Способ 3: Изменение народной карты
Еще один способ добавления мест заключается в использовании другого связанного сервиса «Народные карты», разработанного специально для того, чтобы каждый пользователь мог создавать недостающие объекты, тем самым помогая администрации. Здесь, как и в случае с основным сайтом, присутствует обязательная модерация.
- Перейдите на веб-сайт Народных карт Яндекса и первым делом воспользуйтесь кнопкой «Создать» на верхней панели». В результате появится окно с возможностью выбора разновидности объекта.
- Определившись с типом, установите в нужном месте метку, привязанную к мышке. Также обязательно дополните информацию о добавляемом объекте с помощью полей во всплывающем окне.
Некоторые разновидности меток могут сильно отличаться от обычного указания какой-либо точки. К примеру, это распространяется на инструменты выделения целых зон.
- Завершив редактирование, нажмите кнопку «Сохранить» в указанном выше блоке. Если указанной информации будет достаточно, сохранение произойдет без каких-либо проблем.
- Как мы уже упоминали, модерация в данном случае является обязательной. Статус проверки можно отследить через внутреннюю систему уведомлений на верхней панели.
Несмотря на то, что Народные карты имеют собственный мобильный клиент, процедура редактирования доступна только в полной версии веб-сайта.
Создание карты
Для этого мы будем пользоваться специальным конструктором карт Яндекса. Его могут использовать все, но придется пройти регистрацию и завести себе аккаунт Яндекса.
Как только вы залогинитесь, можно переходить к следующей инструкции. С помощью полей ввода адреса или курсора найдите нужное место и задайте масштаб. Делайте это с умом, потому как именно таким образом и будет выглядеть карта на вашем сайте.
Вы можете поставить метки, линии, многоугольник и пробки для того, чтобы дать посетителям дополнительную информацию. Например, о том, что где-то есть удобный проход или же наоборот, что пути нет. Но обо всем этом далее.
Все созданные вами объекты будут доступны в “Списке объектов”. Их при желании можно удалить или отредактировать.
Метки
Метками можно обозначить ближайшие станции метро или автобусные остановки. Еще меткой можно обозначить вход в здание (если оно большое) или другие офисы, если они есть.
Чтобы создать метку выберите ее в панели управления сверху и кликните по любому месту на карте. После этого выскочит окно, в котором вы сможете ввести подпись метки и краткое описание – оно будет выводиться при клике. Также вы можете выбрать цвет и тип метки. Рядом доступны и другие параметры кастомизации, например иконки или произвольное число.
Как только редактирование будет завершено, кликните на кнопку “Готово”. Можно создать сколько угодно меток. Но если их будет слишком много, пользователи могут запутаться.
Линии
С помощью линий вы можете нарисовать маршрут, отметить какие-то обходные пути или показать наиболее короткую дорогу от того же метро или остановки.
Создавать линии очень просто, выберите их в панели инструментов и кликните по нужному месту.
Линия создается по точкам, как только вы кликните на определенного место, нужно переместить курсор по направлению линии и кликнуть еще раз. Как только формирование линии будет закончено, нажмите на клавишу “Esc”. После этого всплывет окно с опциями.
Вы можете выбрать цвет, процент прозрачности и толщину линии. Также можно ввести описание, которое будет доступно при клике по объекту. Кликаем на “Готово”, как только редактирование будет закончено.
Многоугольники
С помощью многоугольников вы также можете рисовать произвольные отметки на карте. Обычно этот инструмент используют для обрисовки контура здания. Им же можно обозначить какую-то территорию или любую другую местность.
Выбираем инструмент, кликаем в нужном месте, потом кликаем еще раз, как и в случае с линиями, и вот уже на третий раз вы сможете сформировать треугольник – самый простой вид многоугольников.
То есть он формируется при помощи трех точек, ничего сложного. При желании вы можете сделать больше точек, изобразив другую фигуру.
После того, как фигура сформирована, нажимаем на клавишу “Esc”. Выскочит окно с параметрами.
Можно задать цвет контура и заливки, выбрать толщину
Обратите внимание на два поля “Прозрачность”, которые расположены параллельно контуру и заливке. Здесь вы можете задать процент прозрачности. Если выставить 100, то нужный элемент просто исчезнет
Например, вы хотите, чтобы был только контур – вводите значение 100 в поле напротив заливки и она исчезает. То же сработает и с самим контуром. Очень удобно
Если выставить 100, то нужный элемент просто исчезнет. Например, вы хотите, чтобы был только контур – вводите значение 100 в поле напротив заливки и она исчезает. То же сработает и с самим контуром. Очень удобно.
Можно закрывать редактор с помощью кнопки “Готово”. Но не спешите, есть еще кое-что, о чем надо сказать.
Пробки и слои
Эти два инструмента также могут помочь при создании карты. С помощью кнопки “Пробки” вы можете включить отображение дорог, где есть пробки. Для больших городов это очень важный пункт.
