Динамические обложки для групп Вконтакте
9.
На этом этапе загружаем фон
, вставляем любые виджеты
и приводим в порядок
Вашу динамическую обложку.
Я сделал тестовую обложу за 3-4 минуты, чтобы проверить работоспособность. При правильном подходе можно создать шикарную обложку
, потратив совсем немного времени.
На данный момент бесплатно
можно создать динамическую обложку только для 1 группы,
с ограниченным функционалом.
Поэтому в личном кабинете
Вы можете снять ограничения
с группы всего за 100 рублей в месяц
.
Это самые выгодные условия
— на других сервисах цены от 300 рублей
;
После введения обложек для групп во Вконтакте, большинство сообществ перешли на них. Всё же подобный формат позволяет передать больше информации через изображение, благодаря чему повысить шанс подписки со стороны пользователей.Оформление групп таким способом стало на столько популярным, что нашлись умы, которые решили пойти дальше. Был создан
скрипт динамической обложки для групп Вконтакте
, он позволяет в автоматическом порядке изменять изображение: выводить последних вступивших, время, погоду, пробки и многое другое.
Посты
Размеры: не менее 700 px в ширину для обычных постов, не меньее 510х288 px для статьи в редакторе.
Посты в ленте поддерживают любое изображение, но у разных постов есть свои ограничения.
В интернете встречается мнение о том, что размер картинки влияет на ранжирование в умной ленте, поэтому она должна быть не меньше 1024 px. Мы спросили у поддержки и выяснили, что размер не влияет, главное содержимое.
 Ответ поддержки о влиянии размера картинки на позицию в выдаче
Ответ поддержки о влиянии размера картинки на позицию в выдаче
Основатель Церебро Таргет Феликс Зинатуллин утерждает, что картинка должна быть не менее 700 пикселей в ширину. Как показывает его опыт, у постов с картинками шириной в 700 пикселей и с шириной в 699 может быть разница охватов в два раза.
Параметры картинки могут быть любыми, но лучше остановиться на квадратных и горизонтальных прямоугольных изображениях. Для примера мы взяли три варианта: квадратную картинку, изображения в вертикальной и в горизонтальной ориентации в 1000 px по ширине.


 Десктопный просмотр
Десктопный просмотр
Изображения выравниваются по ширине экрана, больше всего места занимает квадратная картинка, хорошо смотрится изображение в горизонтальной ориентации. В вертикальной ориентации в десктопном варианте смещается вбок и не выравнивается по центру, а в мобильном стоит по центру, но по бокам образуются белые поля.

