Как оптимизировать заголовок страницы тег
Длина заголовка страницы title — 60 – 100 символов. Подумайте, как будет выглядеть заголовок страницы в результатах поиска или во вкладке браузера. Из-за ограничения длины заголовка страницы длинное название будет обрезано, и что останется в итоге? Будет ли название страницы информативным и привлекательным? Заголовок страницы должен быть коротким. И чем короче будет название страницы, тем с большей вероятностью посетитель прочтет его и зайдет на сайт. Ведь зачастую именно по названию страницы пользователи решают, открывать её или нет.
Ограничение длины заголовка делает недопустимым размещение в названии страницы всевозможного информационного мусора вроде «Главная страница» или «Добро пожаловать!». Заголовок должен состоять из соответствующих странице ключевых слов, собранных в короткую, читаемую, осмысленную и информативную фразу. Постарайтесь избегать прямых перечислений ключевых слов. Кроме того, существует ряд символов, нежелательных для использования в заголовке страницы: ( = / ! ? * » : < > | + _ ). Не стоит использовать какие-либо символы для «украшения» заголовка страницы. Необходимо избавлять заголовок от всего, что не несет полезной информации о странице.
Желательно использовать для формирования заголовков на всех страницах сайта общий стиль и структуру построения фраз. Правильнее всего будет размещать целевые ключевые слова ближе к началу заголовка, а менее значимые ключи — в конце. Зачастую в заголовках страниц используют названия сайтов и даже контактные данные, например номер телефона. Здесь можно только посоветовать не использовать подобные элементы в начале заголовка. Подобные дублирующиеся части заголовка, скорее всего, будут отброшены поисковыми роботами, по этому им лучше оставаться в конце заголовка страницы.
Однако яркий и привлекательный заголовок может сыграть злую шутку, если это умышленный или неумышленный обман. Пользователь, открывший сайт, содержимое которого не соответствует названию страницы, скорее всего покинет страницу и вернется к поиску. Возвращение к поиску — это один из параметров анализа поведенческих факторов, и при высоких показателях возврата к поиску страницы сайта может ждать снижение релевантности и потеря позиций за несоответствие ключевому запросу.
Что такое тайтл в копирайтинге
В копирайтинге тайтл является лицом страницы. За именем следует ссылка для перехода к искомому материалу и краткое, завлекающее описание – дескрипшн, раскрывающее смысл статьи в нескольких предложениях.
Чтобы система нашла и оценила релевантность сайта или публикации, тайтл должен содержать ключевые слова или фразы.
При написании заголовка страницы важно учитывать следующие моменты:
- Информационная составляющая названия страницы: посетитель должен ориентироваться и понять содержимое страницы по нескольким фразам, чтобы возникло желание её открыть и просмотреть информацию.
- Сможет ли пользователь сохранить содержимое веб-страницы у себя в компьютере в виде файла с выбранным заголовком.
- Получится ли у посетителя сохранить ссылку в разделе «Избранное».
- Позволит ли название страницы продвинутся на первые позиции и увеличить трафик посетителей.
Тайтл и дескрипшн – главные элементы SEO -копирайтинга. Хорошо составленный заголовок позволяет эффективно использовать сайт или статью при продвижении в интернете. Для узнаваемости компании и уникализации заголовка тайтл иногда брендируют.
Термин «тайтл» используют в развлекательной индустрии.
Что такое Title?
Тег Title является заголовком окна браузера и одним из самых важных элементов SEO-оптимизации страницы. Заголовок Title по-умолчанию является заголовком поискового сниппета, и от качества его составления будет зависеть не только релевантность документа поисковым запросам, но и CTR (кликабельность) сниппета. В каждой вкладке браузера вы можете увидеть заголовок Title конкретной страницы.
Наряду с описанием meta-description правильно составленный Title может привлечь внимание пользователей, которые думают, какую вкладку в поисковой выдаче им открыть. Некачественно составленный Title может не раскрыть содержания страницы, и тогда пользователь уйдет к вашим конкурентам
Заголовок сниппета, в отличие от мета-описания, отображается более крупным шрифтом и подсвечивается синим цветом как в Яндекс, так и в Google. Title является основным звеном привлечения внимания пользователей, именно поэтому его оптимизации уделяется столько внимания.
