Locality of behavior
The idea here is that separating concerns can actually make for systems that are harder to follow. Separation of concerns on the front end usually means putting your markup (the view) in one place, your JavaScript (behavior) in another, and your CSS (presentation) somewhere else. The design benefit of doing all this turns out to be dubious at best. SoC usually comes to the rescue in more architectural situations. In projects founded on HTML, CSS, and JavaScript, though, it’s often a pain to have to jump between contexts and always keep the thread of your tasks in mind. It’s actually one of the things that is appealing about JSX and the motivator behind the Styled Components framework.
Violating separation of concerns
Hyperscript takes much of the grunt work you would extract into JavaScript and wraps it inside Hyperscript syntax, so you can just inline fairly elaborate functionality directly into the markup. This makes it easy to keep things together and makes them more self-documenting.
On the downside, there could be a problem if you need to make changes to behavior that go beyond the built-in syntax. If you need to do something out of the box, in other words, you will find that your strongly coupled components are relying on the Hyperscript engine itself, which you will have to modify.
Personal Tangent
When I first started doing web development around 2012, I would manually link to scripts (usually jQuery) and CSS files in the head of my HTML before writing code. I had heard about this cool thing called “npm” and “node” but trying to install it on my Windows laptop was a hassle. Once I did manage to somehow install it, it made this folder called that was impossible to delete. Eventually, WSL came along and I was able to successfully install and use the npm ecosystem.
After a couple of years though, the npm ecosystem no longer felt like it was helping me build projects faster. I’d go to make a tiny website that would just generate a random word or submit a form and be pulling in VueJS out of sheer habit (along with its dependencies). Build times were slow as well on my hardware, usually around 10 seconds to hot reload and closer to a minute to build. When I went to , it became mentally exhausting to watch pull in hundreds and hundreds of Javascript and CSS files. Web dev just didn’t feel as fun as it had been when I started. When you have a hammer, everything starts to look like a Single Page Application and I wanted out.
Don’t get me wrong — SPAs have their place in the world. There are quite a few web applications I interact with and depend on to do work, which I can’t imagine using if they didn’t have some of the features of an SPA. It was around this point that I saw HTMX, and tried using it in a few small projects. It’s very powerful and could probably replace needing to write Javascript for many, many websites.
What about websites that actually need a bit of JS though? Or those that don’t need a server running backend logic?
That’s what hyperscript aims to solve.
HyperScript implementation
If you ever worked with ReactJS you probably know what is JSX. It can be another topic for discussion, but shortly it transforms “HTML-like” syntax into JavaScript function calls, in React it is transferred as . So, in this step our aim is to recreate this awesome function.
Generally, it is the building block that creates virtual DOM. However, in this step I want to emphasize how we can build simple DOM with it and in further steps we will develop it to make virtual DOM.
The inputs for this function are: type of node, properties(a.k.a. attributes), children. So here is a simple implementation of this function:
js
Firstly, It simply creates DOM element with nodeName. Secondly, sets its attributes, and last step to append child nodes with the check for text nodes.
Note: actually, we could go further and render children recursively, but I left this for later for simplicity reason.
Here is how it can be used(from now on we will use instead of ):
js
 Result of calling App() function
Result of calling App() function
Conclusion
When I started out with Hyperscript, I was extremely skeptical—maybe even a little superior. I’ve been gradually charmed by Hypserscript’s feel, however. Do I think it’ll supplant JavaScript anytime soon? No, I don’t. But I can envision a world where HTMX and Hyperscript have greatly simplified the JavaScript front end.
There’s something about this push toward a simpler programming paradigm that I’d call applied common sense. By questioning assumptions and starting over with everything we’ve learned, maybe we can build better tools.
One thing we know is that complexity kills creativity and productivity in software. As engineers, we are forever at risk of building in an abstraction that is the final straw of complexity—the one that kills our project.
