интерактивные указатели в версии карт для печати или в статическом типе проекта.
Если сервис обнаружит, что создаваемый маршрут связан с другим вашим проектом, он отобразит подсказку, с помощью которой вы сможете создать пересечение двух путей или включить данные первого маршрута в другой.
Это значительно упростит работу по добавлению меток, указателе и различных линий.

Добавление карты на сайт
Следуйте инструкции:
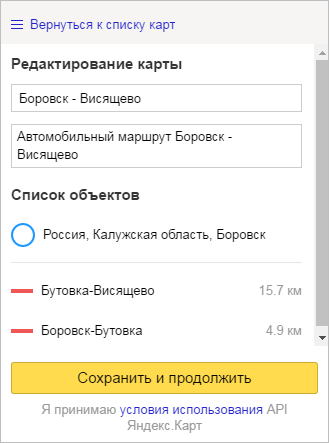
- В окне сохранения выберите тип «Интерактивная»;
- Затем на карте выделите область, которая является основной. Определение границ поможет получить более качественное и увеличенное превью карты на вашем сайте;

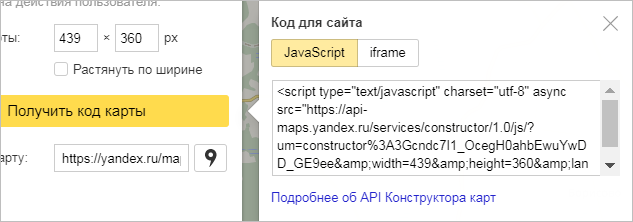
- Далее задайте размер объекта. После выделения области на карте размер будет выставлен автоматически, а если вам нужна конкретная величина, вручную напечатайте ширину и высоту. Также, можно растянуть карту по ширине, что удобно для встраивания на лэндинги или одностраничные ресурсы;
- Нажмите кнопку «Получить код»;

- В правой части окна появится поле с кодом для встраивания. У вас есть возможность выбрать один из двух вариантов разметки – JavaScript или iframe, в зависимости от особенностей сайта. Скопируйте содержимое текстового окна;
- Для добавления объекта на свой сайт достаточно добавить в код страницы скопированный элемент. Если карта не отображается, рекомендуем стереть кэш браузера.
Заметьте, код iframe имеет ряд ограничений. Среди них отсутствие маленького масштаба, маршрут можно посмотреть только в виде схемы.
Обновленные теги языка разметки HTML не всегда адаптированы под iframe. Из-за этого у пользователей могут возникнуть проблемы с работой карты.
В окне сохранения карты доступна прямая ссылка на результат работы.
Даже если человек не имеет аккаунта Яндекс, он все равно сможет увидеть персонализированную карту. Увеличить её и ознакомиться со всеми добавленными на неё объектами.
Также на сайт можно встроить статическую или печатную версию карты. В окне сохранения выберите нужный вам тип, задайте размер и получите код, в котором прописана прямая ссылка на изображение с маршрутом.
Тематические видеоролики:
Регистрация в Google Cloud и получение API-ключа
Чтобы добавить Google Maps на ваш сайт, вам потребуется зарегистрироваться в Google Cloud и получить API-ключ. Следуйте инструкциям ниже, чтобы ознакомиться с процессом регистрации и получения ключа.
1. Перейдите на страницу Google Cloud Console.
2. Нажмите на кнопку «Войти» в правом верхнем углу экрана и выберите учетную запись Google, чтобы войти в консоль Google Cloud.
3. После входа в консоль Google Cloud нажмите на кнопку «Создать проект». Введите имя проекта и выберите организацию, связанную с вашим аккаунтом Google. Затем нажмите кнопку «Создать».
4. После создания проекта вам нужно включить Google Maps JavaScript API, Geocoding API и Directions API. Чтобы это сделать, перейдите в раздел «Библиотека» в боковом меню консоли Google Cloud, найдите нужные API и включите их.
