The Best UI Practices of Stellar Games
Once you have doubled down on a strategy that you believe will contribute to your game’s success and come up with a solid idea, the time has come to begin the most time-consuming part of the process: design.
While the exact activities carried out in this project will vary based on your gaming project, this phase typically involves the construction of complex animations, graphics, and color schemes to add life to chosen game’s story narratives and create a realistic version of what the game will look like post-development.
Since design is a highly creative process that prioritizes user accessibility and experience, there is no formula for a winning design. However, there are a series of best practices and hot trends that you ought to consider incorporating into your design.
Vibrant & Contrasting Designs
Video games are by their very nature visual interfaces. One of the best ways to maximize the impact of visual appeal is to juxtapose bright and dark color patterns in animations or graphics.
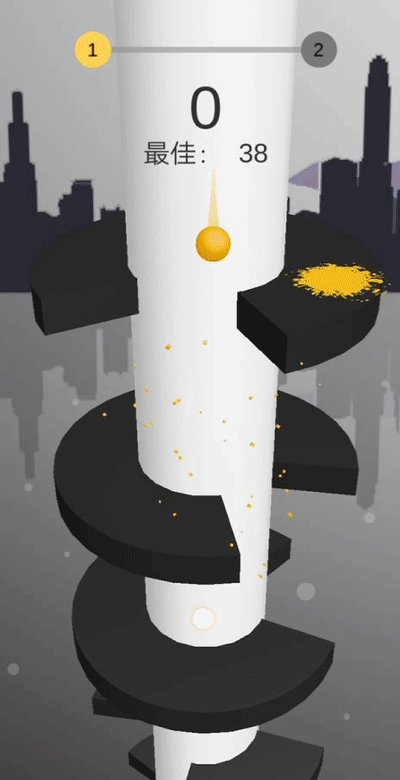
In order to qualify the potential of this design trend, let us take a look at Voodoo’s Helix Jump.
Credits: Steemit
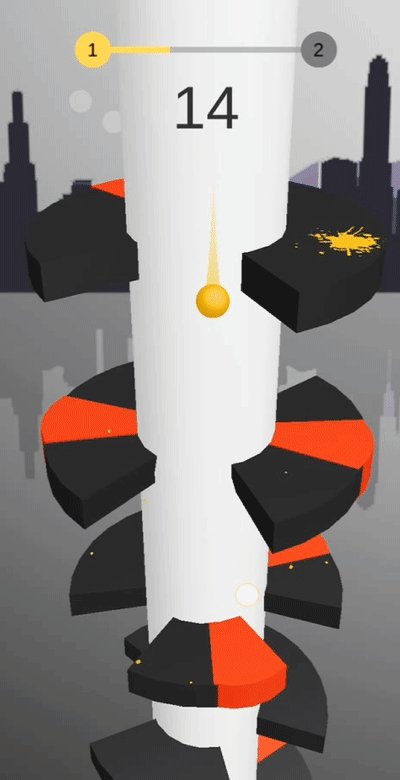
This Android/iOS mobile game UI embodies this trend. It contrasts two colors on the pieces of brick that are featured on different levels. What’s more, as the ball descends and hits a brick, it changes color along with the smashed object.
Hire expert developers for your next project
62
Expert dev teams,1,200 top developers
300+
Businesses trusted us since 2016
Get started now
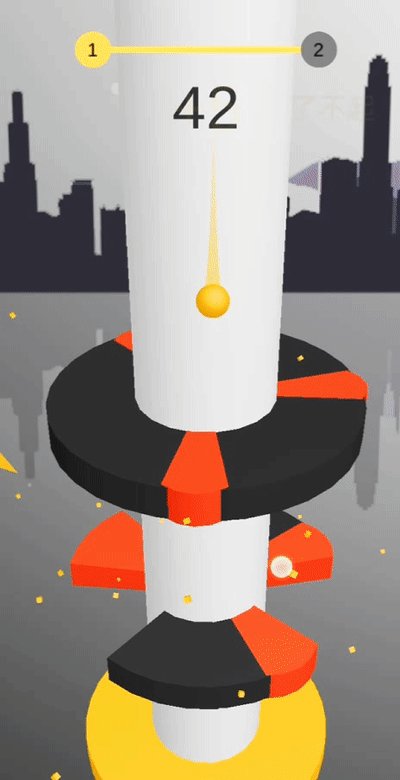
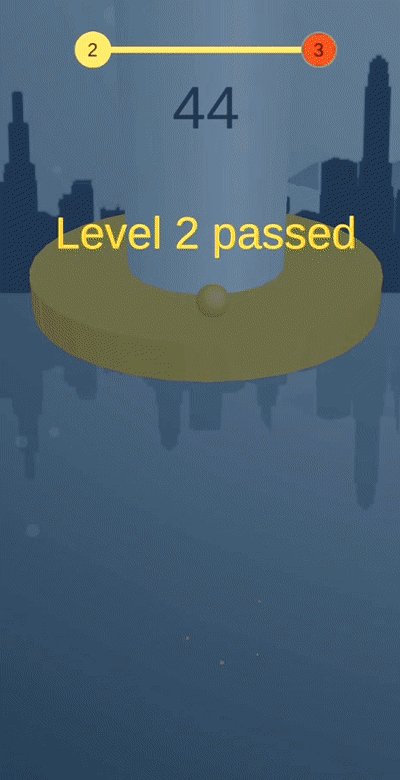
Interestingly enough, the mobile app video game features more than one color scheme, as is seen below.

Credits: TopGames
The constant juxtaposition between colors makes for a vibrant user experience that keeps gamers on their toes since the layout is constantly subject to change. This has a positive effect on their overall engagement with the game, thus earning your design some points.
Shading & Tones To Capture Emotions
As mentioned previously, determining the emotions and overall mood you want your video game to evoke is crucial to the success of your project.
While music does have a powerful way to set the tone and ambiance while playing video games, color and imagery can have just as much of an impact.