Чем отличается title от h1?
Заголовок первого уровня H1 имеет схожие черты с title, однако, это два совершенно разных тега. H1 заголовок отображается непосредственно на странице, отражает общее ее содержание для пользователей и обобщает всю семантику документа в единое ключевое слово. Title, в свою очередь, является заголовком окна браузера, непосредственно на странице он не отображается, и является источником информации для поисковых систем, которые по содержанию данного тега отчасти получают представление о релевантности страницы тем или иным запросам. Если h1 пользователь видит уже после перехода на сайт, то title он видит до.
В отличие от h1 заголовка title:
- Должен быть оригинальным, представлять интерес для пользователей, повышать CTR сниппета;
- Может включать в себя дополнительные ключевые слова.
Объединяет title и H1 то, что оба данных тега должны содержать общие ключевые слова. Одинаковыми эти теги могут быть для категорий и навигационных разделов сайта, это поможет поисковикам корректно сформировать быстрые ссылки на сайт. В остальных случаях вам нужно ориентироваться на свои цели: вы можете сделать title и h1 уникальными, чтобы расширить семантику документа, либо оставить их одинаковыми, если документ отвечает только конкретному ключевому запросу.
Неправильный Тайтл может испортить поисковую выдачу
Перечислю ошибки, которые совершают при написании title:
- Одинаковый тайтл и Н1. Они должны быть схожими, содержать ключевые слова и в то же время отличаться друг от друга, потому что выполняют разные задачи. Правильный Тайтл – источник информации для поискового робота. По нему программа определяет релевантность страницы по отношению к запросу пользователя. Н1 – на сайте не виден, но его читает пользователь, зайдя на сайт. Он должен содержать дополнительные ключи и вызывать интерес у читателя. Например, «Главные секреты похудения», «10 способов понравиться девушке».
Достаточно добавить в заголовок от 1 до 3 ключей, сохраняя его читабельным. К примеру, «Купить зажигалку бензиновую в Минске, цена от 190 рублей».
- Избыточное содержание предлогов, частиц, союзов, междометий и других стоп-слов. Их нужно использовать для повышения читабельности и уникальности, но в минимальном количестве. Если убрать слова, не несущие смысловую нагрузку, то можно повысить позицию сайта в перечне выдачи.
- Необоснованное включение в тайтл прилагательных превосходной степени. Такие слова как «красивейший, самый, лучший, выгодный» должны совпадать с содержанием страницы или не применяться вовсе.
- Большое количество знаков препинания. Рекомендую использовать их как можно меньше в заголовке. Помните, что знаки «+ = ‘ !» и минус не стоит использовать, зато при необходимости можно применять «, — : ?», а также тире и кавычки. Специальные знаки, такие как параграф, знак градуса или евро, простые дроби и некоторые другие поисковые системы поддерживают. Но если вы их поставили, то отслеживайте показатель кликабельности. Чтобы повысить уникальность тайтла, сделать его читабельным, к ним иногда можно прибегать, но не употреблять на регулярной основе.
- Помещение названия фирмы в начале заголовка. Оптимальный вариант – располагать название компании в конце тайтла. Например, «Уроки программирования в Туле. Обучение программированию в школе Coddy.
- Плагиат у конкурентов. Не копируйте правильный тайтл у конкурентов. Изучите его, проанализируйте составляющие текста, переработайте под свои требования. Я советую все же самостоятельно создавать заголовки. Благодаря этому вы избежите санкций со стороны поисковых систем и сгенерируете вариант уникального текста.
Хочу отметить, что поисковые системы в определенных ситуациях игнорируют тайтл и сами формируют заголовок из Н1-Н6, анкоров или контента. Так произойдет, если написать тайтл бездумно. Возможно, текст не содержит поискового запроса или его содержимое не соответствует информации, которая помещена на странице, а может быть он очень длинный или спамный.
