Спринтовая работа
Обычно работа ведется по однонедельным спринтам. Но в этом проекте мы выбрали двухнедельные циклы. Реже делать не рекомендуем. Этот не означает, что мы пропали на две недели и вернулись с непонятным результатом. Это означает, что мы вместе с заказчиком заранее определили объем задач, над которым работаем в течение спринта.
Пару раз на старте других проектов мы забывали детально проговаривать с заказчиком формат работы, что приводило к внеплановым задачам уже на первом спринте и соответствующему «вылетанию» из графика.
С тех пор на каждой доске у нас висит вот такой фреймворк работы:
Логика спринтов
Инструменты для ведения проекта
Мы попробовали разные сервисы ведения проекта, но в итоге остановились на Realtime Board — «бесконечной» онлайн-доске. Ключевое преимущество этого инструмента в том, что он прост и нагляден в презентации результатов работы, комментировании, добавлении стрелочек или цветного фона, добавлении стикеров с комментариями и так далее
И важно, что всё в одном месте — всё рабочее пространство открывается по одной ссылке
Ниже пример одной из итерации обсуждения функциональности страницы с поисковой выдачей. Это зону специально подкрасили красным цветом, так как на момент обсуждения это был тормозящий блок задач.
А вот так выглядит вся доска проекта
Для ежедневной коммуникации мы используем чат в Telegram, а для созвонов — Skype.
Когнитивная простота
Мы стремимся максимально упростить все рабочие процессы — как внутренние, так и с заказчиком. В том числе это отражается и на нашем фреймворке. Вот, например, оформление спринта.
Пример оформления спринта
А вот так мы визуализировали заказчику нашу рекомендацию по выбору Parse — инструмента для парсинга базы данных Минюста.
Выбор сервиса для парсинга данных
Не делать лишней работы
Мы понимали, что уже сделали фокус нашего продукта на API. Также мы понимали, что делаем утилитарный продукт, поэтому веб-интерфейс не требует креативного дизайна. Поэтому на первый план вышли критерии простоты запуска MVP, внесения правок и поддержки.
Для дизайна был выбран Material Design от Google
Партнерский подход
Роль «технологического партнера» возможна только при условии, что заказчик и исполнитель работают в симбиозе, дополняя друг друга:
- Заказчик обладает экспертизой в своей отрасли, понимает проблематику и потребности потенциальных пользователей продукта.
- Исполнитель обладает методологией проектирования продуктов и опытом запуска проектов в разных нишах.
Партнерский подход мы применили и в части общения с пользователями системы. Для этого мы сделали открытый проект на GitHub, чтобы любой желающий смог воспользоваться сервисом в полной мере.
Проект на GitHub
Максимально быстрая обратная связь
Максимально быстрая обратная связь от пользователей или ваших клиентов — залог успешного продукта. Верить исключительно собственному опыту и экспертизе опасно. Для получения оперативной обратной связи от разработчиков мы сделали общедоступный чат в Telegram, в котором происходит живое общение и куда поступает регулярная обратная связь.
Чат в Telegram
Начать проект
После того, как вы установили Django, чтобы начать новый проект, вы вызываете утилиту командной строки django-admin и запускаете:
Стоит отметить, что некоторые имена зарезервированы для Django — djangoили django-admin. Не волнуйтесь, если вы получите сообщение об ошибке. Просто попробуйте использовать другое название проекта:
Распространенной практикой является наименование вашего проекта как config, и это имеет некоторые преимущества. Во-первых, это имя, которое вы можете сохранить единообразно для всех ваших проектов, а во-вторых, обычно в папке «project» хранятся только файлы, связанные с конфигурацией. Вы можете прочитать больше на официальном форуме Django :
Шаг 1: Определение цели проекта
Перед началом работы над проектом необходимо четко определить его цель. Цель проекта является основным направлением и ориентиром для всей команды, а также позволяет сформулировать конкретные задачи и план действий.
