Components
I decided to work with two kinds of components: presentational and container components.
Presentational components do nothing else besides pure DOM handling; they aren’t aware of the store. Container components on the other hand can dispatch actions or subscribe for changes.
Dan Abramov has written down a on that for React components, but the methodology can be applied to any other component architecture as well.
For me there are exceptions though. Sometimes a component is really minimal and only does one thing. I didn’t want to split them up into one of the aforementioned patterns, so I decided to mix them. If the component grows and gets more logic, I will separate it.
The above example is one of those components. It has a list of elements (in this case all elements with a attribute), and dispatches an action on click, depending on the attributes content. Nothing else. Other modules might then listen to changes in the store and update themselves correspondingly. As already mentioned, if the component also made DOM updates, I would separate it.
Now, let me show you a clear separation of both component types.
Reducers
So if an action is a «news report» a reducer is a person reading the report and choosing if they want to change anything about themselves in response. How, and if that person changes is entirely up to them. Similarly, how and if a reducer updates the application state in response to an action is entirely up to the reducer. Putting this responsibility on the receiver of the action provides a clear separation of concerns, again reinforcing that dispatching an action is not just a fancy, abstracted function call. This is important because several reducers can update state from a single action.
So what is a reducer in Redux terms? It’s a plain old function you write that takes the current state, and the action to be processed, and returns the state as it should be, based on that action occurring.
If you’ll recall, just returns the entire application state. So when we call the method after a dispatch, we’d get the updated version of the application state, with all updates applied.
The name «reducer» is a bit confusing because it doesn’t «reduce» multiple values down to one. Calling it a «state updater» would perhaps have been less confusing, but the name was chosen for a good reason: this function’s signature matches the signature of the function required when using the method on an .
For example:
Note that the function signature is: .
Similarly, in Redux a reducer takes the starting state and an item to process, and return the new state. But the itemToProcess is the action!
For the time being let’s write a reducer (or, ahem… «state updater function») that only keeps track of the current search term in our image search example from the previous chapter.
Note that just like the function we first passed to when reducing an array, our reducer function takes a starting state and returns either the unchanged , or a new state object if an action occurred that should cause a change in the state. However, the function signature is where the similarities end.
Reducers in Redux have a few simple rules:
- Always return the state, even if you didn’t change it, and even if it’s just . You may not return .
- If you change state at all, replace it (more on this later).
- Every reducer processes every action even if it doesn’t do anything with it.
We’ll examine these more closely here shortly, but first, you should understand how a reducer is related to the «store» we mentioned before.
As it turns out, the Redux store only takes one reducer. In fact, a reducer is the first and only argument that requires to create a store. A lot of folks seem to miss this at first because they see that we usually end up writing many reducers to handle various parts of our state. But we can only pass Redux a single reducer when calling to set up our store. The reducer we pass to the store is often called the «root reducer.»
So how do we end up splitting our state into smaller, more manageable pieces if we can only supply a single reducer to Redux?
Основные понятия Redux
— State
Состояние — это данные всего приложения, которое по сути является обычным объектом. Состояние определяет способ визуализации компонентов всего приложения и результат визуализации. Не все данные хранятся в состоянии, некоторые данные, принадлежащие самому компоненту, можно оставить самому компоненту для обслуживания.
— Action
Действие — это полезная нагрузка, которая передает данные из приложения в хранилище. Это единственный источник состояния и, как правило, может быть переданstore.dispatch(action)Передайте действие в магазин. Действие по сути является обычным объектом JS внутри действиядолженЕсть строкаtypeДля обозначения действия, которое необходимо выполнить. Когда масштаб становится все больше и больше, вы можете сделать файлactionTypesСоздайте строку типа в действии. Пример, действие:
ПомимоtypeВне поля,actionСтруктура объекта полностью зависит от вас. Иногда нам нужно добавить одинaction indexДля указания порядкового номера действия пользователя по выполнению задачи.Мы должны попытаться передать как можно меньше данных в действии, переводindexЭто лучше, чем передать всю задачу.Функция создания действия: В больших проектах создание действий по одному вручную не способствует управлению. Вообще пишиФункция создания действия, которыйactionCreators.js, переводactionCreatorsВернет соответствующее действие.Триггерное действие: После создания действий, как вызвать эти действия? использованиеreduxВ APIdispatchфункция,
— Reducer
Действие описывает только тот факт, что что-то произошло, но не описывает, как приложение обновляет состояние.reducerОпределяет изменения в статусе приложения и как реагироватьactionИ отправили в магазин. Редуктор — это определение формата конечного состояния. Это чистая функция, то есть, если входные параметры одинаковы, следующее состояние, возвращаемое вычислением, будет таким же. Здесь нет особых обстоятельств, никаких побочных эффектов, никаких запросов API, никаких изменений переменных, просто простые вычисления. Редуктор — это чистая функция, которая получает старое состояние и действие и возвращает новое состояние. Например, редуктор сложения и вычитания:
Для больших проектов нам нужно разделить редуктор и, наконец, предоставить его через редуксcombineReducersМетоды сгруппированы, как и приведенный выше редуктор
Каждый редуктор отвечает только за ту часть глобального состояния, за которую он отвечает. каждыйreducerизstateПараметры разные, соответствующие той части, которой он управляетstateданные.
