Tips for Editing Your Figma Resume Template
Here are some tips for editing a Figma resume template:
- Duplicate the Template:Before you start editing, duplicate the original template to create a copy that you can modify without affecting the original.
- Organize Layers and Components:Figma templates use layers and components to keep elements organized. Use the layers panel to navigate and make changes. If the template has components, ensure you understand their structure.
- Edit Text and Content:Click on text elements to edit them directly. Update the content with your information, including your name, contact details, work experience, education, and skills.
- Use Styles and Variants:Figma allows you to create text and color styles, which can save time by ensuring consistency. If the template uses text styles or color variants, apply them to maintain a cohesive design.
- Replace Images:If the template includes placeholder images, replace them with your own headshot or portfolio images. Right-click on an image layer to replace it.
- Adjust Layout and Spacing:To customize the layout, use Figma’s resizing and spacing features. You can also rearrange elements by dragging and dropping them on the canvas.
- Customize Colors and Fonts:To change the color scheme or fonts, update the corresponding styles in the Figma file.
- Add or Remove Sections:You might want to add or remove sections. Use the tools in Figma to duplicate or delete elements as necessary.
- Preview on Different Devices:Use the “Preview” feature to ensure your resume looks good on desktop, tablet, and mobile screens.
- Collaboration and Feedback:Figma is collaborative, so you can share your edited template with others for feedback or collaboration. You can use comments and annotations to communicate changes.
- Save and Export:Once you’re happy with your edits, save your Figma file. You can also export your resume design as images, PDFs, or other formats to share or print.
Remember that Figma provides a lot of flexibility, so don’t hesitate to experiment and make the template your own.
Take advantage of Figma’s features to create a polished and personalized resume that effectively showcases your skills and experiences.
Figma Resume Template FAQs
-
What are Figma Resume Templates?
They are pre-designed layouts for Figma, a popular web-based tool for designers that you can use to create and customize professional resumes.
-
Why Should I Use a Figma Template?
They provide a quick and efficient way to create a polished, professional-looking resume. They are easily customizable and can save you time on design.
-
Do I Need Design Skills to Use Figma Resume Templates?
Not necessarily. Figma’s user-friendly interface makes it accessible for individuals with varying levels of design experience to customize templates.
-
Are Figma Resume Templates Free to Use?
Most Figma resume templates are free, though some may require a purchase or a subscription to access premium features.
-
Can I Customize Templates to Reflect My Personal Brand?
Yes, you can easily modify colors, fonts, and layouts in Figma to tailor the template to your personal brand and style.
-
How Do I Share My Resume from Figma?
Figma allows you to share your resume directly from the platform or export it as a PDF or image file for printing or digital use.
-
Are Figma Resume Templates Suitable for All Professions?
Figma offers a variety of templates suitable for different professions. You can choose one that best matches your industry and job role.
-
How Can I Make My Figma Resume Stand Out?
Use unique design elements, showcase your skills effectively, and ensure your resume is clear, concise, and visually appealing.
-
Is It Easy to Collaborate on a Resume Template in Figma?
Yes, Figma’s collaborative features make it easy to work on your resume with mentors, peers, or professional resume writers in real time.
Шаблоны резюме в Figma
Создание резюме в Figma может быть еще проще благодаря использованию готовых шаблонов. Шаблоны резюме представляют собой предварительно разработанные макеты, которые можно использовать в качестве основы для создания своего резюме. Это позволяет сэкономить время и усилия, а также обеспечить профессиональный и современный вид вашего резюме.
В Figma есть множество доступных шаблонов резюме, разработанных профессионалами в области дизайна. Шаблоны предлагают различные стили и макеты, которые подходят для разных типов работы и профессиональных навыков.
| Название шаблона | Описание |
|---|---|
| Профессиональное резюме | Шаблон с классическим дизайном, подходит для большинства профессий. Включает блоки для описания образования, опыта работы и навыков. |
| Креативное резюме | Шаблон с нестандартным дизайном, подходит для креативных профессий, таких как дизайнеры или художники. Включает оригинальные блоки для представления работ и портфолио. |
| Минималистичное резюме | Шаблон с простым и сдержанным дизайном, подходит для тех, кто предпочитает минимализм и стремится к универсальности. Включает основные блоки для информации о себе и опыте работы. |
Выбор подходящего шаблона зависит от вашей профессии, стиля и личных предпочтений. Вы можете изменять шаблон, добавлять или удалять блоки, редактировать цвета и шрифты, чтобы создать уникальное резюме, отражающее вашу индивидуальность.
Создание резюме в Figma с использованием шаблонов — это удобный и эффективный способ получить профессионально выглядящий документ. Не стесняйтесь экспериментировать и приспосабливать шаблоны под свои нужды, чтобы создать впечатляющее первое впечатление на потенциального работодателя.
Видеокурс по Figma
Бесплатный подробный видеокурс Figma online из 15 уроков от «Наука дизайна».
Обзор интерфейса
Вводный курс Figma. Изучение интерфейса приложения.
Figma бесплатный видеокурс: интерфейс
Интеграция и экспорт
Figma быстрый старт
Евгений Кузьмин (CEO & Art-director студии UPROCK, топ-26 в рейтинге веб-дизайнеров по версии Tagline) делится своим опытом в вебинаре, рисует крутой дизайн, и разбирает типичные ошибки дизайнеров
Figma обучение быстрый сайт
Как создать стильный сайт в Figma
Бесплатные курсы Figma онлайн
Бесплатный онлайн-курс с чатом в Телеграм
«Веб-дизайн в Figma с нуля и не только»
Уроки Figma. Справочник, курсы, уроки, учебник.
Уроки по программе Figma. Статьи, видео и курсы.
Уроки FigmaIvan Protsko
Бесплатный онлайн курс Figma «Краткий обзор программы Figma и основных инструментов.»
Игорь Колесень, Школа дизайна — UX Mind School
Уроки Figma
Geniet van je favoriete video’s en muziek, upload originele content en deel alles met vrienden, familie en anderen op YouTube.
YouTube
«Бесплатный курс по Фигме» от автора проекта Хелп по Фигме
20 различныйх видеоуроков.
Хелп по Фигме | Хелп по Фигме на русском от одного энтузиаста ![]() Видео, заметки, ответы — вот это вот все
Видео, заметки, ответы — вот это вот все
Хелп по Фигме на русском от одного энтузиаста ![]() Видео, заметки, ответы — вот это вот все
Видео, заметки, ответы — вот это вот все
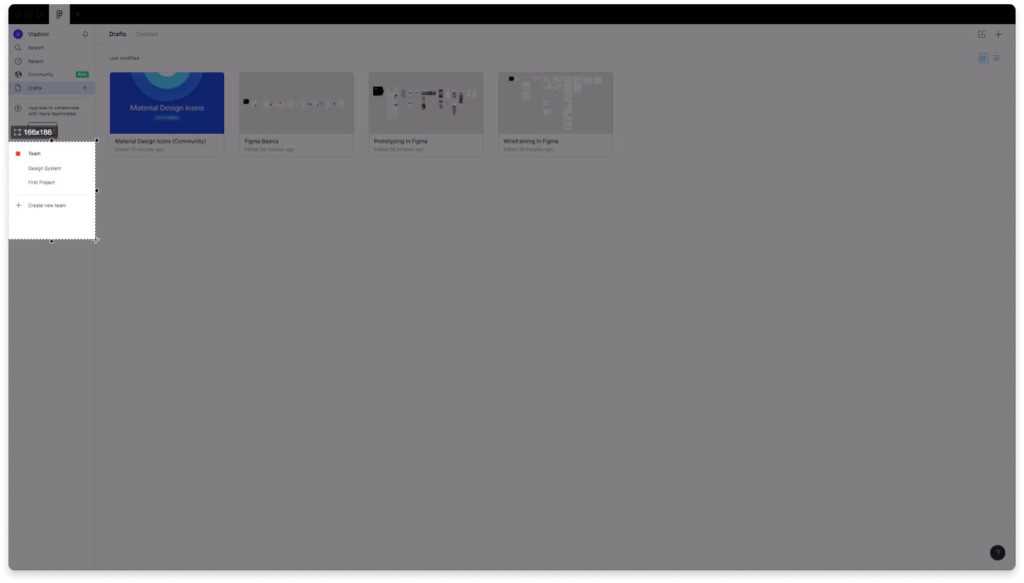
Команды

Снизу слева располагаются команды. Здесь вы можете создавать новые проекты (это своего рода папки) а также редактировать ваши файлы совместно с другими людьми. В бесплатной версии программы можно работать вдвоем. Даже если вы работаете в одиночку, то создание новых команд поможет вам структурировать ваши файлы из вкладки «Drafts» и избавиться от хаоса.

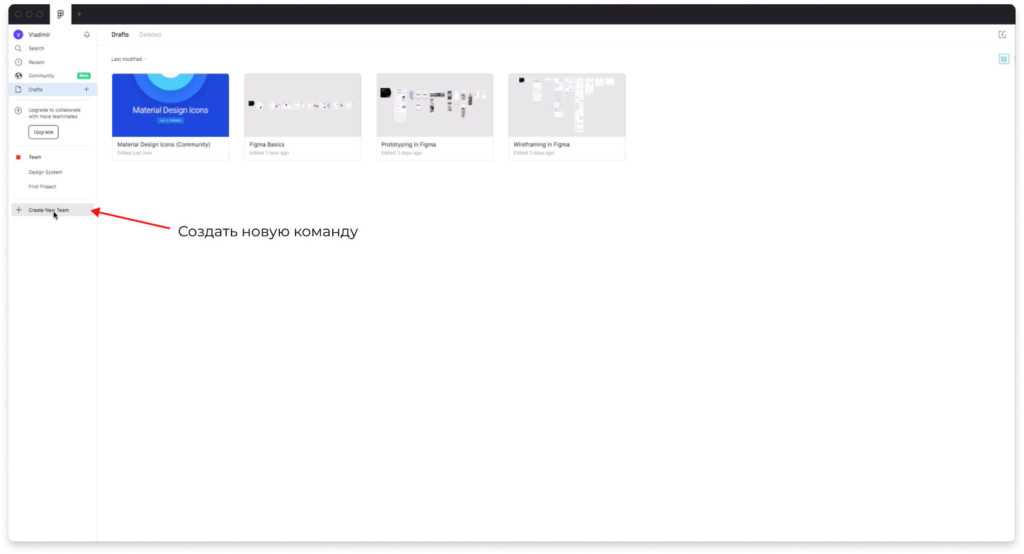
Для примера создам новую команду и перемещу туда файл. Чтобы создать новую команду нажмите на надпись «Create new team».