Credits: Insight Hub
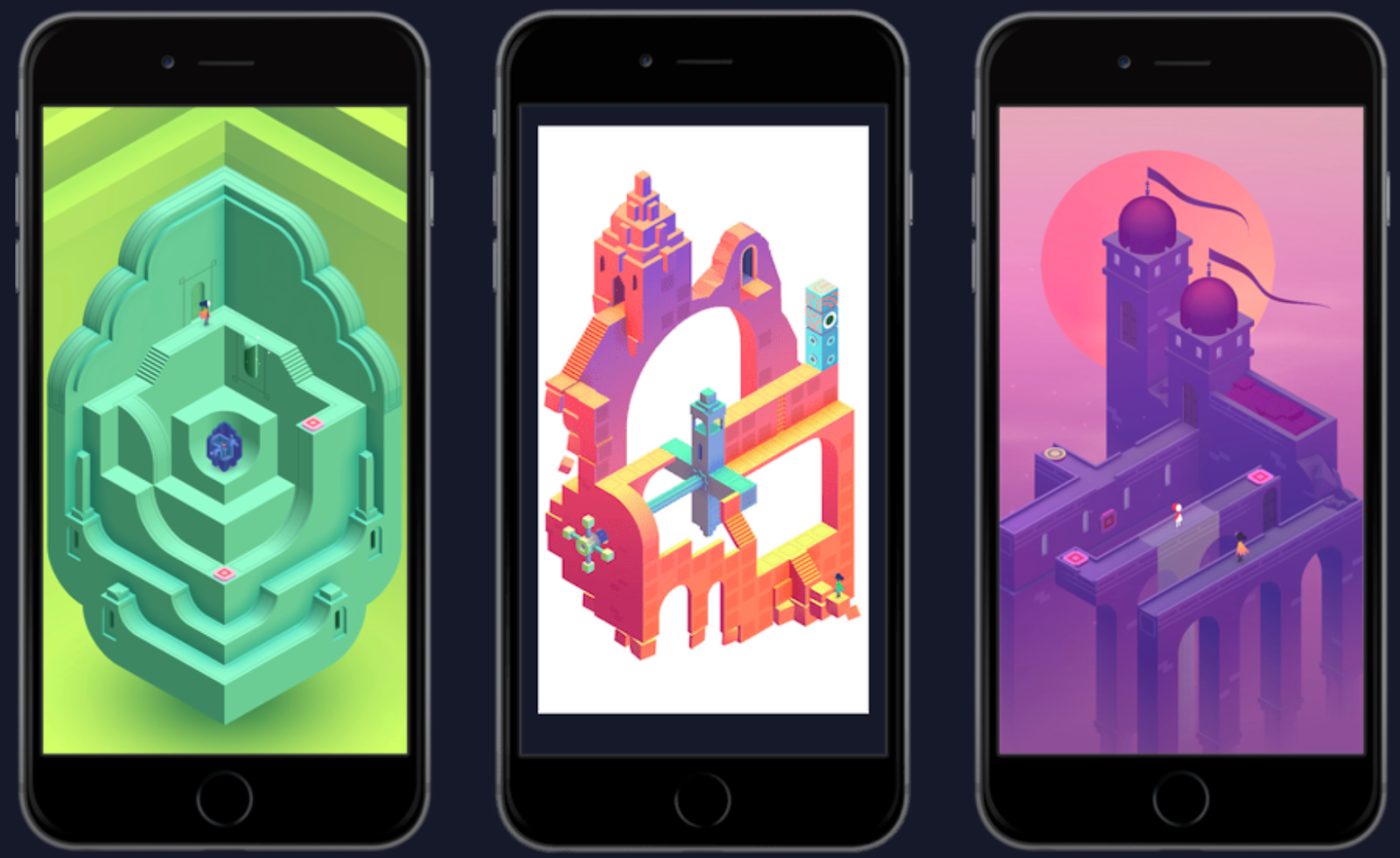
Monument Valley is a mobile puzzle game application that utilizes imagery and color to summon emotions and feelings through video games.
This is done through deep shading, overlays, and careful tone blending, oftentimes mixing colors to create hues that, when combined with the gaming experience, help to create certain emotions.
Comprehensive Narratives
While this does not apply to all video games, those which do feature story modes as a central element of their gaming experience should not be sold short.
When crafting a winning narrative, the graphics and animations are not enough. Instead, colors, tones, background music, character story depth, and dialogue are all significant elements that work together to draw the gamer into a completely immersive experience.

