Как проверить кроссбраузерность сайта
Самый простой способ определить наличие кроссбраузерности – вручную открыть и проанализировать все страницы сайта в наиболее популярных обозревателях. Согласитесь, метод практически неприемлемый для крупных интернет-проектов, особенно с постоянно обновляемым контентом. Хотя совсем исключать этот способ тоже не стоит.
Сначала нужно понять, какие браузеры нужны для теста. Для этого лучше всего воспользоваться специальными сервисами аналитики – Яндекс.Метрикой и Google Analytics. Они покажут, каким браузерами отдают предпочтение ваши пользователи. Согласно статистике Statcounter, в тройку лидеров в РФ входят: Google Chrome, Яндекс.Браузер и Opera.
Проверить кроссбраузерность веб-ресурса в автоматическом режиме можно с помощью специальных платных и бесплатных сервисов. Рассмотрим некоторые из них подробнее.
CrossBrowserTesting

Сервис является платным, работает в режиме онлайн, поддерживается практически всеми версиями операционных систем и браузерами, в том числе мобильными.
Используются следующие способы проверки:
- «Живой тест». Можно работать с ресурсом в браузере с заранее выбранными параметрами, записывать видео и делать скриншоты.
- Тест Selenium. Подразумевает автоматическую проверку в соответствии с предварительно созданным скриптом. Результаты записываются в формате видеофайла.
- Режим автоматического сохранения скриншотов. Можно комбинировать различные ОС, браузеры, устройства и размеры экранов.
- Локальное подключение. Можно проверить документы, которые еще не загрузились на сайт.
В течение 7 дней доступен бесплатный тестовый период с лимитом в 60 минут.
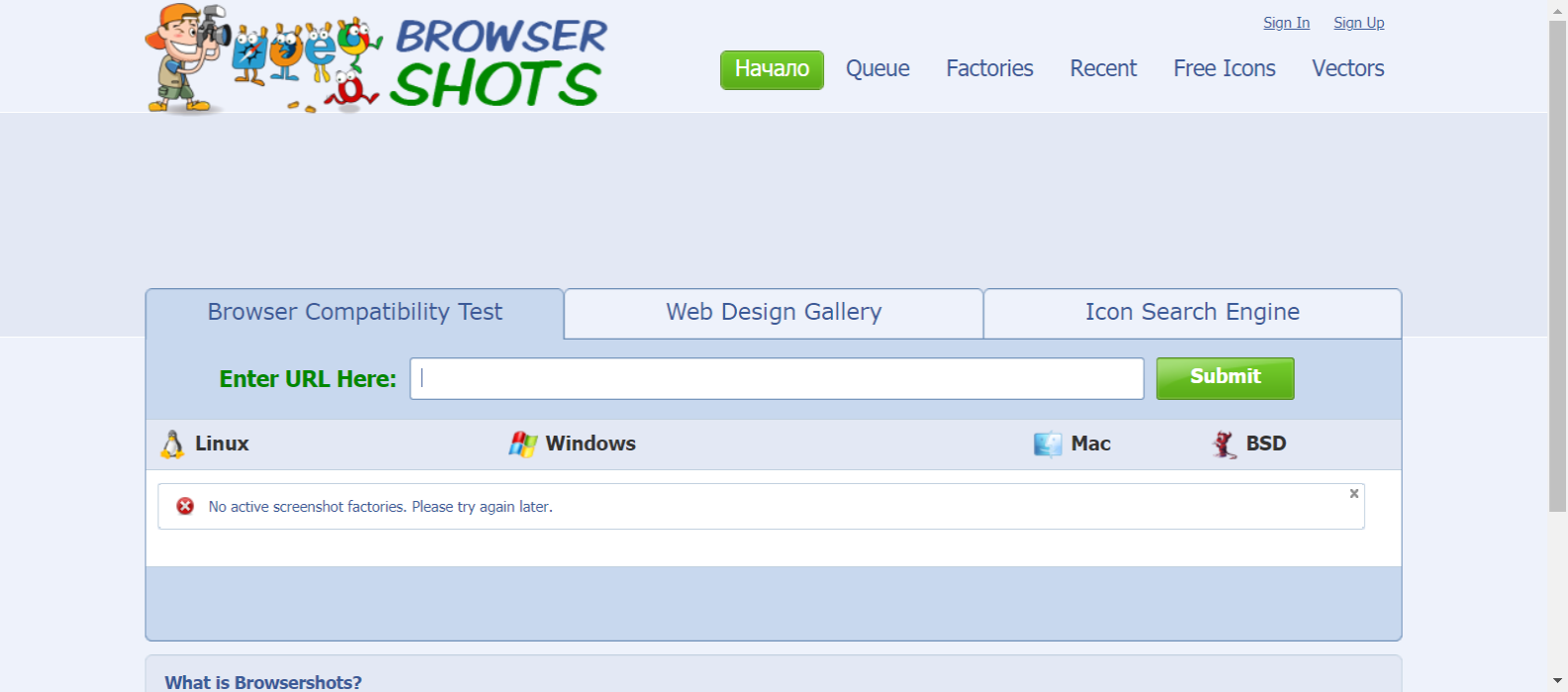
Browsershots

Онлайн-сервис проверки сайтов на кроссбраузерность в более чем 200 обозревателях и их сборках, в том числе малопопулярных и устаревших. Результат сохраняется в виде скриншотов. Есть бесплатная и платная версии. При бесплатном варианте запрос ставится в очередь, период ожидания может достигать нескольких часов. В случае платной подписки сайт будет проверяться в приоритетном порядке.