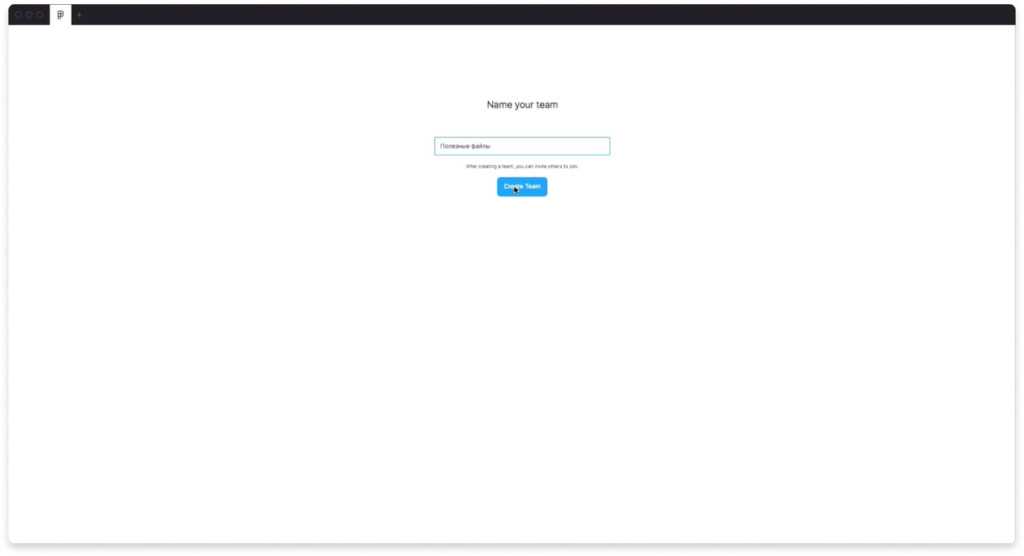
Дайте название вашей команде. Для примера назову команду «Полезные файлы».


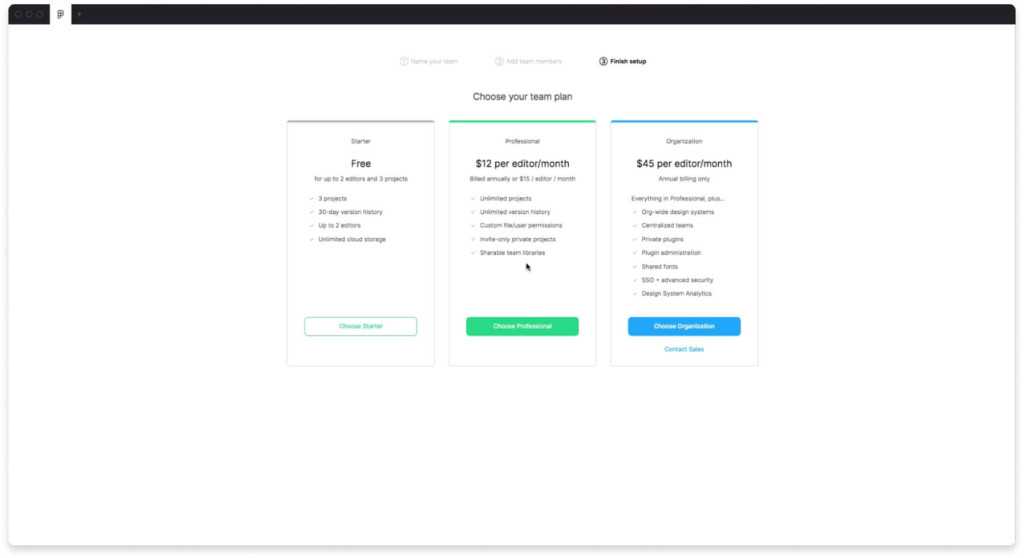
Если у вас бесплатный тариф, то вам предложат выбрать тариф. Можно выбрать бесплатный или платный.

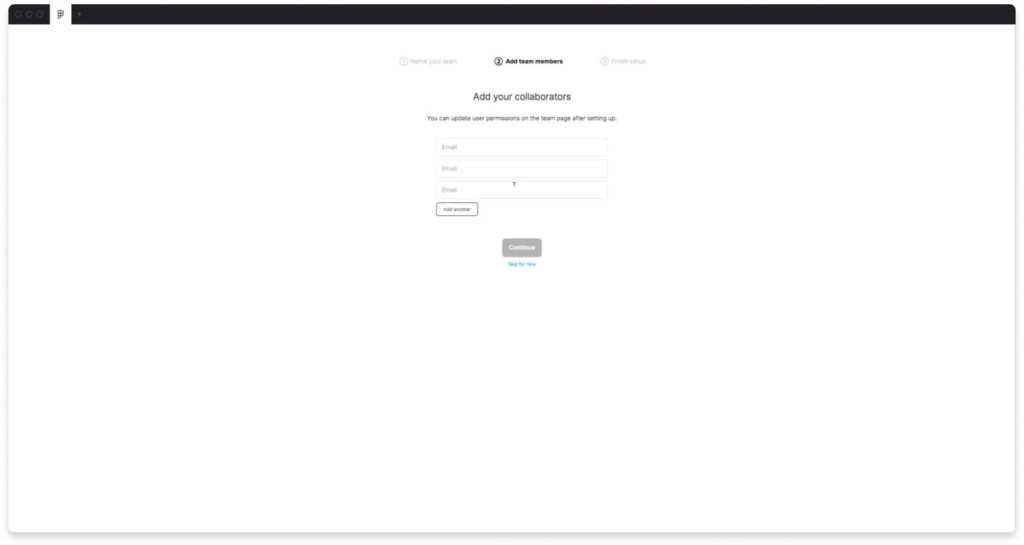
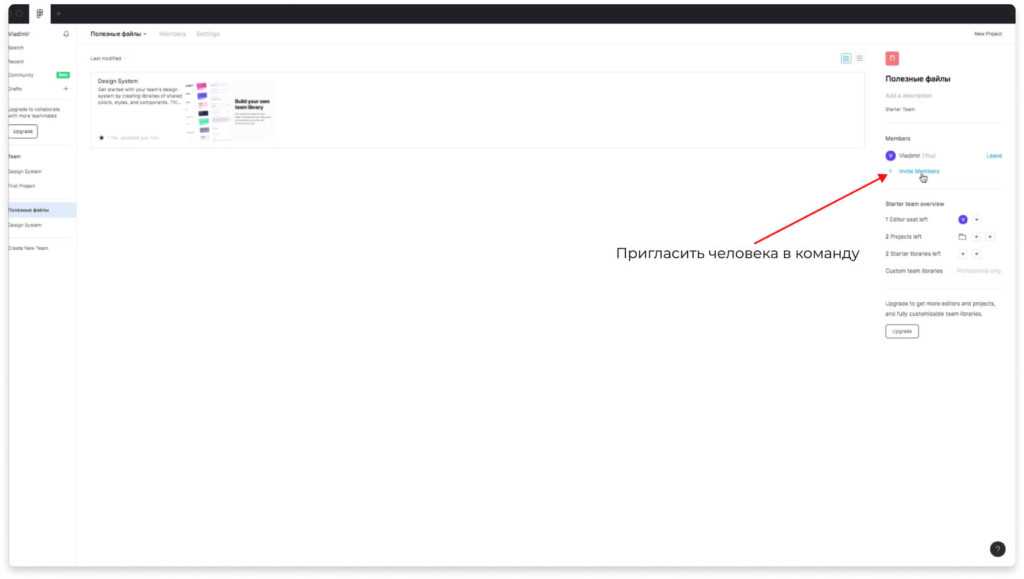
После того как команда создана она будет отображаться слева снизу в интерфейсе Figma. Справа отображаются члены вашей команды. Чтобы пригласить нового человека нажмите на надпись «Invite members» или на плюсик напротив надписи «1. Editor left»

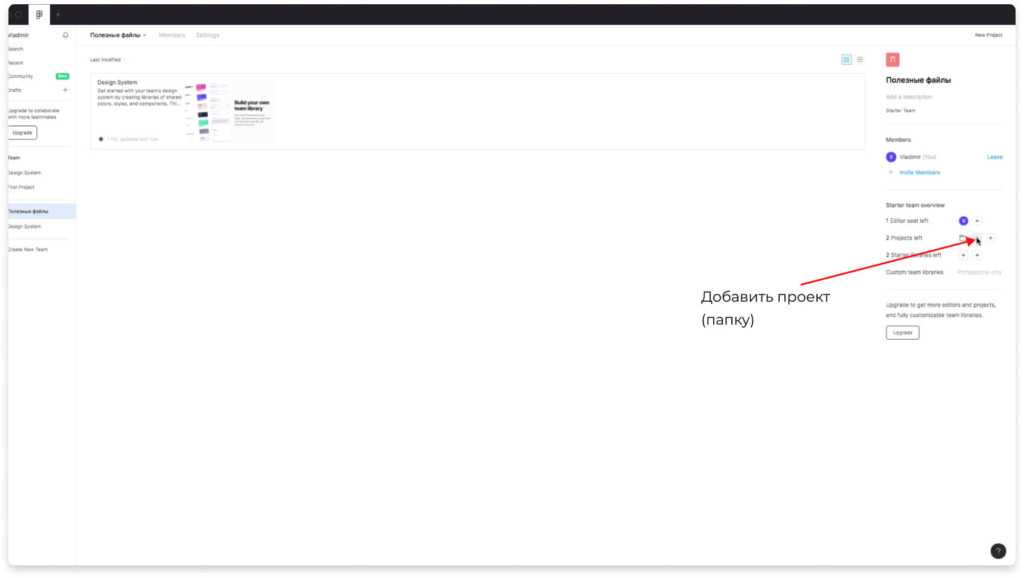
Чтобы добавить новый проект (папку) в вашу команду, нажмите на плюсик напротив надписи «2. Editor left».