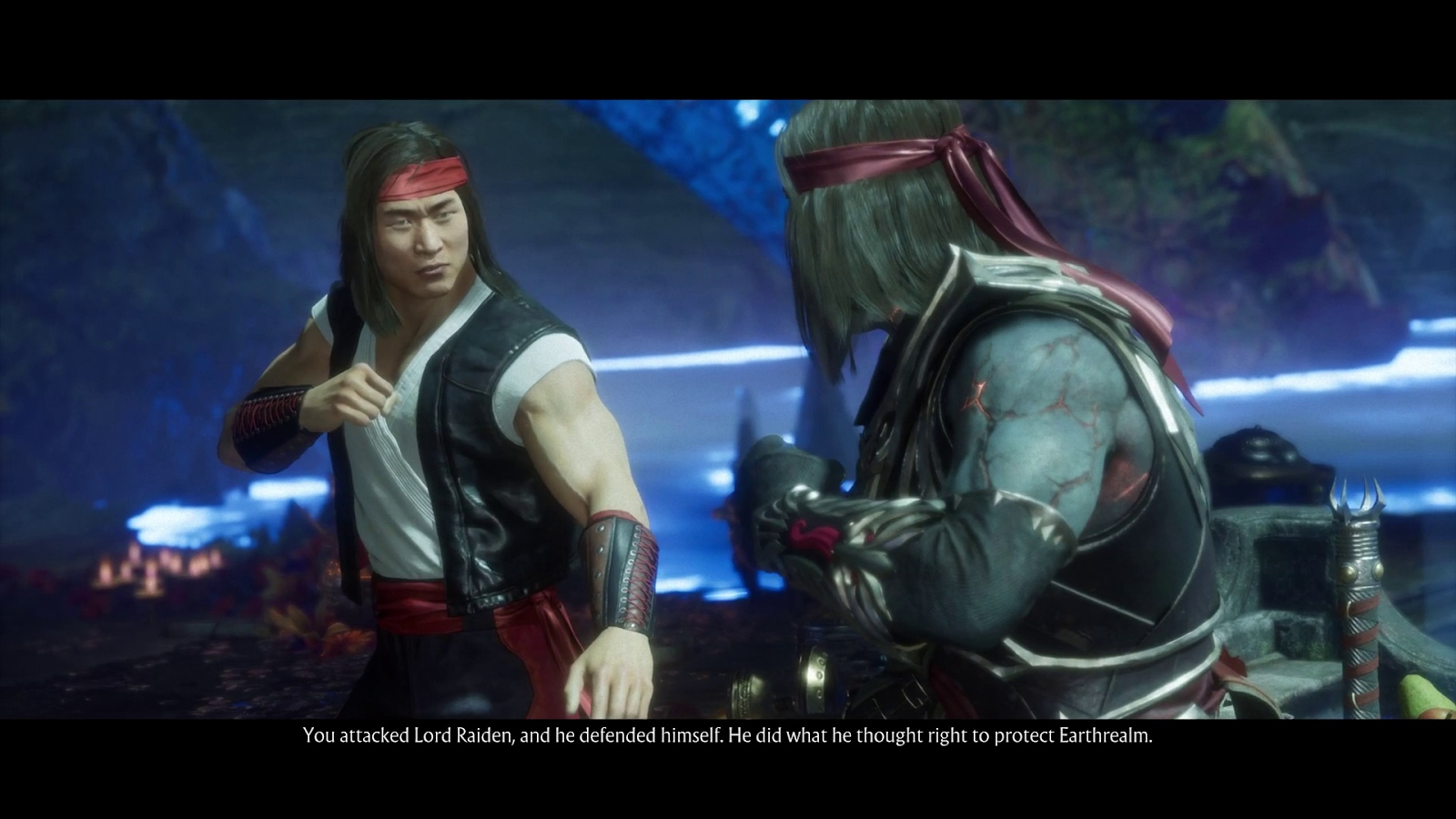
Credit: Youtube
In the example above, a still screenshot from an animated Mortal Kombat 11 scene is depicted where two characters are engaged in dialogue.
The language used in the dialogue (indicated by subtitles) features language that generates emotion, conflict, and rage, mirroring the notion of battle which is present throughout the game and drawing the gamer even more into the storyline.
These are just a select few UI design practices that you ought to consider adopting.
This document is then passed on to game developers who then bring the design to life.
It is highly recommended to document the various phases of design during the design workflow and not wait until the process is complete to begin documentation.
Пользовательский сценарий

Сценарий поможет понять, какую информацию нужно показать человеку и какие возможности стоит ему дать. Чтобы получить сценарий, нужно кратко описать поведение, которого мы хотим добиться от человека, а также ситуации, в которых он может оказаться, работая с нашим интерфейсом.
Пример сценария
Человек открывает магазин костюмов. Просматривает разные предложения, кликает на них и видит костюмы на своем герое, выбирает один из костюмов, жмет на кнопку “Купить”. Если у игрока достаточно валюты, костюм покупается и появляется в интерфейсе выбора костюмов. Игрок видит соответствующую нотификацию. Если валюты не хватает, появляется предложение купить еще валюты.
Имея перед глазами сценарий, можно подробно расписать вещи, которые нужно показать игроку и возможности, которые стоит ему дать. Получится своего рода чек-лист, по которому можно будет проверять, не забыли ли мы чего.
Хотим показать:
- название раздела;
- количество валюты у игрока;
- персонажа, которым играет человек;
- слоты с костюмами, на каждом слоте есть картинка костюма, цена костюма;
- нотификацию после покупки — костюм куплен и экипирован;
- нотификацию о том, что игроку не хватает валюты для покупки костюма.
Дадим возможность:
- кликнуть на слот с костюмом и увидеть костюм на своем персонаже;
- покрутить модель персонажа и рассмотреть костюм со всех сторон;
- приблизить / отдалить модель персонажа;
- купить костюм;
- докупить внутриигровой валюты в любой момент, особенно если не хватает денег на костюм.
Пожелания разработчиков:
- скорее всего мы захотим стимулировать продажи тех или иных костюмов, для этого стоит добавить возможность показывать маркеры со скидками в их слотах;
- у нас уже есть 200 иконок для костюмов, они квадратные и имеют размеры 400х400 пикселей;
- надо учесть это при создании дизайна, чтобы не пришлось переделывать 200 картинок.
Когда сценарий и чек-лист готовы, можно переходить к согласованию с командой.
How Has the Video Game User Interface Evolved?
First-Ever UI:
Pong was created in 1972 and was one of the first-ever created games. The only things visible on the screen were numbers, which indicated scores, two bars, and a ball.
The math behind the game was simple. It was a two-player game pretty similar to tennis. Each player had to hit the ball towards the other player. If someone fails to hit, the opponent gets the point.
This was where the evolutions started. The game developers realized that players get an incentive for playing better than the competitor.
Basic & Informative UI:
After Pong, several games like Super Mario Bros and Pac-man were released. And one must not forget the famous Space Invaders game as well. These games were just enough to show how important UI was. It became more of a necessity.
UI was necessary to show the number of lives left, current player score, or collectibles count (like in Super Mario Bros). Such UI elements were not only informative but made the games more engaging. It was only a matter of years when these games became more popular and complex.
Soon, RPG or Role-Playing games came into the market and made UI a fundamental part of game development. RPG games came in with complex UI, which marked the evolution of complex UI from a basic one. Common examples of complex UI can be Warcraft or Fantasy.
Complex UI as in Diablo’s Inventory:
In 1990 came 3D Graphics. It was 3D graphics using which game developers created the POV gameplay. POV means the first-person point of view. Here you can see the action through your character’s eyes.
However, it was quite challenging too. It’s because, before that period, games were usually made in a 2D plane. So, it was quite hard for the developers to manage the UI. This was when game developers decided to branch the game UI into Diegetic (that exists within the game) and Non-Diegetic (overlay on the screen). Read here for better insights.
Reality-Based UI:
In the last few decades, video game developers have focused on creating more life-like games. This trend, along with VR, has simply pushed Non-Diegetic UI out of fashion. Now came the Meta UI, which was similar to Non-diegetic UI. The Meta UI was usually linked to some object which the character uses.
And the last evolution was Spatial UI. The Spatial UI was a 3-dimensional UI which was highly loved by the audience. Common examples can be drawing lines around an enemy character, like in Assassin’s Creed.
Создание игрового интерфейса
Создание игрового интерфейса — это важный этап проектирования игры, который помогает разработчикам создать удобный и интерактивный пользовательский опыт. Игровой интерфейс представляет собой набор элементов, которые позволяют управлять игрой и взаимодействовать с ней.
При создании игрового интерфейса необходимо учесть множество факторов, таких как цвета, шрифты, размещение элементов, анимации и звуковые эффекты. Удобный и понятный интерфейс помогает игроку легко и быстро ориентироваться в игре, снижая уровень стресса и улучшая общий игровой опыт.
Дизайн игрового интерфейса включает в себя использование интуитивных и понятных символов, кнопок и меню, которые помогают игроку легко освоиться в игре и с легкостью выполнять необходимые действия
Важно также не перегружать интерфейс излишними элементами, чтобы не отвлекать игрока от главной цели игры
Правильно разработанный игровой интерфейс помогает повысить вовлеченность игрока и делает игру более интересной и захватывающей. Он также может стать отличным средством для передачи информации о текущем состоянии игры и достижениях игрока.
| Преимущества создания игрового интерфейса: |
|---|
| 1. Удобство использования для игрока |
| 2. Понятность и интуитивность |
| 3. Возможность передачи информации и достижений |
| 4. Повышение вовлеченности и интереса к игре |
Создание удобного и интерактивного игрового интерфейса — задача, которая требует профессиональных навыков и опыта. Если вам нужно разработать игровой интерфейс для вашей игры, обратитесь к нашим специалистам. Мы гарантируем вам качественный дизайн, который сделает вашу игру еще более увлекательной и захватывающей!
Отбор значимых элементов