5. После включения API перейдите в раздел «Учетные данные» (Credentials) в боковом меню и нажмите кнопку «Создать учетные данные». Выберите тип учетных данных «API-ключ» и скопируйте полученный ключ.
| Тип учетных данных | Инструкции |
|---|---|
| API-ключ | Копировать ключ |
6. Теперь у вас есть API-ключ, который можно использовать для добавления Google Maps на ваш сайт. Вам нужно вставить этот ключ в код вашего сайта, чтобы активировать функциональность Google Maps.
Вот и все! Теперь вы зарегистрированы в Google Cloud и получили API-ключ для использования Google Maps на вашем сайте.
В чём неприятность для бизнеса
В целом масштабное обновление инструментов и политики списания средств направлено на облегчение жизни бизнес-пользователей. Вот только о том, что услуги становятся в разы дороже, Гугл аккуратно умалчивает.
Но если сравнить старый тариф «Стандарт» и единый новый, получается не так весело. Раньше бесплатно было доступно 25 000 запросов в день, в месяц выходило 750 000 запросов:
Теперь же бесплатный лимит загрузки для, например, встраиваемых карт уменьшен до 14 000 запросов в месяц. Всё, что свыше — по $ 14 за каждую 1000 запросов сверху соответственно.
В российских реалиях встаёт ещё и уместный вопрос о платёжном аккаунте. На чьё имя он должен быть оформлен? Чью карту привязывать для списания средств при превышении лимита в $ 200? Как проводить через бухгалтерию? Почему-то об этом в руководстве Гугла ничегошеньки нет. Очередная задачка для вашего главбуха
Новая классификация инструментов Гугла и новая система биллинга призваны облегчить жизнь пользователям и оптимизировать их расходы. Вот только получилось не так радужно — пользователи увидели в этом инструмент для обогащения корпорации за их счёт.
Чтобы Гугл Карты исправно работали, достаточно получить ключ API. Есть бесплатный лимит на ежемесячные расходы — 200 долларов. Для оплаты затрат сверх этого лимита нужен платежный аккаунт с привязанной корпоративной кредитной картой.
Надеемся, что благодаря этому материалу клиенты вскоре снова смогут найти ваши офисы на картах. К слову, Яндекс.Карты пока бесплатны
Материал опубликован пользователем. Нажмите кнопку «Написать», чтобы поделиться мнением или рассказать о своём проекте.
vc.ru
Информационные окна
Карту можно еще улучшить, добавив информационное окно по клику на наш маркер. Документация по ним лежит здесь. Если вкратце, то чтобы добавить инфо окно необходимо:
- Создать само окно и контент внутри него
- Сделать так чтобы оно появлялось по клику на маркер.
Все это происходит внутри функции initMap()
4.3 Делаем так чтобы по клику на маркер — появлялось инфо-окно
Теперь карта с инфо-окном выглядит следующим образом:
Также можно убирать стандартные элементы управления с карты, включать/выключать нужные и ненужные, и даже создать свои. Описание всего этого вы найдете в документации.
Готовая карта
Готовую получившуюся карту и код можно посмотреть ниже или на codepen.
See the Pen Google Map by Yurij (@rightblog) on CodePen.18493
rightblog.ru
Вставляем Yandex map в Joomla сайт
Начнем, наверное, с Яндекса. Yandex map можно вставить на сайт несколькими способами: сгенерить URL в разделе Яндекс. Карты и затем поставить на сайт, или же задействовать модуль для Joomla. Рассмотрим первый вариант, ведь не все хотят нагружать свою площадку еще одним инструментом.
Переходим по линку, благодаря которому вы сможете создать новую карту: http://api.yandex.ru/maps/tools/constructor/. Если имеете аккаунт от Yandex, то рекомендуем сразу же авторизоваться, ведь в обратном случае вы не сможете сохранить эту карту и внести изменения при возникновении необходимости. Чтобы отметить на Yandex map нужную вам точку/объект, то в поисковой строке вводим его адрес и нажимаем «Найти». Из показанных вариантов выбираем наиболее оптимальный вам. Дополнительно при помощи использования инструментов можно проложить пути проезда и т.д. Когда все будет готово, то введите название карты или же она сохранится «безымянной», а делается это при помощи кнопки «Сохранить и получить код».