Sometimes we get into technology because we just like it; the tool takes on a life of its own. The tooling, like React, becomes the product. That’s alright in some scenarios, but at other times, a simpler alternative like Hypserscript could be better.
At the very least, Hyperscript has fresh ideas to contribute. And like HTMX, this language could help improve the overall experience of developing on the web.
Next read this:
- Why companies are leaving the cloud
- 5 easy ways to run an LLM locally
- Coding with AI: Tips and best practices from developers
- Meet Zig: The modern alternative to C
- What is generative AI? Artificial intelligence that creates
- The best open source software of 2023
У вас нет бизнеса, если нет ХайперСкрипт
Рекомендую
Скоростная тех поддержка
Простота использования
Легок в оплате
Минусы
Цена и оплата за места
На чем держится бизнес? ) На том же, на чем и любой успешный человек. Успех это следствие накопления опыта, усвоения, аналитики и принятия верных решений. Один и тот же процесс приводит к одному и тому же результату. И часто вы можете не понимать в каком моменте проблема. Но хайпер скрипт закрыл этот вопрос. Удобно можно увидеть какой речевой блок откалывает клиентов и проработать проблемы прямо в режиме реального времени повышая ваши продажи
Хайпер скрипт — агрегация коллективного опыта вашего отдела продаж! И не понимать важность этого полностью, не пользовать технологией как акселератором… Ну это все равно что вернуть назад в эволюции
Иначе говоря — плюсов много. Хайперскрипт это и есть плюс. Вы накапливаете в нем исторический опыт всех своих продажников, создавая одну самую успешную наработку, тюнингуя ее каждый день доводя до идеала. Таким образом скрипт становится натачиваемым клинком в борьбе продажников с клиентами. Есть клинок — есть победа. А у вас есть хайпер?))) Нет? Понятно, тогда ситуация будет та же что с неандертальцами и людьми, только в проекции на конкуренцию в вашей нише.
Приведу пример. Мы строим кц уже более 6 лет. Много есть уникальных авторских фишек. И хайпер это то о чем я ранее думал, но не мог реализовать. А тут внезапно увидел то чего мне не хватало до идеала.
В чем суть. Любой человек может продавать. Убеждают не знания срм, продукта, проблематики, а характер. Много раз видел, как человек с улицы приходил и начинал читая бумажку продавать. Но время изменилось и весь современный мир переходит на удаленку. Удаленщики — особо склада люди. Для многих поставить на компьютер скайп — уже все равно что в космос отправить ракету. Чем проще — тем лучше. Поэтому мы любого шахтера или грузчика за час можем превратить в продавана. Система хайпер скрипт вписалась в нашу политику идеально. Любой за один час оубчает дайлеру, заходит в хайпер и пользуется уже готовой успешнейшей наработкой отдела продаж как результатом коллективного опыта. И у многих получается сразу. Так что если все гениальное просто, то хайпер только усилил нашу привлекательность на рынке труда.
Всем благ и зеленых бумаг
What is Hyperscript?
Hyperscript is a kind of simplified, more English-like JavaScript. As pointed out to me by Sacha Greif, you can also think about it as a domain-specific language, or DSL. In essence, Hyperscript boils down JavaScript to a syntax devoted explicitly to common and recurring needs in building front-end UIs. It brings a bunch of conventions to bear to make this coding more concise.
Hyperscript is a sibling of HTMX and springs from the mind of the same developer, Carson Gross. Both projects reflect Gross’s devotion to simplicity and his attempts to relentlessly apply it to big, active problem spaces. In HTMX, we see a more capable HTML that could sweep away much of the complexity that has evolved over the last decade, as developers have embraced the front-end paradigm of reactive frameworks + JSON + REST-like APIs. In Hyperscript, we see an alternative to the apparently never-ending expansion of JavaScript’s language sophistication. It’s a tantalizing proposition.
Hyperscript
hyperscript is a language that works especially well for those little interactions that need a bit of JS to work. I like to think of it as if it were it’s own language, or as a language dedicated to working with the DOM.