— store
storeПросто положиactionс участиемreducerСвязанные объекты имеют следующие обязанности:
- Поддерживать приложениеstate
- Предоставить метод ** getState () ** для получения состояния
- Предоставить ** способ отправки (действия) ** для обновления состояния
- Регистрация слушателя через ** подписку (слушатель) **
- Отмените регистрацию слушателя через функцию, возвращаемую подпиской (слушатель) **
Приложение Redux имеет только один магазин, Когда вам нужно разделить логику обработки данных, вы должны использоватькомбинация редуктораВместо создания нескольких магазинов. Предположим, мы использовалиcombineReducers()Объедините несколько редукторов в одинtodoApp, Сначала мы импортируем его и передаемcreateStore()。
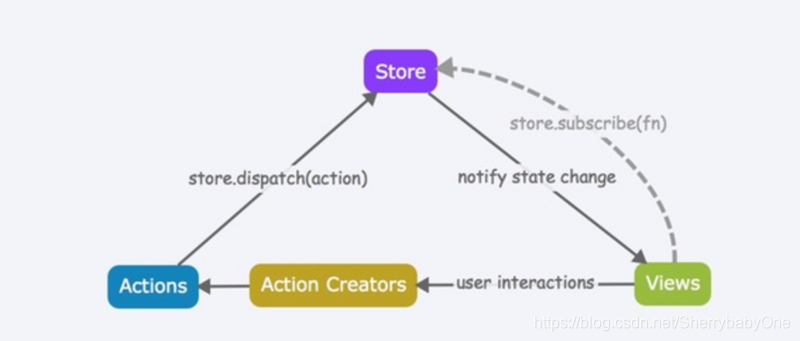
создание магазина черезreduxизcreateStoreСоздание метода, этот метод также должен передать в редуктор, что легко понять: в конце концов, мне нужно отправить действие, чтобы изменить состояние. Приложения обычно имеют инициализированное состояние, поэтому можно выбрать второй параметр, который обычно предоставляется сервером, легендарным универсальным рендерингом. Третий параметр — это, как правило, промежуточное программное обеспечение, которое необходимо использовать.applyMiddlewareВходящие.action,store,actionCreator,reducerОтношения следующие:
Благодарности
- The Elm Architecture за великолепное введение в моделирование обновления состояния посредством редьюсеров;
- Turning the database inside-out за взрыв моего сознания;
- Developing ClojureScript with Figwheel за убеждение меня в том, что переоценка должна «просто работать»;
- Webpack за Hot Module Replacement;
- Flummox за обучение меня подходу Flux без шаблонов или синглетонов;
- disto за доказательство концепции «hot reloadable» сторов;
- NuclearJS за доказательство того, что такая архитектура может быть производительной;
- Om за популяризацию идеи одного атома состояния;
- Cycle за демонстрацию того, как часто функция является лучшим инструментом;
- React за прагматические инновации.
Особенная благодарность Jamie Paton за передачу прав на NPM пакет.
Benefits and limitations of Redux
-
State transfer: State is stored together in a single place called the ‘store.’ While you don’t need to store all the state variables in the ‘store,’ it’s especially important to when state is being shared by multiple components or in a more complex architecture.
As your application grows larger, it can be increasingly difficult to identify the source of the state variables, which is why a ‘store’ is useful. It also allows you to call state data from any component easily.
-
Predictability: Redux is “a predictable state container for JavaScript apps.” Because reducers are pure functions, the same result will always be produced when a state and action are passed in. Furthermore, the slices of state are defined for you, making the data flow more predictable.
-
Maintainability: Redux provides a strict structure for how the code and state should be managed, which makes the architecture easy to replicate and scale for somebody who has previous experience with Redux.
-
Ease of testing and debugging: Redux makes it easy to test and debug your code since it offers powerful tools such as Redux DevTools in which you can time travel to debug, track your changes, and much more to streamline your development process.
