Где потом работать?
Исследователи сейчас нарасхват, неплохие зарплаты готовы платить специалистам с опытом от двух лет и с набором навыков где-то между junior и middle. Проблема в том, что всем нужны хоть сколько-то опытные специалисты. Никто не хочет вкладываться в образование новичка, потому что это дорого (тратится время опытного человека) и долго. И, как правило, обучившись, junior переходит в другую компанию на более высокую позицию и оплату.

Ждут исследователей как в крупных компаниях, которые разрабатывают digital-продукты, так и в тех, где это только канал распространения продукции.
Часто внутри крупных компаний на исследования «не хватает рук», поэтому агентства, которые делают исследования на заказ, также востребованы, и им требуются исследователи.
Где найти UX-дизайнера на проект?
- Добавьте вакансию на биржу сайта Kadrof.ru. Это специальный сервис для публикации вакансий удаленной работы.
- Посмотрите резюме специалистов в каталоге дизайнеров интерфейсов. Там много людей с большим опытом.
-
Добавьте проект на сайты для поиска удаленной работы. Если вам нужен сотрудник в офис, многие из перечисленных там сайтов также подойдут для размещения вакансий.
Рекомендуем
Профессия модель: кто это, что они делают и сколько зарабатывают?
Многие мечтают о карьере в модном бизнесе. Ходить по подиуму и участвовать в съемках. Мы расскажем, как воплотить мечту в реальность. Что для …
 Профессия поэт-песенник
Профессия поэт-песенник
Поэты-песенники занимаются написанием текстов песен. Обычно они работают вместе с композиторами, и порою творческие союзы превращаются в семейные. …
Skillbox

Сайт: https://skillbox.ruСтоимость: от 5 124 р. в месяц
Курс Профессия UX/UI-дизайнерВы научитесь делать веб-сайты, разрабатывать удобные интерфейсы и решать проблемы пользователей.
- Длительность 12 месяцев, 102 онлайн-урока
- Помощь в трудоустройстве
- 5 проектов в портфолио
- Доступ к курсу навсегда
Программа
Веб-дизайн с нуля
- Введение и первый результат.
- Бонус-модуль. Размеры в вебе и сочетания клавиш.
- Тренды, подготовка, мудборды.
- Работа со стилями. Создание GUI.
- Главная страница, первые шаги.
- Основы работы с графикой.
- Бонус-модуль. Личное позиционирование.
- Декомпозиция.
- Навигация и структура.
- Интересная подача информации.
- Формы и кнопки.
- Адаптивность и мобильная версия.
- Цвета, настроение. Промостраница мероприятия.
- Специализация и личное позиционирование.
- Концептуальный дизайн.
- Введение в UX.
- Портреты пользователей и CJM
- Иконки.
- Типографика PRO.
Figma
- Введение в Figma. Обзор возможностей.
- Работа с графикой.
- Редактор Figma — модульные сетки и монтажные области.
- Создание и настройка компонентов, работа с эффектами.
- Создание вложенных компонентов. Auto Layout.
- Организация рабочего пространства компонентов и стилей. Командная работа, контроль версий и передача макетов в разработку.
- Прототипирование.
- Figma Animate.
- Бонус-модуль. Обзор и применение Figma plugins.
UX-дизайнер с нуля до PRO
- Профессия дизайнера в эпоху цифровых перемен
- Дизайн-мышление
- UX-проектирование. Паттерны и психология пользователя
- Бонус-модуль: Удобный интерфейс
- Основы Юзабилити
- Юзабилити-тестирование
- Сервисный дизайн
- UX-исследования
- Бонус-модуль. Кейс по сервисному дизайну
- Бонус-модуль. Проектирование CRM-систем
- E-commerce
- Визуальная концепция
- Дизайн-система
- Мобильный UX
- Текст в интерфейсе
- Бонус-модуль. Анимация интерфейсных элементов
- Бонус-модуль. Проектирование для юридических лиц
- Дизайн на основе данных
- Бонус-модуль. A/B-тесты
- Бонус-модуль. Работа над проектом
- Бонус-модуль. UX + Agile
- Стратегия презентации
- Отраслевая специфика
- Карьера в UX
UX-дизайн с Майклом Джандой
- Введение
- Дизайнер в новой цифровой эпохе
- Дизайн-мышление
- Понимание роли дизайнера
- Работа над UX проектом
- Разработка стратегии и планирование UX проектов
- Психология поведения пользователей
- Стандартные практики дизайна юзабилити
- Дизайн юзабилити: материалы, предоставляемые заказчику
- Юзабилити тестирование в UX дизайне
- Дизайн, основанный на данных
- Визуальный дизайн
- Визуальный дизайн: материалы, предоставляемые заказчику
- Раскрытие творческого потенциала
- Успешная презентация
- Как достичь наибольших успехов в творческой карьере
- Дополнительные материалы. Обзор
Платные курсы для начинающих
В обзоре собраны программы, позволяющие освоить профессию с нуля.