Their website states
I’ve found this to be a pretty accurate statement of what one can do with it.
Well hold on, I’ve seen languages try to replace JS before. How is this different from Typescript, Flow, and Coffeescript?
I’ve seen some of the hyperscript developers describe their approach as “intentionally unscaleable”. Those languages above are designed to solve the problem of writing correct Javascript quickly. I’m going to generalize and say that they’re also designed to write business logic, aka code that runs via Node on a server. hyperscript doesn’t do that. Writing business logic in Hyperscript is a lot more painful than those languages (including JS), but working with the DOM is a lot, lot easier.
Enough talk — here’s a quick example to show an element after clicking a button taken from their website. In other words, on click show #show-target.
JS
jQuery
hyperscript
I also really like this demo that the developers posted on Twitter, it shows just how powerful it can be compared to what you’d need to write out in Javascript.
Asynchronous events in Hyperscript
Reactive programming is an important plotline in the history of programming, and Hyperscript embraces it fully. In this example, we can see how Hyperscript approaches asynchronous events. The eventing system is quite powerful, including a range of reactive-style functions like filtering, event message objects, queuing, and more.
You can also see that the phrase “the next ” is able to refer to another element in the DOM, specifically, the next element, and send the event to it. That’s a very terse and obvious way to do something that would otherwise be fairly verbose and clunky, or would at least require some reactive wiring. This is one example of how Hyperscript does away with the separation of concerns by design.
Pros and cons of hyperscript
Okay, that’s nice and all,
but why would you use hyperscript over JSX?
Here’s a non-exhaustive list of the good sides of hyperscript:
-
No need for context switching between JS and XML
Hyperscript could also make it easier to understand
how your JS framework of choice (be it React or Mithril or something else) works.
When learning React and JSX,
a possibly common frustration is
«why can’t I use if statements and for loops in my JSX?»
When using hyperscript,
it’s probably clearer
why you can’t have if statements and for loops as function arguments.because hyperscript is just JavaScript.
-
CSS classes and IDs can be specified in the tag name
which leads to terser code.
Very nice when using e.g. Tailwind:
etc. - Hyperscript is less verbose (CSS-like tag names, no closing tags).
This leads to shorter code –
without sacrificing readability if you ask me. -
No need for JSX compilation.
This leads to simpler tooling,
simpler build processes
and fewer dependencies.- You can start prototyping
without having to setup complex build processes et cetera.
(Though in the case of React,
using Create React App is also easy and quick.
But still much more complex!) - Simpler tooling also means that
your code editor doesn’t have to support or have plugins for
JSX parsing, highlighting etc.
Just open and start hacking
like any advanced programmer.
- You can start prototyping
- Hyperscript is not as common as JSX (at least in the React world).
Unless you can convince your team to choose hyperscript,
JSX is likely the easier choice.
If you use JSX,
it might also be easier to
attract new developers to your team
due to familiarity.
Though learning hyperscript shouldn’t be at all difficult. -
The syntax might take some time to get used to.
While hyperscript is just JavaScript,
there are a lot of different kinds of brackets.
But like said:
learning hyperscript shouldn’t be difficult. - Because there aren’t closing tags like in JSX,
you can’t see as well where tags endAndroid Studio solves this problem nicely for Flutter projects.
It automatically shows code comments
at the end of widgets (think of React components)
like this:return new MyWidget(
child: Container(
color: Colors.pinkAccent,
height: 200,
width: 200,
child: Center(
child: Text(
‘Bacon ipsum’,
style: TextStyle(
color: Colors.white,
fontSize: 24,
fontWeight: FontWeight.bold,
),
), // Text
), // Center
), // Container
); // MyWidget.
I haven’t personally found this to be a problem though. - There’s runtime overhead
If you use Mithril,
you can setup
a Babel plugin called mopt
to statically optimize m() function invocations.