Хороший дизайн пользовательского интерфейса в игровом разработке должен быть интерактивным и удобным для игроков
Создание такого интерфейса требует осторожного отбора значимых элементов
Важные элементы дизайна пользовательского интерфейса должны быть разработаны с учетом потребностей и ожиданий игроков. Нельзя забывать о том, что интерактивный интерфейс должен быть интуитивно понятным и простым в использовании.
Чтобы создать удобный интерфейс, следует использовать следующие элементы:
-
Меню: основной элемент управления, позволяющий игрокам получить доступ к различным функциям игры.
-
Кнопки: эти элементы позволяют игрокам взаимодействовать с игровым миром и выполнить определенные действия.
-
Пиктограммы: маленькие иконки, которые обозначают определенные действия или предметы в игре.
-
Индикаторы: визуальные элементы, показывающие игрокам информацию о состоянии игры, например, о здоровье персонажа или о количестве доступных ресурсов.
-
Таблицы: удобное средство для представления сложных данных, таких как инвентарь или характеристики персонажа.
Отбирая значимые элементы для интерфейса игры, разработчики должны помнить, что удобность и понятность взаимодействия с интерфейсом — это залог успеха игры.
Подбор удобной цветовой палитры

Создать игровой пользовательский интерфейс, который будет удобен и интерактивен — это важная задача при проектировании и разработке игры
Один из важных аспектов — это подбор цветовой палитры, которая будет гармонично сочетаться и привлекать внимание игроков
Мы предлагаем вам использовать наш сервис «Подбор удобной цветовой палитры», которая поможет вам создать красивый и привлекательный игровой интерфейс. Наш сервис предоставляет удобные инструменты для выбора цветов и их сочетаний.
Преимущества использования нашего сервиса:
Профессиональные инструменты. Мы предоставляем широкий набор инструментов для подбора цветов. Вам будут доступны палитры различных оттенков, с возможностью настройки насыщенности и яркости.
Интерактивность. Наш сервис позволяет вам непосредственно взаимодействовать с выбранными цветами
Вы можете менять их положение, просматривать, как эти цвета сочетаются друг с другом.
Безопасность для глаз
Мы уделяем внимание важному аспекту — здоровью глаз пользователей. Наши цветовые палитры разработаны с учетом принципов безопасности для глаз и минимизации напряжения при длительном использовании игрового интерфейса.
Выражаем уверенность, что наш сервис поможет вам создать удобный, интерактивный и привлекательный игровой пользовательский интерфейс. У нас уже множество довольных клиентов, которые оценили преимущества использования нашего сервиса.
Попробуйте наш сервис «Подбор удобной цветовой палитры» и убедитесь в его эффективности уже сегодня!
Разработка под экраны любых размеров
Почему бы не использовать Anchors?
Первое, что приходит в голову — использовать якоря. Да, если у вас простые экраны без большого количества дочерних элементов, анимаций и остальных фич для пользователей, то почему бы и нет? Но, если вы используете такой тип верстки, следует помнить, что происходит изменение размера, а не визуальное растягивание (скейл) элементов. Поэтому в текстовых компонентах параметр Best fit становится активным, а во всех элементах появляется необходимость контролировать соотношение сторон и привязку к определенным частям экрана или другим элементам. Лично я так и начинал верстать — и решение нашлось (хотя оно и не очень элегантно, но зато работает).
В пакете UI есть компонент Aspect Ratio Fitter. Он работает достаточно просто: в зависимости от типа и изменений в размерах родительского элемента, данный компонент меняет размеры собственного Game Object, сохраняя соотношения сторон.
Кстати, существует еще такой компонент, как Content Size Fitter, который работает «с другой стороны» — он изменяет размеры элемента в зависимости от его содержимого. Обычно он используется с дочерними Game Objects, которые содержат Text-компоненты, но также идеально работает с Layout Element и Grid Layout Group.
Преимущества использования Canvas Scaler
Сейчас я использую Canvas Scaler, ведь в таком случае компонент добавляется автоматически во время создания Canvas. Преимущество по сравнению с предыдущим подходом состоит в том, что все дочерние элементы растягиваются, а не просто изменяют свой размер, а значит, сохранится размер шрифта во всех текстах, а элементы со смещением в несколько юнитов будут выглядеть одинаково на всех экранах.
У Canvas Scaler есть три режима работы:
- Constant Pixel Size — Game Object сохраняет свой размер в пикселях, игнорируя размеры экрана.
- Constant Physical Size — Game Object сохраняет свои физические размеры, игнорируя размеры экрана и его разрешение.
- Scale With Screen Size — Game Object растягивается вместе с экраном.
Последний элемент — мой любимый, поскольку позволяет не обращать много внимания на фрагментацию экранов, выбрав свое целевое разрешение, после чего Canvas оптимальным способом изменит собственные размеры. Поэтому предлагаю рассмотреть его подробнее.
Как я уже упоминал, у этого режима есть свое целевое разрешение, в соответствии с которым Screen Match Mode будет изменять текущее полотно Canvas. Сам Match mode может принадлежать к одному из следующих типов:
- Match Width Or Height — растягивает область Canvas в зависимости от соотношения ширины и/или высоты к реальным на устройстве.
- Expand — растягивает область Canvas таким образом, чтобы помещалась большая сторона (размер Canvas никогда не будет меньше указанного).
- Shrink — растягивает область Canvas таким образом, чтобы помещалась меньшая сторона (размер Canvas никогда не будет больше указанного).
И хотя у каждого из режимов есть свои преимущества, но все же моим фаворитом остается Match Width Or Height. У этого режима есть еще одна полезная особенность — для него можно указать, какая из осей будет целевой, и с какой осью будет осуществляться сравнение (вся область Canvas будет увеличиваться в зависимости от ширины, высоты или обоих этих показателей).
Для этого используется параметр Match, в котором через переменную float задается соотношение влияния сторон. Таким образом, 0 — изменения будут подгоняться по ширине, а 1 — по высоте. Если целевое соотношение сторон находится в горизонтальной ориентации, то когда Match = 0, мы получаем эффект Expand, а когда Match = 1 — Shrink (в вертикальной ориентации все будет наоборот, 0 будет давать Shrink, 1 — Expand).
Последний параметр Canvas Scaler — это Reference Pixels per Unit, который определяет, сколько пикселей будет в одном юните UI-элемента. Его значение по умолчанию равно 100 метрам. Он работает с Image-компонента, поэтому если у вас каждый метр — это 100 пикселей изображения и вы используете физику Unity, то вам подойдет это значение.
Types of Game UI:
There are four types of User Interfaces within a video game. They are:
Non-Diegetic:
The non-diegetic UI appears as an overlay on the screen within the game and is two-dimensional. It’s something specifically visible to the player or gamer. Common examples can be a life indicator in the game Contra or a hot bar in World of WarCraft.
Diegetic:
Diegetic UI, unlike the non-Diegetic one, exists well within the game. Other characters are aware of what the player does. For example, in GTA Vice City, you can make your character drive a car or smoke, etc.
Meta:
Meta UI is 2D and Is quite similar to Non-Diegetic UI. However, the overlay is not limited to the player. For example, in Call of Duty, there’s no health indicator. Whenever you’re low on health, you’ll see a blood overlay, which does the job.
Spatial:
Spatial UI, again, is similar to Meta and Non-Diegetic UI but exists three-dimensionally. Spatial UI can be both diegetic and non-diegetic. It means Spatial UI elements exist in the game’s 3d space with or without being a part of the game. A glowing trail for the player to follow is an example of spatial UI. Tom Clancy’s Splinter Cell: Conviction and Fable 3 is a game that adopts spatial elements in UI.
Тестирование на игроках

К сожалению, далеко не всегда у разработчиков игр есть время и возможности для тестирования интерфейса на игроках. Но зато почти всегда у нас есть возможность поймать коллегу, не причастного к нашему проекту, посадить его за интерфейс и попросить им попользоваться, параллельно озвучивая свои мысли и действия. Так можно отловить некоторые грубые ошибки. Например, у меня был случай когда коллега не понимал, как забрать лут после боя и скипал его, так как кнопка скипа лута была намного заметнее самого лута.
Если вам интересна тема UX исследований, рекомендую ознакомиться с творчеством Ксении Стерниной, в некоторых своих выступлениях и статьях она довольно подробно рассказывает о тестированиях игровых интерфейсов.
Советы по дизайну интерфейсов
Создание качественного игрового интерфейса требует соблюдения определенных психологических и базовых (логических) принципов. Первые связаны с умственной работой и визуальным восприятием информации, а вторые — с логической структурой игрового пользовательского интерфейса.
Психологические принципы включают
- размещение ключевых элементов интерфейса вдоль векторов движения глаз (от левого верхнего угла к правому нижнему по диагонали); и
- наличие ярких информационных изображений, подкрепленных текстом, и
- разделение визуальной информации (элементов интерфейса) на группы, специфичные для конкретной задачи; и
- расположение знакомых пользователю данных на интерфейсе; и
- рассредоточение сложных, многофункциональных экранов на более простые экраны с оптимальным количеством перцептивной информации.