|
Название курса и ссылка на него |
Описание |
|
Веб-дизайнер (уровень обучения – с нуля) |
Курс в университете Нетология. Обучаться можно онлайн, из любой точки мира. Можно освоить профессию с нуля. Упор идет на практику, что помогает лучше освоить навыки и получить работы для портфолио. Они пригодятся при последующем трудоустройстве. Особенность Нетологии – это вебинары, на которых можно не только слушать преподавателя, но и задавать ему вопросы и получить ответы. Домашние задания проверяют и дают по ним обратную связь. Помогают с трудоустройством. |
|
Онлайн-курс в школе Бруноям. Доступ к первой части можно получить бесплатно. Включает теорию и практические задания, которые проверяет наставник. Подходит новичкам, осваивающим профессию с нуля. |
|
|
Курс в Skillbox. Сочетает освоение теории и практических навыков для решения реальных задач. Рассчитан на самостоятельное обучение. Вы получаете доступ к урокам, просматриваете их и выполняете практические задания. Подойдет людям, которые уже сделали первые шаги в дизайне. Например, сами освоили азы Photoshop, и теперь хотят изучить все на более глубоком уровне. |
|
|
Курс в Skillbox, где можно обучиться делать дизайн сайтов на популярном конструкторе Tilda. Заработать на этом навыке можно на биржах фриланса, например, Кворке. |
Что такое UI-дизайн
UI (англ. user interface) переводится как «пользовательский интерфейс». Он может быть не только графическим, но и тактильным, голосовым.
UI-дизайн включает в себя работу над графической частью интерфейса: анимацией, иллюстрациями, кнопками, меню, слайдерами, фотографиями и шрифтами.
UI-дизайнер определяет цветовую палитру и расположение объектов в интерфейсе: удобно ли попасть пальцем по кнопке «Заказать», правильно ли работает выпадающее меню, удобно ли заполнять форму, хорошо ли читается текст со смартфона, какое сообщение выдает сайт при том или ином действии.
UI-дизайнер (англ. user interface designer) — дизайнер интерфейсов, который визуализирует рабочий прототип, отрисовывает кнопки, иконки, формы и другие его компоненты и собирает их в гармоничный работающий макет.

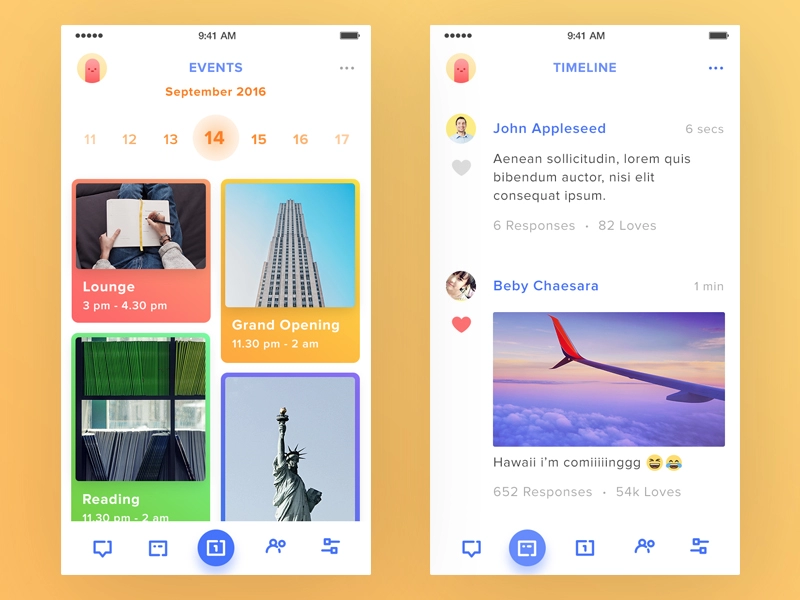
Концепция интерфейса для мобильного приложения
восьми требованиям
Ясность
В интерфейсе нет двусмысленности, а текст и структура направляют пользователя к цели.
Лаконичность
Важно не перегружать интерфейс подсказками, всплывающими окнами и анимацией
Задавайте себе вопросы: «А нужно ли это здесь? Для чего?» Это поможет не перегрузить страницу и сфокусировать внимание пользователя на конкретном элементе
Узнаваемость
Элементы должны быть узнаваемыми, даже если пользователь видит ваш сайт впервые. Для этого делайте интерфейс интуитивно понятным. Например, не нужно делать оранжевой кнопку подтверждения, если на большинстве сайтов она зеленая. Или не стоит использовать горизонтальную прокрутку, если ваши клиенты привыкли скроллить сверху вниз.
Отзывчивость
Хороший интерфейс реагирует на действия пользователя мгновенно. Человек должен понимать, что происходит на экране прямо сейчас: прошла ли оплата, получил ли менеджер заявку, отправилось ли сообщение? За это отвечают понятный текст, иконки и анимация.