Мифы о Title
Есть три мифа о том, как тег Title должен выглядеть:
-
Нельзя делать тег длиннее 55-75 символов или длиннее 7-12 слов. Этот миф возник из-за того, что есть определенный набор сервисов, которые говорят, что у вас больше 55 или 75 символов и это нужно исправлять. На самом деле ничего не произойдет, этот тег индексируется и нормально работает. Просто это критерий, который взялся изначально из результатов выдачи, то есть, на выдаче тег Title обрезается, не выявляется полностью. Но это не значит, что он не работает — для SEO выявляется именно та часть тега Title, которая наиболее релевантна поисковому запросу. Есть определенные исследования, которые показывают, что вес слова после 12-го (в частности, в Google) очень сильно уменьшается. Это правда, но это не значит, что вы не можете составить тег из 14 слов. Скорее всего, эти слова все равно будут учитываться, и вы должны понимать, что это не какое-то жесткое правило.
-
Тег Title и тег H1 должны совпадать или наоборот, ни в коем случае не должны совпадать. Это тоже определенный миф. Здесь нет ничего такого, за что поисковые системы накажут, если тег Title будет совпадать с тегом H1. Лучше, если они будут отличаться, чтобы тег Title целиком отражался на странице, H1 был более лаконичным, содержал до 5-6 слов чаще всего и отражал суть текстового содержимого. Они дополняют друг друга, но никакой жесткой критической ошибки здесь нет.
-
Делать нужно так, как представители «поисковых систем». Нам часто приводят примеры того, как делают специалисты Яндекса, Google, в агрегаторе beru или в Яндекс Маркете. Многие считают, что представители поисковых систем точно знают, как это должно выглядеть. На самом деле у людей, которые разрабатывают поиск и которые делают агрегаторы, абсолютно другой набор компетенций. Надо понимать, что люди, делающие ранжирование и делающие агрегаторы — это совершенно разные команды. К нам обращаются люди, которые продвигают проекты Яндекса, и это говорит о том, что им нужна, в том числе, внешняя экспертиза. Нет никакого «магического» факта, что у beru не прописаны теги Title на карточках.

Как написать хороший Title
Написать тайтл довольно легко, для этого не нужно обладать специальными познаниями в SEO-продвижении. Однако рекомендуется следовать некоторым устоявшимся правилам
Например, важно, чтобы длина не уходила за принятый диапазон, не было переспама ключевых слов и так далее
Для вашего удобства я приведу несколько рекомендаций.
Совет 1: Следите за длиной
Ранее я уже говорил, что слишком длинный Title урезается поисковой системой, а в конце добавляется троеточие. Мало того что это будет не очень хорошо для поисковика, так и пользователь не увидит всего, что вы хотели рассказать через данный тег.
Напомню еще раз, что длина Title в Google не должна превышать 600 пикселей, а это значит, что размер полностью зависит от того, какие буквы будут использованы. Например, буква «Щ» будет намного больше, чем «Р» или «Е». Кроме того, есть дефис «-», тире «–» и еще более длинное тире «—», и это также стоит учитывать.
Также старайтесь не писать капсом, так как это сильно увеличит размер вашего заголовка, который в результате не влезет в ограниченный контейнер.
Совет 2: Используйте понятный Title как для человека, так и для поисковика
Мы можем полностью соответствовать правилам поисковой системы, но не стоит забывать, что в первую очередь мы пишем для людей, а не для роботов
Здесь важно найти баланс: Title должен быть читаемым как для поисковика, так и для человека. Старайтесь исключать бесполезные, скучные и бессмысленные фразы
Помните, что Title – это возможность завлечь посетителя на свой сайт. Можно сделать его кричащим, чтобы он вызывал эмоции у вашей целевой аудитории. Если все будет так, то он определенно повысит посещаемость вашего ресурса.
Вместе с этим нельзя забывать и о ключевых словах, которые используются пользователями при поиске нужной им информации в поисковой системе. Кроме того, использование ключевых слов в тайтле повышает ранжирование сайта в Google и Яндекс. Для их поиска вы можете использовать Яндекс.Вордстат.
Так что важно найти баланс – старайтесь создать креативный тайтл, но с использованием нужных ключевых слов в установленном диапазоне
Совет 3: Не заигрывайте с ключевыми словами
Ключевые слова – это хорошо, но не когда они в переизбытке. Если включить слишком много ключевых слов, то это будет выглядеть крайне нелепо. Кроме того, можно будет столкнуться с проблемами при ранжировании сайта.