Main Features of Redux Tool Kit API
RTK APIs have several functions that help the Redux API function to exist. These functions help streamline the flow of the Redux rather than changing the flow. The different functions are-
1. cofigureStore
It will create the instance of the Redux store by just accepting a named object to automatically set up the Redux DevTools extension.
2. createAction
This function will accept the initial state’s value and a lookup table of action types to perform better. It will then create an action for handling all the action types mentioned.
3. createReducer
This function will accept the value of the initial state and a lookup table of the action types to create a reducer for handling all types of actions.
4. Createslice
This function will accept the value of the initial state and a lookup table of reducer names and action creator function.
Actions are the object of JavaScript having type property. Not only this, but you can also include custom properties as per requirement. These properties describe what to do with the state but cannot change the state.
For example (react-redux toolkit example)
//add a todo item
const todoAppState = {
todos: ,
filters: {
status: 'Active',
colors:
}
}
The type is a string describing the action and the properties used to change the state. To dispatch an action, you must include the store.dispatch(action) method while the reducers will update the state.
While reducers are the functions that consider the current value of the state and then perform the required action mentioned in action to provide the new value to the state, reducers can change the state value.
For example-
//current state and action
//updates the value
function counterReducer(state = { value: 0 }, action) {
switch (action.type) {
case 'INCREASE':
return { value: state.value + 1 }
Case 'DECREASE':
return { value: state.value - 1 }
Default:
return state
}
}
Output:
Depends on the action. Action is 0,1,2. Depending on the value input.
Then the state will get updated in the store, which is now accessible by each app component, for creating a store using the following single line of code.
const store = createStore(myComponent);
You need to subscribe the components to the store so they can listen to the state updates to render it to the UI. You can use the store.subscribe() method for adding a change listener that will perform when the action is dispatched.
Причина выбора MOBX
- Низкая стоимость обучения: базовые знания MOBX очень просты. После изучения официальной документации и примерного кода на полчаса построен новый экземпляр проекта; в то время как Redux действительно более громоздкий и имеет много процессов. Это необходимо настроить, создавать Магазин, напишите редуктор и действие. Задача, также нужно представитьилиНаписание дополнительного кода, процесс Mobx намного проще, и не требует дополнительных библиотек асинхронной обработки;
- Объектно-ориентированное программирование: Mobx поддерживает объектно-ориентированное программирование, мы можем использовать and , делая объекты JavaScript отзывчивыми в объектно-ориентированном программировании; Redux больше всего рекомендует следовать функциональному программированию, и, конечно же, Mobx также поддерживает функциональное программирование;
- Меньше кода шаблона: по сравнению с различными кодами шаблонов Redux, такими как actionCreater, reducer, saga/thunk и т. д., Mobx не нужно писать такой код шаблона;
What is Redux Toolkit?
Some people criticize Redux and its best practices as it adds a large amount of code that is sometimes considered unnecessary. Undoubtedly, it is considered the best product, especially for complex applications. Therefore, developers came up with the development of the Redux Toolkit (RTK), which has dramatically improved the efficiency of Redux development.
RTK eliminates the complexity and issues of the developers related to boilerplate and the addition of unwanted code. Simply said, it solves the following three major problems that developers had with Redux.
- It made it easier to configure Redux on any system.
- You will not require many libraries to get started with Redux and handle complex applications.
- With RTK, Redux can work with enough boilerplate code.
RTK APIs help developers to create small yet powerful Redux applications. Using React and RTK templates together, you can quickly bootstrap any application.
First, install React Redux-
Now create my-react-redux-app, as shown below.
After the successful compilation of the app, you will see the below image.
And directed to the localhost, as shown below.
Implementing a store with middleware
Here’s what it looks like:
Well that’s… interesting? if you remember how we implemented middleware some of the ideas will look familiar, but we’ll break it down a little bit. First off we’ve got the function which:
- Grabs the last item in the sequence
- Grabs the rest of the items
- Uses which is the same as to walk backwards through the sequence and create a new method
Again this broke my brain as I tried to try and work out how it’d come together and while strong typing helps it’s still a bit frustrating. Ultimately the way that it works is:
- Creates a function that takes 2 arguments, and
- is the current item in the collection
- is the item that we’re returning
then takes 2 arguments, the collection that we’re folding and the initial value ().
Ok, maybe I should have named things a bit better… but at the end of the day has a signature of which is a function taking a sequence of functions that return their argument and returns a single function that takes an argument and returns it. Simple!