 Мобильный просмотр
Мобильный просмотр
Есть другой формат поста — статья в редакторе. Обложка для нее должна быть горизонтальной, картинка сожмется до размера 510х288 px. Какие-либо изображения лучше помещать дальше от центра, заголовок тоже писать не нужно, он автоматически встанет посередине. Заголовок пишется белым шрифтом, но подсвечивается тенью, так что темные иллюстрации смотрятся лучше, но и на светлом текст не теряется.
 Иллюстрация для статьи со светлым фоном
Иллюстрация для статьи со светлым фоном Иллюстрация для статьи с темным фоном
Иллюстрация для статьи с темным фоном
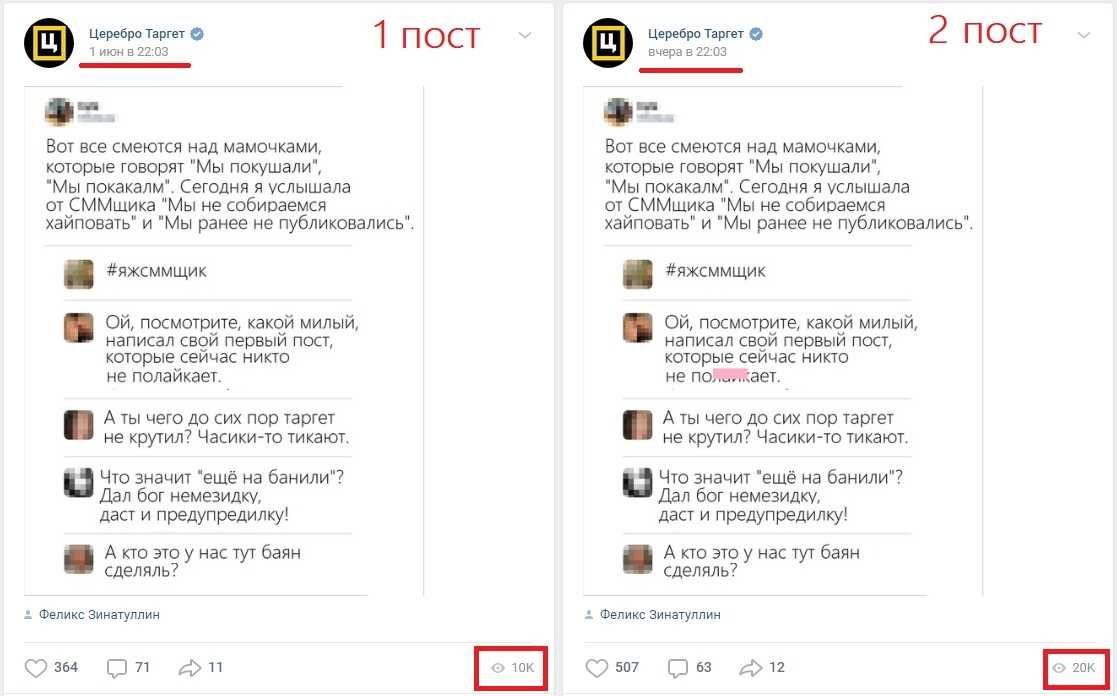
Еще одна рекомендация для картинок — не пишите на них слова «лайк», «репосты» и прочее, что теоретически можно отнести к накруткам. Алгоритмы ВКонтакте борются с лайко-попрошайками и занижают охват таких постов. Об этом говорит эксперимент Церебро Таргет: два одинаковых поста получили разный охват подписчиков, на одном из них был замазан «лайк»:
 Охваты у одинаковых постов
Охваты у одинаковых постов
Загрузка видео или фото без функции «показывать фотографии в движении».
Давайте определим 2 состояния видимости обложки:
- Сокращенный вид живой обложки для удобства назовем его привью — часть нашей обложки, которую видят пользователи когда попадают на страницу сообщества.
- Полный / развернутый вид живой обложки — после нажатия на привью пользователям открывается полная обложка.
Абсолютно логичный вопрос в как разместить основную информацию чтобы она была видна на привью и в полной версии. Давайте разберемся как наша обложка вписывается в привью. Сразу закрепим с Вами шируну обложки в данном варианте она неизменна и составляет 1080 pixel.
Но вот с высотой дела обстоят куда сложнее. Привью обрезает часть изображения сверху и снизу но обрезает не одинаково поэтому просто от центровать полезную информацию будет не правильно. Плюс нам мешают меню интерфейса и название группы с аватаркой, которые есть и в привью и в полной версии. Чтобы окончательно не запутаться воспользуйтесь нашим шаблоном обложки ВКонтакте. Мы немного округлили все размеры для удобства и сделали запас на отображение на разных экранах. (Сразу оговорюсь, совсем маленькие экраны мы не тестировали проверяли с Iphone 5 и дальше до 10 (она кстати дает больше вариантов для творчества с обложками)
Шаблон размещенный ниже поделен на зоны от 1 до 7 обратите на них внимание далее мы будем разбирать эти зоны
Живые обложки вк видео шаблон мокап (mockup)
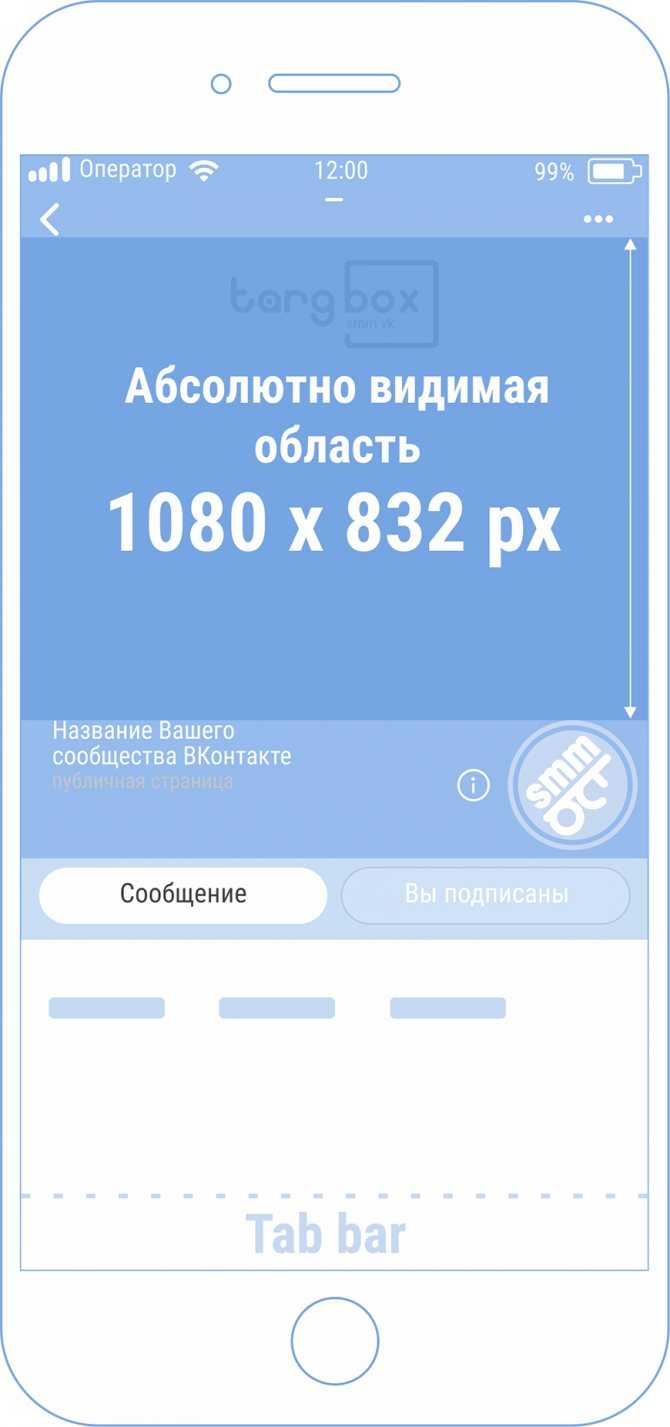
Что мы получили в итоге. Если Вы планируете как у мы все любим ![]() написать скидка 90% и максимально задействовать этой надписью все имеющееся пространство, не обольщайтесь сильно Ваш размер всего (ш х в) 1080 х 832 pixel. На рисунке это область 4, она видна всем пользователям и в привью и в полной версии.
написать скидка 90% и максимально задействовать этой надписью все имеющееся пространство, не обольщайтесь сильно Ваш размер всего (ш х в) 1080 х 832 pixel. На рисунке это область 4, она видна всем пользователям и в привью и в полной версии.
Для тех кто получил всю необходимую информацию и планирует покинуть статью ![]() не забудьте вступить в нашу группу ВК @targboxsmm
не забудьте вступить в нашу группу ВК @targboxsmm
С теми кто остался и планирует использовать немного более эффективный маркетинг продолжаем разбираться.
- Зона 3 на рисунке размером (ш х в) 1080 х 132 pixel — это интерфейс смарфона и меню ВК, на самом деле можно эффективно использовать данную область, главное не писать в этой зоне текст т.к. он окажется не читаемым для пользователей. Элемент графического оформления вполне нормально будет смотреться в данной зоне.
- Зона 2 размером (ш х в) 1080 х 150 pixel — не видна на привью вообще, но в полной версии обложки она свободна для использования.
- Зона 1 размером (ш х в) 1080 х 140 pixel — это интерфейс и меню ВК, с этим вопросом мы уже разобрались. Можно использовать для графических элементов.
Итак, что получается с верхней частью обложки. Зону 1,2,3 (ш х в) 1080 х 423 pixel можно использовать для размещения графических элементов или просто залить красивым фоном. Зона 4 размером (ш х в) 1080 х 832 pixel — это наша с Вами основная рабочая поверхность, куда мы кидаем заманушки, акции, логотипы и т.п.
- Зона 5 размером (ш х в) 1080 х 250 pixel — проблемная область т.к. на ней размещается название сообщества, аватар и кнопки действия. Название сообщества еще не сильно заслоняет нашу обложку, а вот аватар и кнопки практически полностью перекрывают обложку. И вариант с использованием призыва к действию не очень заходит в данной области. Вернемся к ней позже.
- Зона 6 размером (ш х в) 1080 х 275 pixel — не видна в привью, а в полной версии обложки на ней размещается название группы и аватар.
- Зона 7 размером (ш х в) 1080 х 140 pixel — мы специально ее выделили т.к. в этой зоне размещена кнопка действия.
Итоги: Если с верхней частью все понятно, то нижняя часть заставляет задуматься, как ее правильно использовать. Вероятно логика ВКонтакте простая, делайте живые обложки такими чтобы привью побудило открыть полную версию, и возникает три варианта развития живых обложек.
- Первый вариант: Всем будет наплевать, они просто будут делать обложки на весь экран, а если не хочеш открывать твои проблемы.
- Второй вариант: Все будут использовать только область привью, а остальной пространство заливать нейтральным фоном не несущем смысловую нагрузку (это самый вероятный вариант) и именно так сам ВКонтакте оформил свое сообщество.
- Третий вариант: Это лучшее развитие данного инвентаря. Подойдет только закаленным мастерам СММщикам и креативщикам. То есть нам с Вами, кто дочитал статью до этого места. Мы должны постараться завлечь пользователей открыть полную версию обложки и побудить совершить действие. Это может быть, что угодно например найди кота или спаси кота
 Использовать живые обложки можно и нужно максимально креативно, это позволит выгодно выделить сообщество в океане однотипного контента.
Использовать живые обложки можно и нужно максимально креативно, это позволит выгодно выделить сообщество в океане однотипного контента.
Как настроить группу ВК
Первое, что вы должны сделать после создания группы, так это создать для нее базовый минимум оформления. Необходимо через меню «Загрузить фотографию» установить аватар для вашего сообщества, а затем уже углубиться в меню «Настройки», где вы сможете поставить обложку (есть даже «Живая обложка» — несколько изображений или коротких видеозаписей, которые автоматически сменяют друг друга, но работают они только в приложении для Android и iOS), изменить название сообщества, добавить его описание, скорректировать URL-адрес, указать контактные данные — адрес сайта, номер телефона, город — а также выбрать значение кнопки «Действие» под обложкой или аватаром на главной странице сообщества, чтобы по нажатию на нее автоматически можно было написать письмо по электронной почте, совершить звонок или открыть сайт или запустить приложение.
10 идей, как использовать живую обложку группы с пользой для бизнеса
1. Познакомить аудиторию с историей брендаДобавьте на фото или видео факты о вашей компании. Например, укажите дату основания и важных моментов, историю логотипа или названия, информацию об основателях.
2. Выделить преимущества брендаПрочитайте за, что ругают конкурентов и оттолкнувшись от этого выберите ваши достоинства
Акцентируйте внимание на том, за что вас хвалят в отзывах
3. Прорекламировать товарыПокажите новую коллекцию или наиболее востребованные товары в формате фото или видео.
4. Дать свои контактные данные и адресаУкажите контактные данные, которые нужны для того, чтобы вас найти и оформить заказ.
5. Рассказать об услугахРасскажите о ваших услугах и что в них входит. Наглядно покажите моменты связанные с услугой.
6. Поделиться личностными ориентирами или вдохновениемПокажите или расскажите, что вдохновляет вас и ваших работников. Поделитесь своими идеалами и привлеките единомышленников.
7. Передать атмосферуПокажите уютный интерьер, моменты рабочих собраний или рабочего дня.
8. Показать представителя брендаПокажите основателей бренда или самых известных представителей. Поделитесь фактами о них.
9. Рассказать о предстоящих мероприятиях и премьерахДобавьте информацию о предстоящем концерте/семинаре/презентации нового продукта и предложите забронировать место заранее.
10. Показать активных пользователей или тех, кто победил в конкурсеДайте аудитории мотивацию больше активничать в сообществе и повышать вам вовлеченность.
Товары
Размеры: не меньше 600 px.
Товары обязательны к иллюстрированию, без картинки они не опубликуются. Загружать картинки можно в любой ориентации, но в качестве миниатюры для товарного ряда обязательно выбрать квадрат:
 Редактор не позволяет растягивать область выбора миниатюры
Редактор не позволяет растягивать область выбора миниатюры
Установленный квадрат будет показан в товарном ряду, при клике карточка товара откроется с исходной картинкой.
Миниатюра товара из товарного ряда
 Открытая карточка товара
Открытая карточка товара
Чтобы качество не портилось, рекомендуем брать размер не менее 600 px. Как видно, с горизонтальной иллюстрацией образуются пустые поля, так что выгодным решением мы считаем квадратные иконки. Для своего товарного ряда мы их и выбрали:
 Ряд с товарами в группе PR-CY
Ряд с товарами в группе PR-CY
 Открытая карточка товара
Открытая карточка товара
Размер самого изображения должен быть не меньше 400 и не больше 6000 px по каждой из сторон. И мы рекомендуем оформлять изображения карточек товара в одном стиле, чтобы они выгодно смотрелись в списке плиткой.
Это не вся функциональность социальной сети Вконтакте по оформлению группы, есть еще множество вариантов виджетов, каруселей и приложений, что-то особенно разработчики могут написать отдельно специально под группу компании или бренда.
Для оформления своей группы в социальной сети Вконтакте есть много возможностей. Лучше использовать то, что подойдет по специфике бренда, оформлять группу качественным и красивым дизайном, попутно решая задачи повышения активности и лояльности.
Основы SMM. Часть 2: Составляем контент-план на примерах и шаблонах
Основы SMM. Часть 3: Обратная связь в группе
Основы SMM. Часть 4: Сервисы для общения с подписчиками в соцсетях
Шаг 1. Разбираемся в терминах
Что такое маркировка рекламы?
Маркировка рекламы включает в себя:• отметку «реклама» на креативе, а также информацию о рекламодателе;• токен — идентификатор, который можно получить у оператора рекламных данных (ОРД).
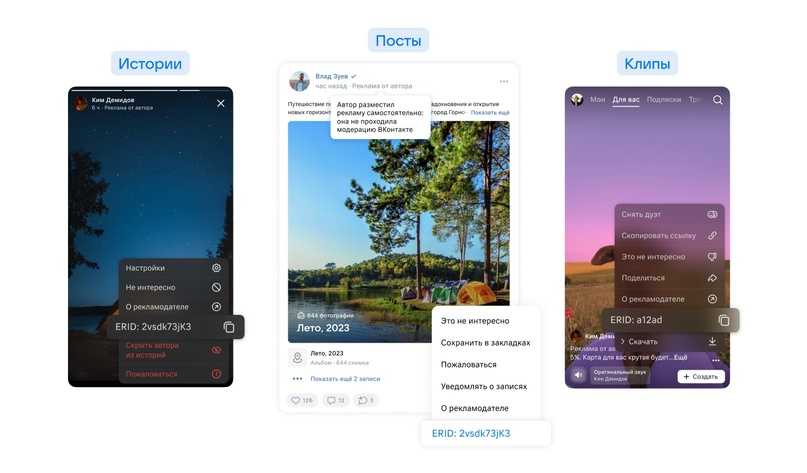
По правилам, отметка о рекламе и токен должны быть на самом рекламном объявлении — в начале текста или на фото и видео, если текста нет. Но есть другой вариант — если вы добавляете отметку о рекламе и токен в записях и историях ВКонтакте, то она будет гармонично показываться рядом с публикацией.
При публикации записей, историй, клипов и видео ВКонтакте можно перейти в мини-приложение, чтобы вставить токен и получить отметку о рекламе. Если вы вставите токен, то автоматически получите отметку: она будет соответствовать закону, больше ничего добавлять не придётся.
Также в мини-приложении можно добавить отметку о рекламе без токена. В таком случае риск получить штраф сохраняется.