При проектировании пользовательского интерфейса с точки зрения базовой логики следует придерживаться следующих правил
- Не «заполняйте» экран большим количеством различных элементов (кнопок, изображений, флажков). Сложность игровой механики не должна негативно влиять на структуру информации в интерфейсе.
- Все элементы интерфейса должны быть единообразными — это позволит пользователям быстрее запускать игру и не совершать ошибок.
- Игра должна обеспечивать обратную связь с игроком через интерфейс, поэтому подсказки, объясняющие, что определенные предметы временно недоступны, должны отображаться на экране.

- Интерфейс должен содержать хотя бы немного текста. Их следует заменить значками или пиктограммами (с учетом необходимости поиска игры). Представление информации должно быть привлекательным для игрока.
- Лишние элементы дизайна интерфейса не должны снижать его функциональность и эргономичность или утяжелять игру в целом.
- Выделите элементы интерфейса (цвет, размер, движение), которые важны для игрока.

How Can you Make Your Game User Interface Designs Stand Out?

To make your game user interface design stand out, you must create a visually appealing and intuitive interface that enhances the user experience. Here are some tips that can help you achieve that:
- Keep it simple and clear: Game UI should be easy to use and understand. Avoid cluttering the interface with too many buttons or options. Use clear and concise language to communicate information.
- Use visual hierarchy: Visual hierarchy refers to the arrangement of elements on the screen in a way that directs the user’s attention to the most important information first. Use size, color, and contrast to create a clear visual hierarchy.
- Use appropriate fonts: Use fonts that are easy to read and appropriate for the game’s style and tone. Avoid using too many fonts and stick to a consistent font style throughout the interface.
- Use appropriate color schemes: Color is an important aspect of UI design. Use colors that complement the game’s overall style and tone. Use contrasting colors to highlight important information and create a clear visual hierarchy.
- Use animation and sound effects: Animation and sound effects can add life to your game UI and make it more engaging. However, use them sparingly and appropriately to avoid overwhelming the user.
- Test and iterate: Test your UI design with a diverse group of users and gather feedback to improve your design. Iterate on your design until you achieve a user-friendly and visually appealing interface.
By following these tips, you can create a game UI design that stands out and enhances the overall user experience.
Нулевой дизайн игровых интерфейсов
Последний тренд, являющийся вершиной мастерства UI/UX-дизайнеров – нулевой дизайн интерфейсов. Он предполагает отсутствие явных элементов управления и кнопок меню в игровом процессе при условии развитого геймплея, представленный единичными проектами.
До недавних пор рисовать интерфейс игры такого типа могли разработчики десктопного ПО для компьютеров, последний тренд – внедрение внутрь мобильных программ. Мобильная FIFA предлагает игроку управление виртуальными кнопками, аналогом является управление тапами, перемещающими спортсменов бескнопочным способом.