Look ma, no more runtime overhead!of parsing the CSS-like selectors.
This is unlikely a major performance problem
unless you have lots of complex selectors,
but something to be aware of.
Hmm, looks I listed as many pros as I listed cons.
Didn’t I say that hyperscript is hyperior?!
If you ask me, the pros greatly outweight the cons.
Give my hyperscript over JSX any day, thank you.
In the end it’s a matter of personal preference
and what works for you and your team.
Because this is a personal blog,
I’m free to call hyperscript hyperior anyhow,
so checkmate, atheists. ![]()
Creating application with Hyperscript
Okay, we now can create simple application with the help of Hyperscript. Let’s create a bit more complex application than it was in previous step. Here is our newer App function.
js
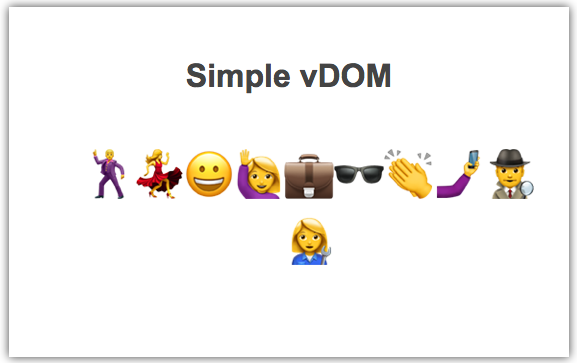
When the App is executed it creates a div, with two children: one rendering H1 heading, and the second one unordered list. Note that we pass props to our function and render props.list into unordered list. Let’s add some more rendering magic:
js
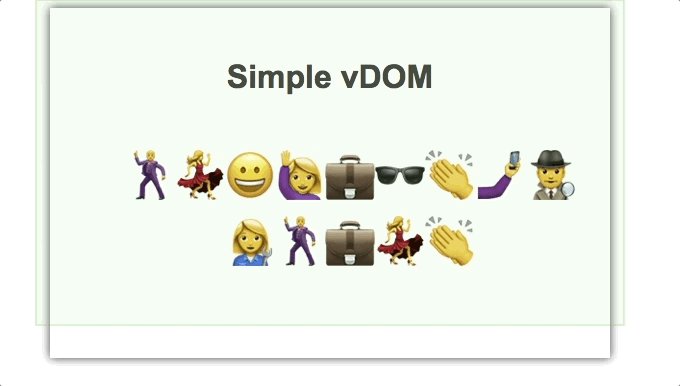
Generally, we just want to render the output of App function(that is valid DOM) into the body of document giving the state that contains emojis list.
 Result of our work
Result of our work
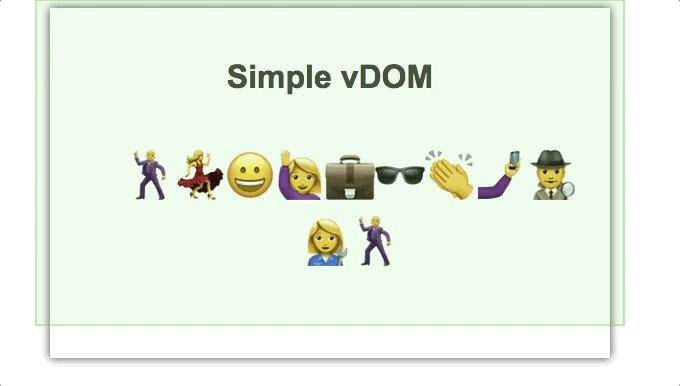
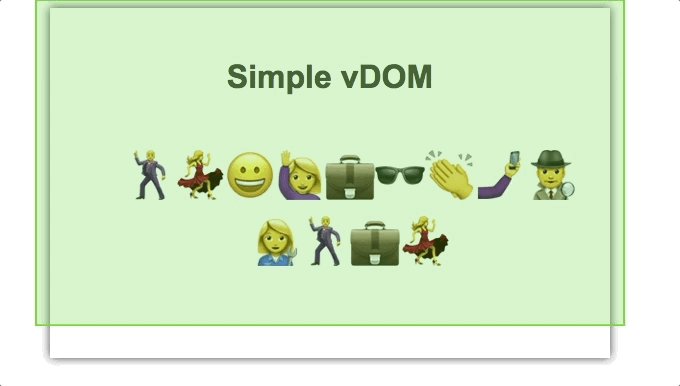
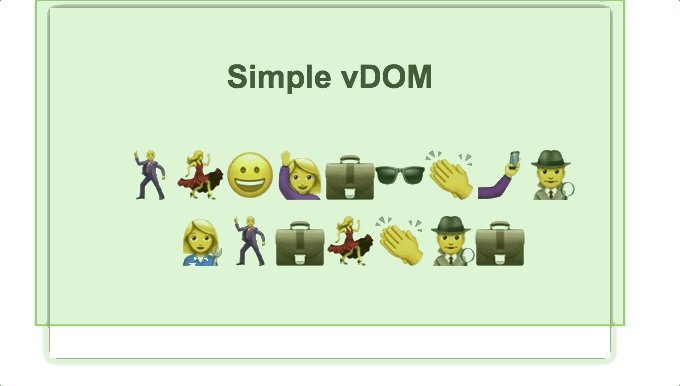
It wasn’t that hard. Is it? Let’s add some dynamic content, and add random emoji every 1 second this way we can see how our app renders.
js
 DOM is fully re-rendering every 1 second
DOM is fully re-rendering every 1 second
Сэкономили мне несколько часов времени и нервов
Плюсы
— Просто разобраться
Сотрудники нашего аутсорс кол-центра сами разобрались за 30 минут. Я знаю, что через месяц они полностью перешли на Хайперсприпт и используют его на всех своих проектах.