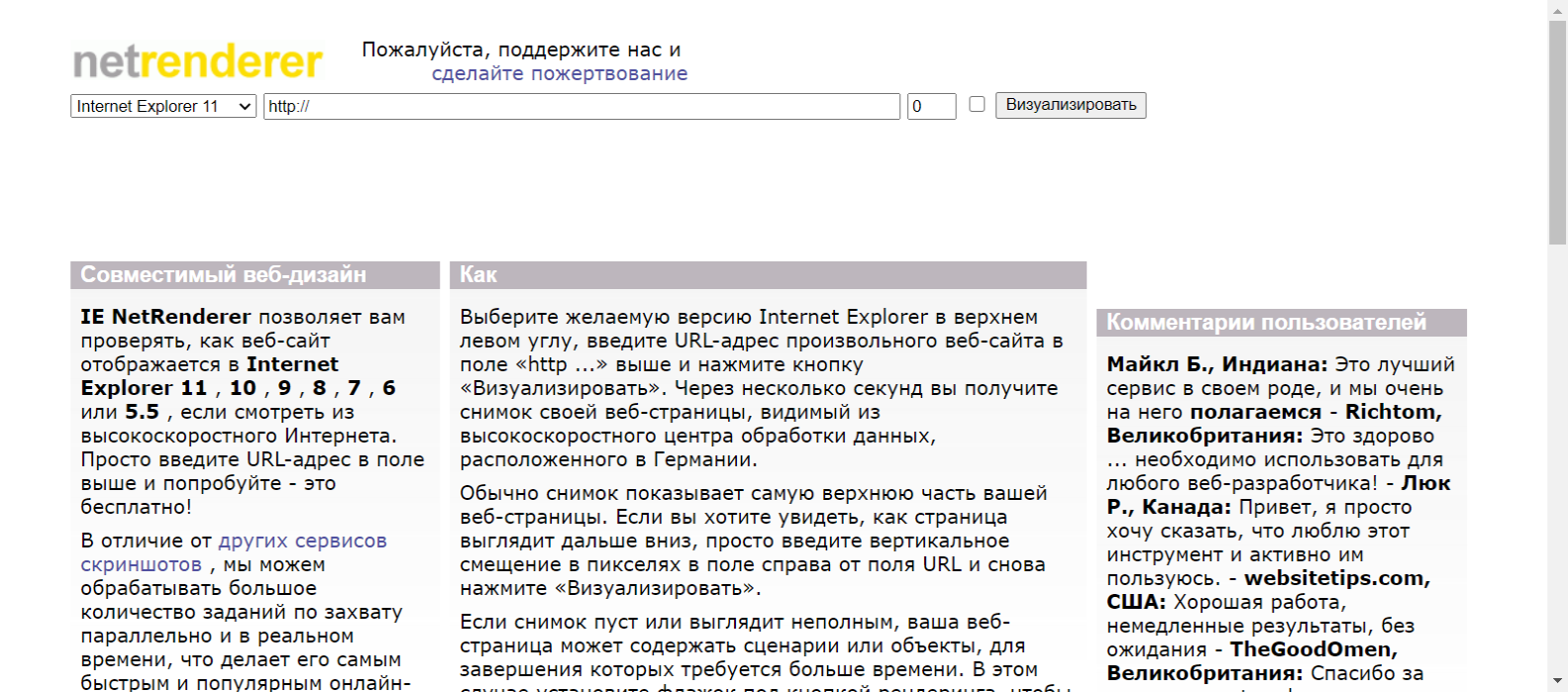
IE NetRenderer

Как видно из названия, проверить кроссбраузерность сайта можно только для Internet Explorer, начиная с версии 5.5 и заканчивая 11. Сервис работает онлайн, указать здесь можно только версию браузера и адрес тестируемого ресурса.