Определение цели проекта включает следующие шаги:
- Анализ ситуации. Изучите существующую проблему или задание, которое необходимо решить. Проведите анализ рынка, конкурентов и аудитории, чтобы понять, какими особенностями должен обладать ваш проект.
- Составление цели. На основе проведенного анализа сформулируйте цель проекта. Она должна быть конкретной, измеримой, достижимой, релевантной и ограниченной по времени (SMART-цель).
- Определение ожидаемых результатов. Разбейте цель на более мелкие задачи или этапы, каждый из которых будет приводить к достижению конечного результата.
- Описание преимуществ. Определите, какие преимущества и выгоды принесет ваш проект. Укажите, какие проблемы он поможет решить или как он улучшит существующую ситуацию.
После определения цели проекта и его ожидаемых результатов, необходимо представить это команде и заинтересованным сторонам, чтобы убедить их в значимости проекта и получить поддержку.
Определение цели проекта — первый шаг к его успешной реализации. Хорошо продуманная и сформулированная цель позволит вам управлять проектом более эффективно и получить ожидаемый результат.
Предложение идей
Процесс разработки продукта начинается с выдвижения новых идей. На начальном этапе проводится коллективное обсуждение предложенных идей концепции продукта с учётом потребностей клиентов, факторов ценообразования и результатов рыночных исследований.

При разработке концепции нового продукта необходимо учитывать следующие факторы:
Целевой рынок. Ваш целевой рынок характеризуется типичным потребителем, для которого вы разрабатываете продукт
Поэтому важно определить его портрет в самом начале процесса, чтобы сформулировать концепцию продукта с учётом потребностей такого человека.
Существующие продукты. Сформулировав концепцию нового продукта, желательно оценить портфель уже имеющихся вариантов
Существуют ли продукты, которые решают похожие проблемы? Если да, то чем новинка будет отличаться от них настолько, чтобы быть жизнеспособной? От ответов на эти вопросы зависит успех вашей новой концепции.
Функциональность. Хотя подробные сведения о функционале продукта вам пока не нужны, необходимо иметь общее представление о том, какие функции он будет выполнять. Оцените эстетические аспекты своего продукта и подумайте, чем он может заинтересовать потенциальных покупателей.
SWOT-анализ. Проанализировав сильные и слабые стороны, преимущества и недостатки на ранних этапах процесса, вы сможете сформулировать наилучший вариант концепции нового продукта. Это гарантирует, что ваш продукт будет отличаться от предложений конкурентов и найдёт свою нишу на рынке.
Метод SCAMPER. Для проработки своей идеи воспользуйтесь таким методом коллективного обсуждения, как SCAMPER, который подразумевает различные действия с концепцией продукта, включая замену, комбинирование, адаптацию, модификацию, альтернативное использование, исключение элементов или изменение структуры.
В рамках утверждения концепции продукта идеи можно документировать в форме экономического обоснования. Так у всех сотрудников будет чёткое представление об исходных функциях нового продукта и целях его запуска на рынок.
Создание первого проекта
Последнее обновление: 05.12.2023
При установке Django в папке виртуальной среды устанавливается утилита django-admin. А на Windows также исполняемый файл django-admin.exe.
Их можно найти в папке виртуальной среды, в которую производилась установка Django: на Windows — в подкаталоге Scripts, а на Linux/MacOS — в каталоге bin.
django-admin предоставляет ряд команд для управления проектом Django. В частности, для создания проекта применяется команда
startproject. Этой команде в качестве аргумента передается название проекта.
Итак, создадим первый на Django. Пусть он будет располагаться в той же папке, где располагается каталог виртуальной среды. И для этого вначале активируем ранее созданную виртуальную среду (например, среду .venv, которая была создана в прошлой теме, если она ранее не
была активирована).
И после активации виртуальной среды выполним следующую команду
c:\django>django-admin startproject metanit
В данном случае мы создаем проект с именем «metanit». И после выполнения этой команды в текущей папке (c:\django) будет создан каталог metanit.