— Просто контролировать и управлять
Я как генеральный в два клика выгружаю статистику по флоу звонков клиентов. Это помогает быстро и эффективно корректировать скрипт
— Поддержка
У меня не случалось ни одного сбоя. Никогда не обращался в поддержку с чем-то серьезным, только для советов по использованию. Работаем второй год.
Минусы
Слабовато себя рекламируют, а зря. Узнал бы о них раньше, сэкономил бы еще больше денег и нервов.
Решение из разряда «Настроил и работаешь». Можно гоняться за сервисами с красивыми посадочными страницами или громкими обещаниями, сравнивать фичи и тарифы.
А можно просто взять один раз Хайпер и быстро начать работать.
Это инструмент. И как настоящий добротный инструмент — он не мешает при работе и делает ее гипер-эффективной.
Рекомендую.
Asynchronous events in Hyperscript
Reactive programming is an important plotline in the history of programming, and Hyperscript embraces it fully. In this example, we can see how Hyperscript approaches asynchronous events. The eventing system is quite powerful, including a range of reactive-style functions like filtering, event message objects, queuing, and more.
You can also see that the phrase “the next ” is able to refer to another element in the DOM, specifically, the next element, and send the event to it. That’s a very terse and obvious way to do something that would otherwise be fairly verbose and clunky, or would at least require some reactive wiring. This is one example of how Hyperscript does away with the separation of concerns by design.
What is Hyperscript?
Hyperscript is a kind of simplified, more English-like JavaScript. As pointed out to me by Sacha Greif, you can also think about it as a domain-specific language, or DSL. In essence, Hyperscript boils down JavaScript to a syntax devoted explicitly to common and recurring needs in building front-end UIs. It brings a bunch of conventions to bear to make this coding more concise.