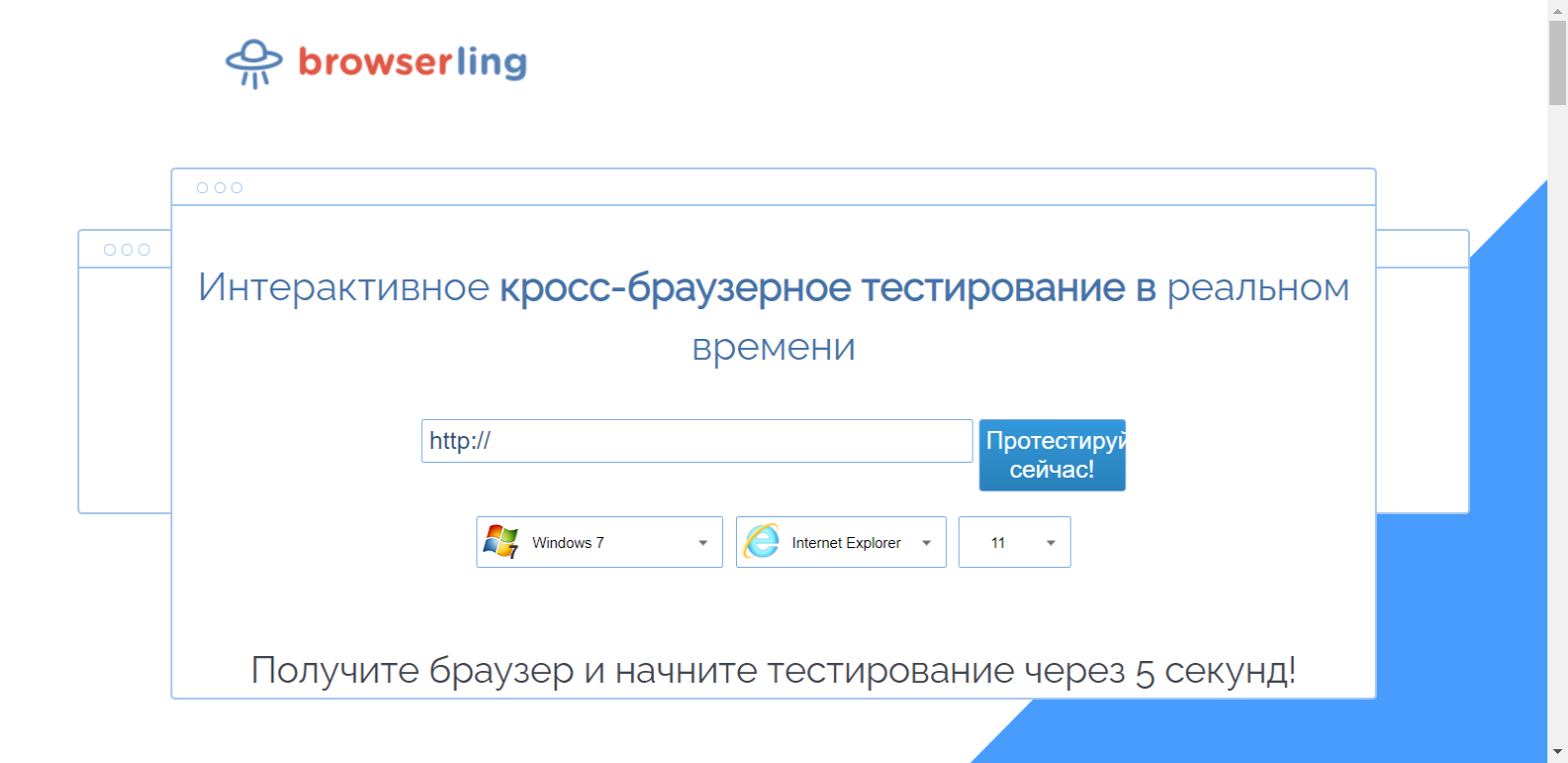
Browserling

Осуществляет проверку не в эмулируемом, а в реальном окне браузера, который установлен на виртуальной машине программы. Работает с ОС Windows и 4+ версиями ОС Android в пяти популярных браузерах – Chrome, Opera, IE, Safari, Firefox. Ресурс полностью платный.