Некоторые игры предлагают отдельную кнопку отключения большей части UI, например, Truck Simulator: Ultimate и Bus Simulator: Ultimate компании Zuuks. Выбрав соответствующий пункт внутри настроек, пользователь убирает нижнее меню со спидометром, функциональными кнопками, оставляя больше пространства игровому миру.
Интерфейс можно вернуть для применения некоторых функций, ведь назначить на жесты и виртуальные зоны получится ограниченное количество возможностей. Это следует предусмотреть, чтобы сделать переход к нулевому UI постепенным, дав пользователям возможность выбора удобного визуального оформления.
Что такое интерфейс видеоигры?
Это один из тех дней, когда вы действительно хотите получить удовольствие от использования своей консоли. Вы устанавливаете игру и нажимаете кнопку «играть». И вдруг вы погружаетесь в фантастическую, захватывающую историю, которая к тому же бросает вам вызов на соревновательном уровне. Но как вы до этого дошли и как понять, чего от вас хотят сотни игр? Ответ прост и в то же время сложен: через интерфейс видеоигры.
Интерфейс видеоигры, UI, — это то, что сразу же привлекает внимание геймеров. Это входная дверь, приглашение, которое дизайнеры дают нам войти в созданный ими мир
Создание хорошего пользовательского интерфейса — довольно сложная задача. Многие студии пренебрегают этой частью игры, поскольку не имеют достаточно времени или ресурсов, чтобы посвятить ей время, но плохой дизайн игрового интерфейса может стать бременем для пользователя. С другой стороны, хороший дизайн позволит нам начать игру простым и интуитивно понятным способом.
TL;DR
- Game UI focuses on creating visual cues that help users follow the intended course of action in any given video game.
- Those cues can be diegetic, non-diegetic, spatial or meta.
- The HUD (Heads-up Display) is a powerful overlay that houses a lot of these cues — especially gauges and previews — during gameplay.
- Game UI designers work closely with UX designers and motion graphics designers.
- The right game UI design software will have features like prototyping, collaboration, handoff, and reusable elements.
And there you have it! We hope you learned a thing or two about game UI design and that you’re feeling ready to try it out for yourself. And if not… maybe we just gave you a bunch of details you won’t be able to unsee next time you play your favorite video game.
So, what do you say?