Не рекомендуется использовать одно и то же ключевое слово в разных формах в одном тайтле. Поисковые системы прекрасно понимают разные формы одного слова, поэтому могут плохо на это среагировать. Например, попросту посчитают это спамом.
Также SEO-специалисты рекомендуют не использовать такие предлоги, как «или», «к», «в», «не», «о», «перед», «до», «и» и подобные им. Связано это с тем, что они входят в лимит и в то же время игнорируются поисковиками.
Размещайте ключевые слова только в начале Title – это позволит быть уверенным в том, что они не пропадут из виду, а пользователь увидит то, что он искал.
Ориентируйтесь на семантическое ядро всего сайта. Если на нем несколько тысяч страниц, то метатеги должны прорабатываться систематизировано. В таком случае используется генерация метаданных и создается шаблон (при создании новой страницы тайтл будет заполнен автоматически на его основе). Если же на сайте около ста страниц, то лучше проработать каждую страницу индивидуально.
Совет 4: Прописывайте уникальный Title на каждой странице
Уникальность – это еще один важный момент при работе с поисковыми системами. Если у вас многостраничный сайт, то следует прописать для каждой страницы оригинальный тайтл. Может показаться, что сделать это невозможно, однако это не так.
Например, если у вас каждая страница однотипная, но в ней меняется продукция, то об этом можно сказать следующим образом:
– |
Не используйте тайтлы по типу «Главная» или «Новая страница». Такой подход будет караться поисковиками – они могут подумать, что ваша страница неуникальная или дублирующая. То же самое относится и к копированию тайтлов у конкурентов: мало того, что у вас будет неуникальный контент, так это еще может навредить и бизнесу.
Кавычки, знаки препинания – приемлемые символы, которые вы можете использовать в своих Title. Также часто используется и символ «|», с помощью которого можно отделить одну часть от другой («Хостинговое сообщество | Timeweb»).
Совет 5: Можно использовать emoji
![]()
Использование emoji – это необязательная мера, но никто не запрещает включить их в заголовок. С помощью них можно повысить CTR в поисковой выдачи и увеличить органический трафик. Подобные тайтлы могут как привлекать пользователя, так и отвлекать его, поэтому стоит использовать их разумно. Добавление эмоджи происходит через HTML-код или Unicode.
Задачи и специфика работы
Задача данного мета-тега является очень важной и на данный момент она является одной из определяющих в определении релевантности страницы определенному поисковому запросу. Title является заголовочным тегом. Поэтому, в нем необходимо указывать заголовок страницы, который определяет ее содержимое
Не стоит путать тег title с заголовком первого уровня H1, который используется для названия статьи или другого вида материалов. Данные теги должны быт отличны и их значимость также не одинакова, хотя и имеются схожие особенности в их работе. Например, как title, так и H1 должны быть использованы 1 раз на странице
Поэтому, в нем необходимо указывать заголовок страницы, который определяет ее содержимое. Не стоит путать тег title с заголовком первого уровня H1, который используется для названия статьи или другого вида материалов. Данные теги должны быт отличны и их значимость также не одинакова, хотя и имеются схожие особенности в их работе. Например, как title, так и H1 должны быть использованы 1 раз на странице
Title является заголовочным тегом. Поэтому, в нем необходимо указывать заголовок страницы, который определяет ее содержимое. Не стоит путать тег title с заголовком первого уровня H1, который используется для названия статьи или другого вида материалов. Данные теги должны быт отличны и их значимость также не одинакова, хотя и имеются схожие особенности в их работе. Например, как title, так и H1 должны быть использованы 1 раз на странице.
К тому же данные теги имеют различные места размещение в html коде страницы.
Title размещается только в шапке сайта в секции head между открывающим и закрывающим тегами <head></head>
H1 является названием статьи и прописывается внутри тела документа, то есть области body.
Вот пример части исходного кода одной моей статьи, где я показал, как на практике прописываются этих 2 тега.
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Тег title: используем правильно</title> </head> <body> <h1>Правильное использование тега Title для повышения позиций в поисковой выдаче</h1>
- 6 строка — название страницы между открывающим и закрывающим тегами title. Находится в секции head страницы, как и должно быть;
- 10 строка — открывается тег body (то есть тело документа — его содержимое);
- 12 строка — заголовок страницы в тегах H1, который имеет измененный вид по сравнению с заголовком в title.