Hyperscript is a sibling of HTMX and springs from the mind of the same developer, Carson Gross. Both projects reflect Gross’s devotion to simplicity and his attempts to relentlessly apply it to big, active problem spaces. In HTMX, we see a more capable HTML that could sweep away much of the complexity that has evolved over the last decade, as developers have embraced the front-end paradigm of reactive frameworks + JSON + REST-like APIs. In Hyperscript, we see an alternative to the apparently never-ending expansion of JavaScript’s language sophistication. It’s a tantalizing proposition.
What is Hyperscript?
Hyperscript is a kind of simplified, more English-like JavaScript. As pointed out to me by Sacha Greif, you can also think about it as a domain-specific language, or DSL. In essence, Hyperscript boils down JavaScript to a syntax devoted explicitly to common and recurring needs in building front-end UIs. It brings a bunch of conventions to bear to make this coding more concise.
Hyperscript is a sibling of HTMX and springs from the mind of the same developer, Carson Gross. Both projects reflect Gross’s devotion to simplicity and his attempts to relentlessly apply it to big, active problem spaces. In HTMX, we see a more capable HTML that could sweep away much of the complexity that has evolved over the last decade, as developers have embraced the front-end paradigm of reactive frameworks + JSON + REST-like APIs. In Hyperscript, we see an alternative to the apparently never-ending expansion of JavaScript’s language sophistication. It’s a tantalizing proposition.
Conclusion
When I started out with Hyperscript, I was extremely skeptical—maybe even a little superior. I’ve been gradually charmed by Hypserscript’s feel, however. Do I think it’ll supplant JavaScript anytime soon? No, I don’t. But I can envision a world where HTMX and Hyperscript have greatly simplified the JavaScript front end.
There’s something about this push toward a simpler programming paradigm that I’d call applied common sense. By questioning assumptions and starting over with everything we’ve learned, maybe we can build better tools.
One thing we know is that complexity kills creativity and productivity in software. As engineers, we are forever at risk of building in an abstraction that is the final straw of complexity—the one that kills our project.
Sometimes we get into technology because we just like it; the tool takes on a life of its own. The tooling, like React, becomes the product. That’s alright in some scenarios, but at other times, a simpler alternative like Hypserscript could be better.
At the very least, Hyperscript has fresh ideas to contribute. And like HTMX, this language could help improve the overall experience of developing on the web.
Next read this:
- Why companies are leaving the cloud
- 5 easy ways to run an LLM locally
- Coding with AI: Tips and best practices from developers
- Meet Zig: The modern alternative to C
- What is generative AI? Artificial intelligence that creates
- The best open source software of 2023
Asynchronous events in Hyperscript
Reactive programming is an important plotline in the history of programming, and Hyperscript embraces it fully. In this example, we can see how Hyperscript approaches asynchronous events. The eventing system is quite powerful, including a range of reactive-style functions like filtering, event message objects, queuing, and more.
You can also see that the phrase “the next ” is able to refer to another element in the DOM, specifically, the next element, and send the event to it. That’s a very terse and obvious way to do something that would otherwise be fairly verbose and clunky, or would at least require some reactive wiring. This is one example of how Hyperscript does away with the separation of concerns by design.
Tackling front-end complexity
There is a definite sense of overwhelm facing front-end developers who code in the trenches. Who wouldn’t want to replace boilerplate JavaScript with an expressive language that was easy to remember? Something you could just type out from memory, without referencing anything, to perform everyday, basic coding.
Here’s the same example in React:
Of course, shorter doesn’t necessarily mean simpler. In this case, though, the self-descriptive obviousness of Hyperscript shines in comparison to React. Now, some might say that React is more complex because it’s more powerful; it is a language that makes complex things possible. But in this case, we are just looking at the most common approach to JavaScript front-end development (which is React) next to Hyperscript. We’re looking at the everyday activities that can be simplified—and should be.
Hyperscript is intended to replace JavaScript. Or maybe elaboration is a better word. Hyperscript’s creator, Caron Gross, notes that it’s a “speculative” project. Nonetheless, it is well thought-out, capable, and ambitious. One can definitely picture enterprise-scale applications using Hyperscript.