Постоянство
Соблюдайте постоянство для всех разделов сайта и приложения. Элементы интерфейса — меню и слайдеры — должны вести себя одинаково на любой странице.
Эстетика
Визуально интерфейс должен быть привлекательным. Хороший интерфейс тот, где пользователю приятно работать, ничто не раздражает и не отвлекает его от решения задачи.
Эффективность
Помимо внешней привлекательности, хороший интерфейс экономит время пользователя и доставляет его в нужную точку с минимальными усилиями.
Снисходительность
Даже при самом продуманном интерфейсе ни один пользователь не застрахован от ошибки. Продумайте заботливые сообщения на случай, если что-то пошло не так. Это поможет сохранить деньги, время и лояльность клиентов в случае сбоя.
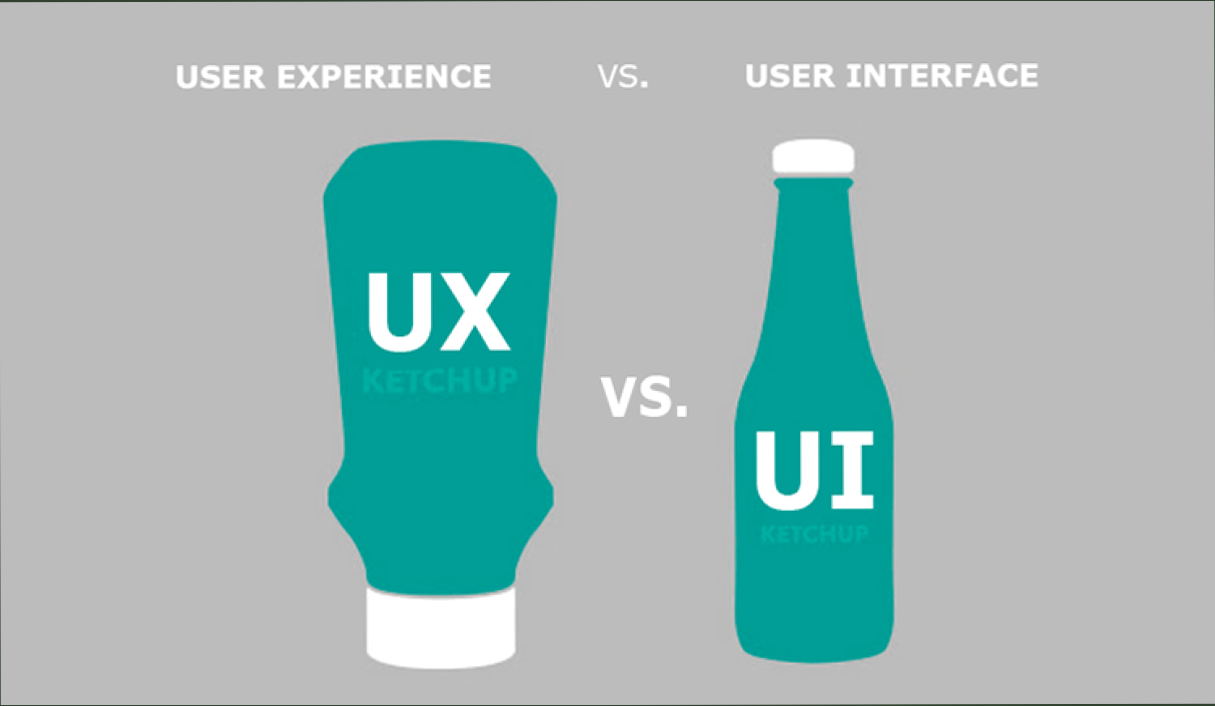
В чем разница между UX и UI?
UX-дизайнер планирует, как пользователь будет взаимодействовать с интерфейсом, какие шаги ему нужно предпринять, чтобы достичь цели. А UI-дизайнер продумывает, как будут выглядеть эти шаги и путь к цели в целом.
На деле UX и UI так тесно связаны, что иногда грань между понятиями размывается. Поэтому обычно проектированием интерфейсов занимается один дизайнер и его профессия пишется через слеш.
Как UX-дизайнеру пройти собеседование
Как уже было отмечено выше, многие компании, в том числе и MST, практикуют этап с тестовым заданием перед назначением собеседования
Им важно не только видеть готовый результат, но и понять ваш подход к решению задач, примерную скорость, ваше умение работать с обратной связью, в том числе и профессиональной критикой
После того, как вы выполнили тестовое задание и спустя некоторое время получили приглашение на собеседование, приступайте к подготовке. Относитесь к собеседованию, как к переговорам. Определите свои цели и ожидания от будущей работы. Изучите вакансию, сайт компании, ее соцсети, посмотрите отзывы. Запишите, какие у вас появились вопросы после более детального знакомства с компанией.
На собеседовании будьте готовы рассказать о себе и об одном-двух проектах из портфолио. Расскажите, чем вас привлекла компания, какие навыки вы рассчитываете развить, работая на этом месте, какую пользу можете принести компании.