Spoon Browser Sandbox

Проводит бесплатную проверку кроссбраузерности сайта в последних версиях Chrome, IE, Opera, Safari и Firefox. Тестирование в старых релизах платное. После загрузки специального плагина доступно тестирование всех параметров кроссбраузерности. Интерфейс русифицирован.
MultiBrowser
 Платный сервис проверки кроссбраузерности. Работает со всеми доступными версиями Firefox, Chrome, Safari 5.1, несколькими сборками Explorer и эмуляциями большинства смартфонов и планшетов. Приложение способно подключать браузеры, уже установленные на ПК, либо загружать версии, которые нужны пользователю. Есть функция тестирования сайта в различных браузерах в офлайн-режиме. Бесплатная демо-версия доступна в течение двух недель.
Платный сервис проверки кроссбраузерности. Работает со всеми доступными версиями Firefox, Chrome, Safari 5.1, несколькими сборками Explorer и эмуляциями большинства смартфонов и планшетов. Приложение способно подключать браузеры, уже установленные на ПК, либо загружать версии, которые нужны пользователю. Есть функция тестирования сайта в различных браузерах в офлайн-режиме. Бесплатная демо-версия доступна в течение двух недель.
Sauce Labs
Онлайн-сервис тестирования кроссбраузерности. При оформлении платной подписки доступна автоматическая проверка около 700 комбинаций браузеров, разрешений и устройств.
Equafy
Очень эффективная программа, она не только тестирует кроссбраузерность веб-ресурса в режиме онлайн, но и производит автоматическое сканирование и поиск ошибок верстки в самых разных браузерах. В интерфейсе доступно множество настроек, которых нет во многих других подобных сервисах. Отчет сохраняется в скриншотах.
Viewlike.us
Очень хороший инструмент для проверки адаптивности внешнего вида сайта на экранах устройств с разными расширениями. Помимо проверки кроссбраузерности, можно узнать скорость загрузки, размер элементов HTML-кода и изображений. Встроенный инструмент позволяет получить рекомендации касательно правил юзабилити.
Основы
Все web-приложения могут работать в разных браузерах: Google Chrome, Mozilla Firefox, Internet Explorer, Safari и других. Несмотря на то, что все эти браузеры в большинстве случаев работают одинаково и придерживаются веб-стандартов, между ними есть отличия, которые могут серьезно влиять на работу приложения. Когда разрабатывается приложение, у разработчика не всегда есть возможность тщательно протестировать новую фичу в разных браузерах. В таких случаях, кросс-браузерное тестирование проводит тестировщик.
Тестировщик запускает веб-приложение во всех поддерживаемых браузерах и тестирует всю функциональность приложения в каждом из них. Если в каком-то браузере приложение работает или выглядит не так, как было задумано, то создается подробный баг-репорт, включающий в себя название и версию браузера. Это помогает программисту исправлять/изменять поведение приложение в браузерах, где что-то пошло не так.

Как добиться кроссбраузерности сайта
Вариант 1. Вендорные префиксы
Они представляют собой приставки к названиям уникальных свойств, которые используются вендорами (в данном случае это производители браузеров). Такие префиксы применяются в конкретных случаях, а именно, когда CSS-свойство:
- нестандартно и прописано для определенного браузера;
- это эксперимент, который еще дорабатывается;
- реализует частичный функционал.
Например:
- -moz- применяется в Firefox;
- -ms- применяется в IE и Edge;
- -webkit- применяется в Safari, Google и прочих браузерах на базе WebKit и Blink;
- -o- применяется в старых версиях Opera (на платформе Presto).
Пример обычного CSS кода:
И этот же CSS код с вендорными префиксами:
Есть онлайн веб сервис для расстановки вендорных префиксов для лучшей кроссбраузерности: Автопрефиксер. Его рекомендуют к использованию Google и используют в Twitter и Taobao.
Вариант 2. CSS хаки
Хаки — это части кода, которые может понять только какой-то конкретный браузер. К примеру, ваш сайт правильно отображается в трех браузерах, а в остальных есть проблемы с корректностью интерпретации данных, то эту проблему можно решить, отдельно прописав соответствующие хаки для каждого браузера, в котором страницы отображаются неверно.
Примеры хаков можно посмотреть на habr.
