Что такое структура сайта и зачем она нужна?
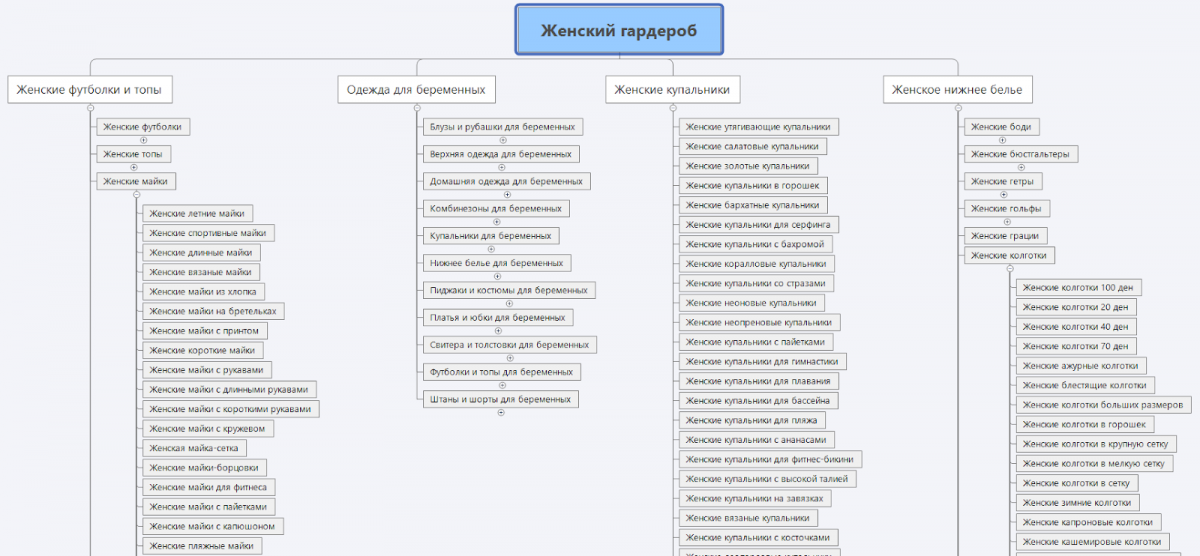
Структура сайта – это логическое построение всех страниц и разделов ресурса. Благодаря ей пользователь понимает, где располагаются основные разделы сайта, как перемещаться между страницами или вернуться на главную. Визуально структуру можно представить в виде схемы.
Представление структуры сайта в виде схемы позволяет обеспечить наглядное представление содержимого сайта и помогает выстроить навигацию с одной страницы на другую.
Структура сайта имеет важное значение для SEO-оптимизации. От нее зависят следующие показатели:
-
Скорость индексации ресурса в Yandex и Google. Сайты с четкой и понятной структурой эффективнее сканируются поисковыми роботами и быстрее ранжируются.
-
Распределение ссылочной массы. Грамотно построенная структура позволяет корректно распределить внутренний вес по страницам сайта.
-
Улучшение поведенческих факторов. От удобства структуры зависит поведение пользователей внутри веб-сайта и время нахождения на нем.
Структура сайта формируется с помощью семантического ядра. В процессе его создания можно составить новую структуру сайта, а также оптимизировать уже имеющуюся.
Ошибки при разработке структуры
1. Дублирование страниц. Одна ключевая фраза не должна использоваться на нескольких страницах одновременно. Если страницы будут конкурировать друг с другом в поисковой выдаче, то поисковая система не сможет определиться, какую из двух страниц показывать для конкретного запроса. Из-за этого индексация сайта ухудшается, теряется естественный ссылочный вес, позиция сайта в поисковой выдаче становится ниже.
2. Дублирующиеся товары и разделы. Этот пункт можно отнести к одному из самых серьезных упущений при разработке коммерческого сайта. URL товара не должен зависеть от категории, в которой размещен конкретный товар. Существует большое количество позиций, которые могут быть размещены сразу в нескольких категориях. Например, товар «плойка-утюжок» некоторые пользователи будут искать в категории «плойки», а некоторые – в категории «утюжки», поэтому его нужно показывать в обеих категориях. То же касается и категорий, при наличии этих товаров они размещаются в разных разделах, но показываются в меню и в той, и в другой категории. Чтобы не плодить дубликаты для поисковых систем, URL для этих товаров должен быть одинаковым.