Тег title не отображается в содержимом страницы, в отличии от H1. Но он отображает заголовок страницы в поисковой выдаче, а также во вкладке браузера, когда пользователь находится на определенной странице.
Теперь пару слов о добавление данного тега на страницы вашего ресурса.
Если вы используете какие-то CSM системы (например, WordPress), то title будет добавляться автоматически на каждую страницу, исходя из того заголовка, который вы введете в редакторе страницы. Но получается ситуация, когда этот заголовок будет использован и в качестве title и в качестве заголовка H1. Нет возможности делать их отличными, что будет более разумно для грамотной работы. Для этого устанавливают различные плагины SEO оптимизации.
Например, All in one seo pack. Тогда заголовок, отображаемый на самой странице (H1), будет использован из того, что вы введете в редакторе записи. А title можно будет ввести отдельно в дополнительном блоке, который добавляется одним из плагинов оптимизации. Если взять плагин all in one seo pack, то данное решение добавляет блок, делающий возможным ввод мета-данных для каждой страницы.
Установив один из подобных плагинов, можно делать тег title отличным от H1, что позволит более эффектно подходить к составлению обоих тегов. Title составлять так, чтобы из поиска хотелось кликнуть и перейти на ресурс, а H1 сделать таким, чтобы после перехода он заставил посетителя приступить к изучению контента
Это очень важно
Стандартные атрибуты тайтла
В основном следуя MyAnimeList.
Формат тайтла
Формат тайтла определяется тем типом показа, в котором он впервые был представлен широкой публике. По классификации MyAnimeList, аниме может принадлежать к одному из следующих форматов:
- Телевизионный сериал (ТВ),
- Оригинальная видео анимация (ОВА),
- Фильм,
- Спешиал (СП),
- Оригинальная сетевая анимация (ОНА),
- Музыкальный клип.
В базе Anime News Network «Музыкальный клип» отсутствует и база не содержит тайтлов этого формата. Одним из наиболее часто используемых первичных источников информации о формате тайтлов является японский ресурс allcinema.

Фрагмент страницы «Стального алхимика» (2003) на сайте allcinema
Тип оригинала аниме
Аниме может быть произведено на основе сценария, специально подготовленного для данного проекта, или являться адаптацией ранее вышедших манги, ранобэ, игры и т.д. Понятие «оригинала» является юридически обязывающим, поскольку при упоминании в декларации производственного комитета его создатели имеет право на авторские отчисления. (Если вам показалось, что вы нашли другие источники материала аниме, то это не имеет никакого значения, даже если вы правы. Оригинал — чисто формальный термин.) MyAnimeList различает следующие типы источников (оригиналов) аниме:
- Тайтл создается командой его создателей без привлечения внешних источников (такие тайтлы называются «оригиналами»),
- Манга,
- Ёнкома,
- Веб-манга,
- Цифровая манга,
- (Японская) новелла,
- Ранобэ,
- Визуальная новелла (роман),
- Компьютерная игра,
- Карточная игра,
- (Не японская) книга,
- Книга иллюстраций,
- Радио постановка,
- Музыкальное произведение,
- Другой тип источника.

Зачем нужны метатеги
Помимо тега <title>, в <head> располагаются теги типа <meta>, которые предназначены для браузеров и поисковых систем. Корректное использование метатегов позволяет увеличить привлекательность сниппетов, управлять индексацией страниц. Также позволяет правильно отображать страницы сайта пользователям. Далее рассмотрим метатеги: description, robots, charset, viewport и keywords.
Meta description
Текст метатега description — это краткое описание контента страницы. Информация из этого тега напрямую не влияет на ранжирование страницы. При этом большинство поисковых систем использует содержимое метатега description при образовании сниппета. Цепляющий description, который к тому же отвечает на запрос пользователя, поможет привлечь человека на ваш сайт.
Сниппет — фрагмент текста, который представляет сайт в результатах поисковой выдачи. В декабре 2017 года Google расширил длину сниппетов с 160 до 320 символов с пробелами. Для кириллицы следует ориентироваться на длину в 280 символов. Это значение получили ребята из Serpstat, изучив 1 млн сниппетов.