Scene from Undertale via . This image is used for educational purposes.
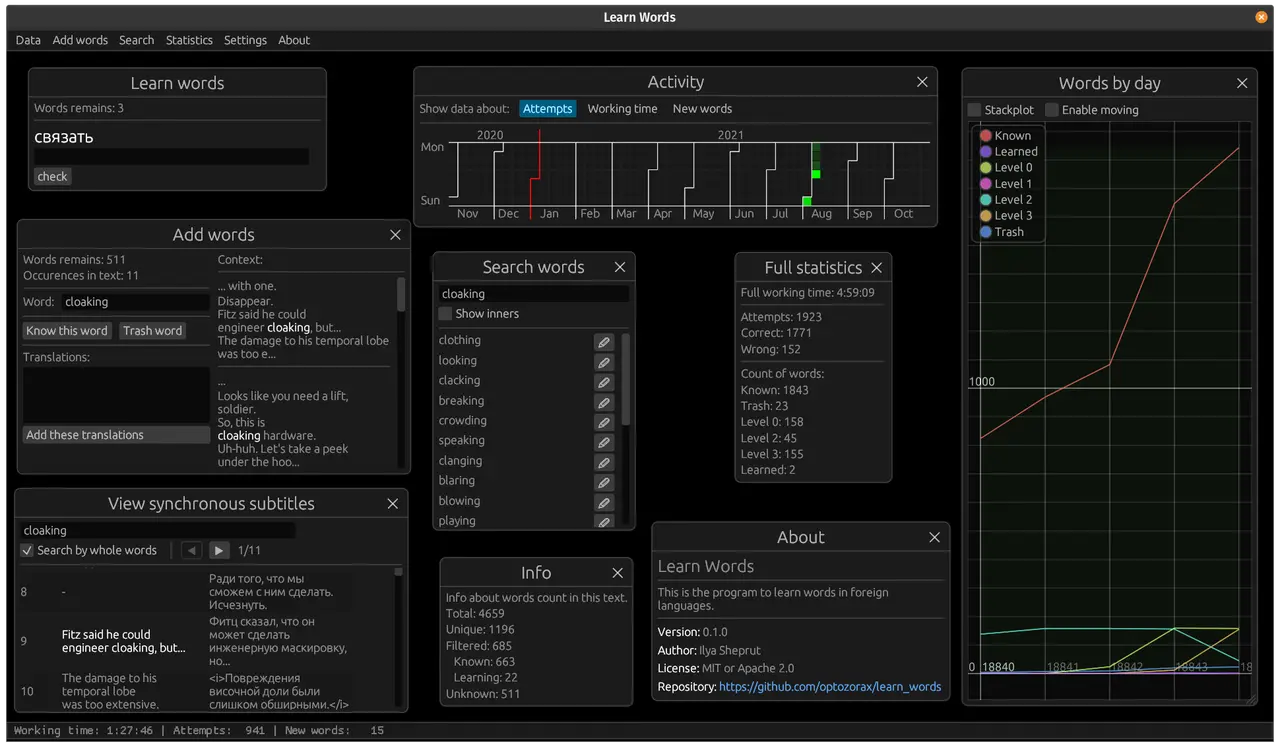
#2Learn Words
Об этом проекте я написал статью. Его особенность в том, что заодно с написанием продукта, я решил проверить гипотезу о том что с ImGui напишу программу очень быстро. И написал. Быстро. На минимально рабочий прототип ушло 6ч чистого времени, а чтобы полностью завершить проект, ушло 40ч чистого времени. И это при учёте того что программа полностью построена на графическом интерфейсе, и там есть довольно сложные элементы.
Я бы такую программу с retained mode не написал бы никогда.
 ×1.6png
×1.6png
Схожесть с консольными утилитами
Обычно люди в качестве пет-проектов, или просто начинающие программисты пишут консольные утилиты, потому что они проще, потому что они не требуют слишком много разбираться и ломать голову.
ImGui предоставляет точно такие же преимущества. И если раньше школьники начинали с консольных приложений, потому что они проще, то сейчас они могут начинать с ImGui.
Я уверен, что если школьник сразу начнёт делать свои программы и видеть результат в ImGui, то весь процесс будет для него в 10 раз интересней, чем когда он вводит данные из файла или в консоли. Это увеличивает вовлечённость и потенциал обучения программированию.
Надеюсь образовательные программы возьмут это на вооружение и будут школьников с первых уроков обучать ImGui.
Заключение
ImGui позволил мне впервые в жизни создать графические интерфейсы. Причём эти интерфейсы не просто делают программу чуть удобнее, чем нажимать буквы на клавиатуре, а кардинально меняют и моё взаимодействие со своим продуктом (визуальный редактор).
У этого вида интерфейсов есть свои плюсы и минусы. Нужно просто понимать когда его можно использовать, а когда нет; нужно принять все его ограничения, и тогда вы получите максимальные дивиденды.
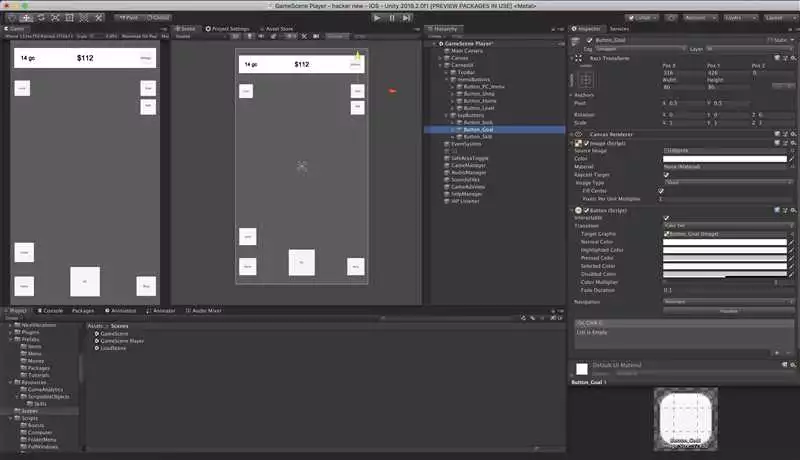
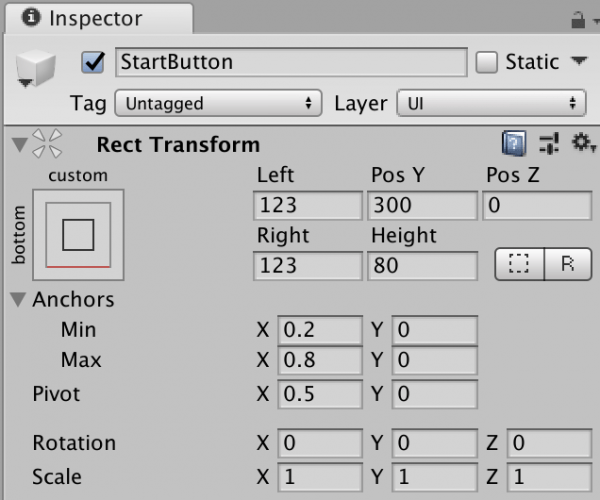
Настройка расположения кнопки
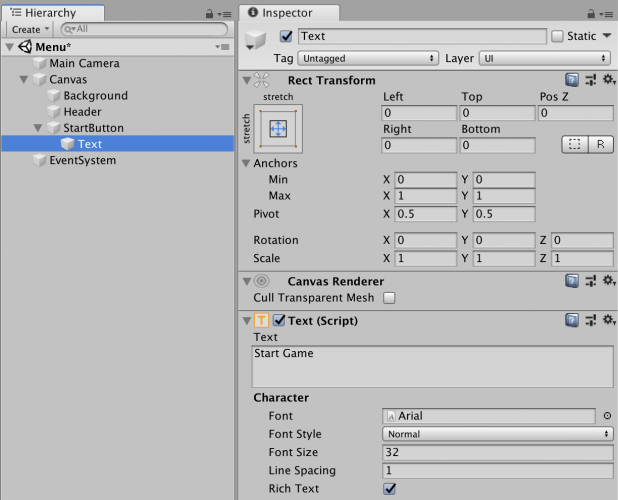
Теперь вам нужно в иерархии выбрать «Button» и изменить название на «StartButton». Далее установите анкоры в нижнее растяжение, потому что нам необходимо сделать так, чтобы кнопка растягивалась по горизонтали при изменении размера экрана. Теперь установите координаты X на (Мин: 0,2, Макс: 0,8), а левый и правый отступ на значение 123. Высота должна быть равной 80, координата Y=300, а Pivot (X: 0,5, Y: 0).