Слои же отвечают за тип карты. Например, на моих скриншотах стоит стандартный рисованный вариант. Если он вам не нравится, то вы можете выбрать спутник (думаю, не надо объяснять, что это вид со спутника) и гибрид. Последний представляет собой смесь рисованного варианта и спутника (грубо говоря: спутник с отметками).
Создание объектов
В интерфейсе предлагается создание нескольких видов объектов на карте:
С их помощью ставятся точечные отметки на карте, которые обозначают конкретные локации — пункт назначения или промежуточный пункт на пути. Это может быть магазин, центральный офис, филиал, место для посадки в транспорт и другие места.
Для меток может быть задана особая иконка, цвет и название.
С помощью линий легко строить маршруты. Если к точке ведут несколько путей, их можно обозначить несколькими линиями, к каждой из которых также опционально добавляется описание. Также настраивается толщина линий и прозрачность.
Этим способом обозначаются здания или территории. Если офис расположен в промзоне из множества строений, среди которых легко запутаться, вы можете отметить своё здание многоугольником. К нему также может быть добавлена подсказка по клику.
Помните: на карте может содержаться не более 10 000 объектов, включая вышеперечисленные. Также если обстоятельства вынуждают вас отметить на карте невероятно сложный объект, постарайтесь уместить количество вершин в 1 000, так как больше сервис поставить не позволит.
Для автоматизации процесса при клике левой кнопкой на любую вершину многоугольника выберите пункт Упростить контур. То же действие применимо и к линиям.
Отображение
Пользователь может выбрать и отображение карты:
- Схема — всем знакомый отрисованный план местности с условными обозначениями.
- Спутник — фотографическая карта из космических снимков.
- Гибрид — спутниковые снимки, которые снабжены обозначениями инфраструктуры, топонимами и т.д.
Если вашим гостям важна обстановка на дорогах, то на карте включается отображение пробок.
Сохранение
По завершении создания карты дайте ей название и сохраните. Система предложит три варианта формата карты — интерактивная, статическая и печатная. Именно здесь можно экспортировать карту в файл (KML, CSV, GPX или GeoJSON). Получите код карты для её размещения на своём ресурсе и добавьте его в исходный код сайта.
Маркетинг
Что такое ценовой сегмент: какими бывают сегменты и для чего они нужны
Что такое ценовой сегмент: какими бывают сегменты и для чего они нужны
Публикация
Для публикации карты лучше передать код программистам или, если вы сами занимаетесь сайтом, расположите код на соответствующей страницы. Карта ограничена по ширине и высоте, но от вас потребуется заключить её в подходящий контейнер.
CMS и конструкторы сайтов имеют функцию вставки карты. Например, в Tilda это один из блоков в боковом меню.
Как вставить карту на сайт на WordPress
Определите, на какой странице сайта хотите разместить карту. Чаще размещают на странице «Контакты». Чтобы вставить карту на сайт на WordPress:
На лендингах карту размещают в подвале сайта. Для этого сгенерируйте в конструкторе HTML код карты и выполните аналогичные действия. Пройдите: «Внешний вид» — «Редактор» — «Подвал». Вставьте HTML код.
Чтобы оценить эффективность рекламных каналов, подключите сквозную аналитику Calltouch и не тратьте время на рутинные задачи. Вы узнаете, что приносит вам целевой трафик и доход. Сервис собирает все сведения с сайта, социальных сетей, CRM и экономит время сотрудников на составление отчетов.
- Автоматически соберет данные с рекламных площадок, сервисов и CRM в 1 окне
- Бесплатные интеграции c CRM и другими сервисами: более 50 готовых решений
- Анализируйте воронку продаж от показов до кассы
- Оптимизируйте свой маркетинг с помощью подробных отчетов: дашборды, графики, диаграммы
- Кастомизируйте таблицы, добавляйте свои метрики. Стройте отчеты моментально за любые периоды
Подготовка компонета
Для реализации задумки я решил использовать компонент bitrix:news.list, с его помощью мы выведем на экран список магазинов, данные для формирования карты и контейнер для самой карты. Для того чтобы JavaScript смог построить интерактиыную карты, ему нужно отдать данные объектов, т.е. данные наших магазинов. Для этого есть 2 способа.
- Вывести данные оъектов в специальные атрибуты тегов, т.е. непосредственно в DOM дерево документа
- Подготовить структурированный массив в php и затем с помощью функции 1С Битрикс PhpToJSObject преобразовать массив в JavaScript объект и затем работать с этим JS обектом вытаскивая данные для формирования карты.
Лично я предпочитаю первый способ, т.к. считаю его более наглядным и понятным. И так скопируем компонент news.list в текущий шаблон сайта с помощью интерфейса «Эрмитаж» и укажем следующий код шаблона:
Просмотрщики карт[править | править код]
Имя
Описание
Дата
Версия
Платформы
Ссылки
Последняя совместимая версия
Исходный код
Язык програм-мирования
Автор
Отображает настраиваемую карту вашего окружения, включая находящихся рядом мобов и игроков. Работает в многопользовательской игре и с нижним миром. Карта запускается в отдельном окне, поэтому можно изменить её размер и расположение, сделать на весь экран, или поместить в верхнюю часть окна Minecraft’а. Обычно обновляется каждые 12 игровых часов. Требуется ModLoader.