Meta robots
Метатег robots служит для указания правил индексирования конкретных страниц сайта и позволяет следовать по гиперссылкам с данных страниц.
Значение атрибута «name» указывает, что директива актуальна для всех роботов. Вы также можете закрыть доступ только одному из них. Для этого в атрибуте «name» следует указать нужного робота, например, основного робота Google — «googlebot» или Яндекса — «yandex».
Основные значения атрибута content:
- index — страница доступна для индексации;
- noindex — запрет добавления страницы в индекс;
- follow — ссылки на странице доступны к индексации и открыты для передачи ссылочного веса;
- nofollow — сигнализирует роботу о том, что переходить по ссылкам и передавать ссылочный вес запрещено;
- all — инструкция, аналогичная «index, follow», противоположная настройка: «none».
Наличие метатега robots в коде сайта не обязательно. Если meta robots отсутствует, страница открыта для индексации и переходить по ссылкам разрешено.
Meta charset
Метатег с атрибутом «charset» указывает на тип кодировки документа. Он применяется для правильного отображения текста страницы браузером. Для операционной системы Windows и кириллицы используют значения атрибута «utf-8» или «windows-1251». Этот метатег следует размещать в самом начале блока <head> до элементов, которые содержат текст, включая тег <title>.
Пример кода:
Многие браузеры научились распознавать кодировку документа автоматически, но все же рекомендуется прописать короткую строку, чтобы избежать возможных проблем с выводом информации на странице.
Meta viewport
Метатег «viewport» сообщает браузеру, как следует обрабатывать размеры страницы, изменять ее масштаб под ширину экрана устройства, с которого выполнен переход. Meta viewport — один из пунктов внедрения адаптивного дизайна, когда для всех устройств используется один код с корректировкой по размеру экрана. Для корректного отображения контента сайта на любом устройстве, на всех страницах следует разместить следующий фрагмент кода:
Если этот элемент отсутствует, мобильные браузеры по умолчанию используют версию страниц для компьютера и пытаются оптимизировать контент собственными силами, подгоняя содержимое под размер экрана. Из-за этого контент страницы может выглядеть непропорционально, и посетителям сайта придется выполнять лишние действия, чтобы прочитать описание товара, посмотреть картинку, видео. Поисковые системы считают такой сайт не адаптированным для мобильных устройств и будут понижать его в результатах поиска.
Правильно составленный метатег keywords должен содержать 5-7 ключевых слов, описывающих основное содержание страницы. Раньше он сильно влиял на ранжирование по заданным в нем ключевым словам, но утратил значимость из-за действий недобросовестных вебмастеров и постоянного развития поисковых систем. Тем не менее, для метатега keywords еще не все потеряно. Так, в отчете «Яндекс и Google: факторы ранжирования в 2017 году» от «Ашманов и партнеры» представлен вывод о влиянии метатега на продвижение в Google.
FAQ
Я пользуюсь AniDB (впишите здесь имя вашего любимиго ресурса) и всегда нахожу свои тайтлы.
Поддержка обновлений по всем аниме тайтлам — серьезная работа, с учетом того, что их уже вышедшее количество превысило 10 тысяч. Все базы данных, кроме мной перечисленных, имеют небольшое количество зарегистрированных пользователей (менее 10 тысяч). Здесь рекордсмен — MyAnimeList, у которого их более двух миллионов. Добавление информации по новым тайтлам и исправление ошибок в существующих требует совместной работы пользователей и администраторов, с которой базы с низкой пользовательской базой просто не справляются. Чем больше аниме будет в вашем списке просмотренного, тем чаще вы будете натыкаться на ошибки.
Я правильно понимаю, что в русскоязычных базах мне нужно знать названия аниме на русском, а в англоязычных на английском?
Не совсем. Русскоязычные базы поддерживают поиск тайтлов как на русском языке, так и на английском. Англоязычные базы включают в свои списки альтернативных названий некоторые русские, но полагаться на охват всех аниме не стоит.
Я не помню точного названия аниме, как мне его найти?