Модели работы UX-дизайнеров
Кроме привычной работы в штате среди дизайнеров также популярны следующие форматы сотрудничества с компаниями:
- фриланс;
- аутсорс;
- аутстафф.
Фриланс — самостоятельный поиск задач и проектов на дизайн через фриланс-биржи, социальные сети и другие каналы. Преимущества фриланса:
- полная независимость и свобода выбора заказчика, с которым хотите работать;
- доход выше, чем в офисе;
- можно оформиться как самозанятый и в зависимости от типа клиента (физлицо или юрлицо) платить 4% или 6% от дохода. С зарплаты же отчисления составляют 13%.
Недостатки фриланса:
- вы занимаетесь не только дизайном, но и поиском и привлечением клиентов;
- вы сами оплачиваете налоги и страховые взносы;
- ненормированный рабочий день, который не ограничивается восемью часами;
- на начальных этапах доход может быть низким;
- некоторые заказчики предпочитают работать с ИП, поэтому, возможно, потребуется оформление. Обычно это прописано в условиях проекта.
Аутсорс — предполагает подбор и предоставление персонала компании-заказчику.
Рассмотрим на примере агентства, которое в данном случае выступает посредником между вами и заказчиком. Вы по-прежнему остаетесь штатным сотрудником агентства и по договору между агентством и компанией выполняете свои обязанности в рамках конкретного проекта в течение определенного срока.
Для компании-заказчика этот вариант удобен, когда в ней не хватает специалиста с определенной экспертизой. Ей нет смысла оформлять сотрудника в штат, работу проще вести попроектно. За счет этого компания сокращает свои издержки на кадровый учет и налогообложение и получает компетентного специалиста на проект. Налоги и страховые взносы за вас по-прежнему платит агентство.
Преимущества аутсорса:
- возможность поработать над крупными и интересными проектами, не покидая штат агентства;
- гарантированная загрузка на определенный период, обозначенная в договоре между агентством и компанией-заказчиком;
- сохранение соцпакета;
- вас рассматривают как эксперта в вашей области.
Недостатки аутсорса:
проект может быть с большим бюджетом, чем обычно, а оплата труда остается на прежнем уровне.
Аутстафф — временный наем сотрудников без расширения собственного штата.
Здесь также идет речь о посредничестве агентства, которое заключает с компанией-заказчиком договор аутстаффинга и берет на себя обязательства по кадровому учету и уплате налогов и взносов. По договору сотрудники агентства на время выполняют функции, которые есть в компании заказчика, но в данный момент не хватает исполнителей.
По сути, вы становитесь временным сотрудником компании-заказчика. В нашей сфере возможен удаленный формат сотрудничества по этому договору. В других областях на время действия договора сотрудники работают в офисе компании-заказчика. Все больше технологических компаний сейчас переходят на эту модель работы, и наше агентство-интегратор тоже реализует эту практику.
Преимущества аутстаффа:
- возможность поработать над крупными и интересными проектами, не покидая штат агентства;
- гарантированная загрузка на определенный период, обозначенная в договоре между агентством и компанией-заказчиком;
- сохранение соцпакета.
Недостатки аутстаффа:
- проект может быть с большим бюджетом, чем обычно, а оплата труда остается на прежнем уровне;
- в компании есть другие специалисты, выполняющие похожие функции, к ним как к штатным сотрудникам доверие выше. Цепочка согласований ваших решений может вырасти.

Британская высшая школа дизайна

Программа UI/UX ориентирована на повышение квалификации специалистов цифровых проектов, стартаперов, digital-стратегов, дизайнеров приложений и венчурных бизнесменов.
Курс включает образовательные блоки: аналитика, прототипирование, исследовательские работы, генерация идей, стратегические приемы. Обучение на программе UI/UX позволит каждому пользователю понять основные направления в дизайне, освоить принципы разработки продающего сайта, получить знания, увеличивающие скорость разработки продуктов. В основу курса заложена реальная практика, применяемая на IT-рынке, которую каждый сможет внедрить свою работу.
Программа обучения:Модуль 1 — Базовый фреймворк (Human Centered Design)
- Введение в предметную область
- Уровни UX дизайна
- Основные элементы UI
- Гайдлайны платформы iOS, типографика, макет, цвет, иконки, UI-kit
- Сторителлинг
- Подготовка презентаций
- Презентация результатов
Модуль 2 — Government as a service (Государство как сервис)
- UX-стратегия / DesignOps
- Эмоциональная коммуникация в интерфейсах
- Качественные исследования
- CJM
- Дизайн-системы
- Кодинг
- Прототипирование
- Анимация и дизайн интерфейсов
- Презентация проектов
Модуль 3 — IBM Design Thinking и навыки работы с AR/VR
- Введение в IBM Design Thinking
- Проведение качественных исследований
- Карты эмпатии и Scenario maps
- Lego Serious Play
- Индустрии применения VR
- Сторителлинг в VR
- VR/AR прототипирование и основа программ
- Основы разработки
Модуль 4 — Product Ownership
- Взгляд на потребности людей
- Jobs as progress
- Переключение
- Взгляд на конкурентов через призму работ
- Стратегия развития продуктов
- JTBD Framework в качественном исследовании
- Интерпретация интервью и синтез артефактов
GeekBrains

Сайт: https://uxui.geekbrains.ruСтоимость: от 4 614 р./мес.