3 апреля 2012 г.
0.7.8.1
1.6.2
Да, MS-PL
C#
bp2008, Ceii
3D просмотрщик карт, который выделяет руды. Загружает карты из Alpha, и в формате Anvil. Поддерживает пользовательские блоки для поддержки модов.
11 марта 2012 г.
3.6.2
1.2.3
Да, BSD
Java
plusminus, xolotl
Интерактивный GUI, показывает карту частями, до нужной вам высоты
Поддерживает все блоки из 1.0, включая просмотр Края.
Внимание! Если название папки с миром состоит из русских букв, то мир открывайте через функцию «Open…» или переименуйте папку. 7 марта 2012 г
7 марта 2012 г.
2.1 — для 64 битной Windows, 1.6.3 — для 32 битной Windows
1.12.2
Да, BSD
C/ObjC/C++
mrkite77
AMIDST разработан для того, чтобы помочь повысить процесс поиска структур, биомов и игроков в Minecraft.
Заходя на ваши карты Minecraft, программа в состоянии нарисовать биомы мира и показать местонахождение интересных объектов. Умеет открывать карты, создавать карты по зерну, а также телепортировать игрока.
14 сентября 2011
3.6
1.14.4
Да, GNU GENERAL PUBLIC LICENSE
Java
Skidoodle
Как добавить карту 2GIS на сайт
Сервис 2GIS даёт возможность разместить свою карту на сайте. Рассказываем, как это сделать.
Создание карты со своей меткой
Чтобы разместить карту на сайте с помощью сервиса 2GIS, перейдите в бесплатный конструктор, введите адрес компании и впишите название точки. Также добавьте дополнительные данные в описание — часы работы или номер офиса. Затем нажмите на кнопку «Получить код» и скопируйте для вставки на сайт.
Конструктор карт от 2GIS
Интеграция карты через API
2GIS предлагает возможность интеграции карт через API. Это платный инструмент, который дает доступ к детализированным картам. Интеграция через API от 2GIS создана для больших сервисов и больших объемов визуальных данных. Небольшим компаниям будет достаточно подключения карты через бесплатный редактор.
Узнать больше об API для карт можно на сайте 2GIS.
Как добавить Яндекс карту на сайт
В этой статье рассмотрим установку Яндекс карт без использования плагина, поэтому это подойдет как для обычного сайта, так и для сайта созданного на движке WordPress. О том как добавить Google карты читайте тут.
Яндекс карты (Yandex maps) – отличный инструмент, который позволит сообщить о местоположении офиса, склада или магазина. Разместив на сайте Яндекс нарту, с подробной схемой проезда, можно быть уверенным, что клиент не заблудиться.
В Яндекс картах есть схемы метро и данные о пробках, что позволит избежать ряда неудобств и сэкономит время.
Если представить к сравнению Яндекс и Google карты (добавление Google карт на сайт), то мое предпочтение будет отдано именно сервису Яндекс карт, так как он предлагает для пользователя более широкие возможности. Не говоря уже о том, что Яндекс карты имеют лучшую детализацию, а так же народную карту, которую редактируют по спутниковым снимкам сами пользователи.
Пожалуй, с прелюдией закончим, как говорится: «Лучше один раз увидеть…».
Установка (добавление) Яндекс карты на свой сайт
Перед тем, как установить Яндекс карту на свой сайт, ее необходимо создать. Сделать это можно в конструкторе карт:
http://api.yandex.ru/maps/tools/constructor/
- Воспользовавшись поиском найдите интересующий вас город, либо конкретный район/адрес.
- Установка точек позволит создать точку с описанием, которое будет появляться при клике по этой точке (маркеру). Можно задать цвет и нумерацию.
- Рисование линий – удобно, если нужно проложить маршрут.
- Рисование многоугольника.
- Можно выбрать 4 варианта отображения карты: схема, спутник, гибрид, народная карта.
Осталось только ввести название карты, сохранить и получить код Яндекс карты.
Копируем код:
Данный код карты легко вставить в WordPress виджет произвольного текста или html-кода:
Выделенные фрагменты это высота и ширина, так что их можно изменять без необходимости вновь возвращаться на страницу конструктора карт.
Так же можно вставить код карты в WordPress запись или на страницу. Единственный момент – вставлять нужно в html-редакторе, а не в визуальном.
Результат работы:
http://api.yandex.ru/maps/form.xml
Маршрутизация — https://tech.yandex.ru/maps/jsbox/2.1/multiroute_driving
Пробки — https://tech.yandex.ru/maps/jsbox/2.1/traffic_control/?from=mapsfeatures
Так же есть возможность определять местоположение пользователя и многое другое.
Примеры кода этих и других карт можно посмотреть в песочнице api Яндекса:
http://api.yandex.ru/maps/jsbox/2.1/deliveryCalculator
Один из примеров (маршрутизация и стоимость) встроил на свой сайт. Выберите 2 точки на карте, затем нажмите на начальную точку, во всплывшем окне будет информация о стоимости доставки.