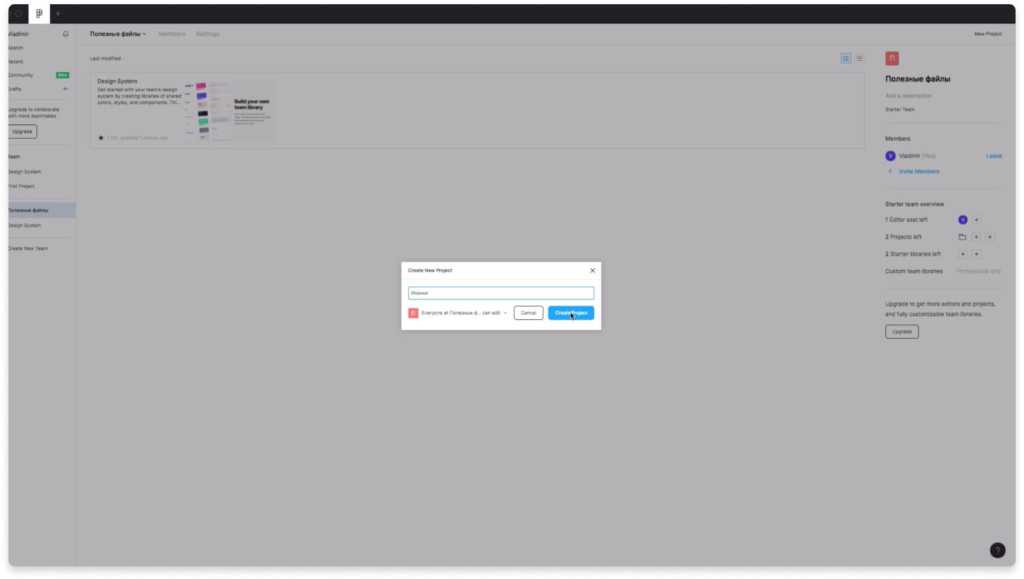
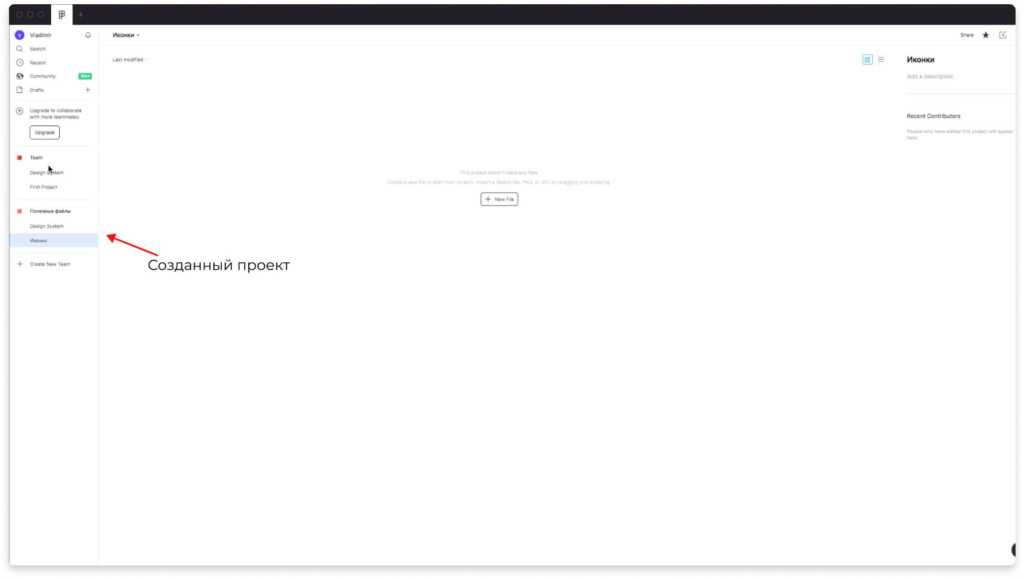
Создам новую папку (project) и назову её «Иконки»

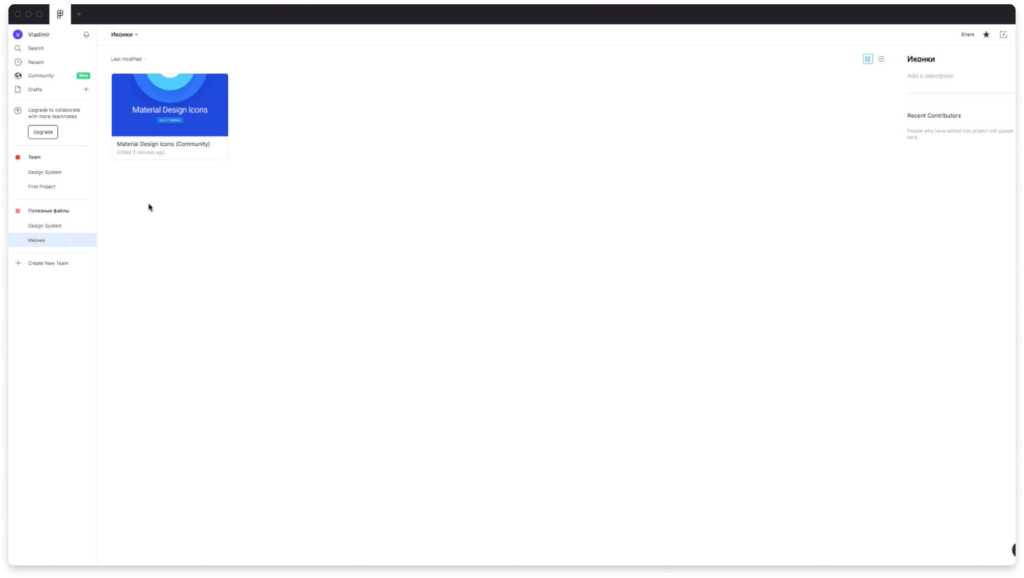
В команде появится созданный вами проект.

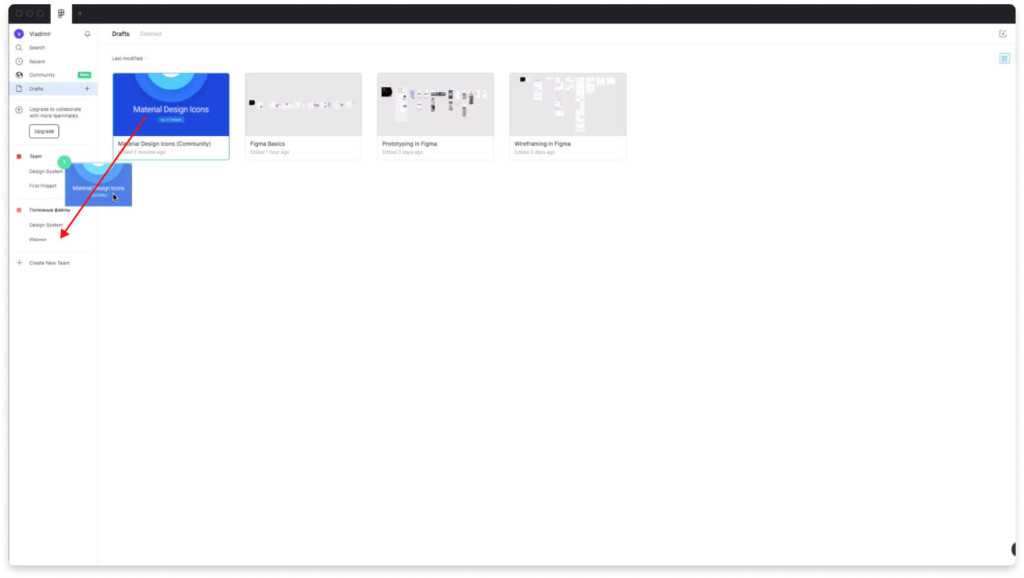
Вы можете перемещать туда файлы из других команд и проектов, а также из вкладке «Drafts».

Размещая файлы таким образом вы сможете структурировать хаос.
Frequently Asked Questions
Why should you consider using a Figma resume template?
As a designer, you may find yourself in the familiar scenario of needing to create a new CV and starting the design process. With the abundance of resume templates available today, you have the opportunity to select a template that suits your preferences and focus more on the content rather than the visual design.
Where can you find Figma resume templates?
Figma’s community and other design resources, have become a hub for designers to share their contributions. Among the various files available, you can discover numerous resume templates that can be utilized.
How do you choose the right resume template for yourself?
Remember that every designer is unique, with their own desired representation. While a simple CV often proves to be the most effective approach, feel free to opt for a design that aligns with your personal comfort and style.
How can you obtain these templates?
Select your preferred design, click «Open in Figma,» and instantly duplicate the template to your Figma account. It’s as easy as that to kickstart your resume creation journey.
Can you customize a Figma resume template?
Absolutely! Just like any Figma file, customization is straightforward. Furthermore, certain templates come equipped with components and styles that facilitate easier modifications of colors and typography to suit your preferences.
Best Figma Resume Templates
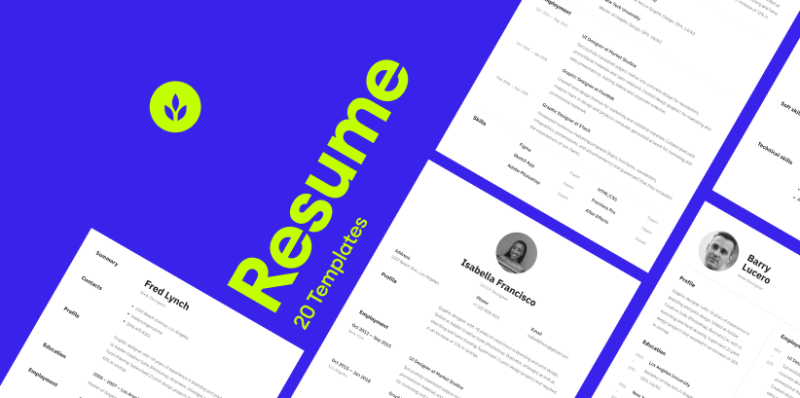
1. Resume Template by Craftwork