Созданный каталог будет состоять из следующих элементов:
-
manage.py: выполняет различные команды проекта, например, создает и запускает приложение
-
metanit — собственно папка проекта metanit, которая содержит следующие файлы:
-
__init__.py: данный файл указывает, что папка, в которой он находится, будет рассматриваться как модуль. Это стандартный файл
для программы на языке Python. -
settings.py: содержит настройки конфигурации проекта
-
urls.py: содержит шаблоны URL-адресов, по сути определяет систему маршрутизации проекта
-
wsgi.py: содержит свойства конфигурации WSGI (Web Server Gateway Inerface). Он используется при развертывании проекта.
-
asgi.py: название файла представляет сокращение от Asynchronous Server Gateway Interface и расширяет возможности
WSGI, добавляя поддержку для взаимодействия между асинхронными веб-серверами и приложениями.
-
Запустим проект на выполнение. Для этого с помощью команды cd перейдем в консоли к папке проекта. И затем для запуска проекта выполним следующую
команду:
python manage.py runserver
После запуска проекта в консоли мы увидим адрес, по которому запущен проект. Как правило, это адрес http://127.0.0.1:8000/.
Откроем любой веб-браузер и введем данный адрес в адресную строку браузера. И нам откроется содержимое по умолчанию.
НазадВперед
Инструмент Create React App
Для полноценного создания пользовательских интерфейсов на React или каком-нибудь другом инструменте перед веб-разработчиком в большинстве случаев стоит задача в выборе необходимых средств для этого (webpack, Babel, ESLint, и т.д.) и корректной их настройки.
К счастью, разработчики React подготовили для нас готовый инструмент, который позволяет всё это сделать автоматически. Называется он Create React App.

Итак, Create React App (сокращенно CRA) – это инструмент, который позволяет нам настроить среду для создания одностраничных веб-приложений на основе React, посредством выполнения всего одной команды. Также можно отметить, что этот инструмент официально поддерживается командой React.
Одностраничное приложение (Single Page Application или сокращённо SPA) – это приложение, содержащее всего одну единственную HTML-страницу, контент которой динамически обновляется с помощью JavaScript. Т.е. SPA состоит из одной страницы, контент для которой загружается и изменяется посредством JavaScript без её полной перезагрузки.
Это программа имеет открытый исходный код и расположена она на Github.
Доработка идеи
Коллеги из «Рыбаков Фонда» поделились с нами идеей запуска онлайн-платформы в виде агрегатора-поисковика по НКО. Идея нам понравилась, так как почти в любой нише есть успешные агрегаторы и поисковики.
Но сразу возникли вопросы: для какой именно аудитории и какие именно пользовательские кейсы должна покрывать эта платформа. И самый важный вопрос: как сделать так, чтобы этот инфраструктурный проект приносил максимальную пользу для развития всего сектора.
Забегая немного вперед, скажу, что мы пришли к идее о том, что пользователями продукта должны быть те, кто запускает собственные проекты, используя эту базу данных. Поэтому мы решили сфокусироваться на реализации API-модели, а не на веб-поисковике.
Стройте собственные сообщества
Строить собственное сообщество можно даже без продукта. Один из участников YC, основатель Symmetria Гади Эврон, успешно запустился через TechCrunch. Вся история Symmetria — куча репостов, огромный охват — детально отражена на TechCrunch.
Гади рассказал, что распространить информацию о запуске по всему миру ему удалось благодаря списку рассылки
Он начал собирать этот список за годы до важной даты и добавлял туда всех, с кем встречался и обсуждал свой стартап. Даже в двух словах
С некоторой регулярностью он писал им о том, над чем сейчас работает. И, когда на TechCrunch вышла статья, Эврон отправил её всему списку контактов (другим основателям, инвесторам, друзьям, родственникам) и попросил распространить эту новость дальше.
Отклик был значительным. Даже венчурные инвесторы, которые не собирались финансировать Symmetria, делились этой новостью в личных аккаунтах на Twitter. Поэтому начинайте собирать свой список рассылки прямо сейчас. И со временем у вас будут сотни и даже тысячи контактов.