3. Большая глубина вложенности страниц. Возможность перехода на любую страницу или раздел сайта через 3 клика – это отличный показатель. Разделение на категории не должно быть слишком детализированным, так навигационное меню будет перегружено. При настройке фильтрации старайтесь не засорять сайт кучей подкатегорий.
4. Отсутствие перелинковки до главной страницы сайта. Любая страница сайта, независимо от уровня вложенности, должна вести на главную страницу. Благодаря навигации пользователь будет лучше ориентироваться в пространстве сайта и сможет возобновить поиск, если он запутался или решил поискать другую информацию.
5. Отсутствие хлебных крошек. Микроразметка облегчает жизнь как посетителям сайта, так и поисковым роботам. Тем не менее, не все разработчики ее используют. Хлебные крошки показывают, как текущая страница вписывается в структуру сайта, которая обеспечивает легкость навигации по ресурсу. Также они позволяют поисковым роботам сканировать сайт без особых сложностей.
Схемы организации
В основе теории схем организации лежит классификация контента, исходя из того, как вы хотите связать каждую часть сайта с другой. Существуют два типа схем организации: точные и субъективные. Выбор подходящего типа зависит от контента.
Точные схемы организации разбивают информацию на разделы, которые являются полностью отличными друг от друга. Существует несколько типов точных схем, но их основной принцип заключается в том, что информация разделяется на категории, которые не пересекаются. Пользователям может быть сложно сориентироваться, если они не знакомы с этой темой или не понимают, как искомая информация вписывается в информационную архитектуру сайта .
- Алфавитные схемы используют для организации контента алфавит. Эта схема довольно проста. Вы упорядочиваете контент в алфавитном порядке. Чтобы это было оптимально, контент должен соответствовать ключевым словам, по которым пользователь производит поиск. Иначе пользователь не сможет найти нужный ему контент. Поэтому алфавитный индекс часто используют в качестве второстепенного способа, дополняющего основные;
- Хронологические схемы — организуют контент по дате. Но определение того, к какому времени принадлежит контента, может быть спорным и субъективным. Чтобы этот тип схемы был оптимальным, нужно выбрать правильный промежуток времени;
- Географические схемы организуют контент по географии. Подобно алфавитным схемам, они часто используются в качестве дополнения к навигации по сайту. Конфликт возникает, если существует спорная ситуация, связанная с географическим местоположением.
Субъективные схемы организации разбивают информацию на категории. Они менее специфичны и более открытые, чем точные схемы, но разработать их с нуля достаточно сложно. Субъективная схема должна соответствовать представлениям пользователя об организации контента. Этот процесс связан с сопоставлением с образом мышления пользователя, чтобы увидеть вещи с его точки зрения.
После того, как разработаете пользовательскую ментальную модель, вы сможете организовать контент таким образом, который наиболее эффективен для пользователя. Субъективные схемы основаны на взаимосвязи и взаимодействии частей контента между собой. Ниже приведено несколько примеров таких схем.
- Тематические схемы — это субъективные схемы организации, которые упорядочивают контент на тематики. Они могут применяться, когда пользователь ищет конкретную тему и знает, какие ключевые слова необходимо ввести для поиска информации. Если при создании архитектуры сайта вы правильно разделяете контент по категориям на основе ключевых слов, его будет легко найти;
- Схемы метафор – контент распределяют, связывая его со знакомыми понятиями и идеями. По сути, контент организуется другим контентом, который логически связан с исходной информацией. Схемы метафор используются в дизайне интерфейсов, в том числе для построения структуры папок, корзины или других элементов. Но когда организация на сайте основана исключительно на схемах метафор, могут возникать проблемы. Этот метод организации больше подходит я в качестве дополнительной схемы;
- Схемы аудитории организуют контент в зависимости от типа аудитории, на которую он ориентирован. Этот тип схем может быть закрытым или открытым, и пользователи могут перемещаться от одной аудитории к другой. Но если тип аудитории идентифицируется не слишком легко, возникают проблемы, путаница, связанная с подбором аудитории для контента из множества подходящих вариантов;
- Целевые организуют контент на основе действий, потребностей, вопросов или процедур, которые пользователи будут учитывать при поиске контента, связанного с конкретными ключевыми словами. Эти схемы подходят для случаев, когда схема точно идентифицирует эти задачи. Можно провести исследование до организации контента, чтобы убедиться, что на сайте максимально точно охвачены вопросы, связанные с контентом.