Назовите менеджеру промокод GeekPromo и получите скидку 7% на любой курс!
Факультет дизайна интерфейсов (UX/UI)
Вы научитесь проектировать дизайн интерфейсов, удобных для пользователя и эффективных для бизнеса. А ещё — навсегда попрощаетесь с рутиной, откроете для себя новое творческое направление с чёткими перспективами роста и сможете работать из любой точки мира.
-
Подробная программа и актуальные навыки
Вы узнаете, как работает UX- и UI-дизайн для пользователя и для бизнеса. Освоите Figma, Illustrator, Photoshop, Tilda. И создадите прототип интерфейса в качестве дипломной работы. -
Инсайты от экспертов-практиков
Наши преподаватели – эксперты ВТБ, Mail.ru Group, МТС Банка, Leo Burnett и других топовых компаний. Они подготовят вас к работе в реальных условиях. -
Прямой контакт с преподавателями
Вы можете задать вопрос преподавателям в любой момент, не только во время занятий – наши эксперты всегда на связи. А еще получите обратную связь по каждому домашнему заданию. -
Учеба онлайн в удобное время
Занятия проходят вечером и в выходные, их также можно посмотреть в записи. -
Помощь с трудоустройством
После окончания курса наши hr-специалисты подберут для вас подходящие вакансии, помогут оформить резюме и подготовиться к собеседованию. -
Диплом и портфолио
Во время обучения вы выполните 4 проекта под руководством опытных наставников. А после выпуска получите диплом о профессиональной переподготовке. -
Доступ к сообществу GeekBrains
Вы найдёте полезные контакты и единомышленников в вашем городе, сможете делиться опытом в базе знаний GeekBrains. Будете посещать закрытые митапы, хакатоны и другие онлайн- и офлайн-мероприятия как слушатели и спикеры.
Гарантия трудоустройства закреплена в договоре. Если после успешного обучения вы не найдёте работу, вам вернут вам деньги.
Программа обучения
I четверть. Основы дизайна. Погружение в профессию
Вы познакомитесь с ключевыми инструментами проектирования и дизайна интерфейсов, получите представление о визуальной коммуникации и научитесь применять её на практике. Создадите работы в Figma и Adobe Illustrator и потренируетесь в оформлении портфолио.
Курсы
- История и основные принципы дизайна
- Miro
- Аccessibility
- Командная работа
- Типографика и композиция в вебе. Расширенный курс
- Figma: от проектирования к прототипированию
- Adobe Illustrator для UX и веб-дизайнеров
- Рефлексия. Работа с портфолио
II четверть. Погружение в UI
Вы углубитесь в UI — разработку веб- и мобильных интерфейсов. Научитесь создавать веб-сервисы в Тильде и верстать. Создадите веб-сервис и его адаптивные версии.
Курсы
- Введение в дизайн цифровых продуктов
- Основы вёрстки для UI-дизайнера
- Онлайн-конструкторы сайтов: Tilda
- Рефлексия. Работа с портфолио
III четверть. Погружение в дизайн цифровых продуктов
В этой четверти вы познакомитесь с особенностями дизайна интерфейсов и создадите прототипы интерфейсов для мобильного, десктоп- и веб-приложения. Научитесь работать с Adobe Photoshop и After Effects и управлять проектами.
Курсы
- Адаптивный дизайн + веб-приложение
- Мобильное приложение
- Десктоп приложение
- Adobe After Effects. Базовый
- Менеджмент проекта
- Adobe Photoshop. Основы. Интерактивный курс
- Рефлексия. Работа с портфолио
IV четверть. Погружение в UX. Командная работа
Вы разделитесь на команды, выберете проект и отработаете в нем все этапы разработки цифрового продукта: от идеи до макета. Разберетесь в бизнес-требованиях и документации, научитесь проводить исследования, формировать гипотезы и проверять их. Итогом работы вашей команды под руководством ментора станет прототип сервиса на основе данных исследования и требований заказчика.
Курсы
- Брифинг + игра в бриф
- Исследования
- Метрики
- Формирование низкодетализированного прототипа
- Промежуточная защита
- InVision. Интерактивный курс
- Поиск работы
- Формирование финального прототипа
- Защита
Какой должен быть бэкграунд? Нужно ли учиться дизайну?