Как вставить карту Яндекса на сайт (пошаговая инструкция)
Следует воспользоваться конструктором API Яндекс.Карт.
В этой статье мы приводим примерную пошаговую инструкцию, которая, как мы надеемся, поможет вставить карту Яндекс на ваш сайт:
Шаг 1. Начальная настройка Яндекс карты для сайта:
- Откройте страницу конструктора Яндекс.Карт для сайта.
- Найдите на карте необходимое географическое место по адресу или вручную (с помощью масштабирования ползунком и перемещения карты мышью).
- Выберите удобный для работы масштаб. Окончательный масштаб лучше установить в конце работы. Рисовать будем метки на карте, линии (подъездные пути) и контуры зданий или территорий.
- Укажите в соответствующем поле название будущей карте.
- Перейдем к инструментарию сервиса: кнопки для рисования точек (меток на карте), линий, многоугольников (контуров) и размеров карты.

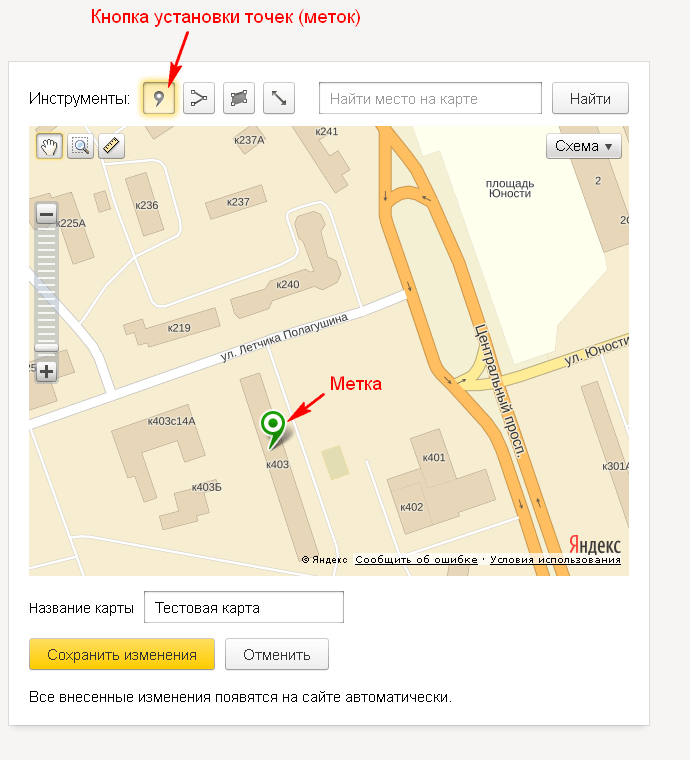
Шаг 2. Рисование на карте точек (меток):
- Кликаем по кнопке рисования точек.
- Ставим метку (точку) в нужном нам месте. Например, на здании вашего офиса. Карта для сайта от Яндекса позволяет вставить не одну, а несколько меток (к примеру, если у вас несколько магазинов, складов или офисов).
- Переходим к настройке свойств установленной метки (вставка текста, выбор цвета и т.п.).

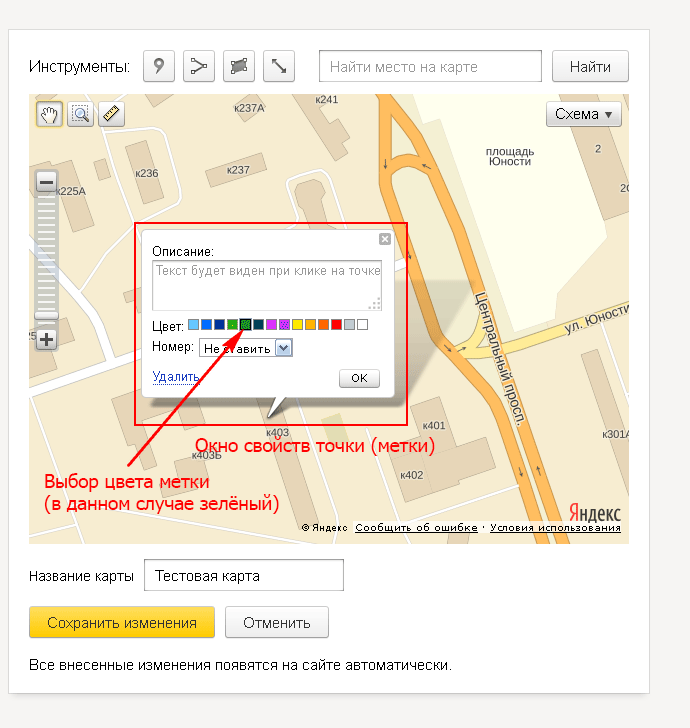
Шаг 3. Настройка свойств установленной на карте метки:
- Кликаем непосредственно по нарисованной нами метке.