Вариант 3. Универсальные элементы
Используйте стандартные html элементы (теги), они практически во всех популярных браузерах одинаково качественно функционируют. Какие теги поддерживаются той или иной версией браузера, можно посмотреть на бесплатном онлайн-сервисе caniuse.com.
Как организовано кроссбраузерное тестирование?
Кроссбраузерное тестирование следует проводить уже после завершения других видов тестирования. Оно начинается с выбора конкретных систем. Как правило, заказчик сам определяет, с какими именно системами будет работать этот сайт (не нужно стремится создать продукт «все для всех»).При этом разработчики и тестировщики могут подсказать клиенту, какой браузер стоит сделать доминирующим и на него ориентировать процесс создания продукта. Чтобы оценить это, вы изучаете целевую аудиторию. Вот примерная статистика по количеству пользователей (по состоянию на 2021 год): (Источник данных)
В подавляющем большинстве стран, самый популярный – Google Chrome, поэтому именно его принимают за главный браузер для тестирования. Когда найденные в ходе тестирования баги будут исправлены, при желании можно расширить список тестируемых браузеров (и их версий), чтобы расширить охват целевой аудитории.Если нет возможности или средств для того, чтобы протестировать все комбинации браузеров, ОС и девайсов на физическом оборудовании, можно воспользоваться эмуляторами (есть специальные инструменты/софт для этих целей) или использовать виртуальные машины.
При кроссбраузерном анализе ПО в первую очередь проверяют характеристики верстки – шрифты, расположение отдельных элементов, функциональность кнопок, то есть то, что заметно невооруженным взглядом. После задействуется анализ JavaScript-сценария (в разных версиях браузеров результат может выглядеть совсем иначе).
Параметры, определяющие кроссбраузерность
Любой посетитель сайта в считанные секунды определит, насколько корректно работает ресурс в его обозревателе. Сделает он это исходя из следующих критериев:
- Расположение элементов. Если сайт не адаптирован под конкретный браузер, его элементы могут съезжать за пределы экрана, накладываться друг на друга или не отображаться.
- Текст. Очень важный критерий, особенно для статейных ресурсов, которых сегодня становится все больше. Текст не должен наслаиваться, съезжать или отображаться в виде нечитаемых символов.
- Скорость загрузки. Если сайт очень тяжелый, страницы грузятся медленно и зависают, то пользователь очень быстро покинет такой ресурс.
- Адекватная работа всех кнопок, сайдбаров и других функционально активных элементов. Если при нажатии на определенную кнопку команда не выполняется либо реализуется некорректно, то это означает, что у этого сайта могут быть проблемы с кроссбраузерностью.
- Адаптивность под все устройства. Ресурс одинаково хорошо должен отображаться и работать на всех гаджетах – компьютерах, планшетах, смартфонах. В крайнем случае должны существовать специальные мобильные версии сайта.
Согласно данным компании Google, более 70% интернет-трафика сейчас идет через мобильные устройства. С 1 июля 2019 г. индексирование с приоритетом мобильного контента включено по умолчанию в Google Chrome для всех новых сайтов. Это заставляет веб-разработчиков все активнее заниматься обеспечением совместимости страниц с планшетами и смартфонами.

Чеклист кроссбраузерного тестирования
Команда создает список требований с описанием функций, которые будут протестированы, и целевые платформы/браузеры.
Базовая функциональность
В базовом варианте, или при нехватке времени, QA-команда может ограничиться следующим:
- Поля ввода (их валидация)
- Диалоговые окна и меню
- Отдельно проверка срабатывания функций на экранах мобильных девайсов, как частое проблемное место
- Дизайн: шрифты, стили, рисунки и фотографии, и в целом проверка компоновки
- Дизайн должен оставаться целостным после изменения ориентации и разрешения в браузере
Полная
В более расширенном варианте, на крупных проектах и при наличии времени, список шире:
- Валидация CSS
- Валидация HTML
- Валидация с включенным/выключенным JS на страницах
- Проверка Ajax и JQuery
- Валидация размеров шрифтов
- Проверка компоновки в разных разрешениях
- Рисунки, их расположение и особенно их «обтекание»
- Проверка «шапок и подвалов»
- Выравнивания текстов (по центру, слева/справа, по ширине и т.п.)
- Кастомные стили страниц
- Проверка отображения спецсимволов и кодировок
- Срабатывание зума
Как добиться кроссбраузерности?