Не все схемы информационной архитектуры веб сайтов должны быть настолько точными. Доступны гибридные схемы, и на многих сайтах они используются для создания лучшей информационной архитектуры.
Выбор схемы, точной или субъективной, упрощает организацию для пользователя. Тем не менее, один тип схемы может не соответствовать всем видам контента. Если у разработчиков возникает проблема выбора схемы, создание гибридной или смешанной модели может оказаться оптимальным решением.
Проблема при данной стратегии может возникнуть, если она не будет реализована должным образом, и пользователи начнут путаться при попытке найти контент. Если вы не уверены на 100 процентов в том, что делаете, использование одной схемы будет лучшим решением.
Функции сайта
Основной функцией сайта является предоставить пользователю нужную информацию. Так же есть и другие полезные функции.
Какие бывают функции сайта?
На самом деле их очень много и они бывают очень разнообразны. Практически каждый веб ресурс имеет богатую функциональность. Но иногда встречаются проекты с минимальными возможностями. На самом деле не всем ресурсам в интернете требуется куча разных функций. Иногда достаточно того что на них будет поиск, форма комментирования и собственно информация.
Ниже представлен довольно обширный функционал, который вы можете встретить на многих веб проектах.
- Возможность поиска по сайту
- Возможность скачивать файлы
- Функция печати страницы
- Возможность быстрого перехода к нужной главе
- Просмотр видео и прослушивание музыки
- Осуществление приема передачи денежных средств
- Модуль с онлайн консультантом
- Различные дополнительные функции по типу калькуляторов, если нужно что-то посчитать
- Прием комментариев
- Прием каких-то заявок, регистраций
- Функция тестирования – особенно часто ей пользуются учебные заведения
Таким образом, функциональные возможности интернет проекта позволяют ему быть целым порталом способным выполнять множество полезных функций. К примеру, вы учитель и вам нужно срочно скачать слайд презентацию. К вашим услугам будет проект, где как раз есть файл с презентацией и возможность его скачать. Так же на подобных страницах обязательно будет значок принтера. Он позволит быстро распечатать нужную страницу с информацией.
В итоге функциональность сайта это ряд функций позволяющих упростить работу человека с интернет ресурсом и сделать ее более комфортной.
Но это все внутренние дела ресурса, существуют еще и внешние более глобальные. Сайт это источник информации. А это значит, что он может нести в себе информационную, обучающую, развлекательную функцию. И в некоторых случаях оказывать негативное влияние на людей. В результате интернет ресурсы, это многофункциональные сооружения, из которых состоит весь интернет!
На этом статья подошла к завершению. Теперь вы знаете, из чего состоит сайт, и какие у него есть функции! Удачи!
Читайте так же:
Написание статьи за деньги для сайта
Хостинг для сайта с самым лучшим бесплатным тарифом
Как создать сайт приносящий доход?
Как создать и установить иконку для сайта?
Что такое трафик на сайте?
Как проверить статистику сайта?
Каким должен быть сайт?
Поделиться ссылкой:
1
1
vote
Рейтинг статьи
Структура матрицы
Нет, вам не нужно будет выбирать синюю или красную таблетку, как Киану Ривзу. Однако структура матрицы дает пользователям особую силу. Благодаря этим типам структур контент упорядочен и связан более чем одним способом. Это зависит от того, как пользователь решает просмотреть контент.