Тут отметим, что код можно получить как для статической, так и для динамической карты. Чтобы это сделать, переходим на «Сайт – Мой профиль» и в поле «Редактор» изменяем свой редактор на CodeMirror. После этого переходим в «Менеджер плагинов» и проверяем активен ли плагин «Контент – Загрузка модулей»; теперь переходим в «Менеджер модулей» и там создаем «HTML-код». Можно его назвать, к примеру, yandex_map, а в поле «Позиция» впишите first_map, что будет говорить о названии вашей позиции. В поле «Пользовательский текст» теперь нужно вставить строку кода.
Все сохраняем, и после переходим к вставке кода:
Теперь перейдем ко второму способу, благодаря которому можно будет вставить в штатную страницу контактов Yandex map. Итак, переходим в API Yandex и получаем там модуль для Joomla http://api.yandex.ru/maps/tools/cms/. Ставим его и переходим в «Менеджер модулей», а после находим модуль «Конструктор Yandex с FlyLeaf» и открываем его для изменения. Тут в левой части модуля вы увидите карту с полем поиска, и тут так же необходимо найти нужный вам объект/место при помощи поиска.
Выделить нужный вам объект можно также в ручном режиме, просто перетащив метку или задав координаты в определенном поле. После нужно установить масштаб карты, выставить ширину и высоту, а также тип. Если нужна подробная настройка по настройке модуля Яндекс карт, то ознакомиться с ней вы можете на оф. ресурсе по URL.
Если все «Ок», то сохраняемся, выбираем вариант шаблона и выводим модуль. Если карту необходимо разместить в определённом месте статьи, то поступить можно точно так, как и было описано в первом способе. Но дабы не парить себе голову, можно просто вставить следующий код: { loadmodule mod_flyleaf_ymap }. Чтобы разместить на странице контактов вашу карту, необходимо внести изменения в файл contact/tmpl/default.php, где в нужном месте необходимо подставить значение:
Теперь вы знаете, как вставить Яндекс Карты для Joomla на сайт, поэтому перейдем к рассмотрению карт от Google.
Преимущества внедрения карты Google на веб-сайте
Одним из самых больших преимуществ Google Maps является то, что они позволяют людям быстро найти вашу компанию. Гугл-карты действуют изначально как система для поиска бизнес-пользователей и лишь затем как карта, которая направляет клиентов к компании
Это особенно важно, поскольку почти 1/3 всех мобильных поисковых запросов связана с местоположением, а это значит, что Google Maps является важным фактором мобильного трафика.
Google Maps предоставляет исчерпывающий индекс вашего бизнеса, который включает и номер телефона компании. А поскольку большинство поисковых запросов на картах гугл выполняются по телефону, клиенты имеют возможность моментально позвонить в вашу компанию, задать волнующие их вопросы и сразу принять решение касательно покупки продукта или заказа услуги.
При наличии на веб-сайте Google Maps вам не нужно тратить своё время на то, чтобы объяснить клиенту, как к вам добраться.
Современные пользователи увлечены визуальным контентом
Так, наличие фотографии или изображения может сыграть решающие значение для клиента, когда он принимает решение воспользоваться вашими услугами или нет. Чтобы укрепить у потенциальных покупателей доверие к своей компании, советуем закреплять в Google Maps фотографии, которые ваши клиенты размещают в своих обзорах.
Для маркетологов гугл-карты являются важным источником заявок и, соответственно, продаж, ведь они предоставляют для этого специальный функционал: витрину, возможность созвона и переадресацию вызовов, которые можно отслеживать в аналитике. Также Google Maps — это инструмент коммуникации, который даёт возможность публиковать новости, и дополнительного трафика на сайт.
И напоследок про еще одно преимущество внедрения гугл-карт на своём сайте. Этот маркетинговый инструмент совершенно бесплатный и не требует специализированных умений и навыков.