Если же Вы взялись верстать сайт самостоятельно и хотите чтобы он был кроссбраузерным и нормально поддерживался IE разных версий, то вот Вам несколько советов:
-
Постарайтесь не использовать теги HTML5 так как IE старых версий их не понимает и отображает непонятно что, а если используете, то не забудьте подключить специальный плагин, который научит IE понимать теги HTML5.
Вот ссылка на скачивание этого плагина: плагин HTML5 для Internet Explorer
-
Избегайте использования псевдоклассов. Большую часть псевдоклассов CSS3 IE не поймёт и искусственно научить его понимать их (как в случае с тегами HTML5) у Вас не получится.
Особенно это касается псевдоклассов :first-child, :last-child и им подобных.
- Не используйте псевдоэлементы CSS3 (:before, :after). Причина та же что и в случае с псевдоклассами. Мало того, тут к «любимому» браузеру веб-разработчиков IE присоединяется браузер Safari, который используется на устройствах Apple, и у которого тоже проблемы с корректным отображением псевдоэлементов.
- Тестируйте вёрстку не отходя от кассы. Делайте кроссбраузерное тестирование не в конце вёрстки, а на каждом этапе. Например, сверстали шапку сайта – сразу проверили во всех браузерах, потом блок контента и так далее. Иначе в конце вёрстки Вас может ждать неприятный сюрприз, который Вам скорее всего преподнесёт всеми любимый Internet Explorer, а может и не только он.
- Табличная вёрстка в помощь. Если вёрстка не сложная и адаптивность не нужна, то есть смысл сделать её табличной. Так как это значительно упростит процесс создания кроссбраузерной вёрстки. Более подробно о блочной и табличной вёрстках написано здесь.
- Используйте css хаки для разных браузеров. Будьте готовы к тому, что разные браузеры по разному отображают шрифты и рассчитывают размеры блоков. Особенно это касается браузера Mozilla Firefox, который за счёт иного способа отображения шрифтов делает блоки на несколько пикселей шире чем другие браузеры. Для решения данной проблемы используются CSS хаки, которые дают возможность прописать стили для каждого браузера по отдельности.
К их использованию следует прибегать только в крайнем случае, так как есть риск что в следующей версии браузера для которого вы прописываете CSS хак этот хак может не поддерживаться.
Желаю Вам удачной вёрстки, качественных сайтов и высокой посещаемости.
До встречи в моих новых статьях.
С уважением Юлия Гусарь
Что это такое?
Разрабатывая свой продукт для браузера, например, веб-сайт, вы должны понимать: когда потенциальные пользователи его открывают, они будут использовать различные браузеры старых и новых версий. Соответственно, приложения в этих системах будут вести себя по-разному. У каждого браузера есть набор своих уникальных настроек, там есть свои плагины, к тому же, есть определенные отличия в десктопной и мобильной версиях. А потому, в определенных случаях, ваш контент может выглядеть совсем не так, как вы хотели бы. Кроссбраузерное тестирование призвано сделать ваш продукт универсальным, так, чтобы он выглядел предсказуемо на любом браузере.
Анализ мобильной адаптации сайта
Часто бывает, что вебсайт на одном мобильном устройстве выглядит хорошо, а на другом кнопки или текст могут смещаться за границы экрана или наезжать друг на друга. Это как минимум создает значительные помехи пользователям.
Что такое адаптивность
В некоторых случаях из-за некорректного отображения контента и элементов управления на смартфоне невозможно сделать покупку или другие важные действия. Чтобы этого не случалось, нужно делать анализ сайта на адаптивность.
Адаптивность — это способность страницы без ошибок отображаться на компьютере, планшете или смартфоне.

Как проверить адаптивность
Протестируйте работу ресурса на устройствах, имеющих разные размеры экранов и соотношения сторон. Для этого существуют специальные веб-инструменты, которые имитируют открытие сайта на различных устройствах. Вот некоторые из них.
Google Mobile-Friendly Test
Инструмент от Google, который анализирует сайт на адаптивность под смартфоны. Чтобы увидеть как будет выглядеть страница, достаточно набрать ее адрес в поле проверки.
Яндекс Вебмастер Mobile-Friendly
Это фирменный инструмент от Яндекса с помощью которого можно анализировать сайт, только являясь его владельцем. Основная задача сервиса — тестирование мобильной верстки. Чтобы провести тестирование необходимо доказать свои права на ресурс, иначе воспользоваться Яндекс Вебмастером не получится. Поэтому данный сервис подойдет не для каждого.
I Love Adaptive
Сервис проверяет вид сайта на различных смартфонах. При проверке можно задать операционную систему и конкретную модель смартфона для тестирования. Также сервис имеет валидатор, который проверит верстку на соответствие стандартам и может показать ошибки верстки.