Для чего нужно маркировать рекламу?
Маркировать рекламу нужно, чтобы соблюдать закон. Требования прописаны в ст. 18.1 закона «О рекламе». Если нарушить закон, можно получить штраф.
Поправки в закон «О рекламе» вступили в силу ещё 1 сентября 2022 года — именно с этого момента вся реклама в рунете должна маркироваться. А с 1 сентября 2023 года вступили в силу штрафы за отсутствие маркировки.
Что такое ОРД?
Оператор рекламных данных, или ОРД — это организация, через которую все участники рекламного рынка должны передавать информацию о рекламе в единый реестр интернет-рекламы (ЕРИР), а также получать токены для рекламных креативов. Право на это даёт Федеральная служба по надзору в сфере связи. Одним из операторов рекламных данных выступает ОРД VK.
Что такое токен?
Идентификатор, или токен — это код из букв и цифр, который помогает отслеживать интернет-рекламу и вести её учёт. Внутри токена зашифрована информация об операторе рекламных данных (ОРД), в котором вы работаете, рекламодателе и самом креативе. У любой интернет-рекламы в России должен быть токен.
Как расшифровывается «erid: xxx»?
Токен у рекламной публикации выглядит как «erid: xxx», где «erid» — это обозначение токена, а «xxx» — уникальное сочетание букв и цифр.
Что такое ЕРИР?
Единый реестр интернет-рекламы (ЕРИР) — система учёта интернет-рекламы, созданная Роскомнадзором. Там хранятся сведения о рекламе, собранные всеми участниками рекламного рынка.Передать данные в реестр можно только через операторов рекламных данных.
Карусель в Инстаграм: что это
Чтобы добавить сразу две или три фотографии, пользователям приходилось скачивать приложения для коллажей. При таком формате качество и размер снимка уменьшались, рассмотреть небольшие детали становилось трудно.
Просмотреть фотографии можно с помощью стрелочек. На мобильной версии достаточно перелистывать изображения. В карусель можно добавить не только фото, но и видео. Максимальное время для видеодорожки – 50 минут.
Карусель можно использовать не только в качестве фотоальбома. Идеи, как разнообразить ленту:
Существует масса других идей, которые подойдут для личных и коммерческих страниц. Карусель – это еще один способ, как совместить десять фотографий из одной серии, не создавая дополнительных публикаций.
Как позвонить другому пользователю
Спустя 6 лет после того, как разработчики ВКонтакте запустили тестовые звонки в веб-версии социальной сети, полноценная возможность аудио и видеосвязи появилась в приложении ВК для смартфонов.
На данный момент совершить звонок может любой пользователь соцсети. Для этого нужно только установленное официальное приложение на вашем смартфоне и телефоне пользователя, с которым вы собираетесь связаться. Если у юзера не установлено приложение, он получит сообщение о пропущенном вызове в личку.
Чтобы совершить звонок, перейдите на страницу пользователя, которому хотите позвонить, нажмите значок телефонной трубки в правом верхнем углу экрана. Этот же значок вы можете найти в вашей с ним переписке. Находится он также в правом верхнем углу экрана. Если трубка выглядит блекло-серо, значит этот человек запретил звонить ему в настройках приватности.
Вопросы и ответы:
Какое соотношение сторон имеют видеоролики Instagram и TikTok?
Они различаются, но рекомендуемым соотношением сторон на обеих платформах является 9:16. Это объясняется тем, что на эти две платформы социальных сетей пользователи заходят в основном с мобильных устройств, а соотношение сторон 9:16 обеспечивает наилучшие условия для просмотра на вертикально вытянутых экранах.
Однако это не означает, что вы не сможете размещать видео с другим соотношением сторон, например, 16:9. Однако в этом случае видео будет автоматически обрезано и к нему будет добавлена дополнительная прокладка, чтобы соответствовать вертикальной ориентации экрана. Пользователям это может не понравиться, поэтому старайтесь придерживаться рекомендованного соотношения сторон, если хотите, чтобы ваша аудитория была вовлечена и довольна вашим контентом.
Какое соотношение сторон у видеороликов YouTube?
16:9 — это рекомендуемое соотношение сторон для видео на YouTube. Это относится к тому времени, когда платформа была создана, а компьютерные мониторы были наиболее распространенными и предпочтительными дисплеями в то время. Дисплеи для мобильных устройств либо еще находились на стадии разработки, либо предлагались по завышенной цене.
Спустя годы соотношение сторон 16:9 по-прежнему является рекомендуемым, но тот факт, что оно поддерживает минимальное разрешение для передачи контента высокой четкости (HD), может иметь определенный вес. Чтобы разобраться в этом, поймите, что пользователи YouTube разбросаны по всему миру.
Значительное число этих пользователей не имеют доступа к мощным или надежным интернет-соединениям. Поэтому платформа должна была найти компромисс. Место, которое гарантировало бы исключительное качество видео без нагрузки на ненадежные или слабые интернет-соединения пользователей. Соотношение сторон 16:9 отлично справляется с этой задачей, поэтому платформа отдает ему предпочтение.
Какое соотношение сторон имеют Facebook, LinkedIn и Twitter?
Facebook, LinkedIn и Twitter имеют свои идеальные рекомендуемые соотношения сторон видео. Однако у них есть несколько общих черт. Например, на всех трех платформах рекомендуется соотношение сторон 4:5.
Аналогично, Facebook и Twitter рекомендуют соотношение сторон 1:1 на своих платформах, а Facebook и LinkedIn рекомендуют соотношение сторон 16:9.
Как вы могли заметить, соотношение сторон в первую очередь зависит от желаемого результата, т.е. от предпочитаемого пользователем платформы способа доступа к контенту на этих платформах. Если пользовательская база в основном мобильная, значит, платформа для контента будет предпочитать соотношения сторон с большей высотой по сравнению с шириной кадра. Верно и обратное.
Тем не менее, стоит отметить, что рекомендуемые соотношения сторон на той или иной платформе могут частично совпадать. Сочетание, предполагающее, что значительное число пользователей используют как мобильные, так и большие экраны, может вызвать необходимость в различных соотношениях сторон, чтобы удовлетворить всех пользователей.
Каково наилучшее соотношение сторон для видео?
Вы никогда не ошибетесь с соотношением сторон 16:9. Оно широко распространено и поддерживается благодаря своей способности обеспечивать превосходный просмотр без чрезмерной нагрузки на ресурсы. Это означает, что при таком соотношении сторон легче передавать и рендерить контент.