Перестаньте думать, что запуск стартапа бывает лишь один раз в жизни. Не надо готовиться к этому большому дню. Это не конец, а непрерывный процесс, которым вы будете заниматься всё время, пока существует ваша компания.
Упорядочение файлов и проектов
Для организации проектов, файлов и других ресурсов в решении, а также для управления ими можно использовать обозреватель решений.
В этой части пошагового руководства описывается добавление класса в проект. При добавлении класса Visual Studio добавляет соответствующие H- и CPP-файлы. Результаты отображаются в обозревателе решений.
Добавление класса в проект
-
Если окно Обозреватель решений не отображается в Visual Studio, выберите в строке меню Вид>Обозреватель решений.
-
Выберите проект Game в обозревателе решений. В строке меню выберите Проект>Добавить класс.
-
В диалоговом окне Добавление класса в поле Имя класса введите значение Cardgame. Не изменяйте имена файлов и параметры по умолчанию. Нажмите кнопку ОК .
Visual Studio создает файлы и добавляет их в проект. Вы можете просмотреть их в обозревателе решений. Visual Studio откроет файлы Cardgame.h и Cardgame.cpp в редакторе.
-
Внесите в файл Cardgame.h следующие изменения.
-
После открывающей скобки определения класса добавьте два частных элемента данных.
-
Измените конструктор по умолчанию, созданный средой Visual Studio. После описателя доступа найдите строку, которая выглядит следующим образом:
Измените конструктор, чтобы он принимает один параметр типа с именем players.
-
После деструктора по умолчанию добавьте встроенное объявление для функции-члена с именем , которая не принимает параметров и возвращает значение .
После изменения файл Cardgame.h должен выглядеть примерно так:
Строка указывает компилятору включить файл заголовка только один раз. Для получения дополнительной информации см. . Сведения о других ключевых словах C++ в файле заголовка см. в разделе , , и .
-
-
Перейдите на вкладку Cardgame.cpp в верхней части области редактирования, чтобы открыть этот файл для внесения изменений.
-
Удалите весь код в файле и замените его следующим кодом:
Примечание
При вводе кода можно использовать автозавершение. Например, при вводе кода с клавиатуры можно ввести pl или tot и нажать клавиши Ctrl+Пробел. Функция автозавершения автоматически вводит или .
Запускайтесь для друзей и родственников
На стадии идеи можно протестировать продукт на семье и друзьях. И посмотреть, как они отреагируют. Как только появится MVP, сразу запускайтесь для друзей и семьи.
К примеру, на заре Reddit его использовали только основатели того же набора YC (Y Combinator). Всего восемь компаний. Очень маленькое комьюнити. С тех пор Reddit не сильно изменился. Только добавилась возможность плюсовать (посты и комментарии). Вот так основатели Reddit получили первых пользователей из собственного сообщества.
Покажите свой продукт друзьям и семье, посмотрите, как они его используют. Сядьте рядом, попросите обратную связь. Но не оставайтесь в этой фазе надолго, потому что ваши друзья и семья могут не быть вашей целевой аудиторией.
Иногда обратная связь от близких не так полезна, как отзывы реальных пользователей. Например, если бы Алексис и Стив показали Reddit своим родителям, те сказали бы: «Что за фигня?» Выходите за пределы круга друзей и семьи как можно скорее.
Требования
Чтобы использовать Create React App, необходимо убедиться, что у вас на компьютере установлена программа Node.js.
Для проверки её наличия, можно запросить версию:

Для разработки на локальном компьютере необходим «Node.js» версии не ниже 14 и npm не ниже 5.6. При установке «Node.js» также устанавливает программу npm.
npm (сокращенно от Node Package Manager) – это пакетный менеджер, который позволяет нам устанавливать и удалять JavaScript пакеты, управлять их версиями и зависимостями. Проверить установленную версию можно так:

В качестве альтернативы вы можете использовать пакетный менеджер . – это инструмент аналогичный , т.е. он также предназначен для установки пакетов и управления ими. Причём он их берёт из того же репозитория, что .