Создаём свою Яндекс карту
Далее предлагаю пошаговую инструкцию создания карты.
Профиль в Яндекс
Для работы в конструкторе карт, у Вас обязательно должен быть зарегистрирован почтовый ящик в Яндекс почте. Если нет, необходимо пройти несложную регистрацию.
Регистрация в яндекс почте
Создаём карту
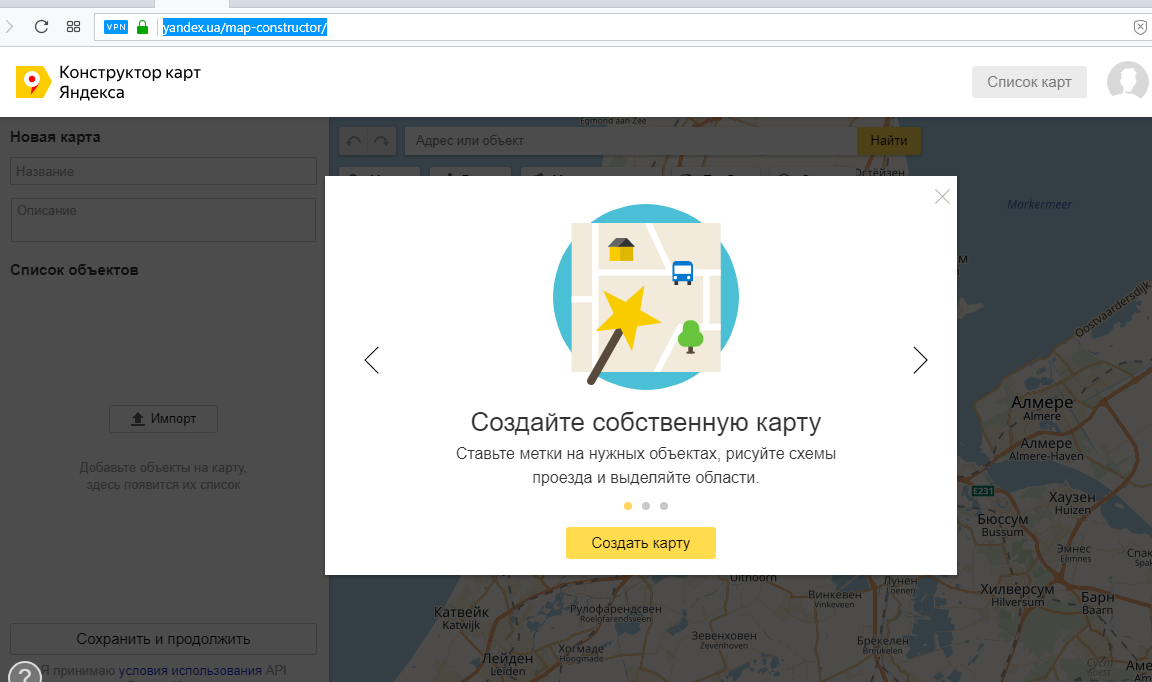
После успешной регистрации, переходим к созданию карты. Для этого открываем в браузере конструктор карт и нажимаем создать карту.
В открывшемся окне заполняем поля название карты и её описание.
Далее два пути, загрузить готовый файл с метками или создать в конструкторе.
Загружаем готовый файл с метками в конструктор
У Вас уже есть готовый шаблон с метками, в формате XLSX или CSV, нажимаем кнопку импорт и загружаем файл. Если шаблона нет, его можно скачать, нажав всё туже кнопку импорт. Внизу открывшегося окна, выбираем нужный формат.
Скачанный шаблон открывается Microsoft Excel. Вставляете свои данные и загружаем назад. Жмём кнопку сохранить и продолжить.
Создаём метки на карте
Создаём метки непосредственно на карт, без загрузки шаблонов. Для этого нажимаем верхней части кнопку метки и щёлкаем левой кнопкой мыши в нужном месте карты. В открывшемся окне заполняем название метки, а также пишем описание объекта.
Также на открывшейся вкладке, вы можете:
- изменить цвет и форму метки;
- выбрать из списка стандартную иконку, или установить порядковый номер метки.