Тем не менее, это обобщение, и более логичным будет следующий ответ. Лучшее соотношение сторон для видео — это то, которое отвечает потребностям производственной команды и конечного пользователя. 16:9 может быть обычным, но 9:16 подходит для роликов типа TikTok или Instagram.
Объективно определите, что подходит вам и вашей целевой аудитории, и используйте эти данные, чтобы определить наилучшее соотношение сторон для вашего видео.
С помощью canva
Один из популярных сервисов-конструкторов картинок, в котором можно быстро создать привлекательную обложку. Регистрация занимает пару минут, можно просто зайти в новый профиль через аккаунт в Google.
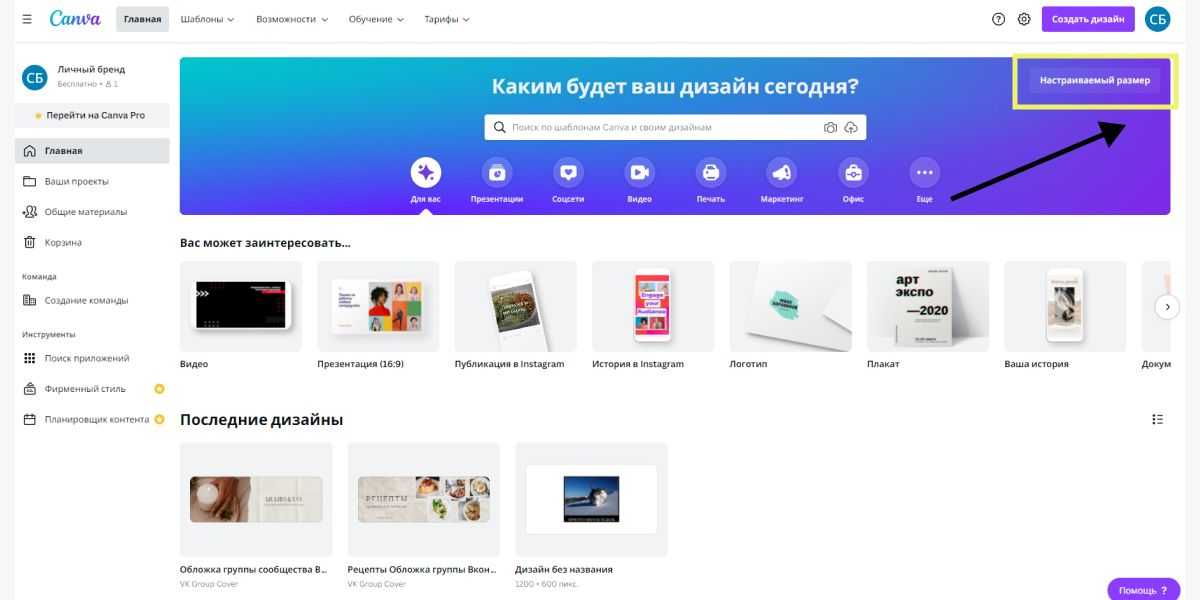
Чтобы создать обложку, нажмите «Настраиваемый размер» и в открывшемся окошке введите желаемый размер для вашей обложки. В нашем случае это 1590 x 530 пикселей.
 Настраиваемый размер в Канве
Настраиваемый размер в Канве
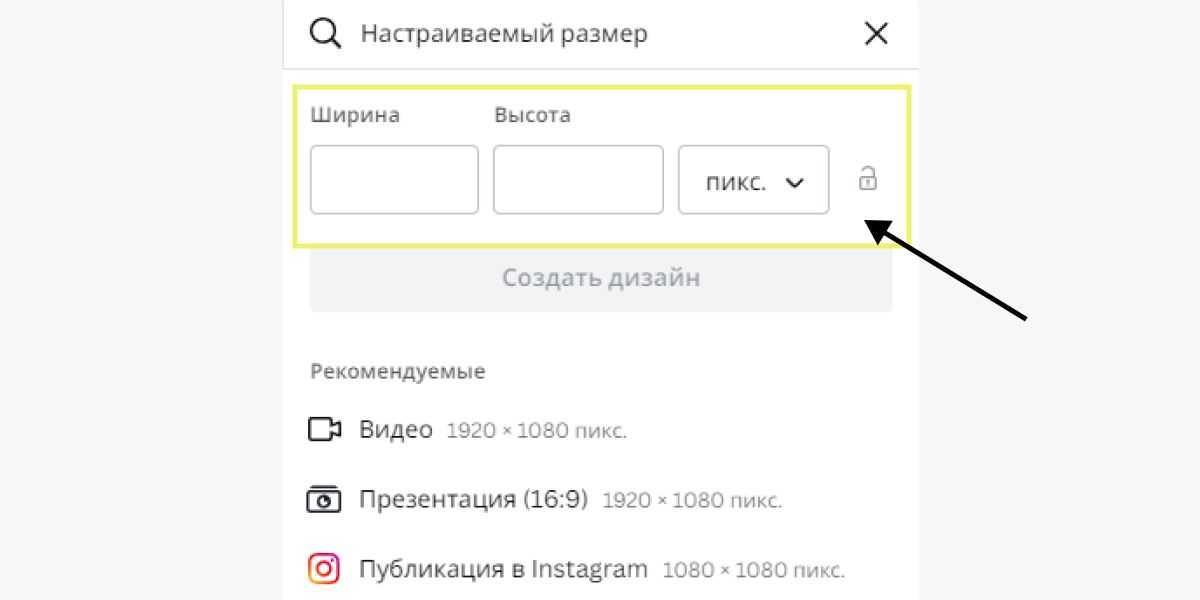
Вводим размер и держим в голове, что основная информация должна быть в центре, чтобы с мобильного ее тоже можно было полностью увидеть.
 Окно для ввода параметров
Окно для ввода параметров
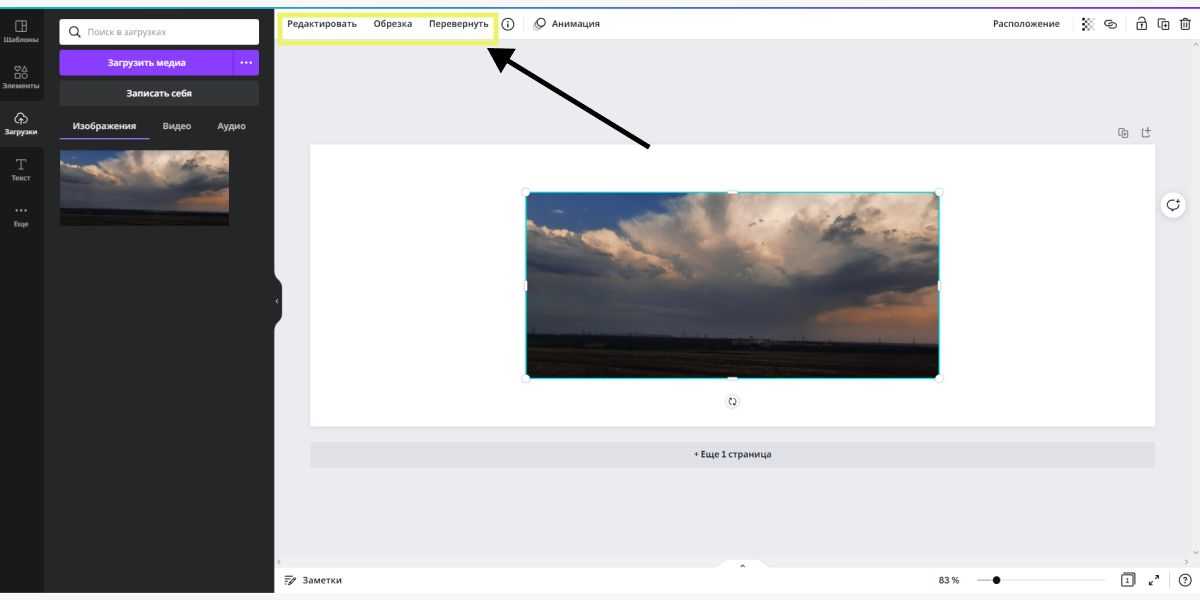
В открывшемся окне с белым прямоугольником соответствующего размера вставляем файл, который вы будет основным фоном обложки.
Обрежьте или растяните его по размеру, потянув за края изображения, или нажмите «Обрезка». Также вы можете редактировать изображение, менять фильтры, поворачивать, отражать и т. д. Возможностей у сервиса множество, стоит рассмотреть его подробнее, но не в этой статье :–)
 Работа над будущей обложкой
Работа над будущей обложкой
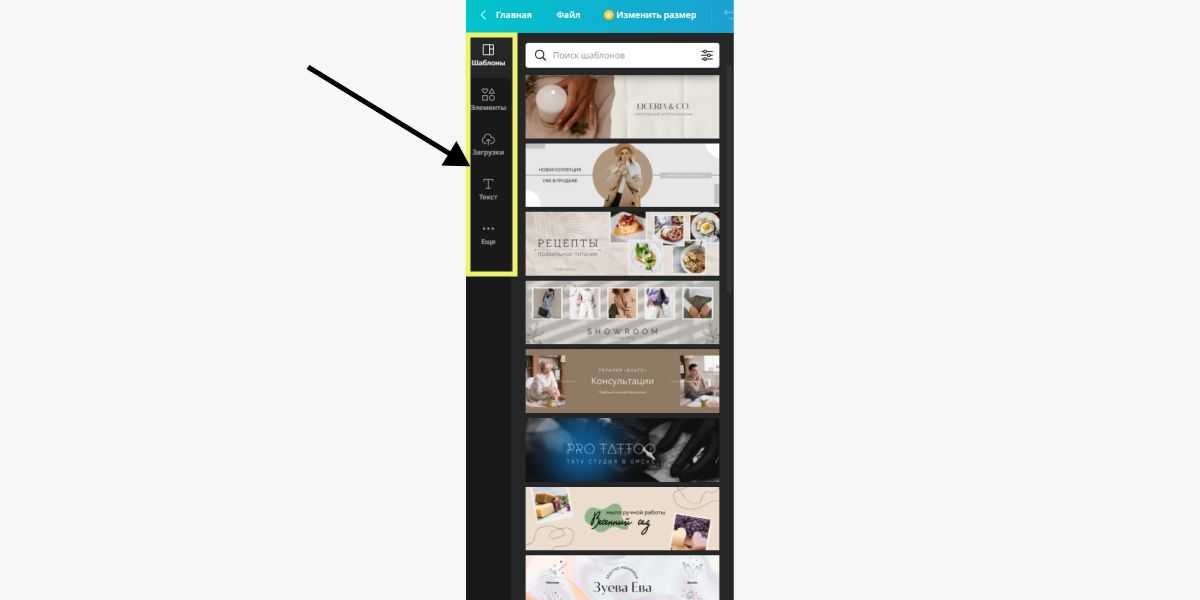
Используйте панель инструментов слева, чтобы найти готовые шаблоны, разные элементы и эффекты.
 Панель инструментов
Панель инструментов
Какой должен быть размер обложки в ВК
Рекомендованный размер обложки для группы ВКонтакте — 1590×400 пикселей.
Однако владельцы сообществ могут использовать графику и других размеров. Например, во время просмотра страницы паблика с компьютера обложка отображается в размере 795×200 пикселей. Для пользователей мобильных устройств «шапка» сообщества подстраивается под размер экрана.
Универсальная обложка, которая будет одинаково отображаться как на компьютерах, так и на мобильных устройствах.
Пользователи смартфонов видят «обрезанную» версию обложек сообществ — по бокам срезается по 190–200 пикселей. При создании графики для паблика ВКонтакте не забывайте об этой особенности, иначе призыв к действию или логотип будет обрезаны, а это негативно скажется как на бренде, так и на конверсии.
При создании обложки для своего сообщества ВКонтакте я не учла рекомендации соцсети, поэтому на смартфонах обложка обрезается.
Поэтому, для мобайла лучше настроить живую обложку.
Если вы сделали фотографию или нашли в фотобанке картинку, которая идеально описывает ваш бизнес, но не соответствует рекомендованным размерам ВКонтакте, не расстраивайтесь. Такую графику тоже можно поставить на обложку сообщества — просто укажите видимую область и обрежьте картинку во встроенном редакторе соцсети.
Что должно быть на обложке сообщества
Создавая «шапку» для группы ВКонтакте, помните о том, что на ней должна присутствовать только основная информация и ничего лишнего. Если вы принимаете клиентов в офисах, обязательно укажите на обложке адреса, телефоны и график работы филиалов. Если вы собираетесь продавать через паблик какие-либо товары, например, оригинальные мягкие игрушки, продемонстрируйте их в «шапке».
Воспользуйтесь следующей памяткой, если не знаете, какие элементы разместить на обложке сообщества:
- Заголовок. Не переусердствуйте с креативом. Потенциальные подписчики должны сразу понять по заголовку, куда они попали и какую полезную информацию в паблике они могут почерпнуть.
- Подзаголовок. С его помощью вы можете расшифровать или дополнить заголовок. Старайтесь быть лаконичными в формулировках.
- Логотип. Если у вашей компании есть красивый и качественный логотип, разместите его в «шапке» группы. Этот элемент повысить узнаваемость вашего бренда.
- Контактные данные. Телефон или email тоже можно указать на обложке группы. Например, если вы занимаетесь доставкой еды на дом и у вашей компании есть единый телефон для приёма заказов, разместите его в «шапке».
- Фото ЦА. Ещё один способ донести до будущего подписчика, что ему будет полезна группа. Однако перед тем как разместить фотографию или картинку с ЦА, не забудьте провести анализ и составить портреты потенциальных клиентов.
- Фото продукта. Если вы собираетесь продавать через паблик товары, используйте качественные фотографии продукции в «шапке».
Чтобы вы лучше поняли, как правильно оформить обложку группы ВКонтакте, посмотрите на удачные и неудачные примеры.
Это интересно: Лучшие виджеты для сообщества ВКонтакте
Примеры хороших и плохих обложек для шапки группы ВКонтакте
Начнём с удачных примеров. Владельцы этого паблика сделали графику на славу — на обложке присутствует заголовок, подзаголовок, логотип, контактные данные, УТП и призыв к действию.
Ещё один пример удачной обложки. «Шапка» не перегружена информацией — на ней присутствует только заголовок, логотип и фотографии товара. Детальная информация о деятельности сообщества размещена в статусе.
Лаконично, просто и со вкусом. На обложке нет ничего лишнего. Все нужные данные — часы и график работы, адрес, контактные телефоны — указаны в информации сообщества.
Не совсем удачный пример обложки группы ВКонтакте. Да, в «шапке» есть контактные телефоны, заголовок и подзаголовок, логотип и УТП. Вот только не совсем понятно, в каких городах работает компания и какие услуги оказывает. Нет расшифровки и в статусе сообщества. Будущим подписчикам придётся читать текст в информации паблика, чтобы понять нужны ли им услуги компании или нет.
Ещё один пример неудачной обложки. Администратор сообщества решил уместить всю информацию в «шапку» и получил в итоге убийственную смесь. Более того, на смартфоне обложка обрезается по бокам — пользователь не увидит список с ассортиментом, контактные данные и часть логотипа.
Теперь, когда вы примерно поняли, как сделать обложку группы ВК и что на ней разместить, пора переходить к практике. А поможет вам в этом простой и бесплатный онлайн-редактор Canva.
Статья в тему: Полное руководство по редактору статей ВКонтакте
Какой размер картинок и аватара в группе vk
Аватар. Размер аватарки должен быть не менее 200×200 px и не более 7000×7000 px. Опубликованная картинка сжимается до 200×500 px. Для сохранения высокого качества — разработчики подсказывают выбирать многопиксельный масштаб аватара.