Чтобы использовать , его необходимо установить:
Содержимое папки public
В папке находятся:
- , , – иконки;
- – HTML шаблон страницы;
- – манифест веб-приложения;
- – текстовый файл, который содержит указания для роботов поисковых систем;
Кроме этого, в эту папку можно поместить другие файлы, которые необходимо скопировать в каталог нетронутыми (т.е. без обработки).
Чтобы ссылаться на ресурсы в , необходимо использовать переменную с именем :
При запуске инструмент Create React App заменит правильным абсолютным путем, чтобы ваш проект работал, даже если вы используете маршрутизацию на стороне клиента или размещаете его по некорневому URL-адресу.
index.html
Инструмент , как мы уже отмечали выше, выполняет генерацию проекта для разработки одностраничных приложений на React. В нём файл как раз является той единственной страницей, которая будет входной для всего нашего приложения. Изменить название этого файла нельзя.
Содержимое файла :
В этом файле устанавливаются некоторые базовые настройки для нашего приложения: язык, кодировка, favicon, viewport, заголовок, manifest, title, description и т.д.
С помощью тега отображается контент на странице, который сообщает пользователю, что в браузере необходимо включить JavaScript для запуска этого приложения.
Но самое важное на что необходимо обратить внимание – это на тег. Это корневой элемент, в который будет выводиться весь контент нашего приложения. Здесь нам необходимо запомнить его , т.к
в JavaScript мы будем использовать его для получения этого элемента
Здесь нам необходимо запомнить его , т.к. в JavaScript мы будем использовать его для получения этого элемента.
Как можете заметить здесь нет подключённых скриптов. Они будут добавляться инструментом автоматически. Т.е. как-то самостоятельно их подключать здесь не нужно.
При необходимости вы можете в этом файле подключить другие ресурсы. Например, стили, шрифты и т.д. Но в большинстве случаев так делать не нужно, рекомендуется это выполнять в JavaScript через .
manifest.json
– это манифест, в котором описывается информация о веб-приложении. Он представляет собой текстовый файл, который в формате JSON содержит название приложения, некоторое количество иконок, стартовый URL, как оно будет выглядеть и некоторые другие параметры.
Содержимое файла :
При этом манифест является частью веб-технологии, который называется PWA (сокращено от Progressive Web Apps). Этот файл позволяет установить PWA на главный экран смартфона, предоставляя пользователю более быстрый доступ к приложению.
Что такое технологическая компания
Технологическая компания — это компания, которая специализируется на разработке и коммерциализации технологий.Термин может относиться к широкому кругу компаний, от небольших стартапов до крупных многонациональных корпораций.
Технологическая компания может участвовать в разработке новых продуктов или услуг, исследований и разработок новых технологий или производства и продажи технологических продуктов или услуг.Многие технологические компании также участвуют в предоставлении услуг, связанных с технологиями, таких как консалтинг, обучение и поддержка.
Термин «технологическая компания» часто используется взаимозаменяемо с «технологической компанией».Тем не менее, существует различие между двумя терминами.Технологическая компания — это компания, которая использует технологии в качестве основной деловой деятельности.Технологическая компания, с другой стороны, является компанией, которая разрабатывает и коммерциализирует технологии.
Есть много различных типов технологических компаний.Некоторые сосредоточены на разработке новых продуктов или услуг, в то время как другие сосредоточены на исследованиях и разработках новых технологий.Третьи участвуют в производстве и продаже технологических продуктов или услуг.
Технологические компании могут быть классифицированы в зависимости от их размера, масштаба и фокуса.Например, небольшие стартапы обычно сосредоточены на одном продукте или услуге и имеют ограниченный объем.Крупные многонациональные корпорации, с другой стороны, могут иметь широкий портфель продуктов и услуг и глобальный охват.
технологический сектор является одним из самых динамичных и быстрорастущих секторов экономики.Технологические компании постоянно инновации и внедряют новые продукты и услуги на рынок.Этот динамизм сделал технологический сектор одной из самых захватывающих и сложных отраслей промышленности.