Все же попробуйте ввести название в том виде, в котором вы его помните, в строку поиска базы данных аниме. При поиске используются эвристики, которые в некоторых случаях позволят найти ваш тайтл. Если вы все же ничего не нашли, попробуйте в сроке поиска вашего браузера написать неточное название и добавьте в конце слово «аниме». Скорее всего одна из найденных ссылок приведет вас в то место, где имеется правильное название. Я сам так делаю и не припомню ни одного случая, чтобы бы мне не удалось найти.
Примечания
❝
title
1
a : the distinguishing name of a written, printed, or filmed production
b : a similar distinguishing name of a musical composition or a work of art
2
: a usually published work as distinguished from a particular copy
// published 25 new titles
Title, The Merriam-Webster Dictionary, 2020.
Вы можете обратить внимание на следующий отрывок текста:
❝
The earliest late night anime titles include Sennin Buraku (1963–1964)… Those titles received some attention, but remained single experimental programs. The title considered to be the true pioneer of late night anime is Those Who Hunt Elves (1996)…
Late night anime, Wikipedia, 2020.
Если первое включение слова «title» еще можно перевести как «название», то второе чередуется с синонимом «program», а третье его декларирует как подмножество «anime».
Тайтлы страниц в соц.сетях
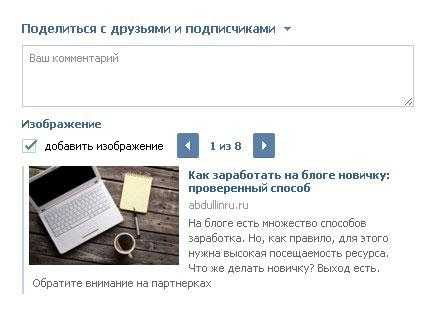
Когда пользователь соц.сети делится вашей страничкой, то автоматически происходит формирование сниппета. Большая часть пользователей предпочитает не изменять исходные заголовки (хотя это вполне возможно). Что это значит?
А то, что title может быть виден вашим друзьям. Если им будет интересна информация, размещенная на опубликованной странице (о чем они узнают из заголовка), то для более детального ознакомления с материалом они обязательно перейдут по на ваш ресурс.

Для кого следует писать тайтлы – для посковиков или для людей?
Однозначно, писать следует для людей, но обязательно учитывая специфику работы поисковиков.
Favicon
Фавикон — иконка сайта, которая отображается во вкладке браузера, в закладках, а также в результатах поисковой выдачи
Ее наличие — обязательное условие для всех сайтов, так как она поможет привлечь внимание пользователя к вашему сайту на странице поисковой выдачи. Помимо эстетической составляющей, она играет и маркетинговую роль, так как помогает улучшить узнаваемость бренда и запоминаемость
В Тильде загрузить фавикон можно в настройках сайта — вкладка Еще. Несмотря на рекомендацию загружать фавикон размером 32×32 пикселя, я рекомендую использовать фавикон размером 120×120 пикселей, так как это более современный стандарт, который рекомендует Яндекс, и фавиконка такого размера будет отлично отображаться в любых условиях. Не используйте в качестве фавиконок сложные изображения, так как при маленьких размерах такое изображение будет неразличимо и превратится просто в пятно. Используйте простые формы, логотип, иконку и другие изображения, которые будут отлично считываться при любых условиях и размерах.В дополнение к стандартному фавикону в Тильде можно настроить дополнительно иконки для светлой и темной темы, а также загрузить иконку для Apple и Android title, которая будет отображаться при добавлении вашего сайта как приложения на рабочий экран.
Как заполнять тег title?
Заполнение тега <title> основывается на трех столпах — статистика ключевых слов, удобство для пользователей и технические требования.
Статистика ключевых слов
Так как <title> является одним из основных элементов внутренней оптимизации, он должен содержать главные ключевые слова страницы. При этом, не должно быть переоптимизации или несвязного списка ключевиков.
Удобство для пользователей
Так как именно из поисковые системы берут заголовок для сниппета, очень важно, что бы он был читаем и легко воспринимался. Технические требования
Технические требования
<title> как и любой другой тег должен отвечать ряду технических требований.