When aiming to secure a job, it is crucial to present yourself as deserving and worthy, particularly when pursuing positions in design, illustration, or any creative field. Utilizing Resume Templates can be instrumental in crafting a compelling curriculum vitae that enhances your chances of landing the job you aspire to. This pack comprises 20 templates featuring 5 distinct font styles. Simply choose the one that best aligns with your personal style and incorporate your relevant personal information.
2. CraftAI — Write a better resume

Supercharge your career with CraftAI Figma plugin. This AI-powered writer goes beyond traditional templates, empowering you to create standout designer resumes and portfolios. Stand out from the competition and unlock your potential with personalized assistance and innovative features. Elevate your career to new heights today.
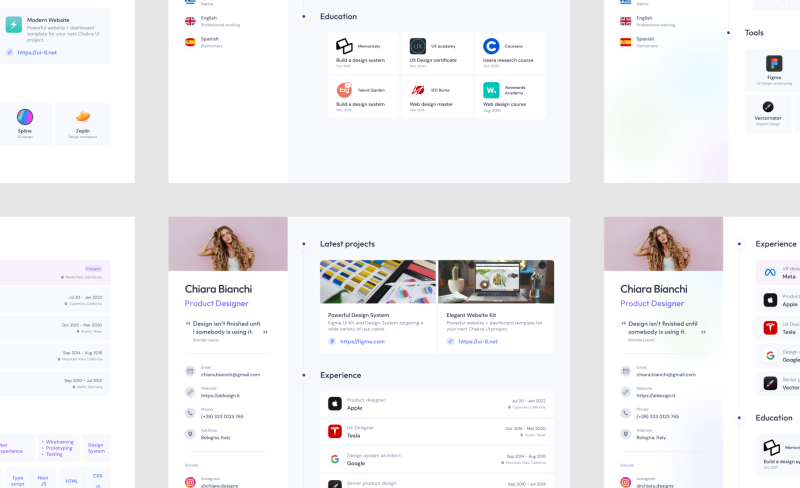
3. Figma Resume / CV Templates by Lina

Discover the epitome of design excellence with our collection of 10 stunning Figma resume templates. Each template is meticulously crafted to showcase your skills, experience, and unique style with utmost sophistication. From sleek and minimalist designs to bold and creative layouts, these templates offer a range of options to suit your professional aspirations.
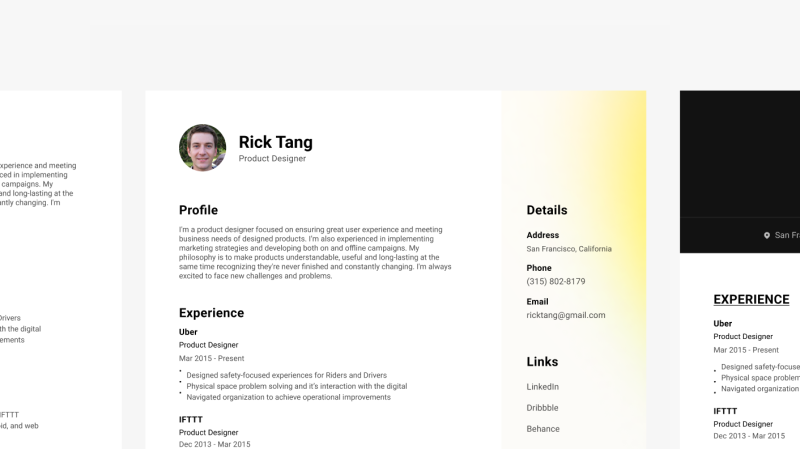
4. Simple Resume Template

Simplicity meets elegance with this remarkable Figma resume template. Designed with a minimalist approach, this template allows your skills and experience to take center stage. Its clean and uncluttered layout ensures easy readability and a professional look. With a focus on essential information, this simple yet impactful template effortlessly showcases your qualifications and leaves a lasting impression.
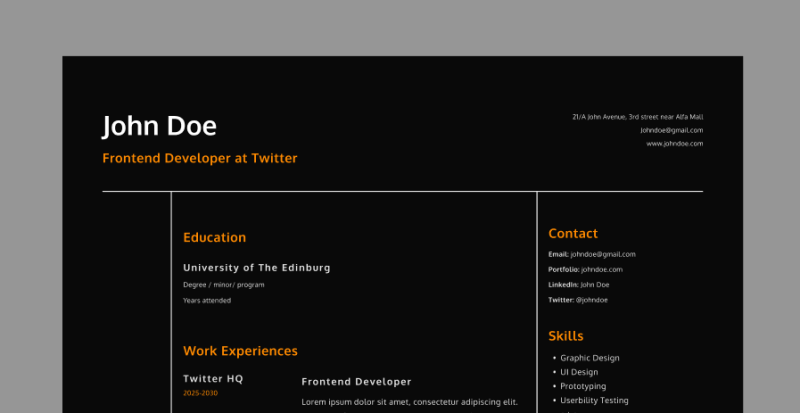
5. Supa Resume by Angelo Libero

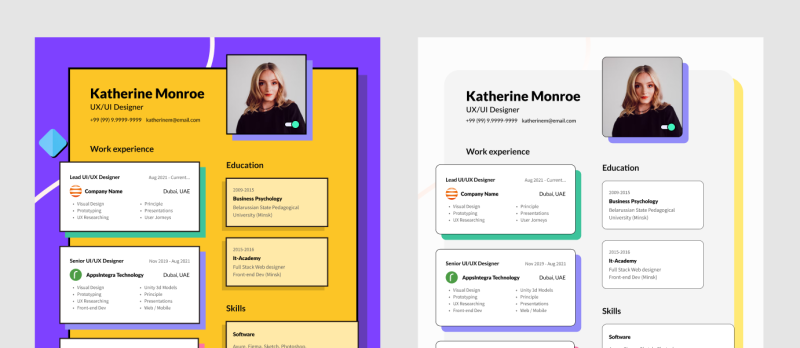
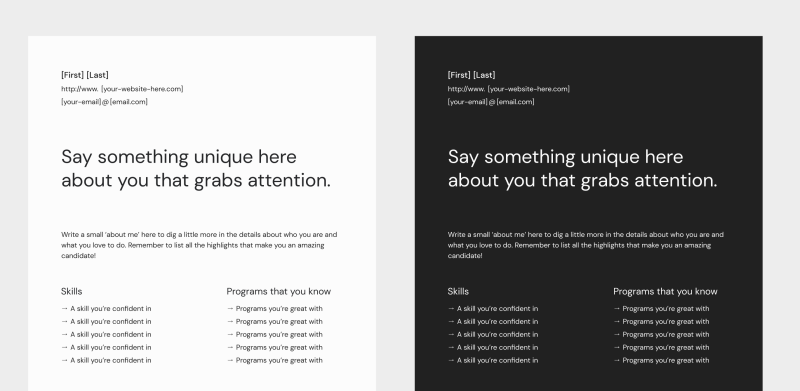
Experience the best of both worlds with our stunning Figma resume template, offering the flexibility to switch between light and dark modes. Designed to cater to individual preferences, this template empowers you to choose the version that perfectly aligns with your desired aesthetic. Whether you opt for a sleek and professional look or a bold and dynamic design, this template effortlessly showcases your skills and achievements in a visually captivating manner.
6. Figma CV Template by Rebeca Sousa

Experience a harmonious blend of vibrancy and minimalism with this Figma resume template. Featuring a captivating and colorful palette, this template breathes life into your resume while maintaining a sleek and minimalist look. Each carefully chosen color enhances the visual appeal, making your skills and experience pop. With its clean and uncluttered design, this template allows for easy readability and focuses on the essential elements of your professional profile.
7. Resume Template Pack by UXfolio

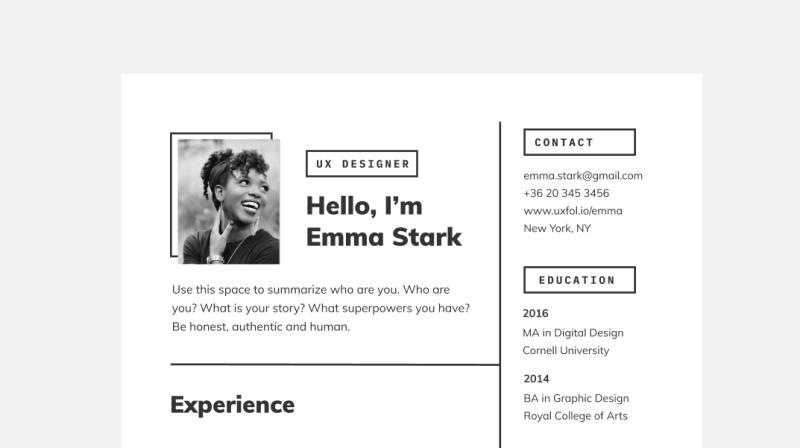
Elevate your resume game with this versatile template pack, featuring three stunning Figma resumes. Each resume template within the pack is thoughtfully designed to cater to different styles and preferences. Whether you prefer a clean and modern layout, a creative and artistic approach, or a professional and minimalist design, we have you covered.
8. Minimal Resume by Carmen Minikus

Minimalistic and elegant Figma resume template, it showcases your professional profile with simplicity. Its clean design highlights your skills and experience, while providing flexibility for customization. Impress employers and stand out from the crowd with this sleek and modern template.
9. Easy-to-Use Resume Templates by Tsan Tsai

Simplify your job search with these designer-made resume templates. Choose from six meticulously designed templates in light and dark mode, featuring Auto-Layout for responsiveness. Benefit from encouraging placeholder text and an optimized layout for easy scanning. Perfect for those looking to spice up their resume and stand out in the digital job market.
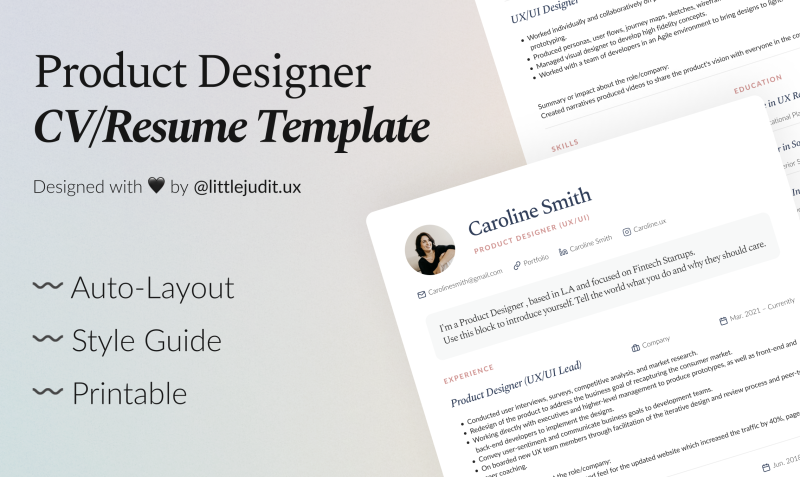
10. CV/Resume Template by Judit Salvadó