- В открывшемся окошке выбираем нужные нам свойства (цвет, номер метки на карте), пишем по желанию текст (в последствии текст будет виден пользователю при клике по метке).
- Любую метку можно удалить в соответствующем окошке свойств.
- Итак мы вставили на Яндекс-карте для сайта метку вашего офиса, настроили её свойства, теперь переходим к рисованию линий. К примеру, линии подъездного пути к офису.

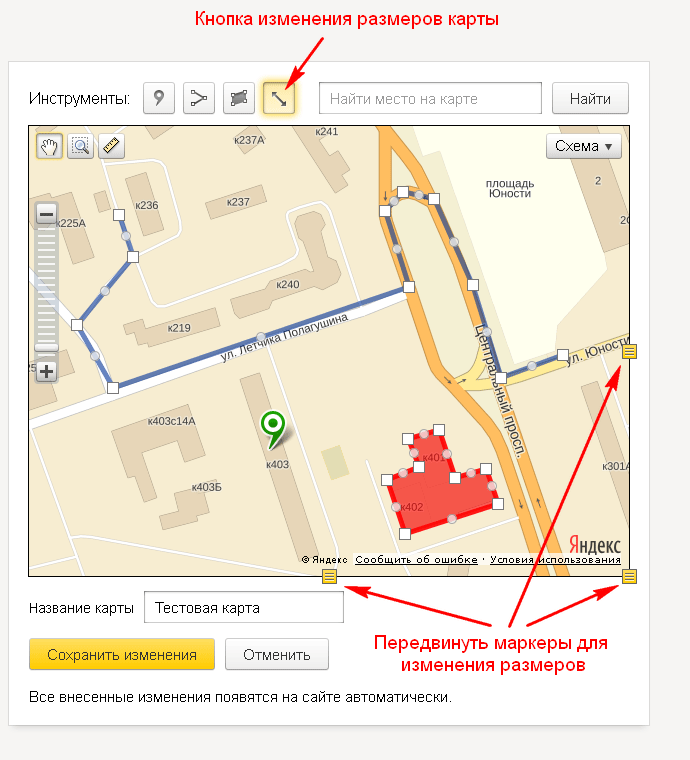
Шаг 4. Рисование линий на карте:
- Кликаем по кнопке рисования линий.
- Кликая по карте, мы получаем ломаную линию любой траектории. Ею можно оконтурить любой обект или прочертить маршрут подъезда к объекту.
- Передвигая квадратные и круглые маркеры, можно редактировать форму линии.
- По аналогии с метками, если кликнуть по линии, появится окно свойств, в котором можно установить цвет, толщину, прозрачность линии, а так же внести текст, который будет показываться пользователю.
- Переходим теперь к рисованию многоугольников.

Шаг 5. Рисование многоугольников, заполненных цветом контуров:
- Кликаем по кнопке рисования многоугольников.
- В отличии от линий, которыми можно так же очертить любой многоугольник, данные многоугольники являются контурами с залитой цветом серединой.
- Кликая мышкой по карте можно нарисовать любой заполненный многоугольник. Методика рисования, редактирования и установка свойств аналогична методике рисования линий.
- Переходим теперь к изменению размеров карты.

Шаг 6. Изменение размеров карты для сайта:
- Кликаем по кнопке изменения размеров.
- Перемещая квадратные маркеры по контуру карты, можно изменить размер до необходимого. Всё просто.
- Переходим к финалу создания карты.

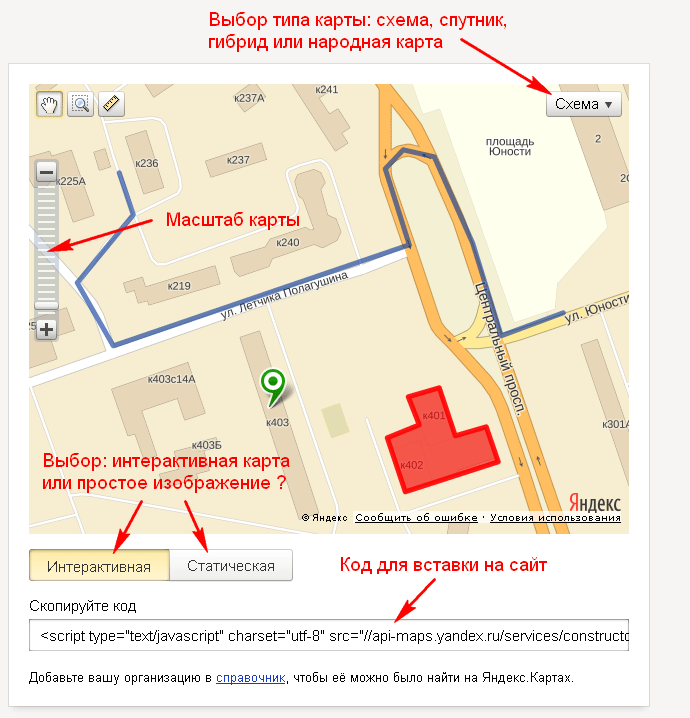
Шаг 7. Получение кода карты для сайта (Яндекс):
Придаем карте окончательный вид, установив финальный масштаб карты и окончательную позицию (координаты).