Now we can use that inside our method. The first line of the when we have middleware is:
This is why we made a recursive function, when we have middleware we create a store without middleware by invoking ourself, and that’s because we’re going to grab the method off the store, wrap it with middleware and return a new store with the new dispatch method.
Our local variable for is defined as a mutable variable because we want to replace it with the new composed chain!
Connecting Redux to React Components
Since the demo app I’ve created uses React Router to have a few routes — a dashboard, a listing of all posts, and an individual posts page, I’ll bring React Router in now. I’ll just bring in the dashboard and all posts listing for this demo.
App.js
We can create the dashboard page, which is just a regular React component.
pages/DashboardPage.js
For each post, let’s make a component that will display the title and an excerpt of the text of the article. Make a in the subdirectory.
components/Post.js
Now the interesting part comes in for the posts page — bringing Redux into React. To do this we’ll use from . First, we’ll just make a regular component for the page.
pages/PostsPage.js
Then we’ll bring in . The connect function is a higher-order function that connects the Redux store to a React component. We’ll pass a parameter called to . This aptly named function will take any state from the Redux store and pass it to the props of the React component. We’ll bring in , , and from the Redux .
pages/PostsPage.js
Finally, we’ll bring in the asynchronous from the actions, which is the action that combines the whole lifecycle of fetching all posts into one. Using from React, we’ll when the component mounts. will automatically be available on a connected component.
pages/PostsPage.js
All that’s left to do at this point is display all three possible states of the page — whether it’s loading, has an error, or successfully retrieved the posts from the API.
pages/PostsPage.js
And that’s all — we now have a connected component, and are bringing in data from an API to our Redux store. Using Redux DevTools, we can see each action as it happens, and the changes (diff) after each state change.

RTK Query
RTK stands for Redux toolkit. It comes with a redux toolkit query add-on with the @reduxjs/toolkit package. It is designed to eliminate the use case of data fetching and caching, and others. It helps define the API interface for complex applications. It has made some tasks more accessible, such as loading data in a web application and eliminating the hand-written data fetching & caching logic.
Sometimes the basic knowledge of Redux and RTK is insufficient for using and implementing the RTK Query. You need to dive deeper into the additional global store management facility, where you will get additional information. Not only this, but you can also install the Redux DevTools browser extension to include all functionalities to traverse the cache behavior seamlessly.
Using the following two methods, you can use the RTK query within the application.
- import { createApi } from ‘@reduxjs/toolkit/query’
- /* automatically generates hooks regarding the defined endpoints */
import { createApi } from ‘@reduxjs/toolkit/query/react’
Как создать промежуточное ПО в React
Чтобы создать промежуточное ПО, нам сначала нужно импортировать функцию из Redux следующим образом:
Допустим, мы создаем . Затем для определения промежуточного программного обеспечения нам нужно использовать следующий синтаксис:
Приведенный выше код эквивалентен приведенному ниже коду:
Как только функция промежуточного программного обеспечения создана, мы передаем ее функции следующим образом:
И, наконец, мы передаем промежуточное ПО в функцию следующим образом:
Несмотря на то, что мы упоминали выше, что промежуточное ПО является третьим аргументом функции, второй аргумент (начальное состояние) не является обязательным. Таким образом, в зависимости от типа аргументов функция автоматически определяет, что переданный аргумент является промежуточным программным обеспечением, поскольку он имеет особый синтаксис вложенных функций.
Вот обновленная демонстрация тестовой среды кода для приведенного выше кода.
В приведенной выше демонстрации песочницы кода это выглядит так:
Вот ссылка для предварительного просмотра вышеприведенной демонстрации Code Sandbox.