Прийти в UX-исследователи можно совсем с нуля
Как и в освоении любой профессии, самое важное – большое желание развиваться, старание, трудолюбие и острый ум. . Но есть ряд склонностей, которые помогут вам быть хорошим исследователем:
Но есть ряд склонностей, которые помогут вам быть хорошим исследователем:
- вы любите наблюдать за людьми, за процессами, за развитием технологий;
- при этом вы не причисляете себя ни к одной из групп, вам интересно именно наблюдать;
- вы не просто наблюдаете, но и фиксируете для себя происходящее;
- постепенно делая предположения о том, почему происходит то или иное событие или поведение людей, строите теории;
- но вы всегда не уверены в своей правоте, сомневаетесь и ищете не только подтверждения, но и опровержения;
- вы не являетесь 100% экстравертом или интровертом. Профессия исследователя предполагает наличие как коммуникативных навыков, так и аналитических.
Что должен уметь UI/UX-дизайнер
UI/UX-дизайнер – востребованная профессия и еще очень долго будет такой оставаться. В 2020 году все еще есть сайты, на которых невозможно найти поисковую строку.
Что должен уметь хороший UI/UX, чтобы от заказчиков не было отбоя?
Технические навыки:
Знать гайдлайны. Гайдлайн – это список требований к интерфейсу для разных операционных систем. Если вы делаете приложение для нескольких платформ, оно должно соответствовать гайдам Android и iOS
Также важно понимать, что у Android-телефонов большой перечень диагоналей и нестандартных размеров экранов, на которых ваше приложение должно выглядеть одинаково хорошо.
Понимать продуктовые метрики. Есть прямая зависимость между UX/UI и конверсией продаж товаров/услуг/функций в мобильных приложениях и на сайтах
Важно все, вплоть до расположения кнопки «удалить аккаунт». Если пользователь получит негативный опыт и большая красная кнопка «удалить» будет у него перед глазами, он скорее всего ее нажмет, а компания потеряет клиента.
Понимать принципы управления лояльностью и повышением показателей продуктовых метрик. Например, LTV (lifetime value — сколько один клиент приносит прибыли за все время взаимодействия с компанией) напрямую связана с дизайном и учетом пользовательского опыта, сложившегося у аудитории ваших клиентов.
Знать программы Figma, Illustrator, Adobe XD, After Effects, Zeplin, Sketch, Trello, InVision, Axure, Principle.
Понимать принципы колористики в веб-дизайне.
Понимать принципы пользовательского опыта — user experience.
Следить за современными трендами в веб и мобильном дизайне.
Дополнительно:
Умение исследовать. Чтобы сделать хороший дизайн, нужно изучать конкурентов вашего клиента. Просматривая дизайны, выделяйте их достоинства и недостатки, читайте отзывы в AppStore и Google Play.
Желание делать новое и оригинальное. Просмотреть конкурентов и научиться у них недостаточно
Чтобы ваш дизайн был эффективным, нужно отстраиваться от конкурентов и предлагать новое.
Важно уметь аргументированно объяснить клиенту, в чем и почему он не прав. Нужно правильно подавать ваше видение продукта и понимать, какие идеи будут работать на выгоду, а какие – нет.
Английский язык
По UI/UX много хорошей обучающей литературы на английском. Чтобы постоянно расти и первым улавливать тренды, базовое понимание языка необходимо.
Умение себя подать. Если вы планируете работать не в студии, без этого не обойтись. Интровертам на фрилансе придется туго. Дизайнеры должны уметь продавать себя, свой опыт, свои проекты? cвое воображение дорого. Мы используем самый сильный и не ограниченный ничем ресурс, а это стоит больших денег, если не бесценно.
Стрессоустойчивость. Ситуации бывают разными, конфликтными в том числе. Нужно уметь объяснить заказчику, где он неправ, без аргументов «я лучше знаю».
Что почитать начинающим:
1. Уильям Лидвелл, Критина Холден, Джилл Батлер «Универсальные принципы дизайна: 125 способов улучшить юзабилити продукта, повлиять на его восприятие потребителем, выбрать верное дизайнерское решение и повысить эффективность»
2. Джозеф Альберс. «Взаимодействие цвета»
3. Теренс Конран. «О цвете»
4. Илья Сидоренко. «Дизайнер интерфейсов. Принципы работы и построение карьеры».
5. Pacc Унгер, Кэролайн Чендлер. «UX-дизайн. Практическое руководство по проектированию опыта взаимодействия»
6. Стив Круг. «Не заставляйте меня думать».
7. Люк Вроблевски. «Сначала мобильные!».
UI/UX-дизайнер может положительно повлиять на продуктовые и финансовые метрики, доход с приходящих пользователей, период жизни платящего пользователя. Грамотно собранное мобильное приложение и веб-сайт даже при некотором негативном опыте может удержать клиента и оставить хорошее впечатление от компании в целом.
Здесь у нашего поколения и последующих есть преимущество: мы просыпаемся и засыпаем с телефоном в руках. Мы хорошо понимаем UX интуитивно, как нам самим удобно использовать приложения, какие есть распространенные проблемы. Все, что нужно, – это теоретическая база и инструменты.