На этом этапе создание карты для сайта (Яндекс) можно считать законченным
Нажимаем на большую желтую кнопку «Сохранить и получить код».
Даже после сохранения карты всегда можно вернуться к редактированию.
Обратите внимание на то, что карта может быть не только схемой, но и фотоснимком из космоса, гибридом или элементом «Народной карты».
Кроме того, вы вольны сделать карту интерактивной или простым изображением. Интерактивная карта интересней, функциональней, но может загружаться дольше простого изображения
Выбор за вами.
Вставить карту Яндекса на сайт можно, разместив html-код карты в нужном вам месте страницы.

Спасибо всем читателям, заинтересовавшимся нашей пошаговой инструкцией.
Создание карты для сайта от Яндекса — это нетрудоемкое, не требующее специальных знаний и навыков действие на фоне куда более сложных проблем сайтостроительства. Если при создании вашего сайта вы столкнулись с более серьёзными трудностями, обращайтесь к нам. Мы постараемся решить ваши проблемы!
Если вам понравилась наша инструкция, можете порекомендовать её своим друзьям и знакомым. «Социальные кнопки» находятся справа. Такова наша маленькая корысть .
← назад к блогам
Технические вопросы
Как подключить фиксированную версию JavaScript API?
Для этого в ссылке подключения необходимо указать номер этой версии, например:
Примечание. Со временем мы можем отключить устаревшую JavaScript API. Если вы использовали эту версию в своем проекте, то у вас автоматически подключится последняя версия API.
Как вставить карту в блог, если в нем запрещены скрипты?
Если ваш блогохостинг запрещает использование скриптов, то вставить интерактивную карту с помощью JavaScript API не получится. Для вставки интерактивной карты вы можете воспользоваться . При добавлении Виджета на сайт карта будет размещена в отдельном iframe.
Вы также можете использовать статическое изображение карты. Для получения изображения карты воспользуйтесь Конструктором карт либо Static API.
Я перешел с JavaScript API 2.0 на версию 2.1, но код перестал работать. Есть ли инструкции по переходу?
Версии 2.0 и 2.1 являются обратно несовместимыми. Ознакомьтесь с Руководством по переходу на JavaScript API 2.1.
Можно ли использовать API карт на сайте с CSP?
Можно. Подробнее читайте в документации в разделе .
Я размещаю на сайте карту с помощью JavaScript API, но карта не отображается. Что я делаю не так?
-
Убедитесь, что при подключении АПИ вы передаете правильный ключ. Если у вас нет ключа, получите его в Кабинете разработчика.
-
Убедитесь, что при создании экземпляра карты вы указали верный идентификатор DOM-элемента.
-
Проверьте, заданы ли размеры контейнера, в котором размещается карта (они должны быть ненулевыми).
-
Карта не отобразится, если на момент ее создания код API еще не был загружен. Чтобы при работе с картой код API был гарантированно загружен, его рекомендуется размещать в функции ymaps.ready(). Подробнее см. в разделе .
Можно ли сохранить состояние карты в URL?
Можно, см. пример.
Как добавить на карту собственный слой?
См. пример.
Почему на моем сайте геолокация перестала работать или стала определять неточное положение?
Вероятнее всего ваш сервис расположен на http-домене. Google запретил определение местоположения средствами браузера на не https-доменах. В этом случае в консоли браузера выводится соответствующая информация: https://sites.google.com/a/chromium.org/dev/Home/chromium-security/deprecating-powerful-features-on-insecure-origins
Я задаю свойства/опции объектам карты, но они не применяются. В чем может быть проблема?
Возможно, вы неправильно используете систему префиксов при задании свойств или опций. Например, чтобы задать свойства для значка метки, нужно использовать префикс ‘icon’ (), чтобы задать свойства для значка кластера, нужно использовать префикс ‘clusterIcon’ (). Кроме того, использование префиксов зависит от того, на каком уровне задаются свойства — через сам объект, через его коллекцию или на уровне карты. Подробнее см. .
Можно ли изменить внешний вид точек маршрута?
Можно. Пример в песочнице: Настройка отображения мультимаршрута.
Почему при использовании кластеризации метки не отображаются на карте?
Возможно, вы добавляете на карту одновременно и кластер, и отдельные метки, входящие в этот кластер. Добавлять нужно только кластер. Подробнее см. .
Я хочу рассчитать площадь полигона/прямоугольника/круга на геодезической поверхности. Есть ли в API специальный инструмент?
Для вычисления геодезической площади фигур можно воспользоваться внешним модулем: https://github.com/yandex/mapsapi-area. Модуль может использоваться совместно с API.
Геокодер возвращает пустой результат или не тот результат, который я хочу увидеть. Что делать в этом случае?
-
Если вы используете обратное геокодирование, убедитесь, что в запросе указаны координаты в правильной последовательности. По умолчанию Геокодер принимает координаты в последовательности «долгота, широта». Изменить порядок координат можно в параметре .