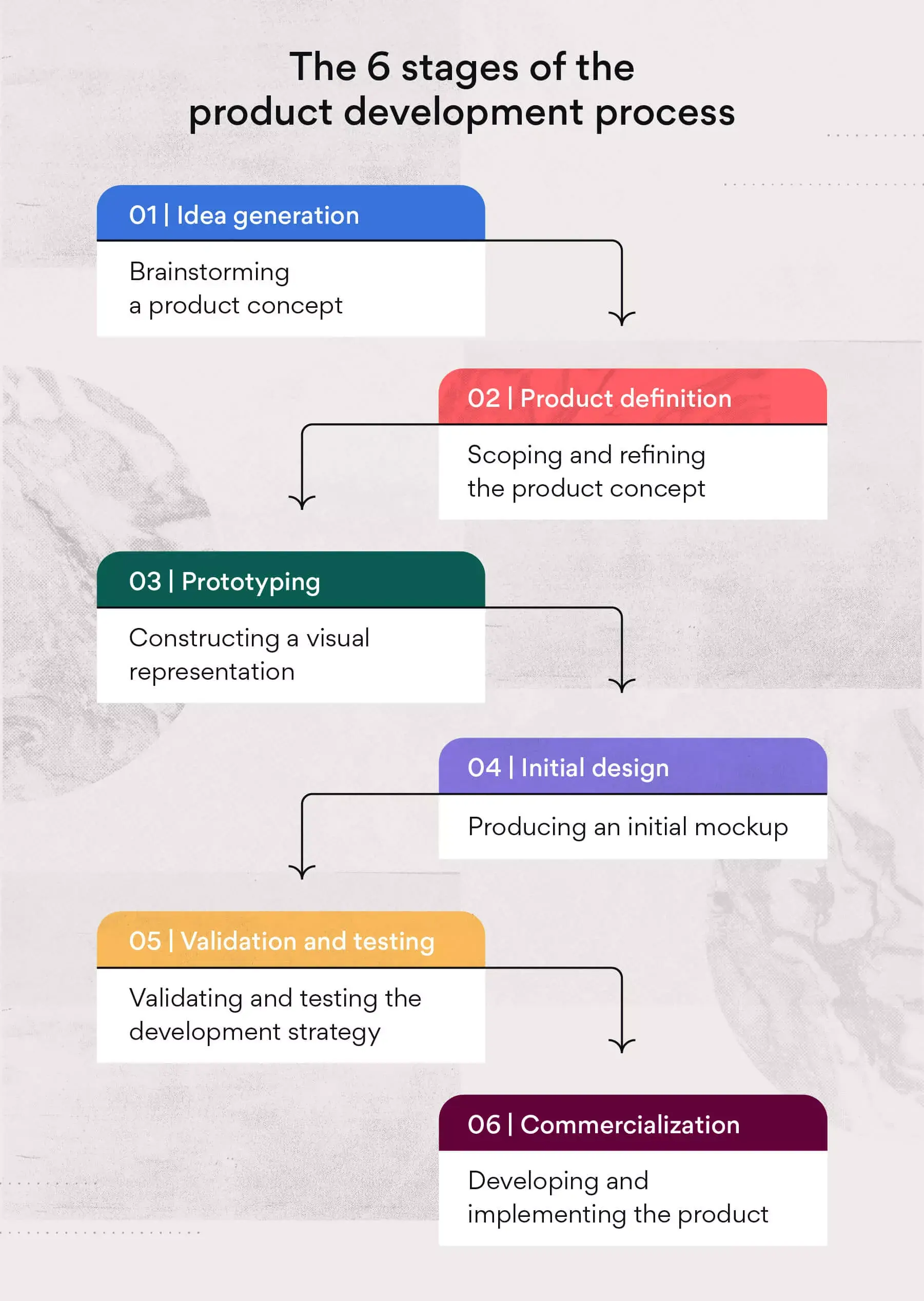
Что такое технологическая компания — от идеи до фактического запуска продукта Полное руководство по запуску технологической компании
Посты в блогах
Хорошо написанная целевая страница будет часто посещаемой, если продукт сам по себе привлекателен, но на ней не всегда можно изложить всю полезную информацию.