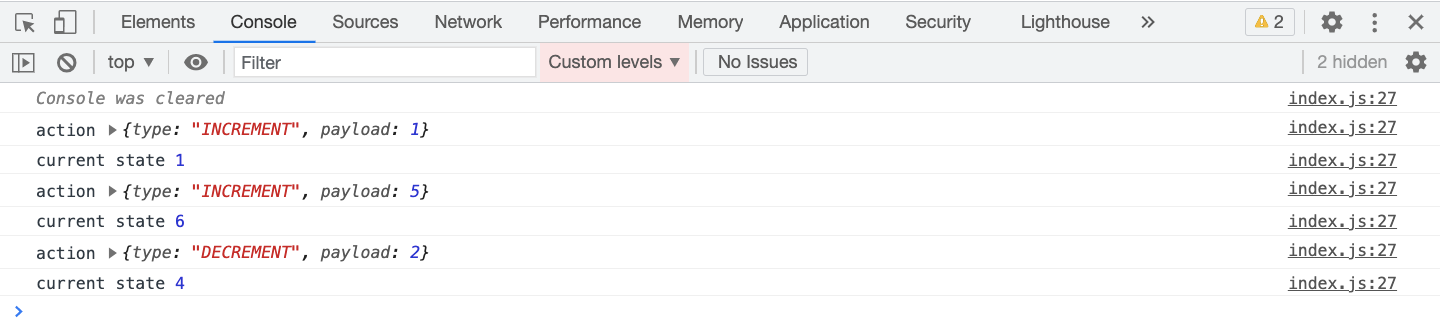
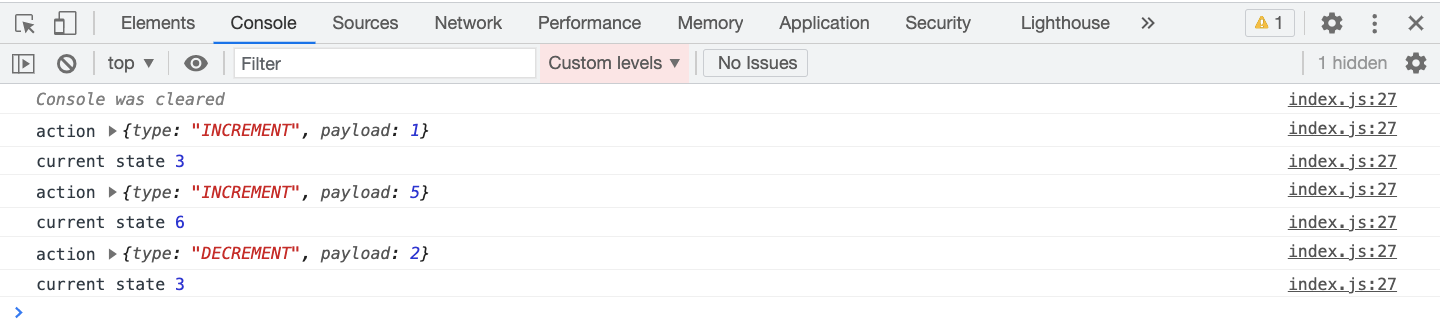
Если вы проверите консоль, вы увидите следующий вывод:

Перед отправкой действия в магазин выполняется промежуточное ПО, так как мы можем видеть, что действие записывается в консоль. Поскольку мы вызываем функцию внутри , передавая действие, редуктор также будет выполнен, что приведет к изменению в хранилище.
Что же произойдет, если мы не вызовем функцию внутри ?
Тогда действие не будет отправлено редуктору, поэтому хранилище не будет обновляться. Если вы работали с Node.js, вы можете найти его похожим на то, как промежуточное ПО работает в Node.js.
В промежуточном программном обеспечении Node.js также, если мы не вызываем следующую функцию, запрос не будет отправлен вперед.
Вот обновленная демонстрация песочницы кода с удаленным вызовом следующей функции.
Вот ссылка для предварительного просмотра вышеприведенной демонстрации Code Sandbox.
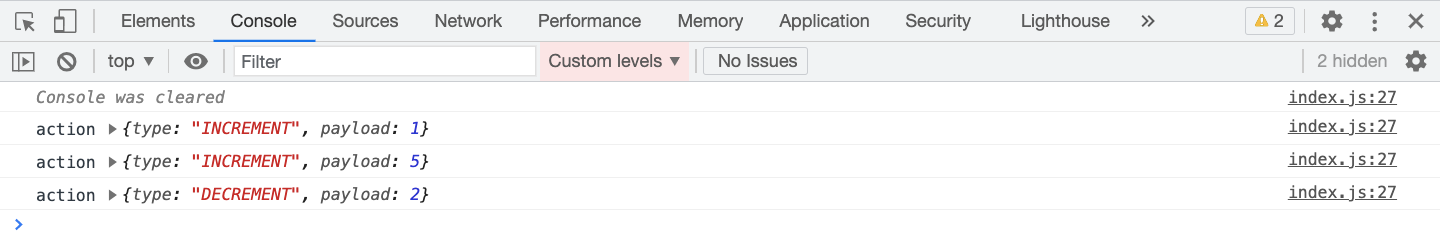
Если вы проверите консоль, вы увидите следующий вывод:

Как видите, мы получаем только те действия, которые записываются в консоль. И поскольку действие не перенаправляется редуктору, оно не будет выполнено, поэтому мы не видим из функции. Как описано ранее, мы можем изменить действие из промежуточного программного обеспечения до того, как оно будет отправлено редуктору.
Вот обновленная демонстрация песочницы кода, в которой мы изменяем полезную нагрузку действия перед его отправкой редуктору.