-
Убедитесь, что вы указали корректные границы поиска (параметры или ). Возможно, искомый объект находится за пределами заданной области поиска.
-
Если искомого объекта нет на самой карте Яндекса, вы можете нарисовать его на Народной карте или сообщить об ошибке на странице Яндекс.Карт.
При нажатии на кнопку «Открыть в Яндекс.Картах» пропадает часть маркеров. Почему?
Как вставить Google карту на сайт или блог?
Есть несколько способов добавить Гугл карты к себе на сайт.
Первый вариант используется для любых ресурсов, блогов (не только на Вордпресс).
Для этого открываем Google Maps (https://www.google.com/maps) – заходим в Меню.

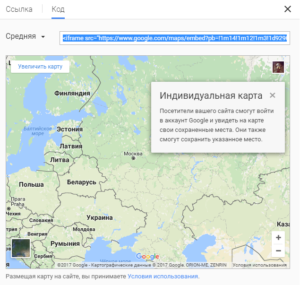
Выбираем «Ссылка/Код».
В открывшемся окне выбираем «Код».

Выбираем размер карты, который нам нужен (Средняя, Большая, Маленькая, Другой размер) и копируем код из строки справа. Теперь этот код можно вставить в той области сайта, где вы хотите видеть карту. Для Вордпресса код нужно вставлять в режиме «Текст», а не в визуальном редакторе. Также данный код можно добавить в виджет.
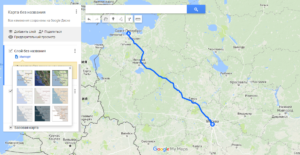
Следующий способ – создать карту с помощью конструктора ().
Тут вы можете создавать карты разного вида и дизайна, добавлять маршруты и дополнительные слои.
Чтобы добавить код такой карты к себе на сайт, необходимо нажать «Поделиться» и в «Уровни доступа» выбрать «Для всех в интернете».
Жмем «Готово». Теперь напротив названия карты из раскрывающегося списка выбираем «Добавить на сайт».
Во всплывающем окне копируем код вида iframe.
Прямо в этом коде можно поменять ширину и высоту карты (width, height) и вставить карту Гугл на свой сайт или блог.
Редакторы карт[править | править код]
| Имя | Описание | Дата | Версия | Платформы | Ссылки | Последняя совместимая версия | Исходный код | Язык програм-мирования | Автор |
|---|---|---|---|---|---|---|---|---|---|
|
Minecraft Land Generator |
Расширяет стандартный (или модифицированный мир с серверными модами) на любой указанный размер. Полезен для предварительной генерации ландшафта для создателей карт, или для снижения нагрузки на сервер. | 25 декабря 2011 | 1.7.3 | 1.2.4 | Да, публичный домен | Java | Morlok8k, Corrodias | ||
| Первый 3D редактор. Был создан, чтобы импортировать старые уровни в новые типа Alpha. Полёт в 3D и выбор блоков, которые можно скопировать или экспортировать. Импорт блоков из схем или из всех классических уровней. Изменение размера путём добавления/удаления чанков. | 17 мая 201331 мая 2015 | 2.02.0.0alpha417 | 1.11.2 | Да, публичный домен | Python | codewarrior |
Будущее: нейросети-картографы
В Facebook рассказали, что они использовали алгоритмы машинного обучения, чтобы найти дороги на спутниковых снимках. Но фактчекинг уже делали люди, которые проверяли дороги и «склеивали» их с данными OSM.
Сервис для обмена фотографиями с геометками Mapillary в прошлом году добавил функцию, которая обеспечивает семантическую сегментацию изображений объектов. Фактически они смогли разделить изображения на отдельные группы пикселей, соответствующие одному объекту с одновременным определением типа объекта в каждой области. Люди делают подобное очень легко — например, большинство из нас могут идентифицировать и находить автомобили, пешеходов, дома на изображениях. Однако компьютерам тяжело было ориентироваться в огромном массиве данных.
Используя глубокое обучение на свёрточной нейронной сети, в Mapillary смогли в автоматическом режиме выявить 12 категорий объектов, которые чаще всего встречаются в дорожной сцене. Их метод позволяет добиться прогресса и по другим задачам машинного зрения. Игнорируя совпадения между движущимися объектами (например, облаками и транспортными средствами) можно значительно улучшить цепочку процессов преобразования исходных данных в двухмерную или стереоскопическую картинку. Семантическая сегментация Mapillary позволяет получить приблизительную оценку плотности растительности или наличия тротуаров на некоторых территориях городов.
Юго-Запад Москвы нейросеть поделила на зоны в зависимости от типа застройки
В проекте CityClass проводится анализ типов городской застройки при помощи нейросети. Делать карту функционального зонирования города долго и однообразно, но можно обучить компьютер отличать промышленную зону от жилой, а историческую застройку от микрорайона.
Группа ученых из Стэнфорда натренировала нейросеть предсказывать уровень бедности в Африке по дневным и ночным спутниковым снимкам. Сначала сетка находит крыши домов и дороги, а потом сопоставляет с данными об освещенности территорий в ночное время.