Шапка. Минимальный размер обложки 795×200 px. Избежать низкокачественного изображения поможет рекомендация создателей — использовать 1590×400 px.
Размеры мобильной версии vk непохожи с ПК. Чтобы вы знали, «как и где» размещать важные элементы на шапке, нужно разобраться в тонкостях. Определим их:
- Сверху информационная панель телефона составляет 80 px.
- Слева и справа урезается по 195 px.
- Всплывающие доп. настройки занимают по 140 px.
Остаток видимой области составляет 920×320 px. Поэтому, именно в этом радиусе уместно размещать важную информацию.
Следуя советам разработчиков обложка вашего сообщества будет выглядеть красиво и общедоступно для узкоформатных и широкоформатных устройств пользователей.
Как сделать обложку группы в Paint 3D
Создать шапку для группы вк проще простого в Paint 3D который есть на каждом ПК.
Пункт 1. Запустите программу и «Создайте» проект.

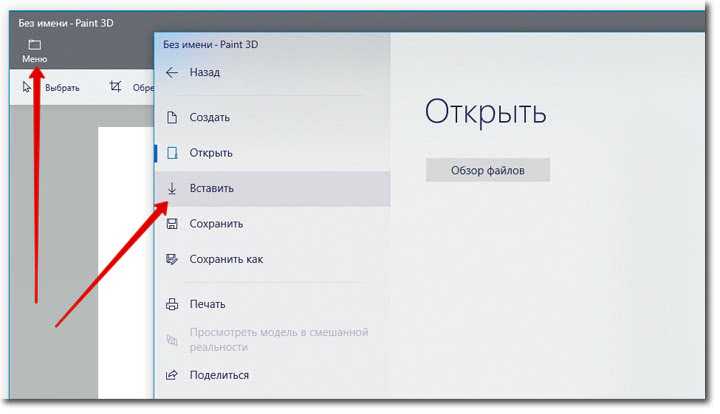
Пункт 2. Перейдите во вкладку «Меню». Кликните «Вставить». Определите необходимое изображение.
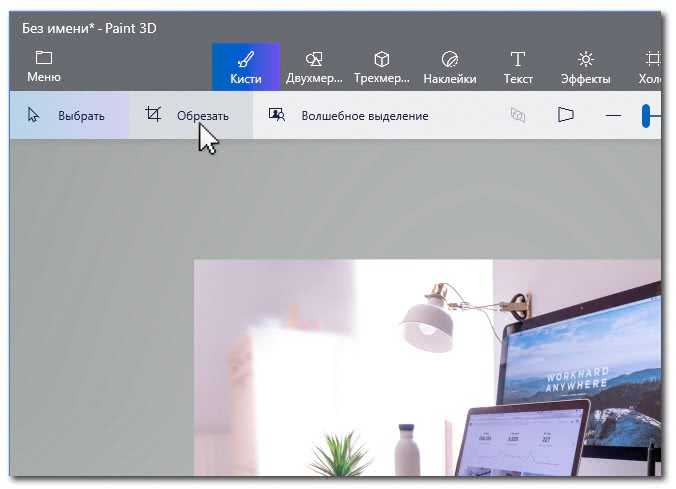
 Пункт 3. Выберите «Обрезать». Готовьтесь к тому, что при добавлении картинки, Paint может без вас урежет её до удобных ему размеров.
Пункт 3. Выберите «Обрезать». Готовьтесь к тому, что при добавлении картинки, Paint может без вас урежет её до удобных ему размеров.