Screenfly
С помощью Screenfly возможно тестирование сайта на мобильных устройствах и компьютерах с разными разрешениями экранов. Для разработчиков есть возможность зарегистрироваться и получить личный кабинет.
В связи с ежегодным ростом мобильного интернета важность адаптивности ресурсов трудно переоценить. Прежде всего, эта характеристика дает выигрыш в SEO продвижении, так как Google и Яндекс отдают преимущество ресурсам, удобным для просмотра с мобильных устройств
Поэтому обязательно нужно делать анализ сайта на адаптивность.
Почему это важно
Сегодня кроссбраузерное тестирование важнее, чем когда-либо прежде. Процесс, который когда-то использовался только для самых сложных проектов, теперь стал мейнстримом. Поскольку все больше и больше людей создают веб-сайты, единственный способ выделиться из толпы — создать действительно профессиональный сайт. Что делать, если ваш следующий клиент использует Internet Explorer? Вы же не хотите потерять его только потому, что ваш сайт не отображается в нем? А с появлением адаптивного веб-дизайна поддерживать кроссбраузерность стало невероятно трудно. Тоже самое касается и мобильной версии сайта.
Если раньше веб-разработчикам требовалось только проверить, как веб-сайт выглядит и работает на настольных компьютерах (Mac или PC), то теперь все изменилось
Все больше и больше клиентов совершают покупки и заказывают услуги с помощью мобильных устройств, поэтому важно убедиться, что веб-сайт работает и на этих устройствах. Но проблема заключается в том, что на рынке представлено так много разных браузеров для настольных компьютеров, мобильных устройств и планшетов, существует так много разных устройств (Android, iPhone, Windows Phone, iPad и т
Д.), поэтому все это физически невозможно протестировать. Вам нужно потратить тысячи долларов, чтобы купить все эти устройства. Но к счастью сегодня существует множество сервисов для кроссбраузерного тестирования.
Инструменты для проверки кроссбраузерности
Для подобного тестирования существует множество инструментов, так что все их рассматривать мы не будем, остановимся на тройке самых популярных и продвинутых с точки зрения функциональности.
CrossBrowserTesting
Данная онлайн-площадка позволяет провести глубокое тестирование в отношении большинства существующих браузеров и их версий. Процесс тестирования полностью автономен и не требует участия человека, при этом результат позволит оценить кроссбраузерность сайта в отношении настольных и мобильных браузеров на всех существующих операционных системах.
Отдельно стоит отметить наличие функции «Живого тестирования», когда с помощью онлайн-сервиса вы сможете наглядно оценить, как будет выглядеть сайт на том или ином браузере. Тестирование именно что живое – то есть вы можете проверить работу всех интерактивных элементов, гиперссылок, форм обратной связи.
CrossBrowserTesting – один из лучших инструментов, но у него есть недостаток в виде высокой стоимости. Впрочем, перед подпиской можно попробовать 14-дневный тестовый период без необходимости оставлять данные своей кредитной карты.
Browsershots
Инструмент, позволяющий посмотреть скриншоты визуального отображения сайта, снятые с нескольких десятков браузеров. На сегодняшний день платформа поддерживает более 60 браузеров разных версий. Достаточно ввести в специальное поле URL сайта и выбрать в списке снизу все интересующие вас браузеры. При необходимости можно также указать определенное разрешение дисплея и настроить другие визуальные параметры.
«Живого» тестирования здесь нет, так что ни о какой интерактивности речи не идет. Но оценить чисто визуальное отображение можно – посмотреть, корректно ли расположен логотип, рекламные баннеры, списки меню и всё такое прочее.
LambdaTest
Позволяет протестировать кроссбраузерность сайта на более чем 2000 различных виртуальных устройств со всеми популярными браузерами и операционными системами. Проект работает в облаке, так что никакое ПО не нужно устанавливать на компьютер – это повышает безопасность и избавляет от необходимости захламлять компьютер временным софтом. Сервис качественно взаимодействует с интегрированными скриптами Selenium, что является огромным плюсом.
LambdaTest позволяет проводить три варианта тестирования:
- в реальном времени;
- автоматическое тестирование;
- тестирование мобильных приложений в облачной инфраструктуре на предмет совместимости со всеми актуальными смартфонами и другими устройствами.