Probably the biggest barrier for Hyperscript is developers’ collective familiarity and attachment to JavaScript. Sure, it can be obfuscating and tricky at times, but it’s my obfuscated and tricky language. If Hyperscript does catch on, it’ll probably be in some combination with JavaScript for most projects.
Conclusion
Personally, this was fun! I can imagine that writing this in normal ES5 would have been a bit of a slog, as I know that the difficult part of that would just be finding all of the DOM manipulation methods and figuring out when I need to iterate a list of elements to add and remove classes.
As far as performance goes, yes hyperscript is slower than Javascript. It’s an interpreted language implemented in Javascript. For the majority of interactions you use it for though, I’d expect performance to not matter all that much — it’s still just doing DOM manipulation the same way Javascript does.
I’m not claiming that hyperscript will replace Javascript, but it is very interesting to use. The strangest thing about this project was that I found it slightly more difficult to write code, but much easier to read my code back. Everything was plain English, and I didn’t have to go digging too much for JS functions that manipulate the DOM. In other words, if you already understand DOM events, you can pick up hyperscript in a few hours and be productive.
Speaking of productivity, I was able to write this simple project in a few hours. It was pretty much my first time using hyperscript to do anything substantial, and I’d say it went pretty well. However, I did find a few bugs and make a few feature requests as I was writing this code. hyperscript is still in beta, though its shaping up nicely. If you’re planning on using this for a larger project, you may want to wait for 1.0 to avoid any sort of breaking changes.
How JSX works
JSX is not valid JS –
it’s a syntax extension to JS.
Let’s consider the following imaginary React component written using JSX:
The code gets compiled by Babel before it’s served to the browser,
so that JSX gets replaced with function invocations:
Uh, that’s a bit annoying to read.
Let’s make that a bit more readable
by assigning to a new variable .
(«h» as in hyperscript –
though note that this is not yet proper hyperscript.)
Let’s also simplify into because OCD:
Now we can more clearly see that
- the first argument of is the tag name or component;
- the second argument is the object
(or if the element doesn’t get any props); - and the rest of the arguments are the children of the element.
So, under the hood, JSX is just regular JS.
And it’s not specific to React.
Babel could as well replace JSX with something else than function invocations.
Locality of behavior
The idea here is that separating concerns can actually make for systems that are harder to follow. Separation of concerns on the front end usually means putting your markup (the view) in one place, your JavaScript (behavior) in another, and your CSS (presentation) somewhere else. The design benefit of doing all this turns out to be dubious at best. SoC usually comes to the rescue in more architectural situations. In projects founded on HTML, CSS, and JavaScript, though, it’s often a pain to have to jump between contexts and always keep the thread of your tasks in mind. It’s actually one of the things that is appealing about JSX and the motivator behind the Styled Components framework.
Violating separation of concerns
Hyperscript takes much of the grunt work you would extract into JavaScript and wraps it inside Hyperscript syntax, so you can just inline fairly elaborate functionality directly into the markup. This makes it easy to keep things together and makes them more self-documenting.
On the downside, there could be a problem if you need to make changes to behavior that go beyond the built-in syntax. If you need to do something out of the box, in other words, you will find that your strongly coupled components are relying on the Hyperscript engine itself, which you will have to modify.
Tackling front-end complexity
There is a definite sense of overwhelm facing front-end developers who code in the trenches. Who wouldn’t want to replace boilerplate JavaScript with an expressive language that was easy to remember? Something you could just type out from memory, without referencing anything, to perform everyday, basic coding.
Here’s the same example in React:
Of course, shorter doesn’t necessarily mean simpler. In this case, though, the self-descriptive obviousness of Hyperscript shines in comparison to React. Now, some might say that React is more complex because it’s more powerful; it is a language that makes complex things possible. But in this case, we are just looking at the most common approach to JavaScript front-end development (which is React) next to Hyperscript. We’re looking at the everyday activities that can be simplified—and should be.