Simplify the process of creating your CV/Resume with this versatile template. It offers easy editing capabilities with auto-layout, allowing you to customize it effortlessly. Tailor the template to your brand by incorporating your preferred colors and text styles. It is also compatible with PDF format, making it convenient for printing. Craft a standout CV/Resume that leaves a lasting impression.
Платные курсы Figma
Платные курсы — это это эффективный и быстрый способ изучить Figma, получить сертификат для будущей работы, сделать первые работы для портфолио, это поддержка сообщества, вопросы и ответы учителей, фидбеки и многое другое.
«Онлайн-курс по Figma» от HEDU
Онлайн-курс по Figma
Научитесь разработке интерфейсов и прототипированию в Figma, и получите работу в области веб-дизайна, пройдя онлайн-курс по Figma
«Вводный курс по работе с графическим редактором Figma» от Geekbrains
Вводный курс по работе с графическим редактором Figma. Современный и понятный инструмент для системного подхода к созданию диджитал продуктов. | Обучение программированию онлайн на GeekBrains | GeekBrains — образовательный портал
GeekBrainsGeek Brains
Экспресс-курс «Figma с нуля» от W.D.i
WDI Design School — школа огненного визуала
Освой профессию дизайнера,
научись создавать топовый визуал
для веб, мобайл, рекламы
Выравнивание и отступы
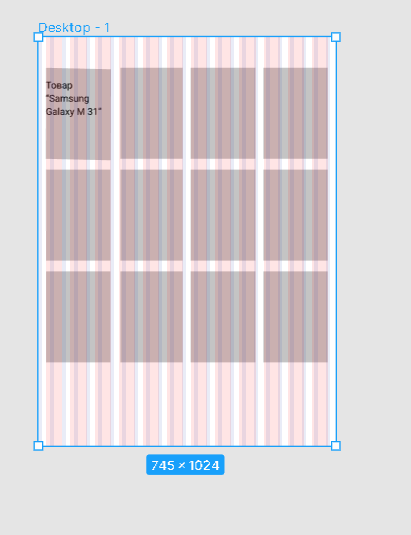
Накладывая сетку на frame, мы использовали такую опцию, как margin, она делает отступы по бокам, но при работе разработчики сталкиваются с ситуацией, когда требуется выровнять блок по центру или левому краю. Для этих целей существуют align, она находится во вкладке design. В предыдущем примере было продемонстрировано, как создать карточки, используя сетку. Теперь добавим в наш контейнер текст, для этого создадим типографическую сетку. Произведите настройки, как показано ниже:

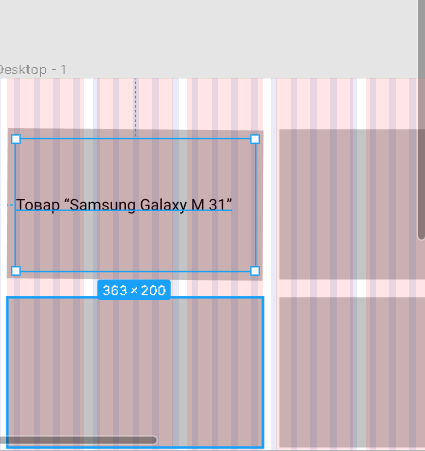
На этот раз был использован другой цвет линий (параметр Color), чтобы не было путаницы. Поместим инструмент Text на первой карточке. Для быстрого доступа воспользуемся горячей клавишей “Т”. Напишем наименование товара и изменим width и height текстового поля, чтобы он покрывал практически всю ширину прямоугольника. В итоге у нас получилось это:

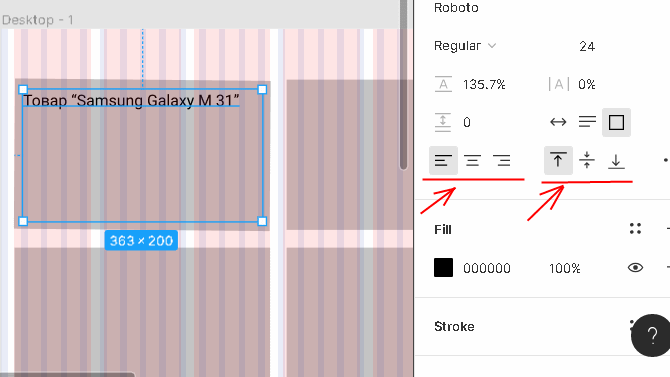
Как видно из картинки, текст расположен в центре, чтобы его переместить к верхней планке, воспользуемся инструментами align, нажав соответствующую кнопку, мы получим выравнивание по верхнему краю.

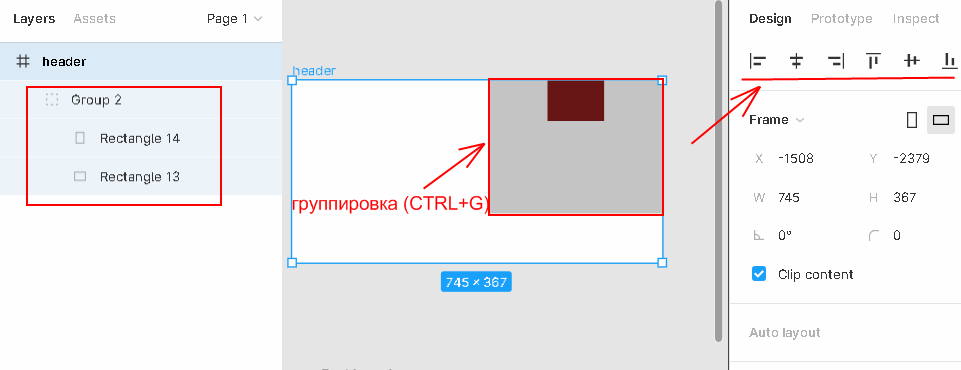
Обратите внимание, что на текст также можно применить align: по центру, левому и правому краю. Во вкладке Design, присутствуют дополнительные кнопки
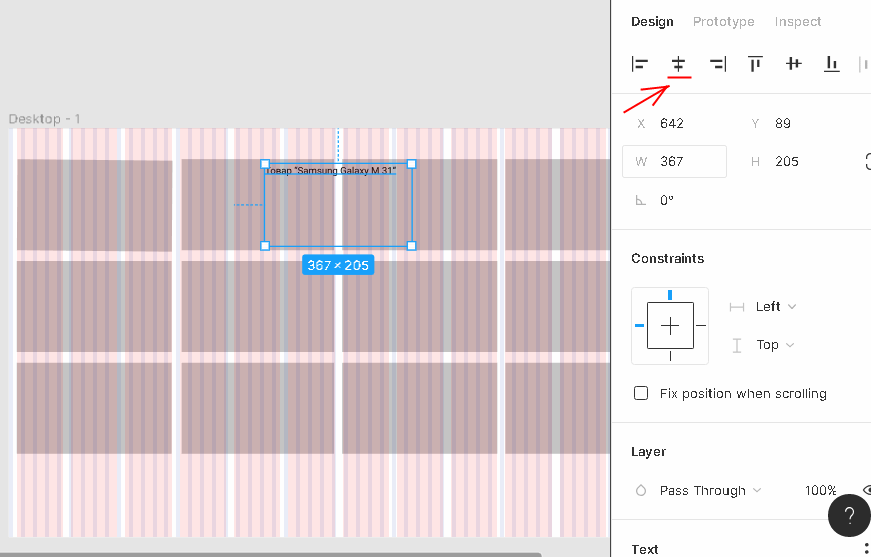
С их помощью делают выравнивание контейнеров или же текстовых полей. Например, можно поместить наше поле посередине, как показано ниже:

Как видно, центрирование произошло по отношению к фрейму. Чтобы это исправить, и наш текст поместить в центре карточки, нужно создать группу. Для этого мышкой выбираем первый квадрат и воспользуемся горячими клавишами CTRL+G (разгруппировать CTRL+SHIFT+G). После переместим в группу наш текст. Теперь нажимая на кнопки align, выравнивание будет происходить только внутри контейнера.
Ранее мы делали адаптивную верстку, размещали объекты на холсте, которые масштабировались вместе с рабочей областью. Если попытаться уменьшить фрейм, то текст останется без изменений.
Чтобы это исправить, нужно применить к тексту Constrains – Left and right. После этого текстовое поле будет сжиматься и текст переноситься на новую строку.

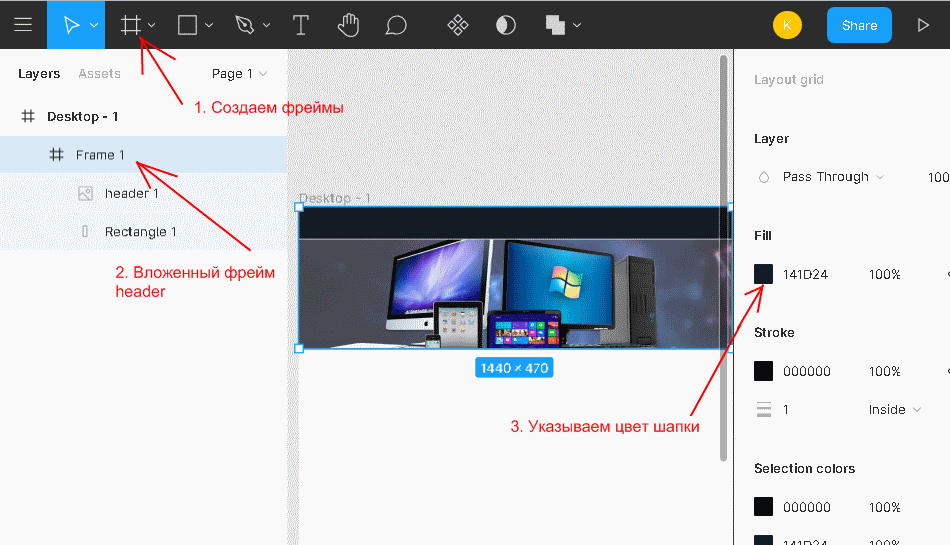
Выравнивание можно применить не только к тексту, но и к объектам, например, логотипу в шапке. Создаем отдельный фрейм, называем его header, добавляем туда rectangle (прямоугольник). Группируем квадратную область (CTRL+G). Рисуем еще один объект и перемещаем его в группу, дальше используем инструменты align для выравнивания.