Далее вам необходимо выбрать вложенный текстовый документ и набрать текст «Начать игру». Чтобы увеличить размер кнопки, установите шрифт на 32.

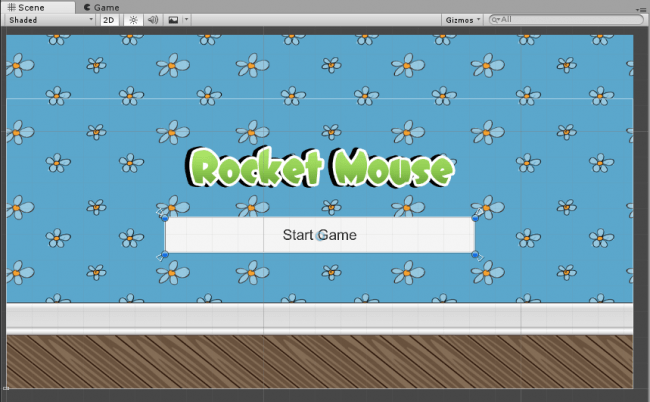
Вот таким образом должна сейчас выглядеть сцена:

Unexpected style is not everything, but it definitely helps to make UI memorable
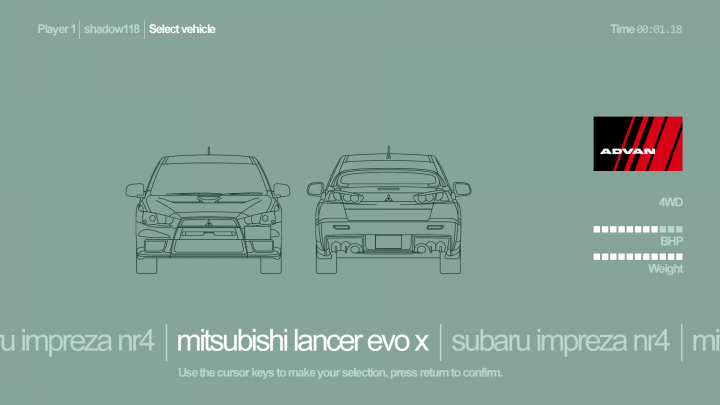
Imagine this: We are at the beginning of the new millennia, you are back from school on a gloomy afternoon, you need to relax a bit, so you hit up a typical racing game. Now try to imagine the overall tone of the game’s menu — probably big flashy buttons, over-the-top colors, distorted guitar licks every time you press the arrow buttons, and a background that renders every font less readable. That is like every racing game from that era, right?
Well, take a look into Colin McRae Rally 2. This twenty-year-old game UI absolutely differed from the expectations and presented a simple, monochrome, swiss-minimalist feel to the menu system, which still comes back as a fond memory to the rally game enthusiasts.
 Colin McRae Rally 2.0 – A surprisingly fresh approach from the year 2000
Colin McRae Rally 2.0 – A surprisingly fresh approach from the year 2000
The menu displays only the absolutely necessary information, making the complicated actions, like tuning parts of the vehicle, much easier. You were able to navigate a well-structured menu system using only the arrow keys and the space bar. This stylistic approach and the 100% clutterless design were typically reserved for the high-end print media at the time. This decades old user interface proved that well defined design principles will make any design timeless.
A similarly great example is the first Battlefront game from 2015. The most obvious motives of the franchise are usually imprinted all over the UI design in a typical Star Wars game: Holograms, lightsabers, and ancient Jedi calligraphy were expected to appear everywhere, but when you’ve launched the game for the first time, a streamlined, clean interface welcomed you. Refreshingly minimalist UI and great hierarchy immediately communicated a break from the usual Star Wars aesthetic. Unfortunately, Battlefront’s sequel lost this charm when it steered away from this positively uncharacteristic UI design.
 Battlefront (2015) – Uncharacteristic look and feel: No holograms, lasers, or stardust
Battlefront (2015) – Uncharacteristic look and feel: No holograms, lasers, or stardust

