Hyperscript is intended to replace JavaScript. Or maybe elaboration is a better word. Hyperscript’s creator, Caron Gross, notes that it’s a “speculative” project. Nonetheless, it is well thought-out, capable, and ambitious. One can definitely picture enterprise-scale applications using Hyperscript.
Probably the biggest barrier for Hyperscript is developers’ collective familiarity and attachment to JavaScript. Sure, it can be obfuscating and tricky at times, but it’s my obfuscated and tricky language. If Hyperscript does catch on, it’ll probably be in some combination with JavaScript for most projects.
Никакой поддержки
Минусы
Сама программа еще ничего …но вот техподдержка ((( Отправленое письмо могут рассматривать и по 3 дня….с вопросом предоставления доступов -вообще лажа.Если предоставил доступ работнику и работник ,например,уволился — дать другому доступ не получиться….а если через техподдержку вам и откроют возможность дать доступ на другой адрес,то будьте готовы -на каждый следующий скрипт надо открывать доступ через техподдержку….,а это как вы понимаете те же несколько дней, в которые новый работник должен работать ,но скрипта не имеет.
С програмой работать не реально. Работники,особенно новые попросту не могут начать работать.
Добавлено 30 июля 2017 (изменил оценку с 1 звезды на 5 звёзд)
Все недостатки устранены , сейчас рботает все ,как часики)
Tackling front-end complexity
There is a definite sense of overwhelm facing front-end developers who code in the trenches. Who wouldn’t want to replace boilerplate JavaScript with an expressive language that was easy to remember? Something you could just type out from memory, without referencing anything, to perform everyday, basic coding.
Here’s the same example in React:
Of course, shorter doesn’t necessarily mean simpler. In this case, though, the self-descriptive obviousness of Hyperscript shines in comparison to React. Now, some might say that React is more complex because it’s more powerful; it is a language that makes complex things possible. But in this case, we are just looking at the most common approach to JavaScript front-end development (which is React) next to Hyperscript. We’re looking at the everyday activities that can be simplified—and should be.
Hyperscript is intended to replace JavaScript. Or maybe elaboration is a better word. Hyperscript’s creator, Caron Gross, notes that it’s a “speculative” project. Nonetheless, it is well thought-out, capable, and ambitious. One can definitely picture enterprise-scale applications using Hyperscript.
Probably the biggest barrier for Hyperscript is developers’ collective familiarity and attachment to JavaScript. Sure, it can be obfuscating and tricky at times, but it’s my obfuscated and tricky language. If Hyperscript does catch on, it’ll probably be in some combination with JavaScript for most projects.
Conclusion
When I started out with Hyperscript, I was extremely skeptical—maybe even a little superior. I’ve been gradually charmed by Hypserscript’s feel, however. Do I think it’ll supplant JavaScript anytime soon? No, I don’t. But I can envision a world where HTMX and Hyperscript have greatly simplified the JavaScript front end.
There’s something about this push toward a simpler programming paradigm that I’d call applied common sense. By questioning assumptions and starting over with everything we’ve learned, maybe we can build better tools.
One thing we know is that complexity kills creativity and productivity in software. As engineers, we are forever at risk of building in an abstraction that is the final straw of complexity—the one that kills our project.
Sometimes we get into technology because we just like it; the tool takes on a life of its own. The tooling, like React, becomes the product. That’s alright in some scenarios, but at other times, a simpler alternative like Hypserscript could be better.
At the very least, Hyperscript has fresh ideas to contribute. And like HTMX, this language could help improve the overall experience of developing on the web.
Next read this:
- Why companies are leaving the cloud
- 5 easy ways to run an LLM locally
- Coding with AI: Tips and best practices from developers
- Meet Zig: The modern alternative to C
- What is generative AI? Artificial intelligence that creates
- The best open source software of 2023





