К сожалению на данный момент, недоступна возможность прикрепить фотографию к метке. Ранее эта функция реализовывалась через Яндекс Фотки. На данный момент Яндекс Фотки переезжают на Яндекс Диск. Как услуга, добавления фото на карту, будет работать после переезда узнаем по факту.
На карту можно добавить маршрут. Для этого необходимо нажать вверху кнопку линии, и с помощью левой кнопки мыши, нажимая на нужные места проложить маршрут. Расстояние маршрута, автоматически отобразится напротив маршрута, в списке объектов с лева.
Также, на карту можно добавить отображение Яндекс пробок, выделить необходимый объект с помощью кнопки многоугольники. А также отобразить внешний вид карты нажав на кнопку слои и выбрав желаемый вариант (схема, спутник, гибрид).
На одну карту можно добавить до 10 000 объектов.
По завершению нанесения меток, нажимаем на кнопку сохранить и продолжить.
Настраиваем карту для вставки на сайт
На открывшейся вкладке, устанавливаете необходимый размер карты в пикселях, а также на самой карте необходимую область. Далее для вставки на сайт, нажимаем получить код карты, копируем код и вставляем на нужной странице. Для того чтобы поделиться картой с друзьями, в низу можно скачать ссылку на карту и отправить удобным для Вас способом.
Скачиваем файл карты для загрузки в навигатор
Созданную карту, для загрузки в мобильный навигатор, можно скачать нажав на кнопку экспорт. Выбираем необходимый формат и жмём кнопку скачать, или сохранить на Яндекс диск. На этом создание Яндекс карты завершено.
Редактирование карты
Для редактирования или создания новой карты в верхнем углу нажмите кнопку список карт. Далее выбираем из списка нужную карту, или нажимаем создать карту.
4. Скрипты создания и визуализации карты
Основной скрипт, необходимые для создания карты, должен располагаться сразу после скрипта инициализации, также между тэгов <head></head>.
<script type="text/javascript">
//<![CDATA[
function load() {
/* Проверка на совместимость с используемым браузером*/
if (GBrowserIsCompatible()) {
/* Создать точку - центр */
var pntx=37.62039542198181;
var pnty=55.75294375419617;
var center = new GLatLng(pnty, pntx);
/* Создание объекта карты, googlemap - имя, по которому находится объект карты, описываемый ниже*/
var map = new GMap2(document.getElementById("mapgoogle"));
...
Стандартные элементы управления, такие как масштабная линейка, навигационная панель, переключение вида карты могут присутствовать или отсутствовать на вашей карте. Для появления этих элементов, необходимо добавить одну из этих строк (или их все, в зависимости от того, какие элементы навигации вы хотите получить на карте) к скрипту приведенному выше.
... /* Создать элементы навигации, масштабную линейку */ var map_ctrl=new GLargeMapControl(); var map_type_ctrl=new GMapTypeControl(); var map_scale_ctrl=new GScaleControl(); /* Добавить элементы навигации */ map.addControl(map_ctrl); /* Кнопки выбора типа карты*/ map.addControl(map_type_ctrl); /* Добавить масштабную линейку */ map.addControl(map_scale_ctrl); /* Центрировать карту по созданной точке, установить масштаб и сделать начальным видом - космическую съемку, а не карту*/ map.setCenter(center, 17, G_SATELLITE_TYPE); } } //]]> </script> ... <body onload="load()" onunload="GUnload()"> ...
В тэге <body> должны быть определены функции вызова основной процедуры создания и показа карты, а также освобождения памяти, после того, как пользователь покидает страницу.
<body onload="load()" onunload="GUnload()">
Как создать Google Карту: пошаговая инструкция
Есть 2 способа создать Гугл Карту с помощью кнопки «Поделиться» и сделать свою карту.
1 способ: через кнопку «Поделиться»
Сработает, если место уже есть на Гугл Картах. Например, вы арендуете офис в бизнес центре, и его уже добавили на карту до вас.