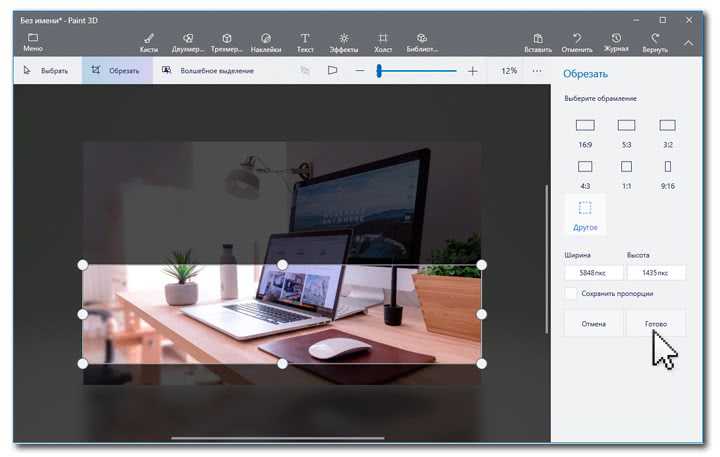
Пункт 4. Оригинальный размер изображения был 5848×3899 px., что дает много места для творчества. Для обрезания потяните за белые точки, для выбора прямоугольной области. В Paint 3D размеры 3550×900 px. аналогичны 1590×400 px., поэтому выберите их и нажмите «Готово».