Чтобы люди с теми же интересами, что и у Вас, рекламировали Ваш предстоящий проект, Вы должны обучать чему-то, и посты в блогах помогут в этом. Правда, не следует писать такие посты: “Пять способов сделать X” или “13 причин, почему нужно быть внимательнее к Y” . В таких постах нет смысла.
Вместо этого напишите несколько точных, содержательных постов на тему Вашего проекта. Каждый из них должен включать в себя всю необходимую информацию и не зависеть от другого. Может ли каждая статья быть главой книги? Если нет, переписывайте её до тех пор, пока она не станет идеальной.
Это один из видов контента, который будет раздаваться и соберет свою публику
Важно качество, а не количество, если Вы хотите, чтобы на интересующую Вас область обратили внимание
Собираем адреса подписчиков
Каждый, публикуемый Вами пост, должен содержать ссылку на ваш продукт, который вы разрабатываете. Лично мне нравится в двух словах упоминать о нем и в начале, и в конце поста, и даже в других абзацах, где это уместно. Но не забудьте, Вы обучаете, а не продаёте.
Затем в нижней части каждого поста вставьте форму вставки емэйлов для последующей рассылки информации о Вашем продукте. Это позволит составить такой же список адресов электронной почты подписчиков, как тот, что создан формой на целевой странице.
Три статьи
Я думаю, три статьи — это минимум для того, чтобы показать свои знания и заинтересовать подписчиков. Слишком много — и Вы уже не можете выкладываться по полной в каждой статье. Меньше трёх значит, что у Вас недостаточно информации, чтобы собирать емэйлы.
Помните, что Ваша цель — убедить пользователей, заинтересованных в Вашем продукте, подписаться на Вашу рассылку. Не беспокойтесь об уровне продаж. Всегда начинайте с обучения.
Создавайте вирусные элементы при запуске
История Magic — прекрасный пример ещё одного вида запуска. Итак, они за ночь получили 40 000 подписчиков. Конечно, они не могли обслужить столько людей одновременно, поэтому занесли всех в лист ожидания. А ещё придумали новую опцию — возможность проскочить без очереди. Например, напишешь в твиттере о Magic и продвинешься на несколько позиций вперёд.
Ещё один пример — Superhuman. Они создали отличную платформу для почтовых рассылок. В подписи ко всем письмам есть строчка: «Отправлено через Superhuman». Я пользуюсь Superhuman, отправляю тонны писем и получаю столько же просьб о рекомендациях. Люди, которым я пишу по имейл, говорят «Эй, а тебе нравится Superhuman? Можешь меня им порекомендовать?» Так что, если в продукт можно встроить такой вирусный элемент, рекомендую так и сделать.
Работайте в соцсетях и привлекайте блогеров.
Запуск через популярные блоги в вашей отрасли может сыграть огромную роль в развитии стартапа. В пример можно привести Joy — бесплатный конструктор сайтов для свадеб.
Сумасшедший рост на ранней стадии стартапа объяснялся просто: основатели как следует погуглили, нашли в поисковике лучшие конструкторы свадебных сайтов и отметили тех, кто появляется первым в выдаче Google.
Они обратились ко всем популярным блогерам с таким предложением: «У нас есть новый продукт. Думаем, вашей публике он понравится. Может, добавите нас в свой список?» Из 50 блогеров ответили только четыре. Но эти четверо помогли Joy стать успешными в своём сегменте.








![Процесс разработки продукта: 6 этапов (с примерами) [2024] • asana](http://triathlon21.ru/wp-content/uploads/3/0/e/30eb60e6e422b8be1f0411e771f51b33.jpeg)



