Шаг первый. Знакомство с главным меню
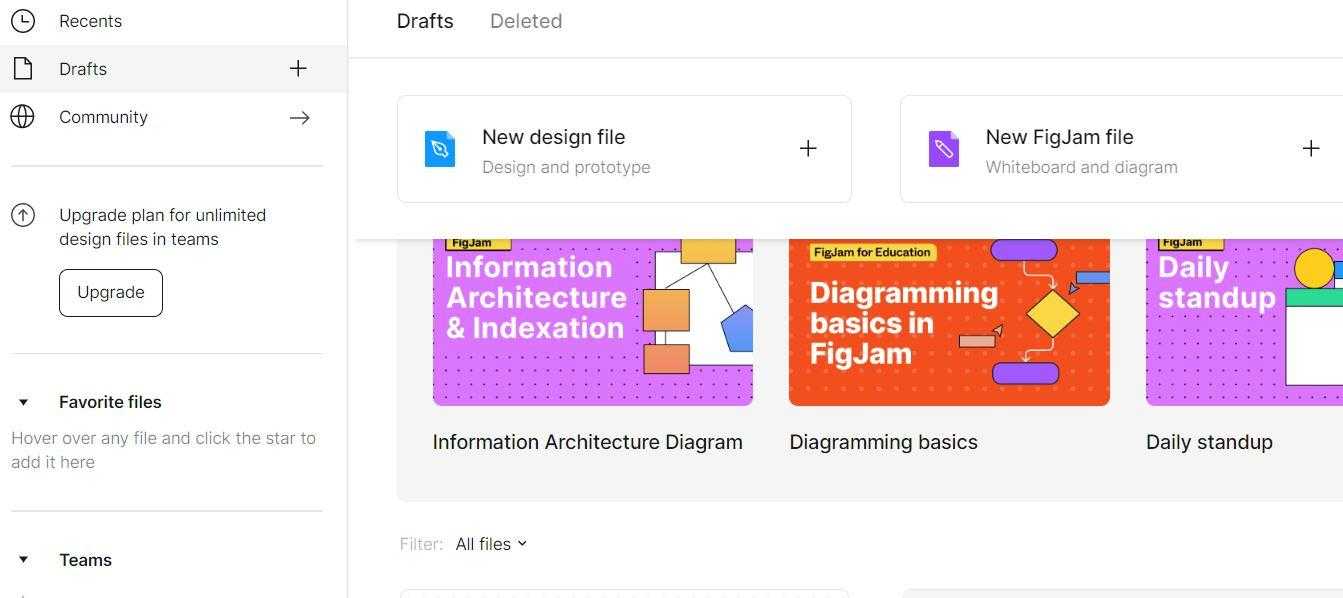
Чтобы начать работать в Figma, необходимо пройти регистрацию. После этого вам станут доступны основные инструменты редактора. Вы можете пользоваться как браузерной версией (это удобно, если вы запускаете Figma с разных устройств), так и приложением, которое можно скачать здесь. На главном экране вы увидите недавние файлы (вкладка Recents). Если вы новичок и пока еще не создавали проекты, на рабочем столе будут доступны только шаблоны, разработанные другими авторами. Как только вы сохраните свой первый макет или откроете файл, созданный другим пользователем, он отобразится на этом экране.

Главный экран рабочего стола Figma
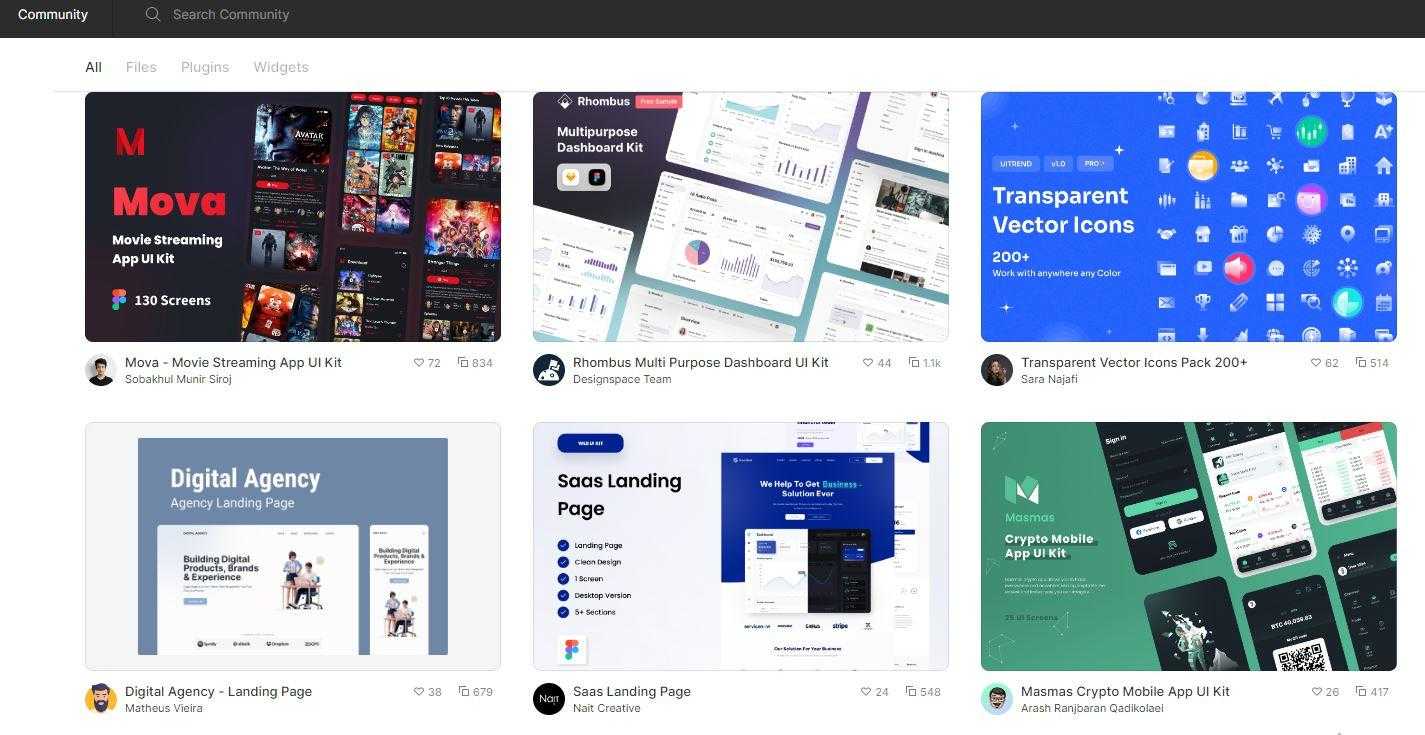
Находить файлы можно через поиск (строка Search в верхней панели). Отдельного внимания заслуживает раздел Community – в нем вы сможете искать шаблоны, иконки, иллюстрации и плагины, которые можно использовать при создании макетов.

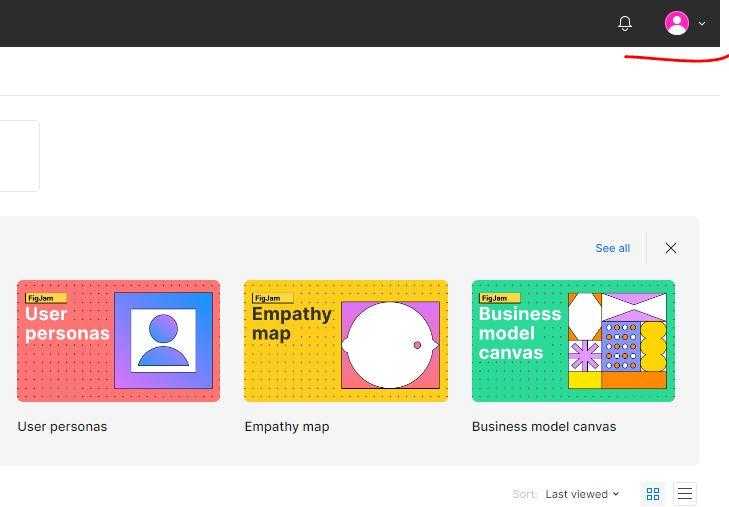
Примеры шаблонов из раздела Community
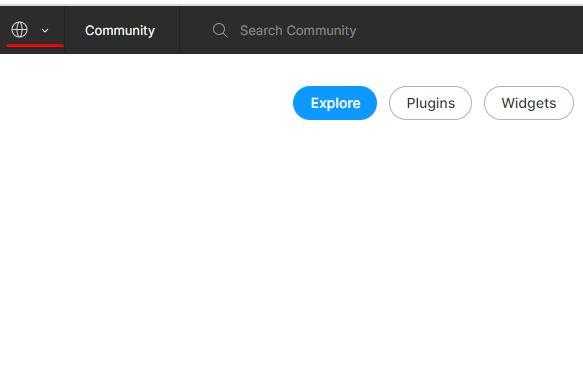
Чтобы вернуться на главный экран из Community, кликните на иконку, расположенную в левом верхнем углу.

Кнопка возврата на главный экран
Также в верхнем меню находится панель настроек аккаунта. Здесь вы можете выбрать фотографию профиля, посмотреть информацию об установленных плагинах, скачать офлайн-версию редактора, сменить пользователя.