Код промежуточного программного обеспечения выглядит так:
Вот ссылка для предварительного просмотра вышеприведенной демонстрации Code Sandbox.

Согласно коду, как только действие записывается в консоль, мы устанавливаем полезную нагрузку действия на значение 3. Таким образом, действие остается тем же, но изменяется. Таким образом, мы видим, что изначально состояние изменилось на 3. Затем он снова увеличивается на 3, что делает его 6. Наконец, он уменьшается на 3, делая окончательное значение состояния 3.
Перед тем, как действие будет отправлено в редуктор, наш вызывается, где мы меняем значение полезной нагрузки, и мы всегда устанавливаем его на 3 перед отправкой в редуктор. Таким образом, в зависимости от типа действия INCREMENT или DECREMENT редуктор всегда будет изменен на значение 3.
Несмотря на то, что мы меняем действие в приведенном выше коде, в этом случае нет проблемы, потому что это промежуточное программное обеспечение, а не редуктор.
В приведенных выше примерах кода мы создали одно промежуточное ПО. Но вы можете создать несколько промежуточных программ и передать их функции следующим образом:
Все промежуточные программы, упомянутые в функции, будут выполняться один за другим.
Почему Redux?
Официальная страница определяет Redux следующим образом:
Хотя это точно описывает Redux, все ровно легко потеряться, когда вы видите большую картину Redux в первый раз. У этого есть так много движущихся частей, которые вам нужно совместить. Но как только вы это сделаете, я обещаю вам, вы полюбите Redux.
Как вы можете видеть, состояние компонента определяет, что получает рендеринг и как оно ведет себя. Приложение имеет начальное состояние, и любое пользовательское взаимодействие запускает действие, которое обновляет состояние. Когда состояние обновляется, страница перезагружается.
С помощью React каждый компонент имеет локальное состояние, доступное изнутри компонента, или вы можете передать их как реквизиты дочерним компонентам. Обычно мы используем состояние для хранения:
Сохранение данных приложения в состоянии компонента в порядке, если у вас есть базовое приложение React с несколькими компонентами.
Однако у большинства реальных приложений будет больше возможностей и компонентов. Когда количество уровней в иерархии компонентов увеличивается, управление состоянием становится проблематичным.
Actions
Что такое Action? Это обычный Javascript объект, у которого есть обязательное свойство type, в котором содержится, как правило, осознанное имя экшена. Создатели Redux рекомендуют формировать строку для свойства type по шаблону домен/событие. Также в нём может присутствовать дополнительная информация, которая, обычно, складывается в свойство payload. Экшены создаются с помощью Action Creators — функций, которые возвращают экшены.
Раз у нас всего лишь чекбоксы, кажется, достаточно одного экшена, отрабатывающего изменение его состояния, нам нужно только придумать ему название или .
Напишем первый тест. Для тестирования используем уже ставший стандартным фреймворк Jest. Для запуска тестов в следящем режиме, достаточно в корне проекта выполнить команду .
Здесь мы проверяем, action creator вернёт экшн с нужным типом и правильными данными, а именно — с названием чекбокса. И больше нам здесь нечего проверять.
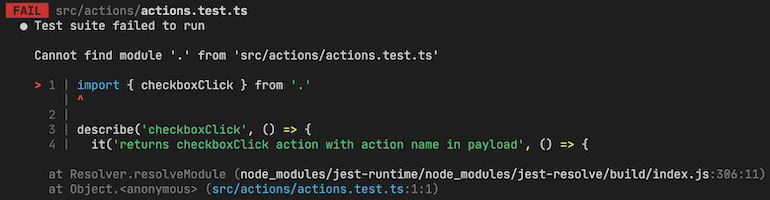
Само собой, тест у нас красный (сломанный), т.к. код ещё не написан:

Пора написать код:
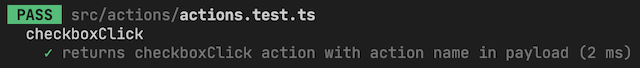
Проверяем:

Тест пройден, можем приступить к рефакторингу. Здесь мы видим явное дублирование константы с типом экшена, вынесем её в отдельный модуль.
Поправим тест:
Тест не проходит потому что мы не использовали относительный путь к . Чтобы это исправить, добавим в в секцию следующий параметр . После этого понадобится перезапустить тесты вручную.
Убедимся, что тест позеленел, теперь поправим сам код:
Ещё раз убеждаемся, что тест проходит, и можем двигаться дальше.
Использование Redux
Разберём основные концепции библиотеки Redux, которые нужно понимать начинающим.