Заходим на сайт с картами — . Пишем адрес офиса, например, Москва, Пресненская набережная, Москва Сити.
Затем жмем кнопку «Поделиться».
Сервис предлагает две возможности поделиться — скопировать ссылку или скопировать код. Так как нам нужно разместить карту на сайте, выбираем «Встраивание карт».
Выбираем размер карты — средняя, маленькая, большая, свой размер, а затем копируем html-код, он нам понадобится для вставки на сайт. О добавлении карты на сайт через код написано ниже.
Важно: обратите внимание, если в Google есть карточка организации, то кроме точки на карте с адресом, можно посмотреть рейтинг, отзывы, номер телефона, часы работы и фотографии компании. Карточка организации помогает продвигать бизнес, содержит важную информацию для клиентов, повышает лояльность (они видят, что компания реально существует). Как добавить компанию в Google, читайте в нашей
Как добавить компанию в Google, читайте в нашей .
2 способ: создаем свою карту
Мы сначала создаем свою карту, а потом добавляем ее на сайт.
Заходим на сайт Google Maps — и нажимаем на меню (3 горизонтальных полоски).
Нам нужен пункт «Мои места».
А в нем «Карты».
Пока здесь ничего нет, жмем «Создать карту».
Базовая карта не имеет названия. Чтобы назвать карту и добавить ей описание, жмем на строчку «Карта без названия».
Добавляем название и описание, после чего жмем «Сохранить».
Приближаем карту до нужного населенного пункта, а затем находим улицу и здание. Чтобы добавить точку на нужное здание, нажимаем на значок геолокации.
Нажимаем на здание. Точка добавлена, теперь нужно ее назвать и добавить описание. Нажимаем «Сохранить».
Точка содержит координаты. Они могут пригодиться клиентам, которые используют GPS навигатор. Стоит добавить фотографии, например, фасад здания и вход в ваш офис, так клиентам будет проще вас найти. Фото добавляем через значок фотоаппарата.
Цвет метки можно изменить, для этого нажимаем на инструмент заливки. Изначально она синего цвета, можно выбрать более яркий, например, красный или зеленый, чтобы ваша метка отличалась от окружающих. В этом же разделе можно поменять значок со стандартного значка геолокации на другой. Пусть значок отражает вашу деятельность — если это кафе, выберите значок со столовыми приборами, если хостел — значок кровати.
Значки наглядно показывают, что находится в здании — где можно покушать, где переночевать, где совершить покупки. До созданной точки можно построить маршрут. Например, от метро. Делается через значок косой стрелки.
Точку можно отредактировать или удалить — значки карандаша и корзины.
Чтобы открыть меню карты, жмем на 3 точки рядом с названием. Можно удалить карту, задать область просмотра по умолчанию, добавить на сайт, экспортировать и распечатать.
Также можно настроить совместный доступ и сделать карту видимой для всех, все это делается через кнопку «Поделиться». Особой необходимости в совместном доступе нет, достаточно создать карту один раз и добавить на сайт, но сама функция присутствует. Она нужна для более сложных проектов, например, для тех, кто разрабатывает маршрут для экскурсий.
Для простого добавления карты на сайт нужно один раз сделать ее видимой для всех с помощью вышеупомянутой функции «Поделиться». Созданную карту также можно будет добавить через html-код.
Вывод
Внедрение Google Maps на веб-сайте помогает клиентам или посетителям прокладывать маршруты к вашей компании и избавляет их от необходимости открывать новое окно браузера и покидать страничку вашего сайта.
Помимо этого, гугл-карты сразу предоставляют клиентам контактную информацию о вашей компании: адрес, номер телефона, веб-сайт, маршруты, отзывы и рейтинг. Также карта Google может обозначить близлежащие достопримечательности, парковки, рестораны, театры, парки и т. д. Как видим, встроенная карта поможет вам удержать посетителей на сайте в течение длительного периода времени и увеличит шансы на потенциальный заказ услуги или покупку продукта.




