Но данная концепция сложнее, чем кажется. Матричные структуры опираются на HTML, чтобы сделать этот тип организации возможным. Один пользователь может выбрать различные темы, чтобы добраться до нужного контента, в то время как другой пользователь может попасть в ту же точку абсолютно противоположным способом. Все зависит от методологии конкретного пользователя.
Из чего состоит внешняя часть сайта?
Состав внешнего модуля:
Ниже для наглядности нарисована схема из чего состоит сайт

Из этого рисунка прекрасно видно как устроен интернет ресурс, точнее его лицевая оболочка. Это простая стандартная блоговая модель. На самом деле элементы сайта могут находиться в разных местах. Но как не крути без той же контентной части или шапки с футером не обойтись.
Верхняя часть сайта
Верхняя часть сайта называется шапкой. Что же такое шапка? Это, по сути, его начальная часть, состоящая из какой либо картинки и заголовка. Либо чего-то одного. Например, в шаблонах на WordPress при настройке предлагается сразу добавить в нее картинку.
Следующее что входит в его состав это контентная часть.
Средняя часть сайта (контент)
Что такое контент? Это текст, картинки, видео и прочее. Основа это чаще текст. Он должен быть хорошо написан и быть структурированным. Но главное что бы отвечал на вопрос пользователя. Давал ему то, что он хочет.
Интернет проект должен содержать равномерное количество картинок. Не должно быть слишком много рекламы.
Итак, какая же структура должна быть у статьи?
Вот стандартная структура:
Titel – Заголовок статьи
H1 – Главный заголовок в статье
Абзац №1
H2 – под заголовок
Абзац №2
H3 – подзаголовок второго заголовка то есть H2
Абзац №3
Главное не нарушайте эту иерархию.
Подвал сайта или футер
Это самая нижняя часть веб-сайта. Чаще всего в нее помещаются какие-то не очень важные страницы. Это может быть карта сайта или краткое описание об авторе, политика конфиденциальности и прочее. Иногда там можно разместить рекламу.
Еще в футер помещают предупреждение о том, чтобы не копировали материал или копировали, но оставляли обратную ссылку на статью. И еще некоторые вебмастера указывают дату создания сайта. Таким образом, футер неплохо подходит для выше перечисленных нужд.
Боковики сайта или сайтбары
Чаще всего в боковых областях размещают рубрики, в которых владелец помещает статьи. Кроме этого туда можно поместить картинки, видео, рекламу, гаджеты, музыку, флеш игры и многое другое.
Иногда вебмастера обходятся без боковиков и в некоторых случаях это правильно.
Меню web сайта
Неотъемлемой частью является меню. Оно может располагаться над контентом, под контентом, в подвале, в сайд барах.
Я использую меню вверху и в боковиках в других областях сайта меню пока не использовал.
Дизайн веб сайта
О внешнем виде ходит много слухов и легенд. Многие утверждают, что он влияет на продвижение и поисковики такие веб проекты ранжируют выше. Но я с этим не совсем согласен
Не важно, какой вид у интернет ресурса, главное, что бы доступ к информации ни чего не преграждало. То есть нормальным должен быть шрифт, цветовая гамма и структура
Что бы до нужной информации человек смог дотянуться в пару кликов.
Конечно, у красивого дизайна есть плюс. Пользователи будут дольше оставаться на сайте. Если вы будете писать и наполнять проект статьями достаточно часто, то красивый дизайн себя оправдает. Ну а если раз в месяц, то смысла в нем нет. Но красивый вид как я уже ранее сказал, не очень важен. Если у вас хороший полезный контент, то пользователи к вам и так будут заходить пачками.
Фавикон или иконка
Этот элемент сайта придает ему узнаваемость и выделяет среди всей остальной массы. Обычно он имеет прямоугольную форму 32*32 пикселя. Но может быть и другой величины. Поисковая система Яндекс учитывает наличие фавикона.
Наверняка вы замечали, в поиске выходят сайты и напротив каждого появляется картинка. Это и есть иконка веб ресурса.