Неизменяемое дерево состояний
В Redux общее состояние приложения представлено одним объектом JavaScript — state (состояние) или state tree (дерево состояний). Неизменяемое дерево состояний доступно только для чтения, изменить ничего напрямую нельзя. Изменения возможны только при отправке action (действия).
Типы действий должны быть константами
В простом приложении тип действия задаётся строкой. По мере разрастания функциональности приложения лучше переходить на константы:
и выносить действия в отдельные файлы. А затем их импортировать:
Генераторы действий
Генераторы действий (actions creators) — это функции, создающие действия.
Обычно инициируются вместе с функцией отправки действия:
Или при определении этой функции:
Что такое редуктор
Редуктор (reducer) — это чистая функция, которая вычисляет следующее состояние дерева на основании его предыдущего состояния и применяемого действия.
Чистая функция работает независимо от состояния программы и выдаёт выходное значение, принимая входное и не меняя ничего в нём и в остальной программе. Получается, что редуктор возвращает совершенно новый объект дерева состояний, которым заменяется предыдущий.
Чего не должен делать редуктор
Редуктор — это всегда чистая функция, поэтому он не должен:
Поскольку состояние в сложных приложениях может сильно разрастаться, к каждому действию применяется не один, а сразу несколько редукторов.
Прежде чем продолжить
Вот несколько советов о том, когда имеет смысл использовать Redux:
Да, эти рекомендации являются субъективными и расплывчатыми, но это справедливо. Точка, в которой вы должны интегрировать Redux в ваше приложение, отличается для каждого пользователя и каждого приложения.
Опыт разработки
Дэн Абрамов, автор Redux, написал Redux пока работал над своим докладом на React Europe, который назывался “Hot Reloading with Time Travel”. Его целью было создание библиотеки управления состоянием с минимальным API, но вполне предсказуемым поведением, так чтобы можно было реализовать протоколирование, горячую перезагрузку, путешествия во времени, универсальные приложения, запись и воспроизведение, без каких-либо вложений от разработчика.
Влияния
Redux развивает идеи Flux, но избегает его сложности, воспользовавшись примерами из Elm. Вне зависимости от того, использовали вы их или нет, Redux занимает всего несколько минут, чтобы начать с ним работу.
Установка
Для установки стабильной версии:
Предполагается, что вы используете npm в качестве менеджера пакетов.
Если нет, то вы можете получить доступ к этим файлам на unpkg, загрузить их или настроить ваш пакетный менеджер.
Исходные коды Redux написаны на ES2015, но мы предкомпилировали и CommonJS и UMD сборки в ES5 поэтому они работают в любом современном браузере. Вам нет необходимости использовать Babel или сборщик модулей чтобы начать пользоваться Redux.
Дополнительные пакеты
Обратите внимание, что в отличие от самого Redux, многие пакеты в экосистеме Redux не предоставляют сборки UMD, поэтому мы рекомендуем использовать сборщики модулей CommonJS, такие как (https://webpack.js.org/) и (http://browserify.org/) для наиболее комфортной разработки
Основные принципы
Вместо того, что бы изменять состояние напрямую, вы определяете изменения, которые вы хотите произвести, с помощью простых объектов называемых экшенами. Затем вы пишете специальную функцию, называемую редюсер, чтобы решить, каким образом каждый экшен преобразует все состояние приложения.
Если вы пришли из Flux, есть одно важное различие, которое вы должны понимать. Redux не имеет Диспетчера (Dispatcher) или поддержки множества сторов
Вместо этого есть только один стор с одной корневой функцией-редюсером. Когда ваше приложение разрастется, вместо добавления сторов, вы разделяете корневой редюсер на более мелкие редюсеры, которые независимо друг от друга обслуживают разные части дерева состояния. Это аналогично тому, что в React приложении есть только один корневой компонент, состоящий из множества мелких компонентов.
Эта архитектура может показаться излишней для счетчика приложения, но красота этого шаблона в том, насколько хорошо она масштабируется для больших и сложных приложений. Она также предоставляет очень мощные инструменты для разработчиков, позволяющих проследить каждую мутацию к экшену, вызвавшему его. Вы можете записывать пользовательские сессии и воспроизводить их просто переигрывая каждый экшена.
Основная терминология Non-Redux
Вот некоторые из наиболее часто используемых терминов, с которыми вы, возможно, не знакомы, но они не являются специфическими для Redux как таковой. Вы можете пропустить этот раздел и вернуться сюда, когда/если это не имеет смысла.
Чистая функция
Например, вот чистая функция, которая возвращает сумму двух чисел.