Меню настроек профиля в Figma
Улучши свое резюме с профессиональным CV
В современном мире конкуренция на рынке труда все возрастает, и правильно составленное резюме становится необходимостью для успешного поиска работы
Для того чтобы твое резюме выделялось и привлекало внимание работодателей, тебе нужно создать профессиональное CV
CV (Curriculum Vitae), или резюме, является твоим профессиональным портфолио, которое демонстрирует твои навыки, образование и опыт работы
Хорошо структурированное и оформленное CV может помочь выделиться из толпы и привлечь внимание работодателя
Один из способов создать профессиональное CV является использование бесплатных Figma шаблонов. Figma — это инструмент для дизайна интерфейсов, который позволяет создавать красивые и современные дизайны. С помощью Figma шаблонов для резюме, ты можешь легко настроить дизайн своего CV, добавить нужные секции и сделать его уникальным.
Бесплатные Figma шаблоны для резюме предлагают различные варианты дизайна, которые соответствуют разным профессиональным областям и стилям. Ты можешь выбрать шаблон, который лучше всего подходит для твоей карьеры и личности и настроить его под себя.
Создание профессионального CV с помощью Figma шаблонов имеет ряд преимуществ. Во-первых, это экономит твое время, так как ты используешь готовый дизайн и не нужно создавать все с нуля. Во-вторых, Figma шаблоны обычно имеют современный и стильный дизайн, что помогает выделиться среди других резюме. В-третьих, Figma шаблоны легко настраиваются и адаптируются под твои потребности, ты можешь изменить цвета, шрифты, размеры и добавить/убрать секции по своему усмотрению.
Если ты хочешь улучшить свое резюме и создать профессиональное CV, рекомендуется попробовать бесплатные Figma шаблоны. Они помогут тебе выделиться и увеличить шансы на успех в поиске работы. Не упускай возможность улучшить свое резюме с помощью профессионального CV!
Советы по созданию эффективного резюме в Figma
Создание резюме в Figma может быть легким и эффективным способом представить свои навыки и достижения работодателю. Вот несколько полезных советов, которые помогут вам создать убедительное резюме:
1. Определите основное сообщение
Прежде чем начать создавать резюме, определите основное сообщение, которое вы хотите передать работодателю. Это может быть ваша профессиональная цель, ключевые навыки или особенности вашего опыта работы
Выделите это сообщение в резюме, чтобы работодатель сразу же обратил на него внимание
2. Используйте четкую структуру
Резюме должно иметь четкую структуру, чтобы работодатель мог легко просмотреть и оценить ваш опыт и навыки. Используйте заголовки, разделы и маркированные списки, чтобы организовать информацию. Структурированное резюме сделает вашу кандидатуру более удобоваримой.
3
Уделите внимание деталям
Важно быть внимательным к деталям при создании резюме в Figma. Проверьте, что на всех страницах сохранены единые размеры шрифтов, отступы между блоками и цветовая палитра
Это поможет создать профессиональное впечатление и подчеркнуть вашу внимательность к деталям
Проверьте, что на всех страницах сохранены единые размеры шрифтов, отступы между блоками и цветовая палитра. Это поможет создать профессиональное впечатление и подчеркнуть вашу внимательность к деталям
Важно быть внимательным к деталям при создании резюме в Figma. Проверьте, что на всех страницах сохранены единые размеры шрифтов, отступы между блоками и цветовая палитра
Это поможет создать профессиональное впечатление и подчеркнуть вашу внимательность к деталям.
4. Выберите подходящий шрифт и цветовую схему
Шрифт и цветовая схема резюме должны быть легко читаемыми и профессиональными. Используйте шрифты, которые хорошо смотрятся на экране и печати. Выберите цветовую схему, которая соответствует вашему стилю и отражает вашу профессиональную подходящий стиль.
5. Используйте иконки и графики
Добавление иконок и графики может визуально улучшить ваше резюме и сделать его более запоминающимся. Используйте иконки, чтобы выделить разделы резюме или отметить важные навыки. Графики могут помочь наглядно показать ваши достижения и опыт работы.
6. Не забудьте о мобильной версии
Проверьте, как выглядит ваше резюме на мобильных устройствах
Многие работодатели просматривают резюме на своих смартфонах или планшетах, поэтому важно, чтобы ваше резюме выглядело хорошо на разных экранах. Убедитесь, что текст читабелен, и макет адаптивный
Следуя этим советам, вы сможете создать эффективное резюме в Figma, которое поможет вам привлечь внимание работодателя и увеличить шансы на получение желаемой работы
Особенности оформления резюме в Figma
Создание резюме в Figma предоставляет ряд преимуществ и возможностей, которые помогут вам выделиться среди других соискателей. Вот несколько особенностей оформления резюме в Figma:
Гибкость и кастомизация. При работе с Figma вы можете реализовать практически любой дизайн и стиль для вашего резюме. Выбирайте цветовую гамму, шрифты и компоненты в соответствии со своими предпочтениями и уникальным стилем.
Простота создания и редактирования. Figma предоставляет интуитивно понятный интерфейс, который позволяет легко создавать и вносить изменения в резюме. Вы можете использовать готовые компоненты и шаблоны, а также быстро редактировать и перемещать элементы.
Коллаборация и обратная связь. Figma является коллаборативным инструментом, позволяющим легко сотрудничать с другими людьми в реальном времени. Вы можете приглашать друзей или коллег для совместной работы над резюме, а также получать обратную связь и комментарии прямо в Figma.
Адаптивный дизайн. Figma позволяет создавать адаптивные макеты, что особенно полезно при оформлении резюме. Вы можете создавать различные версии своего резюме для разных устройств, таких как смартфоны, планшеты или десктопы.
Экспорт и публикация. После создания резюме в Figma вы можете экспортировать его в различных форматах, таких как PNG, JPG или PDF. Также вы можете опубликовать свое резюме на платформе Figma и с легкостью делиться ссылкой с работодателями или рекрутерами.
Освоив редактирование резюме в Figma, вы получаете современный инструмент, который поможет вам создать профессиональное и привлекательное резюме.
Создание прототипа в Фигма + Overflow Behavior
Что такое кликабельный прототип в Фигма? Это когда пользователь выполняет те же самые действия, что и на сайте, делает переходы и просматривает контент.

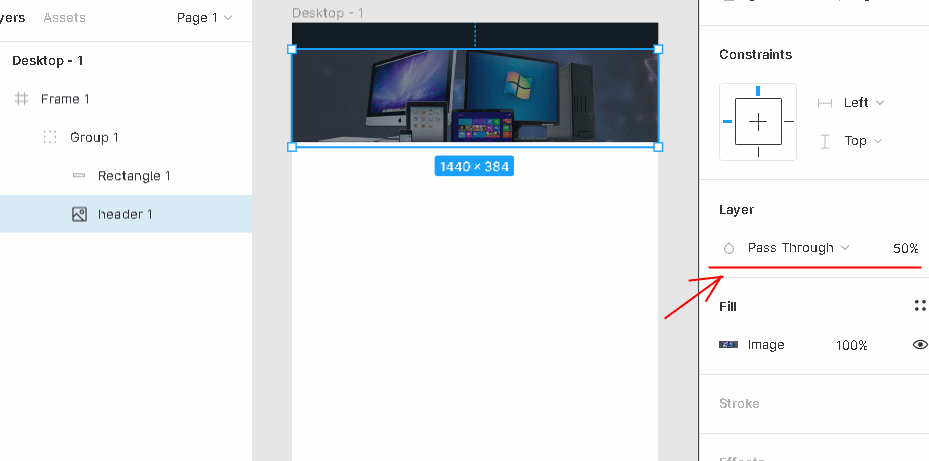
Теперь сделаем затемнение в шапке для этого в слоях “rectangle 1” и “header 1”, поменяем местами, после выберем объект image и во вкладке Design, найдем раздел “Layer” и у параметра “Pass Through” установим 50 %.

В image header делаем другие настройки, оставляем значение по умолчанию 100 % и в раскрывающемся списке выбираем Darken. После этого наша шапка будет затемнена, как показано на картинке выше.
Продолжим пример прототип в Фигме. На основном холсте создаем еще один frame. Здесь допустимы вложенные фреймы. В данном случае новый объект это Overflow Behavior, это скролинг, который будет прокручивать новинки магазина, он бывает вертикальным или горизонтальным.
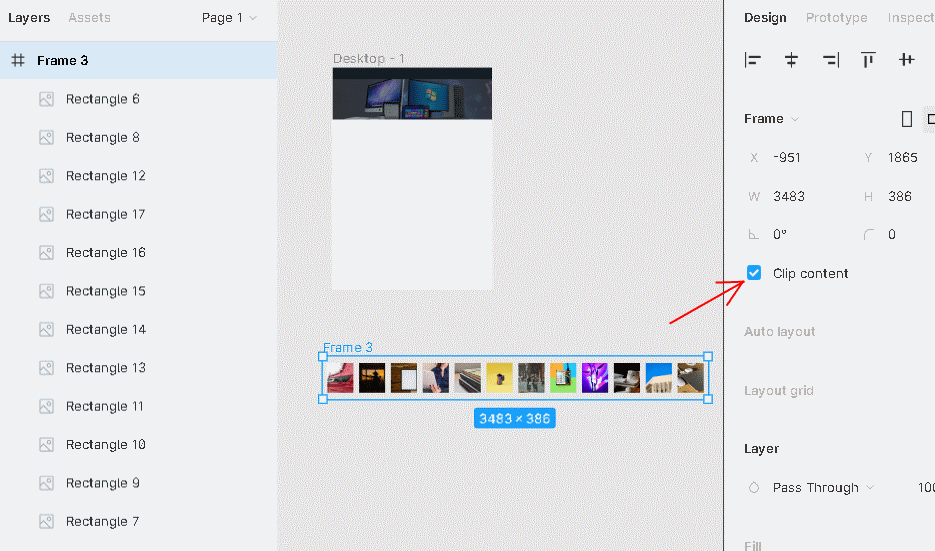
Линия с товарами будет расположена сразу после шапки. Но прежде чем её туда вставить, нужно создать отдельную область, где будут размещены все иконки с товарами. Фрейм должен быть достаточно длинным, чтобы туда уместились все контейнеры. Теперь нам понадобится плагин unsplash. Установить его можно задав запрос в поисковике unsplash figma. После инсталляции, выбираем все наши блоки и правой кнопкой мыши открываем контекстное меню и оттуда в разделе plugins щелкаем по unsplash. Появится всплывающее окно, где выбираем подходящий раздел в моем случае “technology”. Генерация img произойдёт автоматически
Обратите внимание на панели Design должна стоять галочка “Clip content”, это нужно для того чтобы скрывать элементы которые не поместились.