Яндекс.Карты, Google Maps и другие конструкторы
Конструкторов карт действительно много, они немного отличаются по функционалу и интерфейсу, поэтому поговорим о самых популярных.
Yandex.Maps
Конструктор карт Яндекс — один из самых доступных, простых в использовании и популярных конструкторов карт в России.
С помощью этого конструктора вы можете создать полноценную карту для любого нужного вам занятия, будь то «Как привести друзей в свой дом», заканчивая «Как найти свой магазин”.
На карте можно нарисовать:
- ярлыки — входы, места для встреч и т д
- линии — дороги, маршруты, границы и т д
- многоугольники (в том числе с внутренним контуром) — дома, коттеджные поселки, озера и т д
Кроме того, с помощью этого конструктора вы можете создавать карты трех типов: статические, интерактивные и печатные. Каждый из них выполняет определенную задачу.
Статический — карту, которую можно сохранить как изображение, вы можете разместить ее на своем сайте или поделиться ею с друзьями или клиентами, чтобы они могли найти конечную цель.
Интерактивный: карту, которую можно разместить на сайте или интегрировать в любое приложение (в том числе на мобильные устройства). Любой пользователь может активно взаимодействовать с ним, выбирать удобный для себя маршрут или ближайшую точку из предложенных вами.
Печатная версия: карту, которая представляет собой печатную версию карты, можно сохранить и распечатать на бумаге.
Если вы хотите использовать более сложные элементы, требуются навыки программирования и умение работать с API Яндекс Карт.Вот пример того, что не может сделать строитель.
Goolge Maps
Конструктор карт Google: почти те же функции, что и конструктор Яндекс, но главное отличие здесь в том, что вы добавляете карту Google на сайт.
Этот конструктор позволяет добавлять:
до 10 000 линий, форм или мест;
до 50 000 точек (в линиях и формах);
до 20 000 ячеек таблицы данных.
Также на любую карту вы можете добавить свои места, такие как рестораны, отели, музеи и другие общественные места для удобства использования.
С помощью этого конструктора, как и в случае с Яндексом, вы можете добавить на свой сайт интерактивную карту Google Map, что будет очень удобно для любого потенциального покупателя или вашего друга.
Mapbox
Конструктор карт Mapbox идеально подходит для тех, кто хочет добавить интерактивную карту на свой сайт за пределами России и свободно говорит по-английски. У нее тоже есть свои достоинства и недостатки, о которых стоит написать отдельную статью, но в первую очередь это простота использования и создания этой карты. Создатели карты и сам строитель создали подробные инструкции по каждому из действий.
Если вы живете в США или любой другой англоязычной стране, этот конструктор идеально подходит для интеграции в ваш веб-сайт или приложение. Он очень прост в использовании, эстетичен и имеет обширную функциональность, так что любой может легко найти пункт назначения и создать оптимальный маршрут всего за несколько щелчков мышью.
Если ни один из этих конструкторов вам не подходит или вы просто хотите найти информацию о других конструкторах карт, заслуживающих вашего внимания, мы оставляем их имена.
Zeemaps
Zeemaps — это профессиональный картографический сервис, который позволяет легко создавать, публиковать и публиковать интерактивные карты. Также на английском.
API для Яндекс. карт
Данный сервис позволяет инсталлировать службу на свой сайт. Благодаря api каждый пользователь может получить полноценный доступ ко всем возможностями Яндекс.карт, в том числе спутниковым снимкам, схемам городом и данным Справочника, позволяющего выполнять поиск контактных данных и локализации нескольких десятков тысяч организаций.
API также позволяет создавать собственные интерактивные карты любого уровня сложности. Созданные геосервисы могут включать информацию о режиме работы и услугах, предоставляемых на территории определенных объектов, интересных местах и маршрутах. Все эти данные можно легко сохранить в приложении, чтобы потом вернуться к ним на сайте сервиса.
Решение для WordPress
Добавить добавить карту на сайт, выполненный на движке WordPress (речь идет о географическом инструменте, карта сайта для WordPress со ссылками на страницы — это совсем из другой области) , можно также с помощью специального плагина, который называется Yandex Maps for WordPress и доступен для скачивания на официальном сайте WP.
Этот плагин не имеет большого смысла, если вам нужно только один раз добавить карту, так как для него все равно требуется получать API-ключ от Яндекса, а если вы получили ключ, то Вам не сложно тогда и сконструировать нужную Вам карту без установки ради этого плагина — так как каждый плагин хоть немного, но замедляет работу вашего ресурса.
Тем не менее, если вам потребуется производить такую вставку на каждой странице (например, у вас на сайте имеется каталог фирм и вы хотели бы наглядно показать расположение каждой из них), то тогда данное решение имеет смысл: плагин добавляет в админку в раздел с созданием записи новую панель, прямо в которой вы можете заполнить все нужные вам параметры — это значительно сэкономит вам время.






