Чистые функции дают прогнозируемый результат и детерминированы. Функция становится смешанной, когда она выполняет что-либо иное, кроме вычисления возвращаемого значения.
Например, функция добавления ниже использует глобальное состояние для вычисления его вывода. Кроме того, функция также записывает значение в консоль, что считается побочным эффектом.
Наблюдаемые побочные эффекты
Однако, если чистая функция вызывает другую чистую функцию, тогда эту функцию можно рассматривать как чистую. Вот некоторые из общих побочных эффектов:
Контейнерные и презентационные компоненты
Разделение архитектуры компонента на два полезно при работе с приложениями React. Вы можете классифицировать их по двум категориям: компоненты контейнера и презентационные компоненты. Они также широко известны как умные и немые компоненты.
Контейнерный компонент связан с тем, как все работает, в то время как компоненты представления касаются того, как выглядят вещи. Чтобы лучше понять концепции, я рассмотрел это в другом учебнике: «Контейнер против презентационных компонентов в реактиве».
Chapter recap
- In Redux «actions» are like news reports. They tell whoever may care that something has happened.
- Actions have to be «plain» JavaScript objects that have a property.
- Actions often have a payload of some type. I recommend always attaching additional details about the action as a property called .
- The state is updated and managed by reducers.
- Reducers have the signature:
- Reducers always have to return something even if it’s ; they should never return .
- If a reducer’s state is an object, you must always return a new object instead of editing the object in place.
-
One easy way to create new objects when you need to update state is to use the pattern:
- requires a single argument, which is the «root reducer» and returns a .
- The only has four methods total:
- : Returns the plain object of all the store’s state
- : Sends an action through all the reducers
- : Takes a callback function to be called each time something has changed in the state. This method returns a function that can be called to unsubscribe.
- : We won’t cover this because most people will never use it. But it lets you replace the root reducer of an already created store.
- The updated image search example, now using Redux is available here: https://reduxbook.com/image-search-redux
Что такое Redux и как он работает?

Redux — это библиотека JavaScript с открытым исходным кодом. который используется для управления состоянием в приложениях и находится под влиянием функционального языка Elm. Его часто комбинируют с другими библиотеками, такими как React или Angular, для создания пользовательских интерфейсов. Его придумали Дэн Абрамов и Эндрю Кларк, которых вдохновила библиотека Facebook под названием Flux.
Вообще говоря, Redux — это небольшая библиотека с Простой и ограниченный API, предназначенный для работы в качестве предсказуемого контейнера для состояния приложения. Его действие аналогично понятию «сокращение» в функциональном программировании.
История Redux восходит к 2015 год, когда Дэн Абрамов приступил к разработке первой версии Redux. во время подготовки к докладу на конференции React Europe о горячей перезагрузке. В ходе этого процесса Абрамов заметил сходство между паттерном Flux и функцией редуктора. Это наблюдение заставило его задуматься, может ли хранилище Flux на самом деле быть функцией редуктора.
Для реализации этой идеи Абрамов связался с Эндрю Кларком, который был автором реализации Flux под названием Flummox. Вместе они вместе воплотили Redux в жизнь и определили согласованный API. Кроме того, они реализовали возможность расширение с использованием промежуточного программного обеспечения и усилителей хранилища, который внес значительный вклад в текущую экосистему Redux, еще больше расширив ее возможности.
Отношения Redux и React: что такое React
React — это библиотека JavaScript. который фокусируется на создании пользовательских интерфейсов, хотя его универсальность выходит за рамки этого определения. Этот инструмент, первоначально разработанный Facebook, имеет открытый исходный код и широко используется благодаря его способности быстро создавать пользовательские интерфейсы в различных приложениях, включая одностраничные веб-приложения (SPA) и приложения для Android и iOS.
В отличие от других фреймворков, таких как Angular, которые предлагают более сложные подходы, React выделяется своей способностью генерировать пользовательские интерфейсы эффективно. Это достигается за счет использования файлов .jsx, которые объединяют логику и пользовательский интерфейс в одном файле и организованы в блоки, называемые компонентами.
Виртуальный DOM: что это?
Когда мы углубляемся в мир ReactJS, мы, вероятно, часто слышим о концепции Виртуальный DOM. Эта идея исходит из гениальной идеи: вместо обновления всего фактического DOM мы модифицируем только ту часть, которая действительно нуждается в изменениях. В старых приложениях JavaScript мы получали данные в формате JSON с сервера, а затем генерировали совершенно новый HTML-код для рендеринга, что приводило к обновлению всей страницы при каждом изменении.