-
Не превышать положенную длину;
-
Быть написан на том же языке, что и страница ресурса;
-
Располагаться между тегами <head></head>;
-
Иметь корректный синтаксис.
Содержимое тега <title>
Итоговое содержимое тега должно быть емким и понятным, но при этом иметь основные ключевые слова. В этом и заключается сложность написания.
Очень часто можно увидеть, что заголовок делится на две части: «Описание страницы» и «| Название компании«. Если Ваш бренд не является общеизвестным, мы бы не советовали так делать.
Длинна тега <title>
Корректная длинна тега <title> всего 60 символов. Именно такой объем могут показать в сниппете поисковые системы.

Если Вы выйдете за рамки 60 символов, ничего страшного не случиться, заголовок в сниппете будет обрезан троеточием.
Заголовки
Заголовки — очень важная часть любого сайта. Они помогают пользователю ориентироваться на странице, а также выстраивать визуальную иерархию. По заголовкам пользователи принимают решение о необходимости ознакомления с информацией именно этого блока, а также позволяют понять его содержание без необходимости прочтения остального текста
Точно так же, заголовки очень важны и в поисковом продвижении, они помогают поисковым роботам ориентироваться на странице и понять ее содержание, именно поэтому очень важно размечать их специальными тегами, но для начала разберемся, какие есть типы заголовков.Заголовок первого уровня — самый важный заголовок на странице. Как правило, он располагается на первом экране страницы
Важно, чтобы этот заголовок был максимально релевантен содержанию страницы, на которой он располагается. Например, если лендинг посвящен продаже напильников, то в идеальных условиях заголовок должен выглядеть так: «Напильники от производителя с доставкой по всей России» — в таком случае в нем не только содержатся ключевые слова, но и отражается суть самой страницы.Заголовки второго уровня — они характеризуют содержание конкретного блока на сайте, их может быть несколько на странице, в зависимости от количества смысловых блоков.Заголовки третьего, четвертого… уровней — это заголовки внутри блоков. Например, у вас есть блок «Преимущества нашей компании» — данный заголовок второго уровня, так как характеризует содержание блока, а вот внутри этого блока могут быть подзаголовки, кратко обозначающие преимущества, имеющие более подробное описание в виде обычного текста. Таким образом мы выстраиваем иерархию, и таких уровней может быть несколько. Большинство браузеров поддерживает интерпретацию шести уровней заголовков, определяя каждому из них собственный стиль.Для SEO важно помечать заголовки первых трех уровней. Самый главный заголовок помечается тегом H1 (Header 1) — заголовок первого уровня. Главное правило, что такой заголовок может быть только один на странице — не на всем сайте, а именно на странице. И если сайт многостраничный, то на каждой странице обязательно должен быть свой заголовок с тегом H1. А также, если сайт многостраничный, то все заголовки H1 не должны повторяться. Заголовок второго уровня помечается тегом H2, а третьего — H3, заголовки других уровней помечать не нужно — количество таких тегов на странице не ограничено.
В Тильде вы можете поставить соответствующий тег для заголовка как в базовых блоках, так и в Zero. Если для мобильной версии вы используете копию блока, содержащего заголовок, то в этом случае тегом H1 помечается только тот заголовок, который отображается на мобильных устройствах, а для десктопа этот заголовок помечается как обычный текст. В ситуации, когда заголовок первого уровня состоит из нескольких текстовых слоев, можно его объединить с помощью кода, который указан ниже. Добавьте слоям с заголовком класс tegh1, после чего добавьте код в блок T123 на страницу.
Лучшие практики оптимизации ссылочного атрибута title
Title link следует использовать, когда вы предоставляете дополнительную информацию о ссылке. Не применяйте заголовок ссылки для дублирования информации, так как это ошибка юзабилити, которая приведёт только к раздражению пользователей.
Вы когда-нибудь сталкивались с ситуацией, когда, при наведении курсора на ссылку, появлялся её точная копия в виде всплывающего текста? Вам ведь не нужно было знать то, что и так видно на странице, верно?
Лучший вопрос, который вы можете задать себе при оптимизации, это: добавит ли данное действие дополнительную информацию к моей ссылке или просто будет раздражать пользователей дублированием?