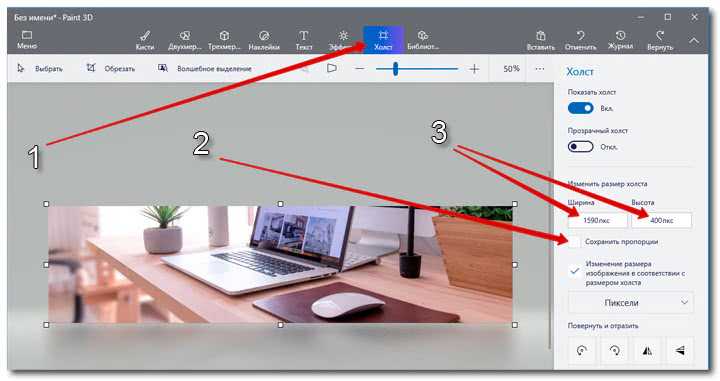
Пункт 5. Далее переходите в «Холст», снимаете отметку на «Сохранить пропорции» и задаете нужный размер 1590×400 px.

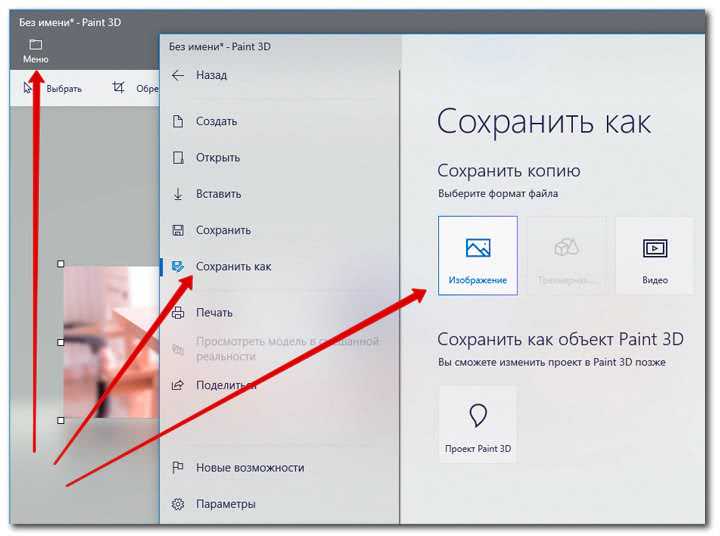
Пункт 6. Перейдите в «Меню». Выберите раздел «Сохранить как» и кликнете на «Изображение». Как дадите название картинке, нажмите «Сохранить».

Вуаля, шапка готова и можете ее заливать. Ещё Paint 3D обладает и другими возможностями — от банальных эффектов и наклеек, до двух- и трёхмерных фигур и 3D-моделей, которые будут хорошим дополнением.
Как сделать обложку группы в фотошопе
Если у вас есть фотошоп, то это один из лучших вариантов для создания оригинальной шапки. Так как именно он, при владении базовых навыков использования, поможет воплотить ваше воображение в творчество.
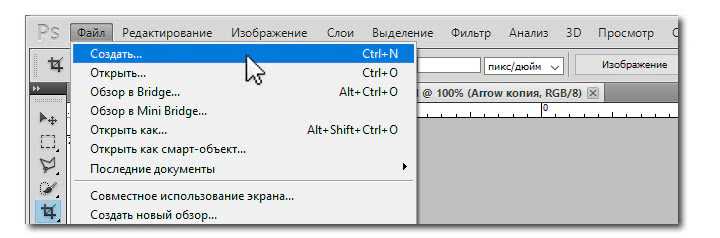
Шаг 1. После того как открыли программу, нажмите «Файл» и «Создать…».

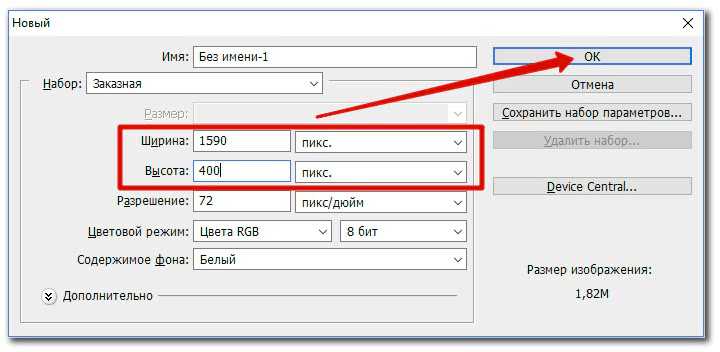
Шаг 2. После настройки файла нужного размера (1590×400 px.), нажмите «Ок».