Мы можем быть ограничены чем угодно: временем, технологиями, финансами. Но только не воображением. Это неиссякаемый источник и сила для воплощения идей. Главное – честное желание сделать проще, понятнее, удобнее и краше. Это основные задачи дизайна.
Проверьте свои профили на LinkedIn и Upwork и узнайте, готовы ли вы к выходу на зарубежный фриланс. Забирай бесплатный чек-лист!→
Bang Bang Education
Сайт: https://bangbangeducation.ruТелефон: +7 (495) 668-37-03Стоимость: от 8 625 р. в месяц
По промокоду хауту — скидка 5% от текущей цены курса! Назовите его менеджеру по телефону после оформления заявки.
Онлайн-курсы по дизайну с проверкой домашних работ:
UX/UI: проектирование пользовательского интерфейса
Объемный онлайн-курс для новичков и специалистов:
- 30 минут ежедневных занятий
- 12 уроков
- 12 недель
Вы начнете работать в команде, с который будете создавать проект в течение всего курса. Результатом успешного прохождения будет считаться ваша работа над проектом. По окончании вы получите сертификат, все материалы курса будут доступны в течение 6 месяцев.
UX/UI: создание экосистемы цифрового продуктаДля прохождения курса необходим опыт работы дизайнером, новичкам в профессии он не подойдёт.
Чему вы научитесь?
Как устроена продуктовая разработка
Понять задачу, сформулировать задачу
Как понять, что задача пользователя успешно решена
Важность контекста и как его учесть
Научный метод. Продуктовые гипотезы
Проверка гипотез
MVP
Текст в продуктовом дизайне. Синтаксис и семантика интерфейса
Сборка макета и передача разработчику. Систематизация дизайна
Когнитивные искажения в работе продуктового дизайнера
Ответственность продуктового дизайнера. Перед клиентами, бизнесом, командой
UX-исследования
- 30 минут ежедневных занятий
- 11 уроков
- 6 недель
Чему вы научитесь?
- Смотреть на продукт глазами клиентов
- Понимать особенности восприятия разной целевой аудитории и проектировать соответствующий опыт
- Выявляя инсайты, генерировать на их основе новые идеи и тестировать их
- Разберетесь в методах исследования, обработки информации, выводах
- Сможете проверять свои гипотезы фактами и выводами исследования и — принимать более эффективные решения
- Встраивать в продакшен-процесс исследования и организовывать их
- Определять условия роста продукта и каналы продвижения, основываясь на данных
Каждую неделю будут проходить вебинары с обратной связью и работа с преподавателем по необходимости. Вся основаная работа проиходит в slack, вебинары проводим в zoom, материалы ведем notion.
Курсы со свободным графиком обучения, без проверки домашних заданий (по подписке):
UX-дизайн
За пять недель курса вы не станете продвинутым UX-дизайнером, но получите полное представление о современных стандартах профессии. Вы ознакомитесь с методами, которые применяются в работе над реальными проектами и сможете систематически внедрять их в свой дизайн-процесс.
- 60 минут ежедневных занятий
- 10 уроков
UX: Поведенческое проектирование
- 5 уроков
- 10 минут ежедневных занятий
Студенты разберутся в процессах взаимодействия интерактивных систем с человеком. Как выстраивать коммуникацию с людьми в процессе работы над продуктом, какие формы общения более эффективны, за чем нужно следить с начала запуска продукта, как формировать и выстраивать подачу информации.
Как попасть в профессию?
UI/UX — одна из тех сфер, куда попасть «с нуля» не просто. Необходима база: в среднем обучение занимает 3 года. Помимо самого дизайна, специалисту потребуются навыки аналитики, понимание технических особенностей разработки продукта, прокаченные софт-скиллы.

В России существуют соответствующие программы высшего образования: например, по дизайну цифровых продуктов в ВШЭ, информационный дизайн в СПбПУ и др. Также доступны многочисленные онлайн-курсы.
Среди минусов профессии можно выделить неизбежно растянутый процесс согласования со всеми структурами внутри компании (свою лепту захотят внести и разработчики, и маркетинг, и бизнес-аналитика), а также отсутствие единых стандартов в отрасли (направление сравнительно молодое).
Очевидными плюсами являются творческий потенциал проектов и задач, видимый результат своей работы, возможность удаленной работы и сравнительно высока заработная плата в среднем по рынку.
Бесплатные уроки по веб-дизайну и созданию сайтов
Если вы искали бесплатные курсы веб дизайна и хотите разобраться в ui ux дизайне и с чего начать, то я рекомендую вам курсы ux дизайна онлайн бесплатно от Академии интернет профессии Groward, автора Игоря Джазова.
«Groward» — онлайн-академия по обучению современным интернет-профессиям в направлении интернет-маркетинга, дизайна интерфейсов, управления интернет-проектами.