Логотип сайта
Это некая эмблема, можно сказать символ. Чаще всего он встраивается в шапку, в которой уже есть картинка. Либо шапка пустая и тогда виден один логотип. В качестве логотипа можно использовать и шапку. Просто в некоторых шаблонах Word Press есть возможность вставить логотип, а в некоторых нет.
Ну, вот вы и узнали, из чего состоит веб-сайт снаружи, а теперь рассмотрим что в нутрии!
Создание стабильных структур
Просто создать архитектуру сайта недостаточно. Вы должны убедиться, что структура не только эффективна, но и является стабильной. Со временем различные аспекты и контент сайта изменяются, архитектура должна быть готова к этому. Если ваш контент будет развиваться, то и структура также должна модифицироваться. При создании стабильной архитектуры следует учитывать несколько моментов:
- Оставьте место для роста ресурса;
- Убедитесь, что структура не мелкая или глубокая. Главное — найти баланс. Если структура мелкая, может потребоваться большое меню, чтобы охватить весь контент. Если структура глубокая, определенный контент может оказаться скрытым под большим количеством слоев. В итоге пользователь не сможет найти то, что ему нужно.
Из чего состоит концепция сайта?
Концепция сайта это, по сути, страница о содержимом ресурса. Она нужна для того, что бы пользователь смог понять, о чем ваш проект. Если взять, к примеру, блогеров то они размещают на подобной странице свою фотографию. Так же пишут о том, как их зовут, чем занимаются и другую информацию. Но плюс к информации о себе они рассказывают, о чем их проект и какие цели ставят перед собой. Конечно, не все блогеры расписывают кучу инфы о себе, чаще можно встретить пару срок.
Ну так вот концепция должна информировать пользователя о чем проект и что он может здесь получить. Честно скачать о словосочетании «концепция веб-сайта» я узнал на проекте Пузат.ру. Там было такое задание написать концепцию, но никто, к сожалению даже примера не дал, как это делать. Поэтому все написали, так как считают нужным.
На один из своих проектов я написал концепцию в виде обычного текста размером 2000 символов без пробелов. На другой добавил два заголовка. Ах да еще рассказал какие будут рубрики.
Вот небольшая схема концепции:
- Пишите о чем ваш ресурс (500 символов без пробелов)
- Немного рассказываете, как важна тема вашего проекта (1000 с)
- Пишите, что вы хотите разместить, какие рубрики, страницы (300 с)
- Завершаете концепцию и просите пользователей добавить сайт в закладки или подписаться (200 с)
Таким образом перед вами примерная схема того из чего состоит концепция или описание. Количество символов в подзаголовке можете менять. Главное что бы у вас вышло 2000 символов. Это для тех, кто учиться у Пузата.
Иерархическая структура
Можно представить себе иерархический вид архитектуры сайта в виде генеалогического древа. Этот тип организации похож на отношения между родителем и ребенком — такие же связи существуют между различными частями контента. Также можно организовать контент радиально. Независимо от того, какую иерархическую схему вы используете, суть ее в том, что пользователи отталкиваются от общей идеи и сужают свой поиск, поскольку они ищут более подробную информацию:

Также можно представить ее, как структуру офиса. У нас есть менеджер, а от него исходят связи вниз. Одна общая идея разбита на две части, а затем эти две разные, но связанные друг с другом темы, разбиваются на подтемы, относящиеся исключительно к родительской теме. По мере того, как вы детализируете тему, дерево становится все более разветвленным.
В то же время в радиальной структуре у нас есть одна основная идея и из нее, как спицы велосипедного колеса, исходят более узкие идеи. Все они связаны друг с другом, но все же разделены. Одна подтема отличается от другой, но они являются равноправными, если можно так выразиться. Однако, поскольку они связаны с одной главной темой, все темы определенным образом объединены.
Радиальная иерархическая структура может быть немного более свободной формой, чем иерархия генеалогического древа.
Из чего состоит внутренняя часть сайта?