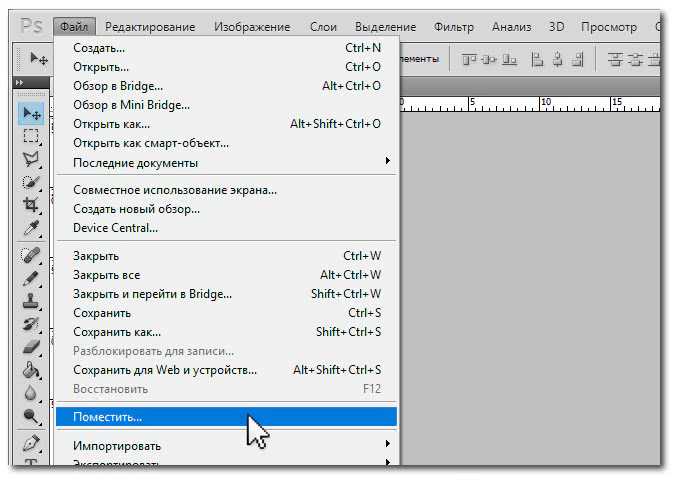
Шаг 3. Теперь нужно открыть изображение с которым хотим работать. «Файл» и «Поместить…».

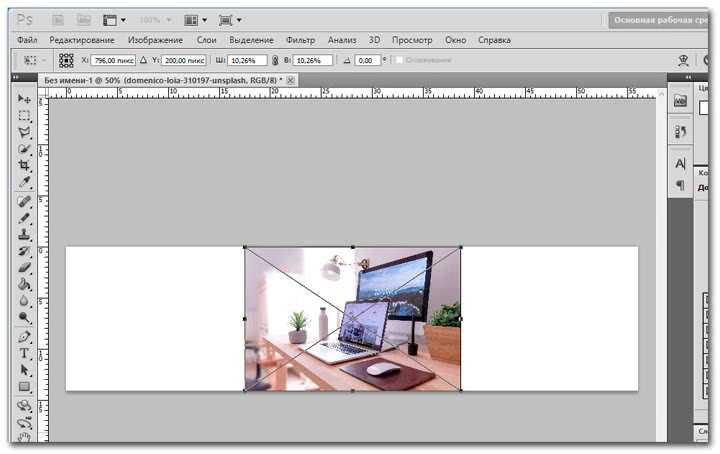
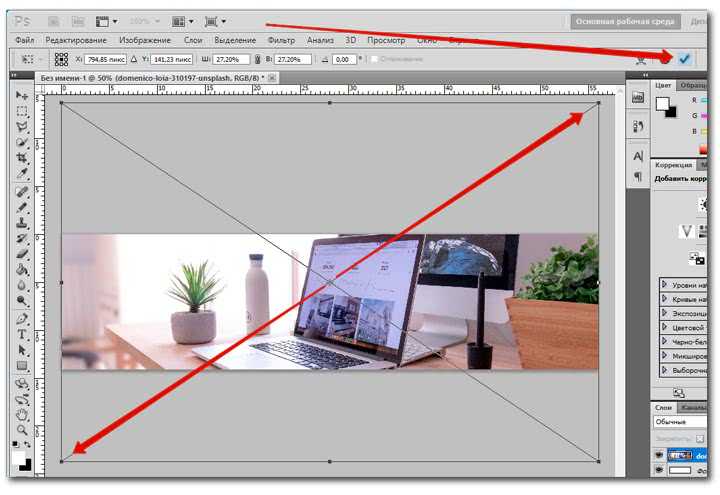
Шаг 4. Добавленное изображение вставьте в рабочую зону и растяните за кубики к необходимому виду. Во избежания искажения пропорции зажмите клавишу «Shift» и только потом растягивайте.

Шаг 5. У вас должно получится что-то вроде этого. А после подтвердите действие нажав на чек-бокс.

Шаг 6. Перейдите в «Файл», кликните «Сохранить для Web и устройств…» или сочетание клавиш Alt+Shift+Ctrl+S.
Если нужно, шапку можно модифицировать экстравагантными дополнениями.
Но что делать, если вы ценитель минимализма? Подойдя к подготовке обложки с особым вниманием, её можно оформить так, что она не будет нуждаться в эффектах и дополнениях, а всё скажет сама за себя, о чём группа или о чём призыв
Размеры Живые обложки ВКонтакте
Автор TargBox На чтение 7 мин.
Живые обложки ВКонтакте — это невероятно эффективный способ увеличить конверсию и продажи с Вашего сообщества ВКонтакте.
Но на деле не профессиональному SMM-щику очень сложно не то, что грамотно использовать новый инвентарь, а банально правильно сделать Живую обложку ВКонтакте.
Размеры Живые обложки для сообщества ВКонтакте
В начале 2020 года Живые обложки стали доступны всем владельцам сообществ, но сам VK очень сжато описал требования к видео и изображениям для живых обложек.
Рекомендованный размер живой обложки — 1080 х 1920 pixel. (ширина 1080 pixel, высота 1920 pixel), мы рекомендуем использовать контейнер mov, формат кодека для видео h.264, частота кадров по желанию 25 (Pal) или 30 (NTSC) и это все.
Таргбокс первым в сети разобрался со всеми тонкостями и нюансами при подготовке видео и изображений для Живых обоев. В этой статье вы узнаете о размерах живых обложек и о том как их установить.
Прежде всего мы должны понимать, Живые обложки доступны только в мобильном приложение ВКонтакте для IOS и Android.
Возможны 3 варианта загрузки.
- Загрузить до 5 видеороликов, которые будут автоматически меняться.
- Загрузить до 5 изображений,которые будут автоматически заменяться
- Загрузить до 5 изображений, которые будут автоматически меняться, но при этом каждое изображение будет увеличиваться. (По умолчанию данная функция включена, чтобы отменить увеличение изображений снимите галочку с пункта Показывать фотографии в движении.
Размеры первого и второго варианта не отличаются и требуют одинаковой подготовки.
Загрузка видео или фото без функции «показывать фотографии в движении».
Давайте определим 2 состояния видимости обложки:
- Сокращенный вид живой обложки для удобства назовем его привью — часть нашей обложки, которую видят пользователи когда попадают на страницу сообщества.
- Полный / развернутый вид живой обложки — после нажатия на привью пользователям открывается полная обложка.

Сокращенный вид живой обложки

Полный вид живой обложки Абсолютно логичный вопрос в как разместить основную информацию чтобы она была видна на привью и в полной версии. Давайте разберемся как наша обложка вписывается в привью. Сразу закрепим с Вами шируну обложки в данном варианте она неизменна и составляет 1080 pixel.

Правильные размеры живых обложек для вк
Но вот с высотой дела обстоят куда сложнее. Привью обрезает часть изображения сверху и снизу но обрезает не одинаково поэтому просто от центровать полезную информацию будет не правильно. Плюс нам мешают меню интерфейса и название группы с аватаркой, которые есть и в привью и в полной версии. Чтобы окончательно не запутаться воспользуйтесь нашим шаблоном обложки ВКонтакте. Мы немного округлили все размеры для удобства и сделали запас на отображение на разных экранах. (Сразу оговорюсь, совсем маленькие экраны мы не тестировали проверяли с Iphone 5 и дальше до 10 (она кстати дает больше вариантов для творчества с обложками)
Шаблон размещенный ниже поделен на зоны от 1 до 7 обратите на них внимание далее мы будем разбирать эти зоны

Шаблон с размерами живых обложек VK
Что мы получили в итоге. Если Вы планируете как у мы все любим




