Онлайн-курсы по ui/ux дизайну и digital-маркетингу — Groward
Академия digital-профессий Groward. Обучение ui/ux дизайну и digital-маркетингу.

На онлайн курсах по дизайну вы разберетесь в таких темах как:
- Стратегия развития UI дизайнера
- Начнёте осваивать Figma и перерисуете сайт Apple
- Создадите анимацию в Tilda
- Создатите landing page под ключ
- Обучение веб дизайну
- Обучение графическому дизайну
- Почему ваш доход не растёт?
- За что платят дизайнеру в крупных компаниях?
- Как пройти собеседование на высокооплачиваемые позиции?
- Перспективные направления в будущем
- Как создать сильное портфолио UI/UX-дизайнера за 2 месяца
На сайте есть огромное количество бесплатных обучающих видео о дизайне:
- Урок по UI/UX: Как выбрать профессию в UI/UX дизайне?
- Как стать UI/UX дизайнером.
- Как выбрать профессию.
- Отзыв о курсе UI/UX Designer Pro — Как в 18 лет стартовать с нуля
- Отличие веб-дизайнера от UI/UX дизайнера
- Как сделать дизайн сайта в Figma и Tilda с нуля
- Как составить резюме веб-дизайнеру
- Как стать фрилансером веб-дизайнеру?
- Создание сайта на Tilda с анимациями
- Создание дизайна сайта в Figma для начинающих
- Бесплатные уроки по веб-дизайну и дизайну сайтов с нуля
- Ошибки начинающих веб-дизайнеров
- Как новичку стартовать в UI/UX Дизайн
- Как стартовать на фрилансе
- Как дизайнеру работать с заказчиком
- 7 ежедневных ошибок фрилансера
- Как умножить доход UI/UX дизайнеру и Digital-маркетологу
- Гайдлайны iOS.
- Дизайн мобильного приложения под iPHONE
- Уроки по дизайну мобильных приложений.
- Уроки по дизайну мобильных приложений iOS
- Вебинар по UI/UX дизайну
- UX дизайн для новичков. С чего начать.
- Как стать веб-дизайнером с нуля. UI/UX дизайнИ многое другое.
Хотите порекомендовать что-то еще?Обучение графическому дизайну в Киеве, Москве, Беларуси, графический дизайнер курсы, школа дизайна онлайн, компьютерный дизайн вебинары, курсы по веб дизайну, обучение фотошопа в онлайне, онлайн школа дизайна бесплатно, интенсивы дизайнера онлайн, Украина, Россия. Графический дизайн колледж.
️ Пишите на: egor@komarov.design
Моя история: советы и опыт
В сферу дизайна UX/UI я попала случайно. Раньше я не знала, что такое UX и UI, и даже не представляла, что можно заниматься дизайном сайтов и приложений. Но однажды я увидела объявление о курсах по UX/UI дизайну на бирже фриланса и решила попробовать.
От курсов до стажировки
На курсах я узнала, что такое UX/UI дизайн, какие навыки нужны для работы в этой сфере, и какие инструменты используют профессионалы. Курсовая работа позволила мне освоить основы дизайна и попробовать свои силы в создании интерфейсов.
После окончания курсов я решила найти стажировку, чтобы получить практический опыт. Несмотря на то, что я была новичком в этой области, я нашла компанию, которая была готова взять меня на стажировку.
От стажировки до работы
Стажировка была очень полезной и насыщенной. Я узнала много нового и попрактиковалась в создании дизайна для реальных проектов. После стажировки я отправила свое резюме на различные вакансии UX/UI дизайнера.
Собеседования были не легкими, но благодаря полученному опыту и знаниям я смогла произвести хорошее впечатление на работодателей. В итоге, я была нанята в качестве UX/UI дизайнера в одну из компаний.
Поиск пользователей и работа с ними
В своей работе я стараюсь всегда держать пользователя в центре внимания. Я провожу исследования, интервьюирую пользователей, чтобы понять их потребности и ожидания. Это помогает мне создавать дизайн, который будет максимально удобным и приятным для пользователей.
Также я активно участвую в процессе тестирования дизайна с помощью user experience (UX) и user interface (UI) тестирования. Это позволяет мне быстро выявлять ошибки и улучшать дизайн на основе обратной связи пользователей.
Советы и рекомендации
- Изучайте основы дизайна и узнавайте, какие инструменты используют профессионалы.
- Получите практический опыт через стажировку или работу над реальными проектами.
- Составьте качественное резюме и подготовьтесь к собеседованиям.
- Не бойтесь быть открытыми к новым знаниям и опыту.
- Всегда держите пользователя в центре внимания и стремитесь создавать дизайн, который будет удобным и приятным для пользователей.
Несмотря на то, что путь к становлению UX/UI дизайнером может быть сложным, он также является очень увлекательным и интересным. Если у вас есть талант и интерес к дизайну, то не стесняйтесь пробовать и развиваться в этой области.