Состав внутреннего модуля не заметного для глаза пользователя:
- Домен или адрес сайта
- Хостинг
- Движок
Доменное имя или название сайта
Доменное имя web сайта, по сути, это его адрес. Например, у моего блога адрес выглядит так: webmixnet.ru. Ру означает зону интернет ресурса и говорит о том, что основная аудитория это население России. Есть еще зоны com, net, ua и многие другие.
Каждый приобретает себе домен в той зоне, которая ему наиболее подходит. Основные требования к домену: 1) Он должен быть не слишком длинным до 12 символов; 2) И желательно, чтобы в нем был основной ключ вашей темы, но это не так критично; 3)Он должен быть хорошо запоминающимся.
Хостинг сайта
Это место где хранятся все файлы проекта. Web сайт может быть создан на компьютере, и даже статьи можно сразу залить. Но что толку от файлов на компе? Дальше идем в любой регистратор хостингов, самый удобный это beget.com
Выбираем тариф, берем и загружаем туда все файлы сайта. Кстати на Бегете дается 30 дней бесплатно! Конечно, этого мало что бы проект заработал, нужно еще привязать домен. В связке эти два элемента дают нам возможность пользоваться полноценным интернет ресурсом.
Движок или система управления контентом
На чем же работает сайт? А работает он на CMS или движке. Подобная штукенция нужна для того, что бы быстро получить доступ к вашему проекту. Это очень удобно, в пару кликов мышкой можно опубликовать статью или добавить рекламный блок.
Вот варианты движков:
- WordPress
- Joomla
- Drupal
- OpenCart
- 1C-Битрикс
- Modx
- DokuWiki
Использование этих движков зависит от ваших нужд. Если вам нужен блог или сайт то, пожалуйста, WordPress и ему подобные движки к вашим услугам. Ну а если вам нужен интернет магазин используйте OpenCart.
Движок для сайта позволяет упростить работу и сделать ее комфортней! Таким образом теперь вы знаете из состав виртуального проекта!
Диаграммы сайтов
В дополнение к методам информационной архитектуры также может понадобиться использование диаграмм сайтов для подготовки проекта иерархии информации и передачи ваших концепций команде разработчиков.
Диаграмма сайта может представлять собой иерархически организационную схему, которая является более простой версией. Это зависит от того, насколько подробной информацией должна обмениваться команда в течение всего процесса.
Что должно быть включено в диаграмму сайта:
- Данные об организации и структуры контента;
- Разделы и подразделы контента;
- Структурные отношения;
- Информацию о «глубине клика » или количестве кликов, необходимых для достижения определенной страницы;
- Тип страницы или шаблона: главная страница, страницы меню или внутренние страницы;
- Уровень доступа пользователя к сайту;
- Условия навигации;
- RSS-каналы или приложения;
- Внутренние и внешние ссылки.
Некоторые диаграммы являются концептуальными, и их целью является общение участников команды на общем уровне. По мере развития архитектуры web сайта может понадобиться более сложная диаграмма в качестве руководства к созданию пользовательского интерфейса, папок или файлов сайта.
Диаграммы сайтов могут создаваться с помощью Adobe Illustrator . Но для более специализированных диаграмм могут использоваться такие программы, как OmniGraffle , ConceptDraw или Microsoft Visio .
Заключение
Простое создание контента ничего не дает, если пользователь не может его найти. Информационная архитектура — это ключ к созданию и размещению контента таким образом, чтобы пользователи могли находить то, что они ищут.
Главное – определить правильную структуру архитектуры сайта . Это может зависеть от того, кто ваш пользователь, от типа контента и ряда других факторов. После того, как вы нашли нужное место, убедитесь, что можете поддерживать структуру. Если вы правильно разыграете эту карту, то обнаружите, что сайт выдерживает испытание временем.
Вадим Дворниковавтор-переводчик статьи «Organizing Your Website with Information Architecture Methods »












![Структура сайта для seo: советы + [8 примеров]](http://triathlon21.ru/wp-content/uploads/9/a/c/9acf0f2740a233f68346ffaf66fe5950.jpeg)

