Для тестирования кроссбраузерности подходят первые два режима. Вы можете выбрать тип браузера, его версию, затем указать операционную систему и выбрать разрешение экрана. Указанный в адресной строке сайт будет протестирован за несколько секунд, и вы сможете увидеть результат наглядно – с возможностью взаимодействовать со всеми интерактивными элементами на экране.
По факту сервис бесплатный, но расширенные возможности доступны только для подписчиков. Сама подписка стоит намного дешевле, чем CrossBrowserTesting – за LambdaTest потребуется заплатить всего 15 долларов в месяц, если для ваших задач достаточно 1 доступного потока тестирования. Если нужно больше – без проблем, только каждая новая «параллель» обойдется еще в 15 долларов. Таким образом, вы можете в режиме реального времени смотреть до 25 сайтов и браузеров в полностью интерактивном формате.
Яндекс.Браузер — самый популярный браузер в России
Яндекс.Браузер – очень популярный, быстрый и удобный браузер. Идеально приспособлен для российских пользователей. Основная особенность – интеграция многих фирменных сервисов от Яндекс. Пробки, погода, музыка, дзен, маркет, диск, почта и прочее всегда под рукой, на расстоянии 1 клика. Именно в этом браузере впервые по умолчанию перезапуск был настроен на открытие вкладок с прошлой сессии. Многие им начали пользоваться как раз поэтому – очень удобная штука. Да и плитки быстрого запуска веб-страниц реализованы интереснее, чем у других. Интерфейс приятный, оригинальный, обладает отличной эргономикой. Что касается расширений и дополнений, то Яндекс Браузер в этом плане самый универсальный – он поддерживает расширения из Каталога браузера Opera и Магазина Chrome.
СКАЧАТЬ ДЛЯ WINDOWS
УСТАНОВИТЬ НА ANDROID
Большой упор сделан на безопасность. Поисковик знает, где и что, поэтому ловко блокирует подозрительные сайты, всплывающие окошки, автоматические загрузки всякого мусора и прочую вредную активность. Многим нравится читать персональную новостную ленту «Дзен». Можно включить эффективный турбо-режим. Умная строка поиска понимает разные типы запросов: покажет погоду, курс валюты и прочее без перехода на сайты. Горы приложений, очень высокая скорость запуска страниц, управление жестами мыши, продвинутая встроенная читалка, переводчик, кастомизация внешнего вида – всё это элементы лучшего браузера на рынке.
Плюсы:
- Встроенный блокировщик рекламы, способный закрыть почти все всплывающие баннеры;
- Удачная интеграция полезных сервисов Яндекса в контекст работы с браузером;
- Скорость работы на уровне Google Chrome;
- Очень полезный турбо-режим, сжимающий налету видео и прочее для ускорения загрузки страниц при слабой скорости Интернета;
- Кроссплатформенность – есть приложения под iOS/Android, синхронизация между всеми устройствами;
- Отличный уровень безопасности. Браузер на лету сканирует сайты, файлы, обеспечивает безопасность платежей, ограничивает посещение потенциально опасных сайтов и прочее;
- Сообразительная строка поиска – может искать не только веб-страницы, но и показывать полезную информацию;
- Возможность установки расширений;
- Поддержка Adobe Flash Player;
- Встроенный PDF-ридер;
- Большой ассортимент фонов для красоты.
Минусы:
- По скорости работы уступает браузерам на движке WebKit;
- Чем больше установленных плагинов, тем очевиднее падение производительности;
- Интерфейс выглядит перегруженным опциями, что может отпугнуть новичков;
- Иногда оказывается не способен отобразить содержимое страниц из-за отсутствия поддержки чего-то там;
- Потребляет много ОЗУ, прожорлив.
Заключение
Существуют и другие приёмы и трюки для поддержания кросс-браузерной совместимости, но эта статья должна снабдить вас базовым фундаментом, на котором будут строиться все ваши дальнейшие знания по этой проблеме.
Хорошей идеей является время от времени перечитывать ваш код и проверять его на совместимость с различными браузерами.
Если вы знаете какие-нибудь другие приёмы, которые мы не осветили здесь, или у вас есть комментарии или предложения, мы будем рады их услышать. Пожалуйста, оставляйте ваши комментарии к этой статье.
Вадим Дворниковавтор-переводчик статьи «Simple Yet Important Cross-Browser Styling Tips Everyone Should Know »

















![Как сделать seo анализ сайта [инструкция]](http://triathlon21.ru/wp-content/uploads/6/9/d/69dab846e2564545b18abe310c44f063.jpeg)