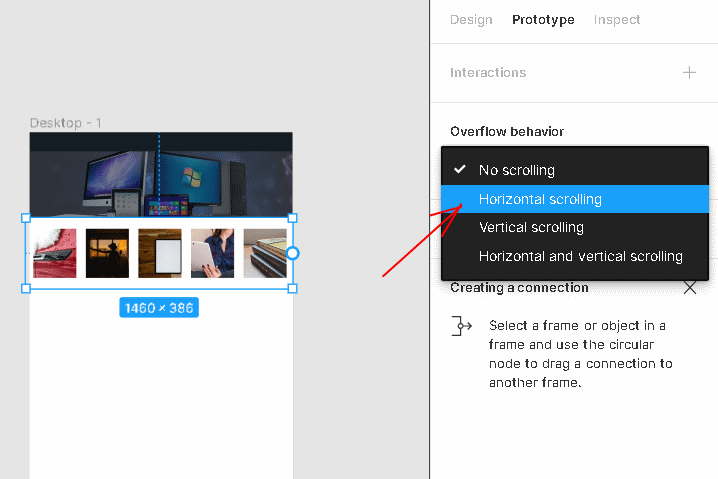
Дальше захватим край угла и тащим, уменьшая размер (ширину) с 3484 до 1460, после этого переместим ленту туда, где она должна быть и настроим Overflow behavior, данный параметр находится в разделе Prototype. В этой вкладке доступно несколько вариантов.
Установим параметр “Horizontal Scrolling”. После этого можно нажать в правом углу Present и смотреть, как прокручивается лента с товарами с помощью кнопки мыши.

Когда будете тестировать, убедитесь, что все элементы умещаются на экране, иначе вместо скроллинга ленты может прокручиваться проект.
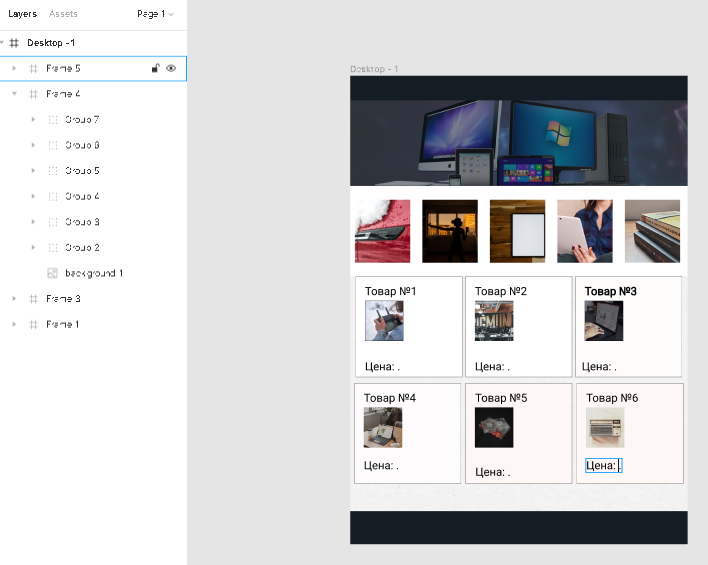
Следующий шаг это создать frame, с карточками товара. Рисуем область, где будут размещены описание и картинки с электроникой. Чтобы удобнее было размещать сделаем сетку. Можно обойтись и без сетки, но в таком случае придется все измерять вручную.
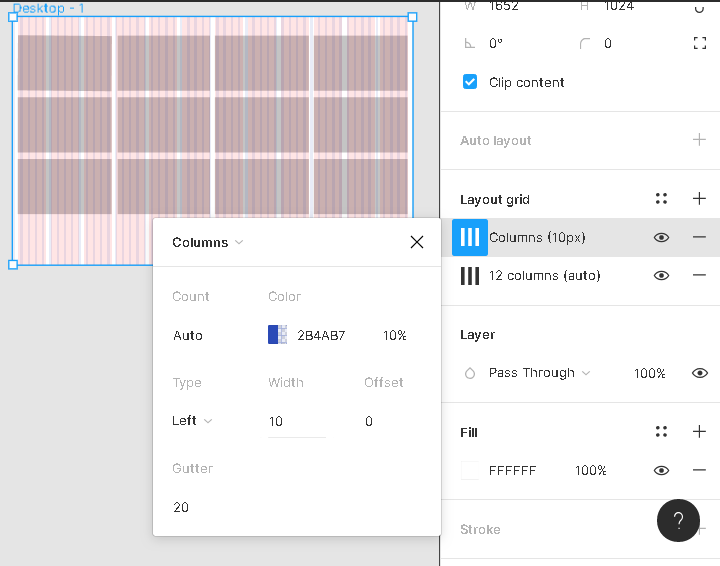
В настройках grid установим 12 колонок, отступы Margin 20 пикселей. Разместим на холсте один прямоугольник, оформим его, добавим текст с названием и ценой, а также еще один квадрат, где будет миниатюрка товара, после сгруппируем (CTRL+G) эти объекты и получим в итоге карточку. Сделаем несколько дубликатов и равномерно разместим на области, при этом нужно соблюдать отступы.
В самом конце проекта вставим еще один frame, это подвал. Придадим ему цвет шапки в итоге у нас получится:

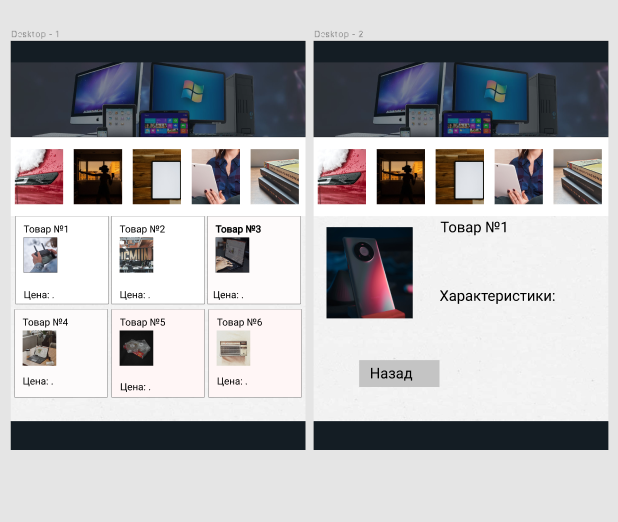
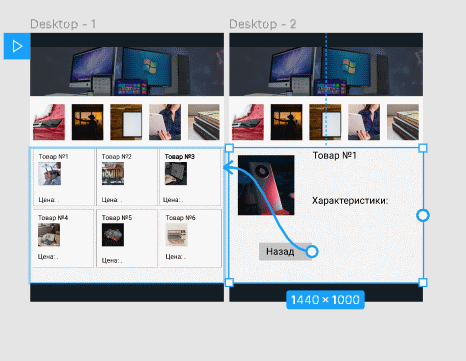
Чтобы при щелчке на картинке происходил переход на другую страницу, нужна связь. Данная процедура называется прототипирование. Как это выполнить? Для начала дублируем полностью макет нашего проекта (горячие клавиши CTRL+C и CTRL+V). У дубликата удалим все объекты по центру и переделаем этот участок. Добавим rectangle с картинкой (Unsplash) и кнопку назад, чтобы была возможность вернуться. В итоге у нас получится следующее.

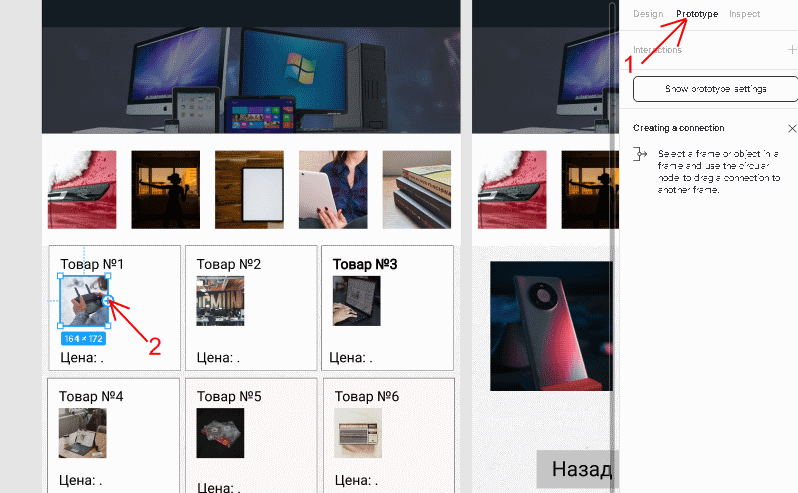
Займемся связями, кликаем по картинке и переходим во вкладку prototype. Появится кружок, если навести мышкой, будет плюсик.

Нажимая на плюс, начинаем вести, удерживая мышь, и указываем другой фрейм. В итоге появится всплывающее окно с настройками, оставляем как есть. То же самое проделываем во втором фрейме с кнопкой “назад”. Ниже показана связь. Теперь тестируем если все сделано правильно, при нажатии на миниатюрку пользователь перейдет на другую страница и сможет вернуться назад.

Тестируем и смотрим результат. Чтобы оформить оставшиеся пять страниц с товарами, нужно создать еще дополнительно пять макетов и настроить к ним связь. Надеюсь, вам понятна тема как сделать прототип в Фигма.
Подведем итог: для разработки полноценного проекта веб-мастеру приходится затрачивать много времени. У нас же получилось за небольшой промежуток времени создать с нуля прототип в Фигма из нескольких страниц, при этом мы использовали минимальный набор графических элементов. Этот пример наглядно демонстрирует, как можно придать объектам движение и реализовать переходы, используя прототип сайта в Фигме, а для увеличения функционала существует фигма плагин прототип. С помощью сервиса figma можно разрабатывать красивые дизайнерские проекты и отправлять ссылку на готовую работу заказчику.






























